WPF – 元素树
WPF – 元素树
有许多技术以树结构对元素和组件进行排序,以便程序员可以轻松处理对象并更改应用程序的行为。Windows Presentation Foundation (WPF) 具有对象形式的综合树结构。在 WPF 中,有两种方法可以概念化完整的对象树 –
- 逻辑树结构
- 可视化树结构
借助这些树结构,您可以轻松创建和识别 UI 元素之间的关系。大多数情况下,WPF 开发人员和设计人员要么使用过程语言创建应用程序,要么使用 XAML 设计应用程序的 UI 部分,同时牢记对象树结构。
逻辑树结构
在 WPF 应用程序中,XAML 中 UI 元素的结构表示逻辑树结构。在 XAML 中,UI 的基本元素由开发人员声明。WPF 中的逻辑树定义了以下内容 –
- 依赖属性
- 静态和动态资源
- 在其名称等上绑定元素。
让我们看一下下面的示例,其中创建了一个按钮和一个列表框。
<Window x:Class = "WPFElementsTree.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" />
<ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20">
<ListBoxItem Content = "Item 1" />
<ListBoxItem Content = "Item 2" />
<ListBoxItem Content = "Item 3" />
</ListBox>
</StackPanel>
</Window>
如果您查看 XAML 代码,您将观察到一种树结构,即根节点是 Window,根节点内部只有一个子节点,即 StackPanel。但是 StackPanel 包含两个子元素,按钮和列表框。列表框还有三个子列表框项。
可视化树结构
在 WPF 中,可视化树的概念描述了可视化对象的结构,如 Visual Base Class 所表示。它表示呈现到输出屏幕的所有 UI 元素。
当程序员想要为特定控件创建模板时,他实际上是在渲染该控件的可视化树。可视化树对于那些出于性能和优化原因想要绘制较低级别控件的人也非常有用。
在 WPF 应用程序中,可视化树用于 –
- 渲染视觉对象。
- 渲染布局。
- 路由事件主要沿着可视树而不是逻辑树传播。
要查看包含按钮和列表框的上述简单应用程序的可视化树,让我们编译并执行 XAML 代码,您将看到以下窗口。

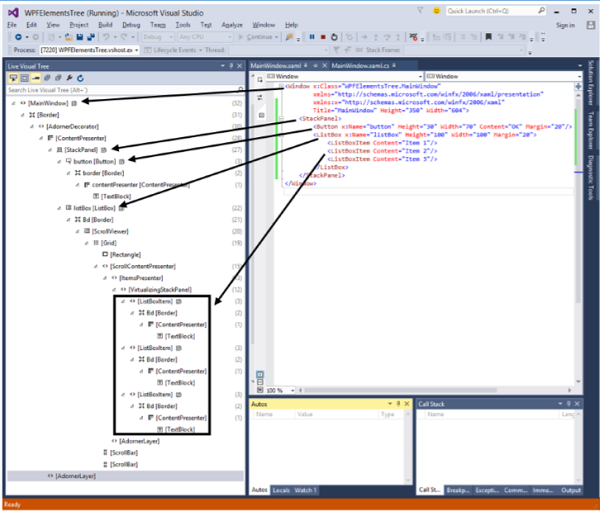
当应用程序运行时,您可以在 Live Visual Tree 窗口中看到正在运行的应用程序的可视化树,显示了该应用程序的完整层次结构,如下所示。

可视化树通常是逻辑树的超集。您可以在此处看到所有逻辑元素也都出现在可视化树中。所以这两个树实际上只是构成 UI 的同一组对象的两个不同视图。
-
逻辑树遗漏了很多细节,使您能够专注于用户界面的核心结构,而忽略它究竟是如何呈现的细节。
-
逻辑树用于创建用户界面的基本结构。
-
如果您专注于演示,可视化树将会很有趣。例如,如果您希望自定义任何 UI 元素的外观,您将需要使用可视化树。
