SharePoint – Web 部件
SharePoint – Web 部件
在本章中,我们将介绍 Web 部件。我们将把我们的视图限制为列表视图 Web 部件,因为它是与信息协作最密切相关的部件。
Web 部件是用户界面的小块,您可以将它们组合在一起以构建页面或站点。例如,新闻 Web 部件、电子邮件 Web 部件、股票 Web 部件、体育比分、YouTube 视频。这些都是用户界面的小片段示例,您可以将它们组合在一起以获得门户样式应用程序中的聚合视图。
在信息协作方面,Web 部件称为列表视图 Web 部件。它们显示列表或库中的信息,并允许您添加新项目或文档。通过这种方式,您可以创建一个页面,显示站点中跨列表和库的信息,而无需用户自己导航到各个列表和库。
在本章中,我们将重点介绍列表视图 Web 部件。这些是让我们与列表或库数据交互的 Web 部件,但在此过程中,您将大致了解 Web 部件在 SharePoint 中的工作方式。
让我们看一个简单的例子,创建一个 Web Part 页面,即支持使用 Web Part 的页面。
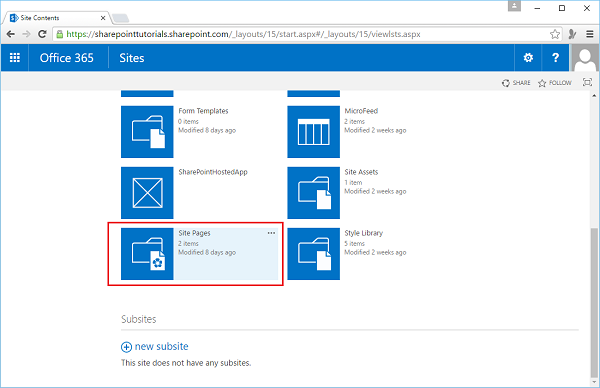
步骤 1 – 进入网站内容。向下滚动并单击图标 –站点页面。

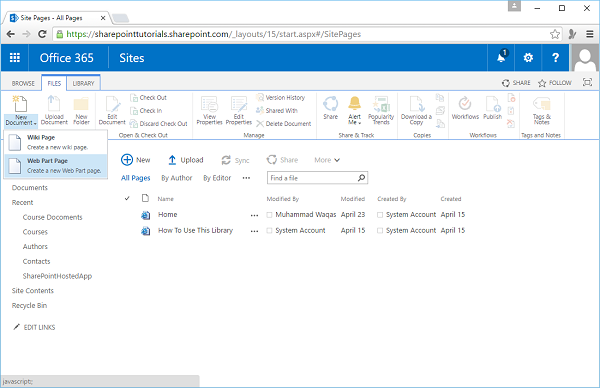
步骤 2 – 转到“文件”选项卡。在功能区上,单击新建文档按钮上的下拉箭头。从选项中选择 Web 部件页。

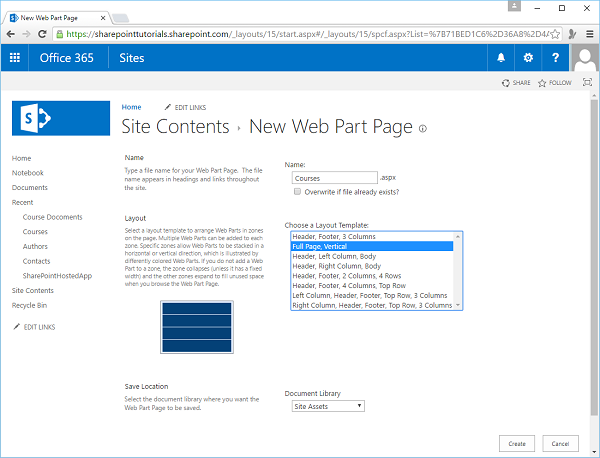
第 3 步– 将此页面命名为课程,然后我们需要决定页面的布局。因此 Web 部件被添加到 Web 部件区域中。
-
这里的布局决定了这些区域的数量和布局。我们还了解区域的外观。
-
我们可以只有一个占据整个页面的 Web 部件区域,一个页眉、一个列和一个正文,或者一个页眉、一个页脚和列等。
在这种情况下,我们只需要一个 Web 部件区。因此,我们将选择整页垂直,然后单击创建。

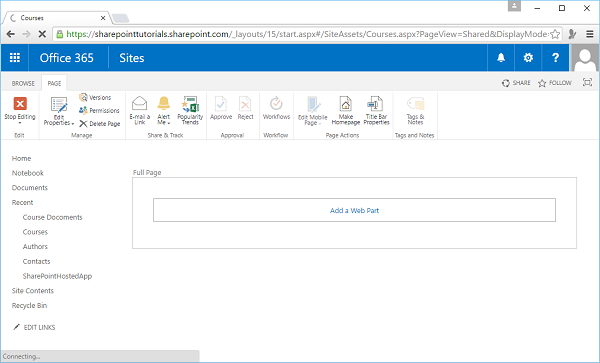
第 4 步– 这样您就可以看到 Web 部件区及其内部部分。您可以看到一个让我们添加 Web 部件的链接。点击链接。

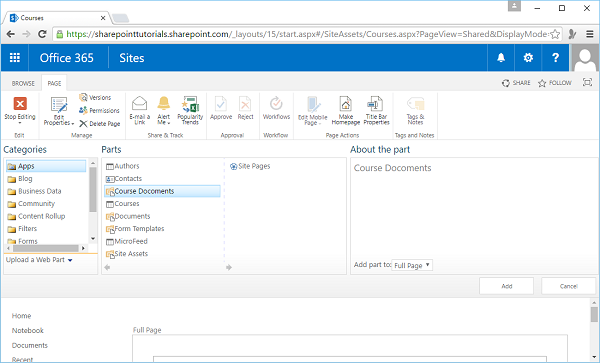
第 5 步– Web 部件库将打开。
-
此页面向我们展示了可添加到页面的 Web 部件,这些部件被细分为多个类别。
-
我们感兴趣的 Web 部件在此示例中位于应用程序类别中。
您会注意到我们网站中的每个列表和库都有一个 Web 部件。

步骤 6 – 您可以在 Web 部件中看到课程文档。现在让我们再添加一次 Web 部件,然后单击课程列表并单击添加。

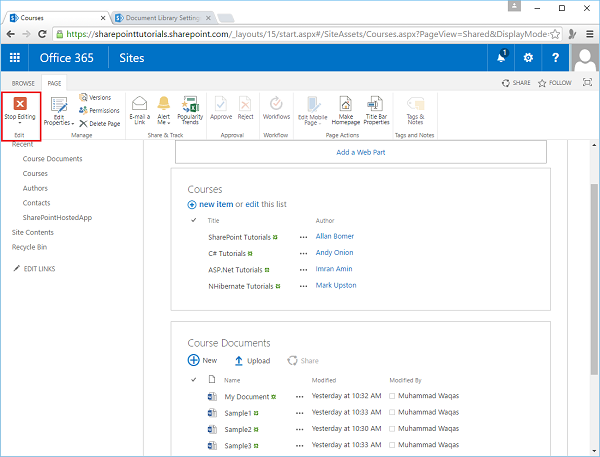
步骤 7 – 添加完 Web 部件后,单击功能区中的停止编辑。

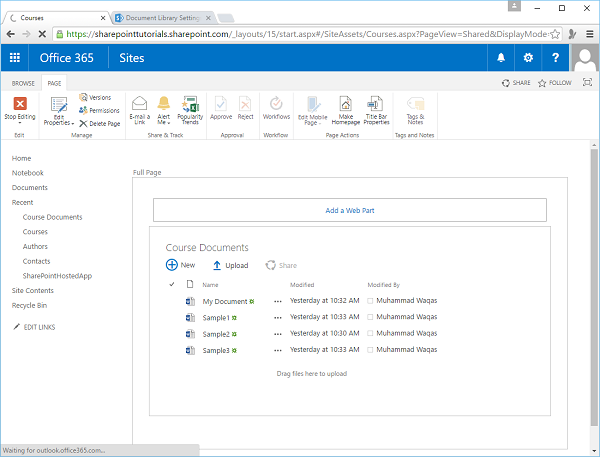
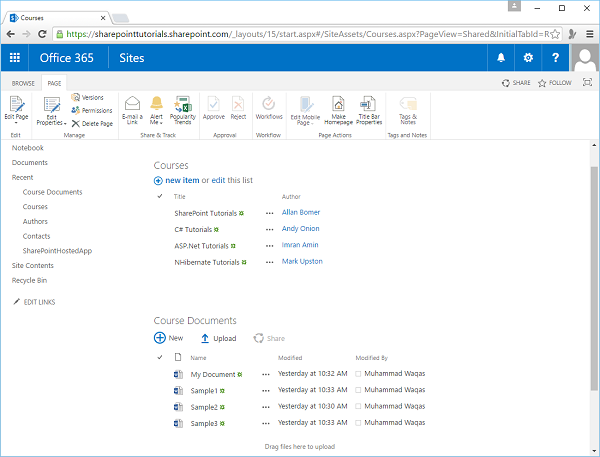
第 8 步– 您有一个页面,您可以在其中与课程列表和课程文档库进行交互。

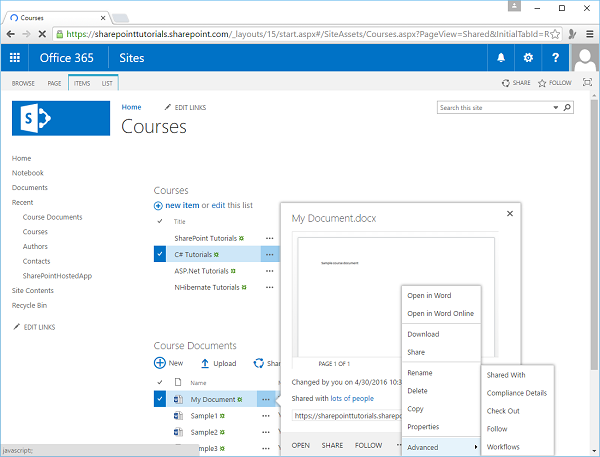
第 9 步– 如果要添加新文档,可以上传它,也可以拖放到此处,您可以访问库和列表的“编辑控制块”菜单。
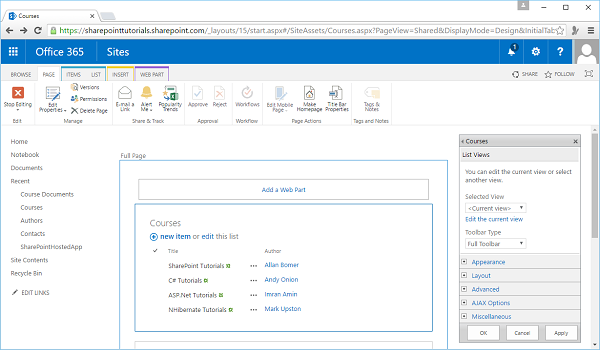
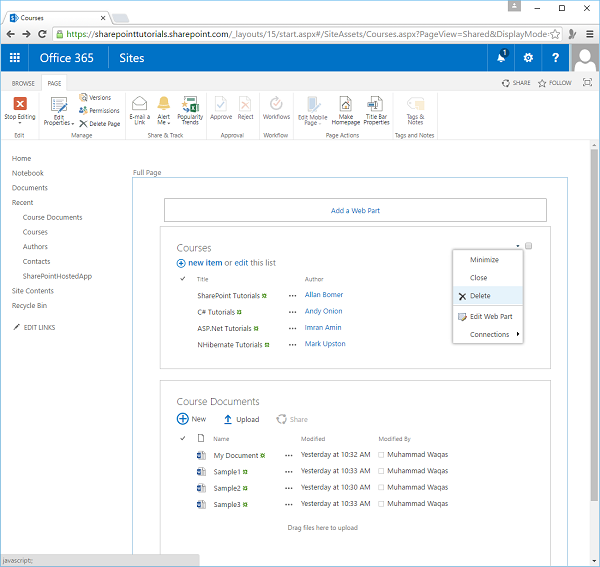
您可以通过导航到列表或库本身来执行所有主要任务。为了在 Web 部件出现在页面上时对其进行维护,我们可以通过单击“编辑页面”从功能区将页面置于编辑模式。

步骤 10 – 您可以看到每个 Web 部件都有一个小下拉菜单,我们可以使用它来删除 Web 部件。如果要删除 Web 部件,请始终单击删除,而不是关闭。关闭只是隐藏 web 部件,但它仍然保留在页面上。删除从页面中删除 Web 部件。

步骤 11 – 我们可以通过单击菜单中的“编辑 Web 部件”来编辑 Web 部件属性。你可以在属性中看到有不同的选项,你可以说你想在 web 部件中显示哪个视图,你想拥有什么工具栏。您还可以更改外观、布局等。