Microsoft Expression Web – 空白网页
Microsoft Expression Web – 空白网页
由于我们已经创建了我们的网站,现在我们需要创建我们的主页。在上一章中,我们已经创建了一个单页的网站,而我们的主页是当时Expression Web 自动创建的。因此,如果您创建了一个空白网站,则需要为您的网站创建一个主页。
Microsoft Expression Web 可以创建以下类型的页面 –
- HTML
- ASPX
- ASP
- PHP
- CSS
- 母版页
- 动态网页模板
- JavaScript
- XML
- 文本文件
在本章中,我们将创建一个 HTML 页面及其相应的样式表。
创建一个空白页面
要创建一个空白页面,您只需转到“文件”菜单并选择“新建”→“页面…”菜单选项。

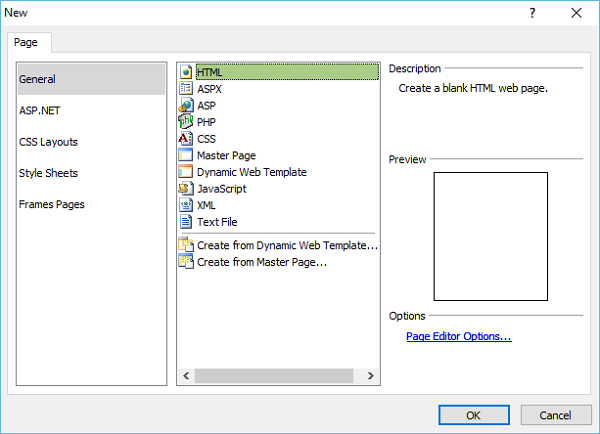
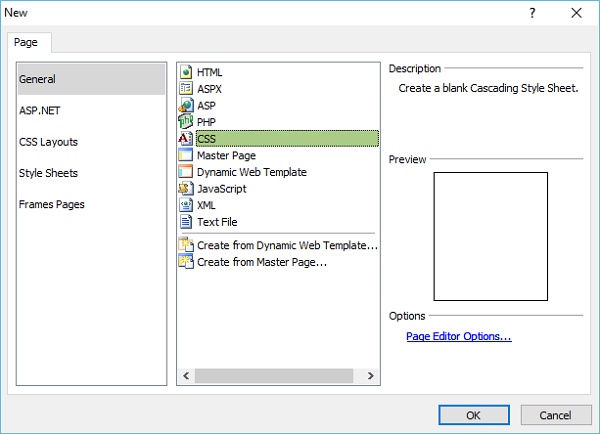
在新对话框中,您可以创建不同类型的空白页面,例如 HTML 页面、ASPX 页面、CSS 页面等,然后单击“确定”。

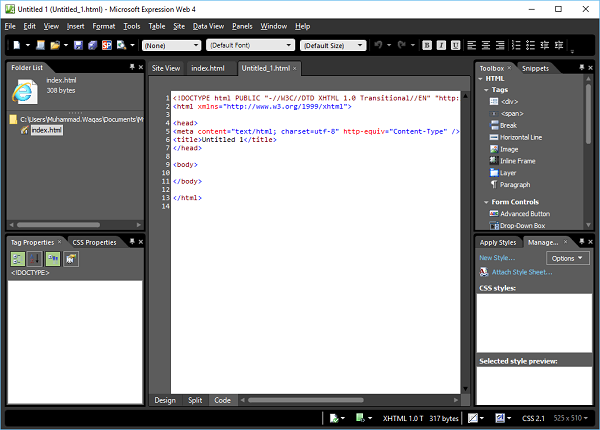
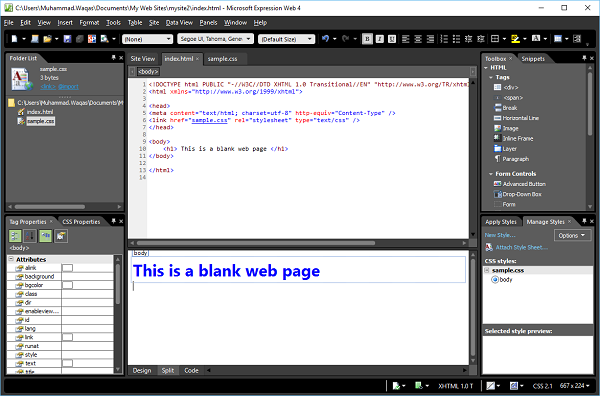
正如您在此处看到的,Microsoft Expression Web 已经添加了默认代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>
如您所见,您新创建的页面的文件名为Untitled_1.html或Untitled_1.htm。您需要按 Ctrl + S 保存页面并指定名称。
由于我们的网站已经包含一个index.html页面,因此我们不需要另一个页面。但是,如果您创建了一个空网站,则将此页面命名为index.html。
要在浏览器中查看您的网页,让我们转到“文件”菜单并选择“在浏览器中预览”→“任何浏览器”,例如 Internet Explorer。

创建一个 CSS 页面
让我们带您逐步了解创建 CSS 页面的过程。
步骤 1 – 要创建 CSS 页面,请转到“文件”菜单并选择“新建”→“页面…”菜单选项。

步骤 2 – 选择常规 → CSS,然后单击确定。

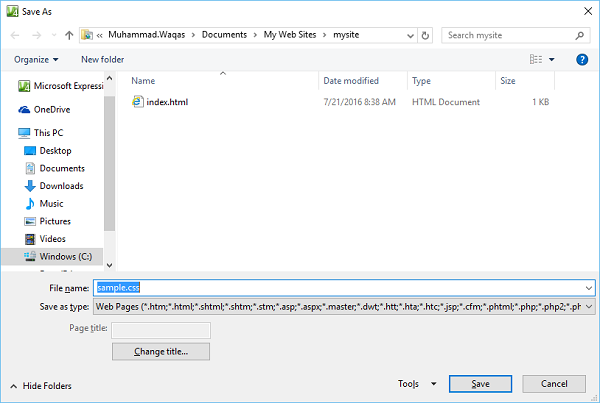
步骤 3 – 保存页面并键入样式表的名称。

步骤 4 – 单击保存按钮。

第 5 步– 现在,让我们转到 index.html 页面。

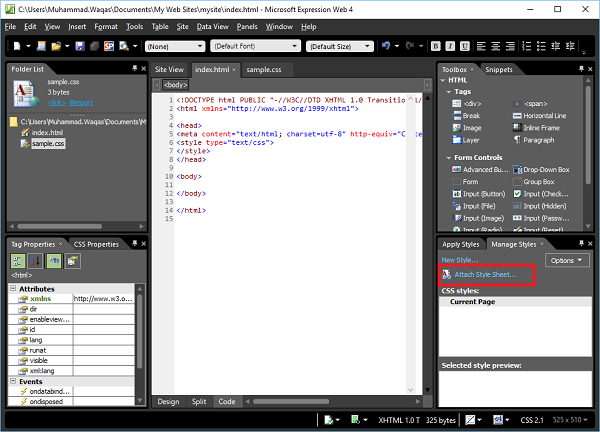
步骤 6 – 在管理样式面板中,单击附加样式表。

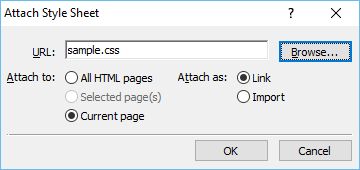
第 7 步– 浏览到您的样式表并从“附加到”中选择当前页面并从“附加为”中选择链接,然后单击确定。

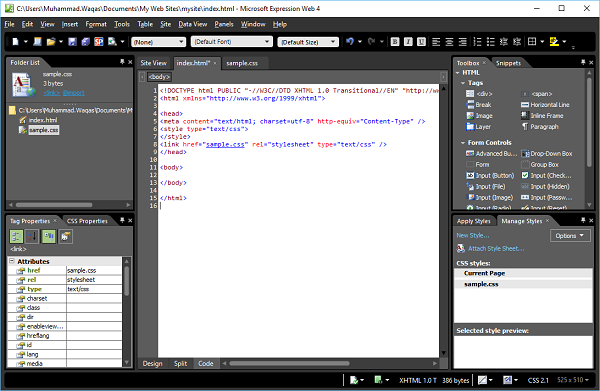
第 8 步– 现在,您将看到在 index.html 页面中自动添加了一个新行。
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
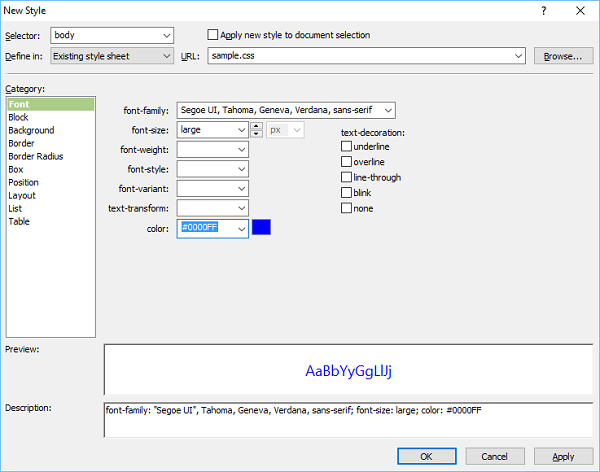
步骤 9 – body元素定义文档的正文。要设置<body>标签的样式,我们需要创建一个新样式。首先,在设计视图中选择 body 标签,然后单击“应用样式”面板或“管理样式”面板中的“新建样式…”,这将打开“新建样式”对话框。

在这里,您可以为您的风格定义不同的选项。第一步是从 Selector 下拉列表中选择 body,然后从“Define in”下拉列表中选择 Existing style sheet。
步骤 10 – 从 URL 中,选择sample.css文件。在左侧,有一个类别列表,如字体、背景等,当前字体已突出显示。根据您的要求设置字体相关信息,如上图所示,然后单击“确定”。

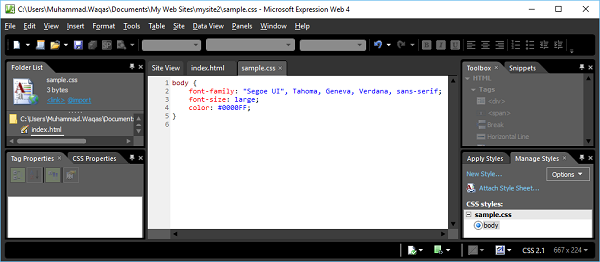
步骤 11 – 现在您可以在设计视图中看到背景颜色和字体已更改为我们选择的颜色。现在,如果您打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

让我们在浏览器中预览我们的网页。您将观察到该样式是从 CSS 文件中应用的。