Microsoft Expression Web – Word
Microsoft Expression Web – Word
在本章中,我们将学习如何使用 Expression Web 从 Microsoft Word 文档创建网页。除了从头开始创建页面之外,您还可以将 Microsoft Word 用于 Web 内容,然后将该内容引入您的 HTML 页面。
让我们来看看如何在使用 Microsoft Word 内容时获得最佳结果。
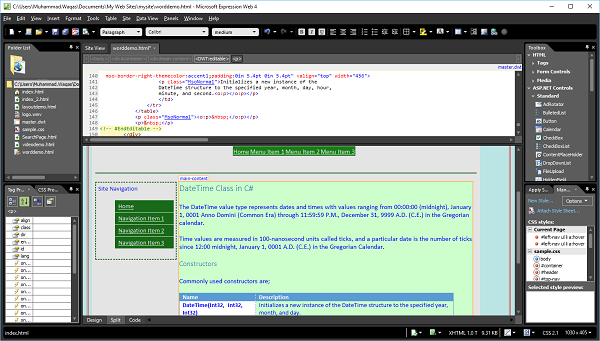
创建一个新的 HTML 页面并将其命名为 worddemo.html。将动态 Web 模板 (*.dwt) 应用到此 HTML 页面。

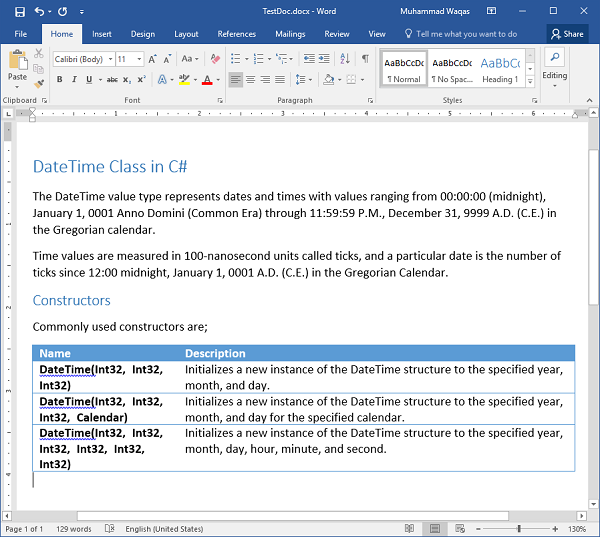
这是一个示例Word文档,其中应用了一些样式和一个表格。首先,将整个文档复制到剪贴板,然后切换到 Expression Web。将文档粘贴到网页的主要内容部分。

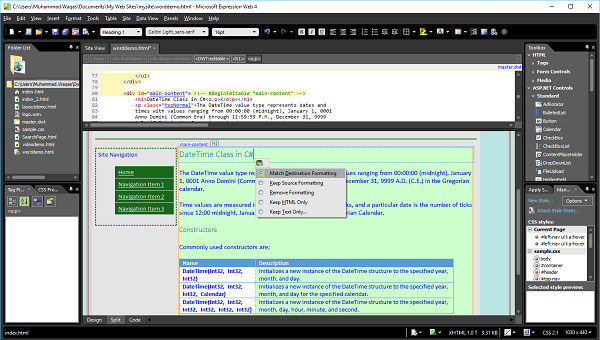
请注意,当内容粘贴到 Expression Web 中时,我们会得到一个图标。这称为粘贴选项按钮。通过单击它,我们可以选择将内容粘贴到 Expression Web 中的不同方式。

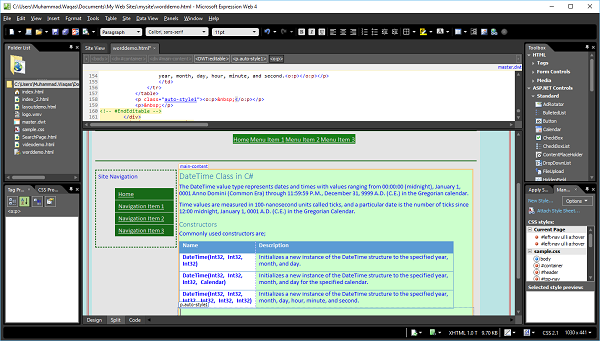
默认设置匹配目标格式意味着 Expression Web 将使用当前网页中已应用的任何格式。
例如,此文档中的文档标题使用 Microsoft Word 中的 H1 样式。当粘贴到页面中时,Expression Web 会将格式应用于 Expression Web 中的“标题”样式。
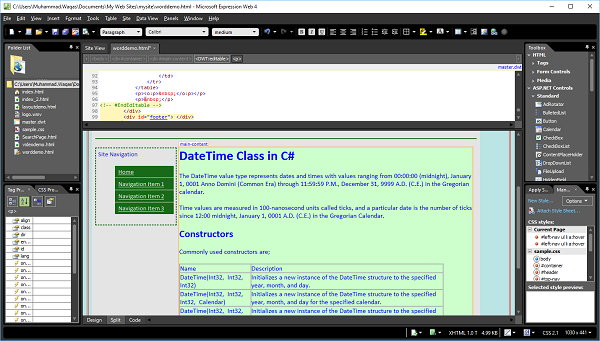
如果您选择保留源格式选项,则 Expression Web 仍会将 H1 样式应用于文本。但是,在这种情况下,它将创建一个名为 Style one 的新 CSS 类,重新格式化文本,使其看起来像在 Word 中一样。

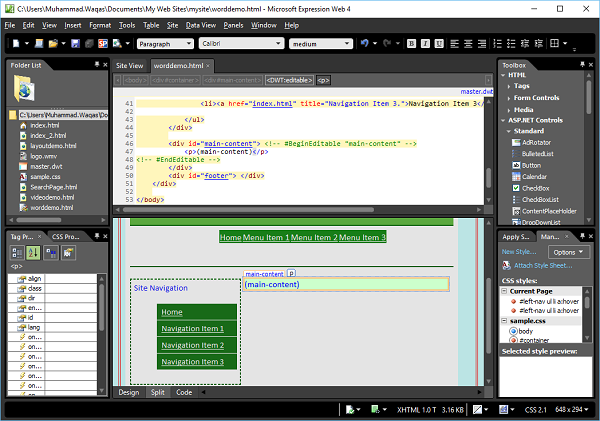
如果我们选择Remove Formatting,页面看起来与之前的方式非常相似,但是如果您查看表格格式,您会发现它现在只是普通文本。

Expression Web 中提供的样式仍然有效,但任何特定于 Word 文档的样式现在都消失了。
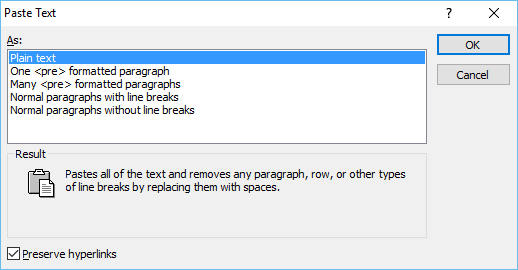
在保持HTML唯一的选择仅适用于当你复制的HTML代码。粘贴选项菜单上的最后一个选项是仅保留文本,如果您真的只想要 Word 中的文本,则这是您想要选择的选项。当您选择此选项时,它将打开以下粘贴文本对话框。

从这里,我们可以准确选择我们想要的文本格式。第一个选项删除所有格式的换行符、段落等,并仅用一大块文本替换它。

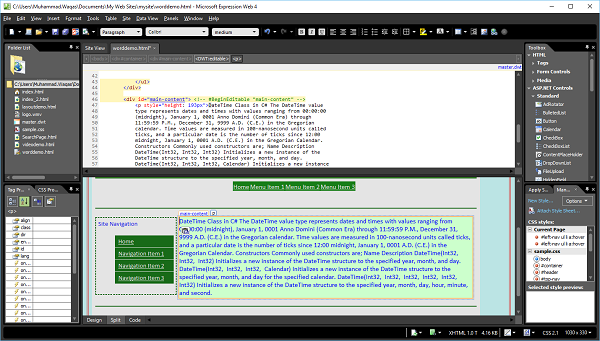
您可以看到我们丢失了文档中的表格以及所有格式。您可以使用“粘贴文本”对话框中的选项。让我们选择匹配目标格式选项。

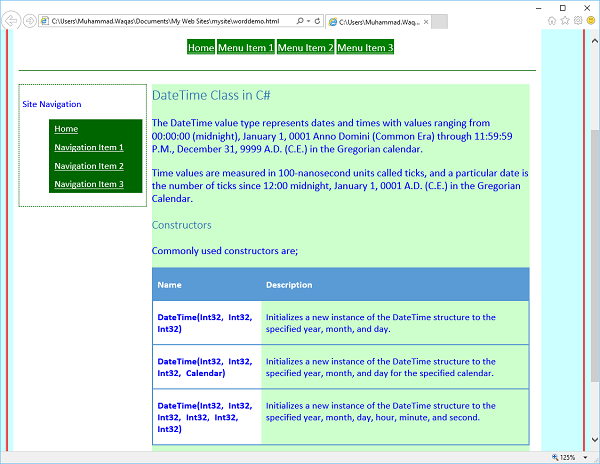
在浏览器中预览此网页时,它将类似于以下屏幕截图。