Microsoft Expression Web – 超链接
Microsoft Expression Web – 超链接
在本章中,我们将学习如何在您的网站中使用超链接。使网络如此广阔的原因之一是网页能够链接到其他网页。几乎所有网页中都可以找到超链接或链接。
超链接还允许用户单击并完全转到不同的页面、页面内的某个位置、图像或 Internet 上的其他位置。以下是超链接的一些重要功能 –
-
Expression Web 的超链接工具和选项使得使用超链接变得非常容易。
-
Expression Web 超链接视图和报告还使查找和修复损坏和不正确的链接变得非常容易。
-
超链接可以是一个词、一组词或一个图像,单击后会将您带到新文档或当前文档中的某个位置。
锚标签
在 HTML 中,<a>标签被称为锚标签,用于创建到另一个文档的链接。锚点可以指向另一个 html 页面、图像、文本文档或 pdf 文件等。下面是锚<a>标签的基本代码。
<a href = "url">Text to be displayed as link<a>
-
在<a>标签中,“href”属性用于指向文档的链接,锚标签的打开和关闭之间的词将显示为超链接。
-
当您将光标移到网页中的链接上时,箭头会变成一只小手。
-
URL 是指定协议、Web 服务器和文件路径的地址。
-
有两种类型的 URL,absolute和relative。一个绝对URL包含一个完整的地址,而一个相对URL缺少地址的一个或多个部分。但是,Web 浏览器会从包含 URL 的页面中获取缺失的信息。
例子
让我们看一个简单的例子,在这个例子中我们将同时使用绝对URL和相对 URL。
步骤 1 – 首先,打开index.html页面并在主要内容部分添加以下行。
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
以下是index.html页面的完整实现。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>
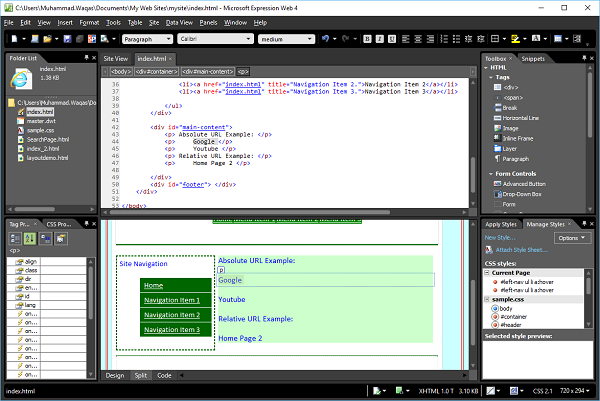
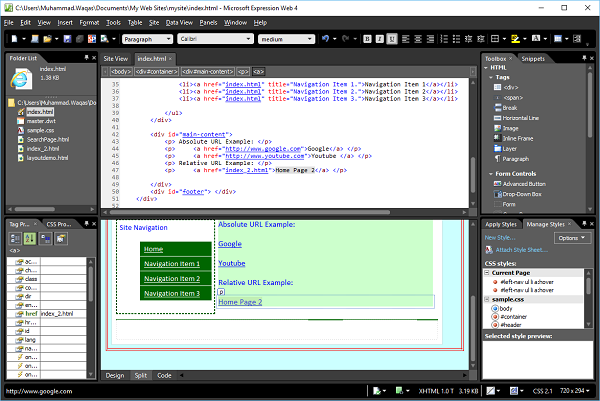
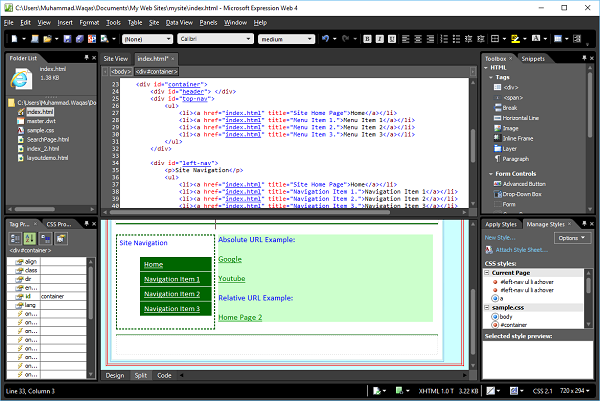
第 2 步– 让我们保存网页,您将在主要内容部分看到文本。

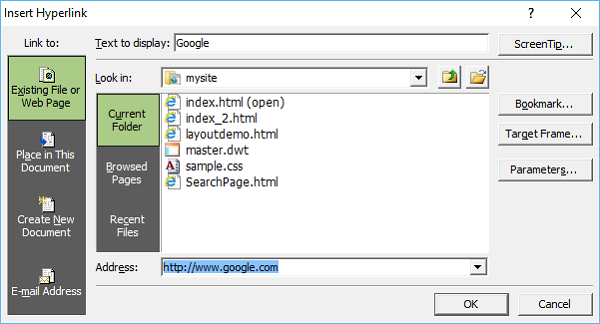
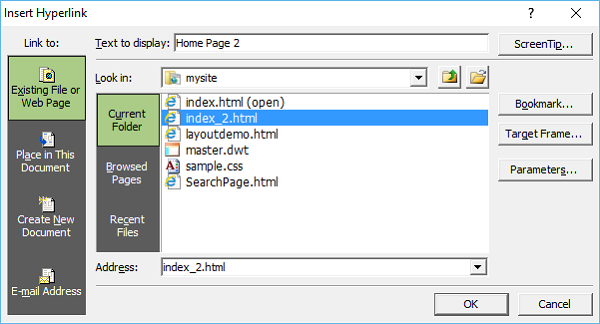
步骤 3 – 在设计视图中,右键单击 Google,然后从菜单中选择超链接…,这将打开插入超链接对话框。

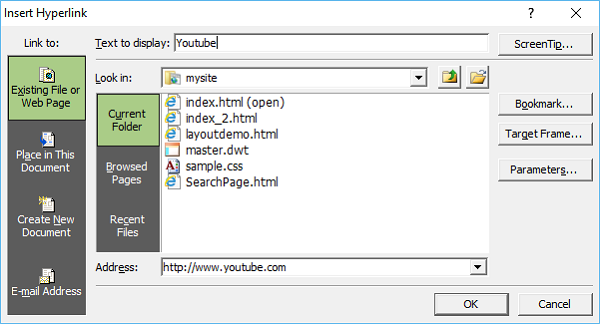
步骤 4 – 在地址字段中,指定 Google 主页的 URL,然后单击确定。同样,在设计视图中右键单击 YouTube 并选择超链接…

步骤 5 – 在地址字段中,指定 YouTube 主页的 URL,然后单击确定。现在右键单击“主页 2”并从菜单中选择“超链接…”,这将打开“插入超链接”对话框。

第 6 步– 对于相对路径,在地址字段中选择 index_2.html,Expression Web 将从 index.html 文件中获取剩余路径,因为这两个文件位于同一目录中。单击确定。
可以看出,这些词现在带有下划线,这意味着创建了超链接。

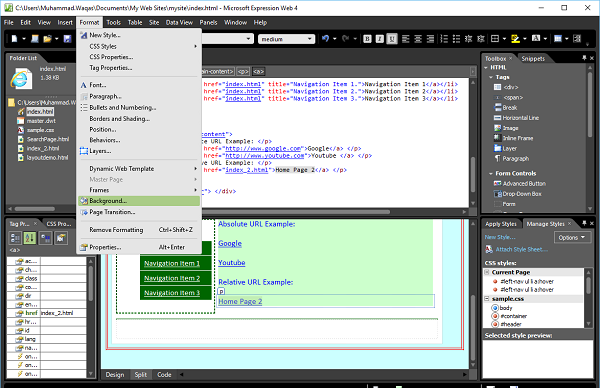
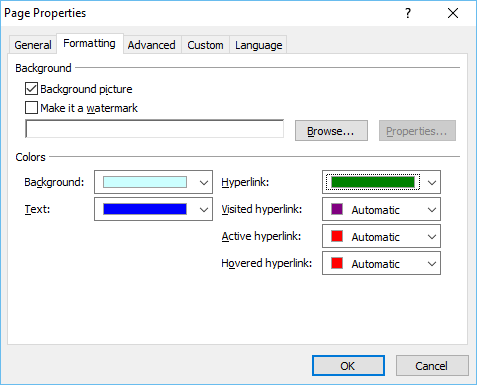
步骤 7 – 默认字体颜色为蓝色,超链接的默认字体颜色也是蓝色。要更改超链接的默认颜色,请选择任何超链接并转到“格式”菜单并选择“背景…”菜单选项。

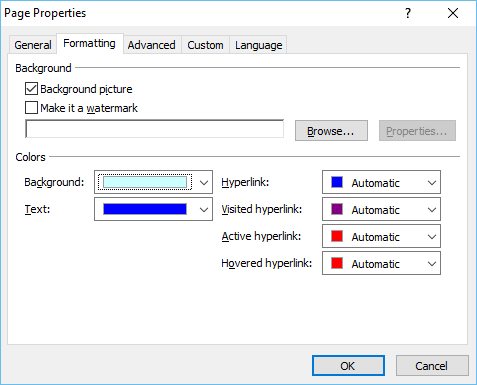
您现在将看到以下对话框。

第 8 步– 让我们将超链接颜色更改为绿色。

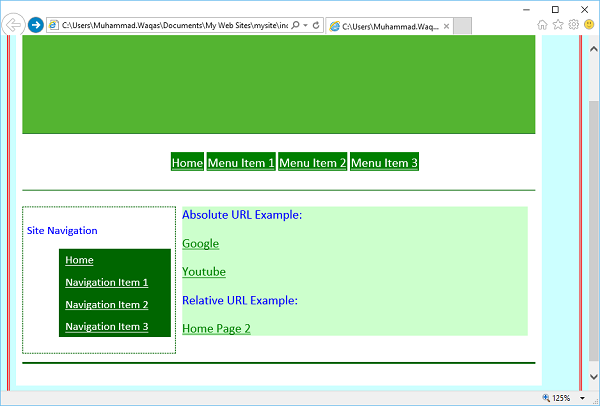
在以下屏幕截图中,您将看到超链接颜色已更改为绿色。

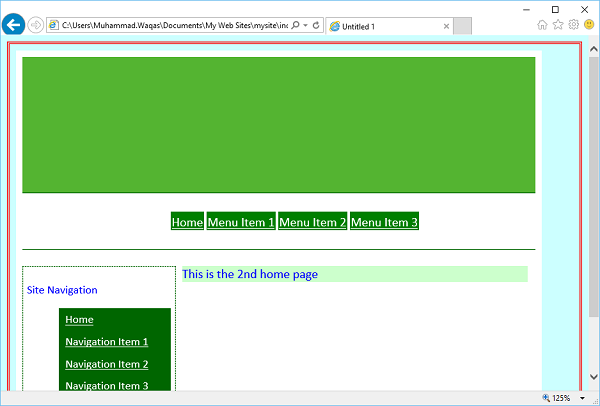
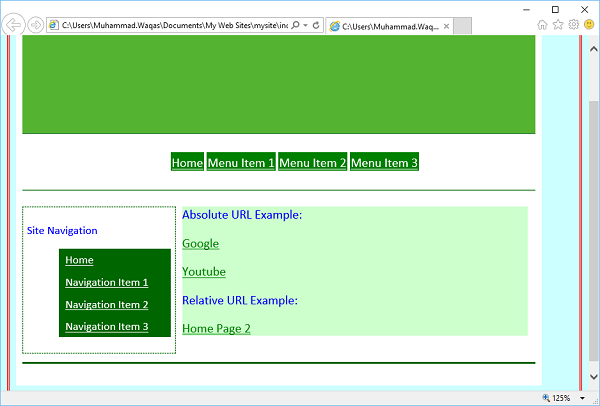
第 9 步– 现在让我们在浏览器中预览此网页。

如果您单击 Google 链接,它会将您定向到 Google 主页。

步骤 10 – 同样,如果您返回主页并单击 YouTube 链接,它会将您定向到 YouTube 主页。让我们回到主页。

单击主页 2链接,您将看到它打开了index_2.hmtl 文件。