WPF – 自定义控件
WPF – 自定义控件
WPF 应用程序允许创建自定义控件,这使得创建功能丰富且可自定义的控件变得非常容易。当 Microsoft 提供的所有内置控件都不符合您的标准或您不想为第三方控件付费时,将使用自定义控件。
在本章中,您将学习如何创建自定义控件。在我们开始查看自定义控件之前,让我们先快速浏览一下用户控件。
用户控制
用户控件提供了一种方法来收集和组合不同的内置控件,并将它们打包成可重用的 XAML。用户控件用于以下场景 –
-
如果控件由现有控件组成,即您可以创建多个现有控件的单个控件。
-
如果控件不需要主题支持。用户控件不支持复杂的自定义、控件模板和难以设置的样式。
-
如果开发人员更喜欢使用代码隐藏模型编写控件,其中一个视图,然后是事件处理程序的直接代码。
-
您不会在应用程序之间共享您的控制权。
例子
让我们转到用户控件的示例并按照下面给出的步骤操作。
-
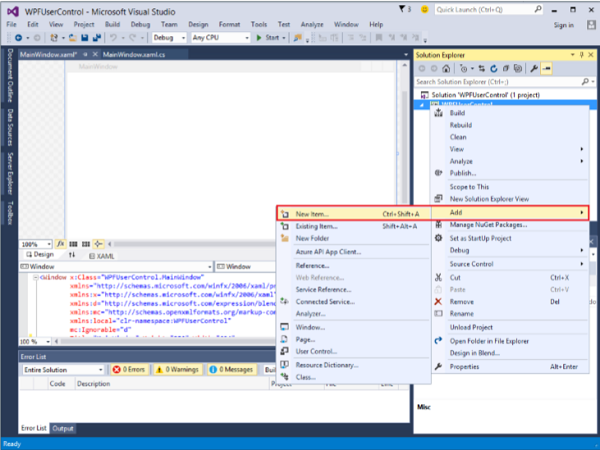
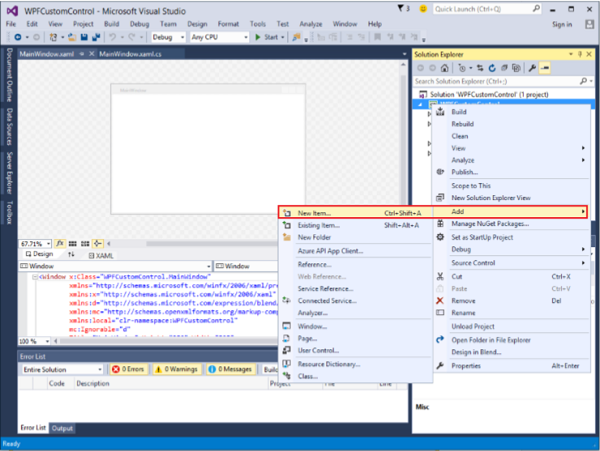
创建一个新的 WPF 项目,然后右键单击您的解决方案并选择添加 > 新建项目…

-
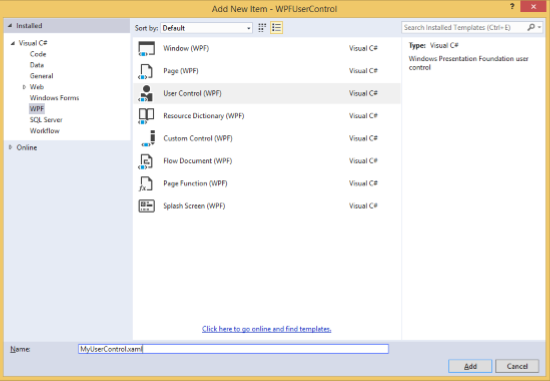
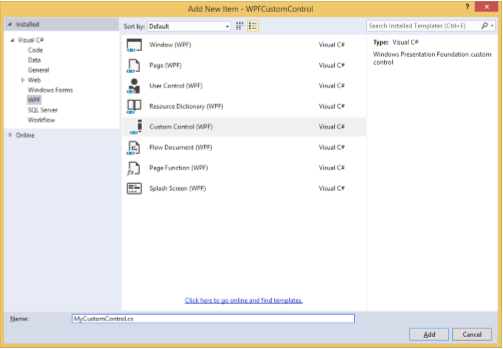
将打开以下窗口。现在选择用户控件 (WPF)并将其命名为 MyUserControl。

-
单击添加按钮,您将看到两个新文件(MyUserControl.xaml 和 MyUserControl.cs)将添加到您的解决方案中。
这是 XAML 代码,其中使用 MyUserControl.xaml 文件中的某些属性创建按钮和文本框。
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>
下面给出的是更新文本框的 MyUserControl.cs 文件中按钮单击事件的 C# 代码。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}
下面是在 MainWindow.xaml 中添加用户控件的实现。
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>
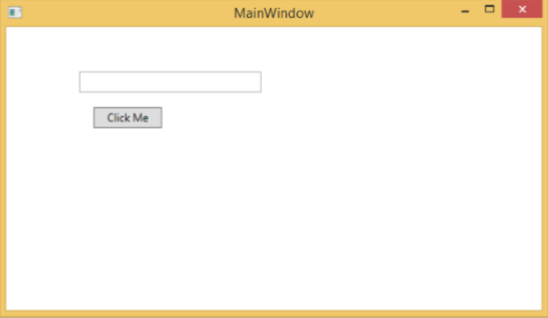
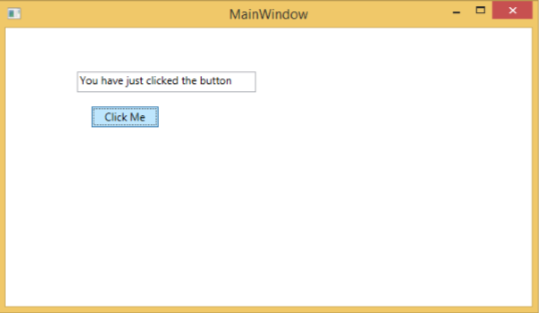
当您编译并执行上述代码时,将产生以下窗口。

单击“单击我”按钮后,您会注意到文本框内的文本已更新。

自定义控件
自定义控件是一个类,它提供自己的样式和模板,通常在 generic.xaml 中定义。自定义控件用于以下场景 –
-
如果控件不存在并且您必须从头开始创建它。
-
如果您想通过添加额外的属性或额外的功能来扩展或添加功能到预先存在的控件以适合您的特定场景。
-
如果您的控件需要支持主题和样式。
-
如果您想跨应用程序共享您的控制。
例子
让我们举一个例子来了解自定义控件的工作原理。创建一个新的 WPF 项目,然后右键单击您的解决方案并选择添加 > 新建项目…

它将打开以下窗口。现在选择自定义控件 (WPF)并将其命名为MyCustomControl。

单击添加按钮,您将看到两个新文件(Themes/Generic.xaml 和 MyCustomControl.cs)将添加到您的解决方案中。
这是在 Generic.xaml 文件中为自定义控件设置样式的 XAML 代码。
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>
这是 MyCustomControl 类的 C# 代码,它是从按钮类继承的,并且在构造函数中它会覆盖元数据。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}
这是 C# 中的自定义控件单击事件实现,它更新文本块的文本。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}
这是在 MainWindow.xaml 中添加自定义控件和 TextBlock 的实现。
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
</Window>
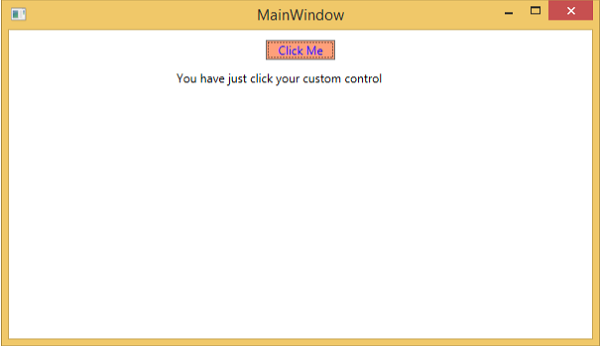
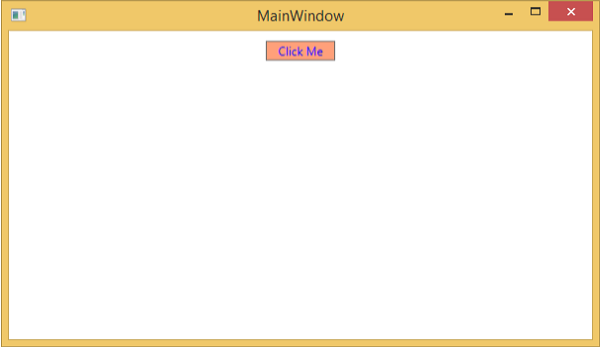
当您编译并执行上面的代码时,它会生成以下带有自定义控件的窗口,该控件是一个自定义按钮。

单击自定义按钮后,您将看到文本块内的文本已更新。