WPF – 资源
WPF – 资源
资源通常是与某个对象相关联的定义,这些对象只是您预计会经常使用不止一次。它能够在本地为控件或当前窗口或为整个应用程序全局存储数据。
将对象定义为资源允许我们从另一个地方访问它。这意味着该对象可以被重用。资源在资源字典中定义,任何对象都可以定义为资源,有效地使其成为可共享的资产。为 XAML 资源指定了唯一键,使用该键,可以使用 StaticResource 标记扩展来引用它。
资源可以有两种类型 –
- 静态资源
- 动态资源
StaticResource 是一次性查找,而 DynamicResource 更像是数据绑定。它记住一个属性与一个特定的资源键相关联。如果与该键关联的对象发生变化,动态资源将更新目标属性。
例子
这是 SolidColorBrush 资源的简单应用程序。
-
让我们创建一个名为WPFResouces的新 WPF 项目。
-
拖动两个矩形并设置它们的属性,如以下 XAML 代码所示。
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "Blue" />
</Window.Resources>
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>
-
在上面的XAML代码中,可以看到一个矩形有StaticResource,另一个矩形有DynamicResource,并且brushResource的颜色是Bisque。
-
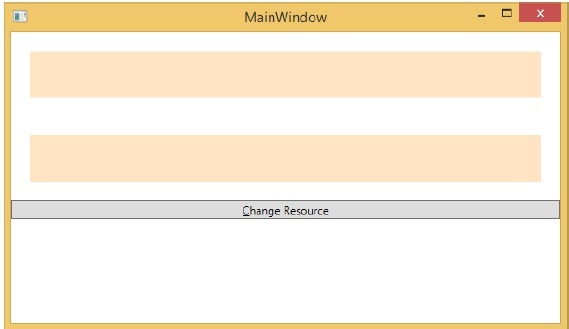
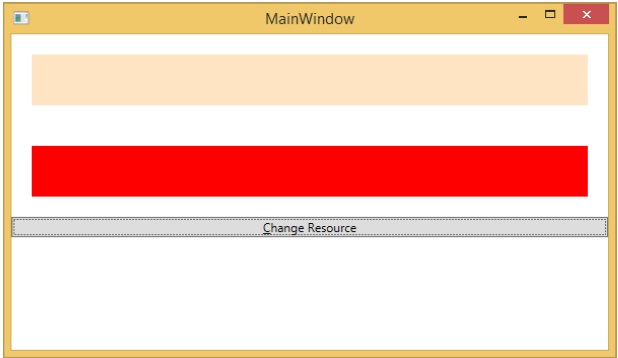
当您编译并执行代码时,它会生成以下 MainWindow。

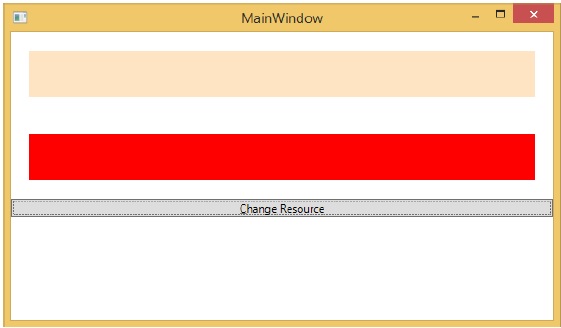
当您单击“更改资源”按钮时,您将看到带有 DynamicResource 的矩形将其颜色更改为红色。

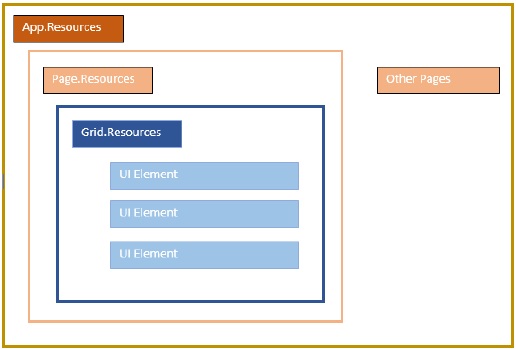
资源范围
资源在资源字典中定义,但是有很多地方可以定义资源字典。在上面的例子中,资源字典是在窗口/页面级别定义的。在哪个字典中定义资源会立即限制该资源的范围。因此范围,即您可以在何处使用资源,取决于您定义它的位置。
-
在网格的资源字典中定义资源,并且只能由该网格及其子元素访问。
-
在窗口/页面上定义它,并且该窗口/页面上的所有元素都可以访问它。
-
应用根可以在 App.xaml 资源字典中找到。它是我们应用程序的根,因此这里定义的资源范围是整个应用程序。
就资源的范围而言,最常见的是应用程序级别、页面级别和特定元素级别,如 Grid、StackPanel 等。

上述应用程序在其窗口/页面级别具有资源。
资源词典
XAML 应用程序中的资源字典意味着资源字典保存在单独的文件中。几乎所有 XAML 应用程序都遵循它。在单独的文件中定义资源具有以下优点 –
-
资源字典中定义资源与UI相关代码的分离。
-
在单独的文件(例如 App.xaml)中定义所有资源将使它们在整个应用程序中可用。
那么,我们如何在单独文件中的资源字典中定义我们的资源?嗯,这很容易,只需按照以下步骤通过 Visual Studio 添加一个新的资源字典 –
-
在您的解决方案中,添加一个新文件夹并将其命名为ResourceDictionaries。
-
右键单击此文件夹并从添加子菜单项中选择资源字典并将其命名为DictionaryWithBrush.xaml
例子
现在让我们以相同的示例为例,但在这里,我们将在应用程序级别定义资源字典。MainWindow.xaml 的 XAML 代码如下 –
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>
这是 DictionaryWithBrush.xaml 中的实现 –
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key = "brushResource" Color = "Blue" /> </ResourceDictionary>
这是 app.xaml 中的实现 –
<Application x:Class="WPFResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml"/>
</Application.Resources>
</Application>
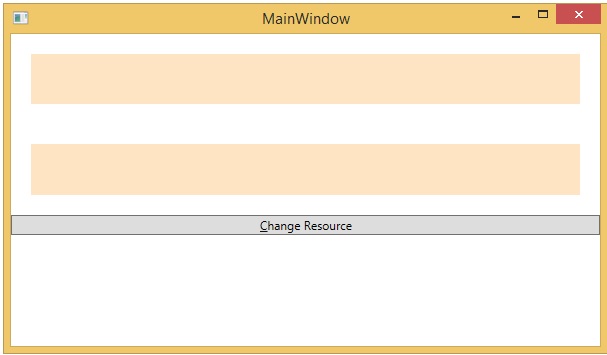
当上面的代码被编译和执行时,它会产生以下输出 –

当您单击更改资源按钮时,矩形将其颜色更改为红色。

我们建议您执行上述代码并尝试更多资源(例如,背景颜色)。
