SharePoint – REST API
SharePoint – REST API
在本章中,我们将介绍 REST API。这不是传统的 API,我们有一组包含类型的库,而这些类型包含属性和方法。
REST API 实现为基于开放数据协议或 OData 的以数据为中心的 Web 服务。这些 Web 服务的工作方式(使用系统中的每个资源)可以通过您传递给服务器的特定 URL 进行寻址。
让我们在打开 SharePoint 站点的 Internet Explorer 中查看此内容。
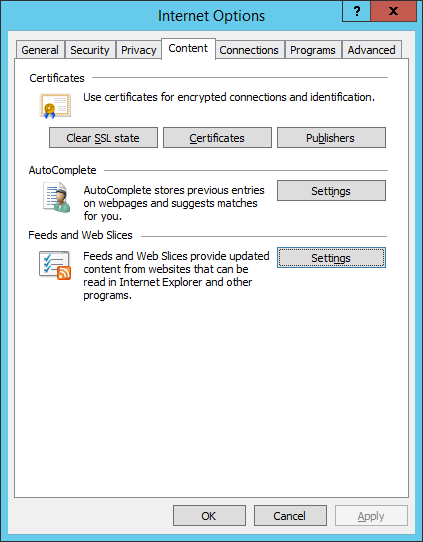
步骤 1 – 如果您使用的是 Internet Explorer,请转到 Internet Explorer 设置并在内容选项卡上,选择订阅源和网页快讯的设置,如下面的屏幕截图所示。

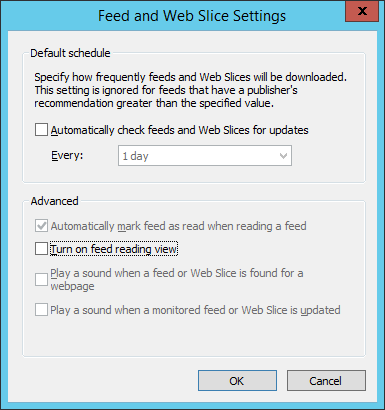
您将看到以下对话框。确保订阅源阅读视图已关闭,然后单击确定。
第 2 步– 现在让我们将 URL 更改为站点 URL &plus/_api/web,然后按 Enter。

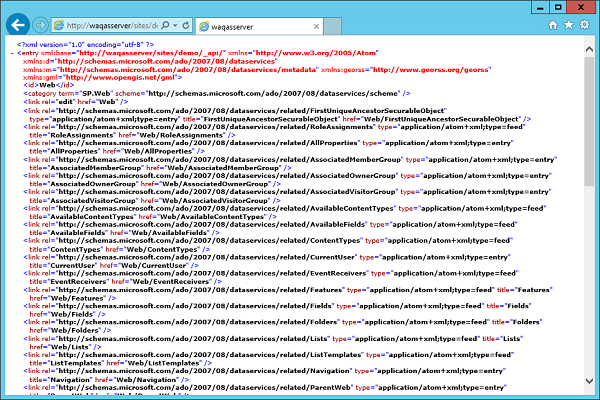
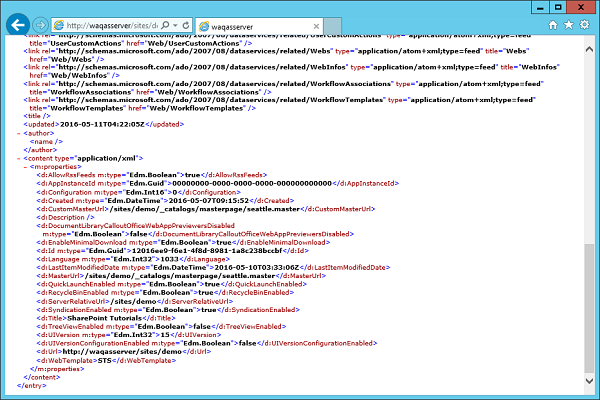
现在您应该得到一个类似于以下屏幕截图的视图。
我们需要有关当前网站或当前站点的信息。因此,站点 URL &plus/_api 是 SharePoint 2013 REST API 的基本 URL,而 web 是我们的查询。我们想要有关当前网络的信息。
我们得到一个 XML 文档,如果我们向下滚动,我们将获得有关我们当前网络的信息。

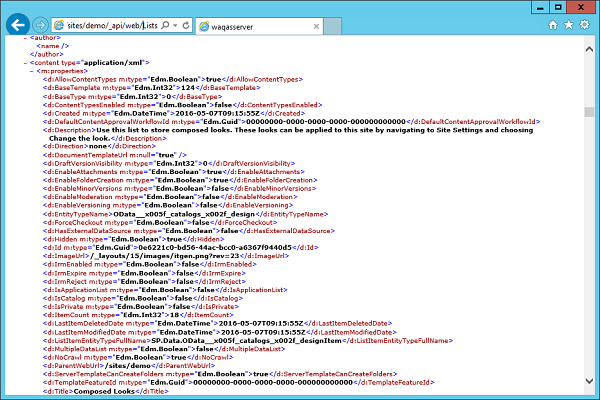
接下来,如果您想了解网络中的列表,您可以将列表附加到您的 URL。我们将获得有关当前站点中所有列表的信息集合,而不是有关单个对象的信息。

当我们使用浏览器时,我们向服务器发出 get 请求,这意味着我们要检索信息。但是,我们也可以执行其余的标准 CRUD 操作。

使用 REST API 检索资源
SharePoint 2013 REST API 不公开元数据。因此,当我们在托管代码中使用它时,我们无法使用 Visual Studio 使用服务引用对话框生成服务代理。相反,我们可以使用像 http web 请求对象的 web 客户端这样的类型将请求发送到服务器并返回原始结果。
这些结果是作为 XML 还是 JSON 返回取决于我们随请求一起发送的接受标头。
-
如果我们返回 XML,那么我们可以使用 LINQ to XML 从我们的应用程序所需的响应中检索信息。
-
如果我们返回 JSON,那么我们可以使用各种 JSON 序列化之一将 JSON 解析为 .NET 对象,然后使用它来检索我们需要的信息。
在 JavaScript 中使用 REST API 时,我们可以使用 jQuery 或 SP.RequestExecutor 对象来调用服务。就像在托管代码示例中一样,我们可以使用 accept 标头控制是返回 XML 还是 JSON。因为,我们大部分时间都在使用 JavaScript,所以我们想要取回 JSON。
另一件需要注意的事情是,当您构建服务的 URL 时,我们可以使用_spPageContextInfo对象从站点获取绝对 URL,然后将服务 URL 和查询附加到它。这是因为 REST API 服务不公开元数据,并且您无法在 Visual Studio 中创建服务引用,因此在托管代码中使用 REST API 确实不是入门者。
让我们来看看通过创建一个新项目从 JavaScript 调用 REST API。
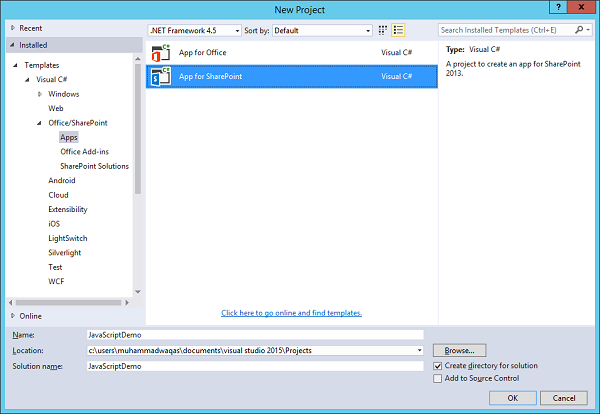
步骤 1 –在中间窗格中选择App for SharePoint并输入项目名称。单击“确定”。

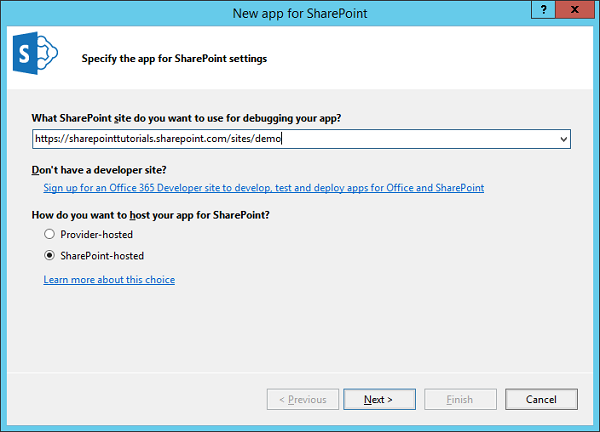
步骤 2 – 输入您的站点 URL 并选择SharePoint – 托管选项,然后单击下一步。单击完成。

第 3 步– 创建项目后,让我们打开 Default.aspx 页面,该页面位于解决方案资源管理器中的页面下,并添加一个按钮。
这是 Default.aspx 文件的完整实现。
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>
第 4 步– 打开 App.js 文件,该文件位于解决方案资源管理器中的脚本下,并将其替换为以下代码。
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
我们正在使用 jQuery 创建document.ready函数。在这里,我们只想将点击事件处理程序附加到按钮上。因此,我们使用选择器来获取loadButton,然后我们使用Load添加了点击事件处理程序。
因此,当我们单击按钮时,我们想要做与在演示的托管版本中所做的相同的事情,我们想要显示 web 的标题。
第 5 步– 发布您的应用程序,您将看到以下文件 –

第 6 步– 将此文件拖到您的 SharePoint 站点应用程序页面。

您将在列表中看到文件JavaScriptDemo。

步骤 7 – 单击左窗格中的站点内容,然后选择添加应用程序。单击JavaScriptDemo图标。
![]()
步骤 8 – 单击信任它。

第 9 步– 现在您将看到您的应用程序。单击应用程序图标。
![]()
步骤 10 – 当您单击加载按钮时,它将更新文本。

您可以看到更新的文本。