垂直导航
垂直导航
在本章中,我们将学习如何向网站添加垂直导航或菜单项。让我们一步一步来。
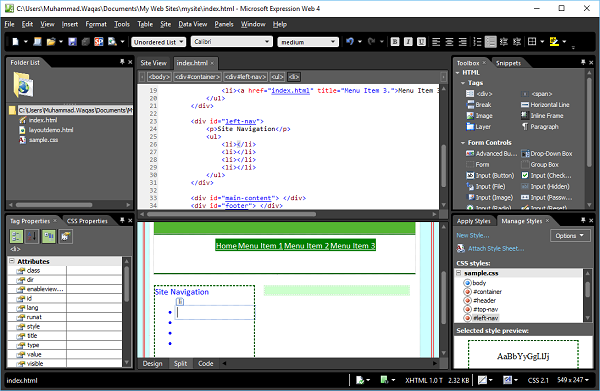
第 1 步– 要创建菜单项或垂直导航,让我们在包含菜单项列表的 index.html 文件的<div id = “left-nav”>中添加以下代码。
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
第 2 步– 这是顶部菜单的简单项目符号列表。要创建超链接,请转到设计视图或代码视图。

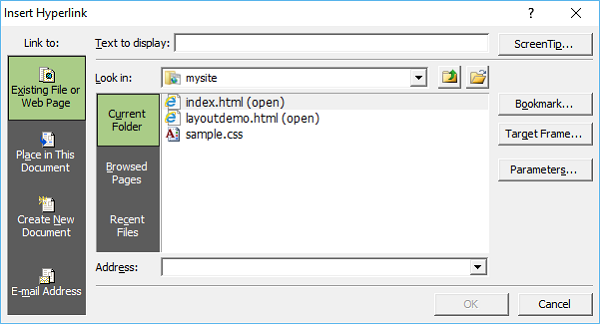
步骤 3 – 选择要用作超链接的项目,然后按 Ctrl + K。

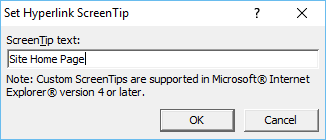
步骤 4 – 单击屏幕提示…按钮。输入您想要的文本作为屏幕提示,然后单击“确定”。

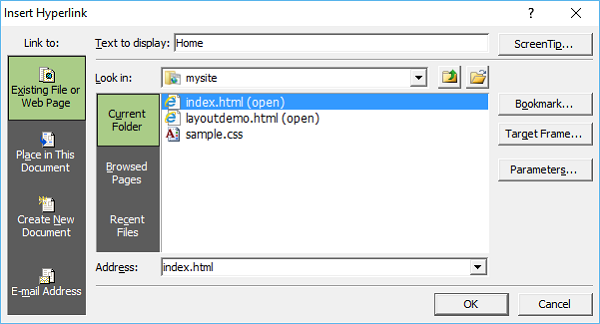
步骤 5 – 在要显示的文本字段中,输入主页并选择 index.html 文件,然后单击确定。

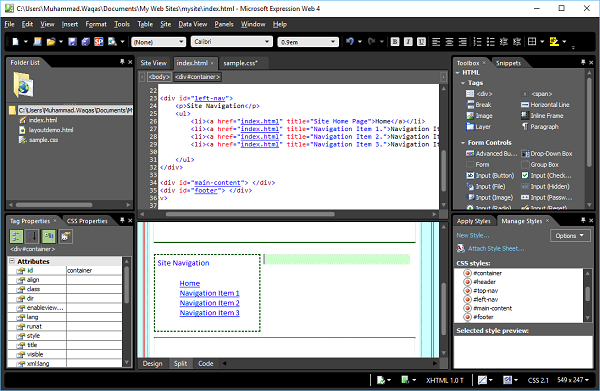
在这个阶段,我们的 index.html 页面如下所示 –

步骤 6 – 为其他菜单项添加更多超链接,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
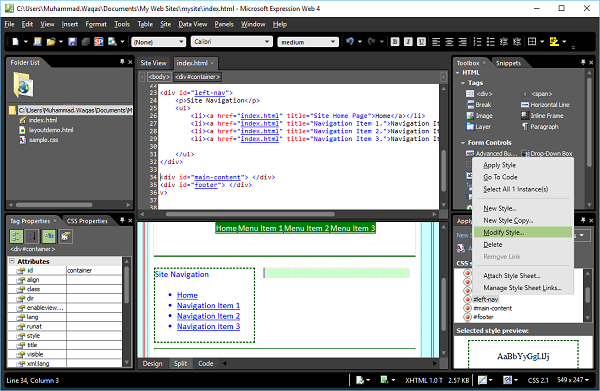
步骤 7 – 要设置顶部导航的样式,请转到“管理样式”面板。右键单击#left-nav并选择修改样式…

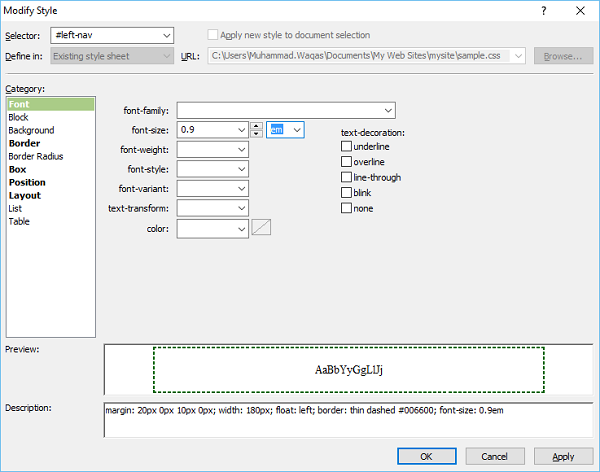
Step 8 – 在 font-size 字段中输入值 0.9 并从 font-size 旁边的下拉列表中选择em并转到 Box 类别。

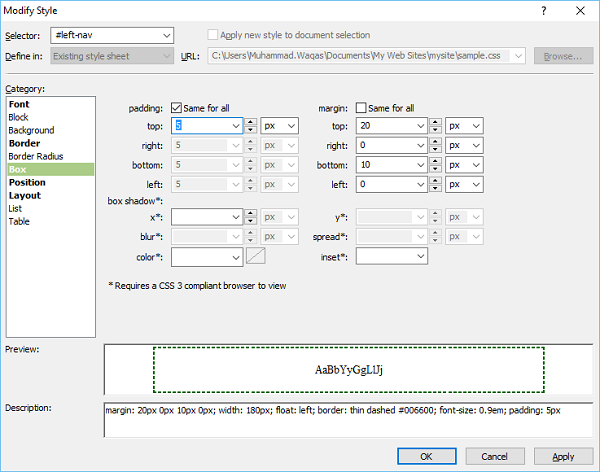
第 9 步– 检查填充“全部相同”并在顶部字段中输入 5,然后单击“确定”。从应用样式面板中,单击新建样式…

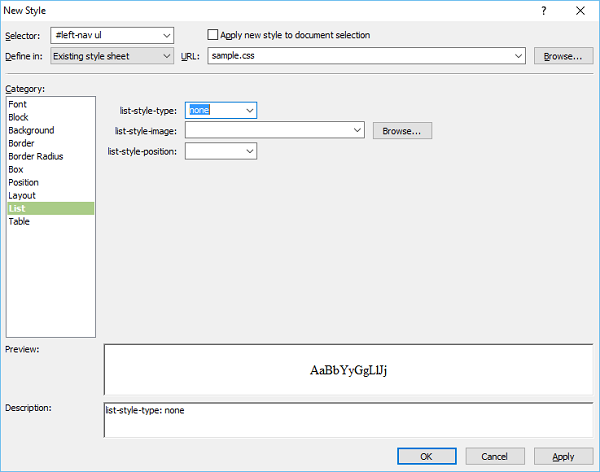
步骤 10 –在选择器字段中输入#left-nav ul。从“Define in”下拉列表中选择 Existing style-sheet,在 List 类别中,从 list-style-type 字段中选择 none,然后单击 OK。

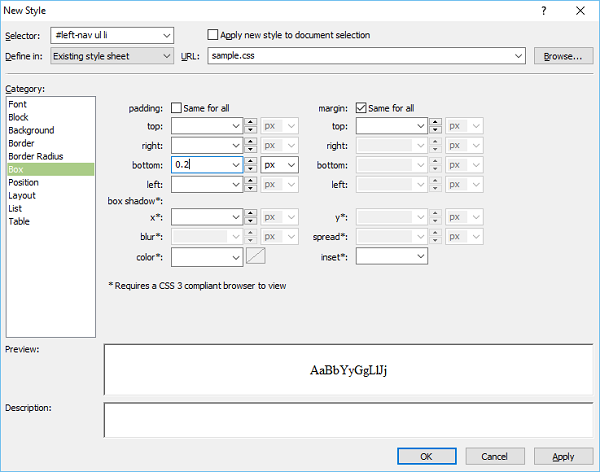
步骤 11 – 再次,从“应用样式”面板中,单击“新建样式”。取消选中填充“所有人都一样”。在底部字段中输入 0.2,然后单击确定。

步骤 12 –在 Selector 字段中输入#left-nav ul li并从“Define in”下拉列表中选择 Existing style sheet,然后转到 Box 类别。

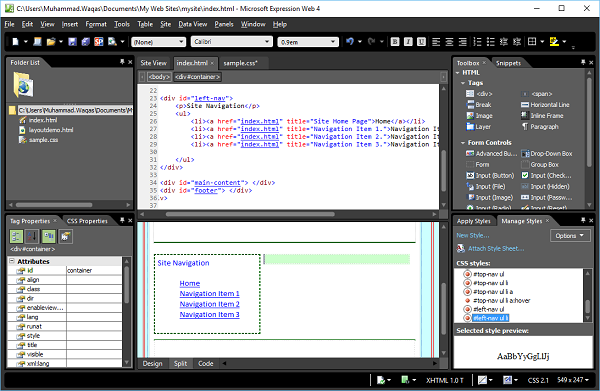
步骤 13 – 转到“应用样式”面板并单击“新建样式”。

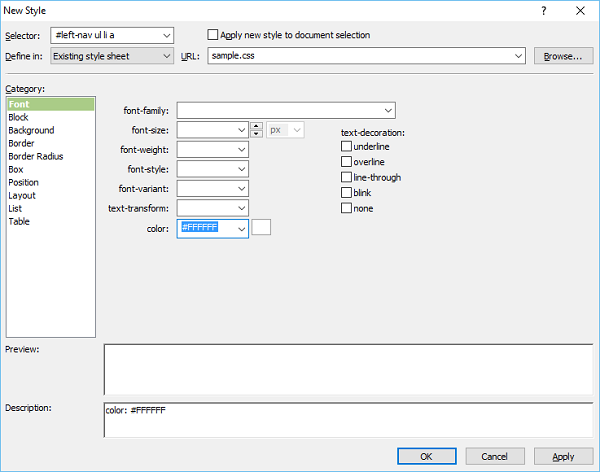
步骤 14 –在 Selector 字段中输入#left-nav ul li a并从“Define in”下拉列表中选择现有样式表并选择白色作为字体颜色。

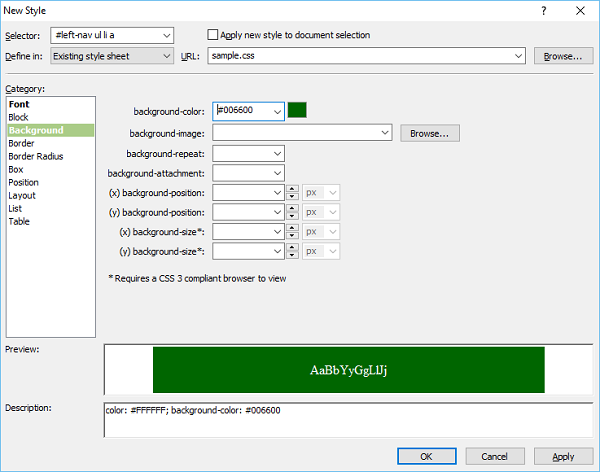
步骤 15 – 转到背景类别。选择颜色作为背景色

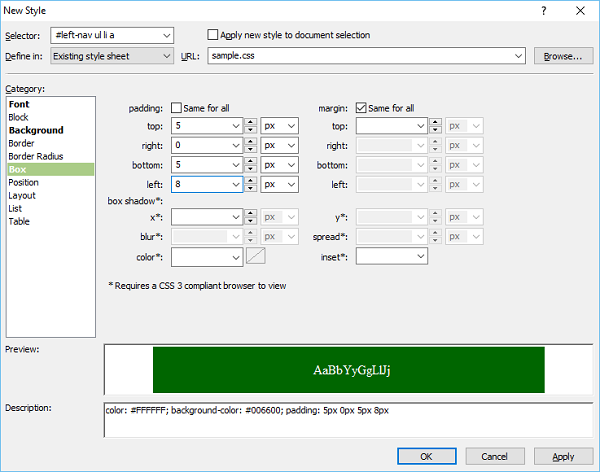
步骤 16 – 转到Box类别并设置填充值。

步骤 17 – 转到布局类别。从显示下拉列表中选择块,然后单击确定。

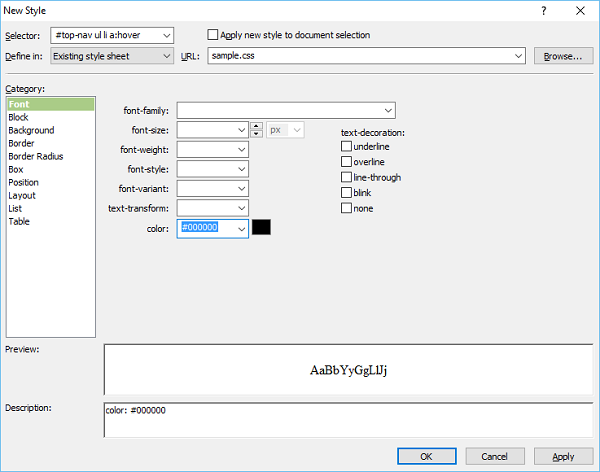
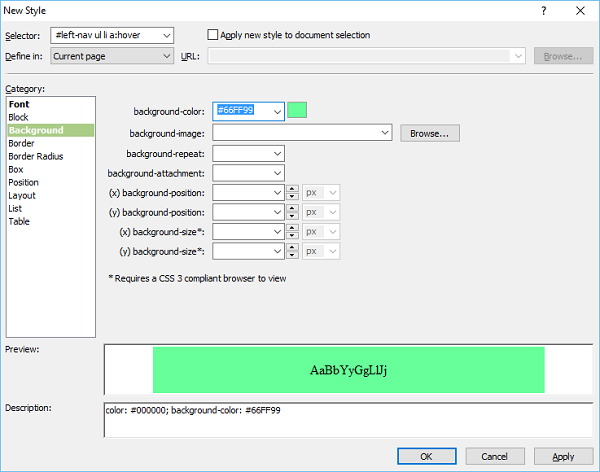
第 18 步– 现在让我们再次转到“应用样式”面板并单击“新建样式”。在 Selector 字段中输入#left-nav ul li a:hover并从“Define in”下拉列表中选择 Existing style sheet。选择黑色作为字体颜色。

步骤 19 – 现在转到背景类别。当鼠标悬停在菜单项上时,选择菜单选项的背景颜色,然后单击“确定”。

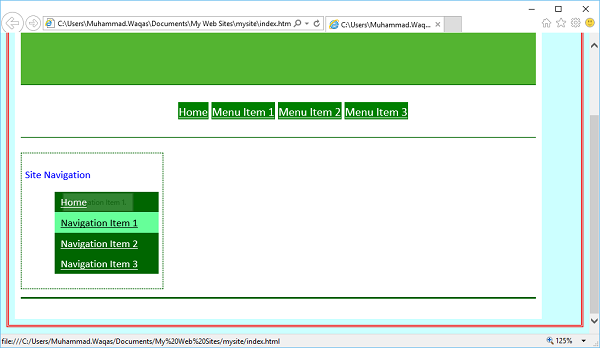
步骤 20 – 要检查它的外观,请转到“文件”菜单并在浏览器中选择“预览”。

当您将鼠标悬停在任何菜单项上时,它会更改其背景和字体颜色。
