WPF – 你好世界
WPF – 你好世界
在本章中,我们将开发一个简单的 Hello World WPF 应用程序。所以让我们按照下面给出的步骤开始简单的实现。
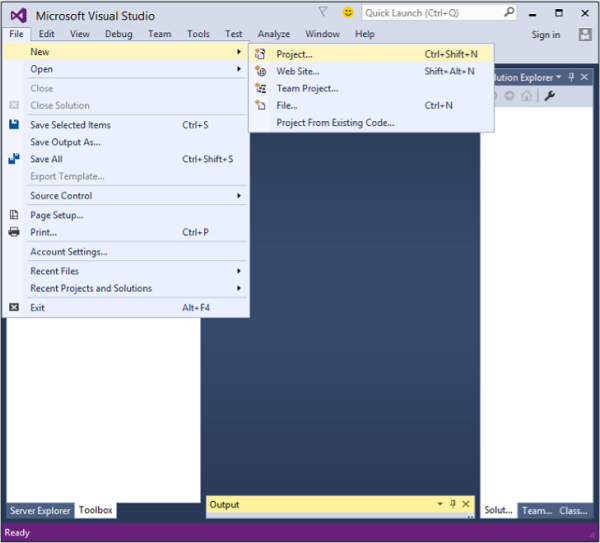
- 单击文件 > 新建 > 项目菜单选项。

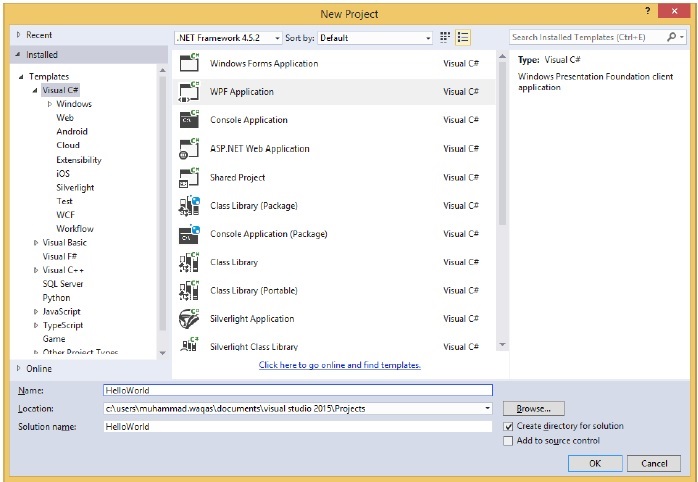
- 将显示以下对话框。

-
在模板下,选择 Visual C#,然后在中间面板中,选择 WPF 应用程序。
-
为项目命名。在名称字段中键入HelloWorld,然后单击确定按钮。
-
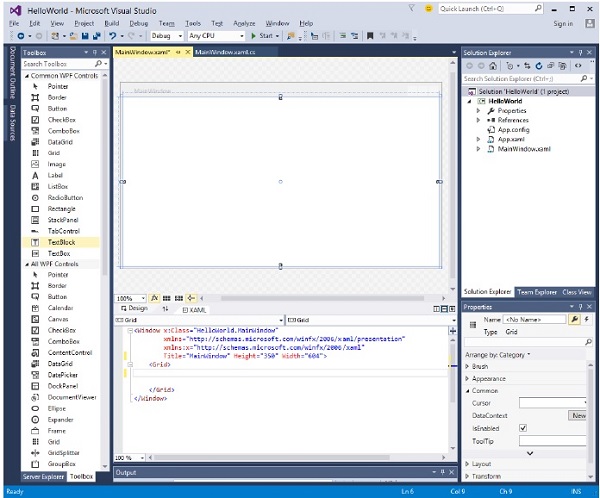
默认情况下,会创建两个文件,一个是XAML文件(mainwindow.xaml),另一个是CS文件(mainwindow.cs)
-
在 mainwindow.xaml 上,您将看到两个子窗口,一个是设计窗口,另一个是源(XAML)窗口。
-
在 WPF 应用程序中,有两种方法可以为您的应用程序设计 UI。一种是简单地将 UI 元素从工具箱拖放到设计窗口。第二种方法是通过为 UI 元素编写 XAML 标记来设计 UI。当拖放功能用于 UI 设计时,Visual Studio 会处理 XAML 标记。
-
在 mainwindow.xaml 文件中,默认写入以下 XAML 标记。
<Window x:Class = "HelloWorld.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window>
- 默认情况下,Grid 设置为页面后的第一个元素。
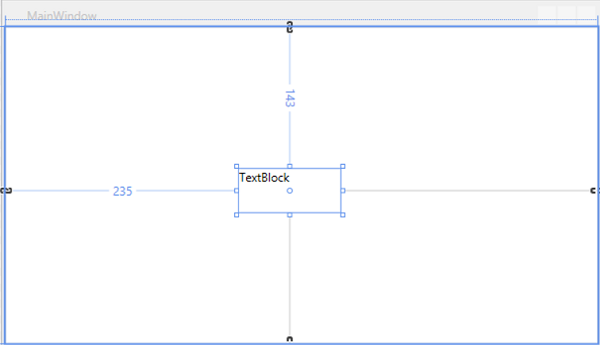
- 让我们转到工具箱并将一个 TextBlock 拖到设计窗口中。

- 您将在设计窗口中看到 TextBlock。

-
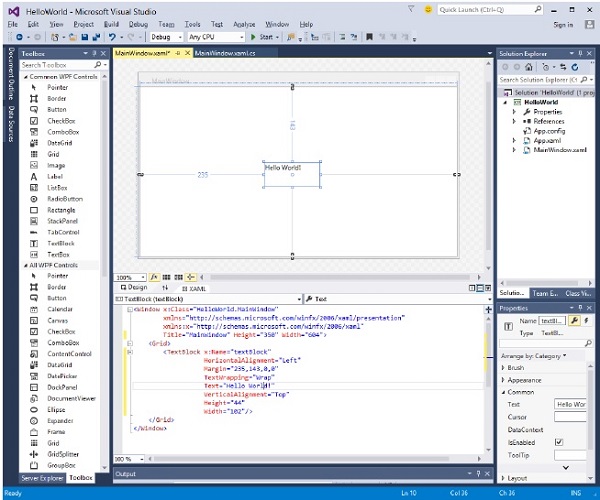
当您查看源窗口时,您将看到 Visual Studio 已为您生成了 TextBlock 的 XAML 代码。
-
让我们将 XAML 代码中 TextBlock 的 Text 属性从 TextBlock 更改为 Hello World。
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>
- 现在,您还将在设计窗口上看到更改。

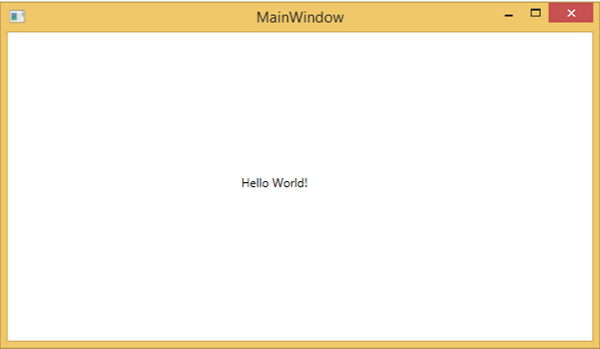
上述代码编译执行后,会看到如下窗口。

恭喜!您已经设计并创建了您的第一个 WPF 应用程序。
