SharePoint – 应用程序
SharePoint – 应用程序
在本章中,我们将介绍 SharePoint 应用程序。应用程序模型是一种用于 SharePoint 扩展的新开发部署和托管模型。作为 SharePoint 2013 中的开发人员,我们可以选择使用解决方案模型(场或沙盒解决方案)或使用应用程序模型。
Microsoft 文档和指南建议您更喜欢应用程序模型而不是解决方案模型,这可能是非常有效的指南。但是,您必须考虑应用程序模型,这是对 SharePoint 2013 的重要补充,而解决方案模型自 SharePoint 2007 以来一直存在。
因此,使用解决方案模型进行开发的知识库明显优于用于开发应用程序的知识库的当前状态。
应用程序的出现时间还不够长,人们无法分享他们使用它的真实世界体验。我认为了解应用程序模型及其优缺点非常重要。
应用特点
应用程序特性如下 –
-
从开发人员的角度来看,第一个也是最重要的一点是应用程序中的所有代码都在 SharePoint 服务器之外执行。这意味着代码要么是在用户浏览器中运行的 JavaScript,要么是在某个外部服务器上运行的代码。
-
由于所有代码都在 SharePoint 之外运行,因此与 SharePoint 的通信是通过 Web 服务完成的,这意味着您使用的是客户端对象模型或 REST API。
-
在任何情况下都不能在 SharePoint 应用程序中使用服务器对象模型。
-
完成构建应用程序后,您要么将其放入公共应用程序商店或本地应用程序目录中。这需要一个审查过程,并且有一些规则,您需要遵循这些规则才能使您的应用程序有资格进入公共应用程序商店。
-
另一种选择是将您的应用程序放在本地应用程序目录中,该目录只是您的 Web 应用程序中的一个网站集,已由中央管理配置为应用程序目录。
-
将您的应用程序部署到目录存储区后,具有网站集所有者权限的用户可以将其安装在 SharePoint 网站中。
应用程序类型
您可以构建不同类型的应用程序,如下所示 –
SharePoint 托管的应用程序
第一个是 SharePoint 托管的应用程序。顾名思义,此类应用程序托管在您的 SharePoint 场中。
重要功能是 –
-
它托管在安装它的站点的子站点中,并且该子站点的大部分行为与其他站点一样。
-
它可以包含列表、库、页面、内容类型等。
-
构建 SharePoint 托管应用程序的基础知识类似于构建 SharePoint 解决方案的基础知识。
-
我们有一个特点。
-
我们可以向该功能添加元素,这些元素是使用 CAML 定义的。
-
对于许多元素,我们在 Visual Studio 中有设计器。
-
我们可以添加网站页面。
-
我们可以向这些站点页面添加服务器控件。
-
我们不能在这些网站页面后面添加代码,但我们可以添加 JavaScript 代码。
-
现在一旦你超越了基础,事情就会开始变得越来越不相似。
-
云托管应用程序
其他两种类型的应用程序,提供商托管和自动托管,一起归类为云托管应用程序。重要功能是 –
-
这些应用程序位于 SharePoint 外部的站点中。
-
提供商托管和自动托管之间的最大区别在于谁将创建和管理此外部站点 –
-
在提供商托管的应用程序中,即您或您的组织。
-
在自动托管应用程序中,那就是 Microsoft。
-
-
构建云托管应用程序与构建任何其他网站相同。
-
如果您是 .NET 开发人员,您可能正在使用 MVC 或 Web 窗体。但是,您不仅限于这些技术。您可以使用您想要的任何 Web 技术构建云托管应用程序。当您完成应用程序的构建后,在提供商托管的场景中,您将应用程序部署到您的站点,就像您在任何其他网站上所做的那样。
-
在自动托管方案中,您使用 Visual Studio 创建应用程序包。它是一个相当于解决方案包的应用程序,然后您可以将其上传到 SharePoint Online 和网站。如有必要,将为您提供一个数据库来托管您的应用程序。
-
自动托管应用程序只能与 SharePoint Online 一起使用,本地场不支持它们。
这是我们在 App 模型章节中已经介绍过的相同示例。
让我们通过打开 Visual Studio 并选择文件 → 新建 → 项目菜单选项来查看 SharePoint 托管应用程序的简单示例。
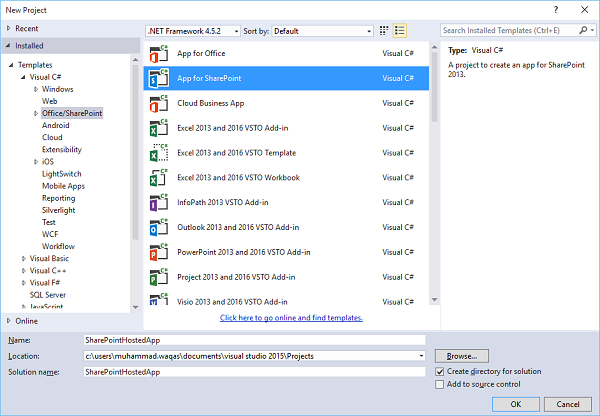
步骤 1 – 打开 Visual Studio 并选择文件 → 新建 → 项目菜单。

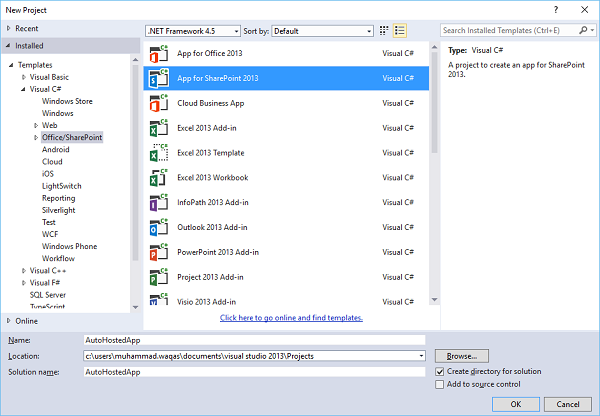
步骤 2 – 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
在名称字段中输入名称,单击确定,您将看到以下对话框。

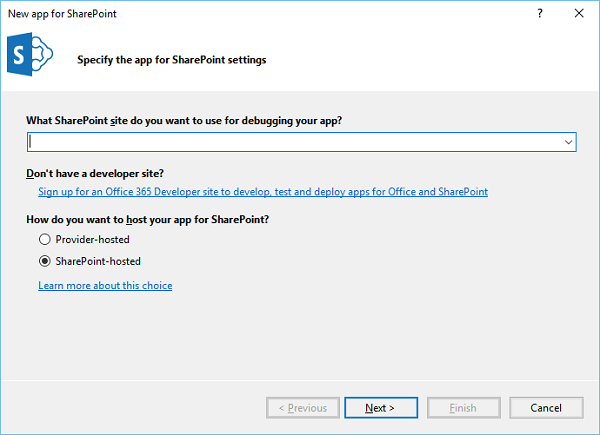
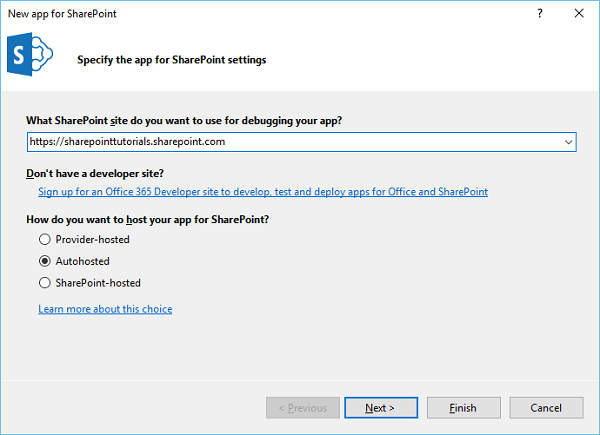
在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为您要托管 SharePoint 应用程序的方式。
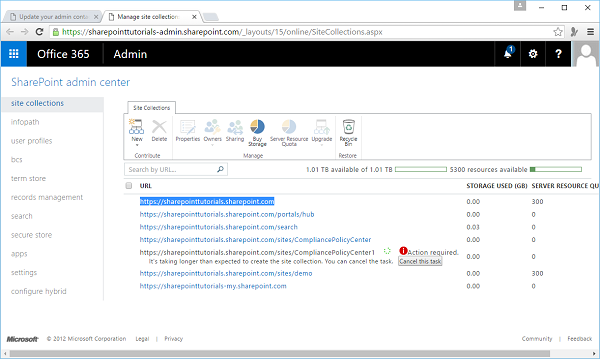
步骤 3 – 转到 SharePoint 管理中心并复制 SharePoint URL。

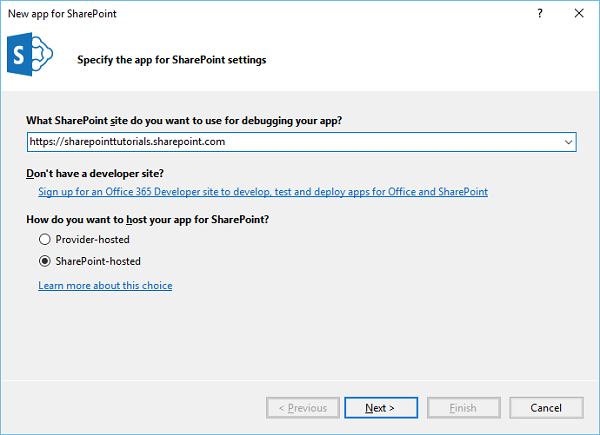
步骤 4 – 将 URL 粘贴到New App for SharePoint对话框中,如下所示。

步骤 5 – 单击下一步,它将打开我们需要登录的连接到 SharePoint对话框。

步骤 6 – 输入您的凭据并单击登录按钮。成功登录 SharePoint 网站后,您将看到以下对话框 –

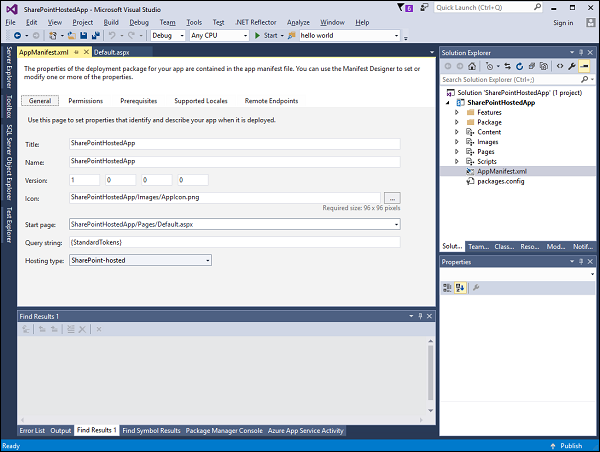
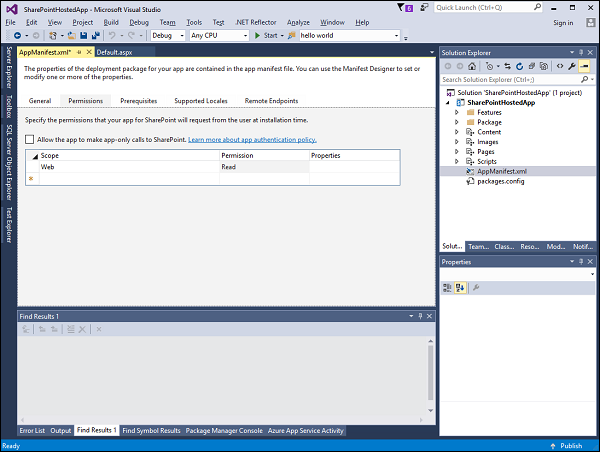
步骤 7 – 单击完成。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

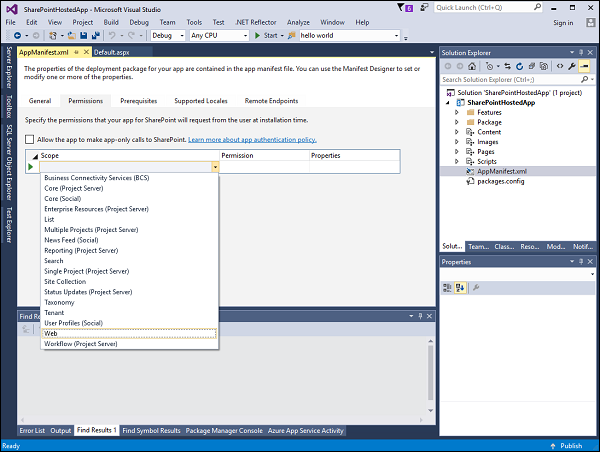
步骤 8 – 单击权限选项卡。范围下拉列表将打开。

步骤 9 – 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在权限下拉列表中,选择读取,这是您正在配置的权限类型。

步骤 10 – 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
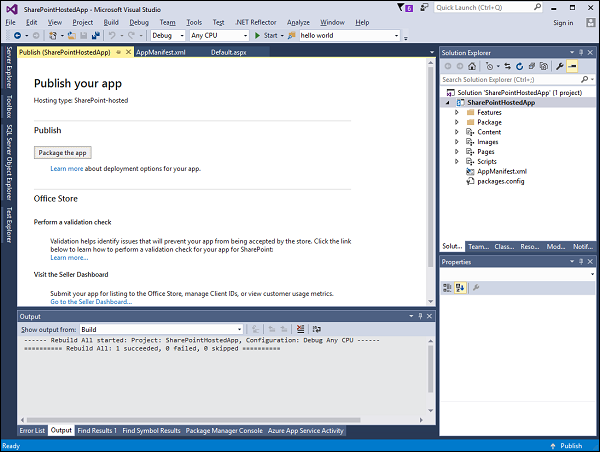
步骤 11 – 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并为您准备好部署到您的 SharePoint 网站。

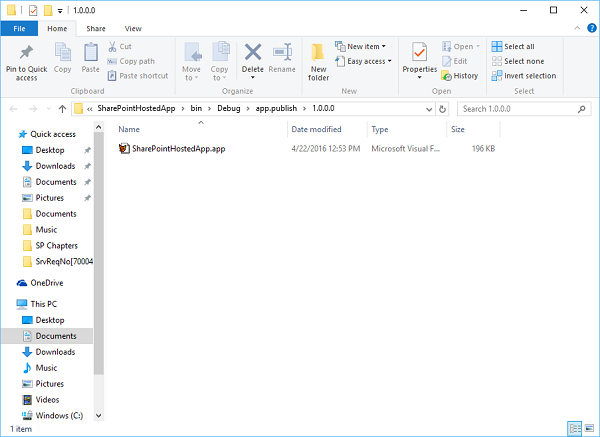
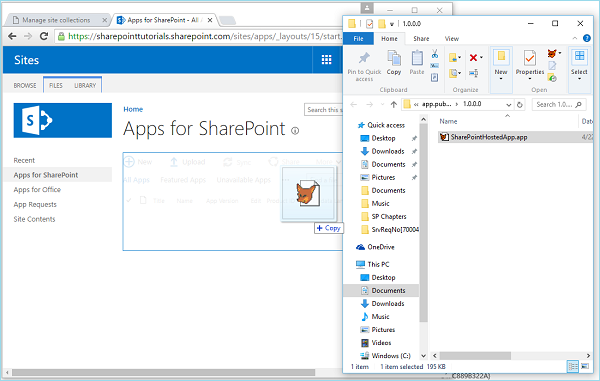
您将看到以下文件夹,其中包含 *.app 文件。

第 12 步– 导航到您的 SharePoint 在线网站。

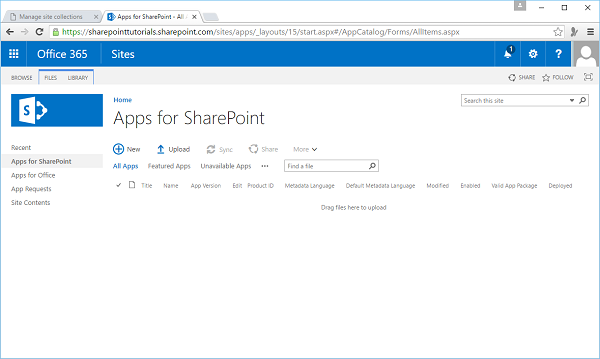
步骤 13 – 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

第 14 步– 将您的文件拖到此处进行上传。

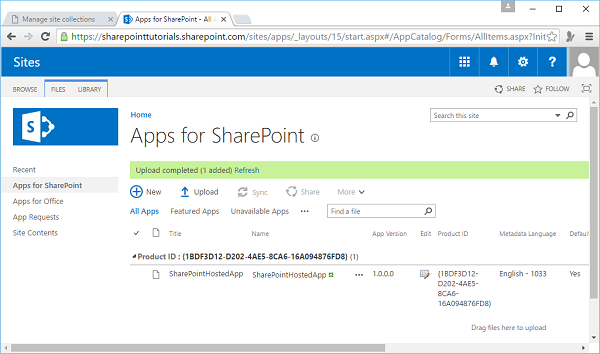
文件上传后,您将看到以下页面 –

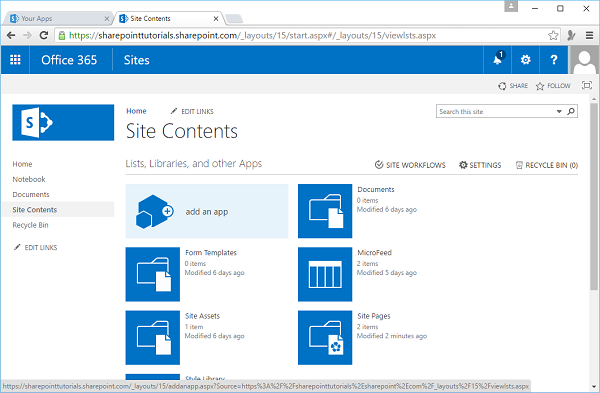
步骤 15 – 单击左侧窗格中的选项 –站点内容。单击添加应用程序图标,如下面的屏幕截图所示 –

将打开一个新页面。
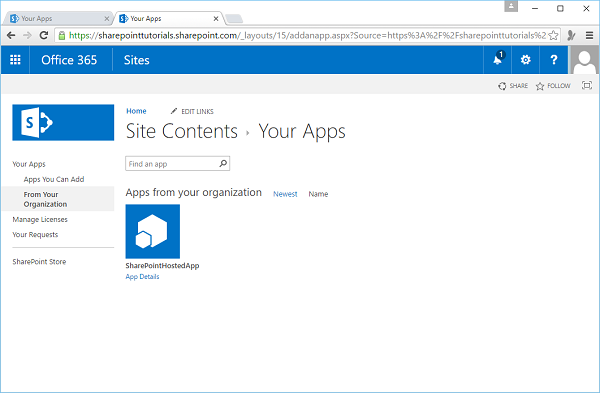
步骤 16 –在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击应用程序。

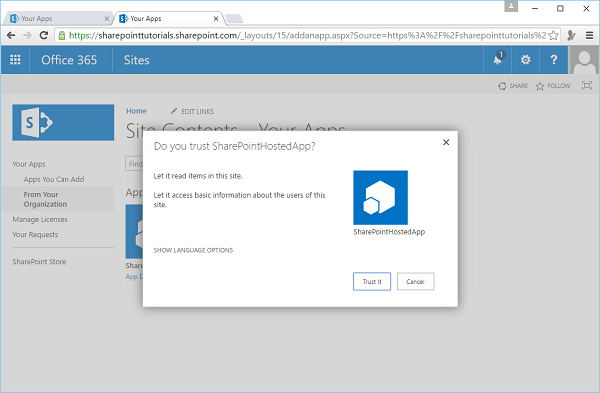
步骤 17 – 当您单击该应用程序时,将打开一个对话框,如下面的屏幕截图所示。单击信任它。

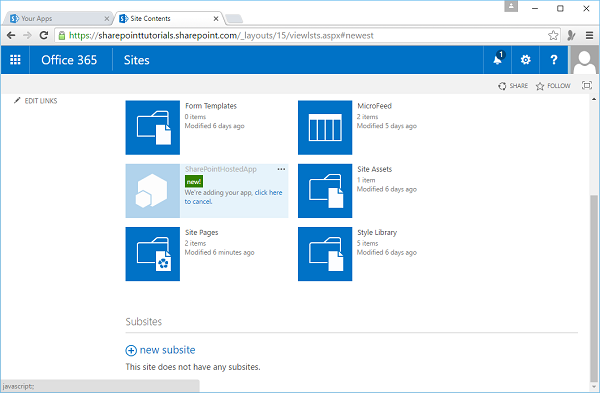
步骤 18 – 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

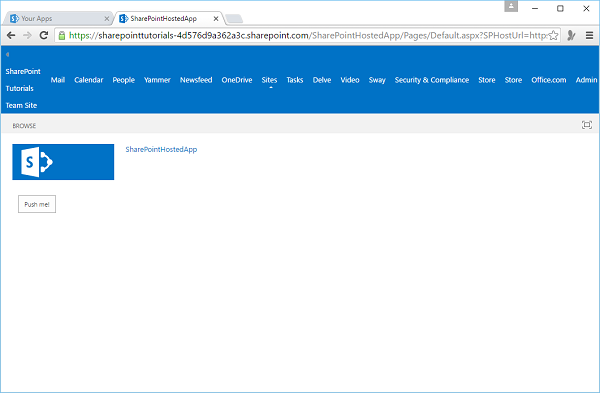
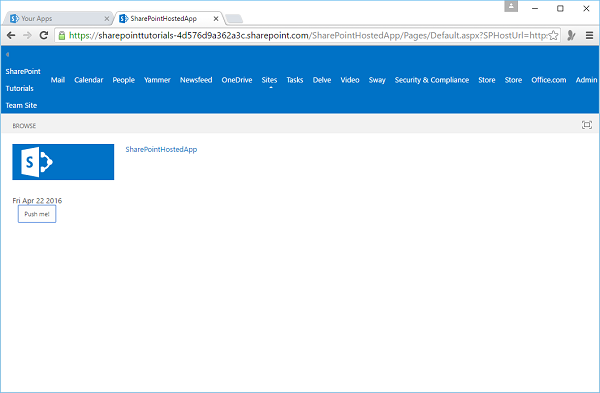
您将看到以下页面,其中包含一个按钮 –

当您单击Push me按钮时,它将显示当前日期。

自动托管
让我们通过创建一个新项目来看看一个简单的Autohosted示例。
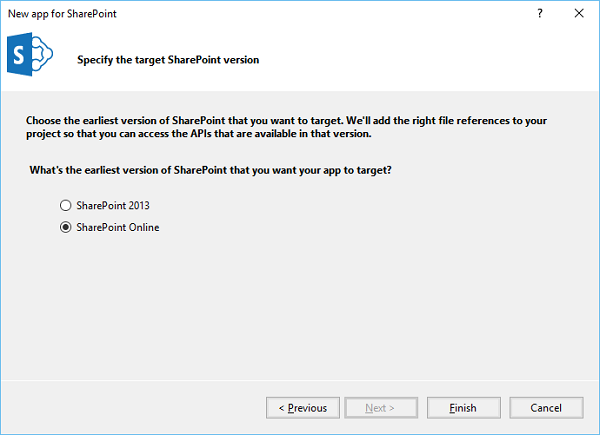
步骤 1 – 选择适用于 SharePoint 2013 的应用程序,然后单击确定。

步骤 2 – 选择自动托管。

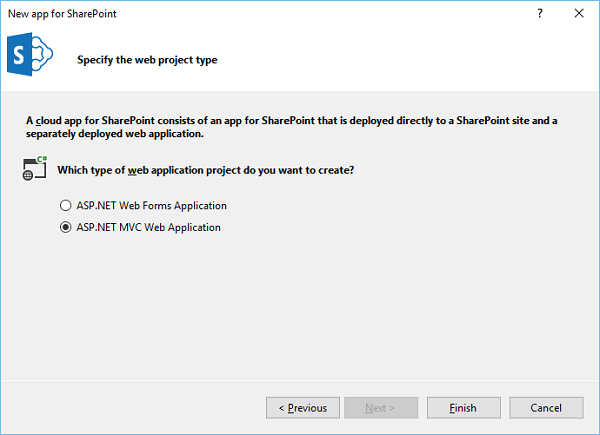
步骤 3 – 选择 ASP.NET MVC Web 应用程序并单击完成。

创建项目后,发布您的应用程序。其余步骤与针对 SharePoint 托管选项给出的步骤相同。
