WPF – 本地化
WPF – 本地化
本地化是将应用程序资源翻译成应用程序支持的特定文化的本地化版本。
当您开发应用程序并且您的应用程序仅以一种语言提供时,您就限制了客户数量和业务规模。如果您想增加您的客户群,这也将增加您的业务,那么您的产品必须可供全球受众使用。经济高效的产品本地化是接触更多客户的最佳和最经济的方式之一。
在 WPF 中,使用resx文件非常容易创建可本地化的应用程序,这是最简单的本地化解决方案。让我们举一个简单的例子来了解它是如何工作的 –
-
创建一个名为WPFLocalization的新 WPF 项目。
-
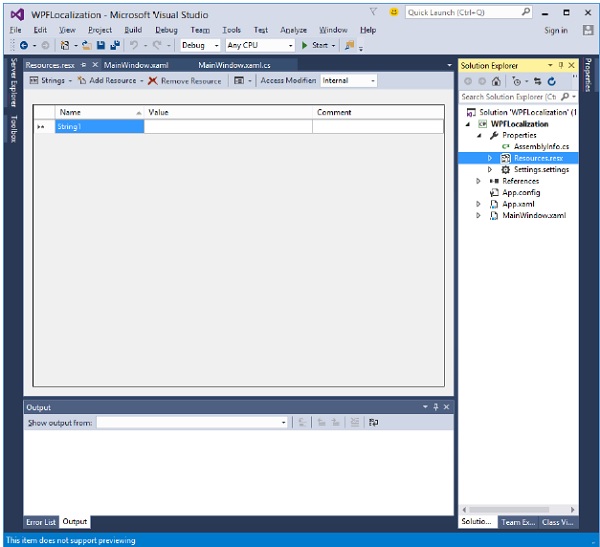
在您的解决方案资源管理器中,您将在 Properties 文件夹下看到 Resources.resx 文件。

-
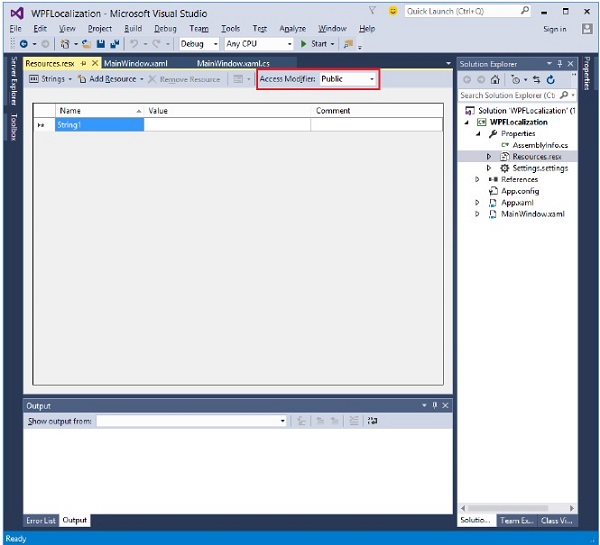
将访问修饰符从内部更改为公共,以便可以在 XAML 文件中访问它。

-
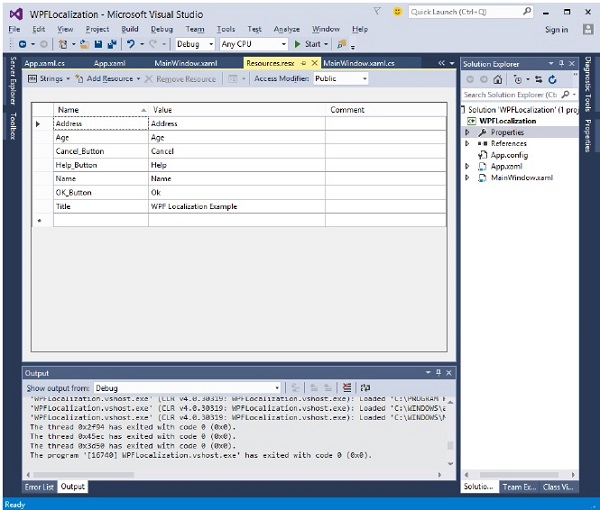
现在添加我们将在应用程序中使用的以下字符串的名称和值。

-
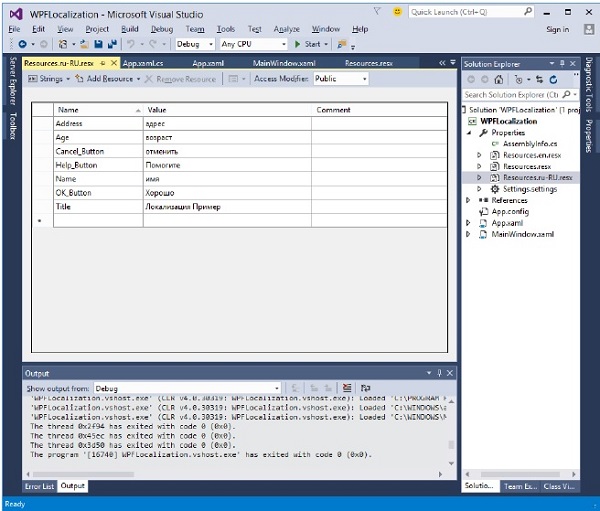
制作名为 Resources.en.resx 和 Resources.ru-RU.resx 的 Resources.resx 文件的两个副本。这些是特定于语言和国家/地区名称的命名约定,可以在国家语言支持 (NLS) API 参考 ( https://msdn.microsoft.com/en-us/goglobal/bb896001.aspx ) 页面上找到。
-
将 Resources.ru-RU.resx 中的值更改为俄语单词,如下所示。

-
让我们转到设计窗口并拖动三个文本框、三个标签和三个按钮。
-
在 XAML 文件中,首先添加命名空间声明以使用本地化资源xmlns:p = “clr-namespace:WPFLocalization.Properties”
-
设置所有控件的属性,如下所示。在此示例中,我们不会将硬编码字符串用于 XAML 文件中窗口的标签、按钮和标题的内容。我们将使用在 *.resx 文件中定义的字符串。例如,对于窗口的标题,我们使用在 *.resx 文件中定义的标题字符串,如“Title = “{x:Static p:Resources.Title}””
-
这是 XAML 文件,其中使用不同的属性创建和初始化控件。
<Window x:Class = "WPFLocalization.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFLocalization"
xmlns:p = "clr-namespace:WPFLocalization.Properties"
Title = "{x:Static p:Resources.Title}" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23"
Margin = "128,45,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label" Content = "{x:Static p:Resources.Name}"
HorizontalAlignment = "Left" Margin = "52,45,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Height = "23"
Margin = "128,102,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label1" Content = "{x:Static p:Resources.Address}"
HorizontalAlignment = "Left" Margin = "52,102,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left" Height = "23"
Margin = "128,157,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "80"/>
<Label x:Name = "label2" Content = "{x:Static p:Resources.Age}"
HorizontalAlignment = "Left" Margin = "52,157,0,0" VerticalAlignment = "Top" Width = "86"/>
<Button x:Name = "button" Content = "{x:Static p:Resources.OK_Button}"
HorizontalAlignment = "Left" Margin = "163,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button1" Content = "{x:Static p:Resources.Cancel_Button}"
HorizontalAlignment = "Left" Margin = "282,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button2" Content = "{x:Static p:Resources.Help_Button}"
HorizontalAlignment = "Left" Margin = "392,241,0,0" VerticalAlignment = "Top" Width = "75"/>
</Grid>
</Window>
-
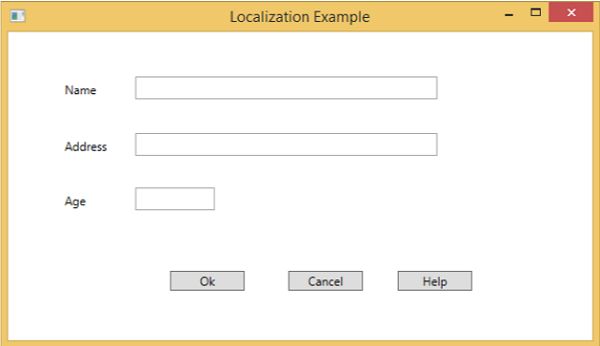
编译并执行上述代码后,您将看到以下窗口,其中包含不同的控件。

-
默认情况下,程序使用默认的 Resources.resx。如果要显示 Resources.ru-RU.resx 文件中定义的俄语文本,则需要在 App.xaml 文件中启动程序时显式设置区域性,如下所示。
using System.Windows;
namespace WPFLocalization {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
App() {
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ru-RU");
//System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
}
}
}
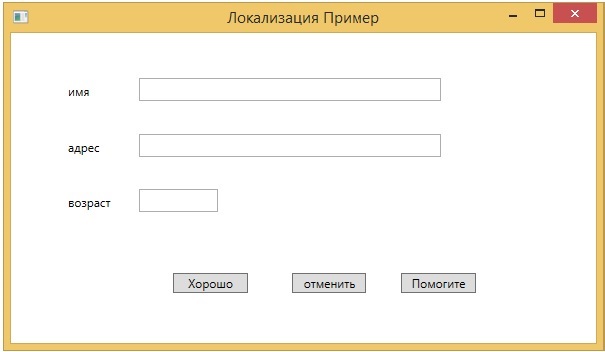
当您运行您的应用程序时,您将看到所有俄语文本。

我们建议您执行上述代码并为其他文化创建 resx 文件。
