动态网页模板
动态网页模板
动态 Web 模板是网页的基于 HTML 的主副本,您可以创建它以包含设置、格式和页面元素,例如文本、图形、页面布局、样式和可修改的网页区域。
当您将动态 Web 模板附加到网站中的页面时,该模板定义了这些页面的布局。您可以在一个网站中使用任意数量的动态 Web 模板,并且可以将动态 Web 模板附加到任意数量的页面上。
通过使用动态 Web 模板,您可以创建共享相同布局的 HTML 页面。除了提供共享布局之外,您还可以使模板中的某些区域可用于编辑,同时防止更改该模板中的其他区域。
这意味着您可以允许其他人添加和编辑内容,但仍保留页面布局和模板本身。
对动态 Web 模板的需求
网站设计最重要的概念是为您的网站保持一致的外观和感觉,您可以使用动态 Web 模板来实现它。动态网页模板提供 –
-
基本页面,例如站点地图、联系人、关于和搜索页面。访问者应该能够从网站上的任何页面访问您的主页。
-
整个网站的一致导航。
-
整个网站的外观一致。
创建动态 Web 模板
要创建动态 Web 模板 (DWT),您需要从一个空的 HTML 页面开始并将其保存为*.dwt 文件。让我们一步一步地了解它。
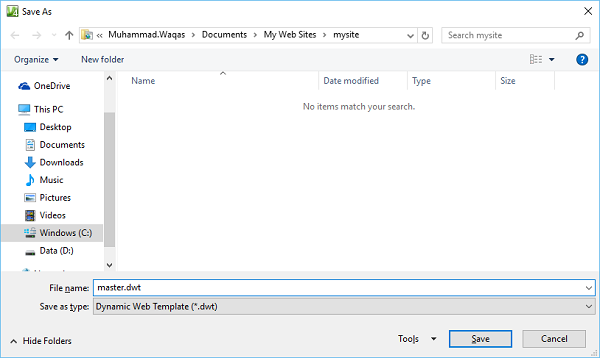
步骤 1 – 打开 index.html 文件并选择文件 → 另存为…菜单选项,这将打开另存为对话框。

从另存为类型下拉列表中选择动态 Web 模板 (*.dwt),将文件名从索引更改为master.dwt,然后单击保存按钮。
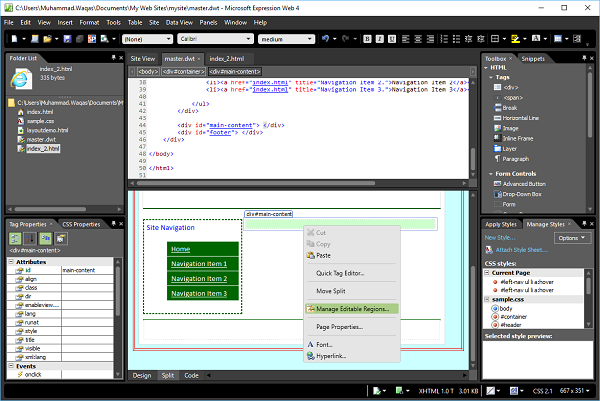
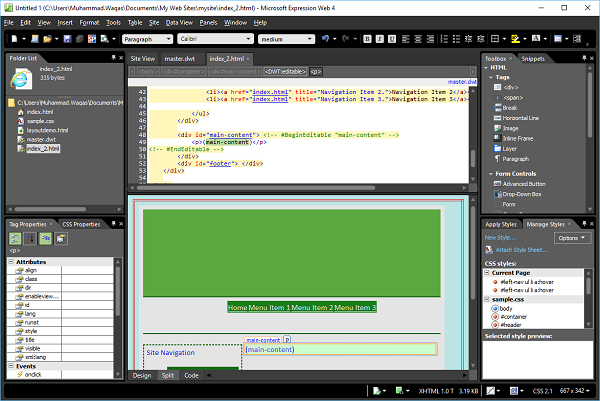
步骤 2 – 现在,您将看到在文件夹列表中创建了一个新文件 master.dwt。让我们创建一个新的 HTML 文件并将其命名为 index_2.html。让我们打开 master.dwt 文件,然后在设计视图或代码视图中,右键单击主要内容的 <div> 标签内。

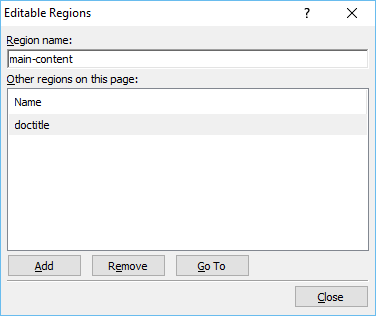
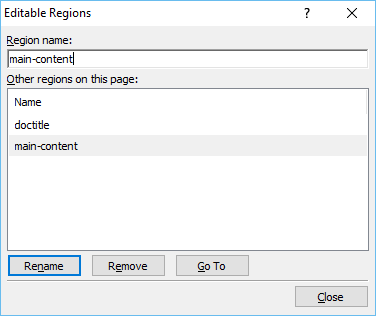
步骤 3 – 从菜单中,选择管理可编辑区域…这将打开可编辑区域对话框。

步骤 4 – 在区域名称中,键入可编辑区域的名称,然后单击添加。如果需要,重复添加其他可编辑区域。

步骤 5 – 添加所有可编辑区域后,单击关闭。现在转到 index_2.html 文件并在文件夹列表中选择它。

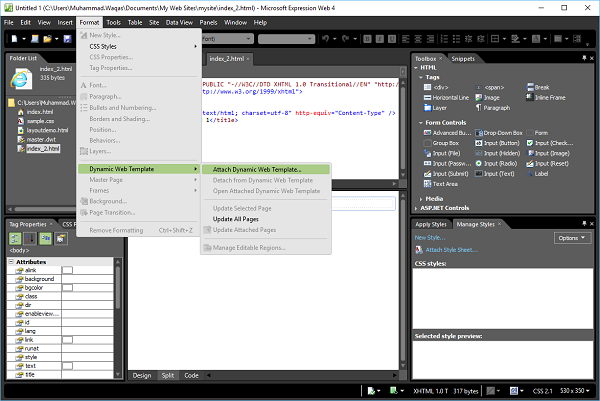
步骤 6 – 转到“格式”菜单并选择“动态 Web 模板”→“附加动态 Web 模板…”,这将打开“附加动态 Web 模板”对话框。

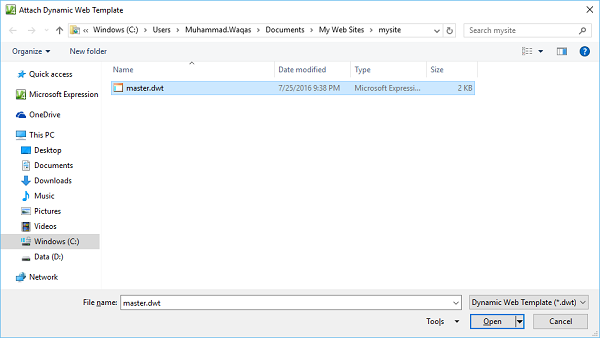
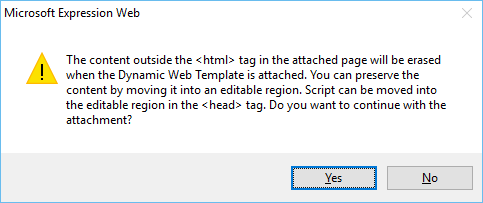
步骤 7 – 选择动态 Web 模板,这里是 master.dwt 文件,然后单击打开按钮。您将收到一条警告消息。单击是。

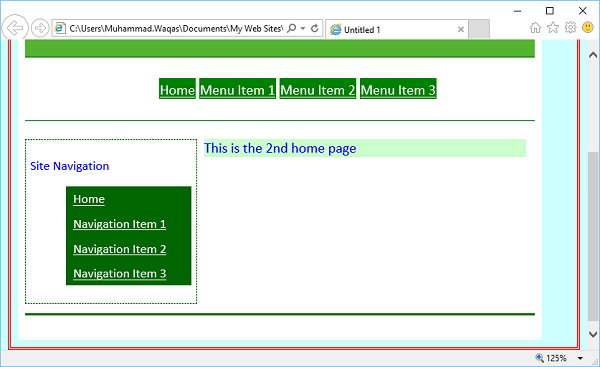
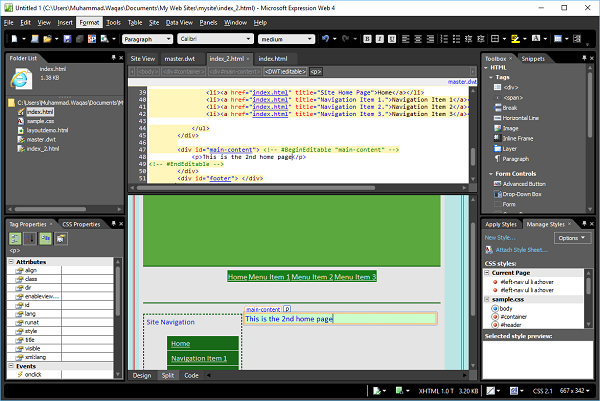
第 8 步– 您可以看到相同的模板应用于 index_2.html 文件。同样,您可以将相同的模板添加到网站所需的任意数量的 HTML 页面中。

步骤 9 – 在此页面上,您只能编辑主要内容部分。如果将鼠标移动到其他部分,您会看到它不可编辑,鼠标光标也变为红色十字圆圈。

步骤 10 – 要查看它的外观,请转到“文件”菜单并在浏览器中选择“预览”。