Microsoft Expression Web – 网页布局
Microsoft Expression Web – 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们想要如何呈现该内容,因为它是我们网站上可见的内容。
我们如何呈现我们的内容,以便我们的观众找到我们的网站,然后留下来查看它,这取决于我们。布局可能包括顶部的公司徽标或横幅、导航菜单、可能包括多列的内容区域以及页面底部的页脚。
以前,开发人员使用表格来实现这种外观。表格创建了一组用于创建行和列的框。现在,Web 设计人员使用<div>来形成框和 CSS 将这些框放置在页面上。
<div> 标签
以下是 <div> 标签的一些特性。
-
<div> 标签定义 HTML 文档中的一个分区或一个部分,并使管理、设置样式和操作这些分区或部分变得容易。
-
它用于对块元素进行分组以使用 CSS 对其进行格式化。
-
浏览器通常在 div 元素前后放置一个换行符。
-
<div> 标签是块级元素。
-
<div> 标签几乎可以包含任何其他元素。
-
<div> 标签不能在 <p> 标签内。
例子
让我们看一个简单的例子,在这个例子中我们将使用 <div> </div> 标签来创建各种框和样式规则。
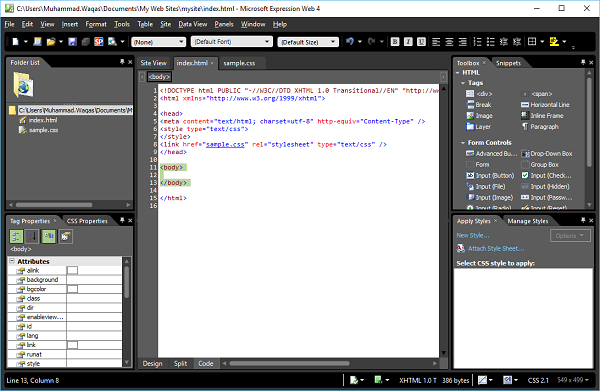
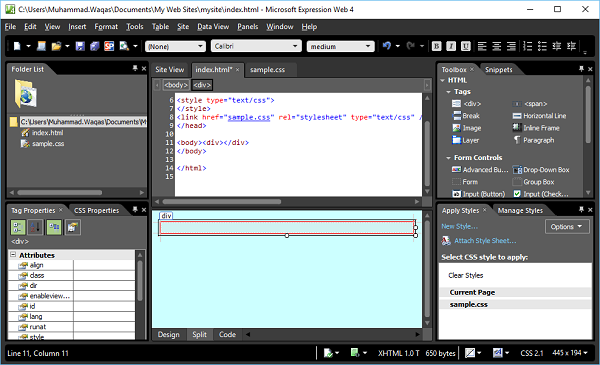
步骤 1 – 打开 Expression Web,然后打开我们在上一章中创建的index.html页面。

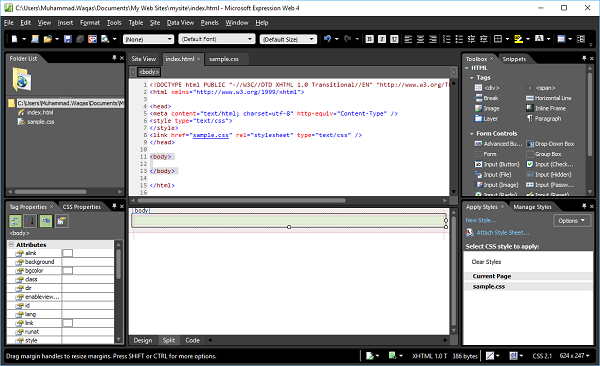
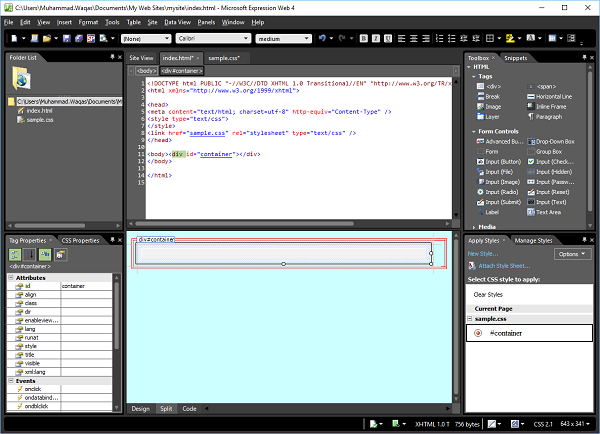
第 2 步– 如上面的屏幕截图所示,代码视图默认突出显示。您可以在代码视图或设计视图中工作,但您也可以看到拆分视图,它将同时打开代码视图和设计视图。因此,让我们选择“拆分视图”选项。

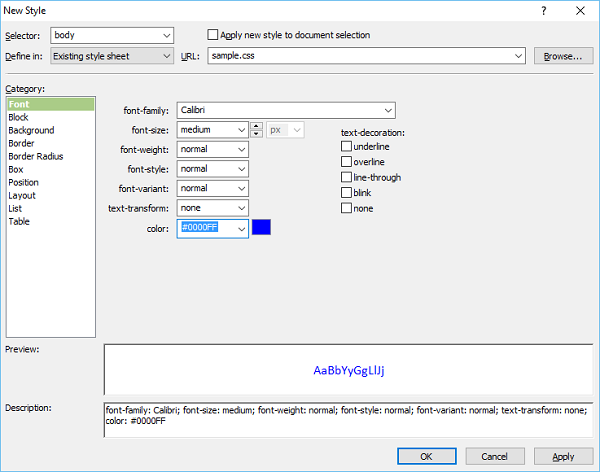
第 3 步– body元素定义文档的正文。要设置 <body> 标签的样式,我们需要创建一个新样式。首先在 Design View 中选择 body 标签,然后在 Apply Styles 面板中单击New Style…,这将打开 New Style 对话框。在这里,您可以为您的风格定义不同的选项。

Step 4 – 第一步是从Selector下拉列表中选择body,然后从“Define in”下拉列表中选择 Existing style sheet。从 URL 中,选择我们在上一章中创建的 CSS 文件。
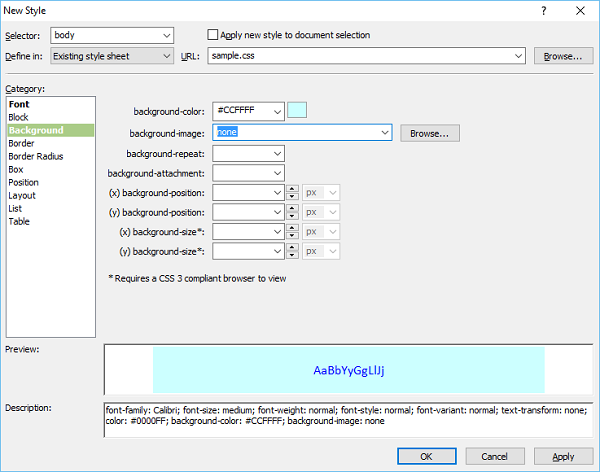
左侧有字体、背景等类别列表,突出显示当前字体。根据您的要求设置与字体相关的信息,如上图所示。

步骤 5 – 选择您想要的背景颜色。您还可以使用浏览器按钮为您的背景选择图像。完成背景后,根据需要定义边框。

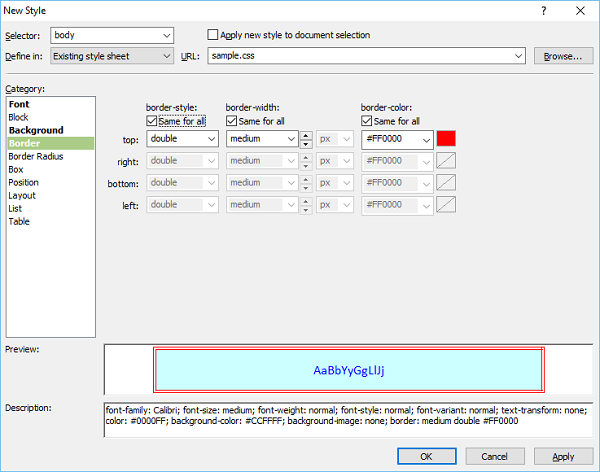
第 6 步– 让我们为边框选择双线选项,并从下拉列表中选择宽度和颜色。完成样式后,单击“确定”。

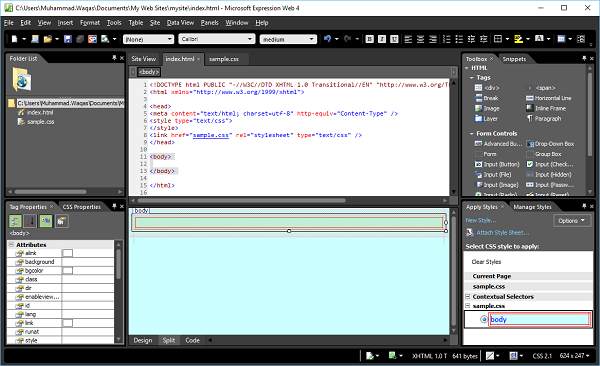
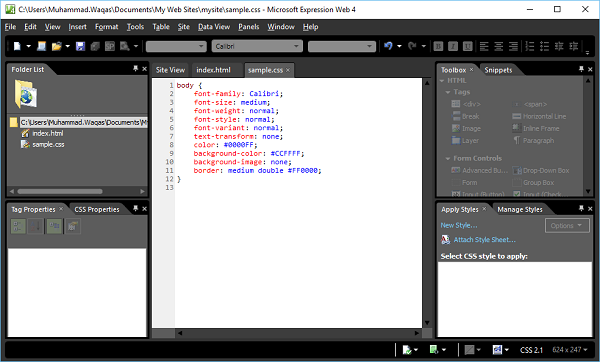
步骤 7 – 现在您可以在设计视图中看到背景颜色更改为我们选择的颜色。如果打开 sample.css 文件,您会看到所有信息都自动存储在 CSS 文件中。

第 8 步–再次转到index.html页面并将<div>从“工具箱”面板拖放到打开的页面上。

第 9 步– 在代码视图上方,您将看到<body>和<div>标签,单击<div>标签,然后在应用样式面板中单击新样式…。这将打开“新建样式”对话框。
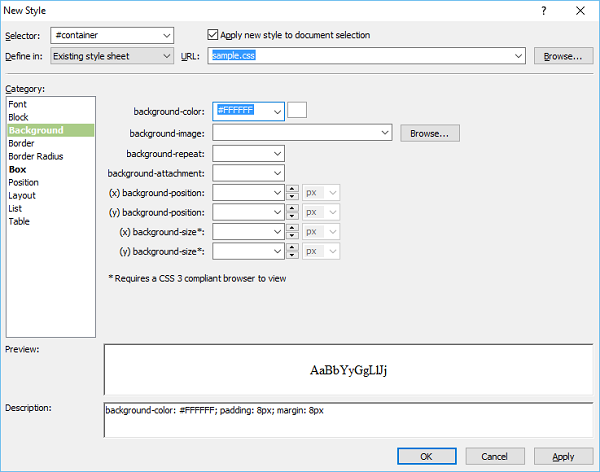
在选择器字段中键入“#container”。井号 # 是一个 ID 选择器。从“定义于”下拉列表中,选择“现有样式表”并选中“将新样式应用于文档选择”选项。转到背景类别。

步骤 10 – 选择背景颜色,让我们选择白色,然后转到“框”类别。

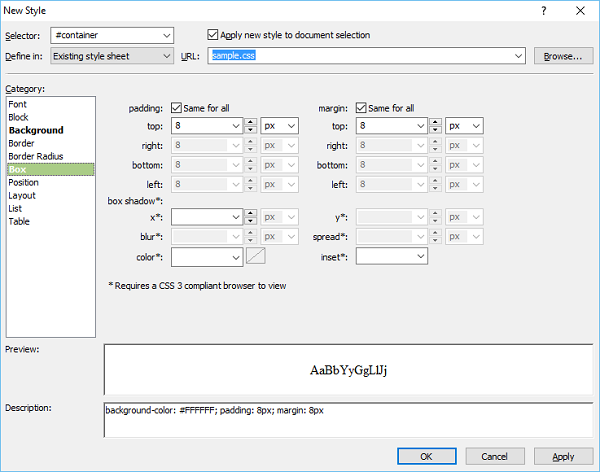
步骤 11 – 定义填充和边距,然后转到位置类别

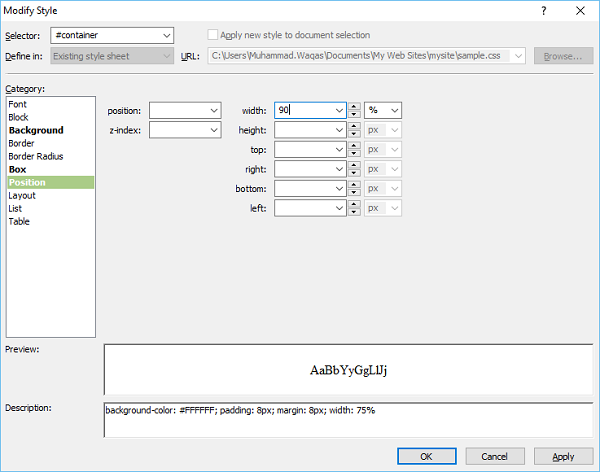
步骤 12 – 将宽度设置为 90%。但是,不要在此处指定高度,因为我们希望在输入内容时容器应展开。单击确定按钮。

同样,让我们为 Header、顶部导航、左侧导航、主要内容和页脚添加样式。
示例.css
添加上述所有样式后,sample.css style-sheet 中的代码如下。
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}
索引.html
以下是添加所有 <div> 标签后 index.html 文件中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
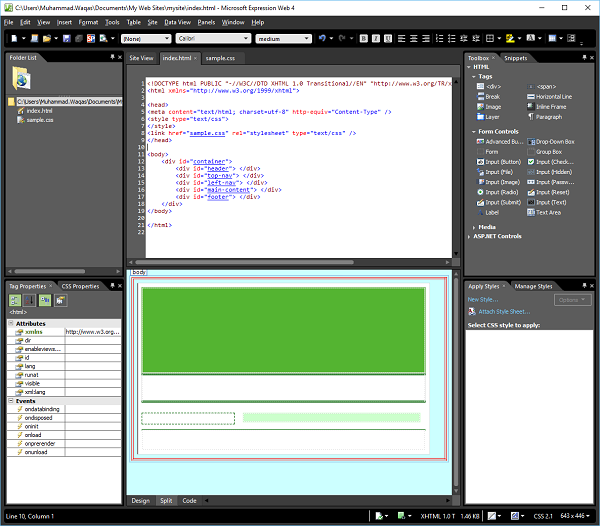
输出
您在设计视图中的页面布局将如下面的屏幕截图所示。