Microsoft Expression Web – Gridview
Microsoft Expression Web – Gridview
GridView 控件用于在表格中显示数据源的值。每列代表一个字段,而每行代表一个记录。在本章中,我们将学习一个非常简单的过程,以在 GridView 中的网页上显示数据库中的数据。
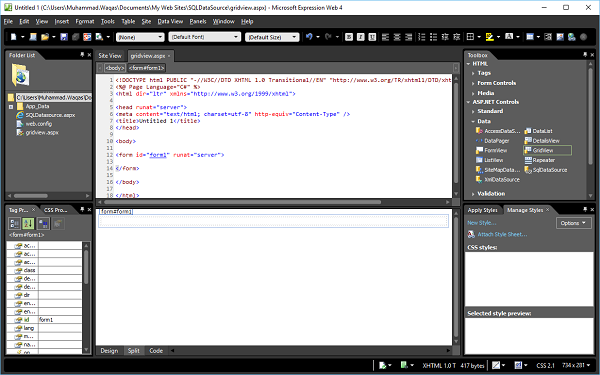
第 1 步– 让我们在 SQLDataSource 项目中创建一个新的 ASPX 页面并将其命名为gridview.aspx

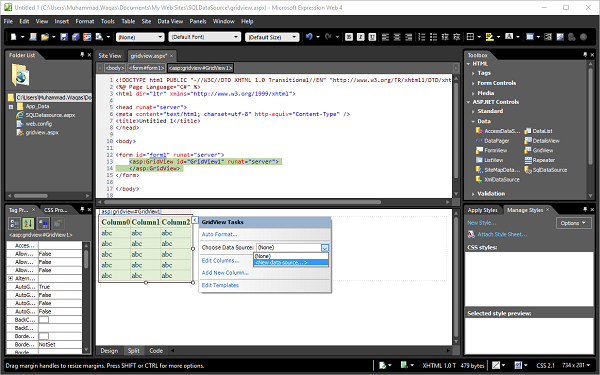
第 2 步– 在工具箱中,您将看到 ASP.NET 控件。将 GridView 控件拖放到表单部分上。

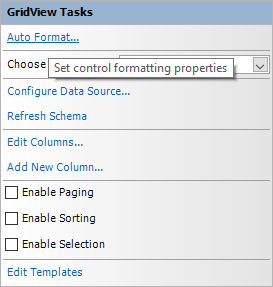
您可以看到 GridView 上下文菜单已打开。现在从选择数据源下拉列表中选择<新数据源…>。它将显示数据源配置向导。
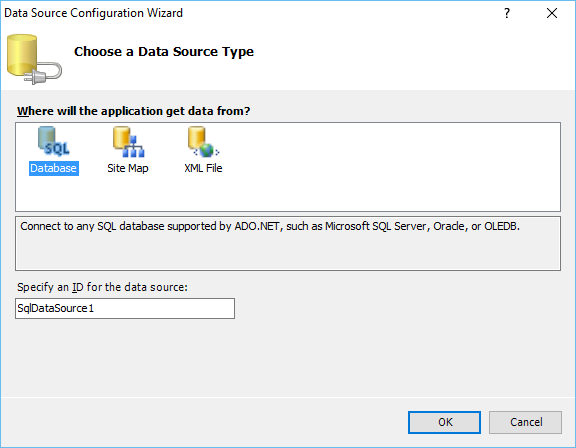
第 3 步– 选择数据库,因为我们将从 SQL 数据库中获取数据并指定数据源 ID。单击确定。

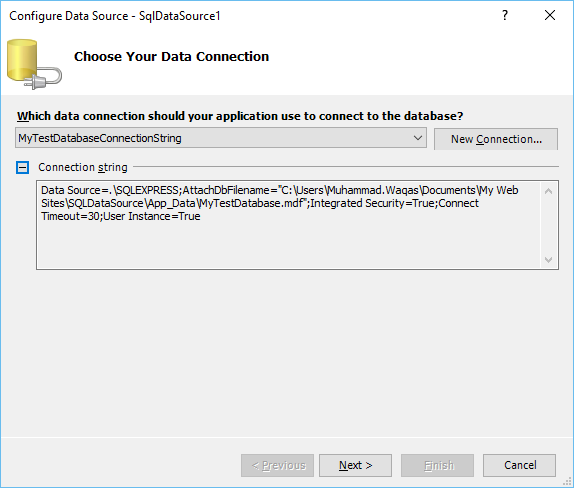
第 4 步– 选择我们在 SQL 数据源章节中创建的现有连接字符串,因为我们将在本章中使用相同的数据库。点击下一步。

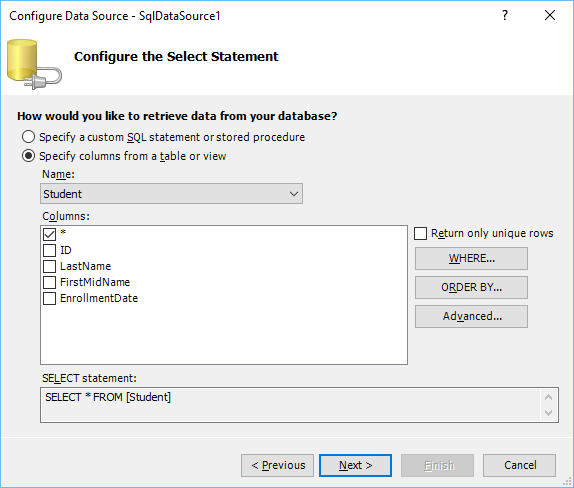
第 5 步– 为便于理解,让我们选择 Student 表并单击 *复选框,该复选框将从 student 表中检索所有列。点击下一步。

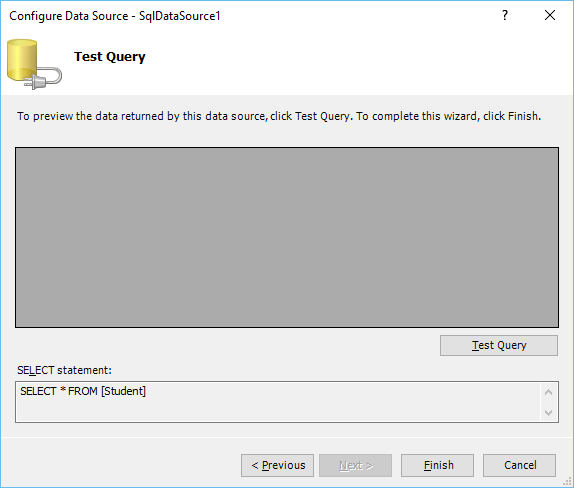
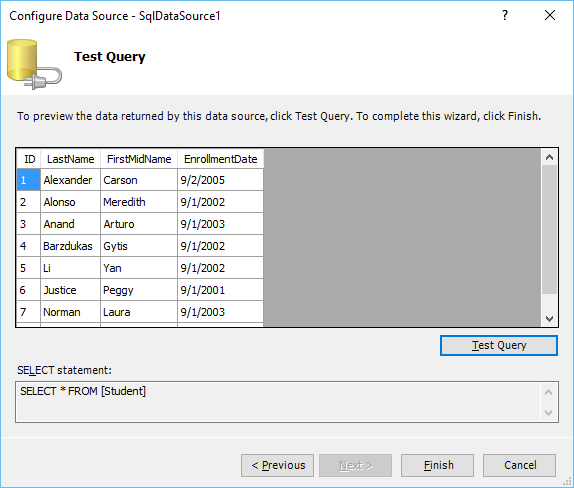
第 6 步– 在下面的向导中,您可以测试查询,所以让我们点击测试查询按钮。

单击Next 后,它将显示以下屏幕 –

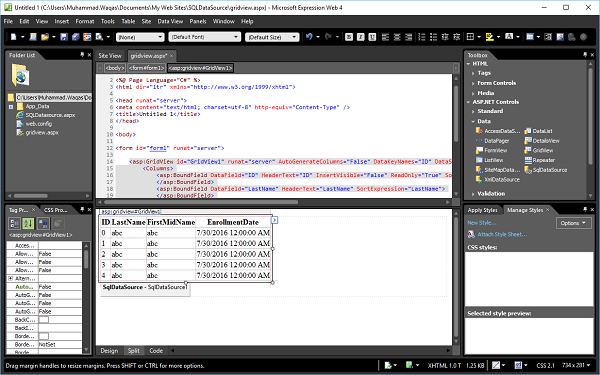
gridview.aspx的设计视图如下所示 –

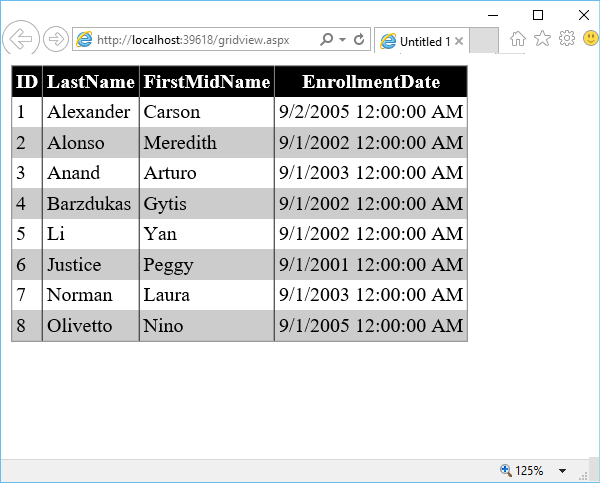
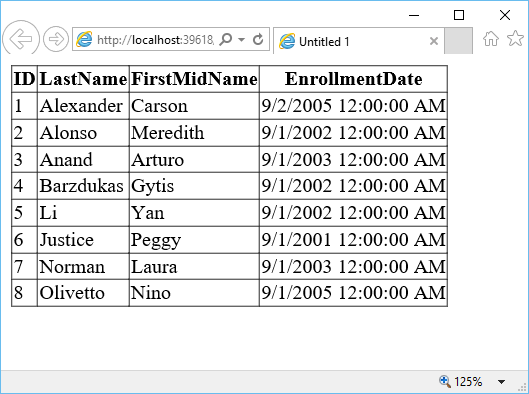
第 7 步– 让我们在浏览器中预览网页。它将显示如下 –

这是一个没有任何格式的简单表格。
第 8 步– 您可以从GridView 上下文菜单中格式化 GridView 。

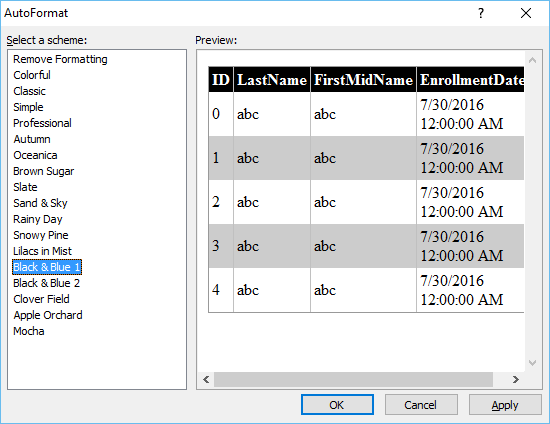
单击自动格式化…链接。在自动格式对话框中,有许多预定义的方案。根据您的要求选择一个方案,然后单击“确定”。

让我们再次在浏览器中预览网页。它将类似于以下屏幕截图。