Microsoft Expression Web – 图片
Microsoft Expression Web – 图片
图像在网页中大量使用,以使它们看起来有趣并提供更好的用户体验。在本章中,我们将学习如何向网站添加图像。像往常一样,让我们一步一步来详细了解这个过程。
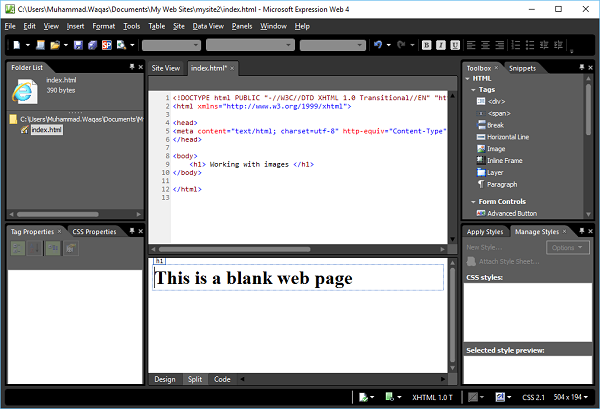
第 1 步– 要开始添加图像,让我们创建一个新的单页站点并将 default.html 文件的名称更改为 index.html。

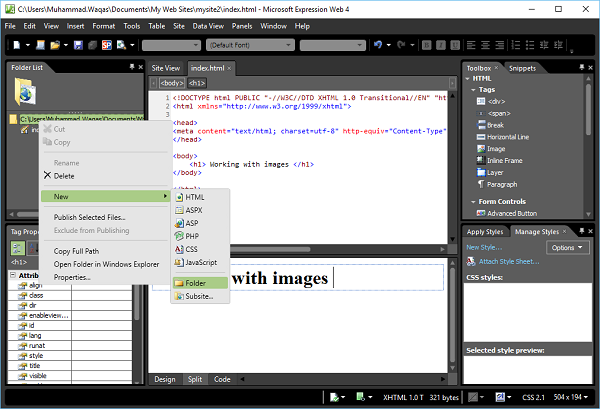
第 2 步– 现在我们需要将图像包含到网站中,以便我们可以在网页中使用这些图像。让我们创建一个新文件夹。在文件夹列表中,右键单击网站名称。

步骤 3 – 目前,此文件夹中没有图像。要在此文件夹中添加图像,只需从硬盘驱动器中选择并拖动图像,然后将它们放到图像文件夹中即可。

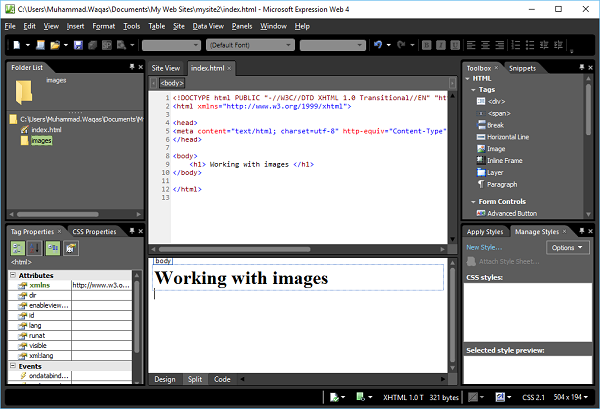
您将看到图像已添加到网站图像文件夹中,如下面的屏幕截图所示。

第 4 步– 现在这些图像包含在您的网站中,但这些图像均未在网页中使用。在网页中添加图像的一种简单方法是将图像从图像文件夹中拖放到代码视图中要在网页中添加图像的位置。
假设我们要在标题下方添加一个图像。当您放下图像并释放鼠标按钮时,它将显示以下对话框。

您可以在此处指定替代文本和详细说明。然后单击“确定”并保存网页。现在您可以看到<img>标签添加了图像的备用名称和来源。

步骤 5 – 按照相同的过程添加第二个图像及其备用名称和来源。
现在index.html文件将显示如下 –
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
步骤 6 –图片属性对话框可让您访问最常用的图片属性。当您双击图像时,它将显示“图片属性”框。

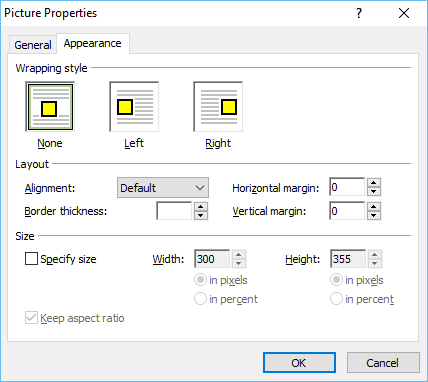
在 Expression Web 中,图片属性对话框有两个选项卡,General和Appearance。
以下是常规选项卡上可用的选项。
-
图片– 它包含图形图像的文件夹/文件名。
-
替代文本– 当图形正在下载、无法找到或站点访问者将指针移到它上面时,键入要为图片显示的文本。如果您的查看器正在使用屏幕阅读器,则此文本也将被屏幕阅读器使用。
-
长描述– 有时几个词可能不足以描述您的形象。图表和图表就是例子。单击浏览以选择包含图片较长说明的文件。
-
位置– 如果要将图像链接到网页或更大的图像,请在此处插入超链接。
-
目标框架– 如果当前页面是框架页面,则此选项指示链接应显示在哪个框架中,或者您可以选择在新窗口中打开图像或页面。
外观选项卡上提供以下选项。

-
Wrapping Style – 指定图片在页面中的浮动方式,例如无、左或右。
-
布局– 在此部分中,您可以设置对齐方式、边框粗细、水平和垂直边距。
-
大小– Expression Web 根据图片的实际尺寸自动设置图像的宽度和高度属性。不要通过更改这些尺寸来调整图像大小,而是使用图形编辑器调整图像大小。
第 7 步– 现在,让我们在浏览器中预览网页;它将显示以下输出。