Microsoft Expression Web – SQL 数据源
Microsoft Expression Web – SQL 数据源
Expression Web 有许多用于处理静态 HTML 页面的工具,但它也有用于创建更多动态页面的工具。动态页面通常从数据源检索数据或内容。在本章中,我们将学习如何创建一个用于动态页面的 SQL 数据源。
例子
让我们看一个简单的例子,在这个例子中我们创建了一个下拉列表,并通过使用 SQL DataSource 从数据库中检索数据来填充列表。
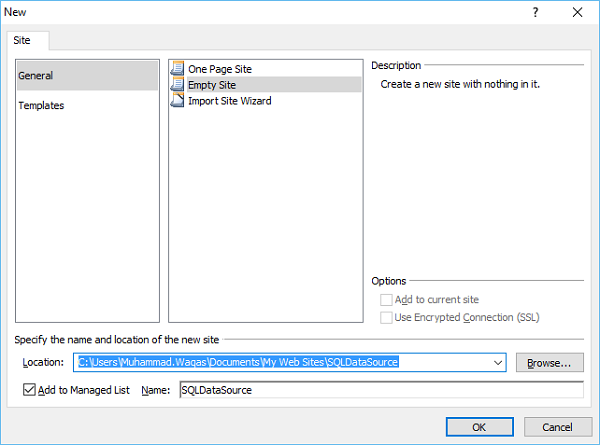
步骤 1 – 首先创建一个新的空网站。

我们称之为SQLDataSource。单击确定。
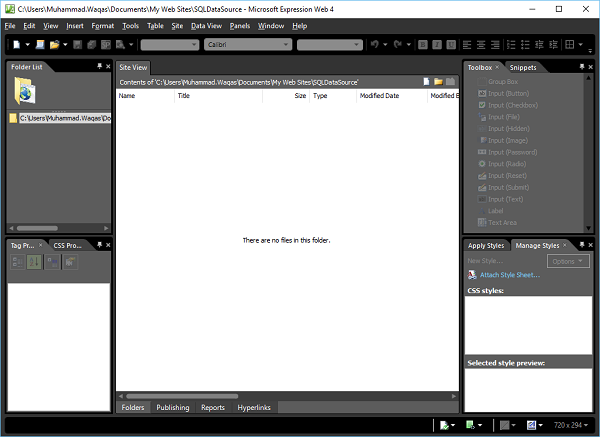
第 2 步– 您将看到表达式 web 为我们创建了一个文件夹。但是,由于我们选择创建一个空项目,所以我们还没有任何文件。

Expression Web 不必仅用于创建静态 HTML 站点;我们可以轻松地使用页面和控件创建动态站点。
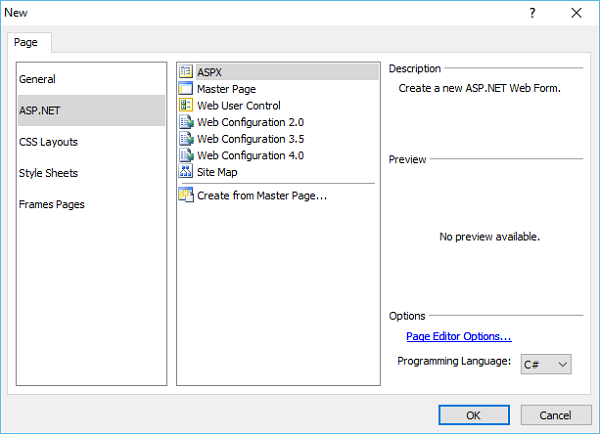
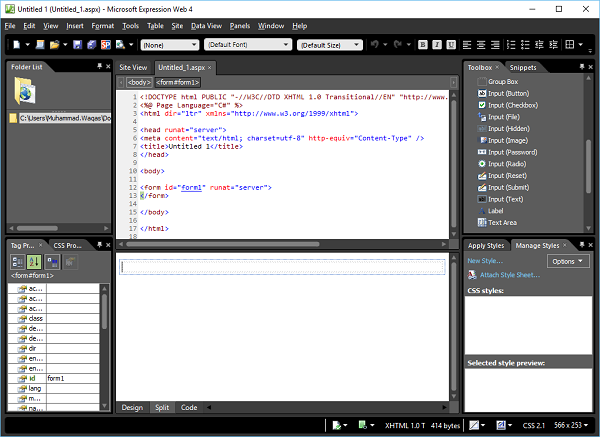
Step 3 – Expression web 还允许我们创建大量动态内容,而不必成为开发人员。所以让我们从File → New Page菜单选项添加一个 ASPX 文件。在中间模型中选择 ASPX 并单击确定。

第 4 步– 在这里,我们将在我们的表单中创建一个控件,该控件需要访问数据库中的数据以创建一个动态网站。
在这种特殊情况下,我们将创建一个 SQL 数据源,它将从数据库中检索数据。

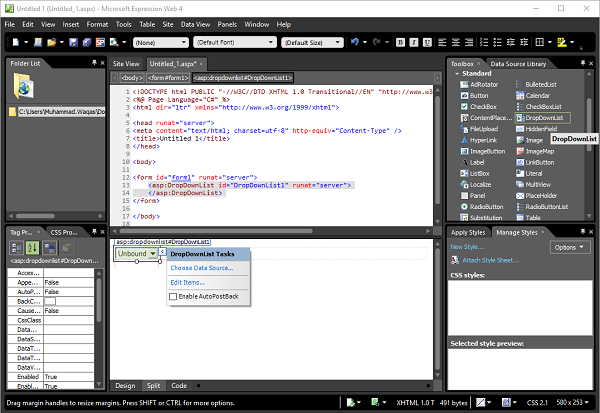
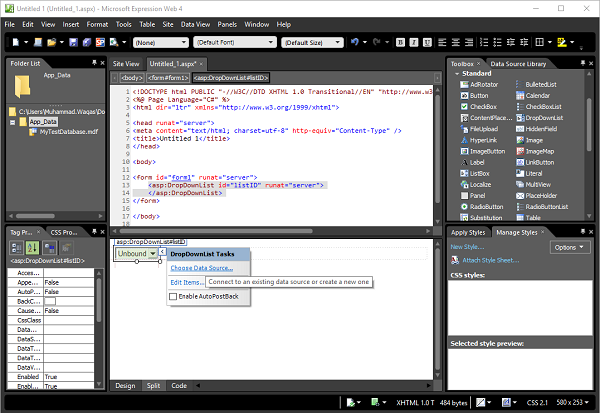
第 5 步– 转到工具箱并拖动DropDownList并将其放在代码视图中的<form>标签中,或者您也可以将其放在设计视图中的表单部分中。您将看到代码是由 Expression Web 添加的。
在这里,我们想要连接我们数据库中的一些数据并将其存储在我们的下拉列表中。所以,我们首先需要的是数据库。

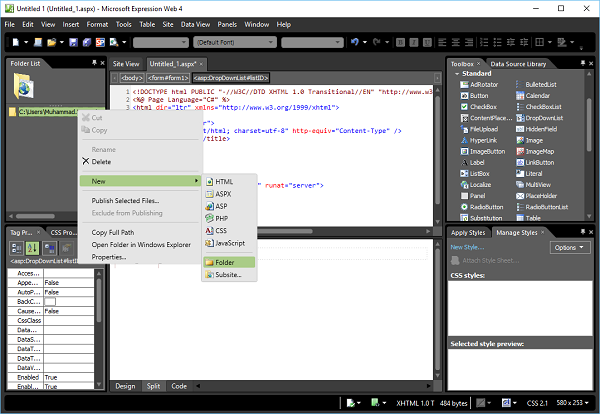
步骤 6 – 通过转到新建 → 文件夹菜单选项,在您的项目文件夹中创建一个新文件夹。

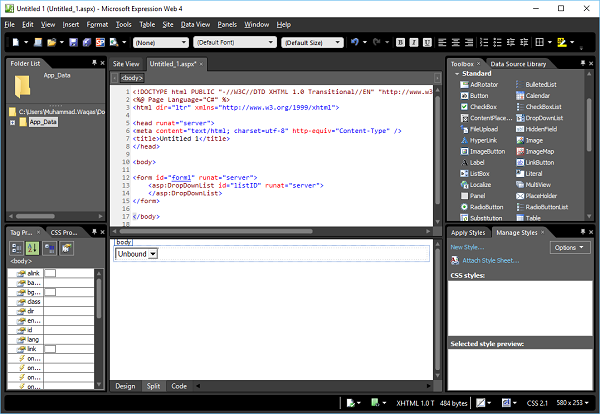
步骤 7 – 调用此文件夹App_Data。

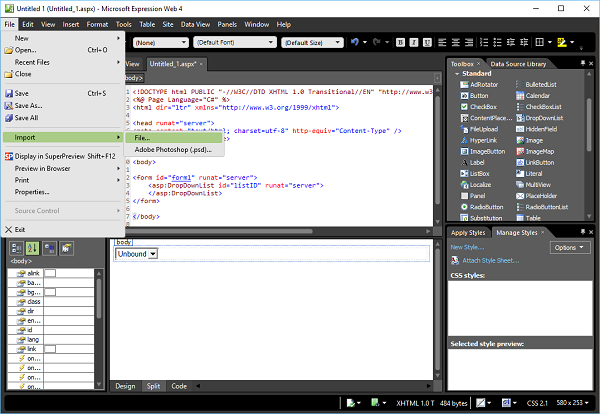
第 8 步– 我们需要使用File → Import → File…菜单选项在我们的项目中导入一个数据库。

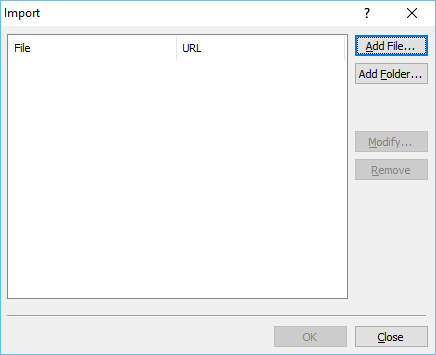
步骤 9 – 它将打开导入对话框,如下所示。单击“添加文件…”按钮,将打开打开文件对话框。

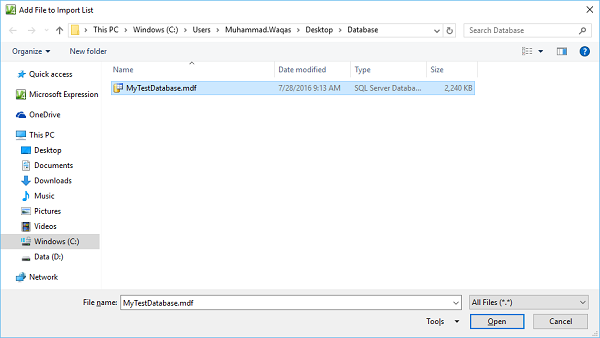
步骤 10 – 浏览到要包含在网站中的数据库(*.mdf 文件),然后单击打开。

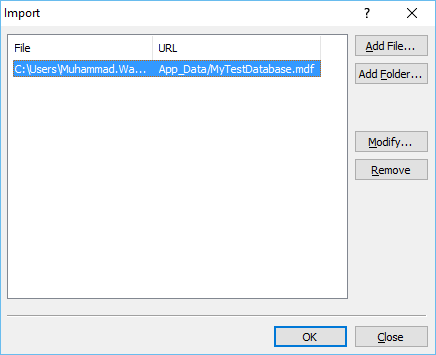
步骤 11 – 打开 MyTestDatabase.mdf。它将显示以下对话框。单击确定。

步骤 12 – 现在您可以看到数据库文件已添加到 App_Data 文件夹中。当您有一个下拉列表之类的控件并且 Expression Web 允许您将数据绑定到它时,您将在设计视图的右上角看到一个小箭头。

步骤 13 – 这是当前的上下文菜单,可以让我们为该特定控件执行非常具体的任务,其中之一是选择数据源。因此,让我们单击“选择数据源…”,这将打开数据源配置向导。

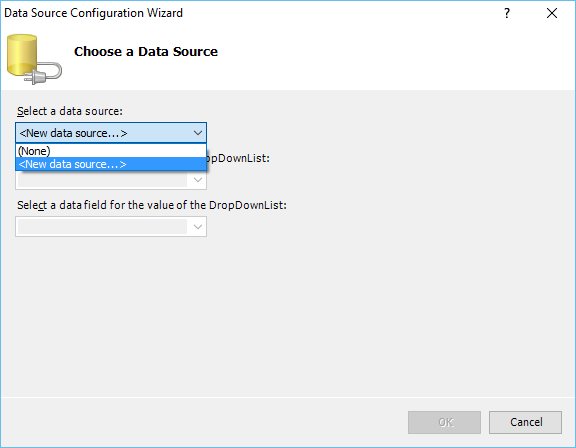
第 14 步– 目前,我们没有数据源。让我们从菜单中选择新数据源选项。

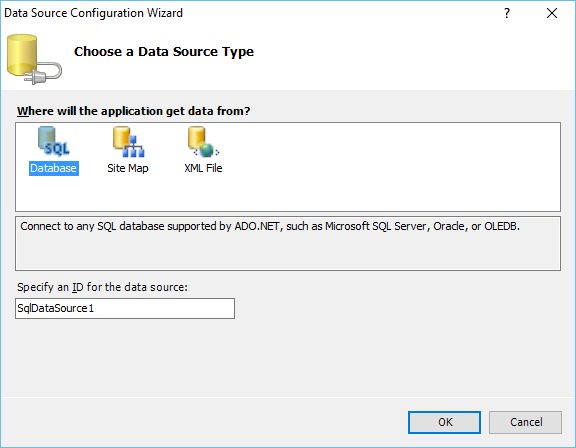
在这里,我们将导入一个 SQL 数据库。让我们选择数据库并单击“确定”。
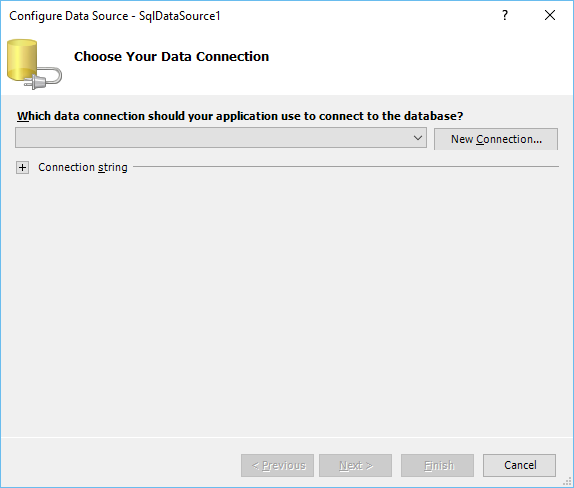
步骤 15 – 现在,我们需要指定连接字符串。让我们单击“新建连接”按钮。

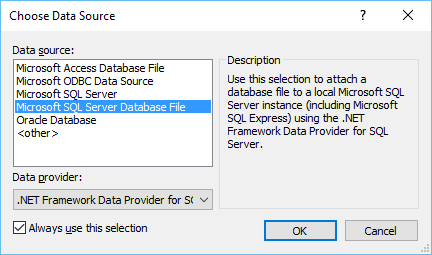
步骤 16 – 选择 Microsoft SQL Server 数据库文件并单击确定。

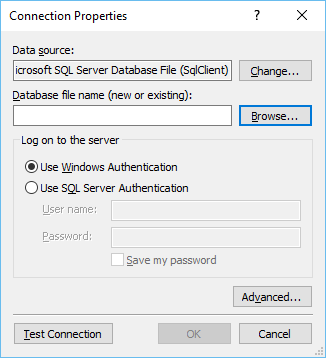
步骤 17 – 单击浏览按钮找到数据库文件。

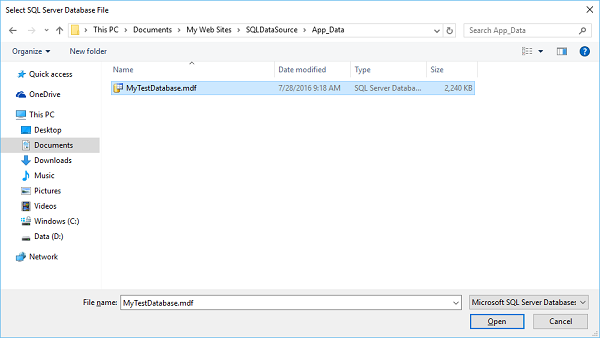
步骤 18 – 选择数据库文件并单击打开按钮或双击数据库文件。

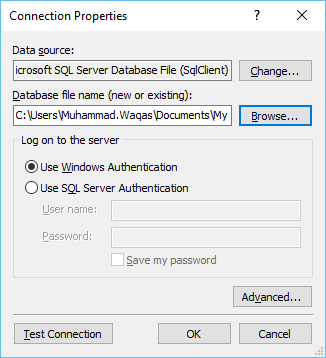
步骤 19 – 要测试连接,请单击测试连接按钮。

它将显示以下屏幕。单击确定按钮。

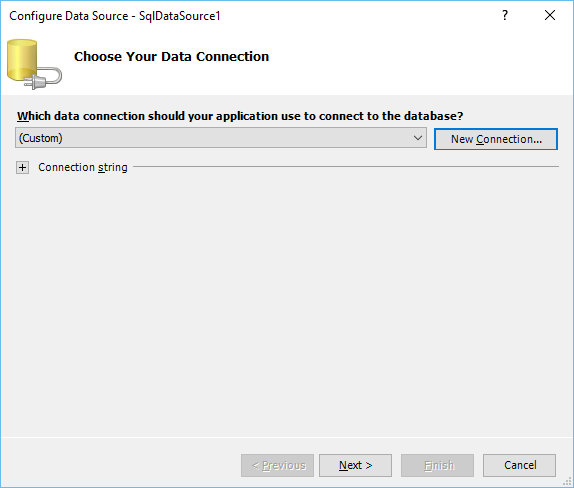
步骤 20 – 现在,我们将配置数据源。在以下屏幕上单击下一步。

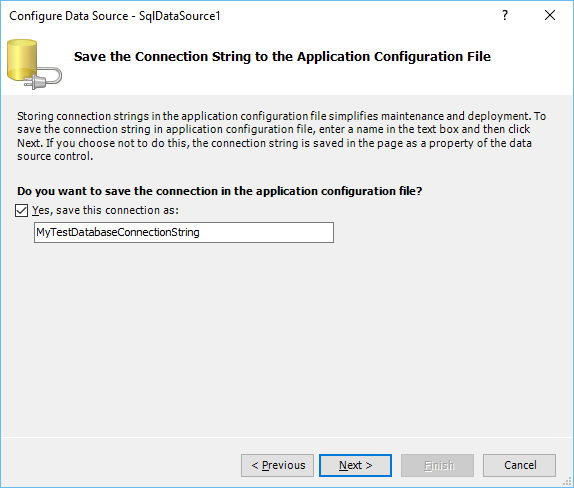
选中复选框并再次单击下一步。

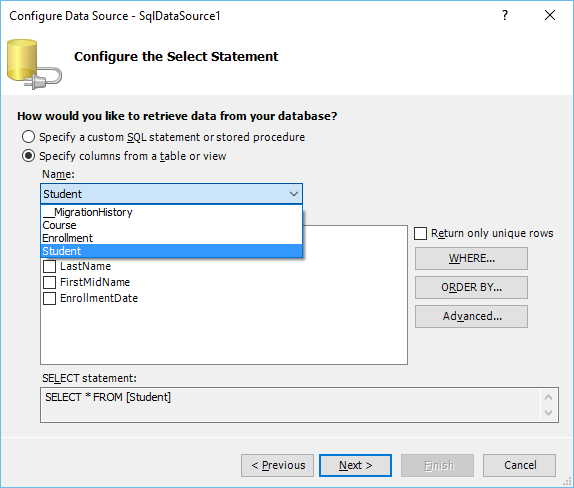
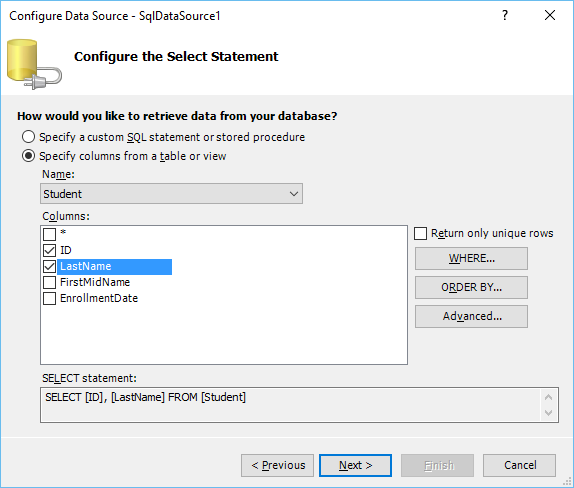
步骤 21 – 在这里您将看到数据库中的所有表。让我们选择Student表。

步骤 22 – 您将看到列表框中的所有列。选择ID和LastName。在底部,您可以看到它实际上正在创建一个查询。您也可以使用Where或ORDER BY 子句。完成查询后,单击下一步。

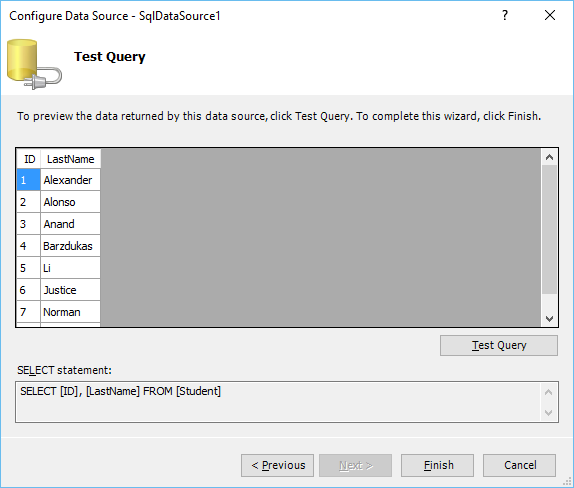
步骤 23 – 单击测试查询按钮。它将显示如下所示的查询结果。

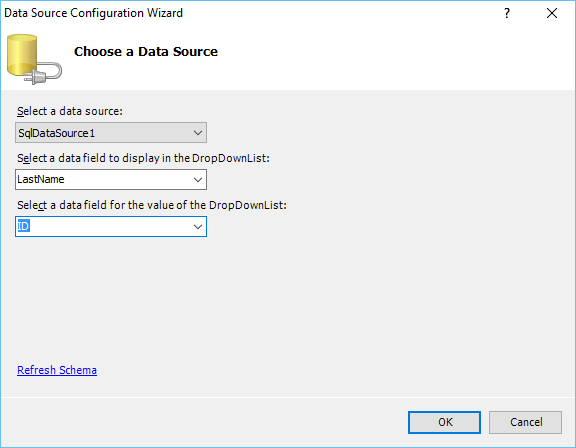
步骤 24 – 在以下对话框中,默认选择数据源。“选择要在 DropDownList 中显示的数据字段”是实际要显示的字段。让我们选择 LastName 并从“为 DropDownList 的值选择数据字段”中选择 ID,然后单击“确定”。

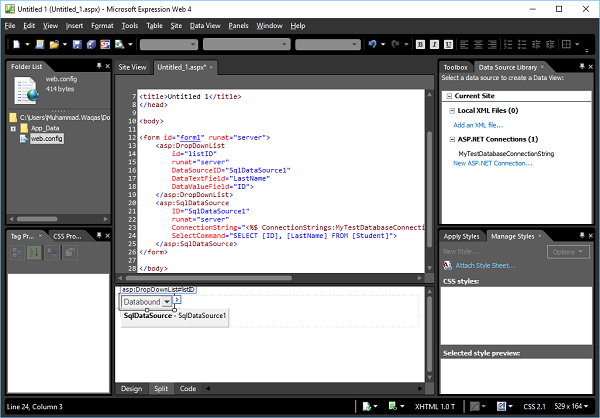
正如您在以下屏幕截图中看到的,DataSource 已添加到设计视图中。

以下是由 Expression Web 创建的 ASPX 文件中的完整代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
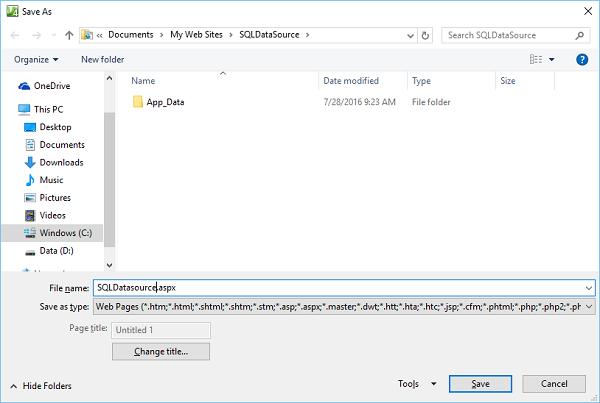
步骤 25 – 让我们按 Ctrl + S 保存网页。

调用此页面SQLDatasource.aspx并单击保存。
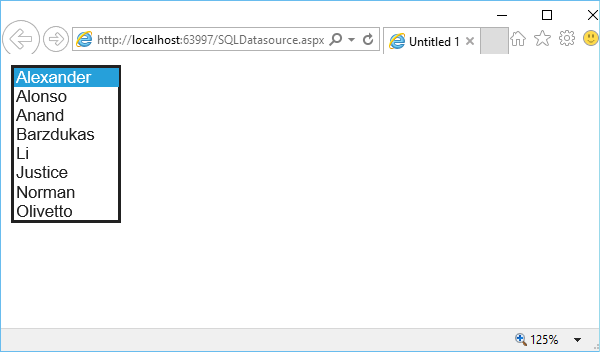
步骤 26 – 让我们在浏览器中预览此页面。您将看到一个下拉列表,其中包含Student表中学生的姓氏。