Microsoft Expression Web – 母版页
Microsoft Expression Web – 母版页
在本章中,我们将了解 ASP.NET 母版页。当我们创建母版页时,我们可以像在 Microsoft Expression Web 中的其他页面一样对其进行布局、应用样式和添加 ASP.NET 控件。我们在母版页中创建的布局和内容应用于附加到母版页的页面。它是一个类似于动态 Web 模板的概念。
动态 Web 模板使您能够对网站中的所有页面应用通用的外观和感觉。由于在设计时将动态 Web 模板应用到它们所附加到的页面中,因此将更改应用于站点中的所有页面可能会导致所有页面中 HTML 更新的延迟。
如果服务器正在运行 ASP.NET,则 ASP.NET 母版页通过在模板中定义可编辑区域来允许类似的功能。但是,将模板应用到页面中的自定义内容是在运行时动态完成的。
例子
让我们看一个简单的例子,在这个例子中我们将使用 CSS 模板创建一个母版页,并使用这个母版页来创建其他页面。
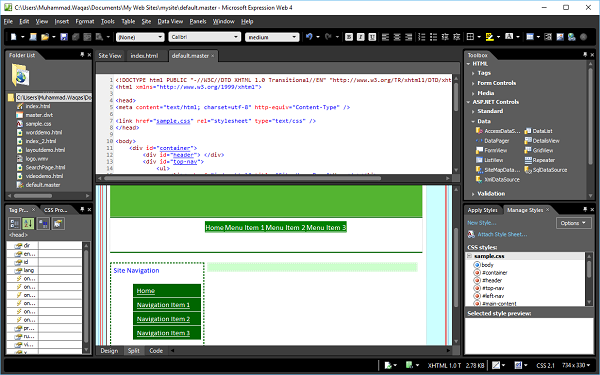
步骤 1 – 打开index.html页面,我们在其中使用 CSS 样式表定义了不同的部分。

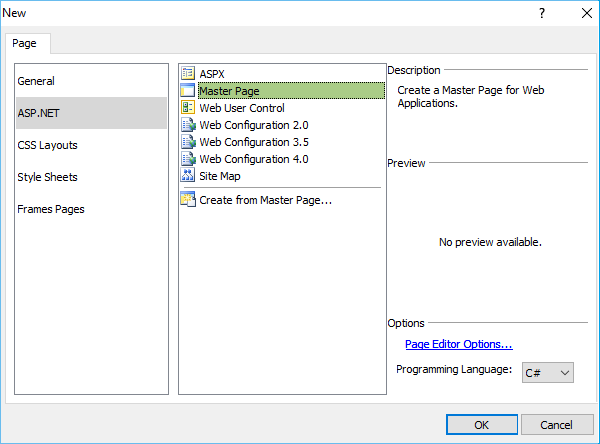
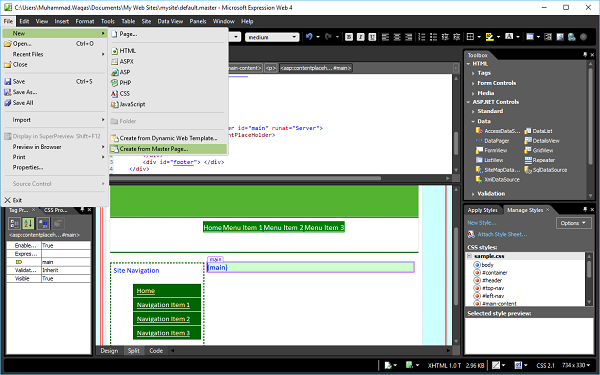
步骤 2 – 从文件菜单中,转到新建 → 页面,您将看到新建页面对话框。

步骤 3 – 从左窗格中选择 ASP.NET,然后从中间列表中选择母版页并单击确定按钮。

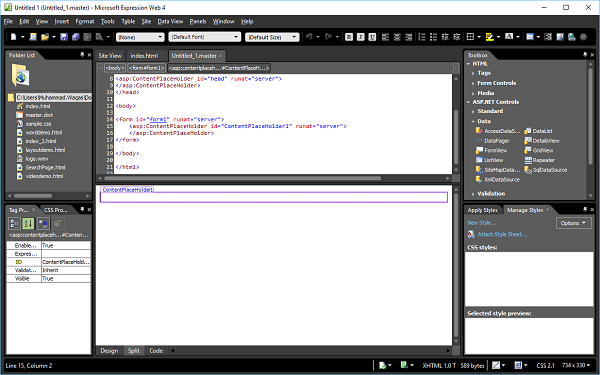
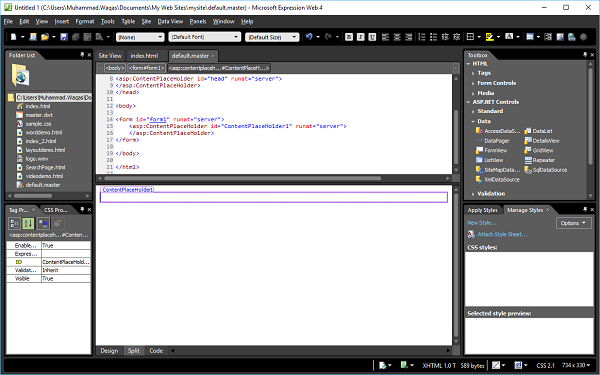
第 4 步– 上面的屏幕将生成一个名为Untitled1.master的弹出窗口。保存此页面并将其命名为default.master。

第 5 步– 我们希望将我们的设计构建到将在我们的网站上共享的母版页。因此,让我们从 index.html 代码复制您希望在每个页面上拥有的内容的代码,并将代码粘贴到 default.master 页面。

第 6 步– 现在我们有一个布局,我们想在网站的每个页面上使用它。但是,如果我们现在开始构建内容页面,我们将无法在此布局中实际输入任何内容。因此,我们需要从母版页创建ASPX 内容页。为此,我们还必须添加内容区域,以便我们可以向指定页面添加内容。

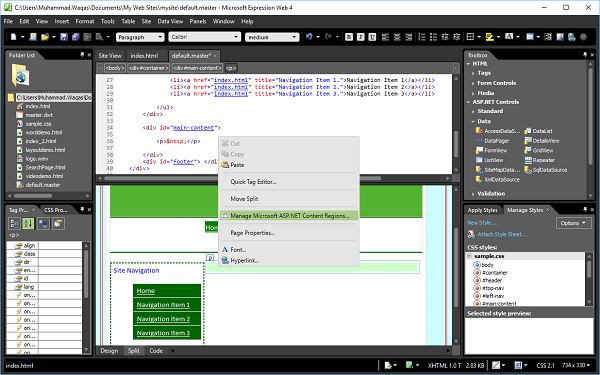
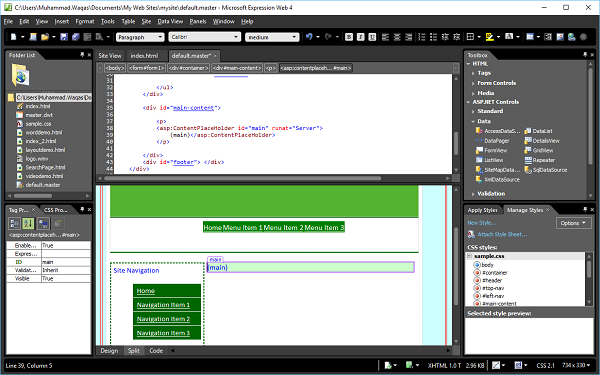
在设计视图中,右键单击页面上所需内容的位置。假设我们要在 main-content 部分添加内容,然后单击Manage Microsoft ASP.NET Content Regions…
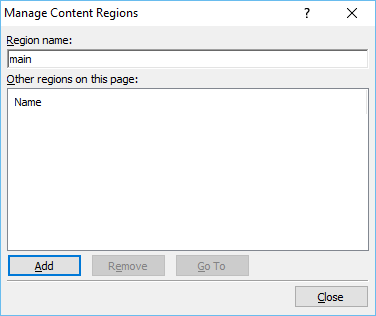
步骤 7 – 在管理内容区域向导中,输入区域名称并单击关闭。

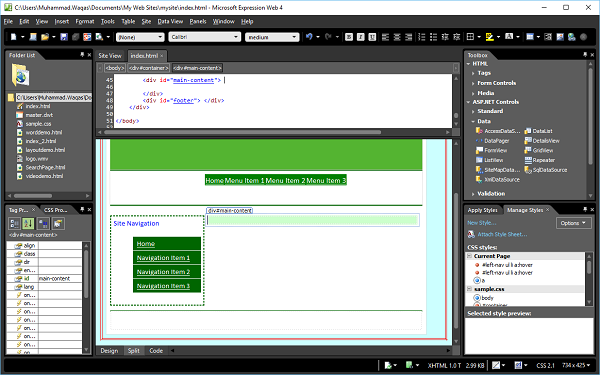
步骤 8 – 如以下屏幕截图所示,内容占位符已添加到主要内容部分。现在我们必须添加 ASPX 网页。

步骤 9 – 转到文件菜单并选择新建 → 从母版页创建…

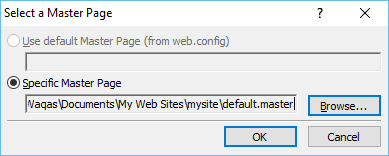
步骤 10 – 浏览到 default.master 页面并单击确定。

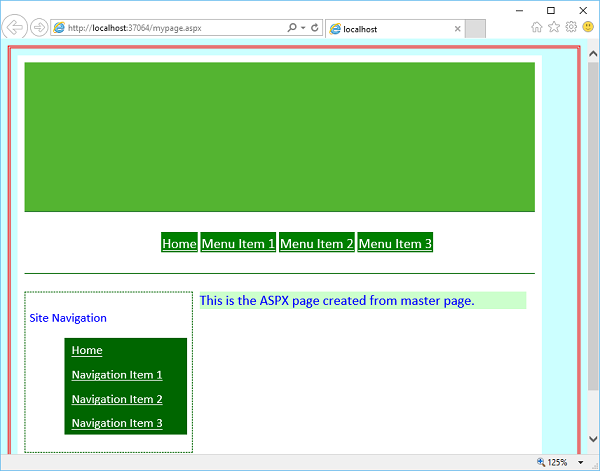
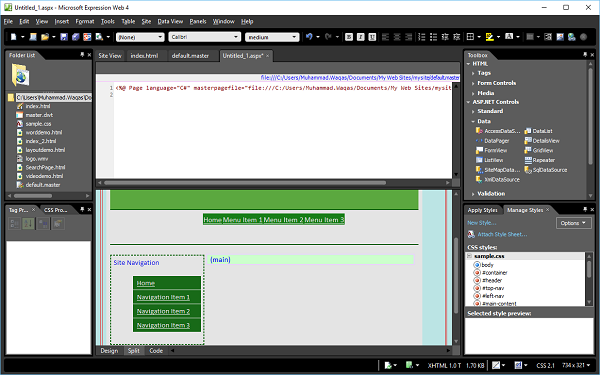
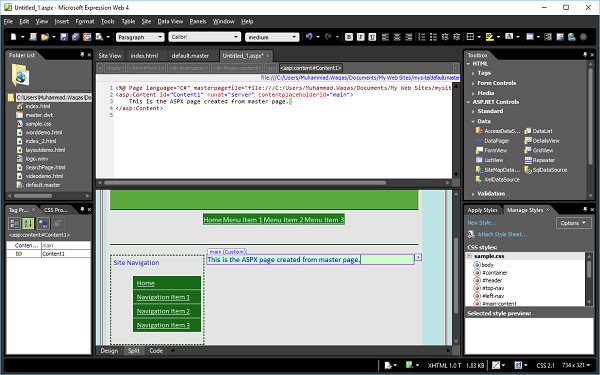
步骤 11 – 现在,创建了一个新的 ASPX 页面,并且所有布局样式都从母版页应用。

在主要部分添加一些文本。

第 12 步– 保存此页面并将其命名为 mypage.aspx,然后在浏览器中预览。