JScript 网络资源
JScript 网络资源
JScript Web 资源可能是您将与 Microsoft Dynamics CRM 一起使用的最重要的 Web 资源类型。
JavaScript 在 CRM 中的应用
表单事件编程
表单事件编程用于处理客户端行为,例如用户打开表单、更改某些数据、在选项卡间移动等时发生的情况。要实现此类客户端交互,您将编写 JavaScript 代码并将其添加为CRM 中的 JScript Web 资源。但是,您将编写的 JavaScript 代码必须使用 Dynamic CRM 的 Xrm.Page 模型,而不是标准的 JavaScript DOM。使用 Xrm.Page 模型是 Microsoft 的编码方式,它确保您使用此模型编写的任何代码都将与任何未来版本的 CRM 兼容。
网络资源
除了用于表单事件编程之外,JavaScript 还用于 CRM 的其他应用程序,例如 –
-
使用唯一的 URL 打开表单、视图和对话框。
-
使用 OData 和 SOAP 端点与 Web 服务交互。
-
在其他 Web 资源(例如 HTML Web 资源)中引用 JavaScript 代码。
在这种情况下,您将编写 JavaScript 代码(使用 Xrm.Page 模型)并将其添加为 CRM 中的 JScript Web 资源,然后可以使用唯一的 URI 在任何地方引用它。
功能区自定义
最后,JavaScript 的另一个常见用途之一是处理功能区自定义,例如 –
- 根据某些逻辑显示/隐藏功能区按钮
- 根据某些逻辑启用/禁用功能区按钮
- 处理单击某个功能区按钮时发生的情况
要处理此类情况,您将编写 JavaScript 逻辑(使用 Xrm.Page 模型),然后将其添加为 JScript Web 资源。然后可以在功能区按钮的 XML 中引用此 Web 资源,我们可以指定在哪个 JScript 文件中调用哪个方法来检查功能区按钮是否应该显示/隐藏或启用/禁用或处理单击事件。
Xrm.Page 对象模型
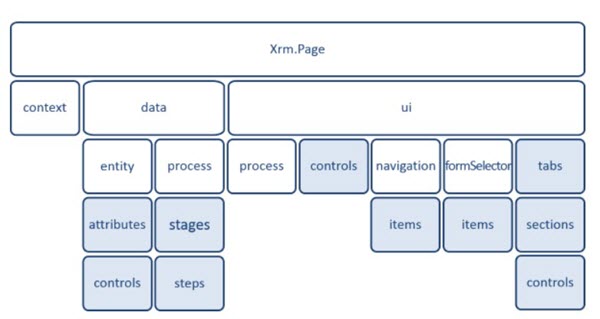
以下是 Xrm.Page 对象的层次结构,显示了可用的命名空间、对象及其集合。您将在编写 JScript 代码时使用这些属性。

命名空间
| Sr.No | 对象和描述 |
|---|---|
| 1 |
Context 提供方法来检索特定于上下文的信息,例如组织详细信息、登录用户详细信息或在查询字符串中传递给表单的参数。 |
| 2 |
Data 提供对实体数据和方法的访问,以管理表单以及业务流程控制中的数据。 |
| 3 |
UI 除了表单的几个子组件的集合之外,还包含用于检索有关用户界面的信息的方法。 |
对象
| Sr.No | 对象和描述 |
|---|---|
| 1 |
Entity 提供方法 –
|
| 2 |
Process 检索业务流程属性的方法。 |
| 3 |
Navigation 使用项目集合提供对导航项目的访问。 |
| 4 |
FormSelector 使用 Items 集合来访问用户可用的表单。还使用导航方法来关闭和打开表单。 |
| 5 |
Stages 每个进程都有一个阶段集合,可以使用进程的 getStages 方法访问这些阶段。 |
| 6 |
Steps 每个阶段都包含可以使用阶段的 getSteps 方法访问的各种步骤。 |
收藏
| Sr.No | 收藏和描述 |
|---|---|
| 1 |
Attributes 提供对表单上可用实体属性的访问。 |
| 2 |
Controls ui.controls – 提供对表单上每个控件的访问。 attribute.controls – 提供对属性内所有控件的访问。 section.controls – 提供对部分内所有控件的访问。 |
| 3 |
Items 提供对表单上所有导航项的访问。 |
| 4 |
Tabs 提供对表单上所有选项卡的访问。 |
| 5 |
Sections 提供对表单上所有部分的访问。 |
表单编程中支持的事件
使用 Xrm.Page 模型的表单编程允许您处理以下表单事件 –
- 负载
- 保存
- onChange
- 选项卡状态更改
- 就绪状态完成
- 预搜索
- 业务流程控制事件
表单编程示例
在此示例中,我们将根据用户选择的 PreferredMethodofCommunication 对 Contact 表单进行一些验证。因此,如果用户选择他/她的首选方法作为电子邮件,则电子邮件字段应该成为必填字段,对于电话和传真的其他字段也是如此。
步骤 1 – 创建一个名为contacts.js的 JavaScript 文件并复制以下代码。
function validatePreferredMethodOfCommunication() {
//get the value of Preffered Method of Communication code
var prefferedContactMethodCode =
Xrm.Page.getAttribute('preferredcontactmetho dcode').getValue();
//if Preferred Method = Any, make all fields as non-mandatory
//else if Preferred Method = Phone, make Mobile Phone field mandatory
//and all other fields as non-mandatory
//else if Preferred Method = Fax, make Fax field mandatory
//and all other fields as non-mandatory
if(prefferedContactMethodCode == 1) {
clearAllMandatoryFields();
}
if(prefferedContactMethodCode == 2) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 3) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 4) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('fax').setRequiredLevel('required');
}
}
function clearAllMandatoryFields() {
//clear all mandatory fields
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('none');
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('none');
Xrm.Page.getAttribute('fax').setRequiredLevel('none');
}
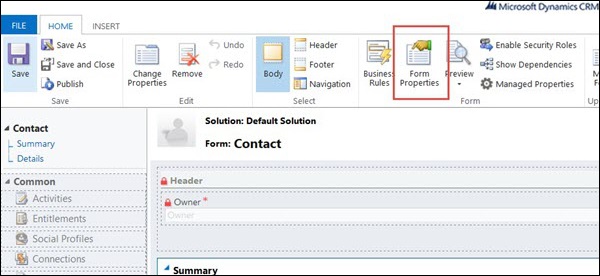
步骤 2 – 通过导航到设置 → 自定义 → 自定义系统 → 联系人实体 → 表单 → 主表单,打开联系人实体表单。
步骤 3 – 单击表单属性。

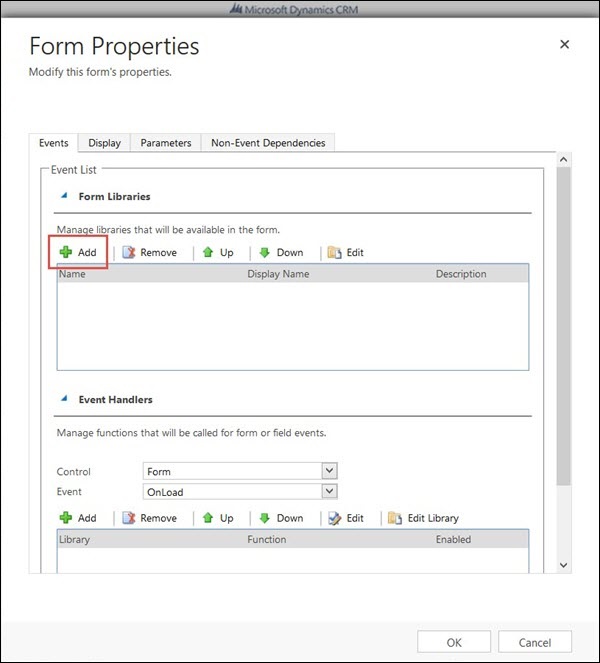
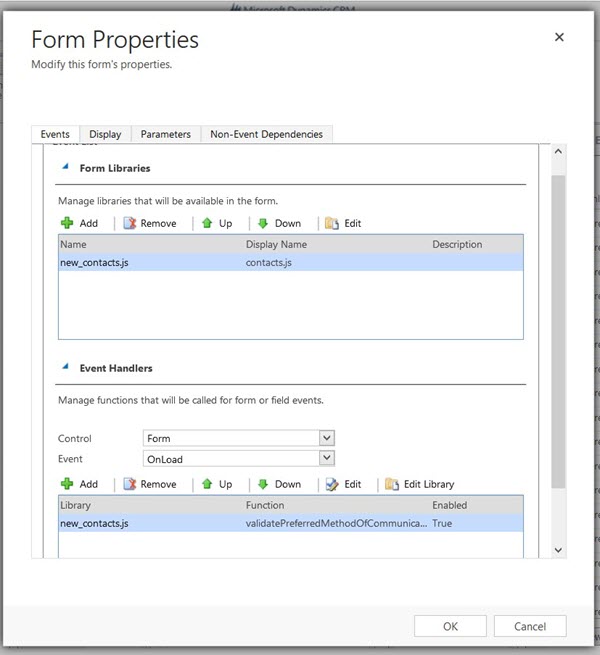
步骤 4 – 从“表单属性”窗口中,单击“添加”。

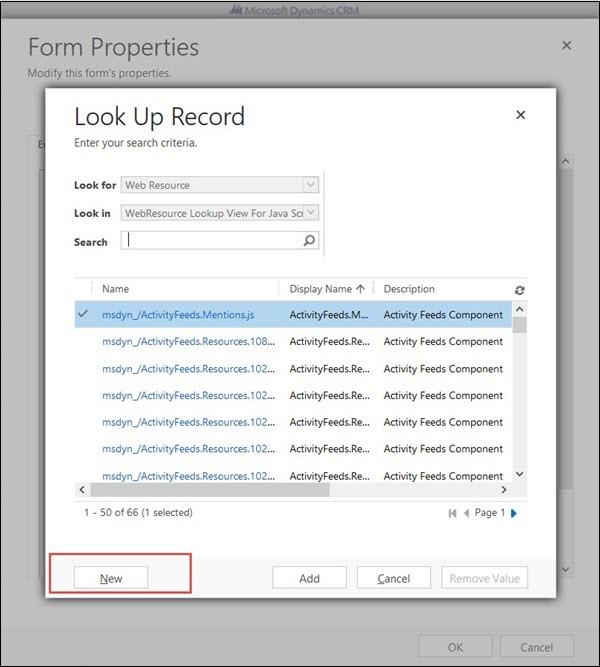
步骤 5 – 在下一个查找 Web 资源记录窗口中,单击新建,因为我们正在创建一个新的 Web 资源。

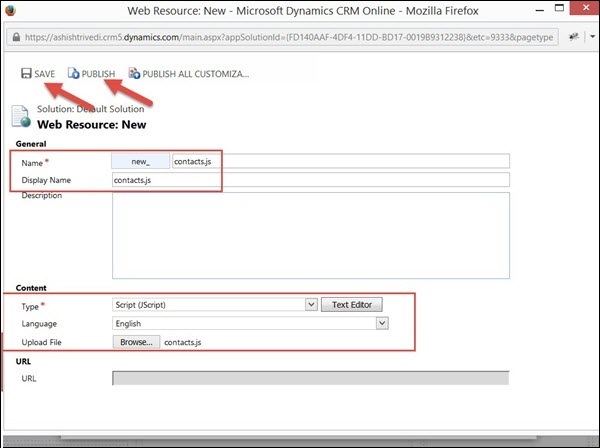
步骤 6 – 在新建 Web 资源窗口中,输入以下详细信息 –
名称– new_contacts.js
显示名称– contacts.js
类型– JScript
上传文件– 上传您从本地机器创建的 JavaScript 文件。

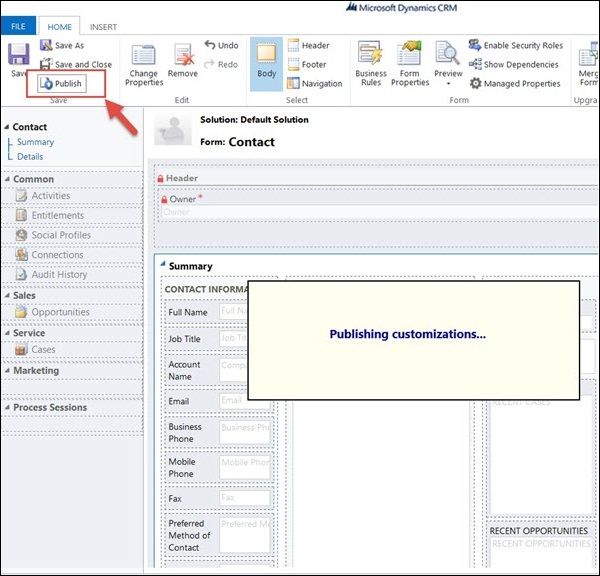
步骤 7 – 单击保存,然后单击发布。关闭窗口后,您将返回查找 Web 资源记录窗口。
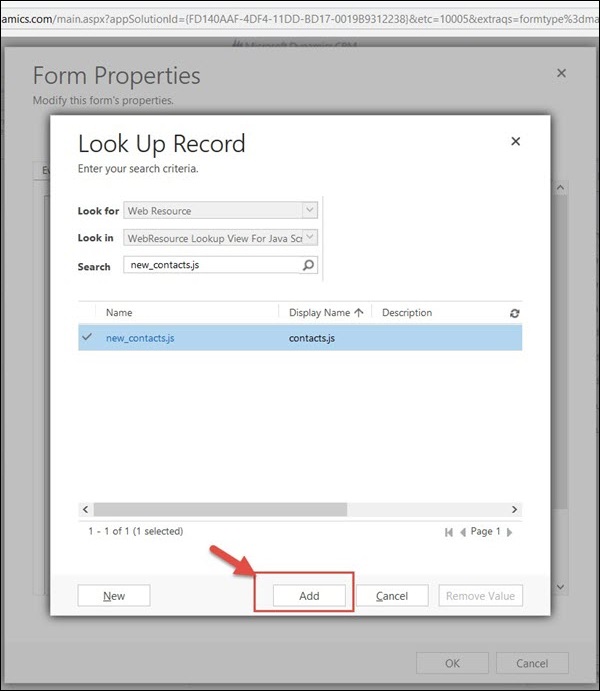
第 8 步– 在这里,您现在可以看到 new_contacts.js 网络资源。选择它并单击添加。您现在已经成功添加了一个新的 Web 资源并在表单上注册了它。

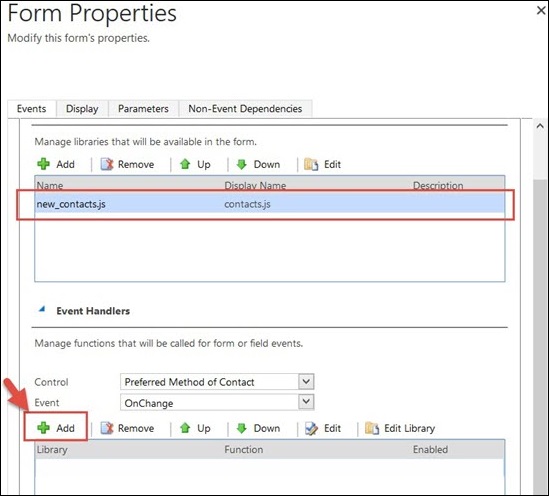
步骤 9 – 现在我们将在首选通信方法字段的更改上添加一个事件处理程序。此事件处理程序将调用我们刚刚编写的 JavaScript 函数。从事件处理程序部分选择以下选项。
控制– 首选的沟通方式
事件– OnChange
然后,单击添加按钮,如下面的屏幕截图所示。

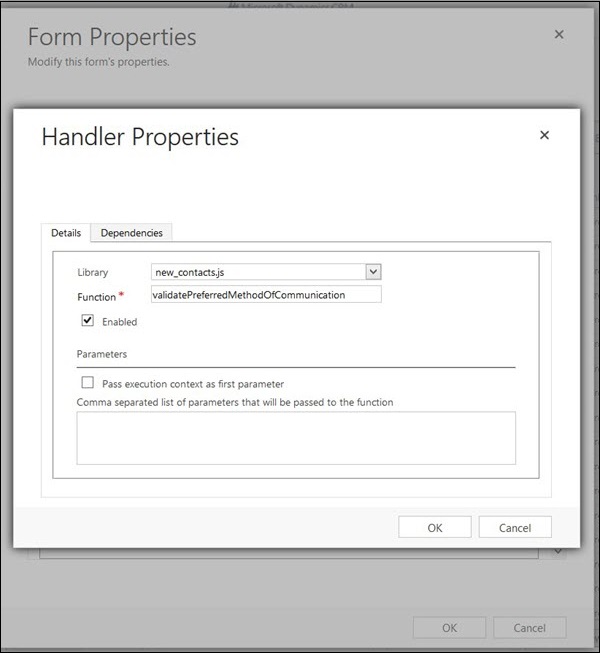
步骤 10 – 在处理程序属性的下一个窗口中,我们将指定发生更改事件时要调用的方法。
选择库作为 new_contacts.js 和函数作为 validatePreferredMethodOfCommunication。单击确定。

步骤 11 – 您现在将能够看到表单库(Web 资源)和在其上注册的事件。单击确定。

步骤 12 – 单击保存,然后单击发布。

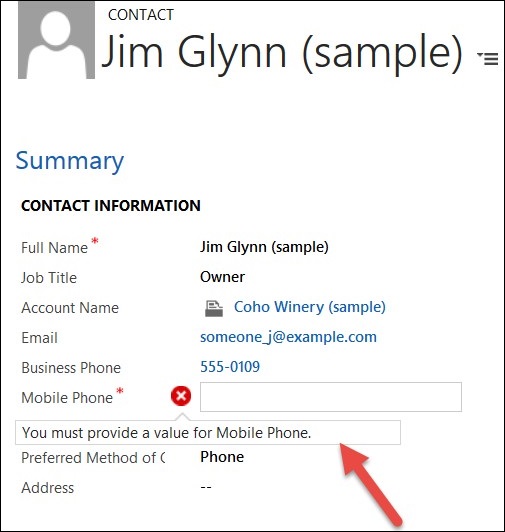
步骤 13 – 现在打开任何联系表格并将首选通信方式设置为电话。这将使移动电话字段成为必填字段。如果您现在尝试在不输入任何手机号码的情况下保存此联系人,则会出现错误提示“您必须为手机提供值”。

结论
在本章中,我们从了解 JavaScript 在 CRM 中的三个重要应用开始。后来,我们探索了 Xrm.Page 模型,并用它来学习表单编程以及一个例子。
