Microsoft Expression Web – 快速指南
Microsoft Expression Web – 快速指南
Microsoft Expression Web – 概述
Microsoft Expression Web 是一款功能齐全的专业工具,用于设计、开发和发布符合 Web 标准的功能丰富的网站。您可以使用 Expression Web 创建网页和站点,以便您在计算机和主机帐户之间传输文件。
Expression Web 可以使用 HTML5、CSS 3、ASP.NET、PHP、JavaScript、XML+XSLT 和 XHTML 设计和开发网页。
Expression Web 4 需要 .NET Framework 4.0 和 Silverlight 4.0 才能安装和运行。
Microsoft Expression Web – 历史
Microsoft Expression Web – 历史 Microsoft 于 2006 年 5 月 14 日发布了 Expression Web 的第一个社区技术预览 (CTP) 版本。
Microsoft Expression Web 4于 2010 年 6 月 7 日发布。
-
它添加了 HTML 插件选项和访问基于 Web 的功能,用于在无法安装在用户系统上的浏览器(如 Mac OS X 或 Linux 浏览器)上测试页面。
-
它还提供了一个 SEO 检查器,您可以使用它来根据最佳实践分析已经创建的网站,以获得尽可能高的搜索引擎排名。
表达式 Web 服务包
Expression Web Service Pack Expression Web 4 Service Pack 1 于 2011 年 3 月发布,并添加了对 HTML5 和 CSS 的 IntelliSense 的支持。
Expression Web 4 Service Pack 2 于 2011 年 7 月发布。它修复了许多问题并引入了新功能,例如 –
- jQuery 智能感知支持
- 用于管理片段的面板
- 交互式快照面板
- 代码视图中的注释/取消注释功能,以及
- 工作区和工具栏自定义。
2012 年 12 月,微软宣布 Expression Studio 将不再是一个独立的产品。Expression Blend正在被集成到 Visual Studio 中,而Expression Web和Expression Design现在将成为免费产品。
系统要求
要使用 Microsoft Expression Web 创建网站,您的计算机应满足以下要求 –
- 您应该至少拥有带有 Service Pack 3 的 Windows XP 或最新的操作系统。
- 您应该拥有一台配备 1 GHz 或更快处理器的 PC。
- 您的 PC 应具有 1 GB 或更多 RAM。
- 您的 PC 应具有 2 GB 或更多可用硬盘空间。
- 您应该拥有 .NET Framework 4.0 和 Silverlight 4.0。
- 您的 PC 应支持 Microsoft DirectX® 9.0 图形。
- 你应该有 DVD 兼容的驱动器。
- 您应该拥有 1024 × 768 或更高分辨率的 24 位彩色显示器。
- 某些产品功能需要 Firefox 3.0 或更高版本、Internet Explorer 8。因此您应该具有相同的版本。
实际要求和产品功能可能因您的系统配置和操作系统而异。
环境设置
Microsoft 提供了 Microsoft Expression Web 的免费版本,可以从https://www.microsoft.com/en-pk/download/details.aspx?id=36179下载
安装
步骤 1 – 在安装 Expression Web 之前,您需要安装 .NET Framework 4.0。
步骤 2 – 下载完成后,运行安装程序。将显示以下对话框。

步骤 3 – 单击接受按钮。
步骤 4 – 选择是单选按钮,然后单击下一步。

步骤 5 – 您也可以选择其他位置进行安装。选择位置并单击安装按钮。

安装过程开始。

安装完成后,您将看到以下对话框。

步骤 6 – 单击完成继续。
Microsoft Expression Web – 新网站
在上一章中,我们已经安装了 Microsoft Expression Web,现在我们可以开始着手处理它了。在本章中,我们将学习如何从头开始创建一个新网站。
创建网站
要创建一个新网站,让我们打开 Microsoft Expression Web。

接下来,您需要按照下面给出的步骤进行操作。
步骤 1 – 选择站点 → 新建站点…菜单选项。

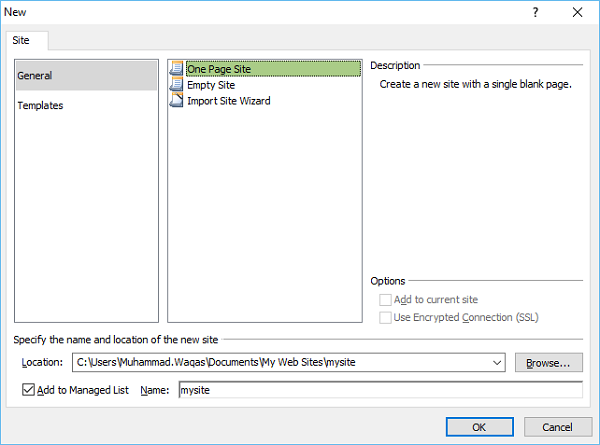
步骤 2 – 它将打开以下对话框,您可以从中创建或导入不同类型的网站。

第 3 步– 为简单起见,让我们选择General → One Page Site。
-
指定位置,或者您可以浏览到要创建新网站的位置。
-
在名称字段中输入您的网站名称,然后单击确定。

第 4 步– 将创建一个名为default.htm 的页面。让我们通过右键单击该文件并单击“重命名”选项将其重命名为index.html。

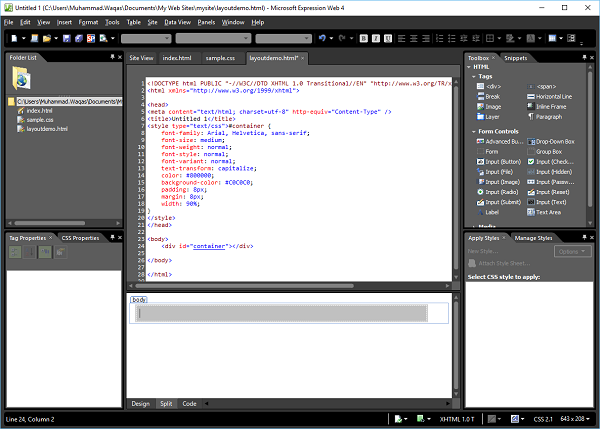
第 5 步– Expression Web 中使用的默认文档类型是 –
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml">
您只需切换到代码视图即可看到它。

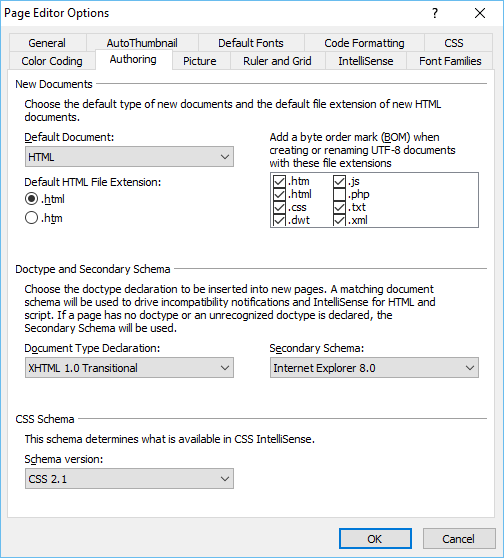
您可以从Tools → Page Editor Options → Authoring更改文档类型。

第 6 步– 现在,让我们在body标签中添加<h1>标签和一些文本,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>
第 7 步– 要在浏览器中查看我们的网页,让我们转到“文件”菜单并选择“在浏览器中预览”→“任何浏览器”,例如 Internet Explorer。

它将在 Internet Explorer 中打开我们的网络。

Microsoft Expression Web – 空白网页
由于我们已经创建了我们的网站,现在我们需要创建我们的主页。在上一章中,我们已经创建了一个单页的网站,而我们的主页是当时Expression Web 自动创建的。因此,如果您创建了一个空白网站,那么您需要为您的网站创建一个主页。
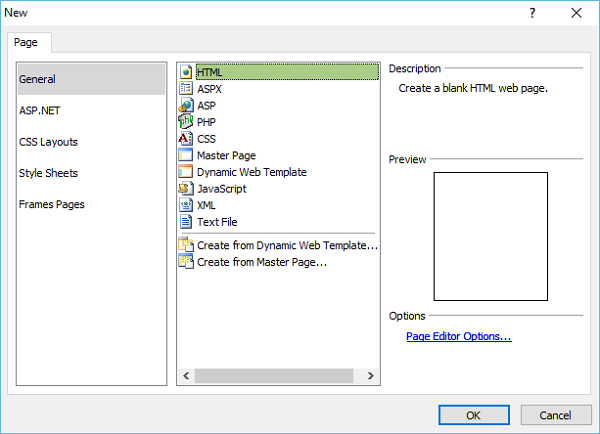
Microsoft Expression Web 可以创建以下类型的页面 –
- HTML
- ASPX
- ASP
- PHP
- CSS
- 母版页
- 动态网页模板
- JavaScript
- XML
- 文本文件
在本章中,我们将创建一个 HTML 页面及其相应的样式表。
创建一个空白页面
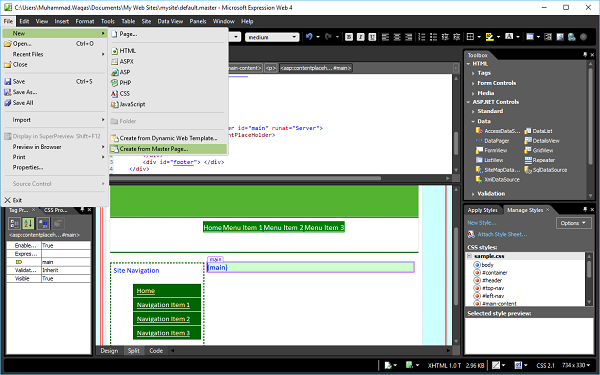
要创建一个空白页面,您只需转到“文件”菜单并选择“新建”→“页面…”菜单选项。

在新对话框中,您可以创建不同类型的空白页面,例如 HTML 页面、ASPX 页面、CSS 页面等,然后单击“确定”。

正如您在此处看到的,Microsoft Expression Web 已经添加了默认代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>
如您所见,您新创建的页面的文件名为Untitled_1.html或Untitled_1.htm。您需要按 Ctrl + S 保存页面并指定名称。
由于我们的网站已经包含一个index.html页面,因此我们不需要另一个页面。但是,如果您创建了一个空网站,则将此页面命名为index.html。
要在浏览器中查看您的网页,让我们转到“文件”菜单并选择“在浏览器中预览”→“任何浏览器”,例如 Internet Explorer。

创建一个 CSS 页面
让我们带您逐步了解创建 CSS 页面的过程。
步骤 1 – 要创建 CSS 页面,请转到“文件”菜单并选择“新建”→“页面…”菜单选项。

步骤 2 – 选择常规 → CSS,然后单击确定。

步骤 3 – 保存页面并键入样式表的名称。

步骤 4 – 单击保存按钮。

第 5 步– 现在,让我们转到 index.html 页面。

步骤 6 – 在管理样式面板中,单击附加样式表。

第 7 步– 浏览到您的样式表并从“附加到”中选择当前页面并从“附加为”中选择链接,然后单击确定。

第 8 步– 现在,您将看到在 index.html 页面中自动添加了一个新行。
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
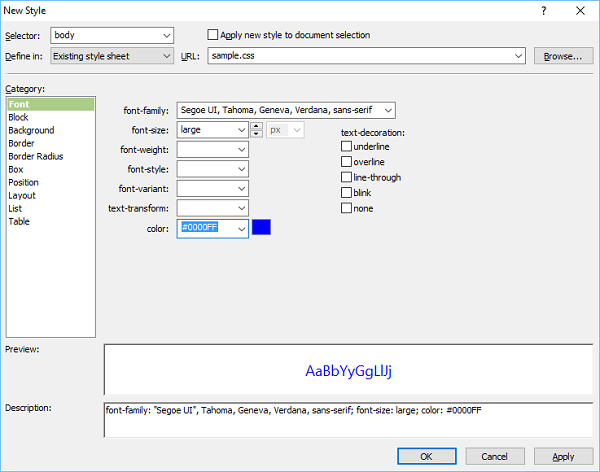
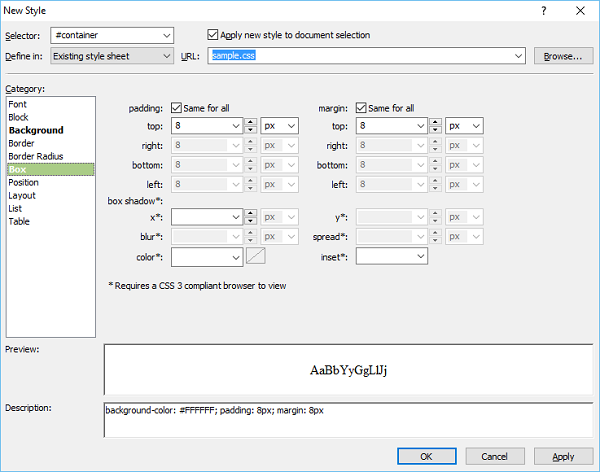
步骤 9 – body元素定义文档的正文。要设置<body>标签的样式,我们需要创建一个新样式。首先,在设计视图中选择 body 标签,然后单击“应用样式”面板或“管理样式”面板中的“新建样式…”,这将打开“新建样式”对话框。

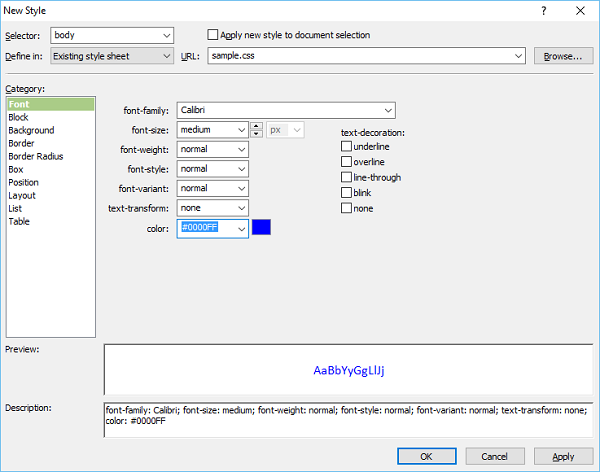
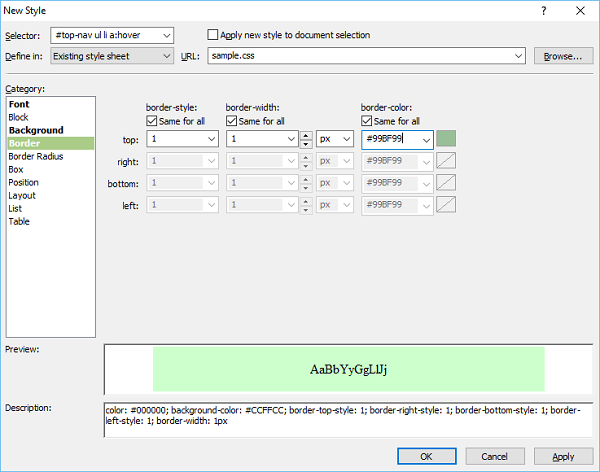
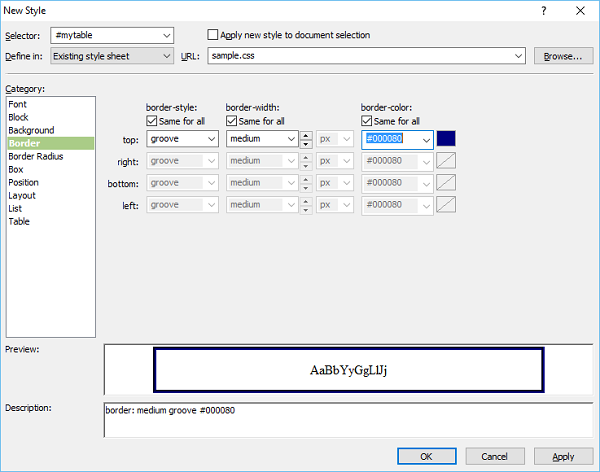
在这里,您可以为您的风格定义不同的选项。第一步是从 Selector 下拉列表中选择 body,然后从“Define in”下拉列表中选择 Existing style sheet。
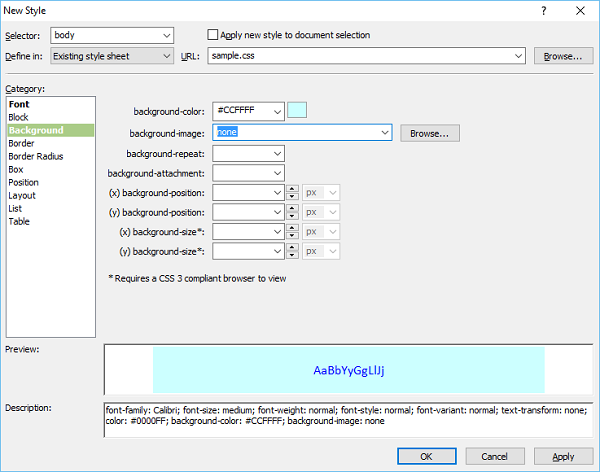
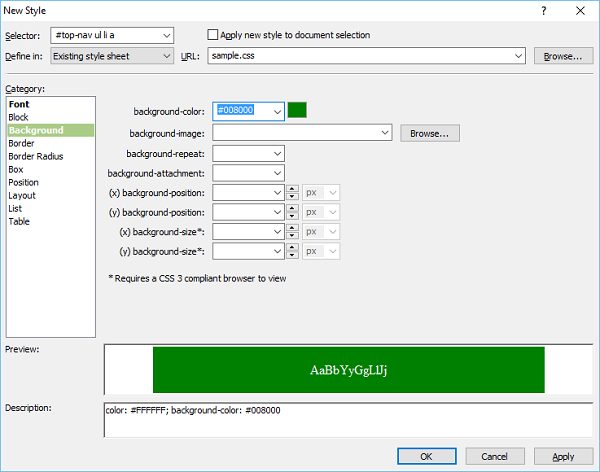
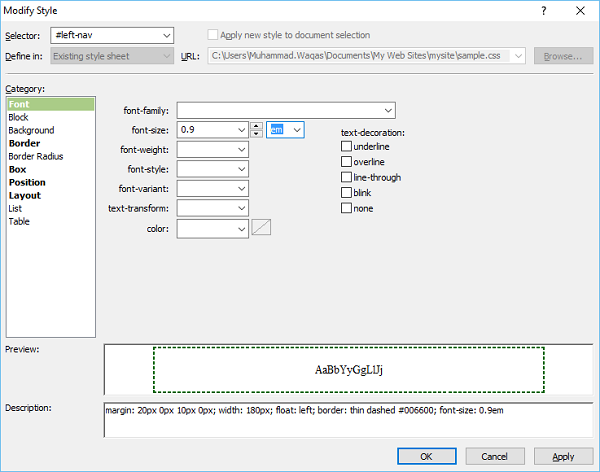
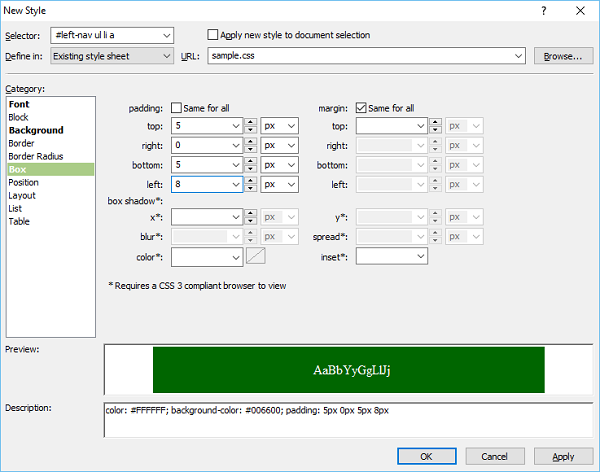
步骤 10 – 从 URL 中,选择sample.css文件。在左侧,有一个类别列表,如字体、背景等,当前字体已突出显示。根据您的要求设置字体相关信息,如上图所示,然后单击确定。

步骤 11 – 现在您可以在设计视图中看到背景颜色和字体已更改为我们选择的颜色。现在,如果您打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

让我们在浏览器中预览我们的网页。您将观察到该样式是从 CSS 文件中应用的。

Microsoft Expression Web – 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们想要如何呈现该内容,因为它是我们网站上可见的内容。
我们如何呈现我们的内容,以便我们的观众找到我们的网站,然后留下来查看它,这取决于我们。布局可能包括顶部的公司徽标或横幅、导航菜单、可能包括多列的内容区域以及页面底部的页脚。
以前,开发人员使用表格来实现这种外观。表格创建了一组用于创建行和列的框。现在,Web 设计人员使用<div>来形成框和 CSS 将这些框放置在页面上。
<div> 标签
以下是 <div> 标签的一些特性。
-
<div> 标签定义 HTML 文档中的一个分区或一个部分,并使管理、设置样式和操作这些分区或部分变得容易。
-
它用于对块元素进行分组以使用 CSS 对其进行格式化。
-
浏览器通常在 div 元素前后放置一个换行符。
-
<div> 标签是块级元素。
-
<div> 标签几乎可以包含任何其他元素。
-
<div> 标签不能在 <p> 标签内。
例子
让我们看一个简单的例子,在这个例子中我们将使用 <div> </div> 标签来创建各种框和样式规则。
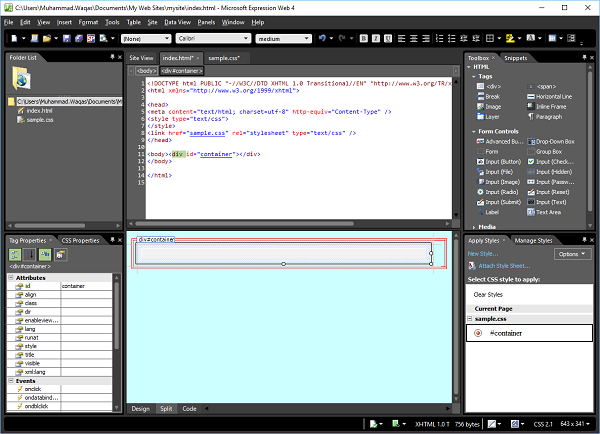
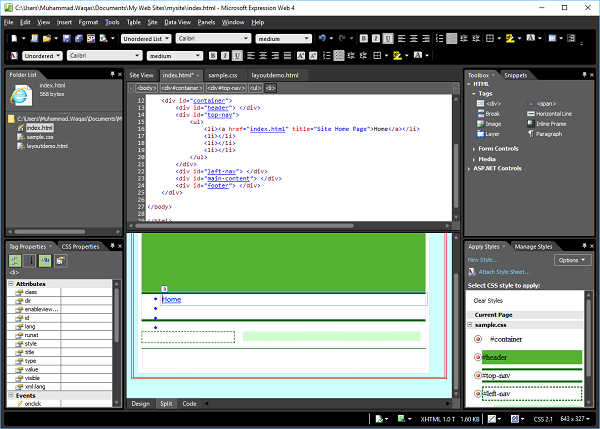
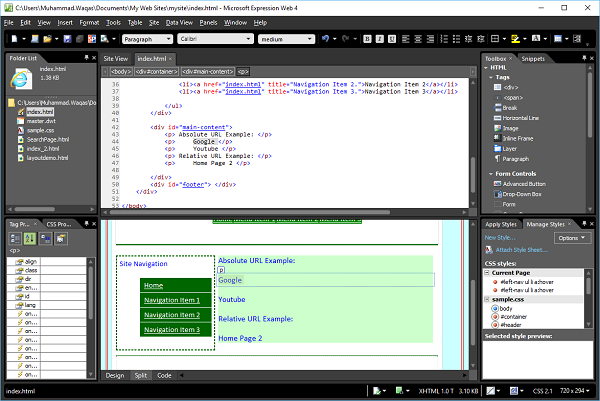
步骤 1 – 打开 Expression Web,然后打开我们在上一章中创建的index.html页面。

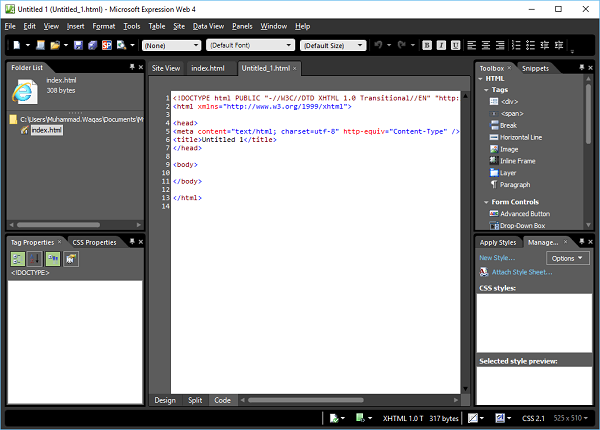
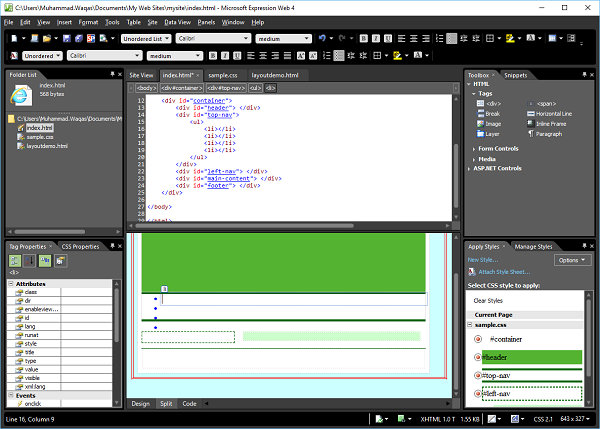
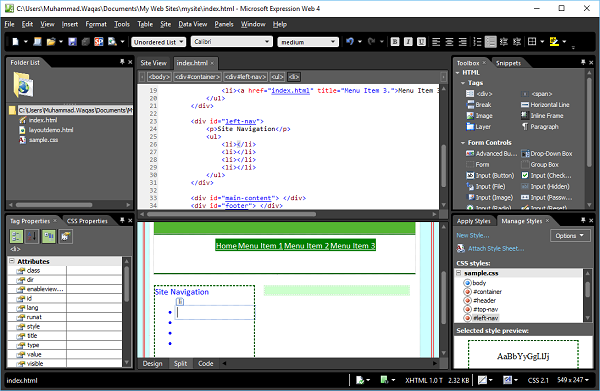
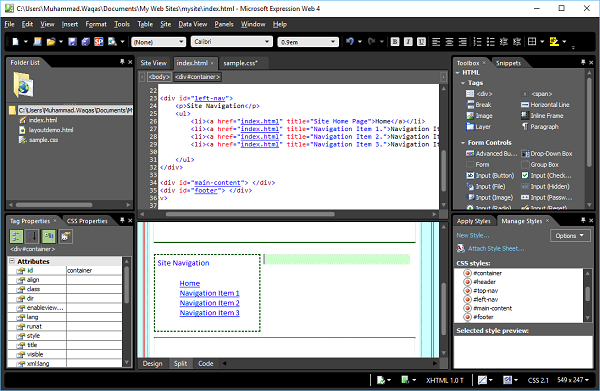
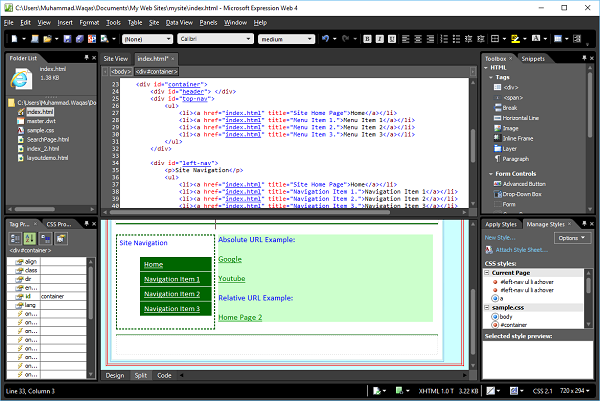
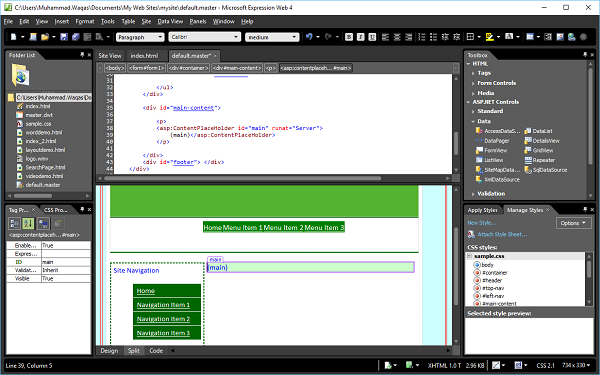
第 2 步– 如上面的屏幕截图所示,代码视图默认突出显示。您可以在代码视图或设计视图中工作,但您也可以看到拆分视图,它将同时打开代码视图和设计视图。因此,让我们选择“拆分视图”选项。

第 3 步– body元素定义文档的正文。要设置 <body> 标签的样式,我们需要创建一个新样式。首先在 Design View 中选择 body 标签,然后在 Apply Styles 面板中单击New Style…,这将打开 New Style 对话框。在这里,您可以为您的风格定义不同的选项。

Step 4 – 第一步是从Selector下拉列表中选择body,然后从“Define in”下拉列表中选择 Existing style sheet。从 URL 中,选择我们在上一章中创建的 CSS 文件。
左侧有字体、背景等类别列表,突出显示当前字体。根据您的要求设置与字体相关的信息,如上图所示。

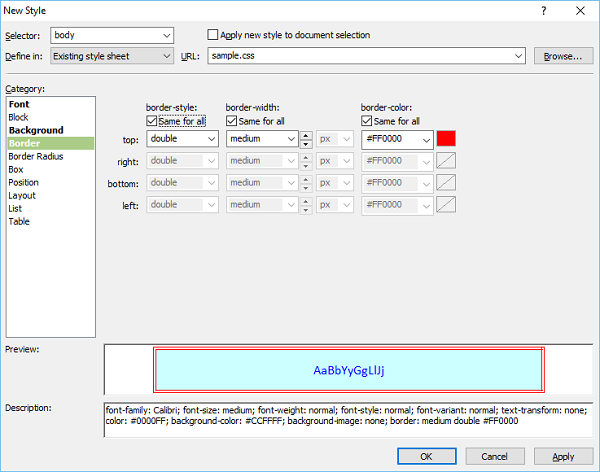
步骤 5 – 选择您想要的背景颜色。您还可以使用浏览器按钮为您的背景选择图像。完成背景后,根据需要定义边框。

第 6 步– 让我们为边框选择双线选项,并从下拉列表中选择宽度和颜色。完成样式后,单击“确定”。

步骤 7 – 现在您可以在设计视图中看到背景颜色更改为我们选择的颜色。如果打开 sample.css 文件,您会看到所有信息都自动存储在 CSS 文件中。

第 8 步–再次转到index.html页面并将<div>从“工具箱”面板拖放到打开的页面上。

第 9 步– 在代码视图上方,您将看到<body>和<div>标签,单击<div>标签,然后在应用样式面板中单击新样式…。这将打开“新建样式”对话框。
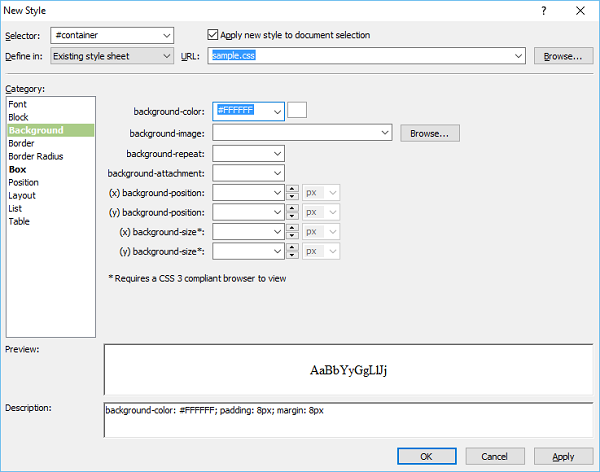
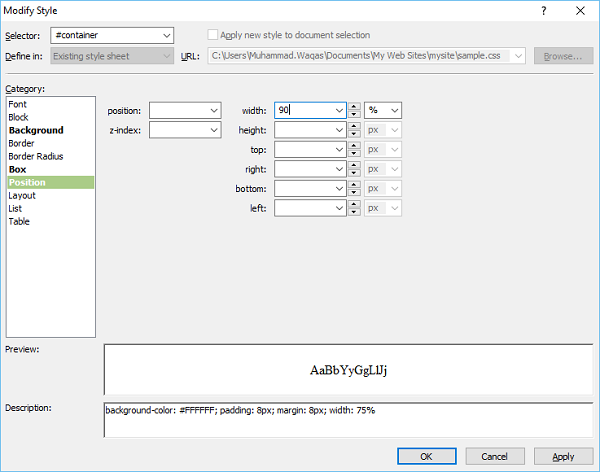
在选择器字段中键入“#container”。井号 # 是一个 ID 选择器。从“定义于”下拉列表中,选择“现有样式表”并选中“将新样式应用于文档选择”选项。转到背景类别。

步骤 10 – 选择背景颜色,让我们选择白色,然后转到“框”类别。

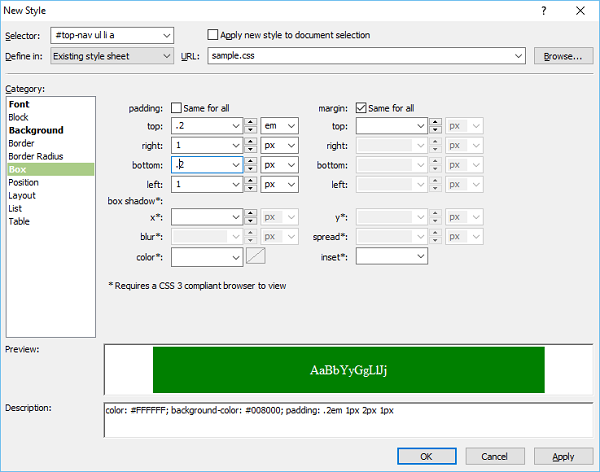
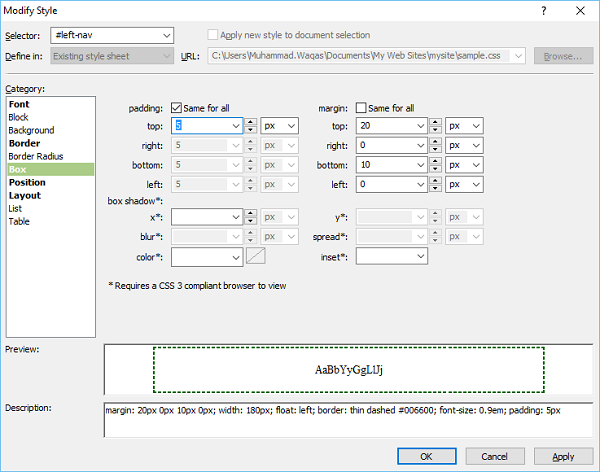
步骤 11 – 定义填充和边距,然后转到位置类别

步骤 12 – 将宽度设置为 90%。但是,不要在此处指定高度,因为我们希望在输入内容时容器应展开。单击确定按钮。

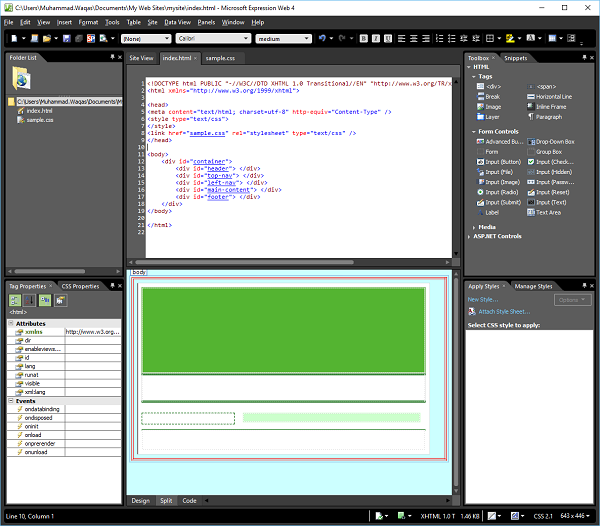
同样,让我们为 Header、顶部导航、左侧导航、主要内容和页脚添加样式。
示例.css
添加上述所有样式后,sample.css style-sheet 中的代码如下。
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}
索引.html
以下是添加所有 <div> 标签后 index.html 文件中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
输出
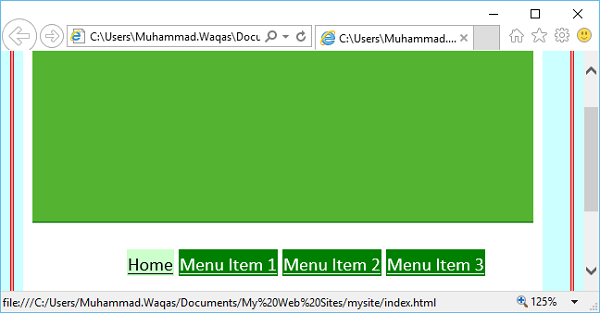
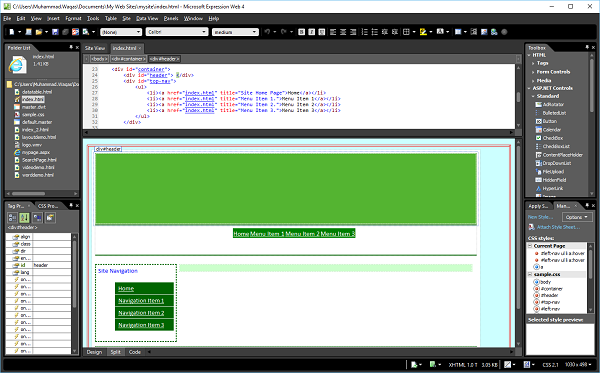
您在设计视图中的页面布局将如下面的屏幕截图所示。

Microsoft Expression Web – HTML 布局
在本章中,我们将学习另一种设计页面布局的方法。在上一章中,我们使用样式表将样式应用于页眉、页脚等,但您也可以在 HTML 页面本身中指定样式,而无需使用额外的样式表。
这不是设计布局的推荐方法,但仅出于理解目的,我们将在此处介绍此技术。尝试按照下面给出的步骤操作。
第 1 步– 让我们添加一个 HTML 页面并将其命名为 layoutdemo.html

第 2 步– 现在从工具箱中添加<div> 标签。

步骤 3 – 在应用样式面板中,单击新样式…

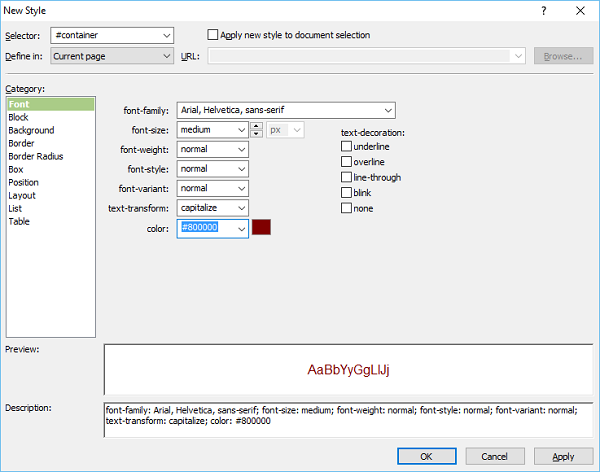
步骤 4 – 当您从“定义于”下拉列表中选择当前页面选项时,样式将保存在同一 HTML 页面中。为您的页面设置字体,然后转到背景类别。

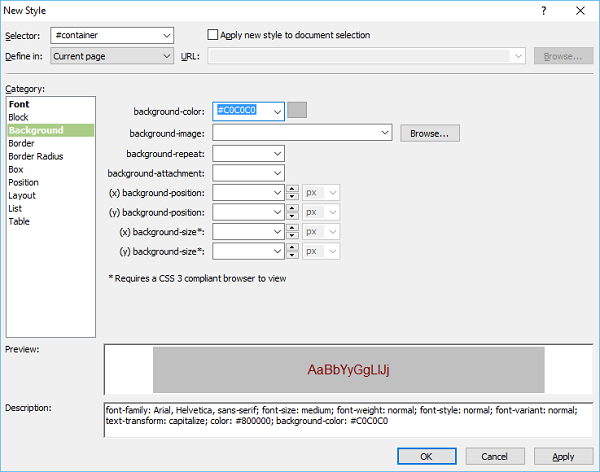
第 5 步– 设置背景颜色。您还可以设置边框、框和位置类别,然后单击确定。

布局演示.html
可以看到在同一个 HTML 文件中添加了样式。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
同样,您可以添加其他样式,如页眉、页脚、主要内容等,如上所示。
水平导航
在本章中,我们将学习如何向网站添加水平导航或菜单项。
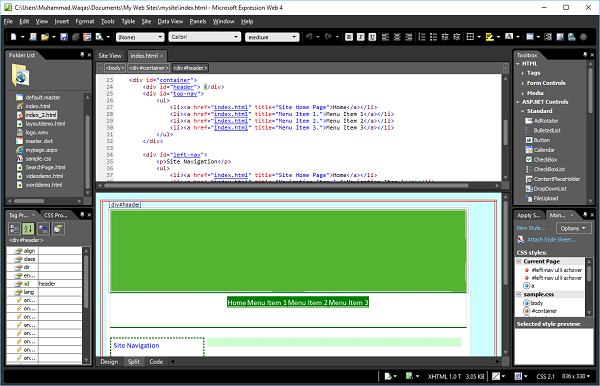
步骤 1 – 要创建菜单项或水平导航,让我们在包含菜单项列表的 index.html 文件的<div id = “top-nav”>中添加以下代码。
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
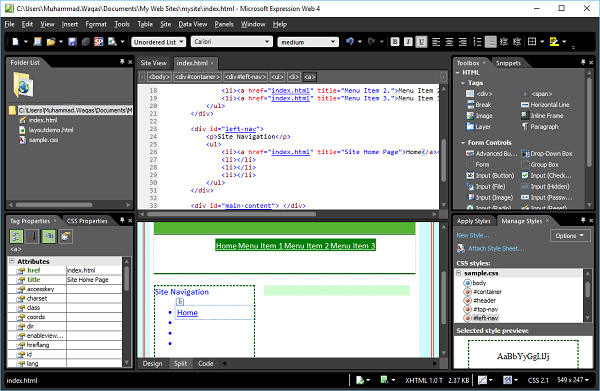
第 2 步– 这是顶部菜单的简单项目符号列表。要创建超链接,请转到设计视图或代码视图。

步骤 3 – 选择要用作超链接的项目,然后按 Ctrl + K。

步骤 4 – 单击屏幕提示…按钮。

步骤 5 – 输入您想要的文本作为屏幕提示,然后单击确定。

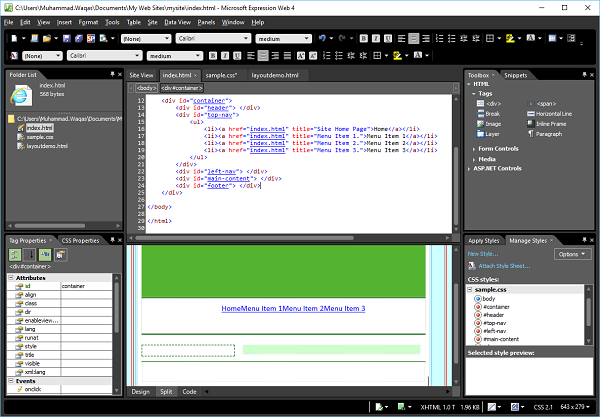
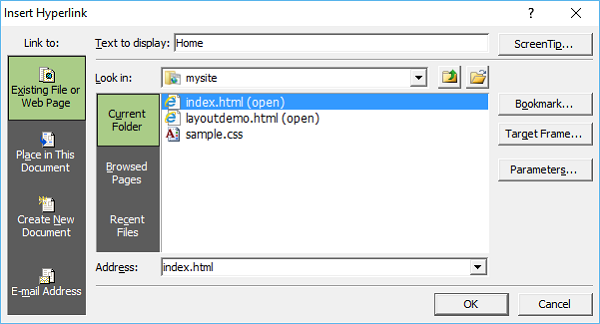
步骤 6 – 在要显示的文本字段中,输入主页并选择 index.html 文件,然后单击确定。

Step 7 – 同样,为其他菜单项添加超链接,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
</html>
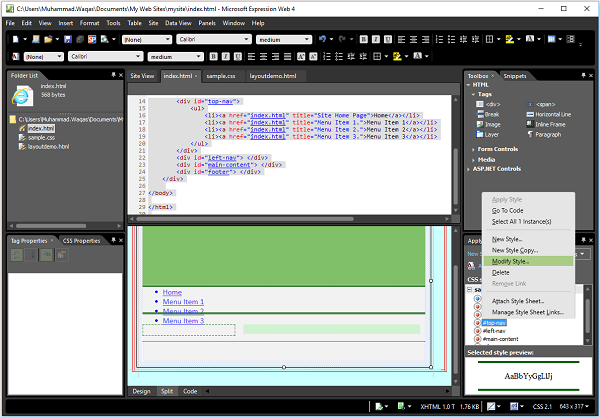
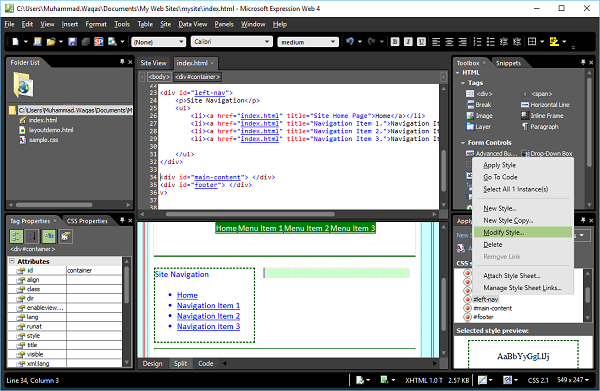
步骤 8 – 要设置顶部导航的样式,请转到“管理样式”面板。

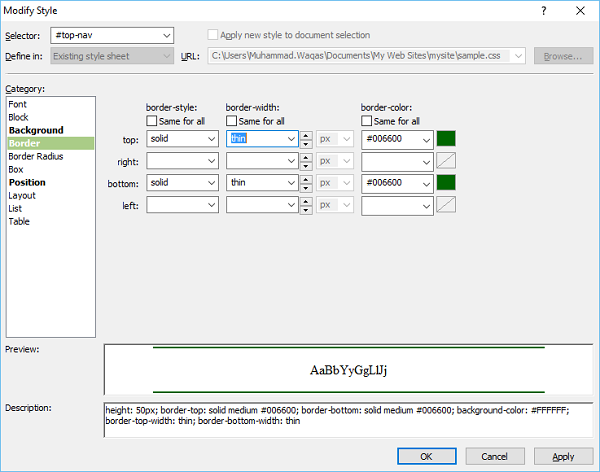
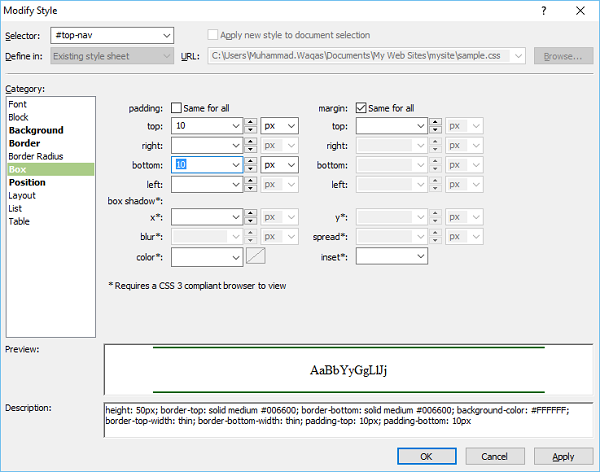
步骤 9 – 右键单击“#top-nav”并选择修改样式。选择“边框”类别并将宽度更改为细。

步骤 10 – 选择 Box 类别并取消选中填充“全部相同”并在顶部和底部字段中输入 10。

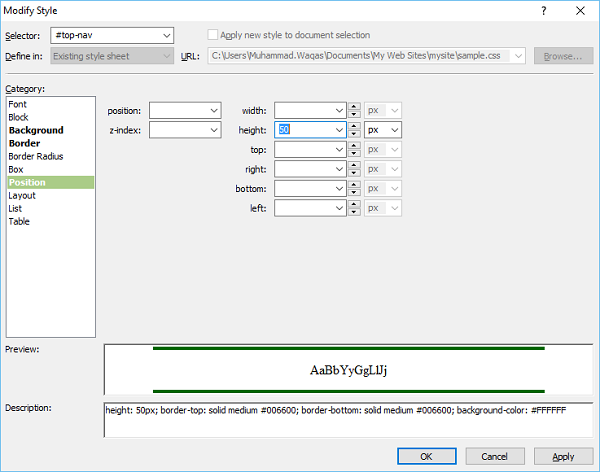
步骤 11 – 转到位置类别。

步骤 12 – 从高度字段中删除 50 ,然后单击确定。从应用样式面板中,单击新建样式…

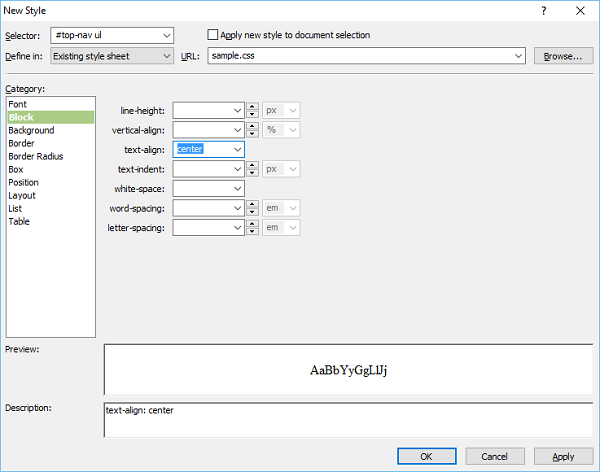
步骤 13 –在 Selector 字段中输入#top-nav ul并从“Define in”下拉列表中选择现有样式表。在 Block 类别中,从 test-align 字段中选择 center 并转到 List 类别。

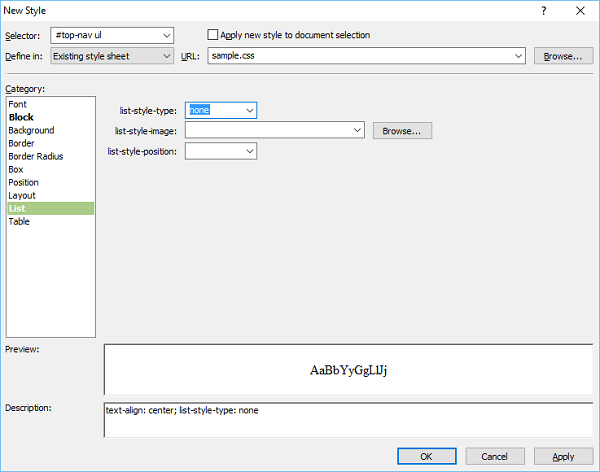
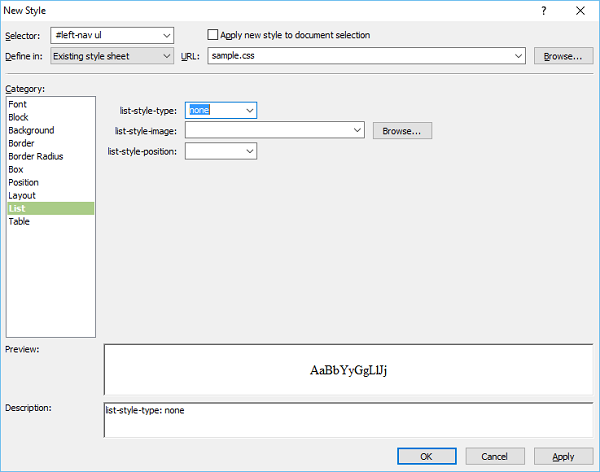
步骤 14 –从列表样式类型字段中选择无,然后单击确定。

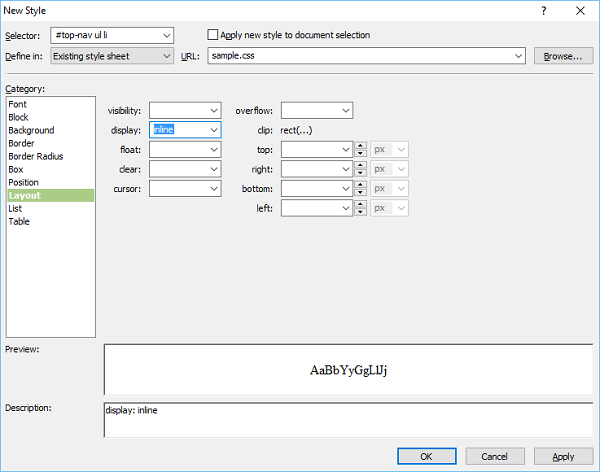
第 15 步– 再次从“应用样式”面板中,单击“新建样式…”在“选择器”字段中输入#top-nav ul li。然后从“定义于”下拉列表中选择现有样式表并转到布局类别。

步骤 16 –从显示字段中选择内联,然后单击确定。

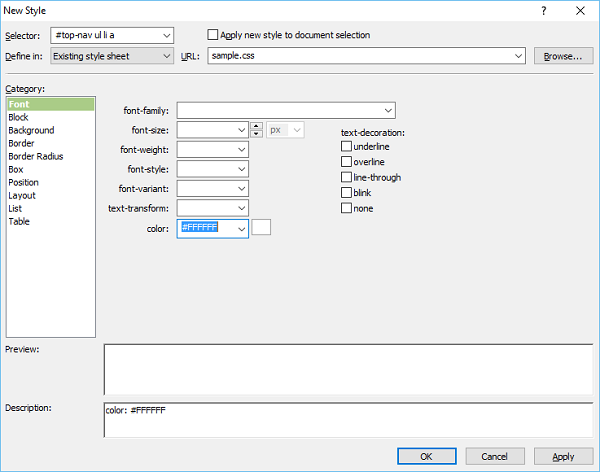
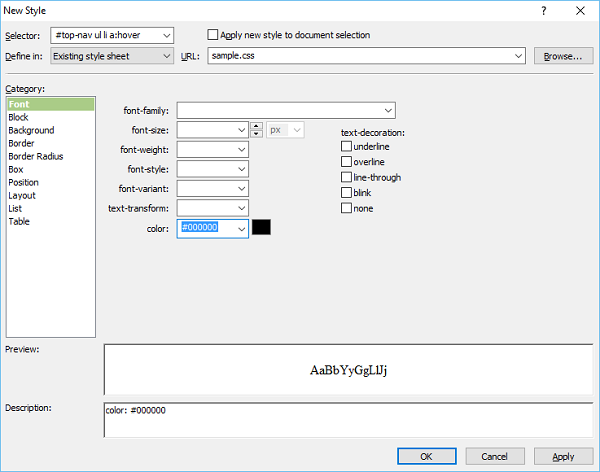
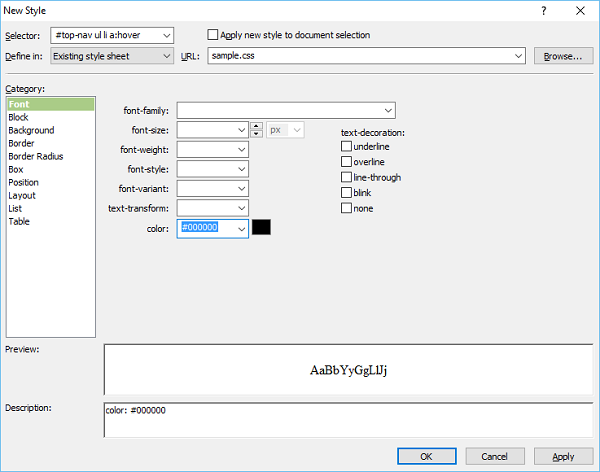
第 17 步– 转到“应用样式”面板,单击“新建样式…”在“选择器”字段中输入#top-nav ul li a,然后从“定义于”下拉列表中选择现有样式表,然后选择白色作为字体颜色。

步骤 18 – 转到背景类别。

步骤 19 – 选择绿色作为背景色并转到Box 类别。

步骤 20 – 设置填充值并单击确定。
第 21 步– 现在让我们再次转到“应用样式”面板并单击“新建样式”。在 Selector 字段中输入#topnav ul li a:hover并从“Define in”下拉列表中选择 Existing style sheet 并选择black作为字体颜色。

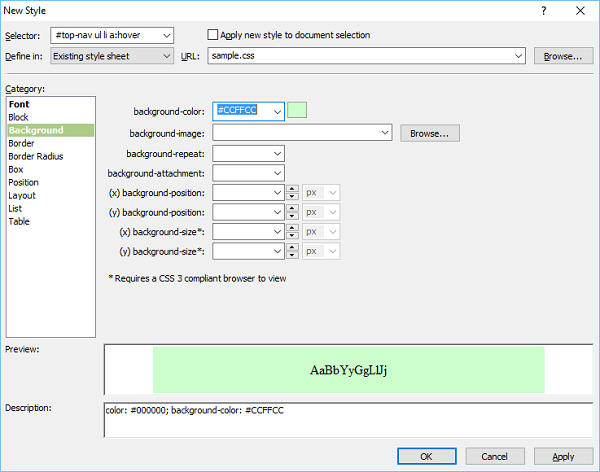
步骤 22 – 现在转到背景类别。

步骤 23 – 当鼠标悬停在菜单项上时,选择菜单选项的背景颜色并转到边框类别。

步骤 24 – 选择边框样式、宽度和颜色,然后单击确定。要检查它的外观,请转到“文件”菜单并选择“在浏览器中预览”。

当您将鼠标悬停在任何菜单项上时,它会更改背景和字体颜色。
垂直导航
在本章中,我们将学习如何向网站添加垂直导航或菜单项。让我们一步一步来。
第 1 步– 要创建菜单项或垂直导航,让我们在包含菜单项列表的 index.html 文件的<div id = “left-nav”>中添加以下代码。
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
第 2 步– 这是顶部菜单的简单项目符号列表。要创建超链接,请转到设计视图或代码视图。

步骤 3 – 选择要用作超链接的项目,然后按 Ctrl + K。

步骤 4 – 单击屏幕提示…按钮。输入您想要的文本作为屏幕提示,然后单击“确定”。

步骤 5 – 在要显示的文本字段中,输入主页并选择 index.html 文件,然后单击确定。

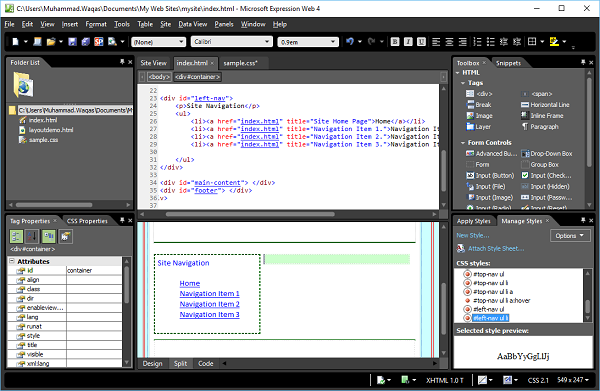
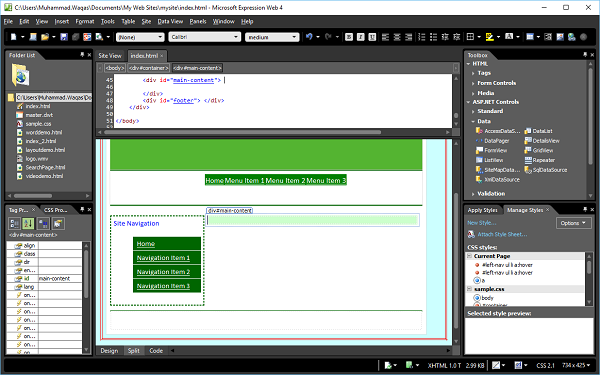
在这个阶段,我们的 index.html 页面如下所示 –

步骤 6 – 为其他菜单项添加更多超链接,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
步骤 7 – 要设置顶部导航的样式,请转到“管理样式”面板。右键单击#left-nav并选择修改样式…

Step 8 – 在 font-size 字段中输入值 0.9 并从 font-size 旁边的下拉列表中选择em并转到 Box 类别。

第 9 步– 检查填充“全部相同”并在顶部字段中输入 5,然后单击“确定”。从应用样式面板中,单击新建样式…

步骤 10 –在选择器字段中输入#left-nav ul。从“Define in”下拉列表中选择 Existing style-sheet,在 List 类别中,从 list-style-type 字段中选择 none,然后单击 OK。

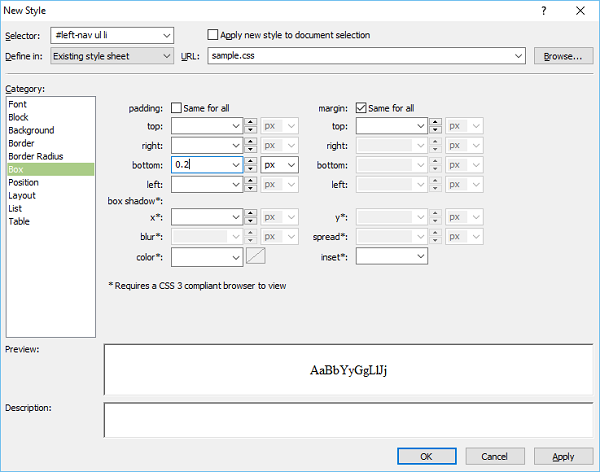
步骤 11 – 再次,从“应用样式”面板中,单击“新建样式”。取消选中填充“所有人都一样”。在底部字段中输入 0.2,然后单击确定。

步骤 12 –在 Selector 字段中输入#left-nav ul li并从“Define in”下拉列表中选择 Existing style sheet,然后转到 Box 类别。

步骤 13 – 转到“应用样式”面板并单击“新建样式”。

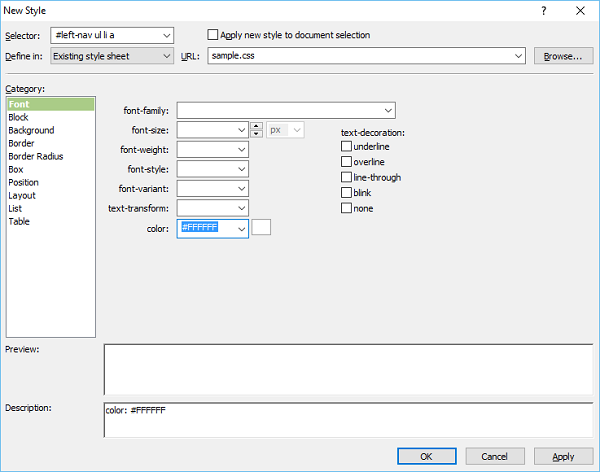
步骤 14 –在 Selector 字段中输入#left-nav ul li a并从“Define in”下拉列表中选择现有样式表并选择白色作为字体颜色。

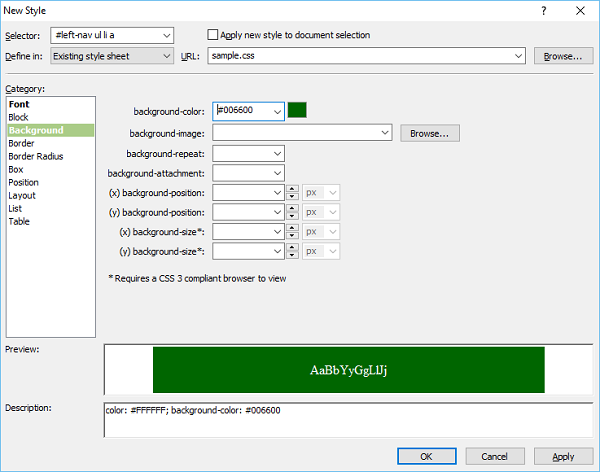
步骤 15 – 转到背景类别。选择颜色作为背景色

步骤 16 – 转到Box类别并设置填充值。

步骤 17 – 转到布局类别。从显示下拉列表中选择块,然后单击确定。

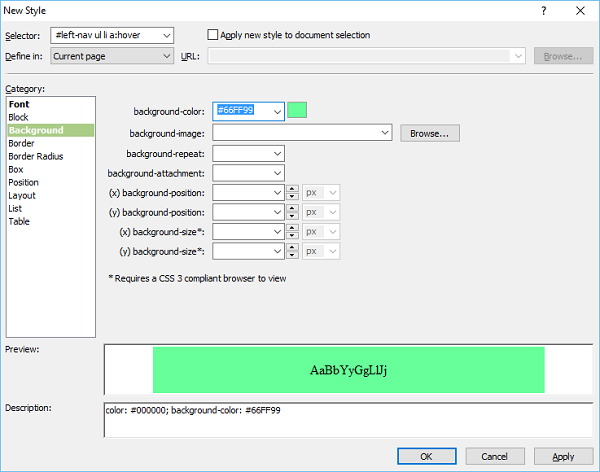
第 18 步– 现在让我们再次转到“应用样式”面板并单击“新建样式”。在 Selector 字段中输入#left-nav ul li a:hover并从“Define in”下拉列表中选择 Existing style sheet。选择黑色作为字体颜色。

步骤 19 – 现在转到背景类别。当鼠标悬停在菜单项上时,选择菜单选项的背景颜色,然后单击“确定”。

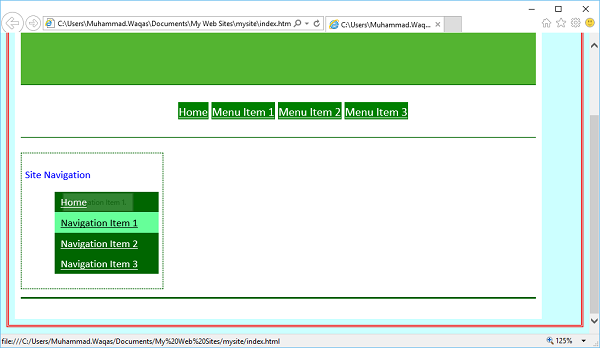
步骤 20 – 要检查它的外观,请转到“文件”菜单并在浏览器中选择“预览”。

当您将鼠标悬停在任何菜单项上时,它会更改其背景和字体颜色。
Microsoft Expression Web – 验证页面
在本章中,我们将学习如何确保我们的 HTML 和 CSS 代码都经过验证。Microsoft Expression Web 提供了多种方法来检查您的网页是否存在代码错误以及与特定 HTML 和 CSS 架构不兼容的代码。
-
状态栏和代码视图会提醒您单个页面中的代码错误和不兼容性,而兼容性任务窗格列出一个或多个页面或整个网站中的所有代码错误和不兼容性。
-
Expression Web 通过使用基于页面中 DocType 声明的文档架构来识别不兼容的代码。
-
如果页面不包含 DocType 声明或无法识别 DocType,Expression Web 将使用二级架构。
当您创建站点并处理其页面时,您应该养成验证页面的习惯。Microsoft Expression Web 具有各种工具,它们在验证您的网页时非常有用。Expression web 中有两个非常有用的选项,所以让我们转到工具菜单并选择页面编辑器选项。

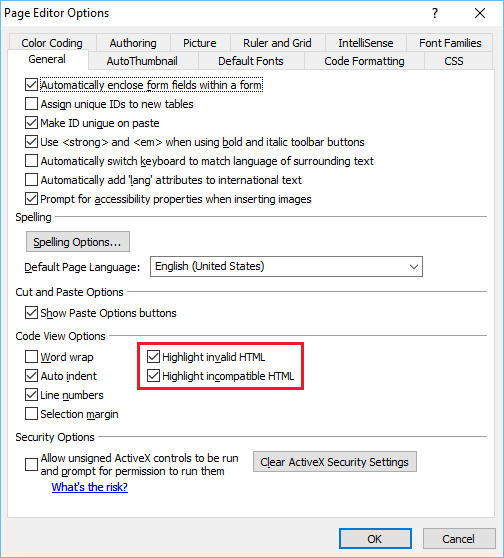
常规选项卡提供两个选项 –
-
突出显示无效的 HTML – 选中此选项时,它将以特定的配色方案显示无效的 HTML,默认为黄色背景上的红色文本。
-
突出显示不兼容的 HTML – 选中此选项时,它将在与 HTML 标准不兼容的代码下方显示波浪下划线。
状态栏
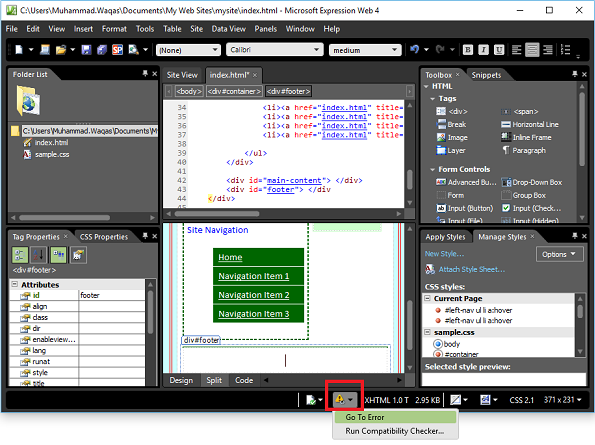
当前打开的网页包含代码错误时,您会看到检测到代码错误图标(在以下屏幕截图中突出显示)。
假设您忘记了 </div> 标签中的符号“>” –
<div id = "footer"></div>
在这种情况下,程序窗口底部的状态栏会显示检测到代码错误图标。

当您从下拉菜单中选择“转到错误”时,它将带您到存在错误的行,您可以轻松修复语法。
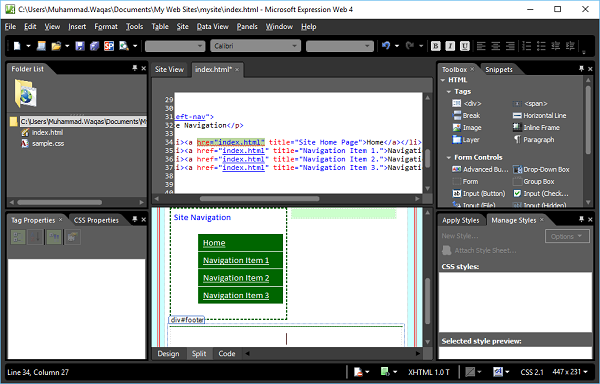
当页面包含与指定 DocType 不兼容的代码时,状态栏会显示检测到 HTML 不兼容图标。
假设您使用“hre”作为超链接而不是“href”,这是一个错误。
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
状态栏显示检测到 HTML 不兼容图标,如下面的屏幕截图所示。
![]()
当您从下拉菜单中选择“转到错误”时,它会将您带到存在错误的行,您可以轻松修复语法。

兼容性报告
兼容性报告会检查页面和 CSS 文件是否存在代码错误以及与您指定的 DocType 和 CSS 架构不兼容的代码。您可以生成仅检查特定文件或整个网站的报告。
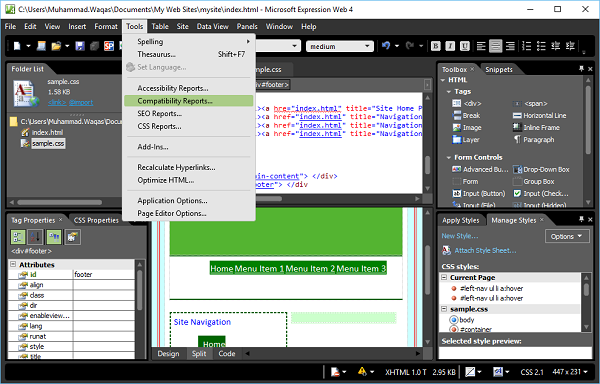
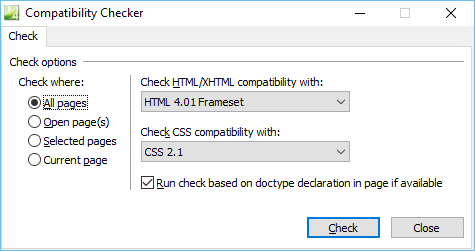
步骤 1 – 要生成兼容性报告,请转到工具菜单并单击兼容性报告…选项。

步骤 2 – 兼容性检查器对话框提供了不同的选项来仅检查站点中的特定文件,打开这些文件或在文件夹列表任务窗格或网站视图中选择它们。根据要求选择选项,然后单击“检查”按钮。

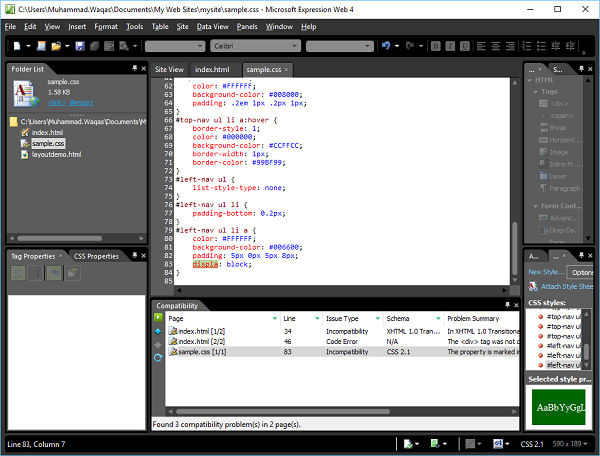
步骤 3 – 兼容性任务窗格打开,报告生成状态出现在任务窗格底部。双击任何行,它将带您到错误所在的位置。

动态网页模板
动态 Web 模板是网页的基于 HTML 的主副本,您可以创建它以包含设置、格式和页面元素,例如文本、图形、页面布局、样式和可修改的网页区域。
当您将动态 Web 模板附加到网站中的页面时,该模板定义了这些页面的布局。您可以在一个网站中使用任意数量的动态 Web 模板,并且可以将动态 Web 模板附加到任意数量的页面上。
通过使用动态 Web 模板,您可以创建共享相同布局的 HTML 页面。除了提供共享布局之外,您还可以使模板中的某些区域可用于编辑,同时防止更改该模板中的其他区域。
这意味着您可以允许其他人添加和编辑内容,但仍保留页面布局和模板本身。
对动态 Web 模板的需求
网站设计最重要的概念是为您的网站保持一致的外观和感觉,您可以使用动态 Web 模板来实现它。动态网页模板提供 –
-
基本页面,例如站点地图、联系人、关于和搜索页面。访问者应该能够从网站上的任何页面访问您的主页。
-
整个网站的一致导航。
-
整个网站的外观一致。
创建动态 Web 模板
要创建动态 Web 模板 (DWT),您需要从一个空的 HTML 页面开始并将其保存为*.dwt 文件。让我们一步一步地了解它。
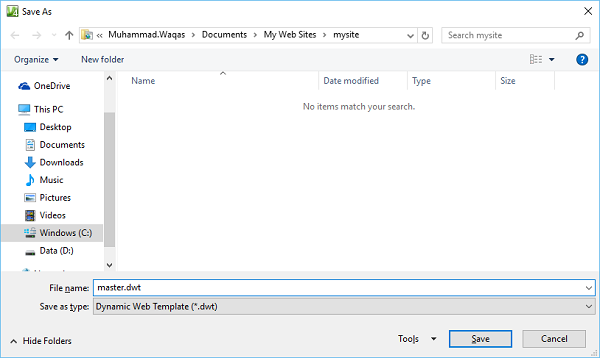
步骤 1 – 打开 index.html 文件并选择文件 → 另存为…菜单选项,这将打开另存为对话框。

从另存为类型下拉列表中选择动态 Web 模板 (*.dwt),将文件名从索引更改为master.dwt,然后单击保存按钮。
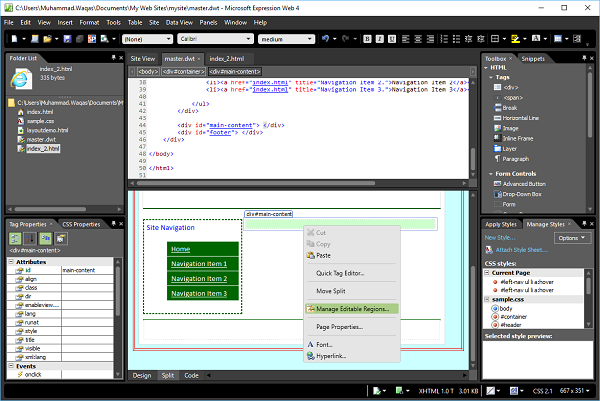
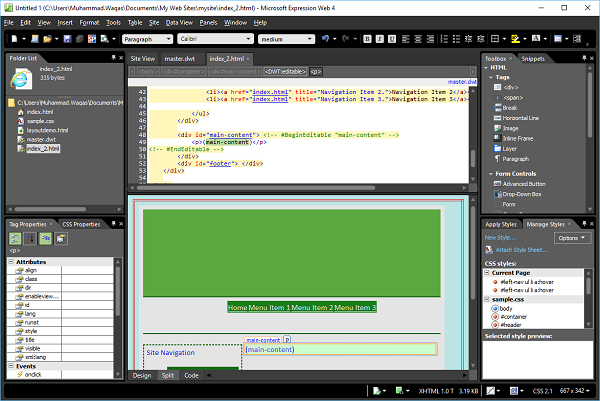
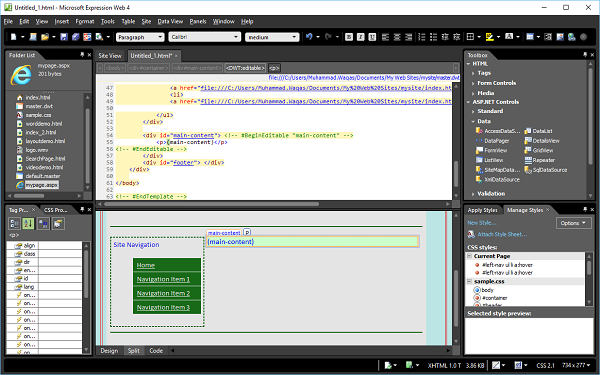
步骤 2 – 现在,您将看到在文件夹列表中创建了一个新文件 master.dwt。让我们创建一个新的 HTML 文件并将其命名为 index_2.html。让我们打开 master.dwt 文件,然后在设计视图或代码视图中,右键单击主要内容的 <div> 标签内。

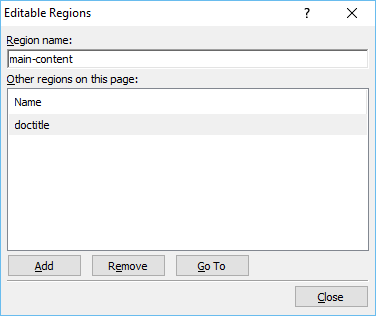
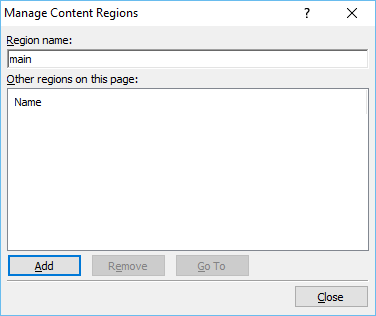
步骤 3 – 从菜单中,选择管理可编辑区域…这将打开可编辑区域对话框。

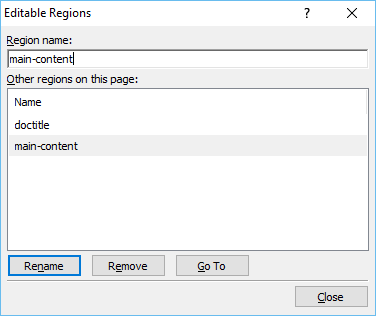
步骤 4 – 在区域名称中,键入可编辑区域的名称,然后单击添加。如果需要,重复添加其他可编辑区域。

步骤 5 – 添加所有可编辑区域后,单击关闭。现在转到 index_2.html 文件并在文件夹列表中选择它。

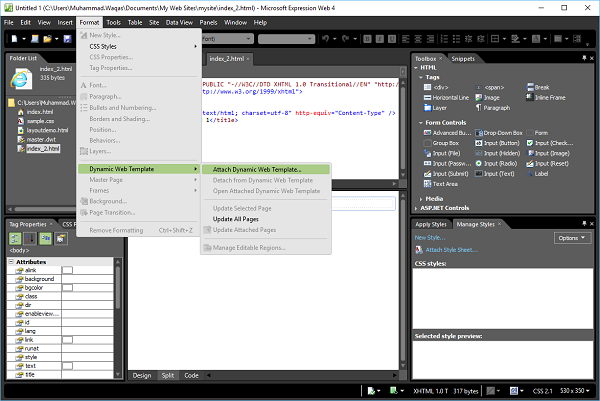
步骤 6 – 转到“格式”菜单并选择“动态 Web 模板”→“附加动态 Web 模板…”,这将打开“附加动态 Web 模板”对话框。

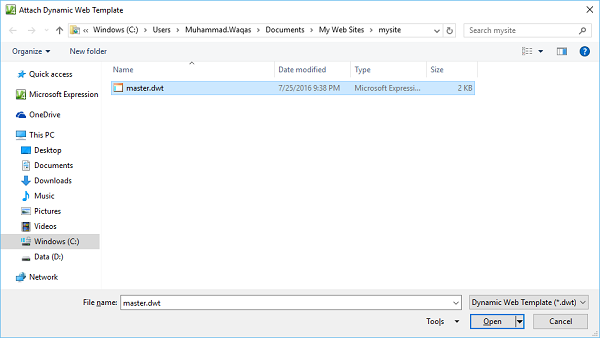
步骤 7 – 选择动态 Web 模板,这里是 master.dwt 文件,然后单击打开按钮。您将收到一条警告消息。单击是。

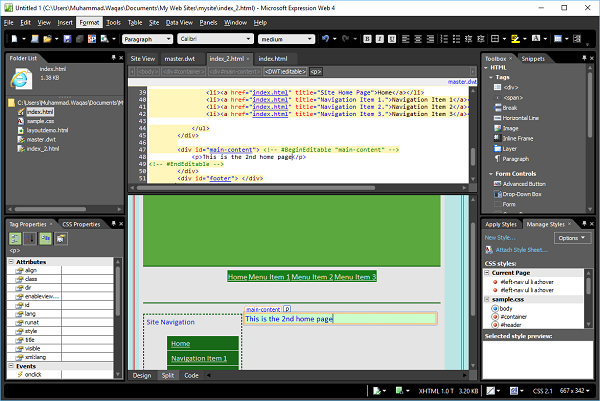
第 8 步– 您可以看到相同的模板应用于 index_2.html 文件。同样,您可以将相同的模板添加到网站所需的任意数量的 HTML 页面中。

步骤 9 – 在此页面上,您只能编辑主要内容部分。如果将鼠标移动到其他部分,您会看到它不可编辑,鼠标光标也变为红色十字圆圈。

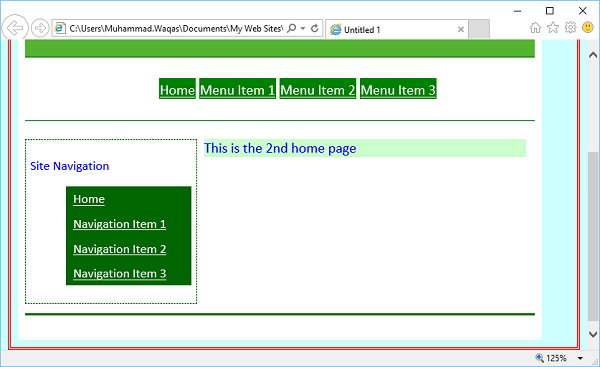
步骤 10 – 要查看它的外观,请转到“文件”菜单并在浏览器中选择“预览”。

Microsoft Expression Web – 搜索页面
在本章中,我们将学习如何向网站添加搜索选项或搜索框。如果它是一个大型站点,那么您将需要在站点中有一个搜索框,以便用户可以轻松找到任何数据。有许多免费软件可用,例如 Windows Live、Google 等。
Windows Live 搜索
以下步骤向您展示了如何将 Windows Live 搜索框添加到您的网页,然后将搜索表单设置为搜索整个 Web 或仅搜索您的网站。
步骤 1 – 创建一个新的 HTML 页面并将其命名为SearchPage。

步骤 2 – 转到“格式”菜单并选择“动态 Web 模板”→“附加动态 Web 模板…”选项。选择 master.dwt 文件并单击打开按钮。

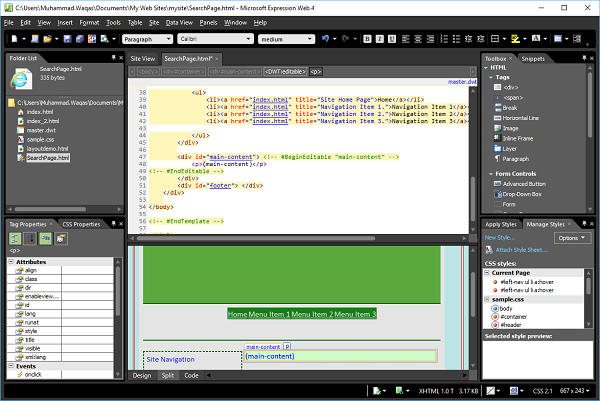
第 3 步– 让我们在可编辑区域内添加以下代码。
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>

步骤 4 – 保存页面。转到文件菜单并选择在浏览器中预览。

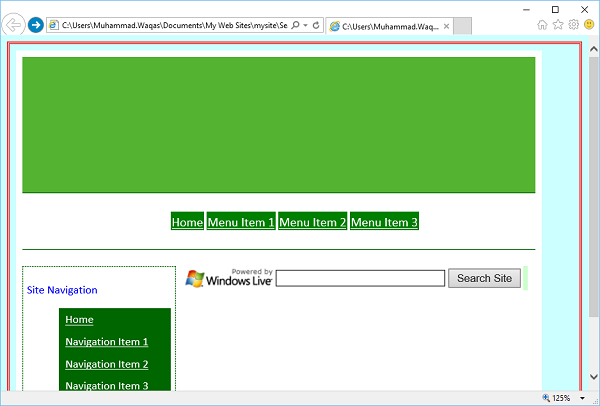
第 5 步– 您将在网页中看到 Windows Live Search。让我们在搜索中输入一些内容,然后单击“搜索站点”按钮

第 6 步– 如您所见,它将在网络上搜索。如果您想将搜索限制为仅您的网站,则必须在以下名称中指定您的站点域,而不是https://www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>
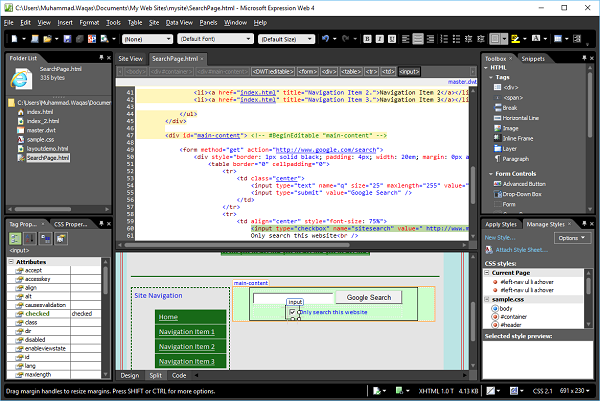
步骤 7 – 同样,您可以通过在可编辑区域中添加以下代码来添加 Google 搜索选项。
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>
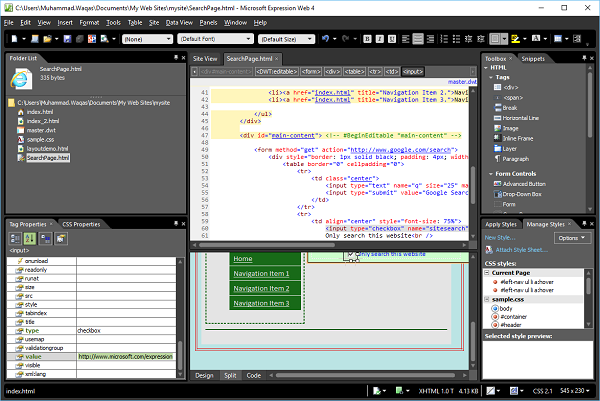
第 8 步– 保存您的 HTML 页面,您将看到一个搜索框、搜索按钮、复选框和复选框标签。

第 9 步– 要限制用户仅搜索您的网站,请选中该复选框并转到“标签属性”面板并将“值”属性设置为您网站的 URL,例如https://www.microsoft.com/expression。

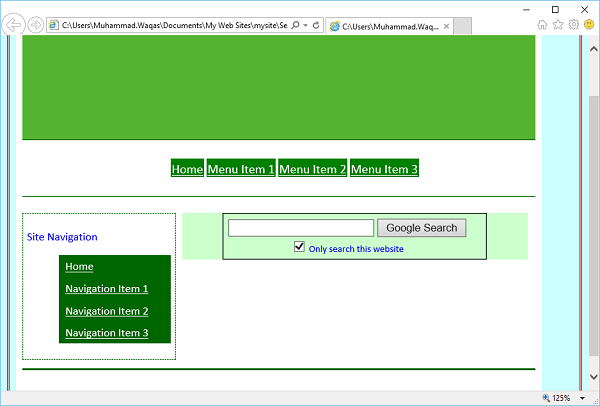
步骤 10 – 保存您的页面并在浏览器中预览。现在,您将在网页中看到 Google 搜索选项。

Microsoft Expression Web – 图片
图像在网页中大量使用,以使它们看起来有趣并提供更好的用户体验。在本章中,我们将学习如何向网站添加图像。像往常一样,让我们一步一步来详细了解这个过程。
第 1 步– 要开始添加图像,让我们创建一个新的单页站点并将 default.html 文件的名称更改为 index.html。

第 2 步– 现在我们需要将图像包含到网站中,以便我们可以在网页中使用这些图像。让我们创建一个新文件夹。在文件夹列表中,右键单击网站名称。

步骤 3 – 目前,此文件夹中没有图像。要在此文件夹中添加图像,只需从硬盘驱动器中选择并拖动图像,然后将它们放到图像文件夹中即可。

您将看到图像已添加到网站图像文件夹中,如下面的屏幕截图所示。

第 4 步– 现在这些图像包含在您的网站中,但这些图像均未在网页中使用。在网页中添加图像的一种简单方法是将图像从图像文件夹中拖放到代码视图中要在网页中添加图像的位置。
假设我们要在标题下方添加一个图像。当您放下图像并释放鼠标按钮时,它将显示以下对话框。

您可以在此处指定替代文本和详细说明。然后单击“确定”并保存网页。现在您可以看到<img>标签添加了图像的备用名称和来源。

步骤 5 – 按照相同的过程添加第二个图像及其备用名称和来源。
现在index.html文件将显示如下 –
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
步骤 6 –图片属性对话框可让您访问最常用的图片属性。当您双击图像时,它将显示“图片属性”框。

在 Expression Web 中,图片属性对话框有两个选项卡,General和Appearance。
以下是常规选项卡上可用的选项。
-
图片– 它包含图形图像的文件夹/文件名。
-
替代文本– 当图形正在下载、无法找到或站点访问者将指针移到它上面时,键入要为图片显示的文本。如果您的查看器正在使用屏幕阅读器,则此文本也将被屏幕阅读器使用。
-
长描述– 有时几个词可能不足以描述您的形象。图表和图表就是例子。单击浏览以选择包含图片较长说明的文件。
-
位置– 如果要将图像链接到网页或更大的图像,请在此处插入超链接。
-
目标框架– 如果当前页面是框架页面,则此选项指示链接应显示在哪个框架中,或者您可以选择在新窗口中打开图像或页面。
外观选项卡上提供以下选项。

-
Wrapping Style – 指定图片在页面中的浮动方式,例如无、左或右。
-
布局– 在此部分中,您可以设置对齐方式、边框粗细、水平和垂直边距。
-
大小– Expression Web 根据图片的实际尺寸自动设置图像的宽度和高度属性。不要通过更改这些尺寸来调整图像大小,而是使用图形编辑器调整图像大小。
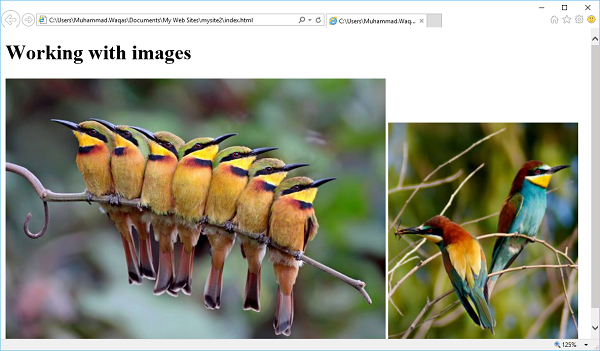
第 7 步– 现在,让我们在浏览器中预览网页;它将显示以下输出。

Microsoft Expression Web – 超链接
在本章中,我们将学习如何在您的网站中使用超链接。使网络如此广阔的原因之一是网页能够链接到其他网页。几乎所有网页中都可以找到超链接或链接。
超链接还允许用户单击并完全转到不同的页面、页面内的某个位置、图像或 Internet 上的其他位置。以下是超链接的一些重要功能 –
-
Expression Web 的超链接工具和选项使得使用超链接变得非常容易。
-
Expression Web 超链接视图和报告还使查找和修复损坏和不正确的链接变得非常容易。
-
超链接可以是一个词、一组词或一个图像,单击后会将您带到新文档或当前文档中的某个位置。
锚标签
在 HTML 中,<a>标签被称为锚标签,用于创建到另一个文档的链接。锚点可以指向另一个 html 页面、图像、文本文档或 pdf 文件等。下面是锚<a>标签的基本代码。
<a href = "url">Text to be displayed as link<a>
-
在<a>标签中,“href”属性用于指向文档的链接,锚标签的打开和关闭之间的词将显示为超链接。
-
当您将光标移到网页中的链接上时,箭头会变成一只小手。
-
URL 是指定协议、Web 服务器和文件路径的地址。
-
有两种类型的 URL,absolute和relative。一个绝对URL包含一个完整的地址,而一个相对URL缺少地址的一个或多个部分。但是,Web 浏览器会从包含 URL 的页面中获取缺失的信息。
例子
让我们看一个简单的例子,在这个例子中我们将同时使用绝对URL和相对 URL。
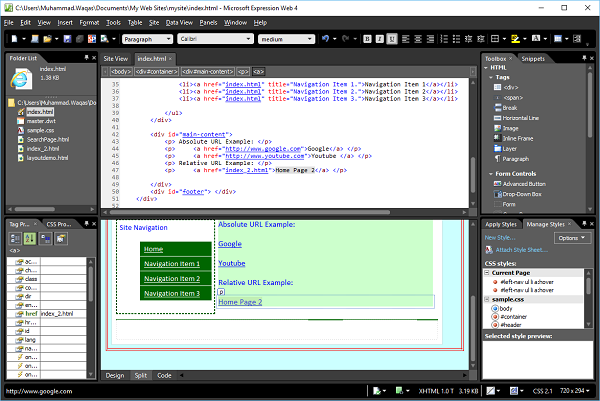
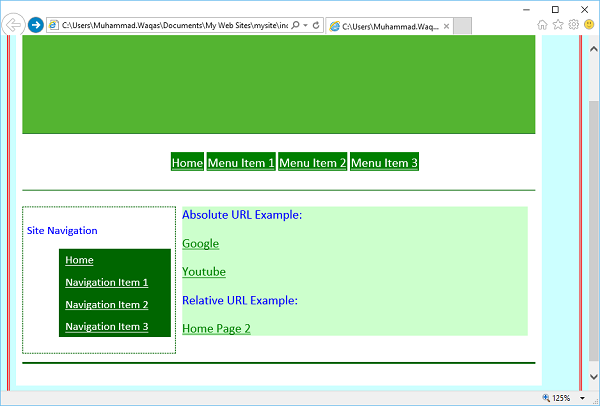
步骤 1 – 首先,打开index.html页面并在主要内容部分添加以下行。
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
以下是index.html页面的完整实现。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>
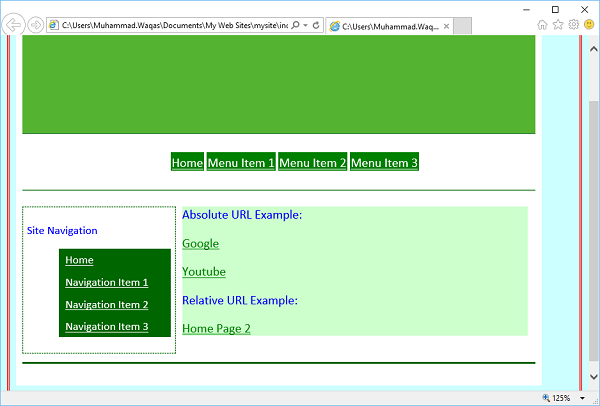
第 2 步– 让我们保存网页,您将在主要内容部分看到文本。

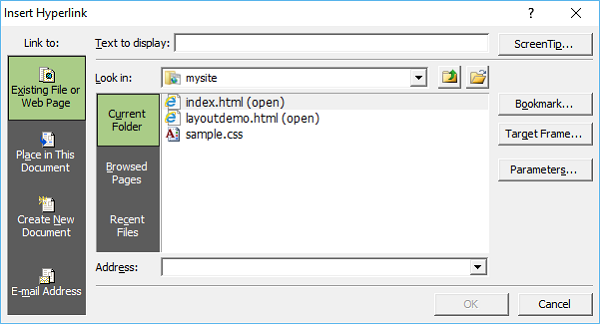
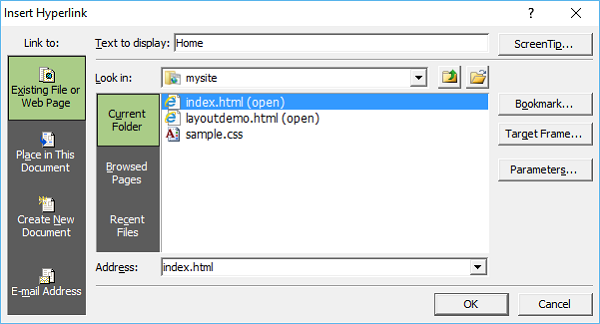
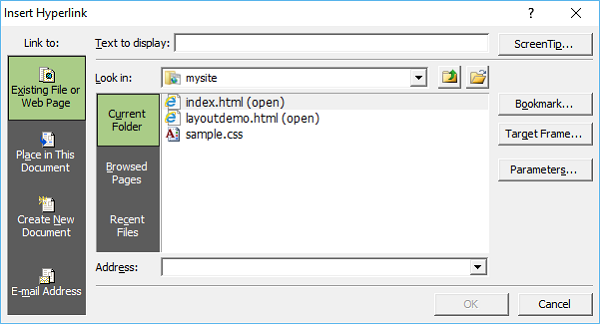
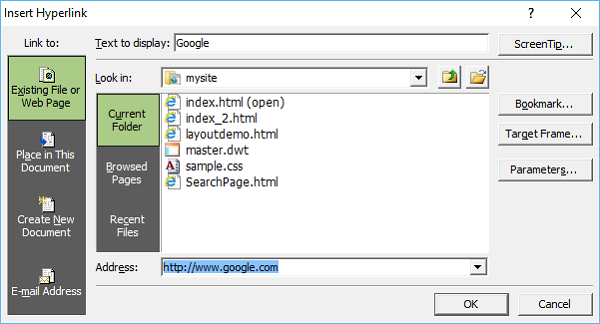
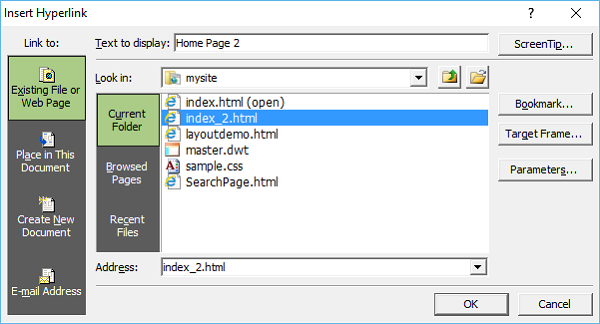
步骤 3 – 在设计视图中,右键单击 Google,然后从菜单中选择超链接…,这将打开插入超链接对话框。

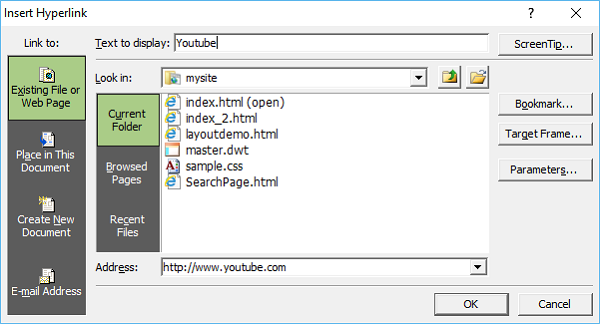
步骤 4 – 在地址字段中,指定 Google 主页的 URL,然后单击确定。同样,在设计视图中右键单击 YouTube 并选择超链接…

步骤 5 – 在地址字段中,指定 YouTube 主页的 URL,然后单击确定。现在右键单击“主页 2”并从菜单中选择“超链接…”,这将打开“插入超链接”对话框。

第 6 步– 对于相对路径,在地址字段中选择 index_2.html,Expression Web 将从 index.html 文件中获取剩余路径,因为这两个文件位于同一目录中。单击确定。
可以看出,这些词现在带有下划线,这意味着创建了超链接。

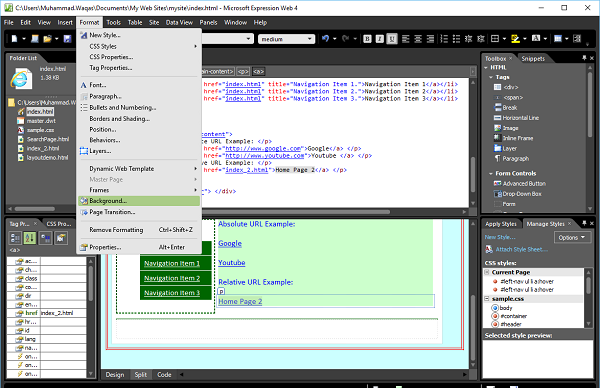
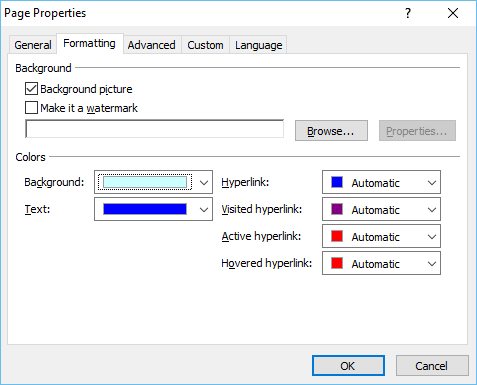
步骤 7 – 默认字体颜色为蓝色,超链接的默认字体颜色也是蓝色。要更改超链接的默认颜色,请选择任何超链接并转到“格式”菜单并选择“背景…”菜单选项。

您现在将看到以下对话框。

第 8 步– 让我们将超链接颜色更改为绿色。

在以下屏幕截图中,您将看到超链接颜色已更改为绿色。

第 9 步– 现在让我们在浏览器中预览此网页。

如果您单击 Google 链接,它会将您定向到 Google 主页。

步骤 10 – 同样,如果您返回主页并单击 YouTube 链接,它会将您定向到 YouTube 主页。让我们回到主页。

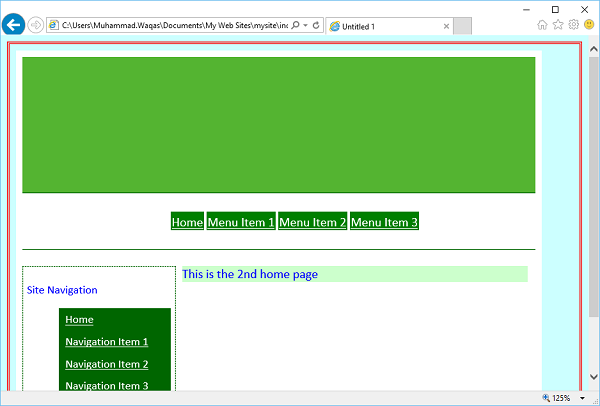
单击主页 2链接,您将看到它打开了index_2.hmtl 文件。

Microsoft Expression Web – 视频
在本章中,我们将学习如何将视频添加到网站以及 Expression Web 支持哪些格式。借助视频,您可以轻松地将潜在客户的注意力吸引到您公司的产品或服务上。
Microsoft Expression Web 是一种 Web 设计工具,可简化向网页添加促销、营销或培训视频的过程。您可以轻松地在 Microsoft Expression 的设计视图中插入您的视频。
默认情况下,Expression Web 支持 Silverlight、Adobe Flash、WMV、ASF、MWA、AVI、WVX 和 MPEG 等视频编码格式。
例子
现在让我们通过一个例子来一步一步地理解添加视频的过程。
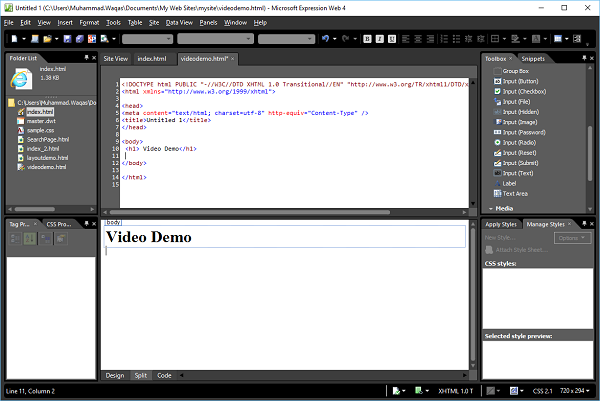
步骤 1 – 添加一个新的 HTML 文件并将其命名为 videodemo.html。

步骤 2 – 在网页中要插入视频的位置单击鼠标。假设我们想在标题下方添加一个视频。

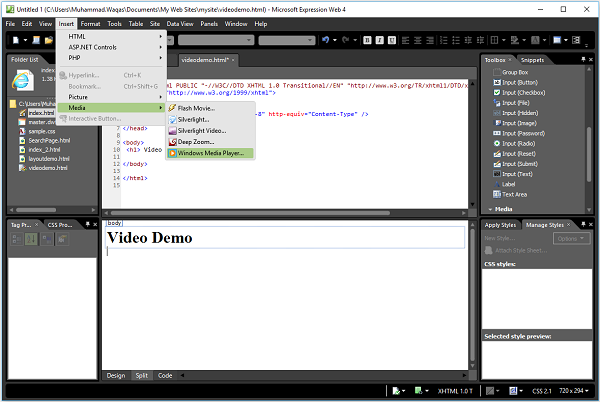
步骤 3 – 转到插入菜单 →媒体,这将打开包含表达式默认支持的视频播放器格式列表的子菜单。让我们选择Windows Media Player。

第 4 步– 找到您要使用的视频。选择视频文件的名称,然后单击“插入”按钮将其插入到网页中。按 Ctrl + S 保存文件,您将看到“保存嵌入文件”对话框。

步骤 5 – 单击确定,您将看到媒体文件已添加到网站文件夹中。

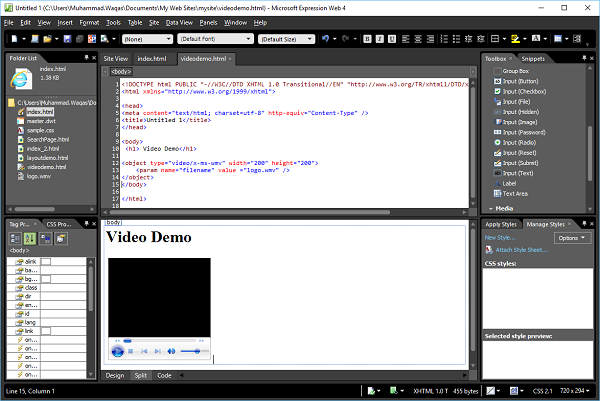
以下是videodemo.html 页面中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>
第 6 步– 现在让我们在浏览器中预览网页。您将看到视频正在播放。

Microsoft Expression Web – SQL 数据源
Expression Web 有许多用于处理静态 HTML 页面的工具,但它也有用于创建更多动态页面的工具。动态页面通常从数据源检索数据或内容。在本章中,我们将学习如何创建一个用于动态页面的 SQL 数据源。
例子
让我们看一个简单的例子,在这个例子中我们创建了一个下拉列表,并通过使用 SQL DataSource 从数据库中检索数据来填充列表。
步骤 1 – 首先创建一个新的空网站。

我们称之为SQLDataSource。单击确定。
第 2 步– 您将看到表达式 web 为我们创建了一个文件夹。但是,由于我们选择创建一个空项目,所以我们还没有任何文件。

Expression Web 不必仅用于创建静态 HTML 站点;我们可以轻松地使用页面和控件创建动态站点。
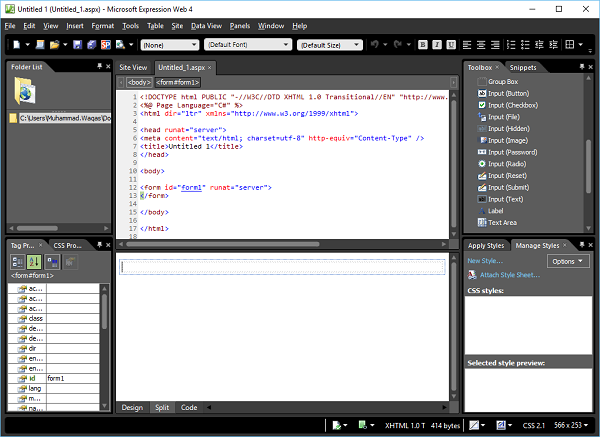
Step 3 – Expression web 还允许我们创建大量动态内容,而不必成为开发人员。所以让我们从File → New Page菜单选项添加一个 ASPX 文件。在中间模型中选择 ASPX 并单击确定。

第 4 步– 在这里,我们将在我们的表单中创建一个控件,该控件需要访问数据库中的数据以创建一个动态网站。
在这种特殊情况下,我们将创建一个 SQL 数据源,它将从数据库中检索数据。

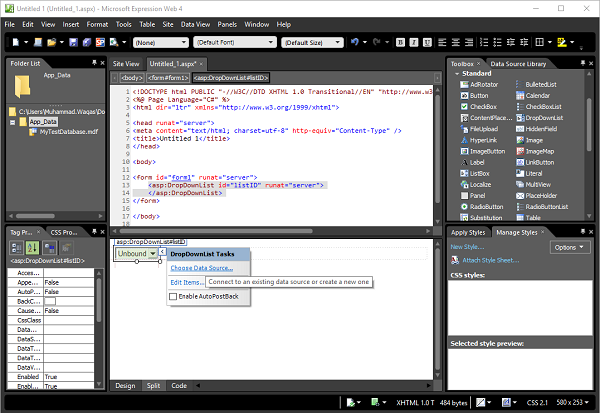
第 5 步– 转到工具箱并拖动DropDownList并将其放在代码视图中的<form>标签中,或者您也可以将其放在设计视图中的表单部分中。您将看到代码是由 Expression Web 添加的。
在这里,我们想要连接我们数据库中的一些数据并将其存储在我们的下拉列表中。所以,我们首先需要的是数据库。

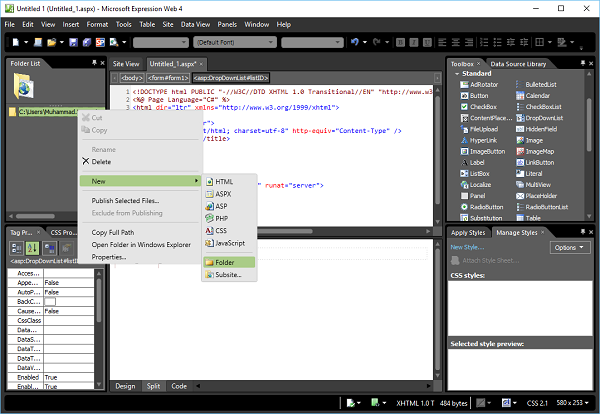
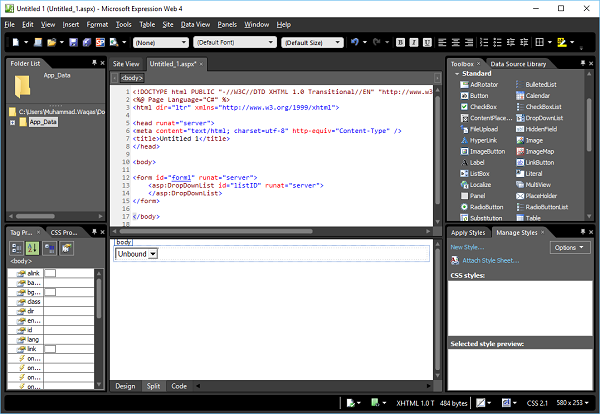
步骤 6 – 通过转到新建 → 文件夹菜单选项,在您的项目文件夹中创建一个新文件夹。

步骤 7 – 调用此文件夹App_Data。

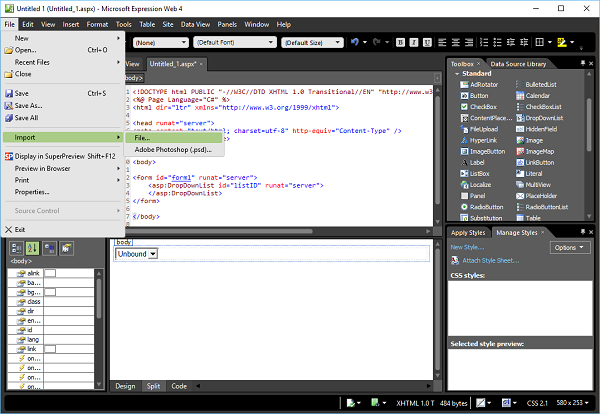
第 8 步– 我们需要使用File → Import → File…菜单选项在我们的项目中导入一个数据库。

步骤 9 – 它将打开导入对话框,如下所示。单击“添加文件…”按钮,将打开打开文件对话框。

步骤 10 – 浏览到要包含在网站中的数据库(*.mdf 文件),然后单击打开。

步骤 11 – 打开 MyTestDatabase.mdf。它将显示以下对话框。单击确定。

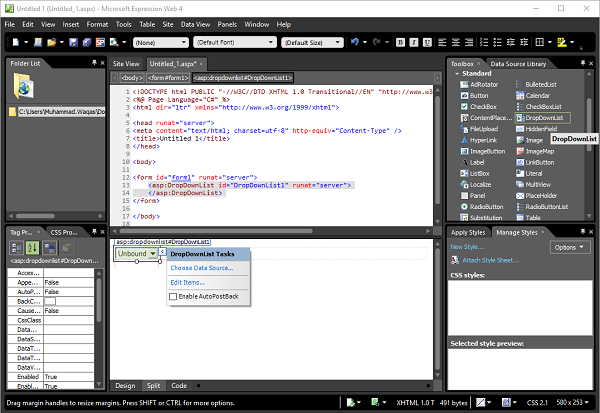
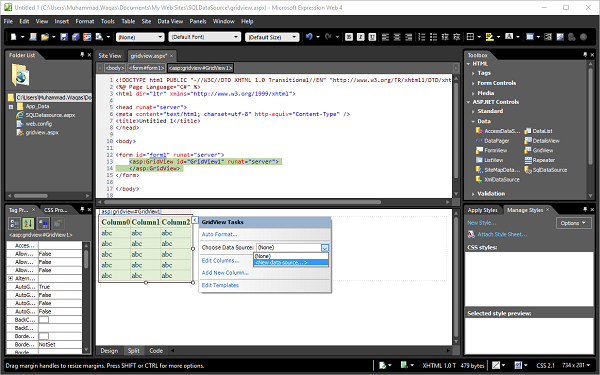
步骤 12 – 现在您可以看到数据库文件已添加到 App_Data 文件夹中。当您有一个下拉列表之类的控件并且 Expression Web 允许您将数据绑定到它时,您将在设计视图的右上角看到一个小箭头。

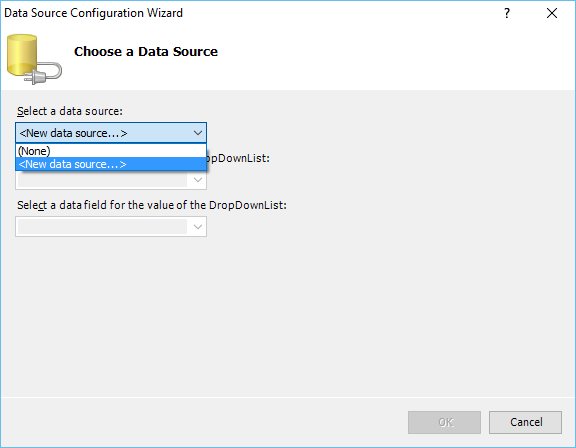
步骤 13 – 这是当前的上下文菜单,可以让我们为该特定控件执行非常具体的任务,其中之一是选择数据源。因此,让我们单击“选择数据源…”,这将打开数据源配置向导。

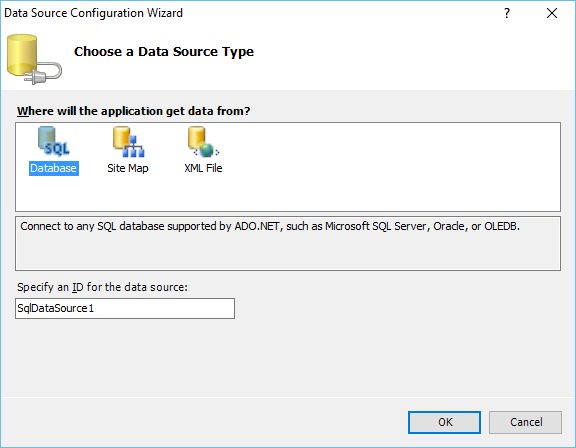
第 14 步– 目前,我们没有数据源。让我们从菜单中选择新数据源选项。

在这里,我们将导入一个 SQL 数据库。让我们选择数据库并单击“确定”。
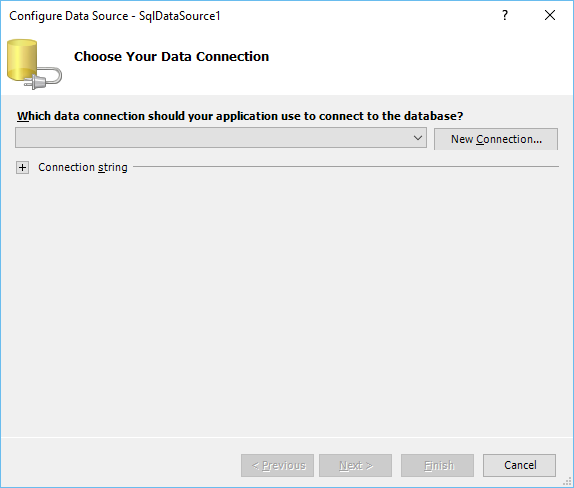
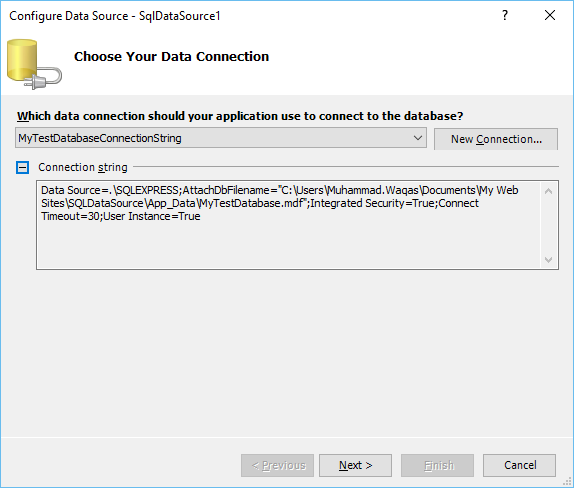
步骤 15 – 现在,我们需要指定连接字符串。让我们单击“新建连接”按钮。

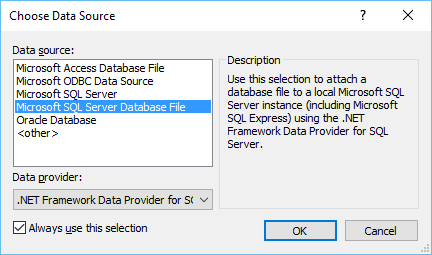
步骤 16 – 选择 Microsoft SQL Server 数据库文件并单击确定。

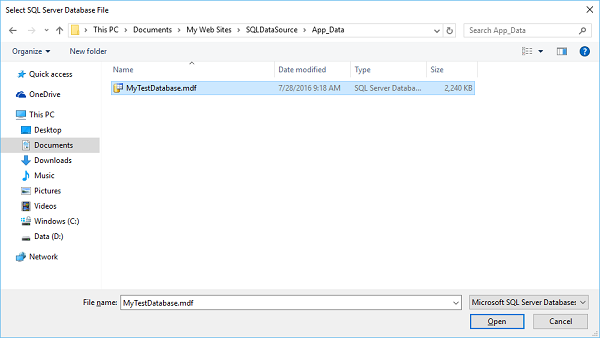
步骤 17 – 单击浏览按钮找到数据库文件。

步骤 18 – 选择数据库文件并单击打开按钮或双击数据库文件。

步骤 19 – 要测试连接,请单击测试连接按钮。

它将显示以下屏幕。单击确定按钮。

步骤 20 – 现在,我们将配置数据源。在以下屏幕上单击下一步。

选中复选框并再次单击下一步。

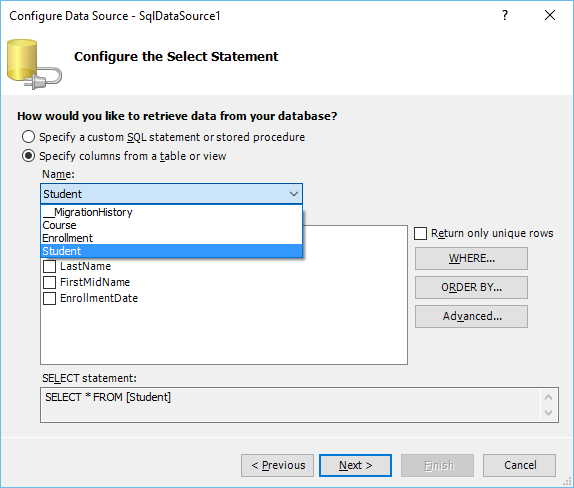
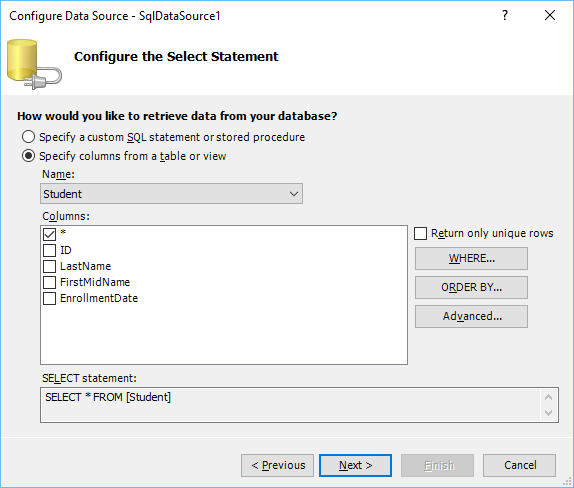
步骤 21 – 在这里您将看到数据库中的所有表。让我们选择Student表。

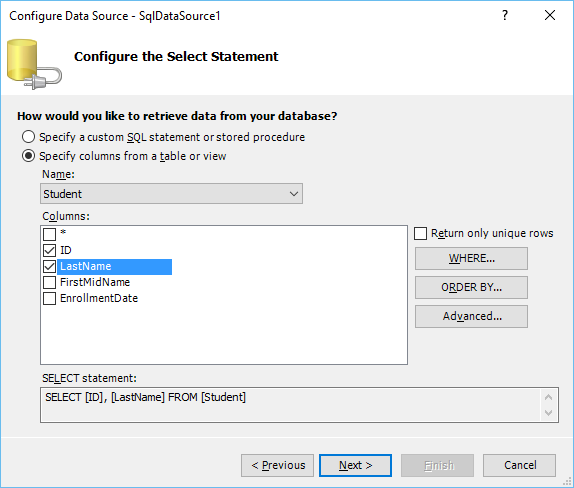
步骤 22 – 您将看到列表框中的所有列。选择ID和LastName。在底部,您可以看到它实际上正在创建一个查询。您也可以使用Where或ORDER BY 子句。完成查询后,单击下一步。

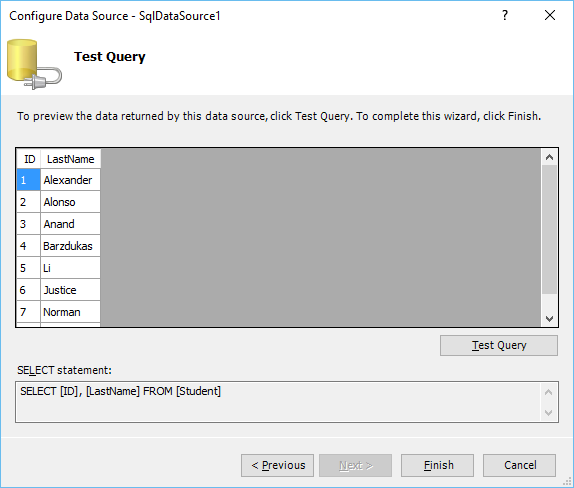
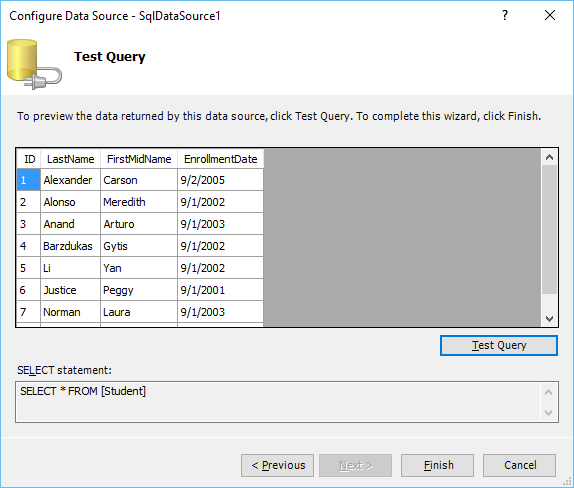
步骤 23 – 单击测试查询按钮。它将显示如下所示的查询结果。

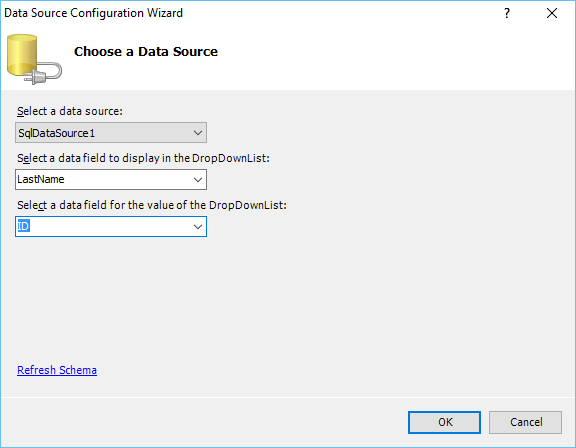
步骤 24 – 在以下对话框中,默认选择数据源。“选择要在 DropDownList 中显示的数据字段”是实际要显示的字段。让我们选择 LastName 并从“为 DropDownList 的值选择数据字段”中选择 ID,然后单击“确定”。

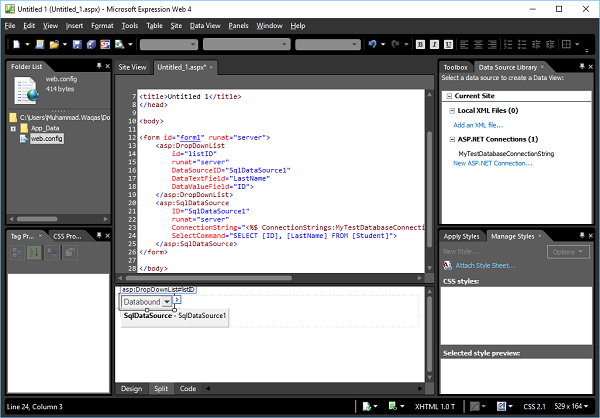
正如您在以下屏幕截图中看到的,DataSource 已添加到设计视图中。

以下是由 Expression Web 创建的 ASPX 文件中的完整代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
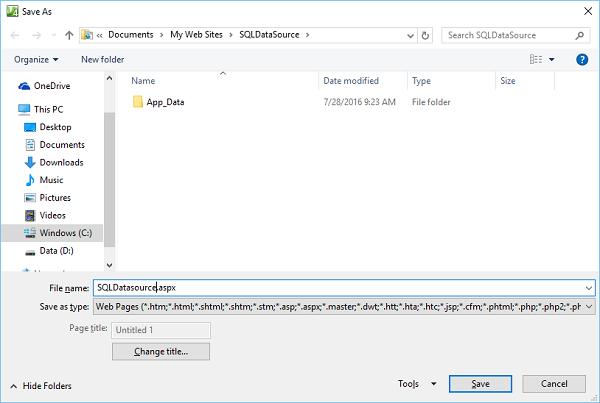
步骤 25 – 让我们按 Ctrl + S 保存网页。

调用此页面SQLDatasource.aspx并单击保存。
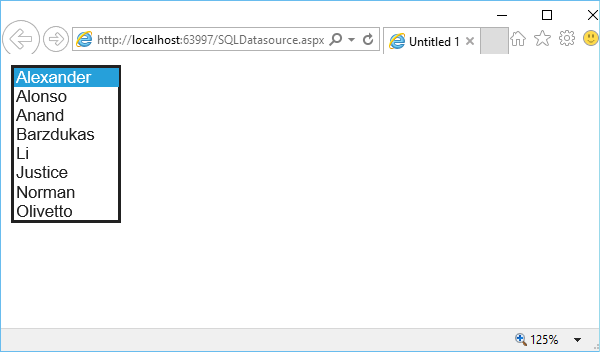
步骤 26 – 让我们在浏览器中预览此页面。您将看到一个下拉列表,其中包含Student表中学生的姓氏。

Microsoft Expression Web – Word
在本章中,我们将学习如何使用 Expression Web 从 Microsoft Word 文档创建网页。除了从头开始创建页面之外,您还可以将 Microsoft Word 用于 Web 内容,然后将该内容引入您的 HTML 页面。
让我们来看看如何在使用 Microsoft Word 内容时获得最佳结果。
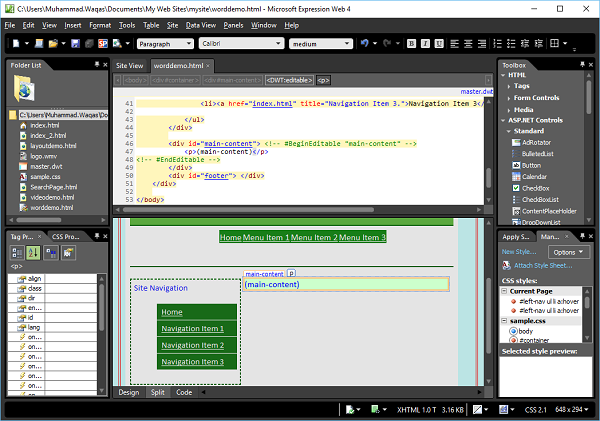
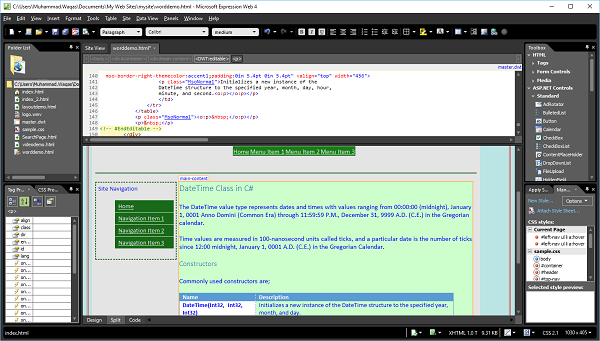
创建一个新的 HTML 页面并将其命名为 worddemo.html。将动态 Web 模板 (*.dwt) 应用到此 HTML 页面。

这是一个示例Word文档,其中应用了一些样式和一个表格。首先,将整个文档复制到剪贴板,然后切换到 Expression Web。将文档粘贴到网页的主要内容部分。

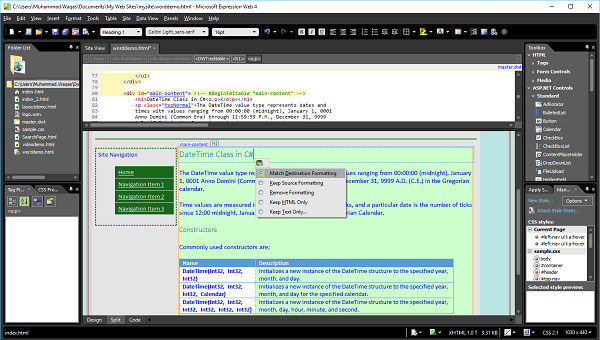
请注意,当内容粘贴到 Expression Web 中时,我们会得到一个图标。这称为粘贴选项按钮。通过单击它,我们可以选择将内容粘贴到 Expression Web 中的不同方式。

默认设置匹配目标格式意味着 Expression Web 将使用当前网页中已应用的任何格式。
例如,此文档中的文档标题使用 Microsoft Word 中的 H1 样式。当粘贴到页面中时,Expression Web 会将格式应用于 Expression Web 中的“标题”样式。
如果您选择保留源格式选项,则 Expression Web 仍会将 H1 样式应用于文本。但是,在这种情况下,它将创建一个名为 Style one 的新 CSS 类,重新格式化文本,使其看起来像在 Word 中一样。

如果我们选择Remove Formatting,页面看起来与之前的方式非常相似,但是如果您查看表格格式,您会发现它现在只是普通文本。

Expression Web 中提供的样式仍然有效,但任何特定于 Word 文档的样式现在都消失了。
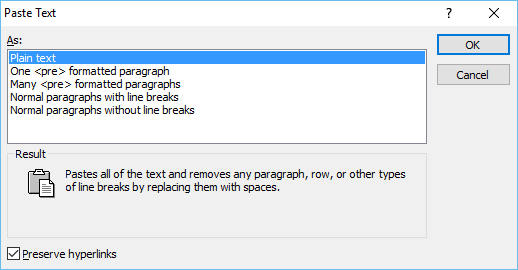
在保持HTML唯一的选择仅适用于当你复制的HTML代码。粘贴选项菜单上的最后一个选项是仅保留文本,如果您真的只想要 Word 中的文本,则这是您想要选择的选项。当您选择此选项时,它将打开以下粘贴文本对话框。

从这里,我们可以准确选择我们想要的文本格式。第一个选项删除所有格式的换行符、段落等,并仅用一大块文本替换它。

您可以看到我们丢失了文档中的表格以及所有格式。您可以使用“粘贴文本”对话框中的选项。让我们选择匹配目标格式选项。

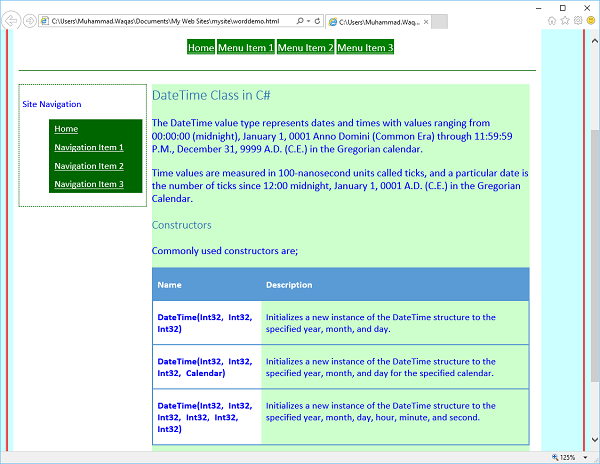
在浏览器中预览此网页时,它将类似于以下屏幕截图。

Microsoft Expression Web – Gridview
GridView 控件用于在表格中显示数据源的值。每列代表一个字段,而每行代表一个记录。在本章中,我们将学习一个非常简单的过程,以在 GridView 中的网页上显示数据库中的数据。
第 1 步– 让我们在 SQLDataSource 项目中创建一个新的 ASPX 页面并将其命名为gridview.aspx

第 2 步– 在工具箱中,您将看到 ASP.NET 控件。将 GridView 控件拖放到表单部分上。

您可以看到 GridView 上下文菜单已打开。现在从选择数据源下拉列表中选择<新数据源…>。它将显示数据源配置向导。
第 3 步– 选择数据库,因为我们将从 SQL 数据库中获取数据并指定数据源 ID。单击确定。

第 4 步– 选择我们在 SQL 数据源章节中创建的现有连接字符串,因为我们将在本章中使用相同的数据库。点击下一步。

第 5 步– 为便于理解,让我们选择 Student 表并单击 *复选框,该复选框将从 student 表中检索所有列。点击下一步。

第 6 步– 在下面的向导中,您可以测试查询,所以让我们点击测试查询按钮。

单击Next 后,它将显示以下屏幕 –

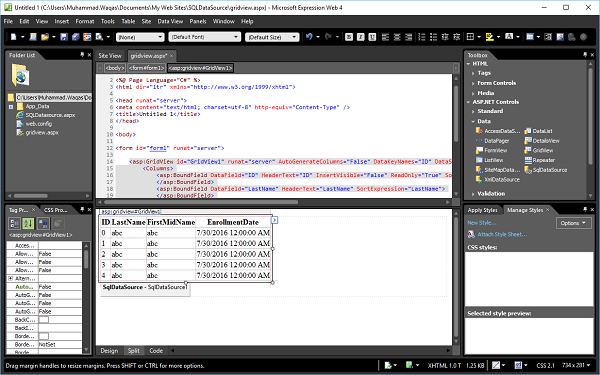
gridview.aspx的设计视图如下所示 –

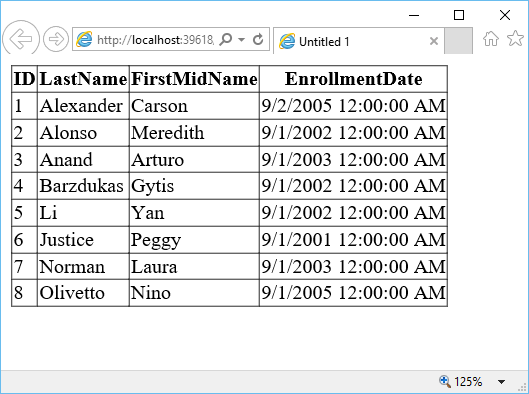
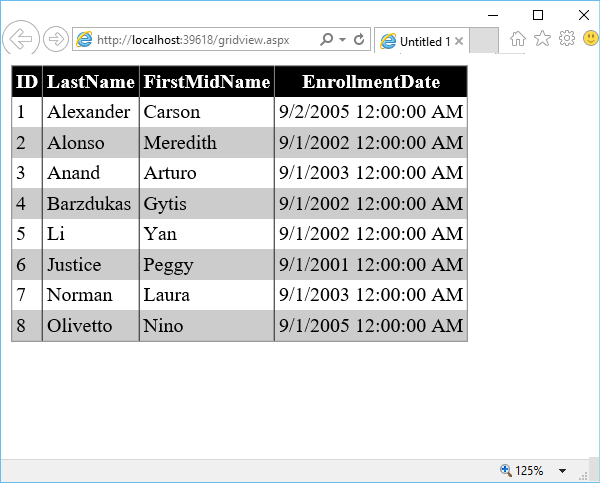
第 7 步– 让我们在浏览器中预览网页。它将显示如下 –

这是一个没有任何格式的简单表格。
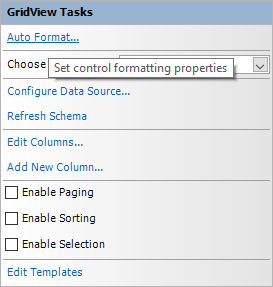
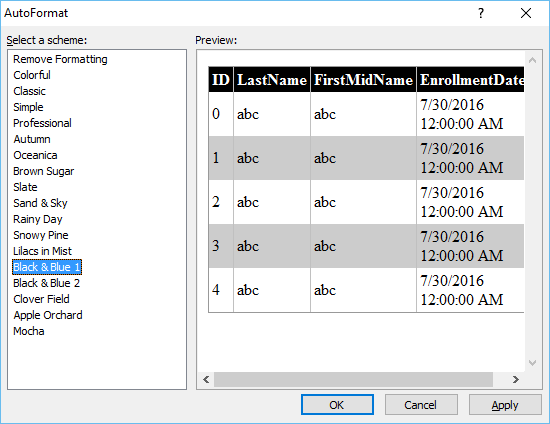
第 8 步– 您可以从GridView 上下文菜单中格式化 GridView 。

单击自动格式化…链接。在自动格式对话框中,有许多预定义的方案。根据您的要求选择一个方案,然后单击“确定”。

让我们再次在浏览器中预览网页。它将类似于以下屏幕截图。

Microsoft Expression Web – 母版页
在本章中,我们将了解 ASP.NET 母版页。当我们创建母版页时,我们可以像在 Microsoft Expression Web 中的其他页面一样对其进行布局、应用样式和添加 ASP.NET 控件。我们在母版页中创建的布局和内容应用于附加到母版页的页面。它是一个类似于动态 Web 模板的概念。
动态 Web 模板使您能够对网站中的所有页面应用通用的外观和感觉。由于在设计时将动态 Web 模板应用到它们所附加到的页面中,因此将更改应用于站点中的所有页面可能会导致所有页面中 HTML 更新的延迟。
如果服务器正在运行 ASP.NET,则 ASP.NET 母版页通过在模板中定义可编辑区域来允许类似的功能。但是,将模板应用到页面中的自定义内容是在运行时动态完成的。
例子
让我们看一个简单的例子,在这个例子中我们将使用 CSS 模板创建一个母版页,并使用这个母版页来创建其他页面。
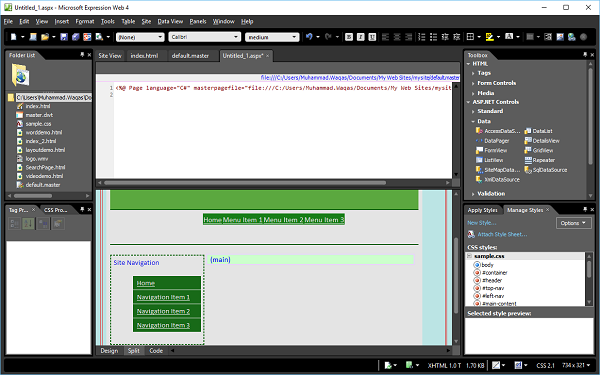
步骤 1 – 打开index.html页面,我们在其中使用 CSS 样式表定义了不同的部分。

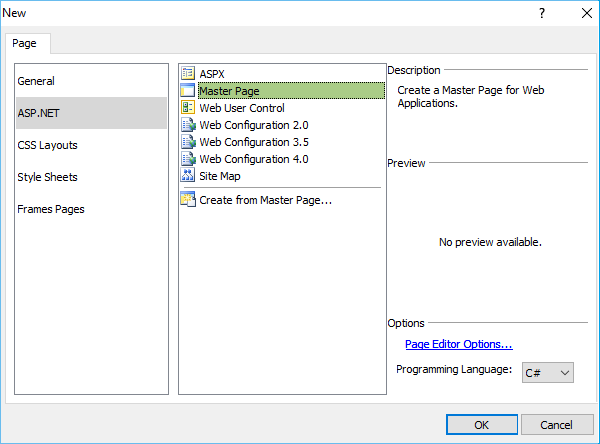
步骤 2 – 从文件菜单中,转到新建 → 页面,您将看到新建页面对话框。

步骤 3 – 从左窗格中选择 ASP.NET,然后从中间列表中选择母版页并单击确定按钮。

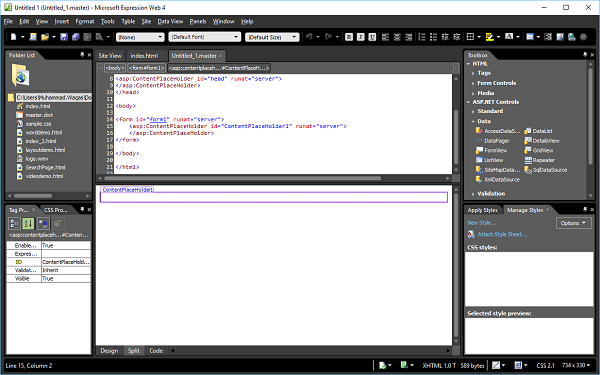
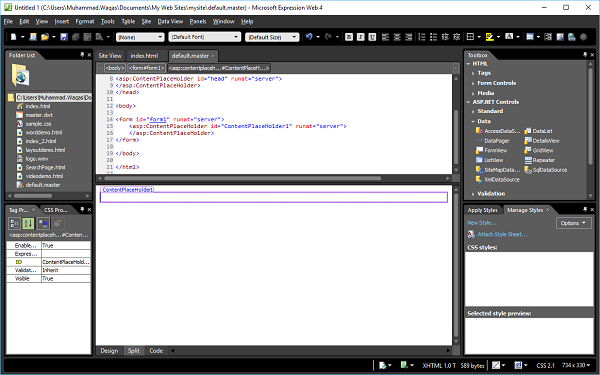
第 4 步– 上面的屏幕将生成一个名为Untitled1.master的弹出窗口。保存此页面并将其命名为default.master。

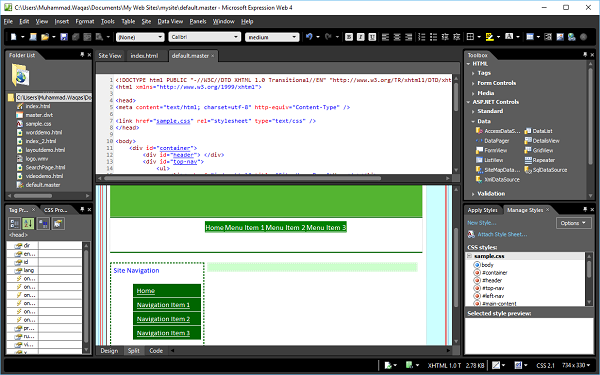
第 5 步– 我们希望将我们的设计构建到将在我们的网站上共享的母版页。因此,让我们从 index.html 代码复制您希望在每个页面上拥有的内容的代码,并将代码粘贴到 default.master 页面。

第 6 步– 现在我们有一个布局,我们想在网站的每个页面上使用它。但是,如果我们现在开始构建内容页面,我们将无法在此布局中实际输入任何内容。因此,我们需要从母版页创建ASPX 内容页。为此,我们还必须添加内容区域,以便我们可以向指定页面添加内容。

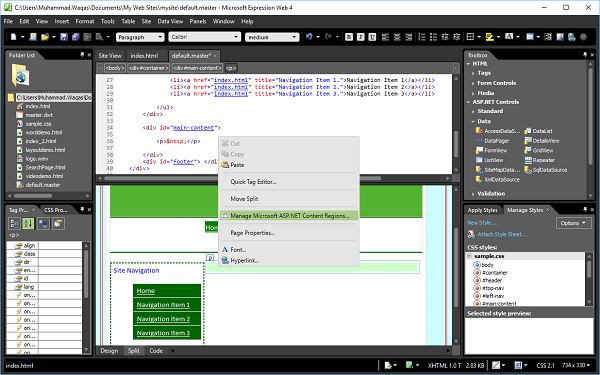
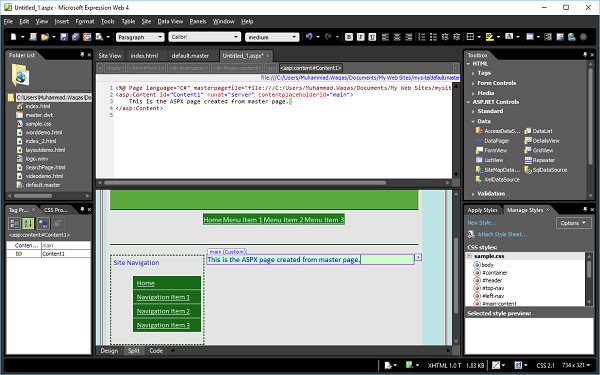
在设计视图中,右键单击页面上所需内容的位置。假设我们要在 main-content 部分添加内容,然后单击Manage Microsoft ASP.NET Content Regions…
步骤 7 – 在管理内容区域向导中,输入区域名称并单击关闭。

步骤 8 – 如以下屏幕截图所示,内容占位符已添加到主要内容部分。现在我们必须添加 ASPX 网页。

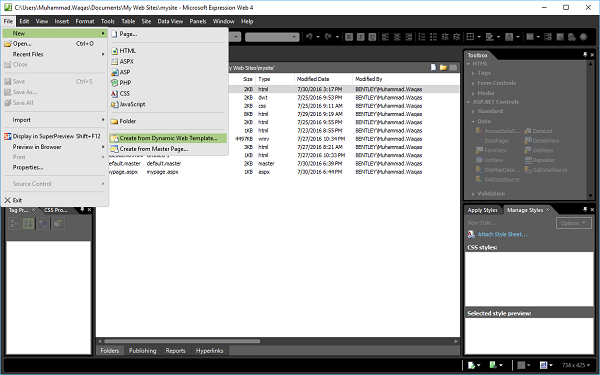
步骤 9 – 转到文件菜单并选择新建 → 从母版页创建…

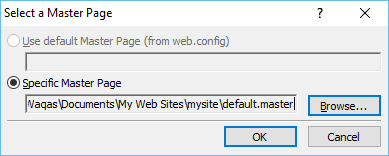
步骤 10 – 浏览到 default.master 页面并单击确定。

步骤 11 – 现在,创建了一个新的 ASPX 页面,并且所有布局样式都从母版页应用。

在主要部分添加一些文本。

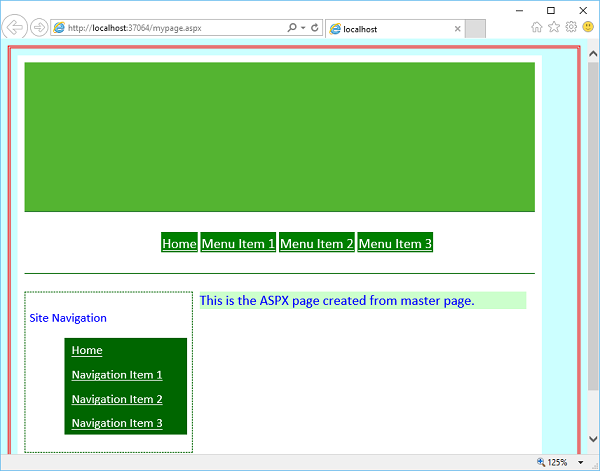
第 12 步– 保存此页面并将其命名为 mypage.aspx,然后在浏览器中预览。

Microsoft Expression Web – 数据表
在本章中,我们将学习如何在您的网页中添加数据表。让我们创建一个新的 HTML 页面,但在这里我们也想将动态 Web 模板应用到我们的 HTML 页面。
第 1 步– 让我们转到“文件”菜单并选择“新建”→“从动态 Web 模板创建…

它将打开以下对话框,如下面的屏幕截图所示。
步骤 2 – 选择master.dwt文件,然后单击打开按钮。

第 3 步– 保存网页并将其命名为datatable.html。

步骤 4 – 在设计视图中,转到主要内容部分并删除文本。

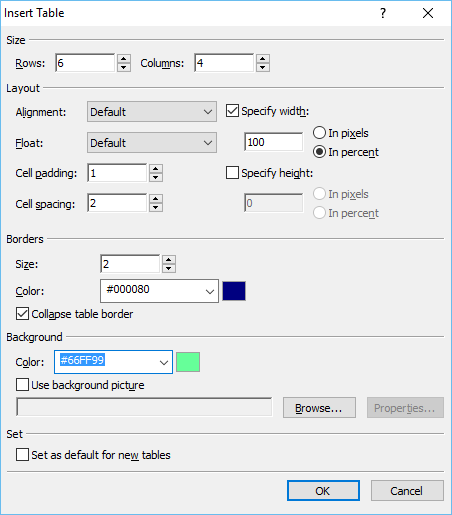
步骤 5 – 接下来,转到表格 → 插入表格…菜单选项,这将打开插入表格对话框。
选择行数和列数。您还可以设置不同的布局选项,如对齐、填充、边框的大小和颜色以及背景颜色等。完成后,单击“确定”。

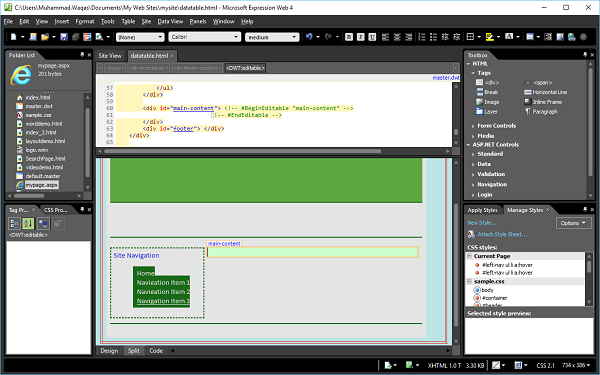
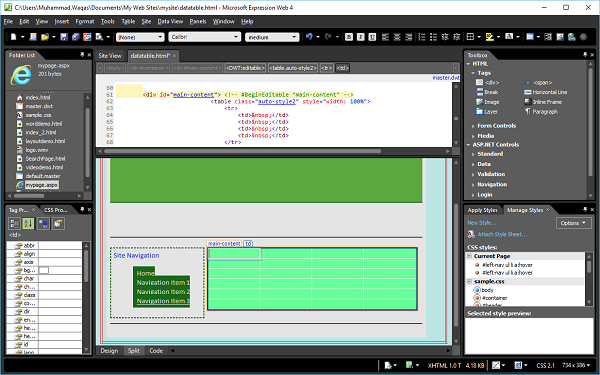
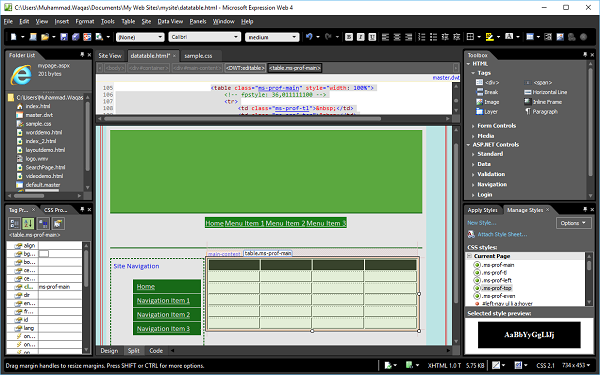
第 6 步– datatable.html 的设计视图现在将显示如下 –

现在,如果您查看页面的代码视图,您将看到 Expression Web 添加了以下代码。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
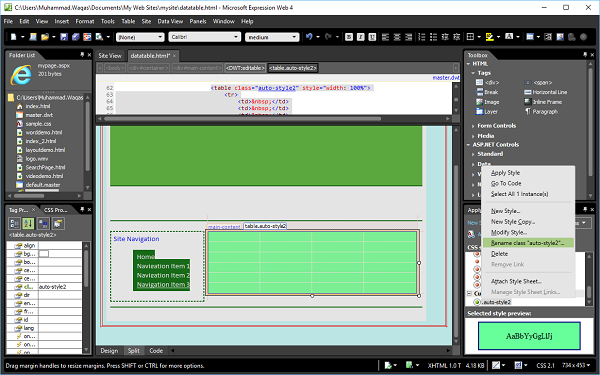
步骤 7 – 在“管理样式”任务面板上,右键单击“.auto-style2”。单击选择重命名类“auto-style2”。

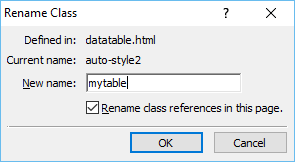
步骤 8 – 在重命名类对话框中,在新名称字段中输入mytable。确保在此页面中重命名类引用被勾选,然后单击确定。

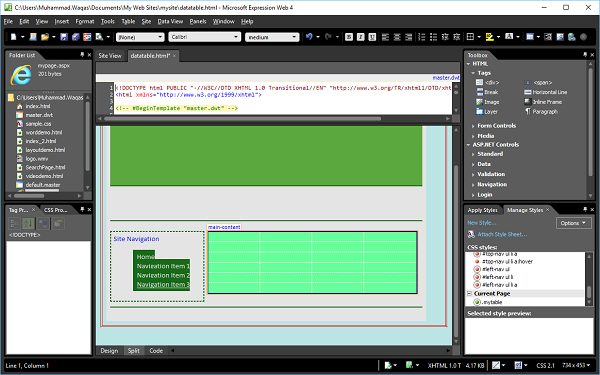
现在,在设计视图中查看您的网页。它将显示如下 –

第 9 步– 要设置此表格的格式并对其应用一些样式,请转到“管理样式”任务面板并单击“新建样式”…

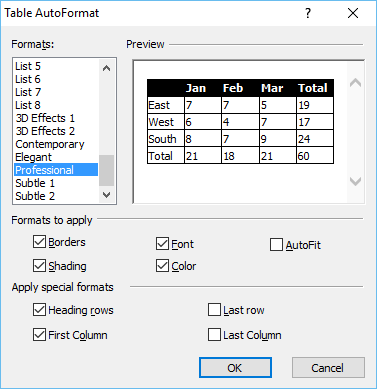
步骤 10 – 在“新建样式”对话框中,设置边框设置,然后单击“确定”。还有另一个选项可以格式化您的数据表。在设计视图中,右键单击表格并选择修改 → 表格自动套用格式…

在此对话框中,您将看到不同的格式和其他设置。让我们选择专业格式,然后单击确定。
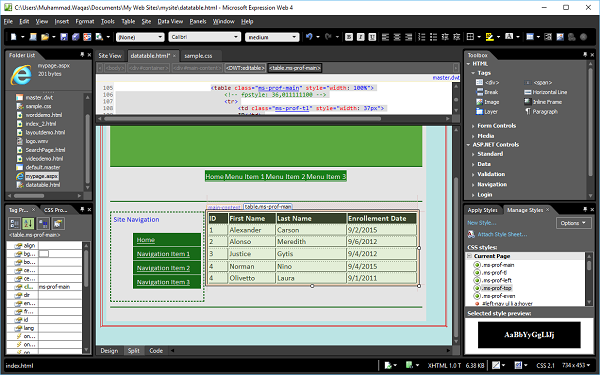
步骤 11 – 现在,您网页的设计视图如下所示 –

让我们在设计视图中添加一些数据。

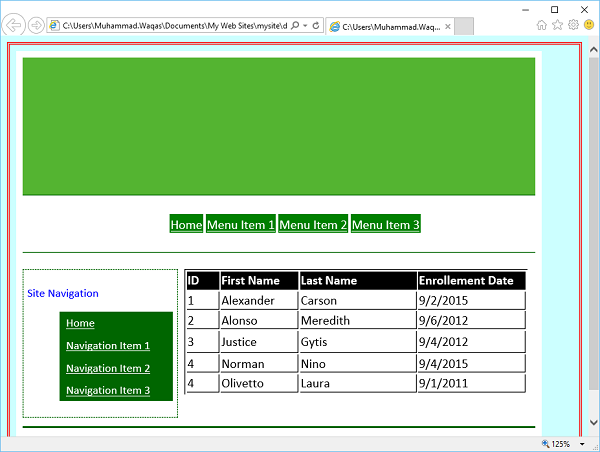
第 12 步– 保存您的网页并在浏览器中预览。它将类似于以下屏幕截图。

Microsoft Expression Web – 发布
在本章中,我们将学习如何发布网站。Microsoft Expression Web 是一个完整的网站开发工具。您可以使用 Expression Web 创建网页和站点,以便您在计算机和主机帐户之间传输文件。
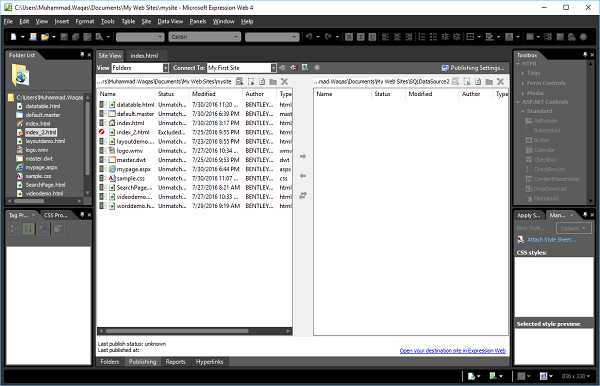
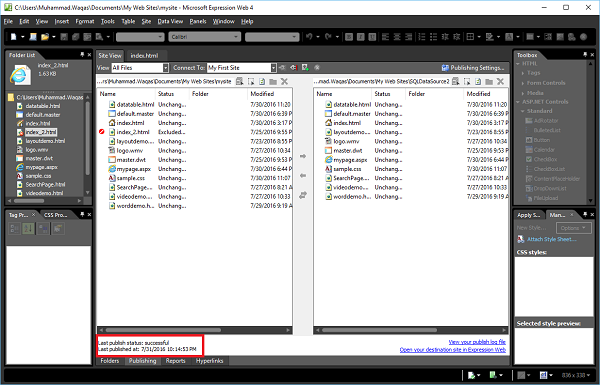
第 1 步– 让我们来看看我们要发布的站点。

在最新的 Expression Web 版本中,添加了新的发布功能,例如 –
- 从发布中排除完整文件夹而不仅仅是文件的能力。
- 能够轻松发布当前页面。
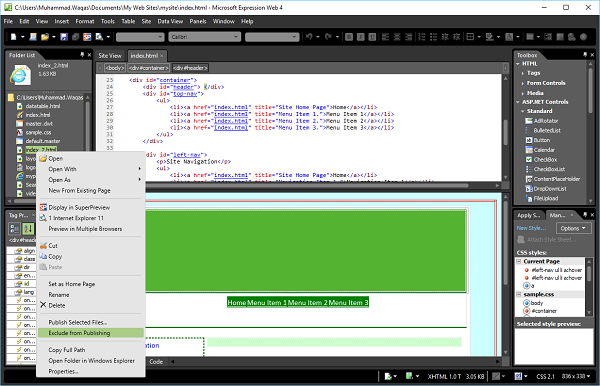
第 2 步– 如果您不希望在网站上发布任何特定文件或文件夹,请右键单击该文件夹或文件并将其从发布中排除。假设我们要排除index_2.html 文件。

如上图所示,单击“从发布中排除”按钮。同样,您也可以排除其他文件。
第 3 步– 现在您已经完成了网站的设计,您需要将其发布给全世界看看。Expression Web 支持多种不同的发布方案。
要发布站点,首先我们需要确保已保存所有页面。如果我们没有收到警告,一旦发布过程开始。
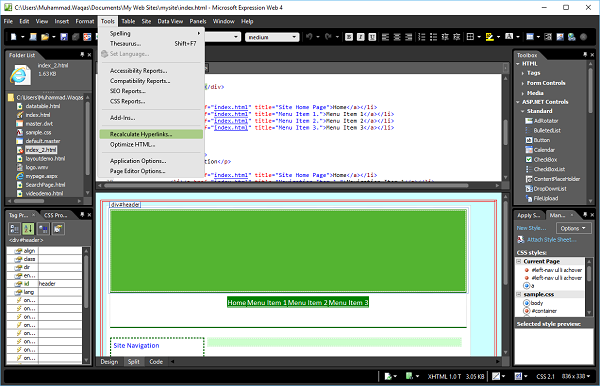
现在,让我们转到“工具”菜单。

选择重新计算超链接…选项。在以下屏幕上单击是。

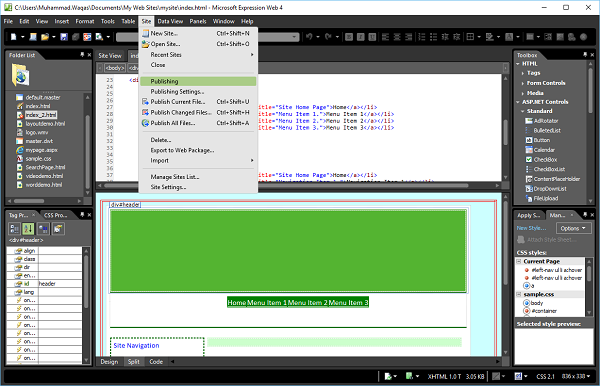
步骤 4 – 转到“站点”菜单,然后单击“发布”菜单选项。

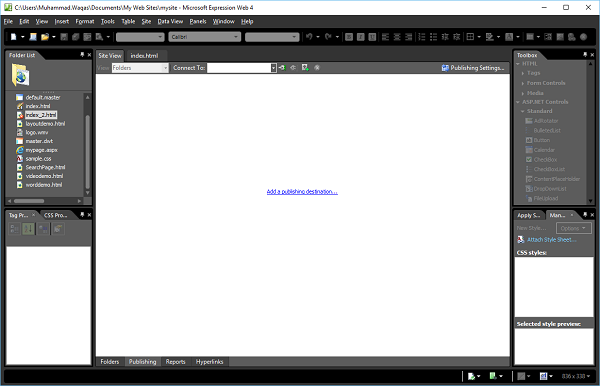
第 5 步– 如果这是第一次发布站点,我们将收到消息添加发布目标,如下面的屏幕截图所示。

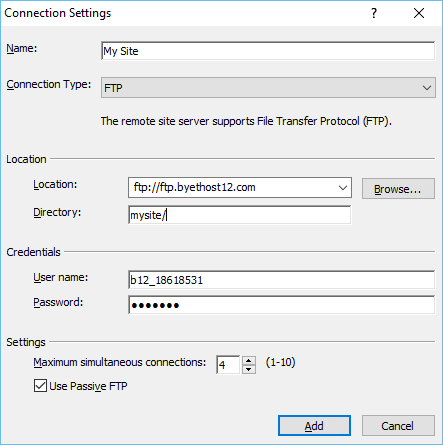
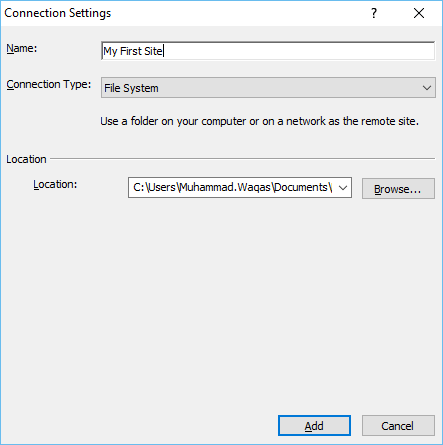
步骤 6 – 单击该消息,将出现以下连接设置对话框。在“连接设置”对话框中输入所有必需的信息,然后单击“添加”按钮。

它将显示以下对话框。单击是。

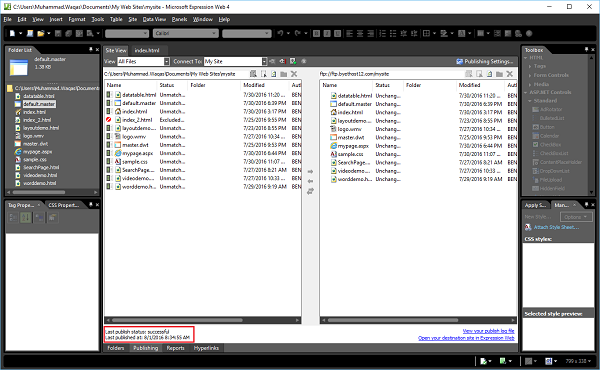
步骤 7 – 如果已设置发布设置,我们将收到消息连接到当前发布目的地。单击消息或使用“站点视图”选项卡上的“连接到”按钮。

步骤 8 – 发布过程开始后,可以看到文件正在传输。完成后,我们将收到一条消息,表明文件已完成上传。

下次我们发布站点时,此过程会将服务器站点与计算机上的站点进行比较。如果远程服务器上有我们在电脑上从网上删除的文件,可能会弹出一个消息框询问我们是否要删除它们。如果我们确定不再需要它们,请单击“确定”。
Microsoft Expression Web – 备份网站
在本章中,我们将学习如何使用 Expression Web 将站点复制到本地计算机。与 Windows 资源管理器不同,Expression Web 中没有回收站。如果我们无意中删除了网站或网站内的页面,我们将处于恢复状态。
第 1 步– 要备份网站,让我们在 Expression Web 中打开该网站。

步骤 2 – 转到“工具”菜单,然后单击“重新计算超链接…”选项。

单击是,如下面的屏幕截图所示。

步骤 3 – 接下来,转到“站点”菜单并单击“发布”菜单选项。

第 4 步– 如果这是我们第一次发布此站点,我们将收到一条消息添加发布目的地,如下面的屏幕截图所示。

步骤 5 – 单击消息,将出现连接设置对话框。

在名称字段中,输入站点名称。从连接类型下拉菜单中选择文件系统,然后浏览到要备份网站的位置。接下来,单击添加按钮。
步骤 6 – 如果该文件夹当前不存在,系统将提示我们创建它。单击“是”,将创建网络。

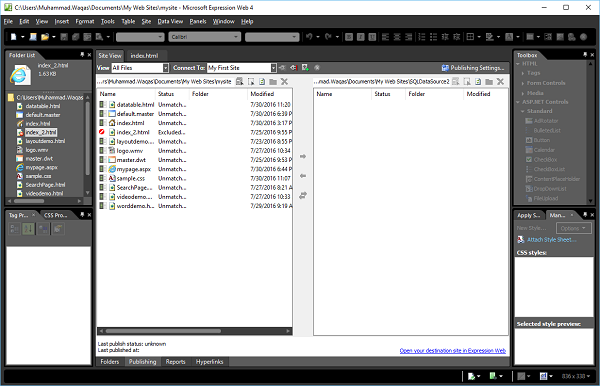
步骤 7 – 连接后,单击“查看”下拉菜单并选择所有文件。

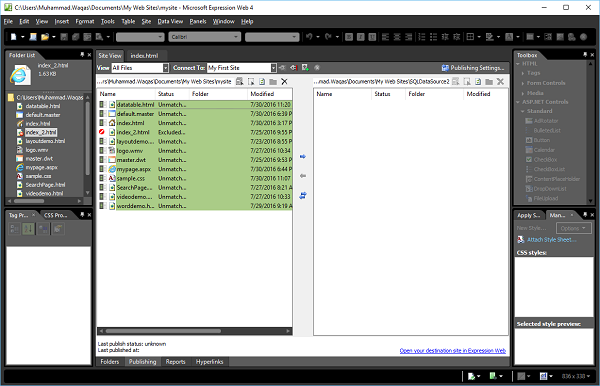
步骤 8 – 选择左侧的所有文件。

步骤 9 – 单击右箭头(→) 按钮。

一旦发布过程开始,文件将被视为正在传输。完成后,将弹出一条消息,提示文件已上传。
Microsoft Expression Web – 加载项
在本章中,我们将学习如何在 Expression Web 中安装插件。Expression Web 插件是一个外部软件包,可在 Expression Web 中提供附加或增强的功能。
可以从以下位置下载加载项https://msdn.microsoft.com/en-us/expression/jj873995。例如,让我们下载 AddFeed 插件。
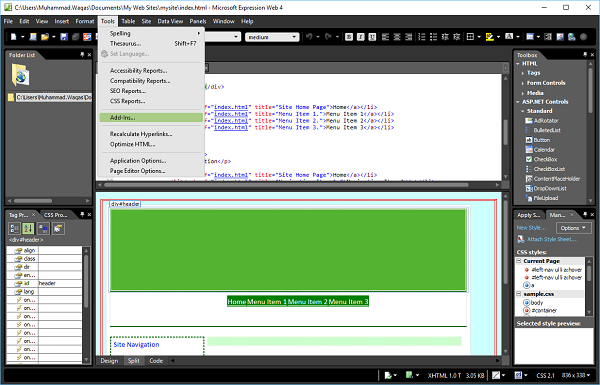
步骤 1 – 让我们打开 Expression Web 并转到“工具”菜单。单击加载项…菜单选项。

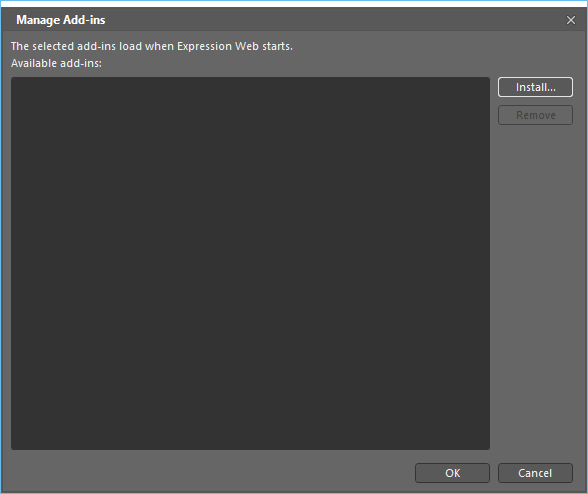
第 2 步– 如果这是第一次安装加载项,则“管理加载项”对话框中将出现一个空列表。让我们点击安装按钮。

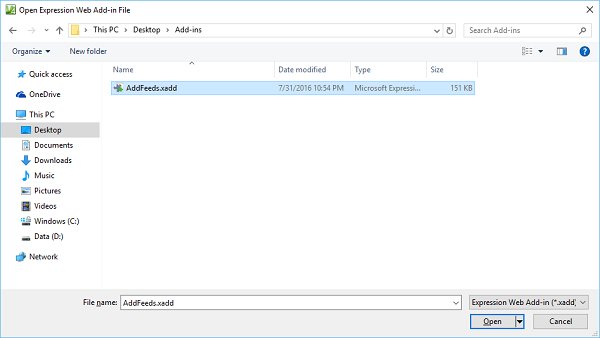
步骤 3 – 选择AddFeeds.xadd文件并单击打开按钮。

步骤 4 – 安装后,它将显示以下屏幕。它会询问我们是否要启用加载项。该屏幕将提供有关正在安装的特定加载项的所有信息。单击是。

步骤 5 – 根据安装的加载项,它们将在多个位置可用。

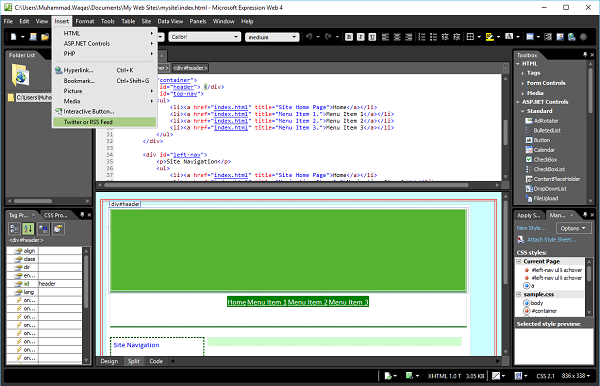
步骤 6 – 接下来,转到插入菜单。您将看到Twitter 或 RSS Feed选项,该选项现在在安装加载项后添加。

您可以按照相同的步骤根据要求安装更多加载项。
