SharePoint – 快速指南
SharePoint – 快速指南
SharePoint – 概述
本教程将让您了解如何开始使用 SharePoint 开发。Microsoft SharePoint 是一个基于浏览器的协作、文档管理平台和内容管理系统。完成本教程后,您将更好地了解 SharePoint 是什么以及 SharePoint 的高级特性区域和功能是什么。
什么是 SharePoint
SharePoint 是一个支持协作和内容管理系统的平台。它是一个基于 Web 的中央门户。使用 SharePoint,您可以管理您同事和您自己的文档、社交活动、数据和信息。
-
它允许群组为文档共享设置一个集中的、受密码保护的空间。
-
可以存储、下载和编辑文档,然后上传以继续共享。
-
SharePoint 提供了如此广泛的功能,任何人要想成为所有工作负载的专家都非常具有挑战性。
让我们了解我们可以使用 SharePoint 做什么。它分为三个独立的区域 –

合作
术语协作包含一个非常强大的 SharePoint 主题。这意味着通过不同类型的协作将人们聚集在一起,例如企业内容管理、Web 内容管理、社交计算、人员及其技能的可发现性。
-
在 SharePoint 2013 中,协作是通过应用程序管理的。
-
开发人员可以扩展、自定义或构建他们自己的 SharePoint 应用程序以及管理 SharePoint 上的协作。
互操作性
SharePoint 还通过互操作性将这种协作结合在一起,例如 –
-
Office 和基于 Web 的文档集成。
-
能够构建和部署将业务线数据与 SharePoint 和 Office 集成的安全和自定义解决方案。
-
与更广泛的 Web 技术集成,或将应用程序部署到云。
平台
SharePoint 还是一个平台,它不仅支持互操作性和协作,而且通过丰富的对象模型、一组可靠的开发人员工具和不断发展的开发人员社区支持可扩展性。
-
关键范式转变之一是 SharePoint 中的云概念。
-
云引入了新的应用程序模型,例如 –
-
开发、部署和托管 SharePoint 应用程序的新方法。
-
通过 OAuth 的新形式的身份验证。
-
使用 OData 和 REST 实现数据互操作性的新方法。
-
SharePoint – 类型
在本章中,我们将介绍开始使用 SharePoint 的不同类型和版本。
安装和使用 SharePoint 有三种主要方式 –
- SharePoint 基础
- 共享服务器
- 办公室 365
前两个选项是内部部署的 SharePoint,而 Office 365 已成为第三个完全云托管的 SharePoint 模型。
SharePoint 基础
SharePoint Foundation 是需要安全、可管理、基于 Web 的协作平台的组织的基本解决方案。SharePoint Foundation 为您提供了包含在 SharePoint 中的基本协作功能。
-
SharePoint Foundation 作为免费、可下载的安装提供,代表 SharePoint 的基础部分。
-
它包括许多功能,例如安全和管理、用户和团队网站协作以及许多应用程序(例如文档库和列表)。
-
从本质上讲,它提供了一组基线功能,使您能够开始使用和开发 SharePoint。
SharePoint Foundation 需要一些功能才能在组织内构建标准的协作和通信解决方案。SharePoint Foundation 的主要功能围绕文档管理和协作。
SharePoint Foundation 的主要功能
以下是一些主要功能,这些功能是其在企业中广泛采用的原因。
-
有效的文档和任务协作– 团队网站提供对中央位置信息的访问。
-
减少实施和部署资源– Windows Server 客户可以免费下载 SharePoint Foundation,从而大大减少实施时间和成本。
-
更好地控制组织的重要业务数据– SharePoint Foundation 还提供用于数据和信息管理和安全的功能。
-
拥抱网络进行协作– 通过扩展和自定义 SharePoint Foundation
简而言之,SharePoint Foundation 代表了 SharePoint 的核心内容存储和协作功能。对于希望在安全、易于使用、协作的工作空间中提高彼此协作能力的团队和小型组织来说,它是理想的版本。
共享服务器
SharePoint Server 提供了丰富的功能,这些功能扩展到 SharePoint Foundation 中提供的功能。它提供了更丰富、更高级的功能集合,您可以在组织的解决方案中使用这些功能。
SharePoint Server 的主要功能
以下列表中描述了其中一些附加功能 –
-
高级搜索– 服务器版本中可用的搜索特性和功能特性提供了更大的灵活性。它们允许您可以使用自定义搜索 Web 部件配置的自定义搜索结果页面。
-
Web 内容管理– SharePoint Server 支持为 Internet 创建和发布 Web 内容。
-
企业服务– 这些服务为您提供了使用 Office 产品系列中可用的工具快速轻松地构建自定义解决方案的方法。
-
Business Connectivity Services – Business Connectivity Services (BCS) 使您能够连接到这些外部数据源并通过 Web 部件、用户配置文件或 SharePoint 列表显示业务数据。
-
社交网络和计算– 社交网络无处不在,并已成为许多解决方案的预期功能集。
-
记录管理– SharePoint Server 为整个生命周期中的内容管理提供了出色的支持。
办公室 365
Office 365 已成为 SharePoint 的第三个完全云托管的模型。这是在您自己的本地数据中心托管您自己的服务器场的另一种选择。
Office 365 的主要功能
-
通过 Office 365 许可 SharePoint Online 的选项基于诸如要添加的用户数量、需要存储的数据量以及需要可用的功能等因素。
-
它也已成为您开发丰富应用程序(SharePoint 托管和云托管应用程序)和扩展的好地方,无需管理本地基础架构的成本。
-
它不具有与 SharePoint Server 相同的所有服务和功能,但确实带有一些强大的开发功能。
-
您可以使用 C# 或 Visual Basic 构建 .NET 应用程序,然后将其作为 .WSP 或 .APP 部署到 SharePoint 中。您还可以部署轻量级应用程序,例如 HTML5 和 JavaScript 应用程序。
-
作为开发人员,您可以自定义任何 SharePoint 版本,无论是 SharePoint Foundation、Server 还是 Office 365。
SharePoint – 功能
在本章中,我们将介绍 SharePoint 内置的一组默认功能(或特性),这些功能使您无需进行任何开发即可利用该平台。
-
您可以在构建应用程序时使用或扩展这些核心功能。Microsoft 历来将这些功能称为工作负载。
-
这些工作负载提供了一种讨论 SharePoint 不同功能的方法。您应该将这些工作负载视为不仅代表一组核心相关应用程序,而且还代表您的应用程序开发机会。
以下是在 SharePoint 2010 中添加的工作负载 –
-
站点– 代表可供使用的不同类型的站点以及这些站点中的功能。
-
社区– 代表社区和社交功能,例如博客和维基。
-
内容– 代表核心企业内容管理功能。
-
搜索– 代表搜索驱动的功能。
-
Insights – 代表商业智能功能,如 KPI。
-
Composites – 表示通过使用例如业务连接服务来集成外部应用程序的能力。
SharePoint 2013 – 功能
在 SharePoint 2013 中,Microsoft 扩展了功能以添加更多功能并提供更紧密的集成。
以下是 SharePoint 2013 的核心功能 –
| Capability | 原生功能 | 示例可扩展性 |
|---|---|---|
| Sites | 站点是您可以找到 SharePoint 协作方面的地方。站点包含丰富的功能,包括创建、存储和检索数据以及管理、标记和搜索内容、文档和信息的功能。您还可以通过列表和文档库连接到 Microsoft Office 2013 客户端应用程序。 | 网站、网站模板、SharePoint 应用程序、工作流、母版页、网站页面 |
| Social | 提供社交和社交网络功能、新闻源、个人资料搜索和标记,以及通过人们的技能、组织位置、关系和内容评级来搜索、定位和与人互动的能力。 | 搜索自定义、评级和标记功能、博客、维基、元数据标签 |
| Content | 包含使用网页、应用程序、工作流或内容类型探索、搜索和管理内容的功能。 | 适用于 SharePoint、工作流、Word 或 Excel Services 的应用程序 |
| Search | 能够通过 Office Web Apps 以丰富和动态的方式搜索 SharePoint 内部和外部的内容,并提供实时文档视图。此外,在结构化数据库系统和本地或基于云的 LOB 系统(如 SAP、Siebel 和 Microsoft Dynamics)中的信息集成。 | SharePoint 搜索、搜索自定义、业务数据连接 (BDC) |
| Insights | 主要是关于 BI 和支持,例如,将 Microsoft Access 集成到 SharePoint 的能力;利用 Excel 和 SQL Server 在网页上访问和显示数据;支持使用仪表板和关键绩效指标 (KPI) 将原始数据转换为可操作的信息。 | Excel Services、Access Services、仪表板、BDC、PerformancePoint Services |
| Interoperability | 从 LOB 集成到 Office 集成,通过新的 Apps for Office 应用程序模型;(想想链接到云服务而不是 VSTO 托管代码加载项的 HTML 和 JavaScript 驱动的自定义任务窗格)到自定义解决方案开发。 | BDC、办公应用、定制开发 |
| Branding | 通过内置模板更改或更详细和组织驱动的品牌来改变您网站的外观。 | 开箱即用的配置、母版页和自定义的 SharePoint 应用程序 |
SharePoint – 设置环境
在本章中,我们将为 SharePoint 设置开发环境。正如您已经知道的那样,SharePoint 有三个不同的选项。他们是 –
- SharePoint 基础
- 共享服务器
- 办公室 365
在本章中,我们将使用基于云的 Office 365 版本。
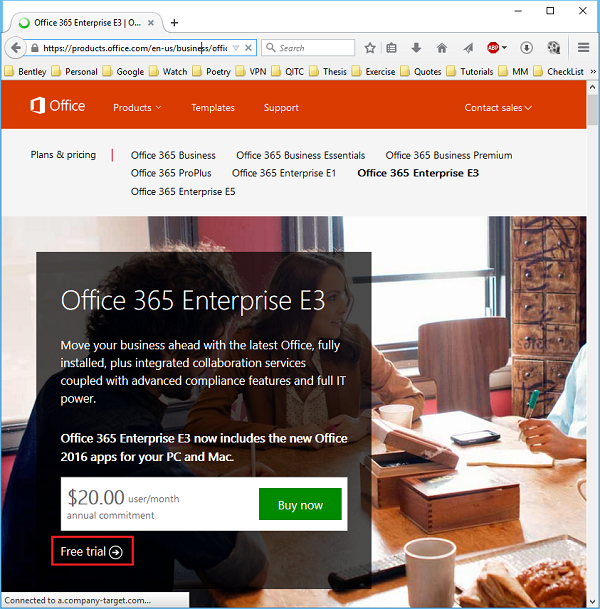
第 1 步– 您可以在此处轻松创建免费试用帐户https://products.office.com/en/business/office-365-enterprise-e3-business-software。

步骤 2 – 单击免费试用选项。将打开一个新页面。

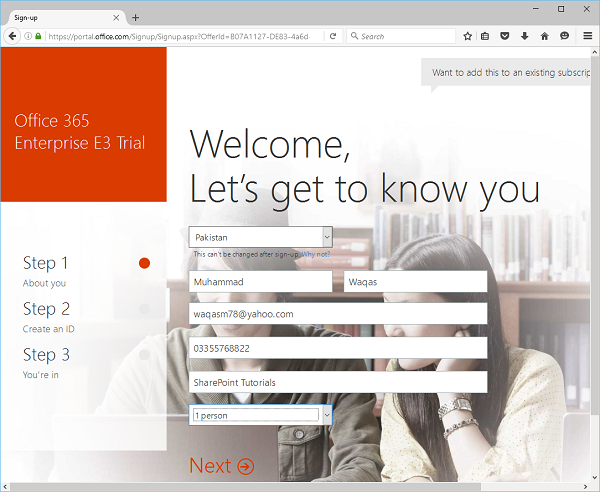
步骤 3 – 输入所需信息并单击下一步,您将看到以下页面。

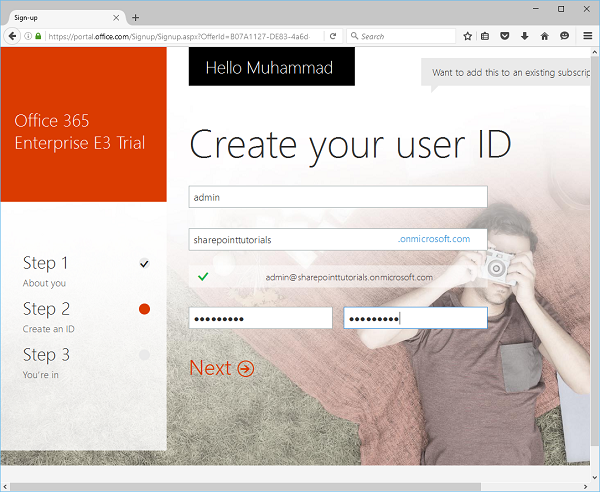
步骤 4 – 输入用户名、公司名称和密码,然后单击下一步。它会向您发送验证码。验证完成后,它将开始创建帐户。

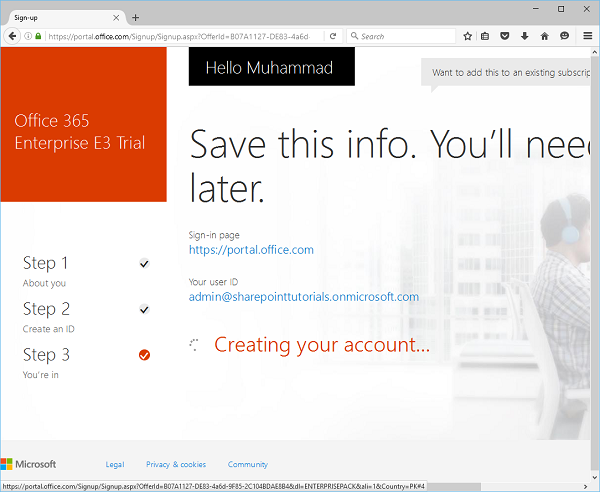
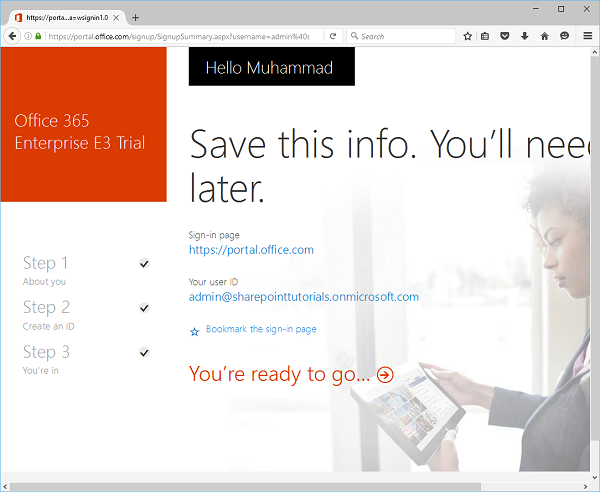
第 5 步– 创建帐户后,您将看到以下页面。

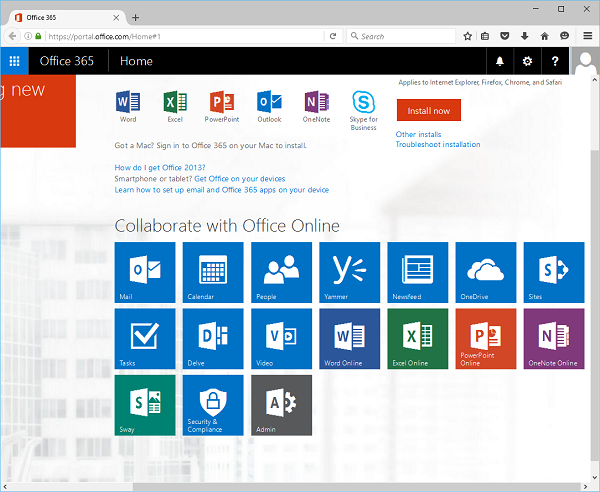
第 6 步– 单击您已准备就绪,您将看到以下页面 –

现在您的环境已准备就绪,您可以开始共享点开发,但您还需要安装 Visual Studio。
Microsoft 提供了一个免费版本的 Visual Studio,其中还包含 SQL Server,可以从https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx下载。
安装
以下步骤将指导您安装 SharePoint。
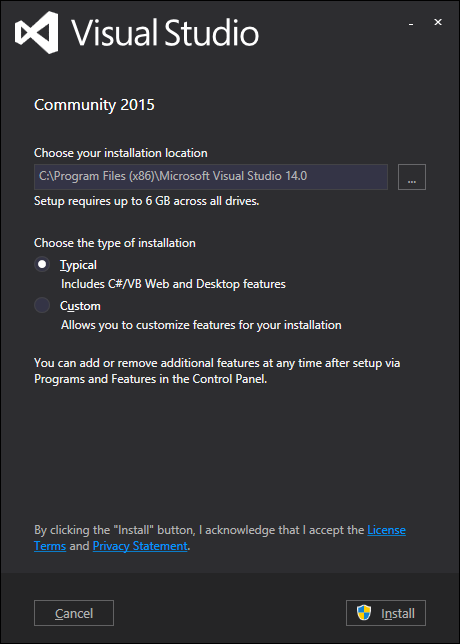
步骤 1 – 下载完成后,运行安装程序。将显示以下对话框。

步骤 2 – 单击安装,它将开始安装过程。

步骤 3 – 安装过程成功完成后,您将看到以下消息 –

步骤 4 – 如果需要,重新启动计算机。现在从开始菜单打开 Visual Studio。它将打开以下对话框,需要一些时间进行准备。

第 5 步– 完成所有操作后,您将看到 Visual Studio 的主窗口。

您现在可以开始您的应用程序了。
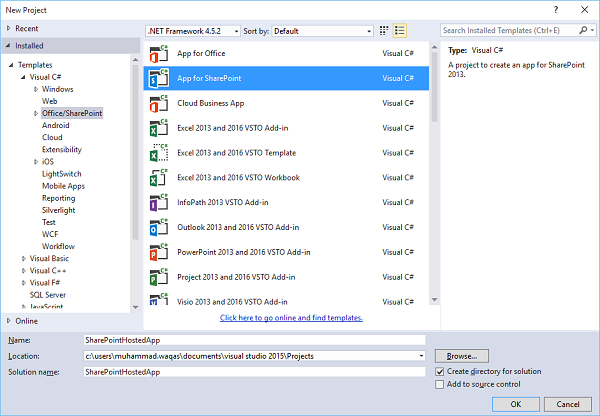
步骤 6 – 选择文件 → 新建 → 项目菜单选项。

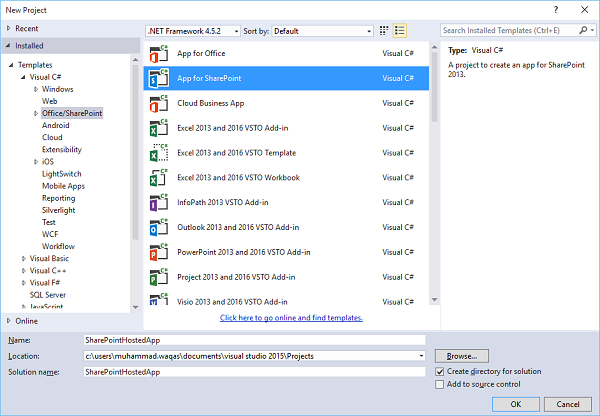
步骤 7 – 在Templates → Visual C#下的左窗格中选择 Office/SharePoint 。双击安装 Office 开发人员工具。

步骤 8 – 单击安装并关闭所有 Visual Studio 实例。将打开一个新页面。单击下一步。

步骤 9 – 将出现一个消息框。单击更新。

步骤 10 – 更新后,您将看到如下消息 –

SharePoint – 创建网站集
网站是SharePoint 的核心,代表开发人员的起点,没有网站集,就无法开始SharePoint 开发。Microsoft SharePoint 在线网站集是包含子网站的顶级网站。
您可以使用许多站点模板。子站点共享管理设置、导航和权限,每个都可以根据需要针对各个子站点进行更改。
创建网站集
在学习 SharePoint 等应用程序时,最好创建一个区域,您可以在其中执行练习,而不会影响现有环境或用户。
第 1 步– 要创建新的网站集,让我们访问网站https://portal.office.com/

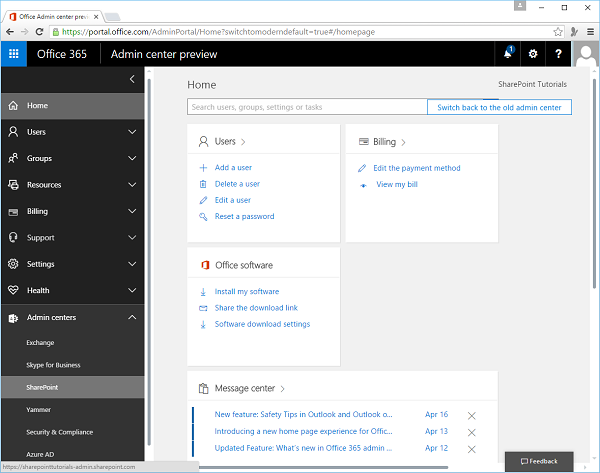
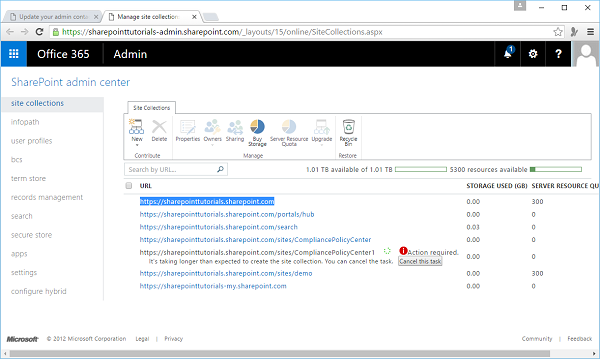
步骤 2 – 选择管理员图标,您将看到以下页面 –
![]()
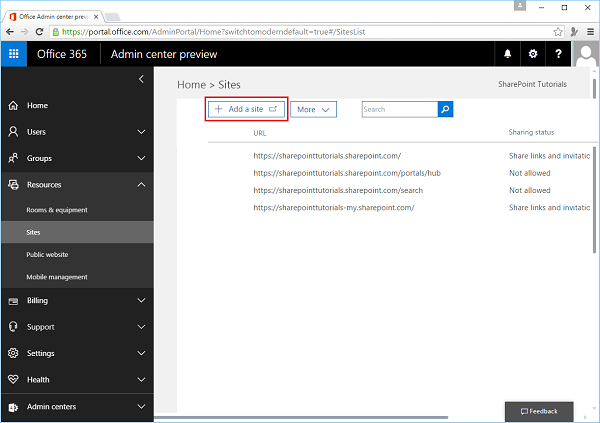
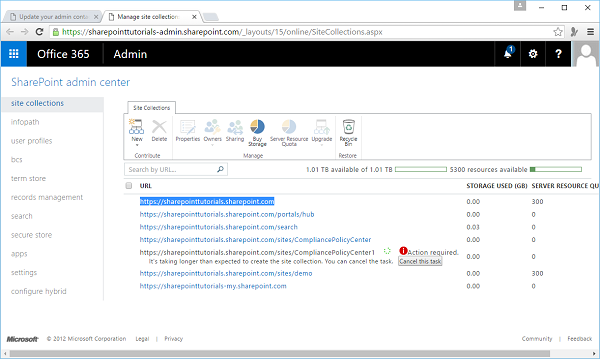
步骤 3 –在左侧窗格中选择资源 → 站点。在右侧窗格中,单击添加站点。

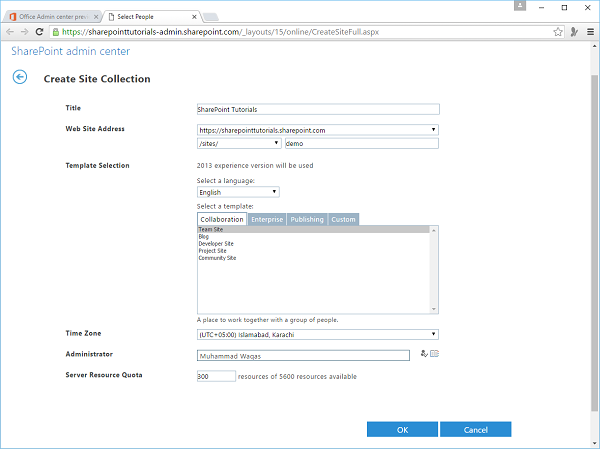
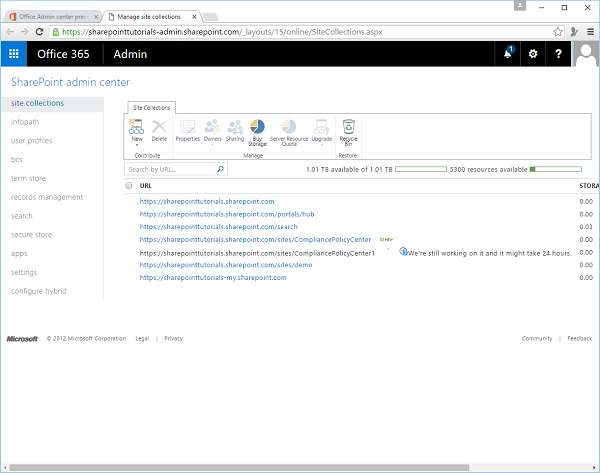
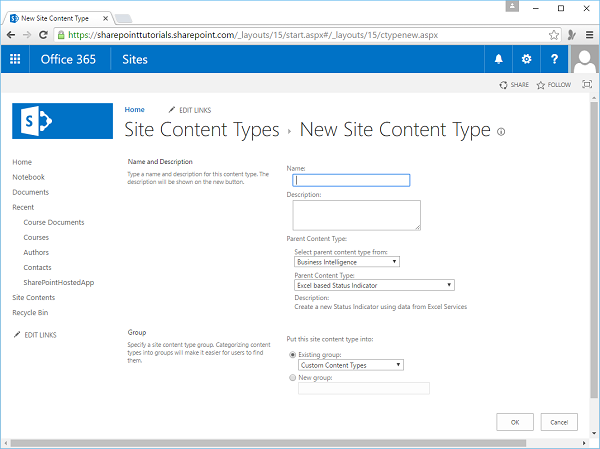
第 4 步– 将打开以下页面。输入所需信息,然后单击“确定”。

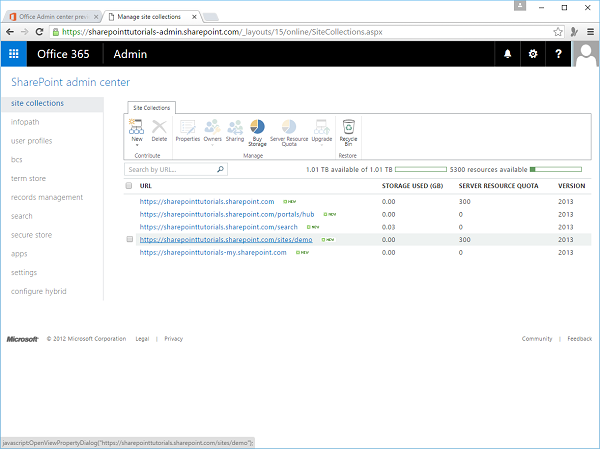
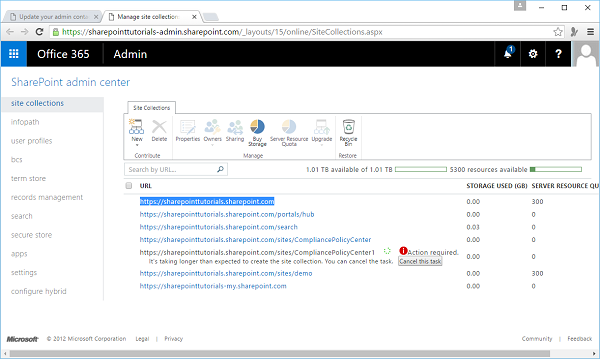
您可以看到网站集已添加到您的管理中心 URL 列表中。URL 是管理员可以开始创建和管理网站的网站集位置。

步骤 5 – 单击链接,您将看到有关该网站集的详细信息。

SharePoint – API
在本章中,我们将介绍访问 SharePoint 平台的几组 API。
API 的选择取决于以下不同因素 –
- 申请类型
- 开发人员现有技能
- 运行代码的设备
申请类型
有不同类型的应用程序,例如 –
- SharePoint 加载项
- SharePoint 页面上的 Web 部件
- 在客户端计算机或客户端移动设备上运行的 Silverlight 应用程序
- 在 SharePoint 中公开的 ASP.NET 应用程序
- 在 SharePoint 网站页面中运行的 JavaScript
- SharePoint 应用程序页面
- 在客户端计算机上运行的 Microsoft .NET Framework 应用程序
- Windows PowerShell 脚本
- 在 SharePoint 服务器上运行的计时器作业
开发人员现有技能
如果您已经拥有以下任何编程模型的经验,而无需学习很多有关 SharePoint 编程的知识,则可以轻松地在 SharePoint 中创建应用程序 –
- JavaScript
- ASP.NET
- REST/O 数据
- .NET 框架
- 视窗电话
- 银光
- Windows PowerShell
运行代码的设备
运行代码的设备可以是以下任何一种 –
- SharePoint 场中的服务器。
- 外部服务器,例如云中的服务器。
- 客户端计算机和移动设备。
下表提供了不同 API 集的指南,这些 API 可用于选定的常见 SharePoint 可扩展性项目列表。
| S.No. | API & 用法 |
|---|---|
| 1 |
.NET Framework client object model, Silverlight client object model, REST/OData endpoints 创建一个 ASP.NET Web 应用程序,该应用程序对 SharePoint 数据或由 BCS 外部内容类型显示在 SharePoint 中的外部数据执行 CRUD 操作,但不必跨防火墙调用 SharePoint。 |
| 2 |
REST/OData endpoints 创建一个 LAMP Web 应用程序,该应用程序对 SharePoint 数据或由 BCS 外部内容类型在 SharePoint 中显示的外部数据执行 CRUD 操作。 创建对 SharePoint 数据执行 CRUD 操作的 iOS 或 Android 应用程序。 |
| 3 |
Mobile client object model 创建对 SharePoint 数据执行 CRUD 操作的 Windows Phone 应用程序。 |
| 4 |
Mobile client object model and the server object model 创建一个 Windows Phone 应用程序,该应用程序使用 Microsoft 推送通知服务向移动设备通知 SharePoint 中的事件。 |
| 5 |
.NET Framework client object model 创建一个对 SharePoint 数据执行 CRUD 操作的 .NET Framework 应用程序。 |
| 6 |
Silverlight client object model 创建对 SharePoint 数据执行 CRUD 操作的 Silverlight 应用程序。 |
| 7 |
JavaScript client object model 创建对 SharePoint 数据执行 CRUD 操作的 HTML/JavaScript 应用程序。 创建适用于 SharePoint 的 Office 加载项 |
| 8 |
Server object model 创建自定义 Windows PowerShell 命令。 创建计时器作业。 创建管理中心的扩展。 在整个 SharePoint 场中创建一致的品牌。 创建自定义 Web 部件、应用程序页面或 ASP.NET 用户控件。 |
SharePoint – 管理中心
在本章中,我们将介绍 SharePoint 管理中心的高级介绍。管理中心是您可以从中央位置执行管理任务的地方。由于我们已经注册了 Office 365,因此我们还有一个管理站点。
在浏览器中打开 URL https://portal.office.com/。
步骤 1 – 选择管理员图标。
![]()
第 2 步– 现在在左侧窗格中选择管理中心 → SharePoint。

将打开以下页面。

您可以查看各种网站集管理功能并管理以下活动 –
- 应用管理
- 监控
- 安全
- 一般应用程序设置
- 系统设置
- 备份还原
- 升级和迁移
- 配置向导
- 应用
应用管理
在应用程序管理中,您可以执行创建新 Web 应用程序和网站集等任务。您可以管理安装在 SharePoint 网站上的服务,例如 Word、Excel 或 BCS,并管理您的内容数据库。
您还可以执行诸如修改内容数据库的属性、激活功能和创建新网站集等任务。
监控
监控是您可以管理报告、监控和 SharePoint 网站状态的中心位置。监控站点分为三个区域,如下所示 –
-
Health Status – 您可以在 SharePoint Server 上查看不同服务的状态。
-
Timer Jobs – 您可以定义特定的作业并决定何时运行它们。
-
报告– 一组工具,使您能够创建和管理报告、运行诊断日志记录以及查看有关各种服务器端活动的报告。
安全
安全设置是关于主浏览器 UI 中的安全性,用户和站点管理员可以在其中评估与其站点用户相关的特定权限。安全性涵盖许多领域,例如 –
- 管理员账户管理
- 服务帐户的配置和管理。
- 管理密码更改设置和策略。
- 认证提供者、可信身份提供者的规范。
- 防病毒设置。
- 被阻止的文件类型。
- 自助服务安全。
- 安全令牌服务。
一般应用程序设置
在常规应用程序设置中,您可以为 SharePoint 网站集和网站配置许多常规选项,例如向用户发送邮件。
您还可以管理许多部署和批准选项,例如内容部署位置和该内容的批准者。通常,将此网站视为您的 SharePoint 网站的通用设置。
系统设置
您可以配置以服务器为中心的设置,例如场级别或访问功能,甚至可以管理 Excel 和 Word Services 等网站集用户可用的服务。您可以从系统设置站点内管理这些类型的设置。
备份还原
有时,您可能需要备份和还原 SharePoint 网站。备份和还原功能使您能够为 SharePoint 创建和安排定期备份、执行临时备份、从以前备份的 SharePoint 站点还原等。
升级和迁移
有时,您可能希望从 SharePoint 的一个版本升级到另一个版本,例如从 SharePoint Standard 迁移到 SharePoint Enterprise。这需要许可证和一些工具来升级服务器。
此类活动可以在管理中心站点的升级和迁移部分中完成。您还可以从管理工具集的这一部分中安装服务补丁、检查安装和升级进度。
配置向导
它只是一个为您配置 SharePoint Server 的分步向导。
首次安装 SharePoint 时,您应该已经看过此向导。但是,您可以在安装后再次运行它以更改 SharePoint 服务器上的某些配置。
应用
应用程序是管理中心网站中的一个新类别,使您能够管理安装在 SharePoint 实例上的应用程序的不同方面。
例如,您可以使用应用程序来管理许可证,确保应用程序以无错误的方式运行和执行,还可以管理应用程序目录。
SharePoint – 应用程序模型
在本章中,我们将介绍 SharePoint 部署应用程序模型。由于 SharePoint 正在向云迁移,因此以下部署模型可用于 SharePoint 应用程序 –
- SharePoint 托管
- 自动托管
SharePoint 托管的应用程序
SharePoint 托管的部署类型表示将客户端轻量级应用程序部署到 SharePoint 的一种方式。将 SharePoint 托管的应用程序视为没有服务器端代码的应用程序的最简单方法。
SharePoint 托管应用程序的主要功能是 –
-
它是由驻留在 SharePoint 上的静态应用程序文件或页面(如启用客户端编码的 HTML 和 JavaScript 文件)组成的应用程序。
-
当用户访问 SharePoint 托管的应用程序时,他们将被重定向到包含您的应用程序的页面。
-
SharePoint 托管的部署类型适用于轻量级应用,例如品牌列表视图、媒体应用或天气应用。
-
如果您决定利用 SharePoint 托管的部署模型,则您只能使用不在服务器上运行的代码。
-
您可以将 Silverlight 与 SharePoint 结合使用,并利用 HTML 和 JavaScript。
让我们看一个 SharePoint 托管应用程序的简单示例。
步骤 1 – 打开 Visual Studio 并选择文件 → 新建 → 项目菜单。

步骤 2 – 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
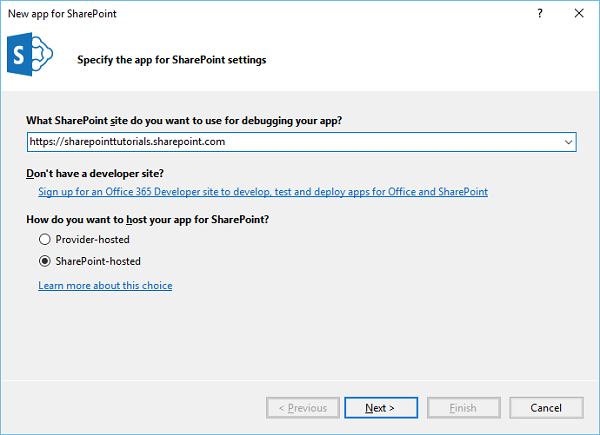
在名称字段中输入名称,单击确定,您将看到以下对话框。

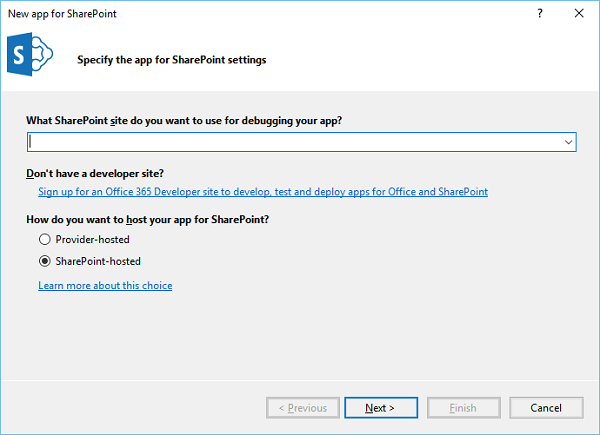
在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为您要托管 SharePoint 应用程序的方式。
步骤 3 – 转到 SharePoint 管理中心并复制 SharePoint URL。

步骤 4 – 将 URL 粘贴到New App for SharePoint对话框中,如下所示。

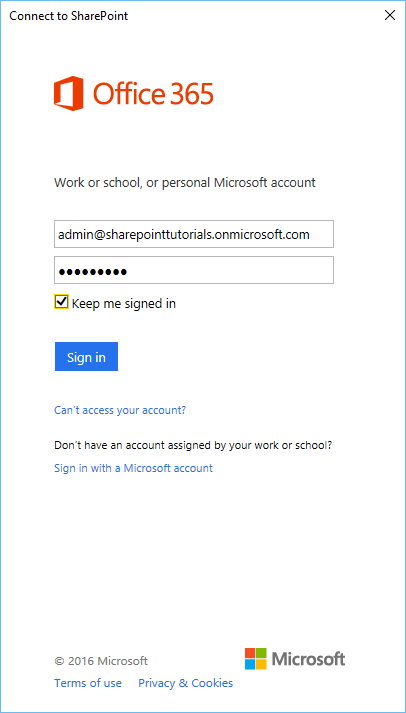
步骤 5 – 单击下一步,它将打开我们需要登录的连接到 SharePoint对话框。

步骤 6 – 输入您的凭据并单击登录按钮。成功登录 SharePoint 网站后,您将看到以下对话框 –

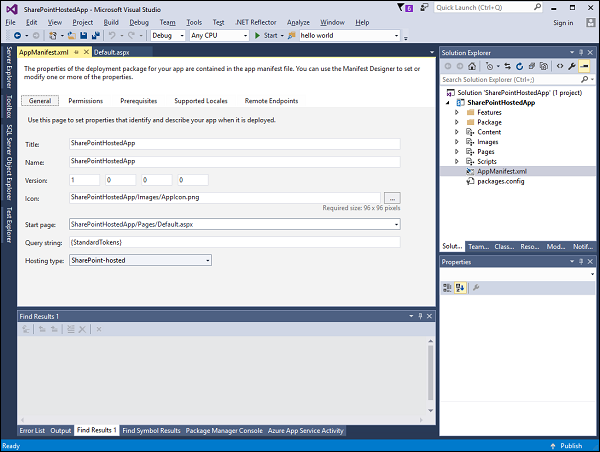
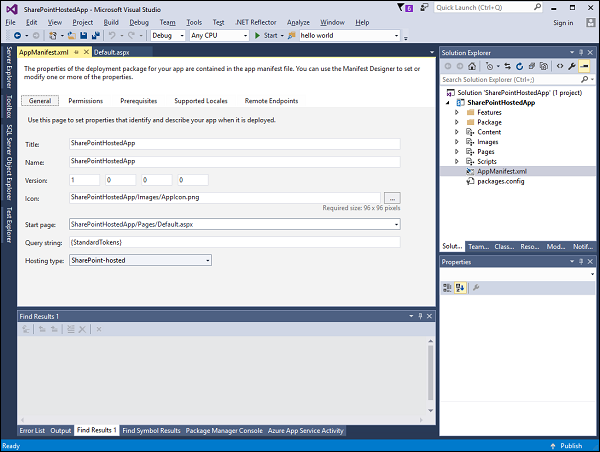
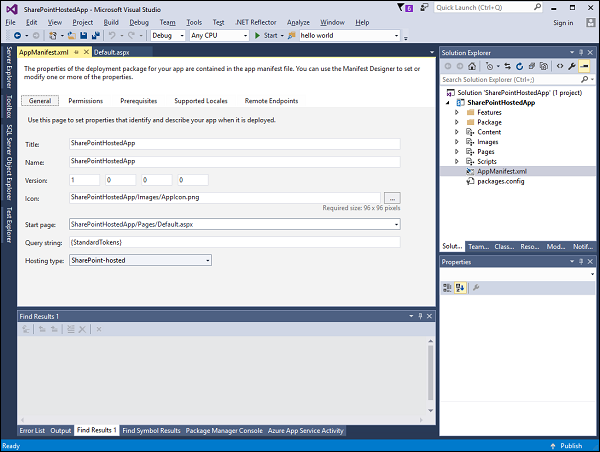
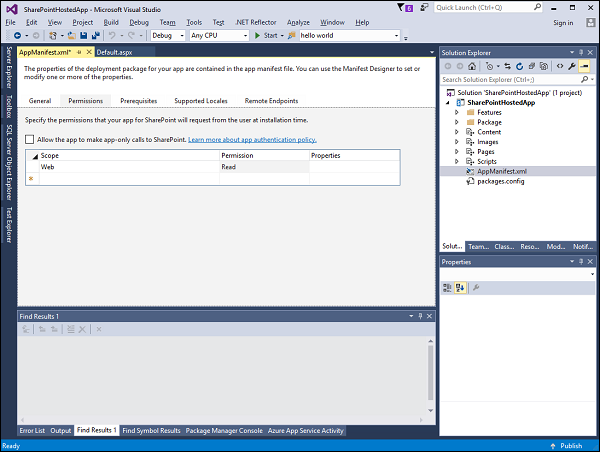
步骤 7 – 单击完成。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

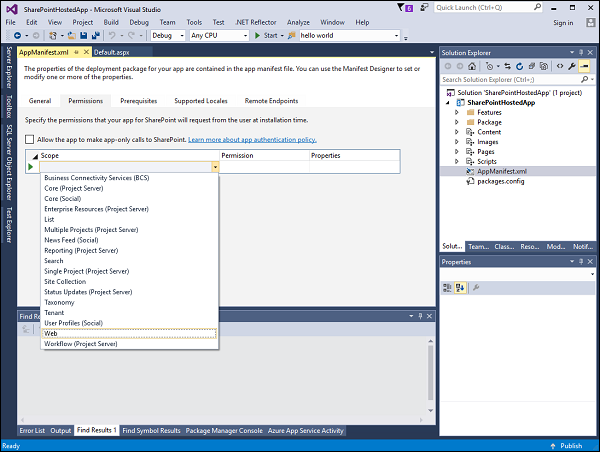
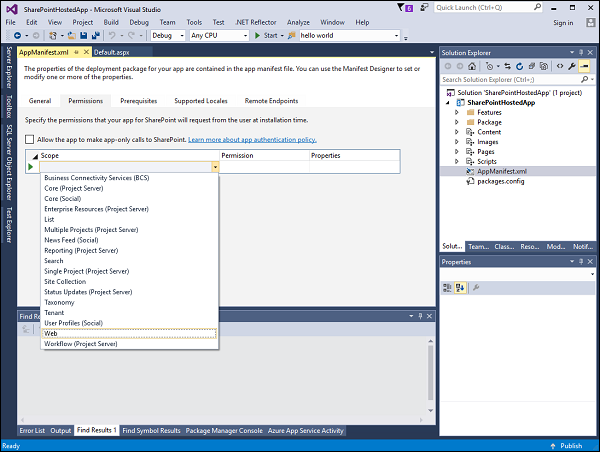
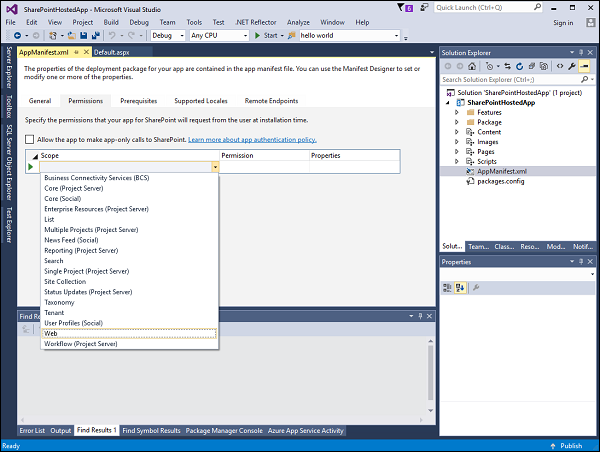
步骤 8 – 单击权限选项卡。范围下拉列表将打开。

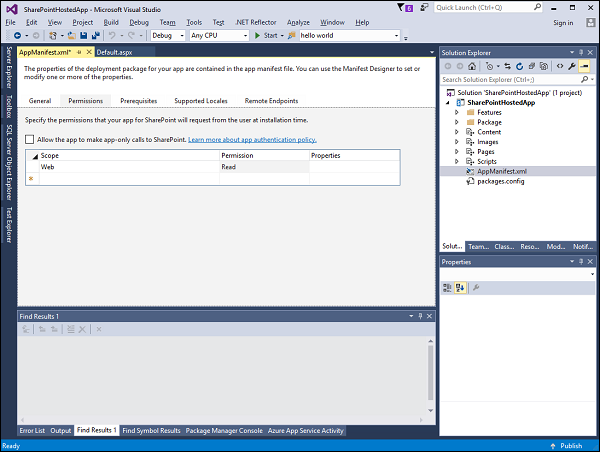
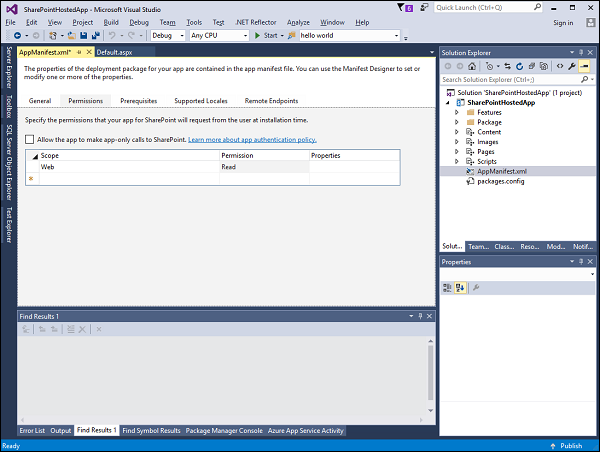
步骤 9 – 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在权限下拉列表中,选择读取,这是您正在配置的权限类型。

步骤 10 – 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
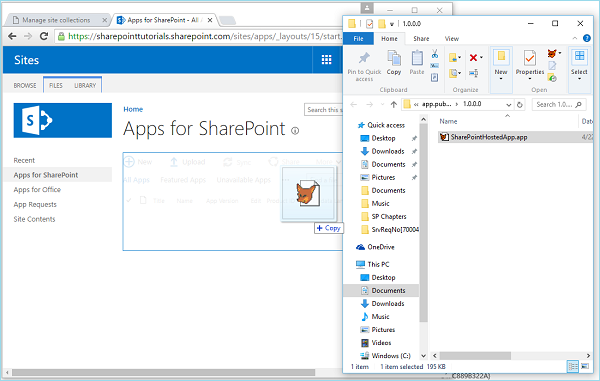
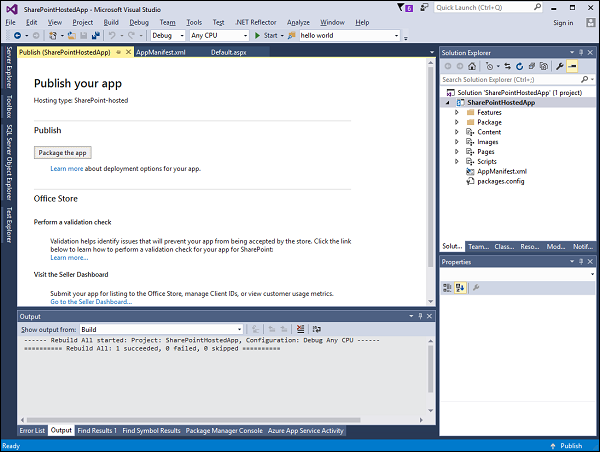
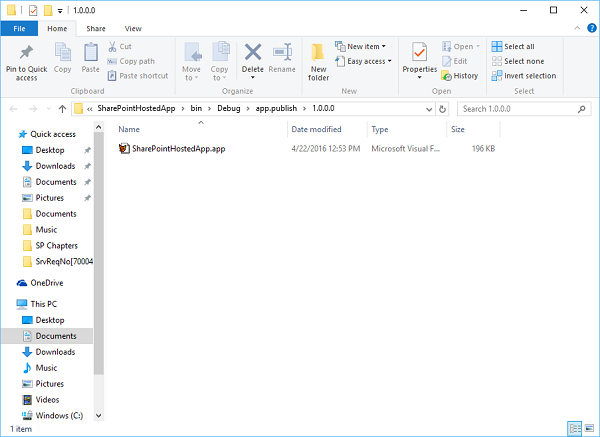
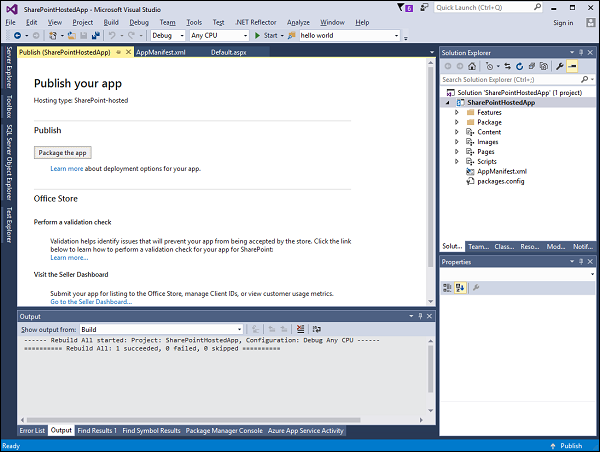
步骤 11 – 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并为您准备好部署到您的 SharePoint 网站。

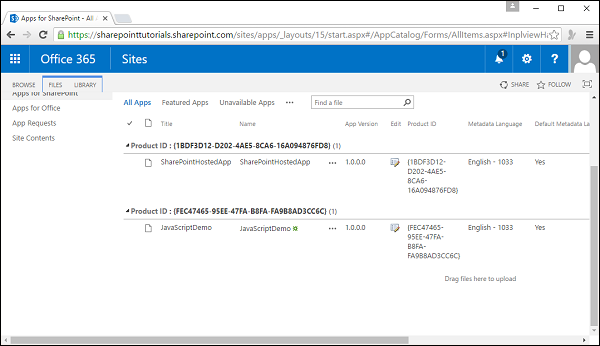
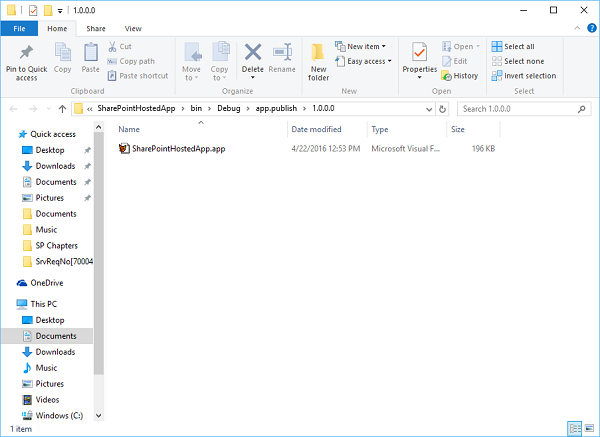
您将看到以下文件夹,其中包含 *.app 文件。

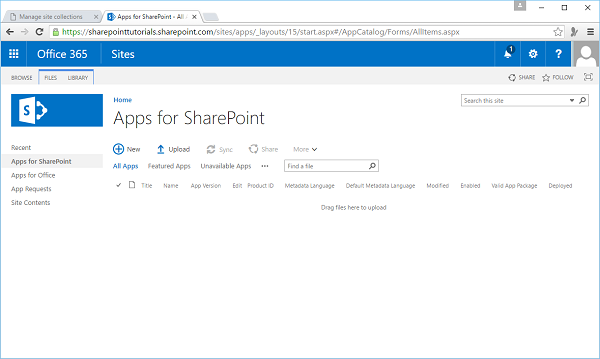
第 12 步– 导航到您的 SharePoint 在线网站。

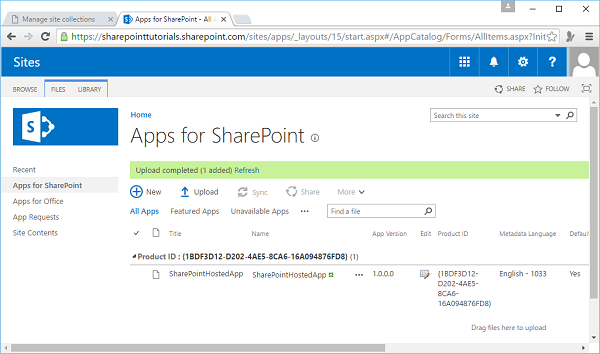
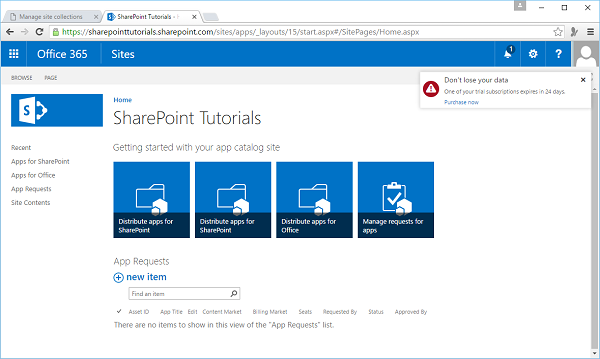
步骤 13 – 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

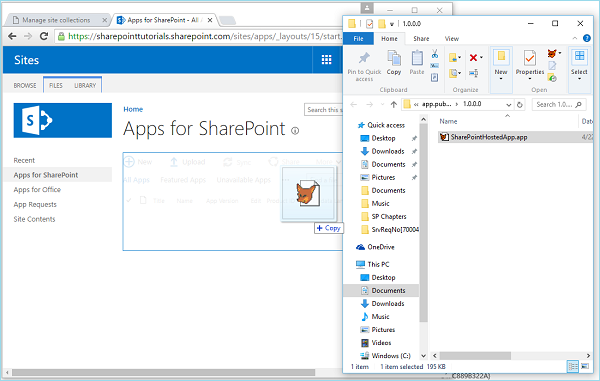
第 14 步– 将您的文件拖到此处进行上传。

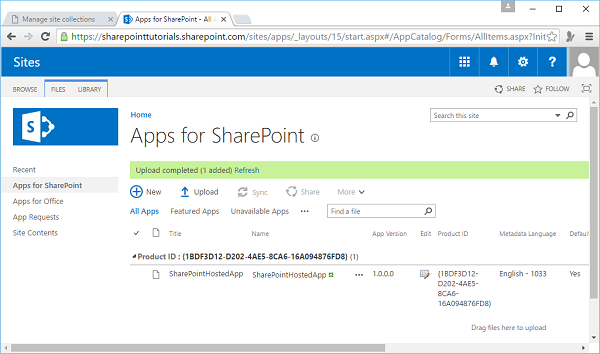
文件上传后,您将看到以下页面 –

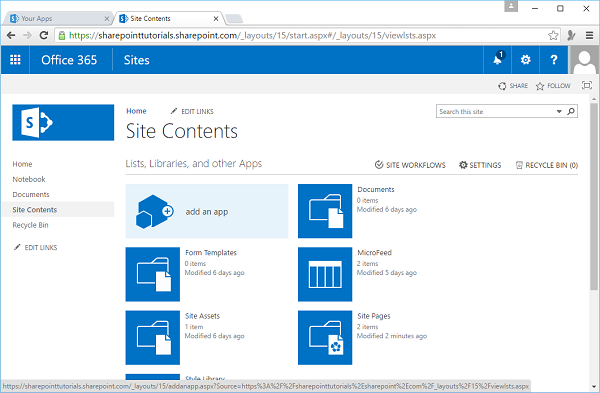
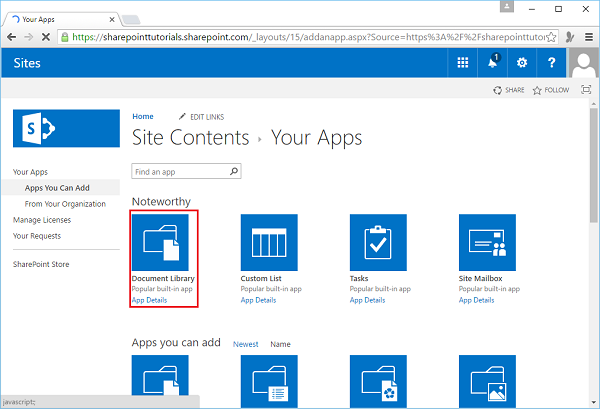
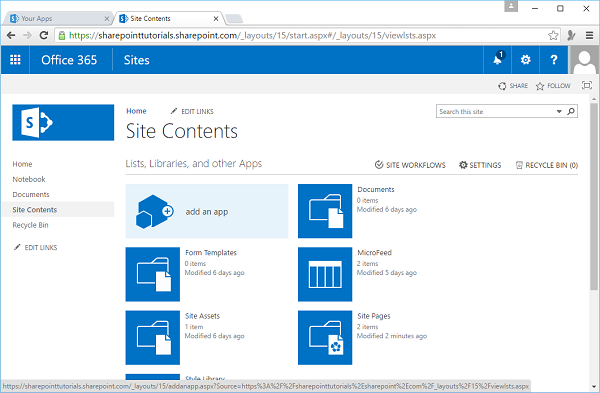
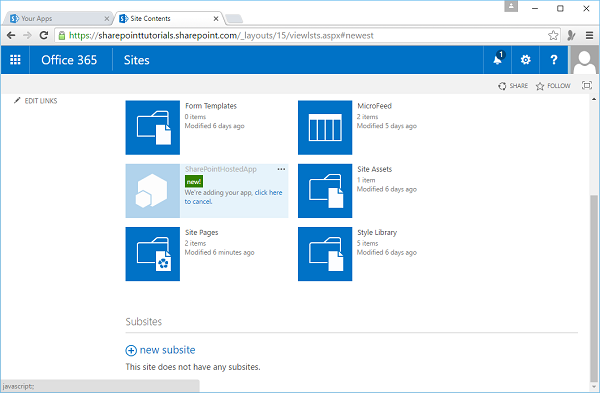
步骤 15 – 单击左侧窗格中的选项 –站点内容。单击添加应用程序图标,如下面的屏幕截图所示 –

将打开一个新页面。
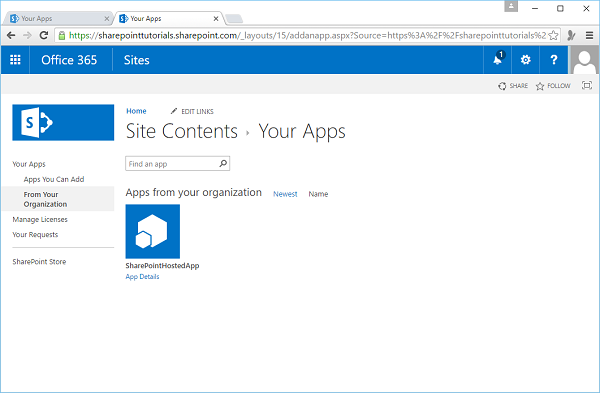
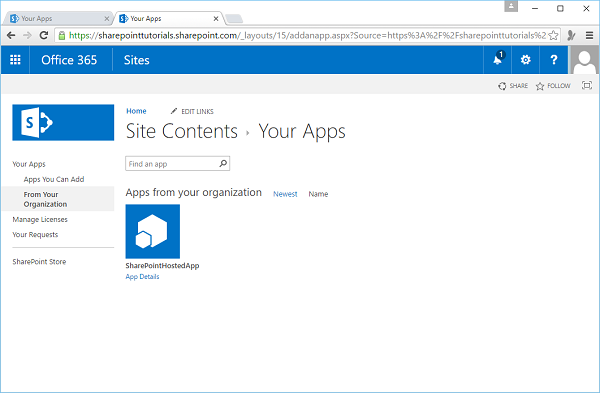
步骤 16 –在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击应用程序。

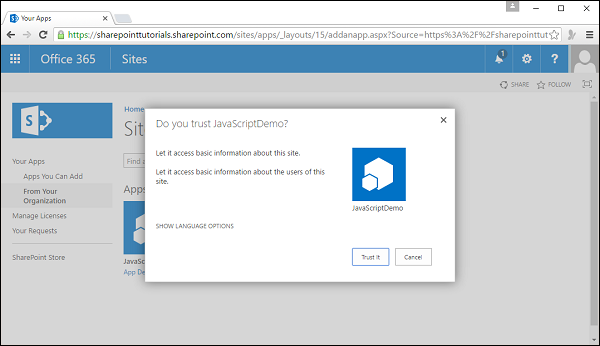
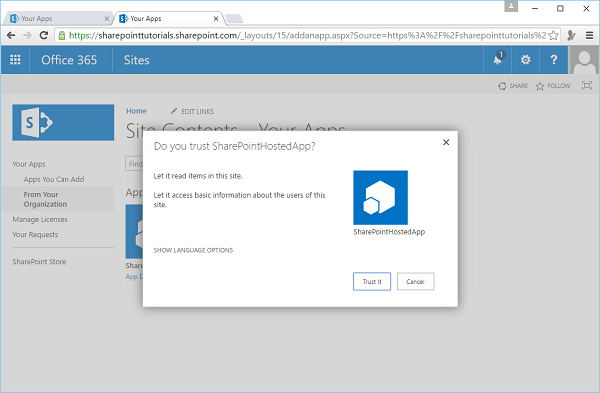
步骤 17 – 当您单击该应用程序时,将打开一个对话框,如下面的屏幕截图所示。单击信任它。

步骤 18 – 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

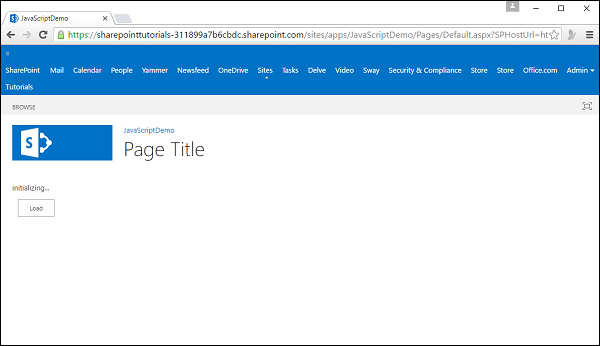
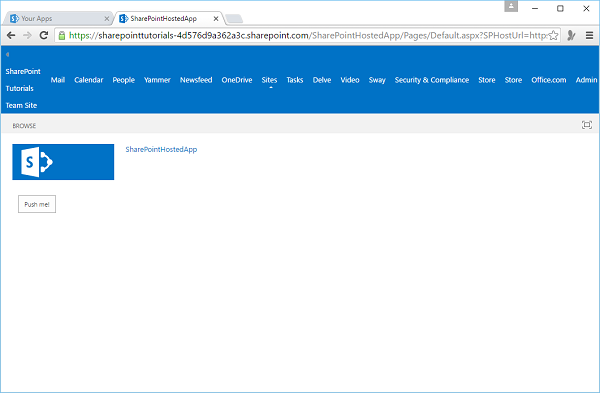
您将看到以下页面,其中包含一个按钮 –

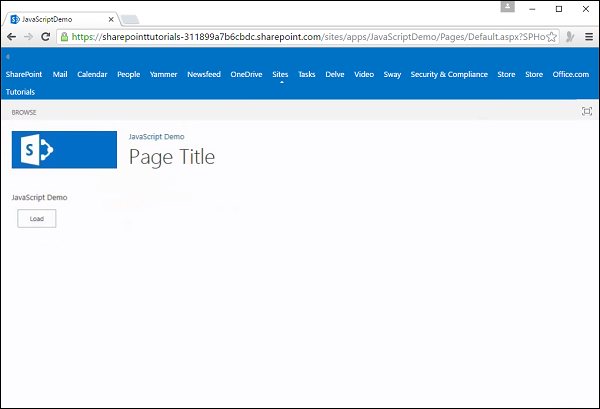
当您单击Push me按钮时,它将显示当前日期。

自动托管
该Autohosted部署模型是从以前的SharePoint应用显著偏离。在此模型中,您为 SharePoint 构建应用程序,但代码在后台无缝部署到 Windows Azure,因此 SharePoint 会自动为您创建云托管应用程序。
重要的特点是 –
-
看起来它在 SharePoint 上运行,但在后台它实际上部署到一个特殊的 Office 365 Windows Azure 实例,并在 SharePoint 中注册为经过身份验证和授权的应用程序。
-
您无法使用自动托管部署模型完全访问 Windows Azure 平台的整个平台功能,但您确实拥有足够的平台来构建一些有趣的应用程序。
让我们通过创建一个新项目来看看一个简单的 Autohosted 示例。
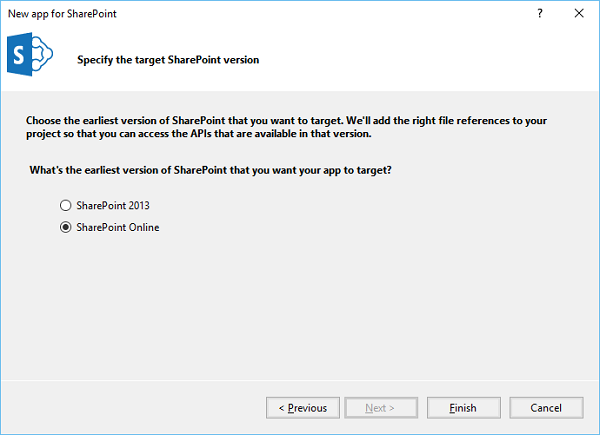
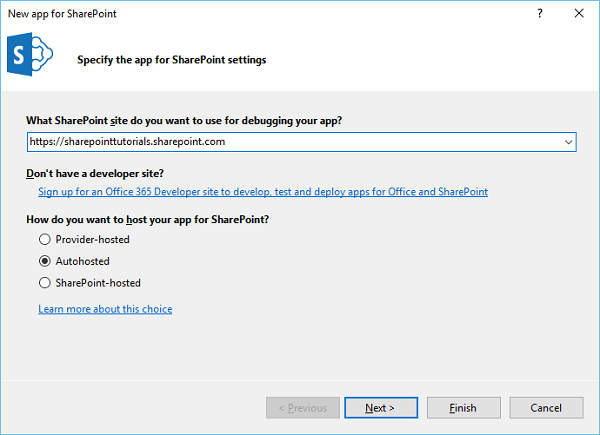
步骤 1 – 选择适用于 SharePoint 2013 的应用程序,然后单击确定。

将打开一个新对话框。
步骤 2 – 选择自动托管并单击下一步。

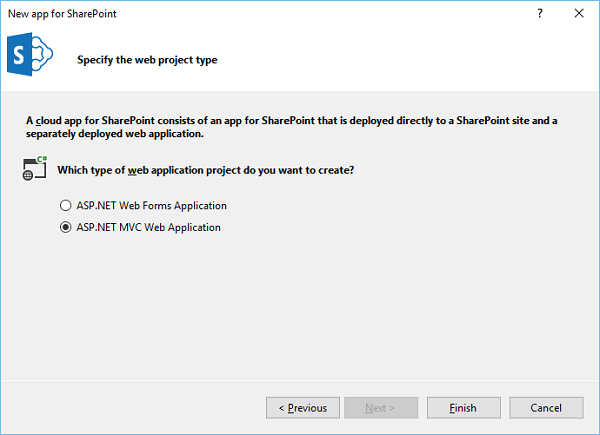
步骤 3 – 将打开一个新对话框。选择ASP.NET MVC Web 应用程序并单击完成。

创建项目后,发布您的应用程序。其余步骤与针对 SharePoint 托管选项给出的步骤相同。
SharePoint – 集成选项
在本章中,我们将介绍集成选项。SharePoint 2013 中的新应用程序模型为您的应用程序提供了许多选项,以便与 SharePoint、其他系统和数据深度集成。这些选项如下 –
- 用户界面集成
- 事件和逻辑集成
- 数据整合
用户界面集成
在用户界面集成中,您可以使用三个主要集成点作为 SharePoint 应用程序模型的一部分,如下所示 –
- 应用程序部件和页面
- 功能区和操作菜单
- 导航
应用程序部件和页面
应用程序部件和页面使您能够向用户展示应用程序的用户界面。对于熟悉 SharePoint 2010 的人来说,应用程序部件类似于 Web 部件。
-
App Parts 是应用程序中可重用和可配置的窗口。
-
页面很像应用程序部件,只是它们以更大、更完整的窗口样式查看。
功能区和操作菜单
功能区最初是在 SharePoint 2010 中引入的。它为用户可能希望对文档和其他数据执行的所有操作提供了一个中心位置。
在 SharePoint 2010 中,开发人员可以在功能区中为其应用程序添加自定义操作;SharePoint 应用程序也允许这种自定义。这使您能够在用户期望的位置包含操作,以及 SharePoint 提供的所有其他标准操作。
操作菜单是 SharePoint 列表或库中项目的上下文感知菜单。例如,在 SharePoint 文档库中,操作菜单公开诸如签入和签入等常用功能。
此菜单常用的另一个术语是编辑控制块。
SharePoint 应用程序允许您在此菜单上包含其他操作。例如,它是显示应用程序功能的绝佳位置,这些功能适用于单个列表项。
导航
导航让用户可以找到您的应用程序,并且与功能区和操作菜单的集成让您的用户可以在他们在 SharePoint 中的其他位置执行的相同熟悉位置执行操作。
使用这些构建块中的一个或多个,您可以将应用程序的用户界面与 SharePoint 的用户界面集成,并向其用户公开您的应用程序。
事件和逻辑集成
为用户提供 UI 通常是任何应用程序最突出的方面。另一方面,响应用户在应用程序内或与应用程序交互的操作也非常重要。
主要特点是 –
-
SharePoint 应用程序提供了响应应用程序中的活动(例如单击按钮)和响应 SharePoint 中的活动(例如签出的文档等)的能力。
-
响应应用程序中的活动非常简单。您的应用程序的 UI 和代码从 SharePoint 远程运行,并通过应用程序部件和页面简单地显示出来。因此,响应诸如在应用程序中单击按钮之类的事件完全取决于应用程序的编程框架。例如,如果您的应用程序是使用 ASP.NET 构建的,那么您只需捕获ASP.NET 按钮的OnClick事件。
-
SharePoint 不会妨碍您处理这些类型的事件。为了响应 SharePoint 内部发生的事件,例如正在保存或更新的文档,SharePoint 提供了事件接收器。
-
SharePoint 2013 还提供了允许应用程序响应 SharePoint 网站内发生的事件的事件接收器。
数据整合
数据是每个应用程序的核心,通常是用户希望在您的应用程序中使用的内容。SharePoint 提供了许多用于存储和处理数据的现成选项。这些选项如下 –
-
在 SharePoint 中存储和操作数据。
-
使用位于 SharePoint 外部的数据。
从 SharePoint 的第一个版本开始,目标就是让用户处理数据变得简单明了。
最简单的例子是列表数据的概念。用户可以通过一个通用的 Web 界面存储和使用表格样式数据。
许多人认为使用列表类似于使用数据库中的数据表。SharePoint 应用程序还可以通过使用列表本机利用这些相同的数据存储功能,SharePoint 使开发人员能够利用 SharePoint 提供的许多数据存储功能,而无需重新发明轮子。
如果使用得当,SharePoint 可以节省时间和精力,并有可能降低运营的管理和支持成本。
以下是核心数据存储功能 –
-
列表– 用于存储结构化数据,就像在表格中一样。
-
库– 用于存储非结构化数据,例如文档或文件。
SharePoint 提供了一组全面的 API,供开发人员在应用程序中使用以与驻留在 SharePoint 中的数据进行交互和操作。对于 SharePoint 应用程序,这些 API 在客户端对象模型(CSOM)中公开。
在接下来的章节中,您将看到其中的许多选项。
SharePoint – 开发工具
在本章中,我们将介绍有关 SharePoint 的不同“开发”级别。每个级别都以某种方式为 SharePoint 网站的最终用户提供服务。您可以将此频谱划分为以下内容 –
-
最终用户– 使用平台作为应用程序平台。
-
高级用户– 创建和管理(可能还有品牌)网站。
-
设计师– 为网站打造品牌并建立用户体验。
-
开发人员– 构建和部署应用程序。
从开发人员到最终用户,各种人员都与 SharePoint 进行交互。如下图所示

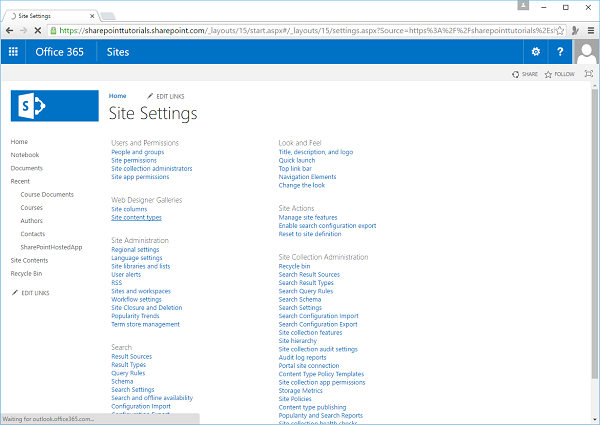
站点设置
网站设置是 SharePoint 的主要部分之一。我们需要熟悉它是非常重要的。
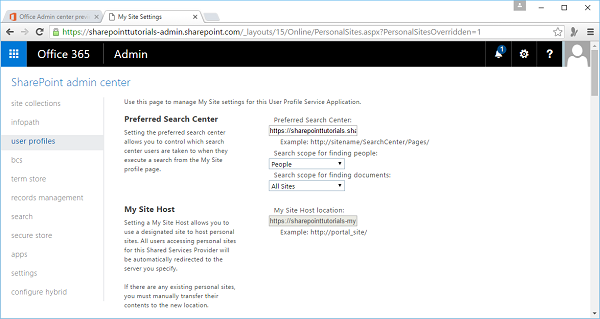
第1步-访问该网站设置页,单击用户配置文件中的SharePoint管理中心。单击该选项设置我的网站在我的站点设置。

将打开以下页面。

您将在此页面上找到您网站的大部分配置,例如 –
- 更改您网站的主题。
- 激活功能。
- 管理权限。
步骤 2 – 设置中也提供了一些设置选项。因此,单击左窗格中的设置。

请注意,站点设置页面的核心功能分为主要类别。例如,您可以在“用户和权限”类别、Web 设计器库中的主题等中使用大多数安全设置。
添加 HTML 页面
编辑体验范围从格式化文本到添加图像或多媒体。您可以通过直接在 SharePoint 网站中嵌入 HTML 来进一步了解代码。
这个任务感觉有点像开发,所以让我们通过添加一个 HTML 页面来看看一个简单的例子。
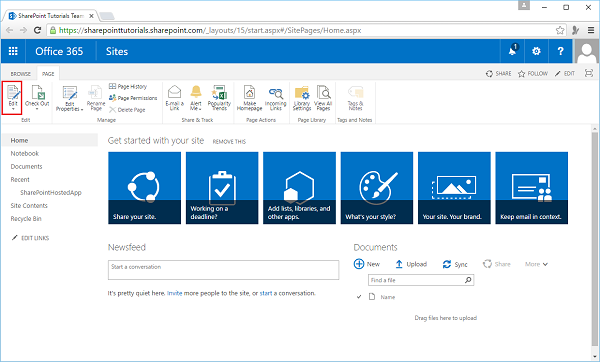
步骤 1 – 打开您的 SharePoint 网站并导航到该网站的主页。在页面选项卡上,单击编辑菜单选项。

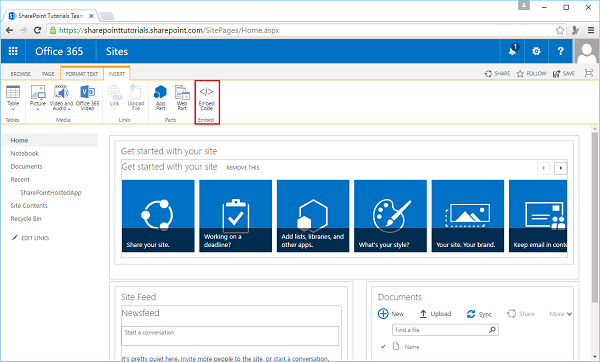
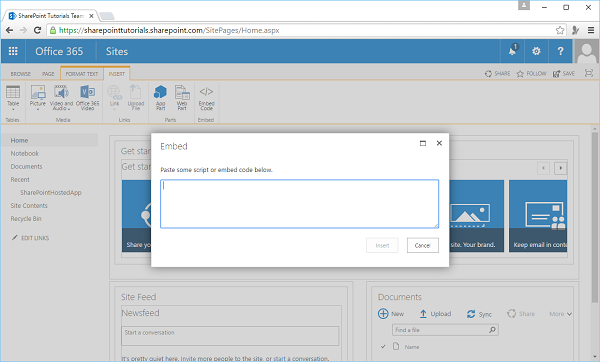
步骤 2 – 在插入选项卡上,单击嵌入代码选项。

将打开以下对话框 –

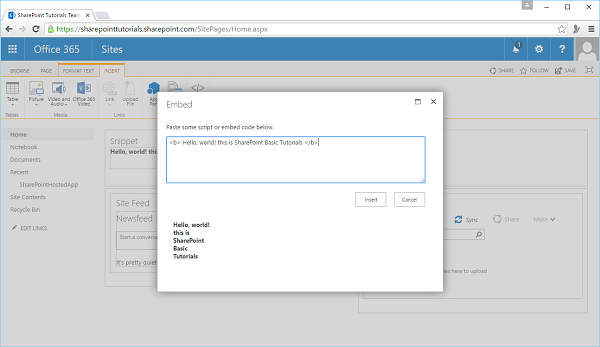
第 3 步– 在代码字段中添加一些 HTML 代码,如下所示 –

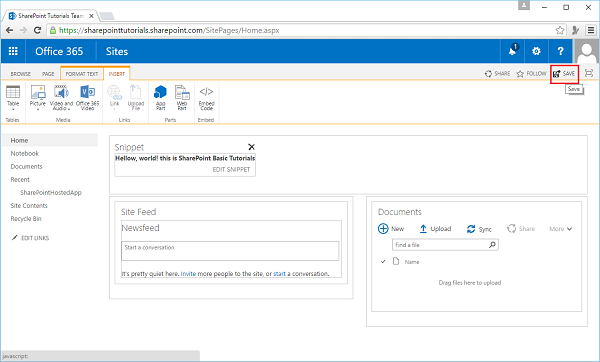
步骤 4 – 单击插入,您将看到插入了 HTML 片段。

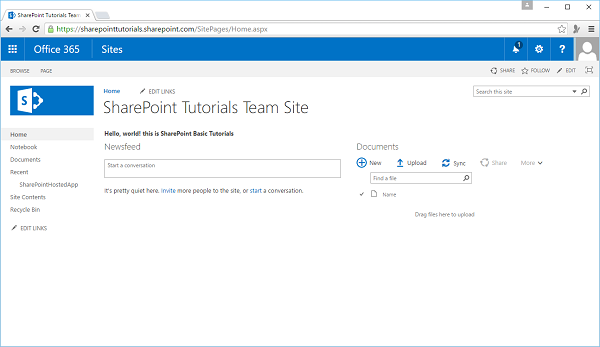
步骤 5 – 单击保存。

您可以看到 HTML 代码已插入到您的 SharePoint 网站中。
添加媒体文件
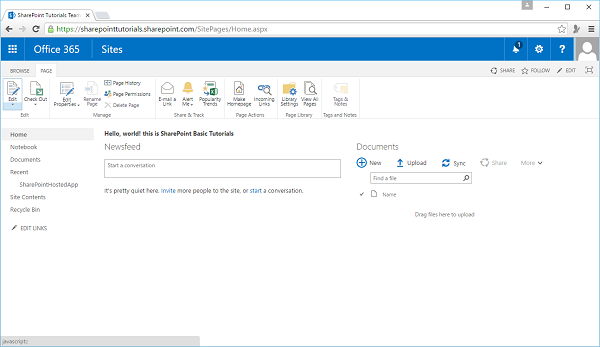
要将媒体播放器应用程序添加到您的 SharePoint 网站,请打开您的 SharePoint 网站并导航到该网站的主页。
步骤 1 – 在页面选项卡上,单击编辑菜单选项。

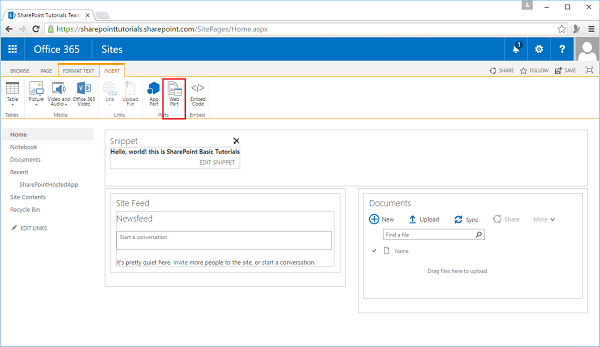
步骤 2 – 选择 Web 部件选项。

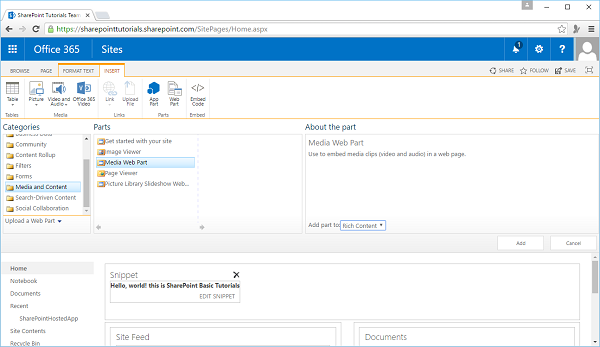
步骤 3 – 从类别中选择媒体和内容,然后从部件部分选择带有部件的媒体。单击添加。

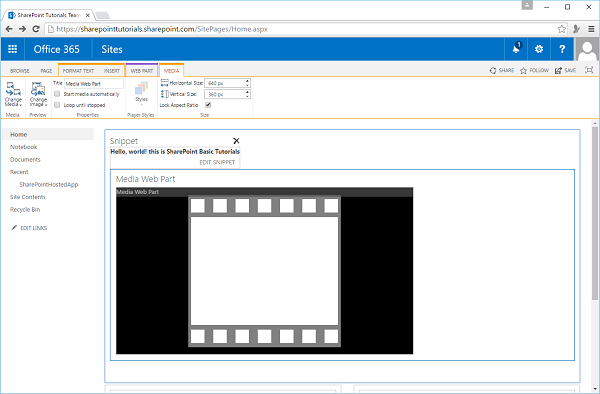
步骤 4 – 保存页面,您将看到以下页面,其中包含媒体文件。

SharePoint 设计器
许多开发人员不喜欢使用 SharePoint Designer 作为开发 SharePoint 网站的工具。但是,重点是 SharePoint Designer 工具可以简化某些开发任务。
重要的特点是 –
-
SharePoint Designer 可用于 SharePoint 的各种设计器功能,包括创建和编辑网站、页面、列表和内容类型。
-
SharePoint Designer 还可用于创建基于规则的声明性工作流,然后可以将其导入 Visual Studio 以进行更深层次的自定义。
-
它可以从https://www.microsoft.com/en-pk/download/details.aspx?id=35491下载和安装
-
首次打开 SharePoint Designer 时,您需要为其提供 SharePoint 网站的 URL 并以提升的用户身份进行身份验证。
-
SharePoint Designer 继承标准 SharePoint 权限。
-
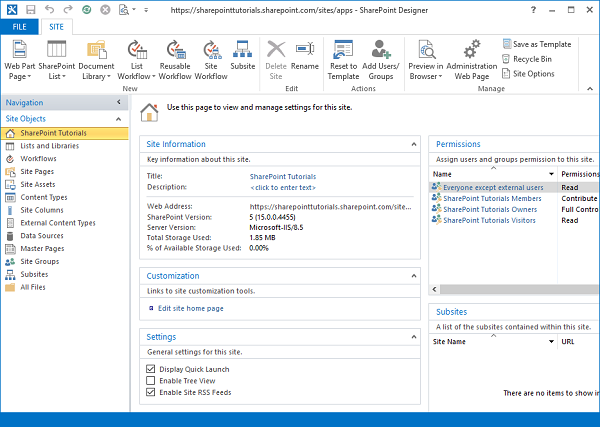
在 SharePoint Designer 中打开网站后,会出现许多可导航选项和有关网站的一些信息,例如网站元数据、权限、子网站等。
因此,让我们使用 SharePoint Designer,但首先我们需要通过打开您的 SharePoint 网站来使用 Office 365 设置 SharePoint Designer。
步骤 1 – 打开 SharePoint 网站。

步骤 2 – 选择 Office 365 设置菜单选项。在左窗格中选择设置,然后在中间窗格中选择软件。

步骤 3 –在左窗格中选择工具和加载项,您将看到不同的选项。最后你会看到 SharePoint Designer Option,点击链接。

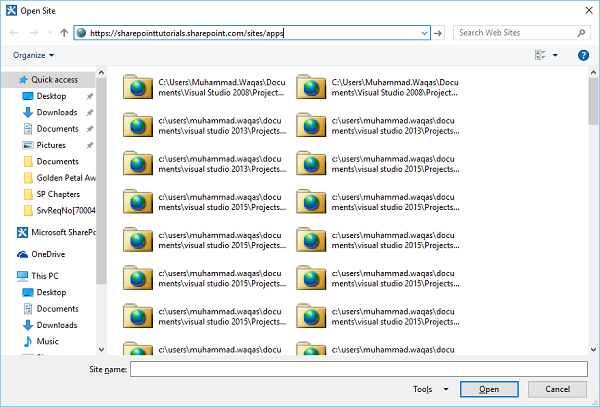
步骤 4 – 安装后打开 SharePoint Designer。单击打开站点选项。

步骤 5 – 指定 SharePoint 站点的 URL,然后单击打开。

第 6 步– 一旦 SharePoint Designer 网站打开,您将看到不同的选项可用。

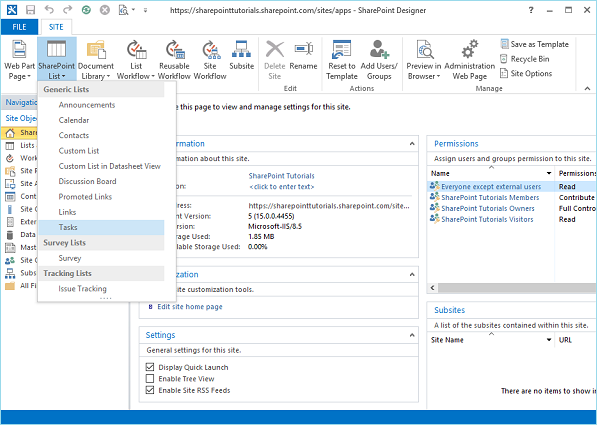
步骤 7 – 单击功能区上的 SharePoint 列表,然后从菜单中选择任务。

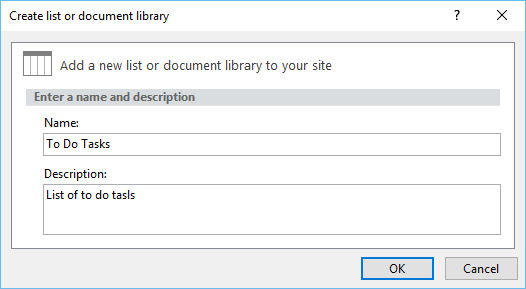
步骤 8 – 一个新对话框打开。指定名称和描述,然后单击确定。

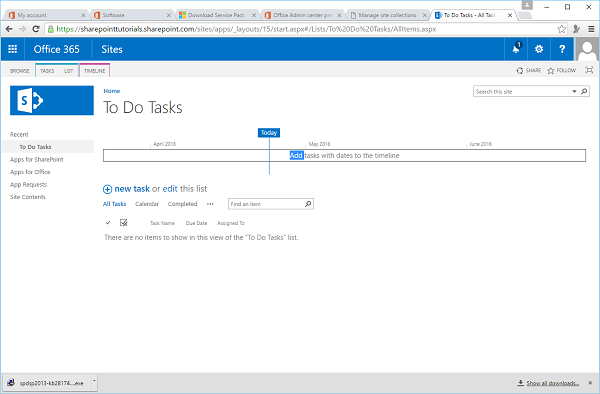
第 9 步– 让我们使用门户访问同一个站点,您将在您的站点中看到待办事项列表。

Visual Studio 和表达式混合
您还可以使用Visual Studio和Blend将一些内容添加到您的 SharePoint 网站。Visual Studio 提供了许多功能来帮助在 SharePoint 中开发应用程序;详细了解它们会很有帮助。
让我们通过打开 Visual Studio 来查看 SharePoint 托管应用程序的简单示例。选择文件→新建→项目选项。
步骤 1 – 打开 Visual Studio 并选择文件 → 新建 → 项目菜单。

步骤 2 – 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
在名称字段中输入名称,单击确定,您将看到以下对话框。

在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为您要托管 SharePoint 应用程序的方式。
步骤 3 – 转到 SharePoint 管理中心并复制 SharePoint URL。

步骤 4 – 将 URL 粘贴到New App for SharePoint对话框中,如下所示。

步骤 5 – 单击下一步,它将打开我们需要登录的连接到 SharePoint对话框。

步骤 6 – 输入您的凭据并单击登录按钮。成功登录 SharePoint 网站后,您将看到以下对话框 –

步骤 7 – 单击完成。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

步骤 8 – 单击权限选项卡。范围下拉列表将打开。

步骤 9 – 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在权限下拉列表中,选择读取,这是您正在配置的权限类型。

步骤 10 – 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
步骤 11 – 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并为您准备好部署到您的 SharePoint 网站。

您将看到以下文件夹,其中包含 *.app 文件。

第 12 步– 导航到您的 SharePoint 在线网站。

步骤 13 – 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

第 14 步– 将您的文件拖到此处进行上传。

文件上传后,您将看到以下页面 –

步骤 15 – 单击左侧窗格中的选项 –站点内容。单击添加应用程序图标,如下面的屏幕截图所示 –

将打开一个新页面。
步骤 16 –在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击应用程序。

步骤 17 – 当您单击该应用程序时,将打开一个对话框,如下面的屏幕截图所示。单击信任它。

步骤 18 – 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

您将看到以下页面,其中包含一个按钮 –

当您单击Push me按钮时,它将显示当前日期。

SharePoint – 列表功能
在本章中,我们将主要从最终用户的角度进行讨论,涵盖列表和列表之上的一些增值功能,如视图、验证等。当最终用户在 SharePoint 中创建内容时,它存储在表单中的列表。
-
列表实际上是 SharePoint 中的数据存储机制。
-
它提供的用户界面能够查看列表中的项目、添加、编辑和删除项目或查看单个项目。
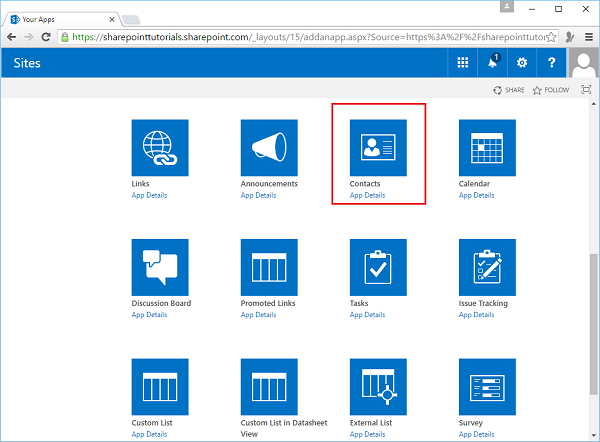
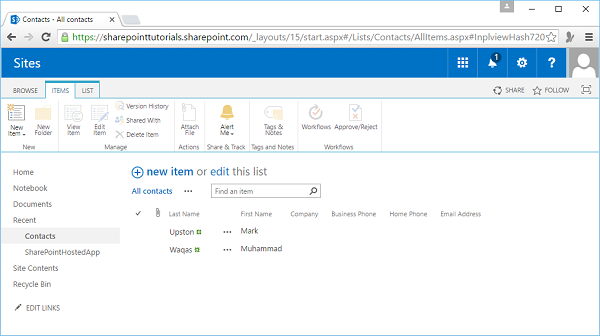
让我们看一个简单的例子,我们将在其中添加一个联系人列表。
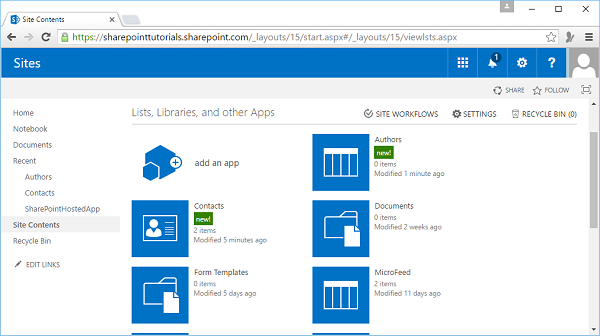
步骤 1 – 打开您的 SharePoint 网站并转到“网站内容”页面。您可以看到当前的内容、列表和库,我们可以通过单击添加应用程序来添加新内容。

第 2 步– 那么让我们来看看我们可以添加到我们网站的一些内容 –
-
我们可以创建一个新的文档库。
-
我们可以创建一个自定义列表来定义架构。
-
还有一些带有预定义架构的列表,例如此处的任务列表。
-
我们可以添加图片、一些维基页面、表单、链接列表、公告列表、联系人列表和日历等。

第 3 步– 让我们选择联系人列表。

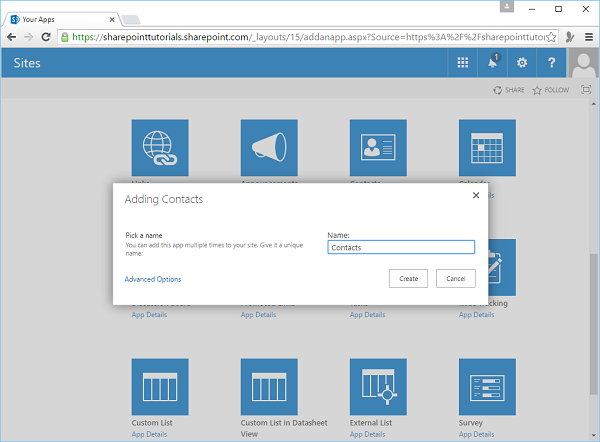
第 4 步– 我们将调用此列表 –联系人,然后单击创建按钮。

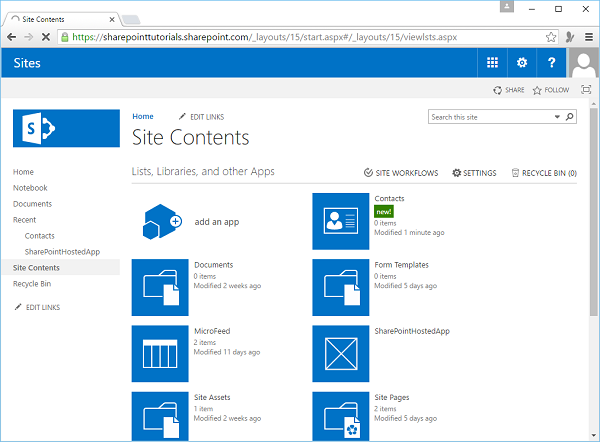
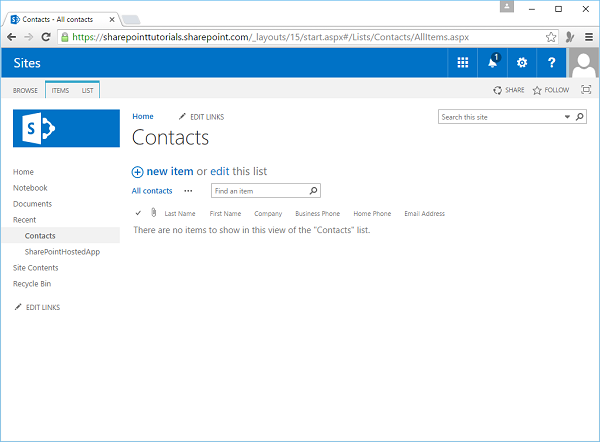
第 5 步– 所以现在您可以在您的站点联系人中看到这里,您有联系人列表,您可以单击它来处理列表中的项目。

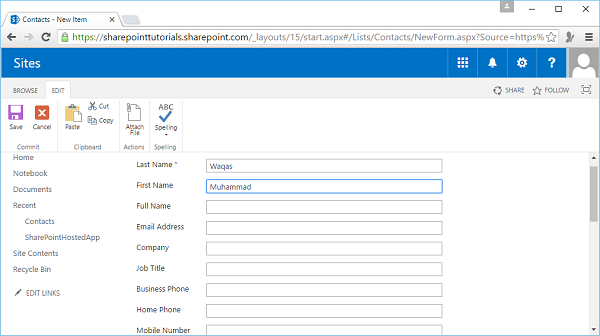
步骤 6 – 将新项目添加到此列表的一种方法是单击此新项目链接,然后将其添加到我的内容中。

步骤 7 – 输入姓氏和名字,然后转到工具栏或功能区并单击保存。

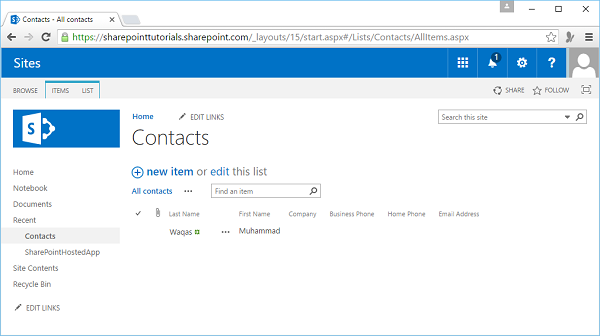
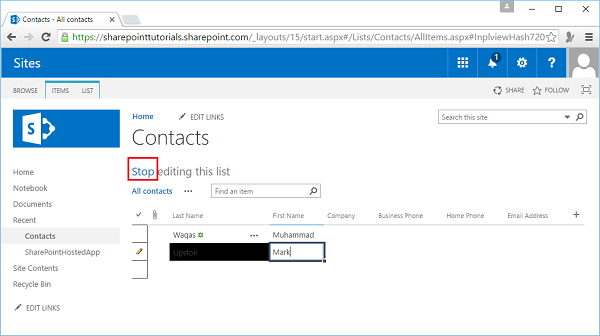
步骤 8 – 我们还可以通过单击编辑链接将列表置于编辑模式。

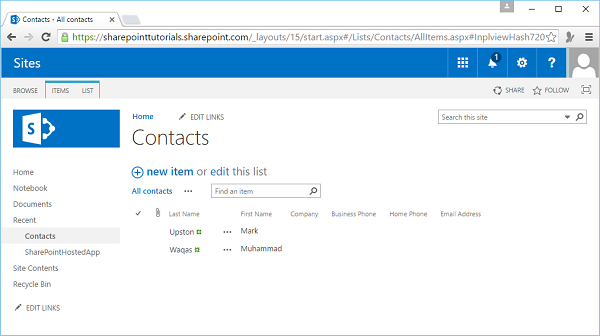
步骤 9 – 接下来,我们可以添加一些其他联系人。编辑完成后,单击停止编辑退出徽章编辑模式。

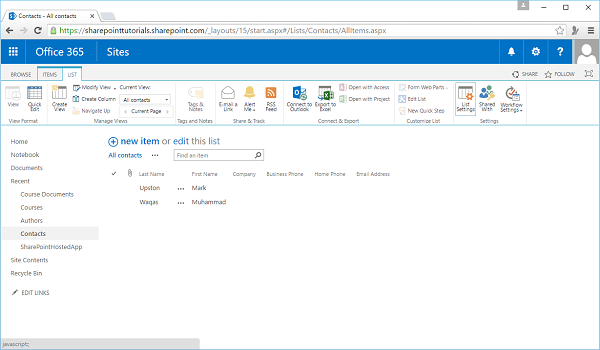
该页面将显示所有联系人。

当我们在这里处理列表时,还有其他一些事情。
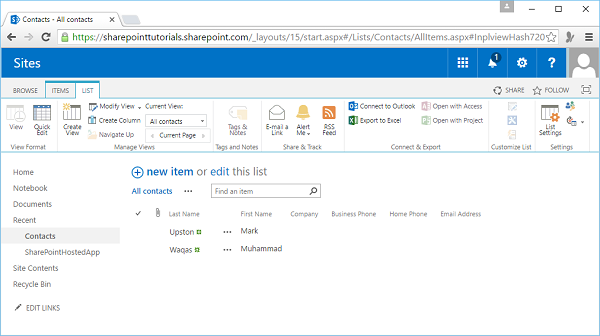
步骤 10 – 单击项目以访问功能区上的项目。

步骤 11 – 单击此处的列表以访问与整个列表相关的功能区项目。

SharePoint – 附加列表功能
SharePoint 为列表提供了许多功能。它为列表数据提供存储、自定义列表架构的能力以及查看、添加、编辑和删除列表项等的能力。还有更多可用的功能,例如在列表数据上创建视图、在两者上进行简单验证字段和列表级别、内容批准、项目版本控制等。
观看次数
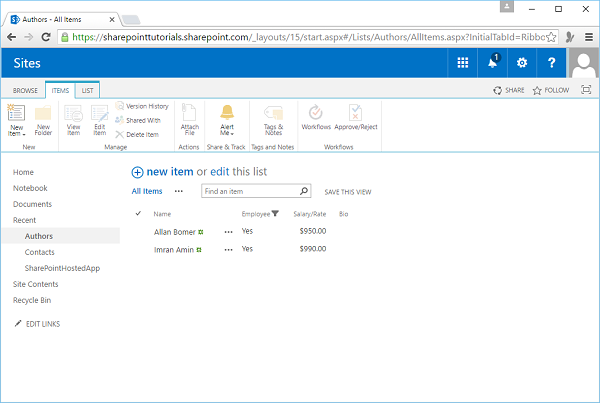
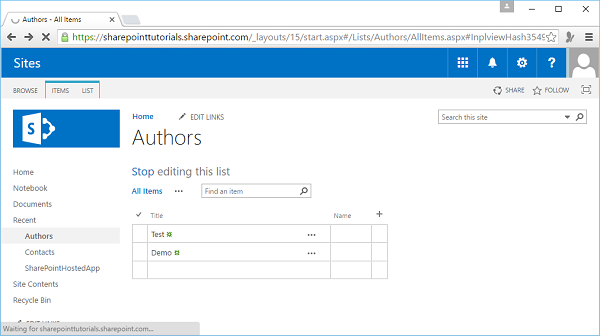
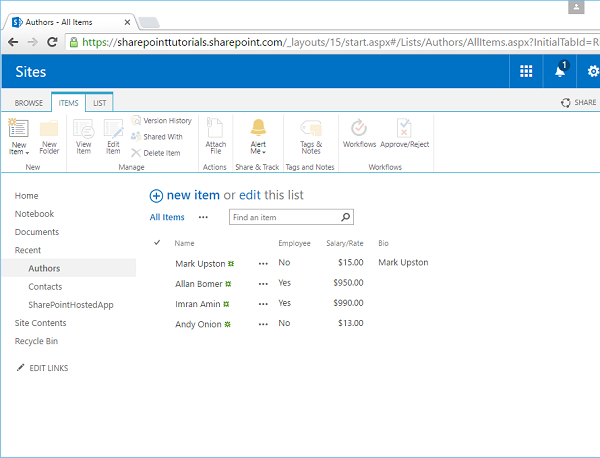
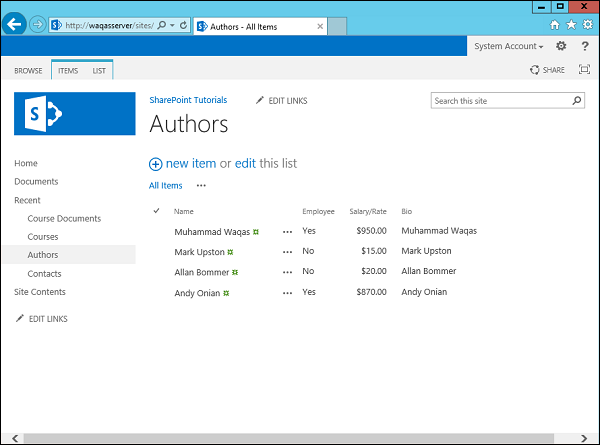
让我们开始使用列表数据上的视图。在这里,我们又回到了 Authors 列表中,正如您所注意到的,我们只添加了四个项目。只有四个项目,不难从数据中获取我们需要的任何信息。
随着项目数量的增加,比如从 4 到 50 到 100,再到 500,仅仅浏览列表并快速获取我们需要的信息变得越来越困难。为了解决这个问题,SharePoint 允许您在列表上创建多个视图,以便我们可以过滤掉不需要的信息,例如 –
- 我们可以对字段值进行排序。
- 我们可以对信息进行分组。
- 我们可以得到总数。
- 我们也可以有不同的方式来呈现信息。
对于大多数列表,当您创建它们时,默认情况下您会获得一个视图。它被称为所有项目视图,这就是我们在上面给出的示例中看到的视图。
现在让我们看看如何创建自定义视图。正如创建列表架构一样,SharePoint 为我们提供了几种不同的方式来创建视图。一种方法是从现有视图开始并更改不同列的排序和过滤。我们可以按照您希望的方式获取数据,然后将其另存为新视图。
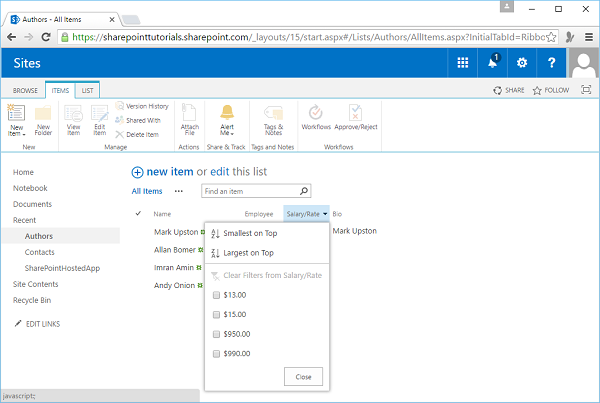
您会注意到,如果我们转到其他列标题,它们中的大多数都会为我们提供一个小下拉菜单,我们可以访问如下所示的薪资/费率标题。

转到另一个列标题 – 生物。它没有下拉列表,因为它包含多行文本。其他列有这个选项。它使我们能够对信息进行排序或过滤。
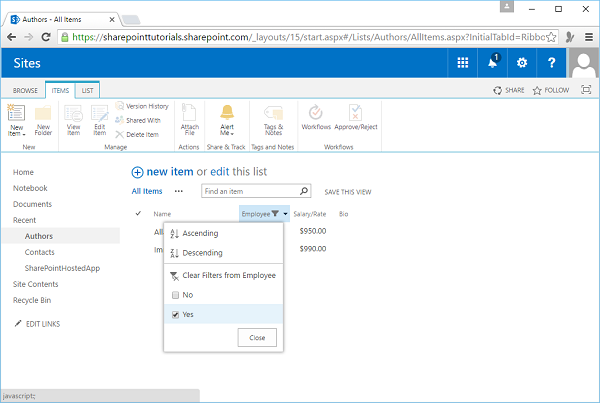
让我们在这里创建一个仅显示员工的过滤器。

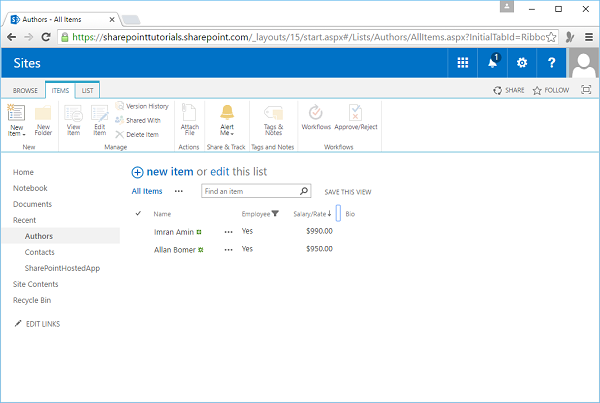
添加该过滤器后,请注意列标题中有一个小图标,表示这些字段值已被过滤。让我们按降序排序。

所以现在我们有了一个新的数据视图,即降序视图。

现在不保留过滤和排序。因此,我们需要保存降序视图以备将来使用。
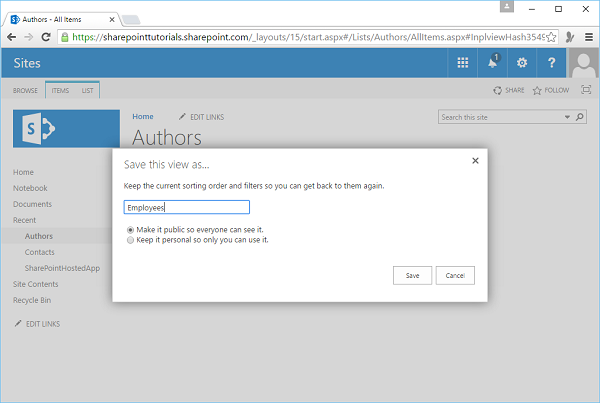
如果我们只是导航回 Authors 列表,那么我们将看到All Items。如果我们想要一个只有员工的视图,按薪水/费率降序排序,请单击“保存此视图”选项。
我们将此视图称为员工视图。从给定的选项中选择该视图是对所有用户可用还是仅对我可用。单击保存。

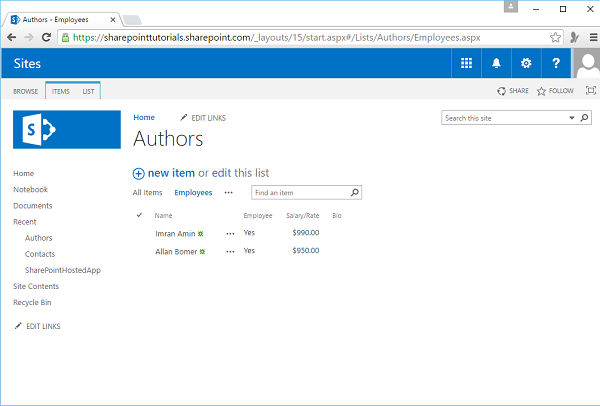
所以现在我们有两个不同的视图,所有项目视图和员工视图,我们可以使用列表视图顶部的链接在这些视图之间切换,如下面的屏幕截图所示。

验证
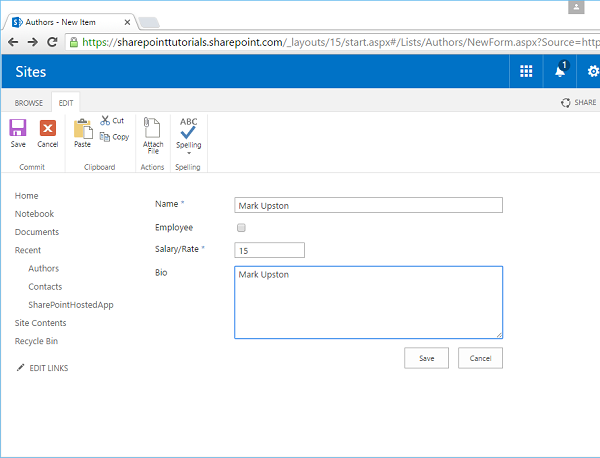
我们将向 SharePoint 列表中的字段和项目添加简单的验证规则。现在,当我们创建 Authors 列表时,我们使用不同字段类型的属性添加了一些验证规则。
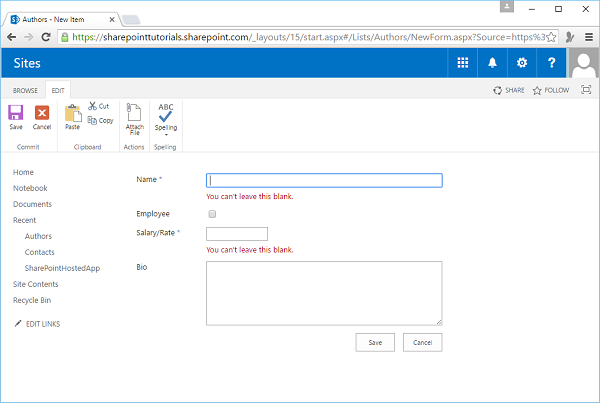
单击作者列表中的新建项目。现在,点击保存。
当您单击保存时,您将收到两个错误。这是因为我们已经指出姓名和工资/费率是必填字段。

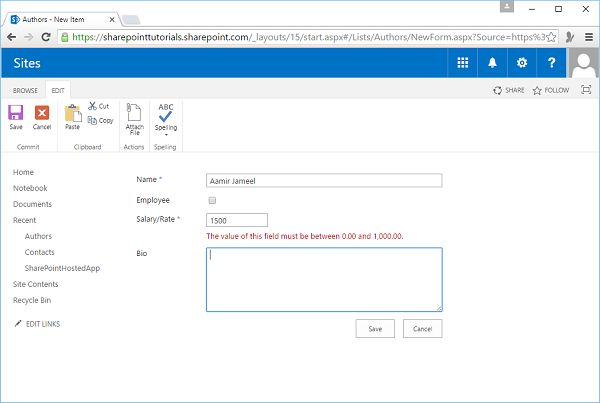
分别以 Aamir Jameel 和 1500 的形式输入姓名和薪水/费率。点击保存。

正如您所看到的,我们仍然存在 Salary/Rate 问题,因为当我们创建该字段时,我们指出它的值应该在 0 到 1000 之间,而 1500 不满足该要求。单击取消。
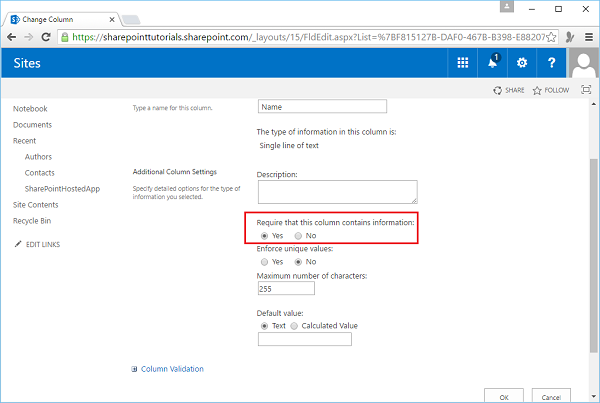
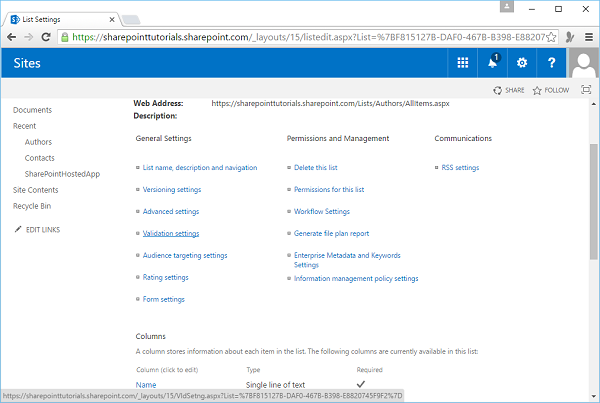
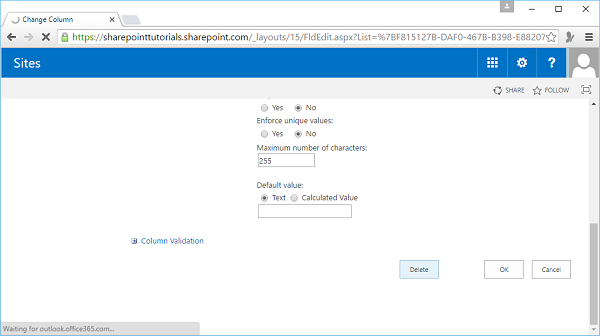
转到功能区上的列表选项卡,然后单击列表设置。单击名称。正如您在下面给出的屏幕截图中看到的,它是一个必填字段,

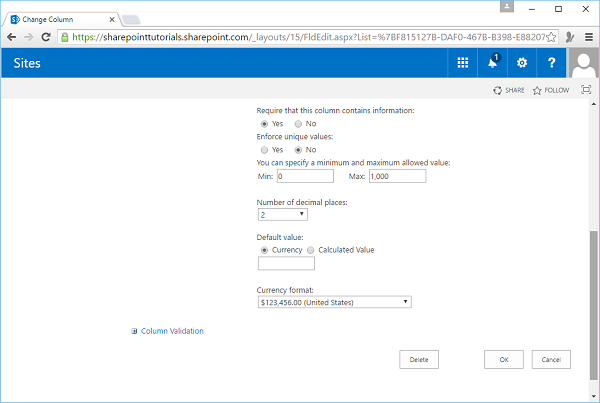
现在返回,单击工资/费率,然后向下滚动。您将看到它也是必填字段。

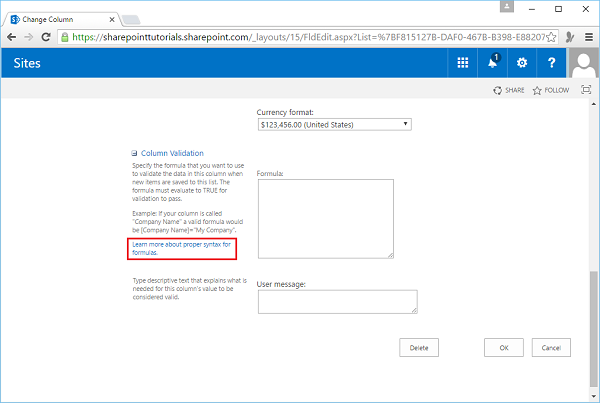
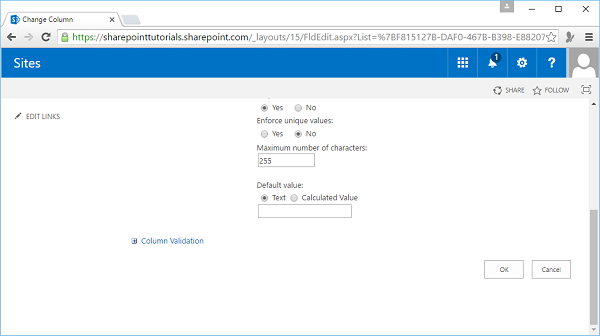
这里我们还设置了有效的值范围。因此,如果字段类型具有这些属性,那一切都很好,但是如果没有,您该怎么办?好吧,我们可以添加一些简单的自定义验证。因此,如果我们向下滚动到底部,您可以看到有一个用于列验证的区域。让我们扩展一下。在这里我们可以指定一个公式,然后如果用户输入的值不满足该公式,则给出消息。

如果您不熟悉在 SharePoint 中构建公式,有一个链接可帮助您了解如何执行此操作。

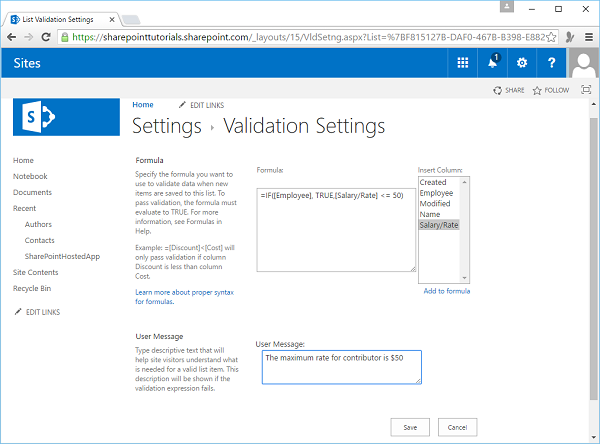
现在我们要添加的验证是,如果您不是员工,那么您的薪水/费率表示您的小时费率,我们想说该费率的最大值是 &dollar50.00。所以在这里,验证取决于 Employee 字段和 Salary/Rate 字段的值。因此,我们不是将验证添加到这些字段中的任何一个,而是将其添加到项目,然后我们指示项目验证的方式是转到列表设置。

单击验证设置并设置如下所示的公式。

所以条件会很简单,首先,你是雇员吗?所以如果你是员工,那么我们已经设置了薪水值的有效范围在 0 到 1000 之间。因此,只返回 True 值。如果您不是员工,那么我们将检查工资/费率是否小于或等于 50。
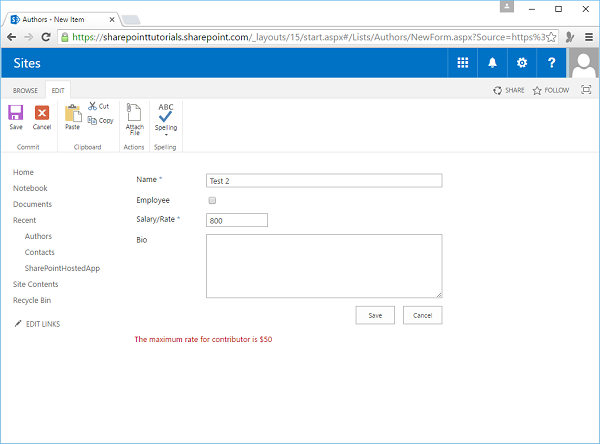
如果此公式返回 True,则该项目被视为有效。如果返回false,则无效。最后,我们添加了错误消息,“贡献者的最高费率为 &dollar50”。
这样就完成了验证设置。单击保存。
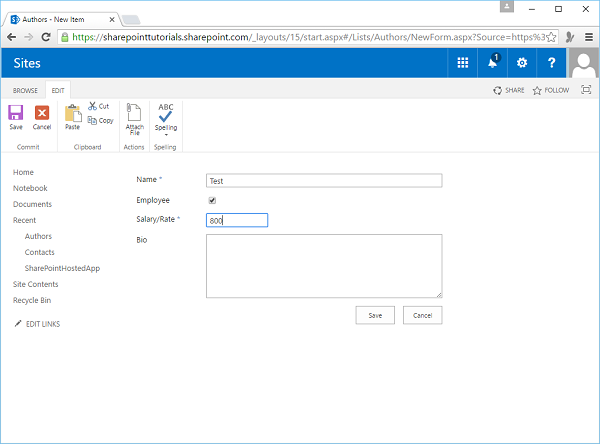
现在返回到 Authors 列表并添加一个新项目。我们将其命名为“测试”,选中“员工”复选框(因为我们正在测试员工),输入“薪水/费率”为 800,然后单击“保存”。

数据已保存。没有错误。现在让我们输入不同的条件。转到作者列表。我们将其命名为测试 2。

现在不要选择 Employee 复选框,因为现在我们假设此人是贡献者。输入 Salary/Rate 为 800,然后单击保存。
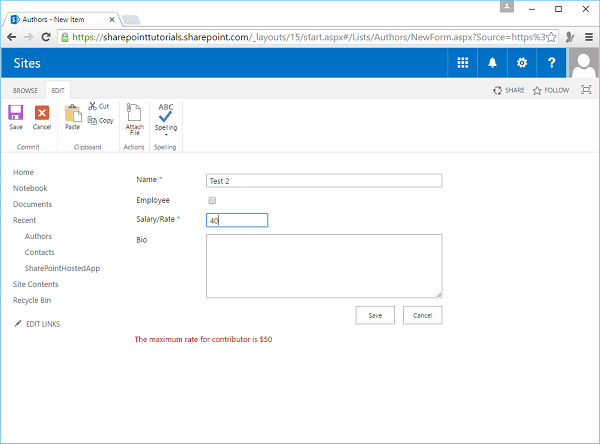
您将看到一条错误消息。因此,让我们将 Salary/Rate 更改为有效值。
在工资/费率字段中输入 40。

单击保存。
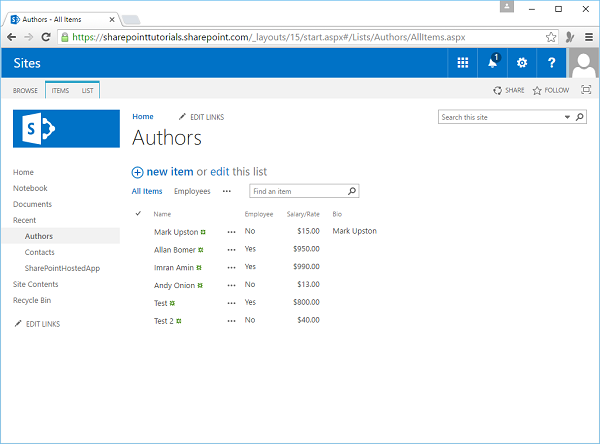
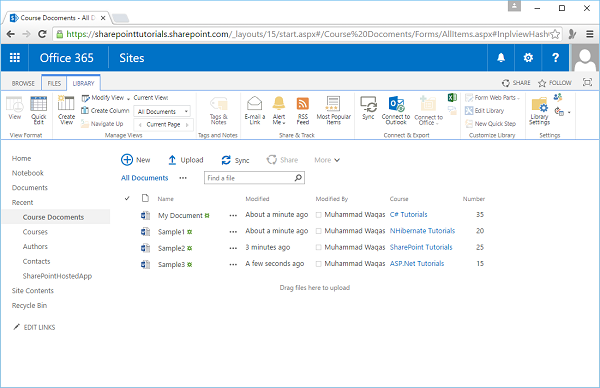
您将看到数据已正确保存并在列表中更新,如下面的屏幕截图所示。

查找字段
我们将看看列表关系和查找字段。我们将创建一个新列表来保存有关课程的信息。
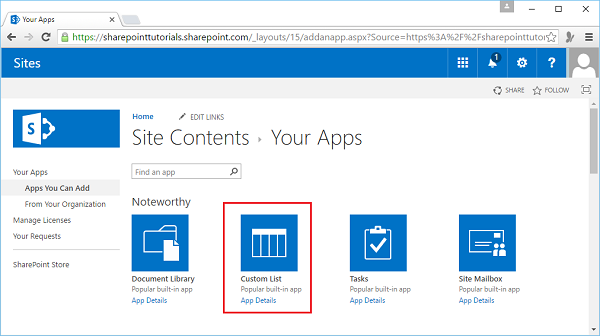
第 1 步– 转到站点内容 →“添加应用程序”→ 自定义列表。

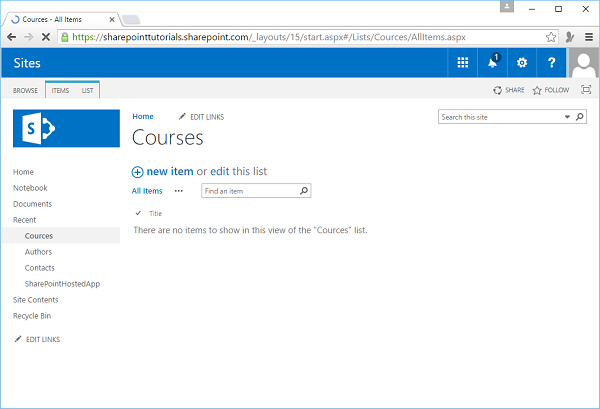
步骤 2 – 指定列表课程,然后单击创建。打开课程列表。只有一列名为 Title,它代表课程的标题。

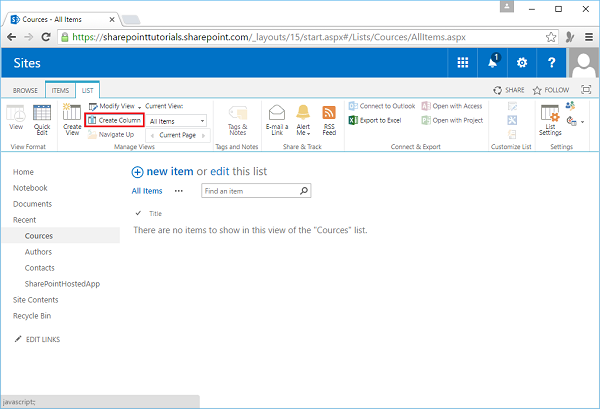
步骤 3 – 创建第二列,其中将包含作者的姓名。转到功能区上的 LIST。单击创建列。

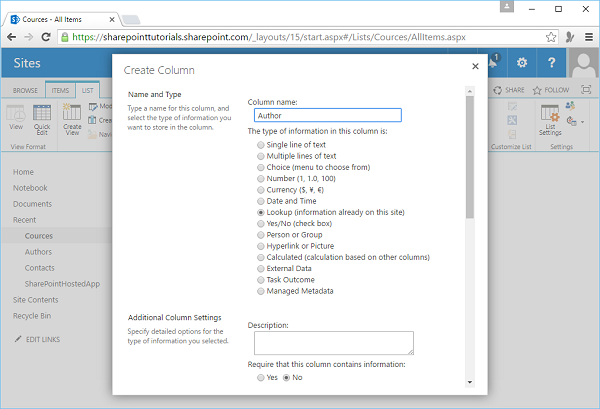
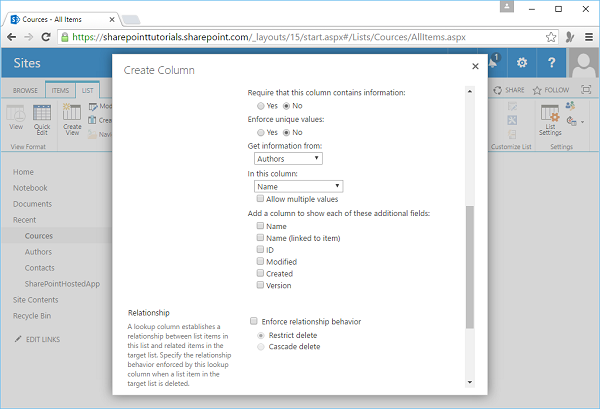
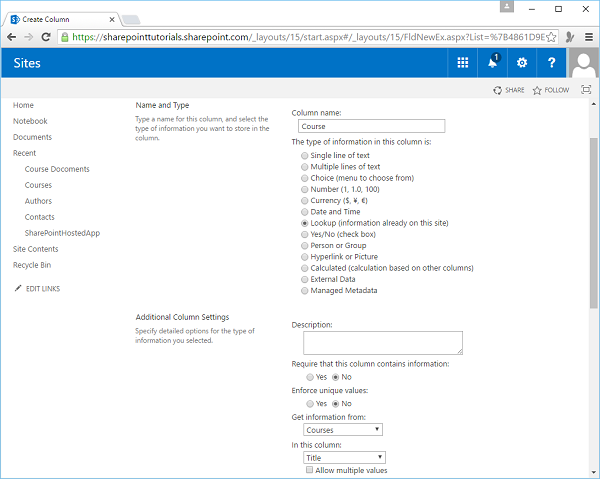
步骤 4 – 将此列命名为Author。我们可以只有一行文本,用户可以在其中输入作者姓名。但是,我们已经在 Authors 列表中包含了作者姓名,因此我们将向用户显示一个下拉列表,他们可以在其中选择作者。因此,我们将创建一个查找字段,而不是创建单行文本字段。

第 5 步– 接下来,我们需要指定我们将向用户显示哪个列表中的哪个字段。SharePoint 默认设置了适当的值,但如果我们想要更改列表,我们可以从下拉列表中选择是否。完成后,单击“确定”。

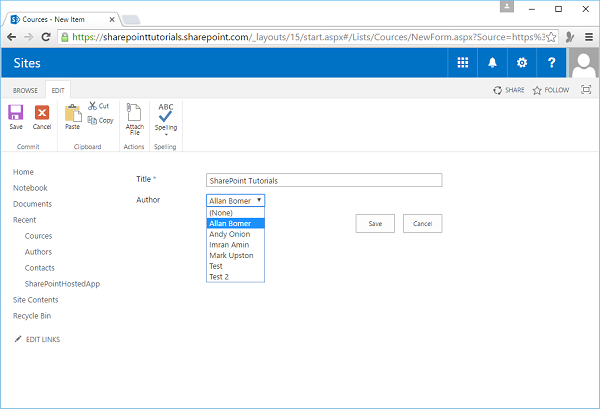
第 6 步– 本课程是 SharePoint 教程,您可以看到我们有一个作者下拉列表。

列表数据存储
列表的数据存储在行和列中。对于每个内容数据库,都有一个表,用于存储列表数据。您可以将这些列表关联在一起,加强关系完整性并进行验证。
人们经常假设关系数据库的许多功能都存在于列表中,并且一组列表变得几乎像一个关系数据库,但事实并非如此。
您需要将列表更像是一组 Excel 工作表,您可以在其中将一个工作表与另一个工作表链接起来,并且您可以通过一些简单的表单对列或单元格进行验证。因此,SharePoint 中的一组列表与关系数据库不同。
SharePoint – 自定义列表
让我们看看如何创建自定义列表,在其中定义列表架构,而不是像创建联系人列表时那样使用预定义的架构。
步骤 1 – 要创建自定义列表,请转到站点内容,然后添加一个应用程序。单击自定义列表。

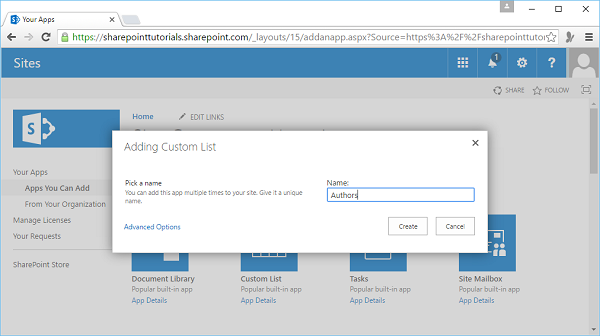
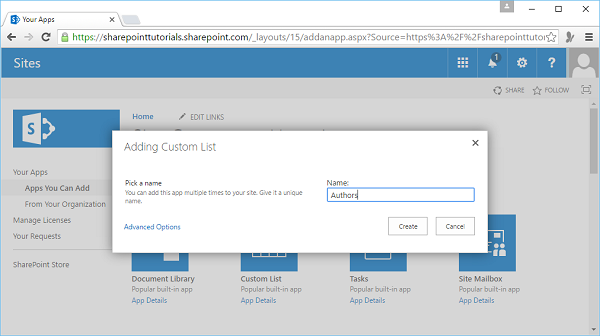
步骤 2 – 在名称字段中输入作者,然后单击创建。

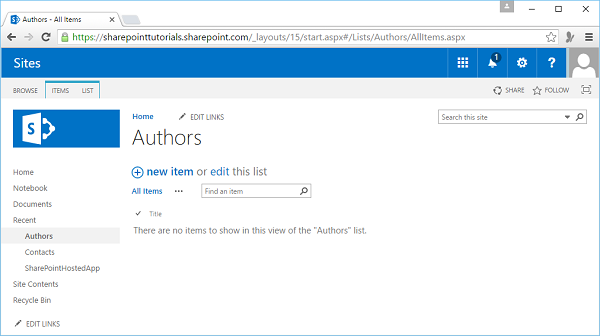
第 3 步– 现在您可以看到添加了 Authors。让我们点击 Authors 应用程序。

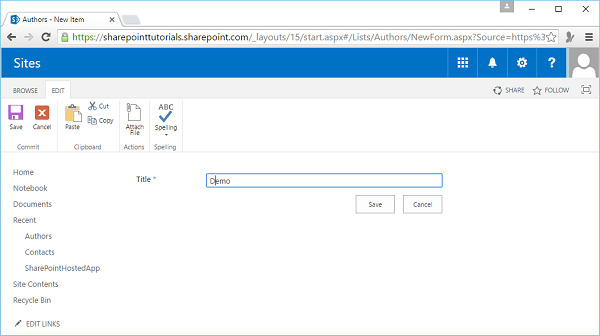
步骤 4 – 单击新项目。

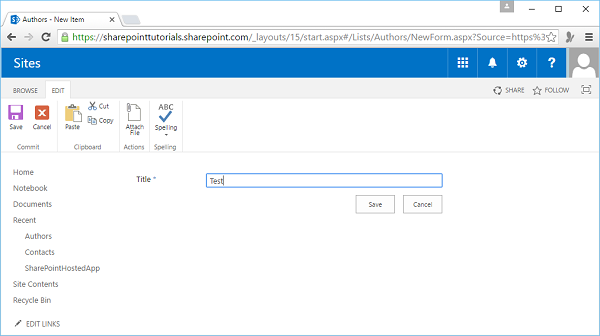
第 5 步– 您可以看到,我们的列表只有一列。字段名是Title,是必填字段,所以这里我们将字段值设置为Test,然后点击Save。

注意– 在 SharePoint 中,列也称为字段,因此这些术语是同义词。
第 6 步– 让我们通过单击“新建项目”链接再添加一项。

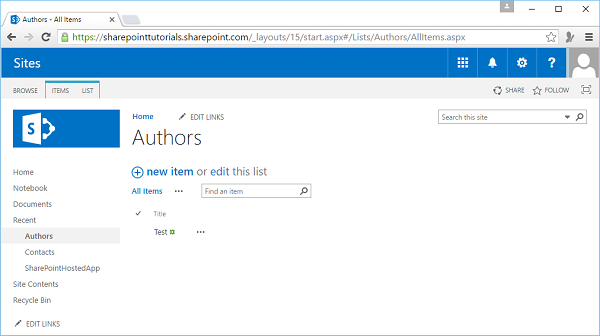
步骤 7 – 将 Title 字段值设置为 Demo,然后单击 Save。

您可以看到我们有两个项目或两行,并且我们看到了 Title 字段的值。请注意,在此值旁边,有一个小椭圆,它是打开菜单的链接。

注意– 此菜单传统上称为编辑控制块或ECB菜单,但您也会听到它被称为列表项联系人菜单。
我们创建自定义列表是因为我们想要定义架构。有几种方法可以做到这一点。
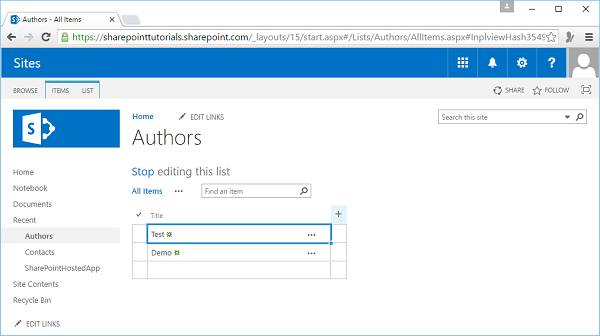
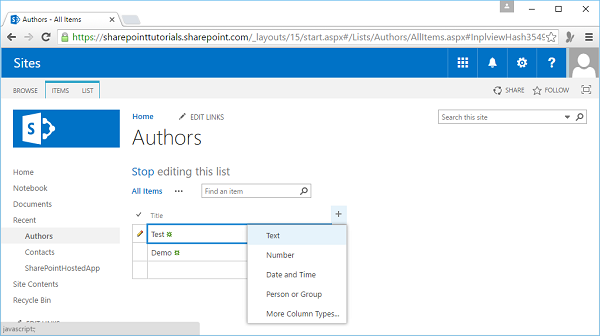
步骤 8 – 一种方法是将列表置于编辑模式。请注意,末尾有一个额外的列,上面有一个加号,在这里我们可以将列添加到列表中。

步骤 9 – 单击加号,我们可以创建一个文本列。

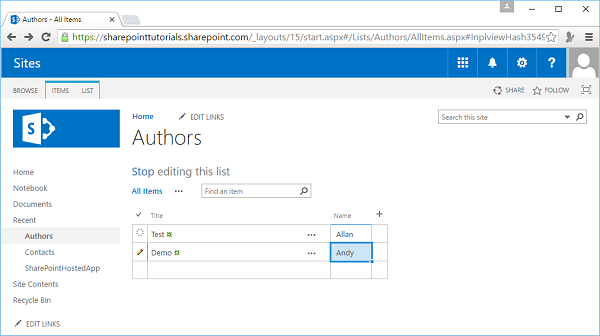
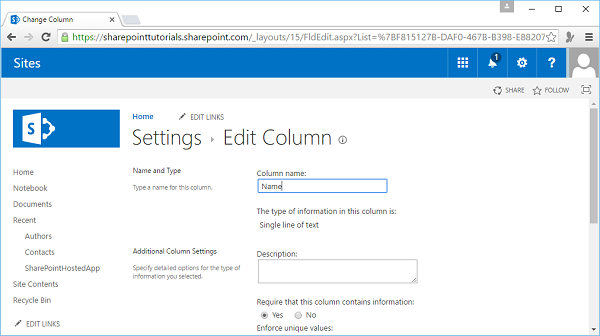
步骤 10 – 您将看到以下页面。调用此字段– Name。

步骤 11 – 输入名称。这些将是文本。

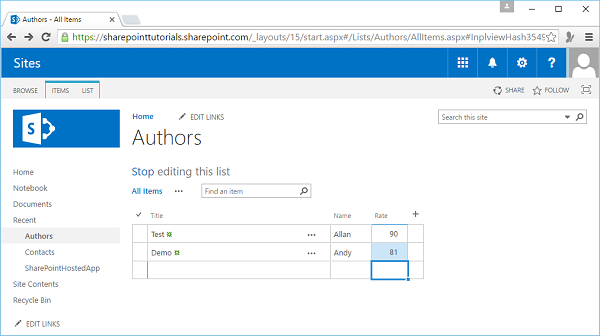
步骤 12 – 现在添加另一列,让我们将其设为数字列,以便只能输入数字作为数据。将其设置为 Rate 并添加一些值。

现在,当您制作列表原型时,此技术很有用,但您没有太多控制权。
那么让我们看看另一种定义列表模式的方法。我们将通过列表设置来做到这一点。
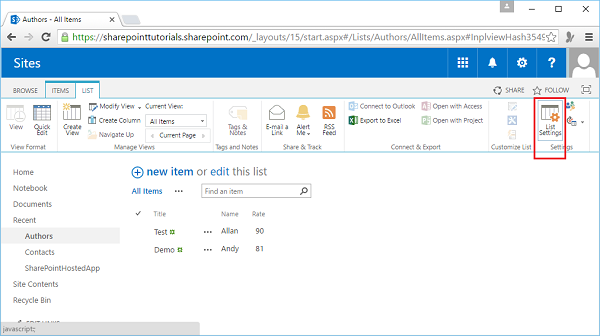
步骤 13 – 单击停止编辑链接退出编辑模式。选择功能区上的列表,然后转到列表设置。

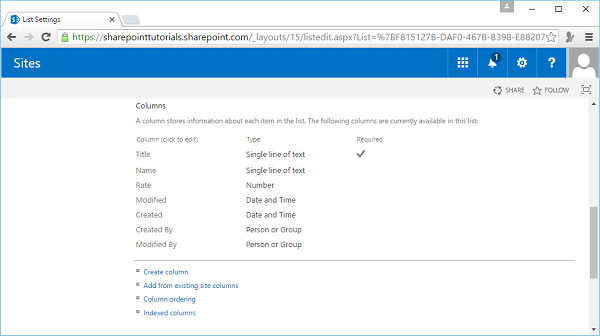
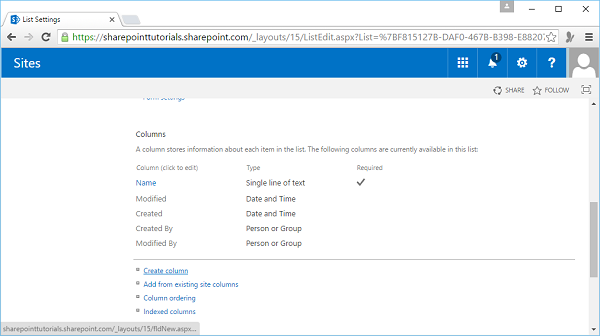
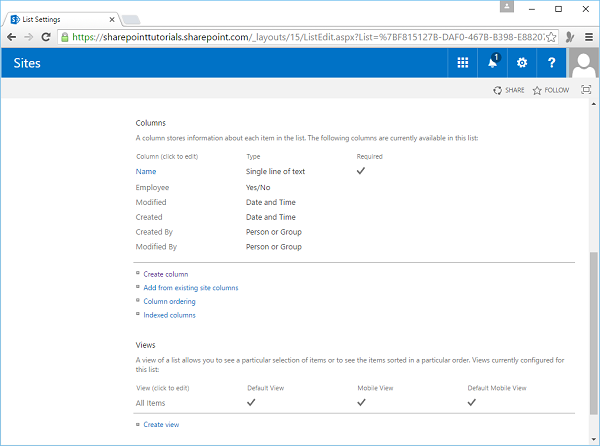
在这里,我们可以定义列表的模式。当我们创建列时,我们已经有了 Title 列。您可以看到我们创建的另外两个列和一些其他列,它们在 SharePoint 内部隐藏和使用。

步骤 14 – 要定义作者列表的架构,请单击“名称”列并单击“删除”。接下来,删除 Rate 列。

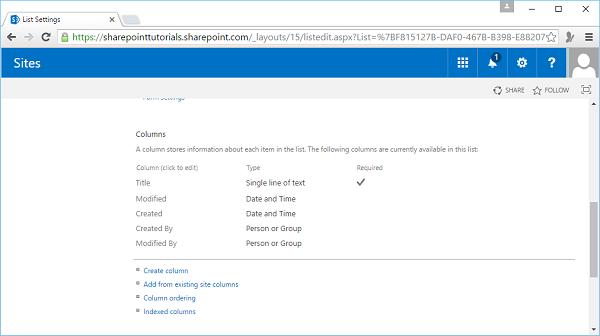
第 15 步– 现在,如果我们回到作者列表,我们可以看到这些列与我们为它们设置的值一起消失了。返回列表设置并设置您想要的实际架构。

步骤 16 – 该页面显示一列标题。但是,我们不想要这个列,而是一个代表作者姓名的列。因此,单击标题。

步骤 17 – 当您单击Title 时,将打开一个新页面。向下滚动到页面底部。没有删除页面的选项。

注意– 我们无法删除此页面,因为此列与椭圆链接相关联。但是,我们可以重命名它。
步骤 18 – 重命名列。我们将使用此列表示作者姓名,然后单击确定。

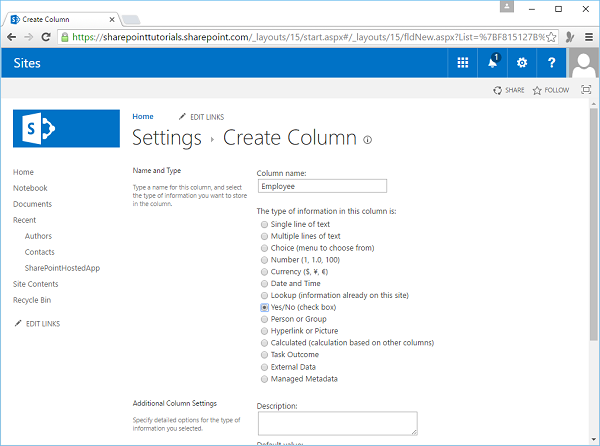
步骤 19 – 接下来,添加另一列来表示作者是雇员还是贡献者。单击创建列。

步骤 20 – 将列名称设置为 Employee 并选择 Yes/No 字段类型。一旦我们选择了我们想要的字段类型,向下滚动到页面底部,您可以看到其他列设置。
注意– 有几种不同的字段类型可用。SharePoint Foundation、SharePoint Server SharePoint Online 中的可用字段类型不同。
此外,您正在构建的站点类型(即协作站点或发布站点)也会影响可用的字段类型。

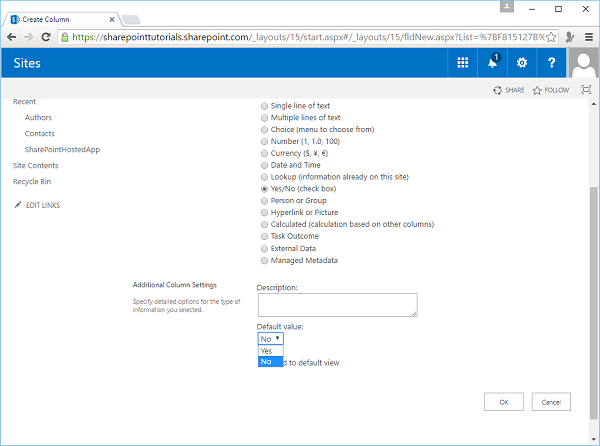
步骤 21 – 将默认值设置为 No 而不是 Yes,然后单击 OK。

步骤 22 – 现在让我们通过单击创建列来创建另一列。此列将代表我们员工的工资或贡献者的比率。

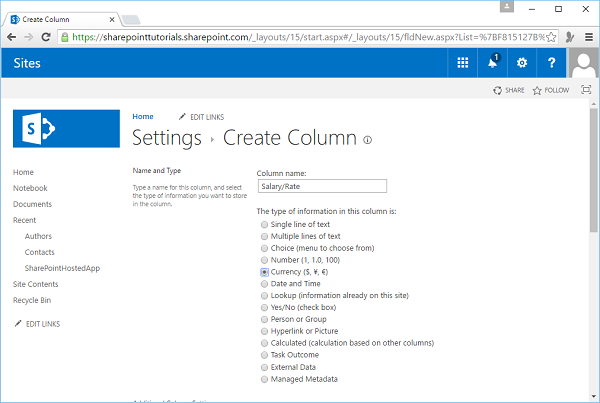
第 23 步– 我们将其称为“薪水/费率”并将其设置为“货币”字段。

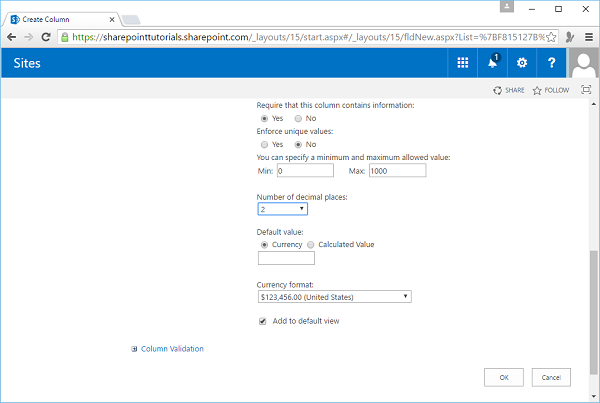
步骤 24 – 向下滚动并将其设为必填字段,并将最小值设置为 0,将最大值设置为 1000。输入 2 以显示最多两位小数的货币。

步骤 25 – 让我们再添加一列,这将是传记。我们将其称为Bio并将类型设置为多行文本。

步骤 26 – 输入 6 作为六行进行编辑就可以了。在这种情况下,我们只需要纯文本,然后单击“确定”。

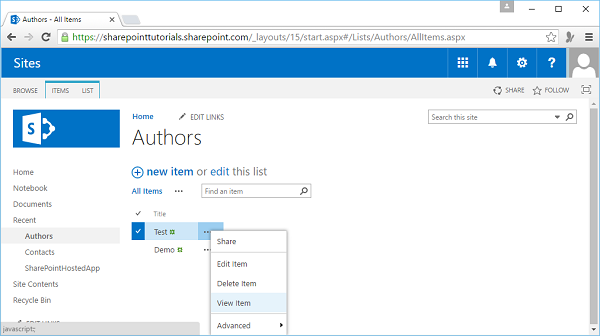
步骤 27 – 我们有作者列表的模式。现在我们的模式已经完成,让我们添加一些数据。单击最近下的作者。
让我们通过单击每行旁边的小勾来删除我们之前创建的两行。接下来,转到功能区上的项目,然后单击删除项目。

步骤 28 – 通过单击新建项目添加第一个项目。

步骤 29 – 输入更多数据,如下面的屏幕截图所示。

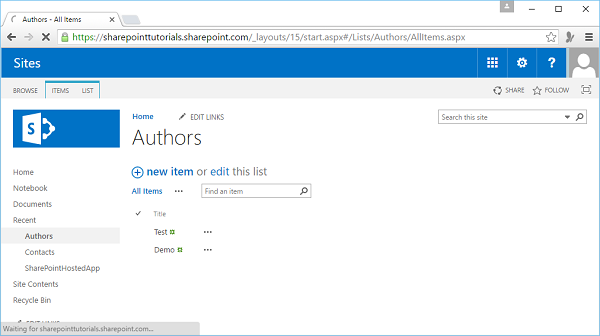
您将看到列出的所有数据。

SharePoint – 库
本章将介绍库。库只是列表的一个特例。它们继承了列表的所有特征。因此,到目前为止我们看到的所有特征都适用于库,就像它们适用于列表一样。
列表和库之间的区别
尽管列表和库表现出相似的特征,但以下是不同之处 –
-
主要区别在于,在库中,每一行都与一个文档相关联。该文件可以是任何类型的。例如,Office 文档、图片、网页、Word Perfect 文档等。使用 Office 文档的好处是可以与实际的 Office 工具本身集成。
-
另一个区别更多是术语上的差异而不是功能上的差异。例如,库中的列表示与文档关联的元数据。
创建文档库
在本节中,我们将了解使用文档库的基础知识。您可以采用与创建列表大致相同的方式来创建文档库。请按照以下步骤操作。
步骤 1 – 转到站点内容,然后单击“添加应用程序”。

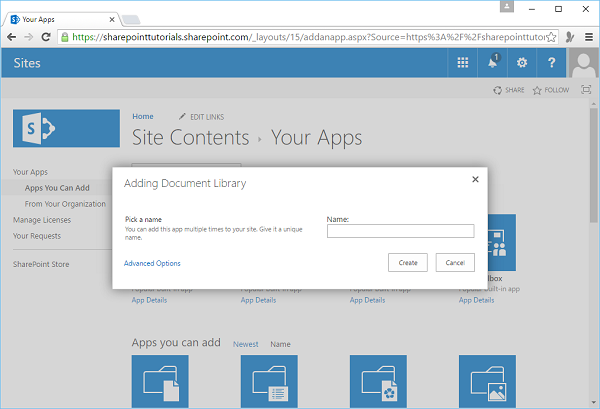
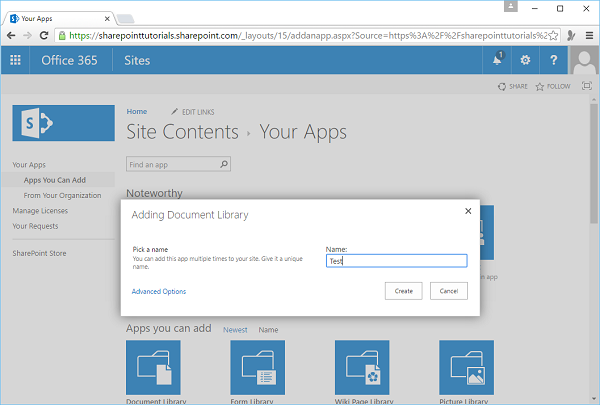
步骤 2 – 单击文档库。为库命名并单击创建。

注意– 在这里,我们将了解高级选项。
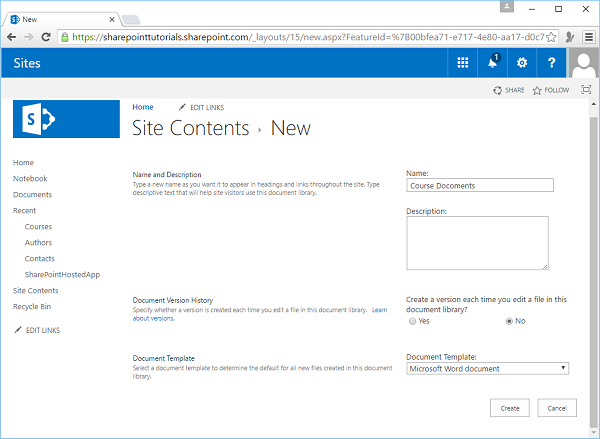
步骤 3 – 单击高级选项并将文档库命名为Course Documents。
我们也可以选择在此处设置版本,但我建议不要设置版本,因为库设置中没有相同的选项。但是,如果您想要版本控制,请在库设置中进行,而不是在此处进行。最后,我们可以选择要作为默认模板的文档类型。我们将选择 Word,然后单击创建。

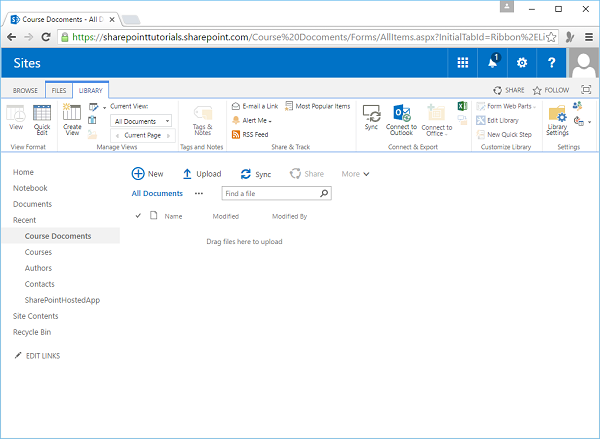
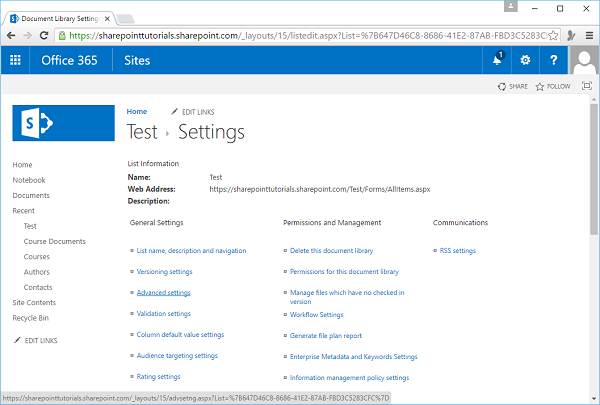
第 4 步– 现在在我们添加文档之前,我们需要添加几个列或字段。转到功能区上的库选项,然后单击库设置。

步骤 5 – 添加一个新列,此列将是将出现在课程列表中的查找字段中的课程。单击确定。

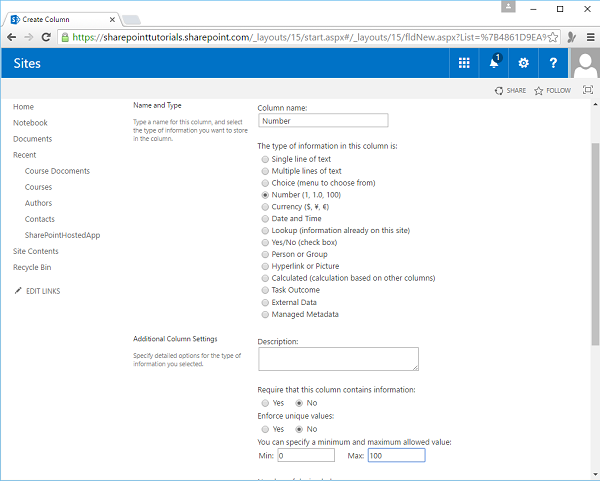
第 6 步– 让我们再添加一列。我们将此列命名为Number并将类型设置为 number。分别设置最小值和最大值,即 0 和 100,然后单击“确定”。

您可以看到架构已准备就绪。

将文档添加到库
现在我们已经准备好了架构,我们可以添加一些文档。添加文档的一种方法是直接在 SharePoint 中创建它。
步骤 1 – 现在让我们转到功能区中的“文件”选项卡。单击新建文档。

第 2 步– 您将看到 Word 已打开,在这里我们可以编辑文档的内容。

第 3 步– 在打开的单词页面中写一些文本。

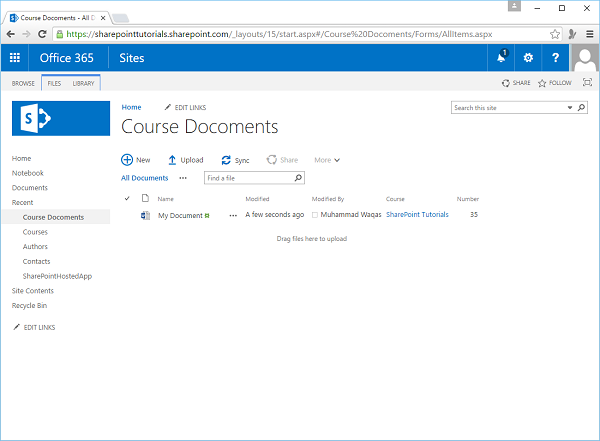
文档是自动保存的,现在让我们回到网站,你会看到word文档已经创建好了。
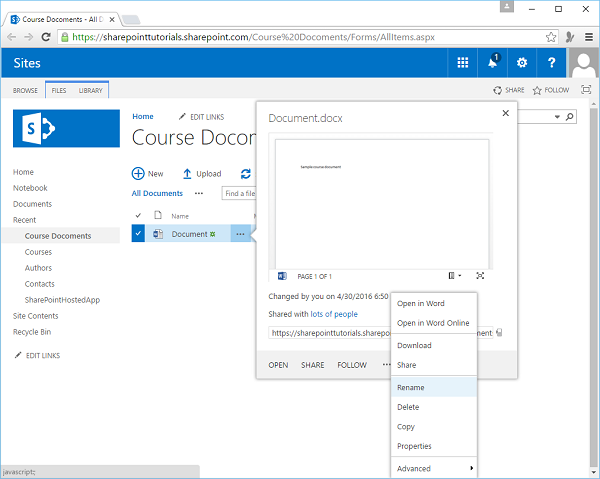
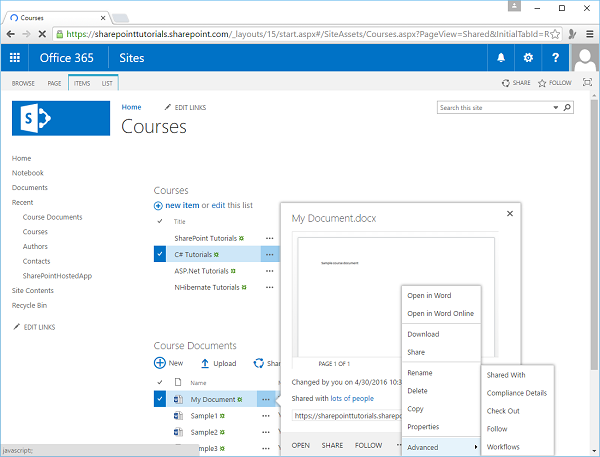
步骤 4 – 要编辑元数据字段的值,请单击小椭圆。在 Document.docx 对话框中再次选择省略号,然后从选项中选择重命名。

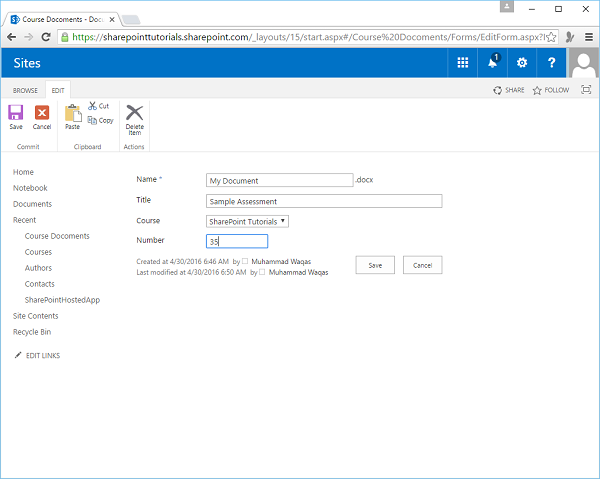
步骤 5 – 输入所需信息并单击保存。

我们可以将文档添加到文档库的另一种方法是上传它。
第 6 步– 您可以在此处使用新文档上传它。

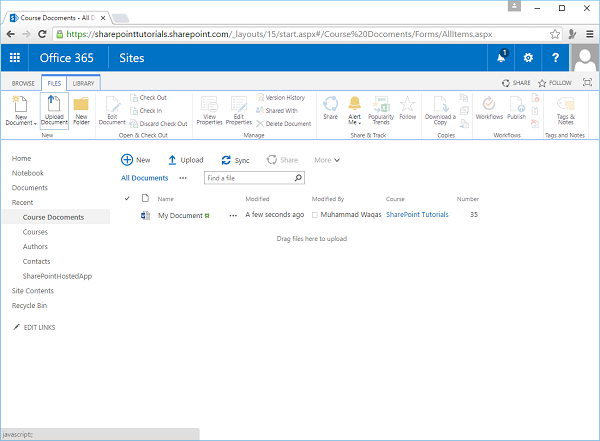
第 7 步– 您也可以转到功能区上的“文件”选项卡,然后单击“上传文档”。

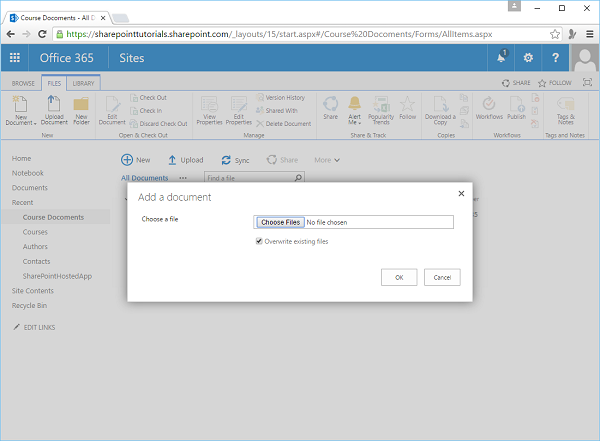
步骤 8 – 您将看到以下对话框。单击选择文件。

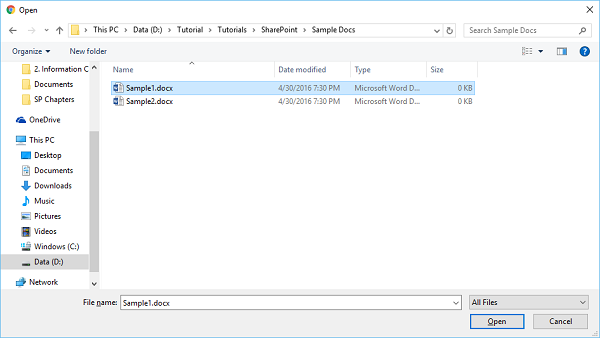
步骤 9 – 选择一个示例文件。单击打开。

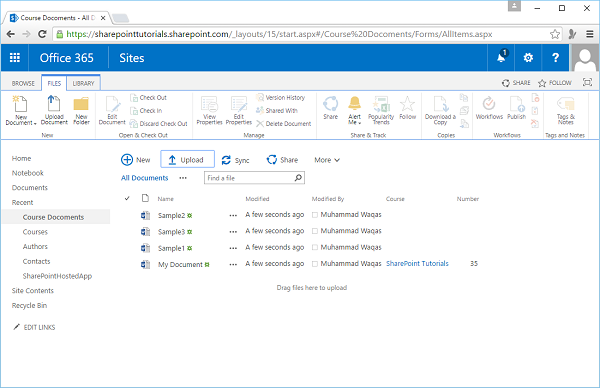
您将看到示例文档已添加到库列表中。

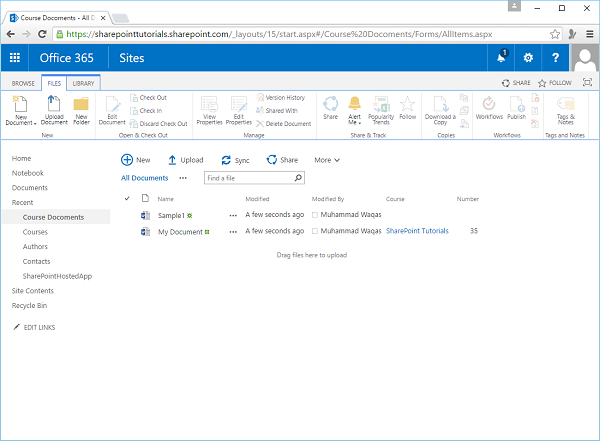
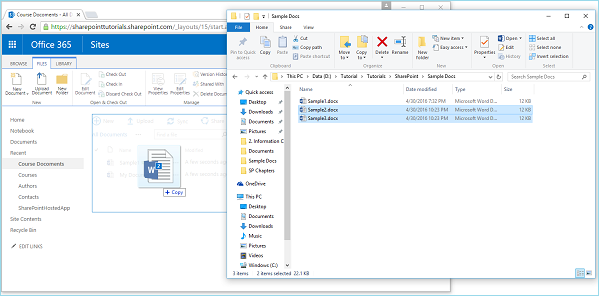
步骤 10 – 如果要上传多个文档,可以拖放它们。将上传多个文件。

上传完成后,您将在列表中看到这些文件。

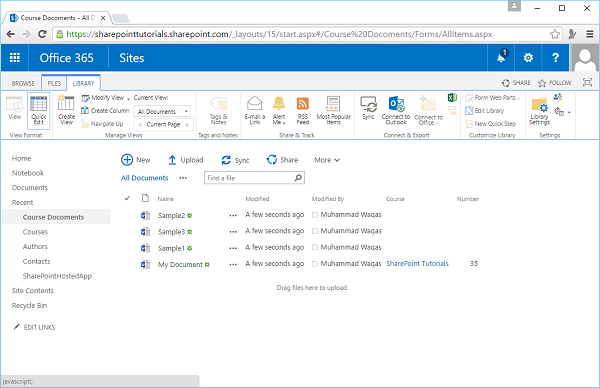
步骤 11 – 另一种设置元数据的方法是在“库”选项卡下,单击功能区上的“快速编辑”选项。

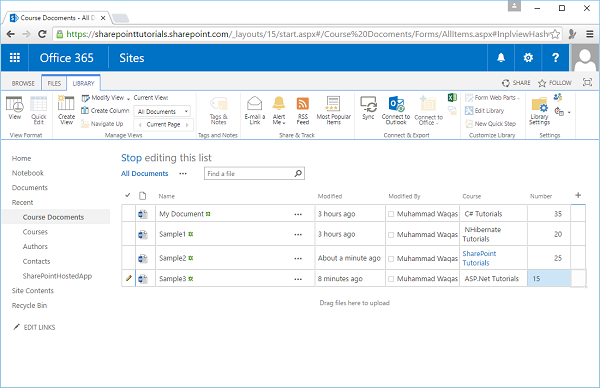
第 12 步– 设置元数据,单击功能区上的查看以返回标准列表视图。

您将看到文档文件是列表,如以下屏幕截图所示。

SharePoint – Web 部件
在本章中,我们将介绍 Web 部件。我们将把我们的视图限制为列表视图 Web 部件,因为它是与信息协作最密切相关的部件。
Web 部件是用户界面的小块,您可以将它们组合在一起以构建页面或站点。例如,新闻 Web 部件、电子邮件 Web 部件、股票 Web 部件、体育比分、YouTube 视频。这些都是用户界面的小片段示例,您可以将它们组合在一起以获得门户样式应用程序中的聚合视图。
在信息协作方面,Web 部件称为列表视图 Web 部件。它们显示列表或库中的信息,并允许您添加新项目或文档。通过这种方式,您可以创建一个页面,显示站点中跨列表和库的信息,而无需用户自己导航到各个列表和库。
在本章中,我们将重点介绍列表视图 Web 部件。这些是让我们与列表或库数据交互的 Web 部件,但在此过程中,您将大致了解 Web 部件在 SharePoint 中的工作方式。
让我们看一个简单的例子,创建一个 Web Part 页面,即支持使用 Web Part 的页面。
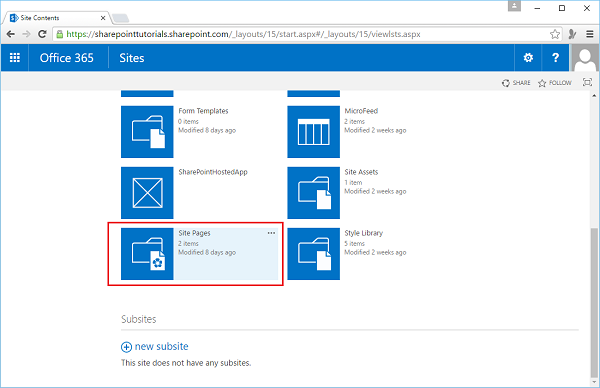
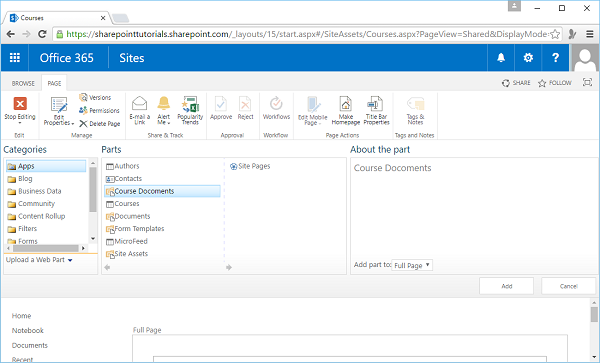
步骤 1 – 进入网站内容。向下滚动并单击图标 –站点页面。

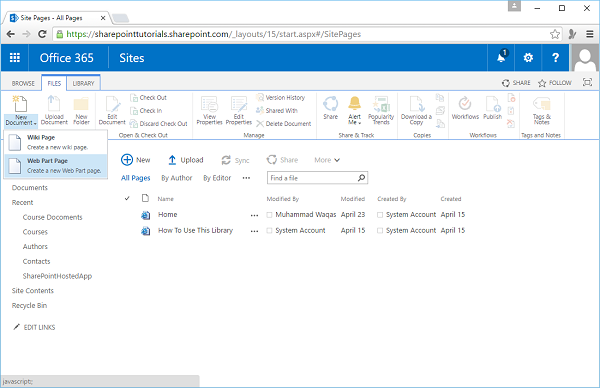
步骤 2 – 转到“文件”选项卡。在功能区上,单击新建文档按钮上的下拉箭头。从选项中选择 Web 部件页。

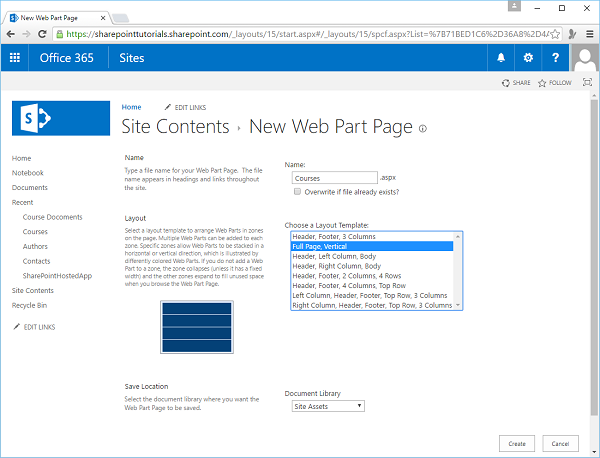
第 3 步– 将此页面命名为课程,然后我们需要决定页面的布局。因此 Web 部件被添加到 Web 部件区域中。
-
这里的布局决定了这些区域的数量和布局。我们还了解区域的外观。
-
我们可以只有一个占据整个页面的 Web 部件区域,一个页眉、一个列和一个正文,或者一个页眉、一个页脚和列等。
在这种情况下,我们只需要一个 Web 部件区。因此,我们将选择整页垂直,然后单击创建。

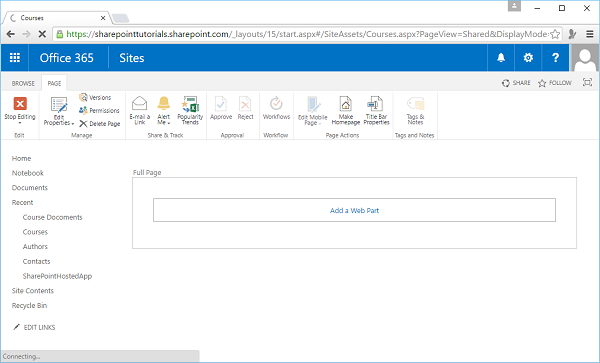
第 4 步– 这样您就可以看到 Web 部件区及其内部部分。您可以看到一个让我们添加 Web 部件的链接。点击链接。

第 5 步– Web 部件库将打开。
-
此页面向我们展示了可添加到页面的 Web 部件,这些部件被细分为多个类别。
-
我们感兴趣的 Web 部件在此示例中位于应用程序类别中。
您会注意到我们网站中的每个列表和库都有一个 Web 部件。

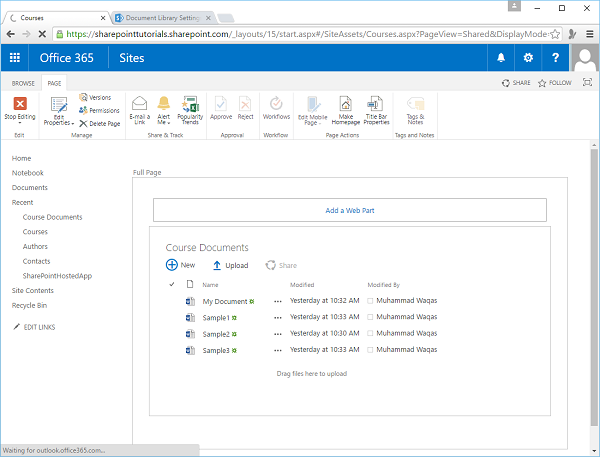
步骤 6 – 您可以在 Web 部件中看到课程文档。现在让我们再添加一次 Web 部件,然后单击课程列表并单击添加。

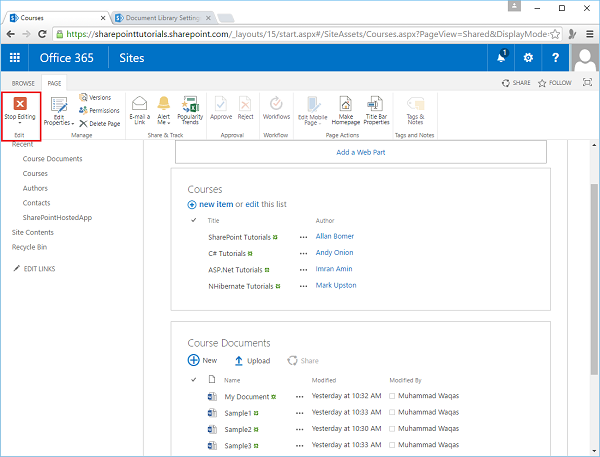
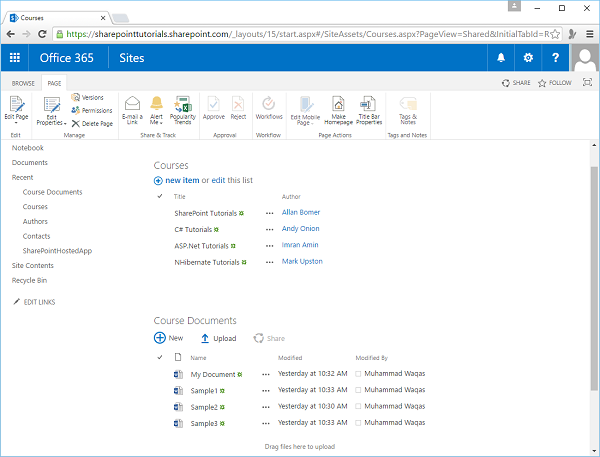
步骤 7 – 添加完 Web 部件后,单击功能区中的停止编辑。

第 8 步– 您有一个页面,您可以在其中与课程列表和课程文档库进行交互。

第 9 步– 如果要添加新文档,可以上传它,也可以拖放到此处,您可以访问库和列表的“编辑控制块”菜单。
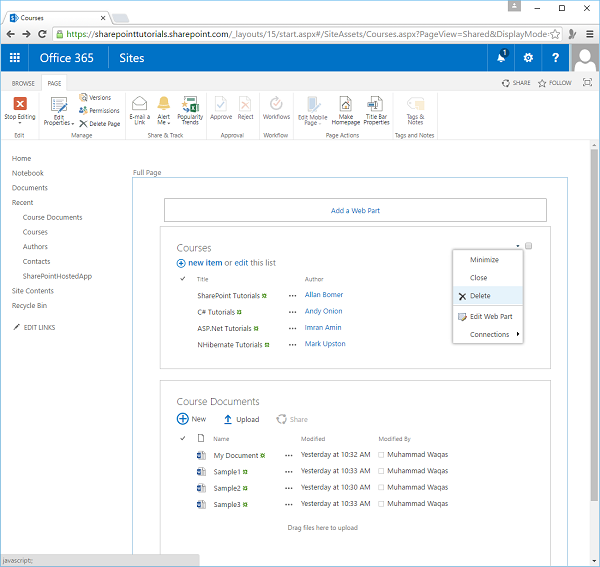
您可以通过导航到列表或库本身来执行所有主要任务。为了在 Web 部件出现在页面上时对其进行维护,我们可以通过单击“编辑页面”从功能区将页面置于编辑模式。

步骤 10 – 您可以看到每个 Web 部件都有一个小下拉菜单,我们可以使用它来删除 Web 部件。如果要删除 Web 部件,请始终单击删除,而不是关闭。关闭只是隐藏 web 部件,但它仍然保留在页面上。删除从页面中删除 Web 部件。

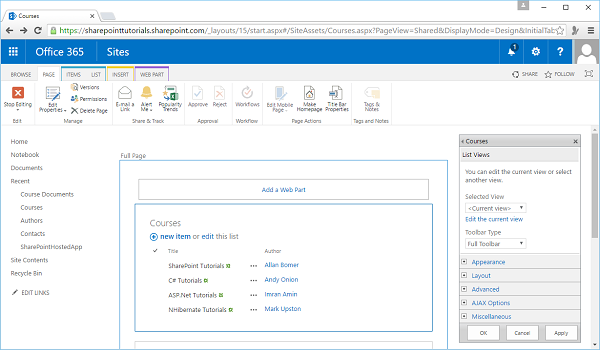
步骤 11 – 我们可以通过单击菜单中的“编辑 Web 部件”来编辑 Web 部件属性。你可以在属性中看到有不同的选项,你可以说你想在 web 部件中显示哪个视图,你想拥有什么工具栏。您还可以更改外观、布局等。

SharePoint – 网站栏和内容类型
在本章中,我们将介绍站点列。到目前为止,我们一直在列表和库本身上定义列表和库模式,但这些是不可重用的。因此,如果您想拥有两个具有相同架构的列表,我们必须两次定义相同的架构。SharePoint 对此有一个解决方案,即网站栏和内容类型。
-
站点栏定义了可重用的列定义,内容类型由站点栏组成,为列表和库定义了可重用的架构。
-
除了定义架构之外,您还可以将工作流和事件处理程序附加到内容类型。站点栏和内容类型存储在站点级别的库中,可在该站点及其任何子站点中使用。
-
如果您在子站点中声明站点列或内容类型,则它仅在其下的分支中可用。
-
除非有特定原因不这样做,否则通常的做法是在网站集根目录中声明您的网站栏和内容类型,这样它们就可以在整个网站集中使用。
现在让我们看一个简单的例子,我们将在其中创建和使用站点栏和内容类型。我们已经看到了内容类型,虽然它可能并不明显
步骤 1 – 通过网站内容转到我们的联系人列表。

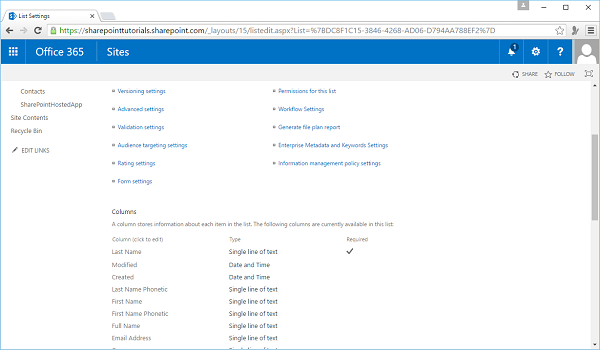
第 2 步– 如果向下滚动,您将看到一个名为“列”的部分。

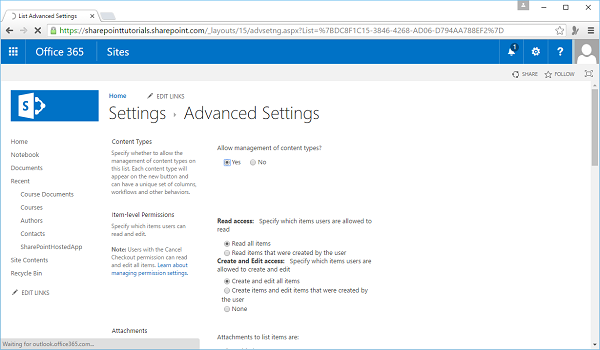
步骤 3 – 转到高级设置。为Allow Management of Content Types选择 Yes ,然后单击 OK。

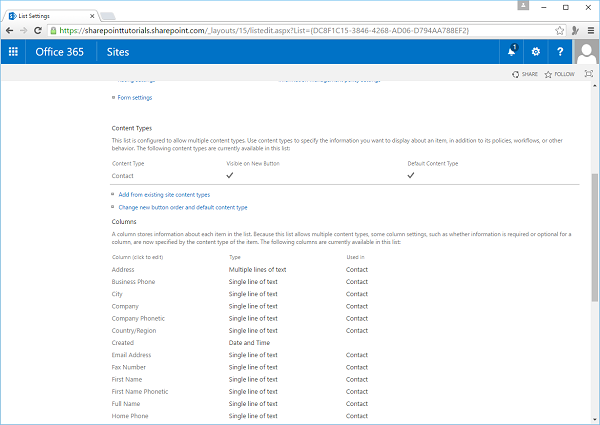
您会看到我们在这里有一个新的部分,称为内容类型。这表明此列表基于联系人内容类型。

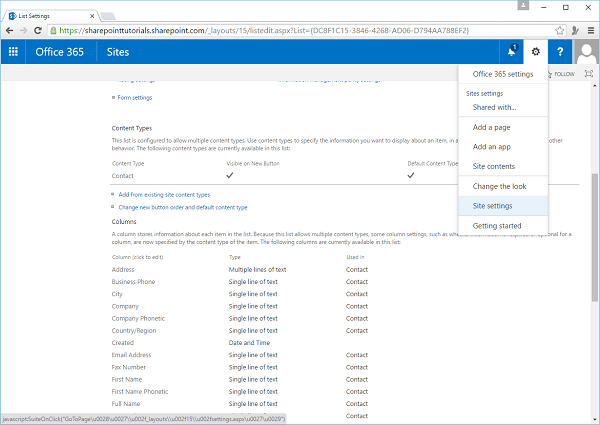
步骤 4 – 转到站点设置。

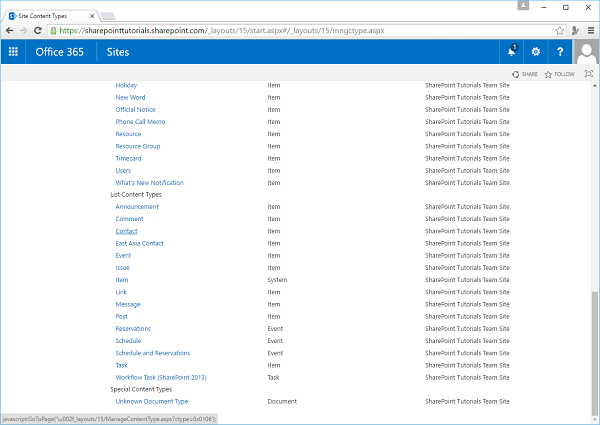
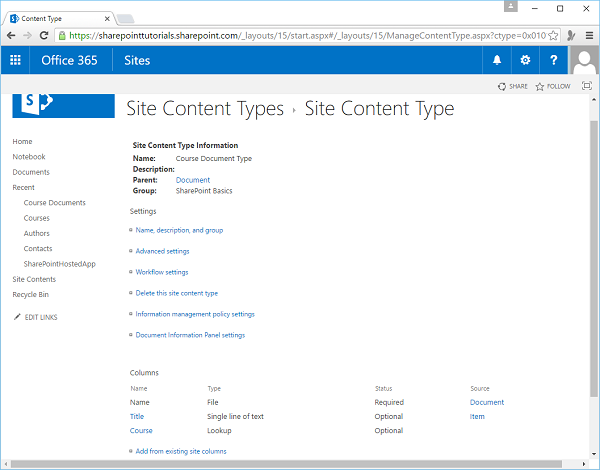
步骤 5 – 在 Web Designer Gallery 下,单击Site Content Types。

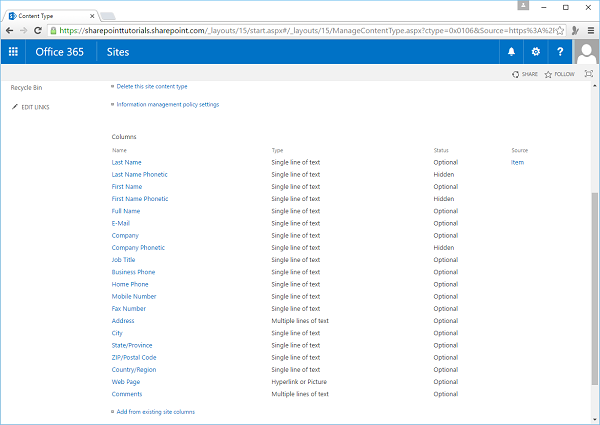
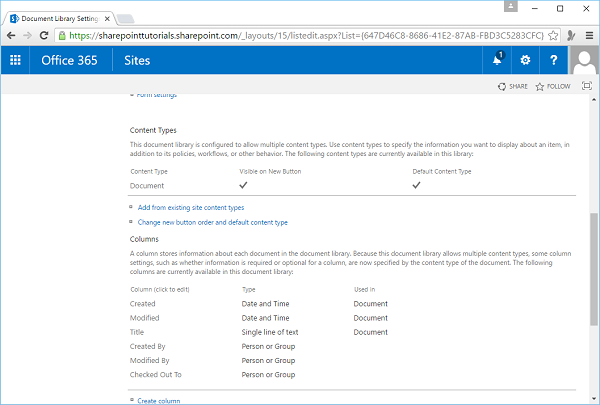
步骤 6 – 向下滚动页面,您会找到联系人内容类型,它就在列表内容类型下,然后单击联系人链接。

第 7 步– 如果您查看列,您将看到它与我们列表中的列相匹配。基本上,当您创建联系人列表模板的列表时,它会将此内容类型与列表相关联,这就是您获得所有这些字段的原因。
现在,此处构成内容类型定义的字段称为站点列。
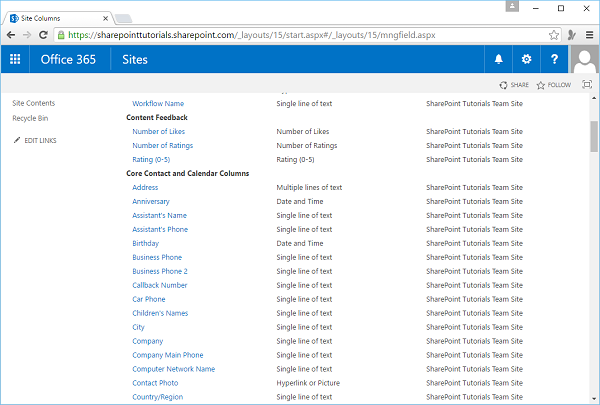
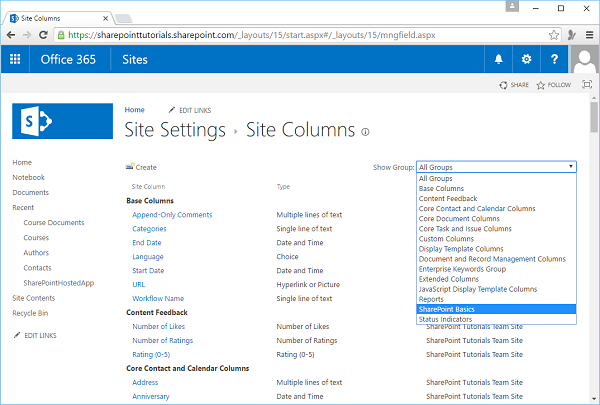
要查看站点栏,让我们转到站点设置并选择 Web Designer Gallery 下的站点栏,

步骤 8 – 您可以看到与联系人关联的列。因此,让我们通过创建我们自己的自定义网站栏和我们自己的自定义内容类型,然后在列表中使用它们来进一步探索这一点。在我们的课程文档库中,我们有一个用于课程的列,我们在库本身中定义了该列。

第 9 步– 也许在构建您的网站时,您意识到您想要在一些列表和库中拥有一个课程列,并且您想要重用该定义。因此,我们可以做的是将课程栏创建为网站栏,然后在不同的列表和库中使用它。
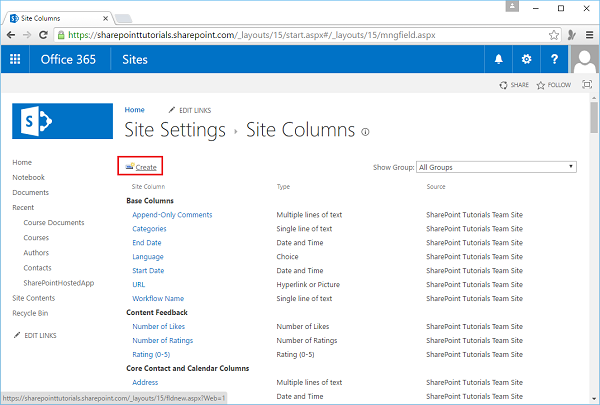
让我们从“站点设置”转到“站点栏”。

步骤 10 – 单击创建链接。

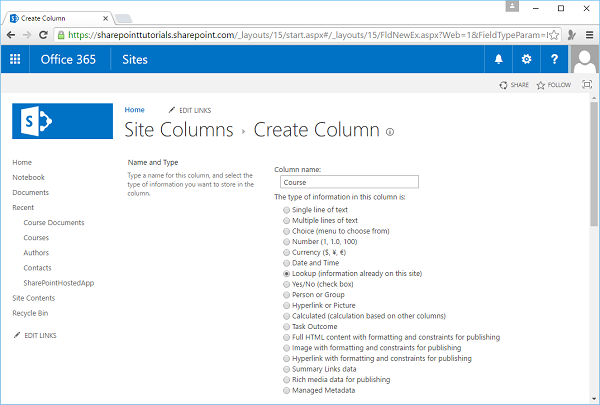
步骤 11 – 将其命名为课程列,它将是一个查找字段。

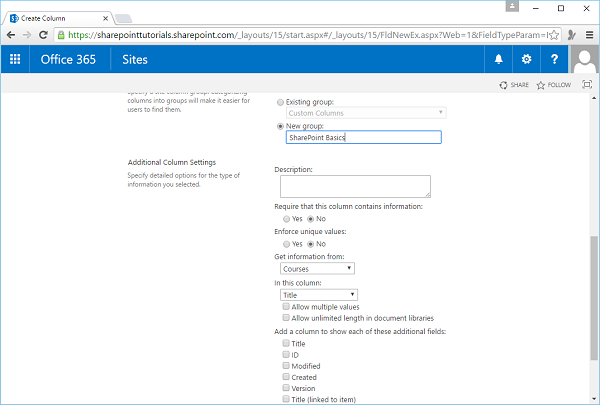
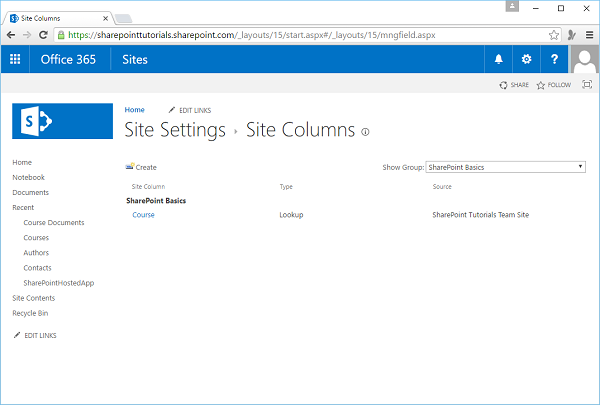
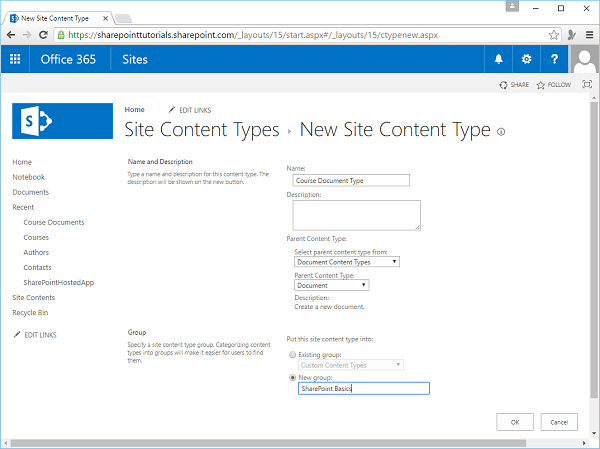
第 12 步– 将其放入一个名为“ SharePoint Basics ”的组中,以便我们以后可以轻松找到它。它将在课程列表中查找,我们要查找的字段是标题。单击确定。

步骤 13 – 您将看到创建了一个新的SharePoint Basics组。

步骤 14 – 我们的新网站栏是在“SharePoint Basics”组中创建的。

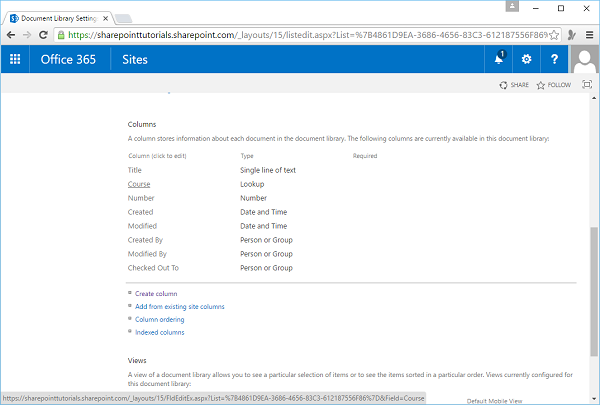
第 15 步– 让我们回到课程文档,然后转到库设置。转到列。

删除我们在库中创建的 Course 列。
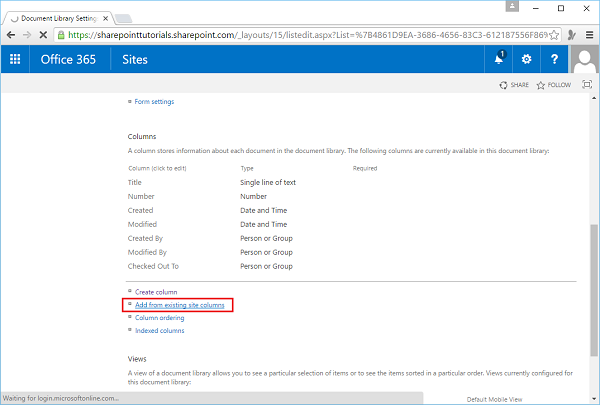
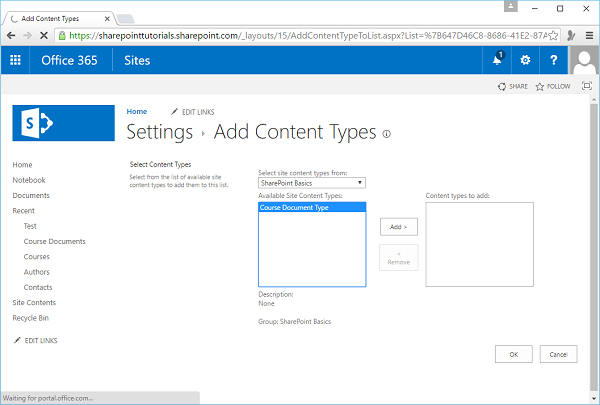
步骤 16 – 让我们从站点列中添加新的课程列。因此,不要单击“创建栏”,而是单击“从现有网站栏添加”。

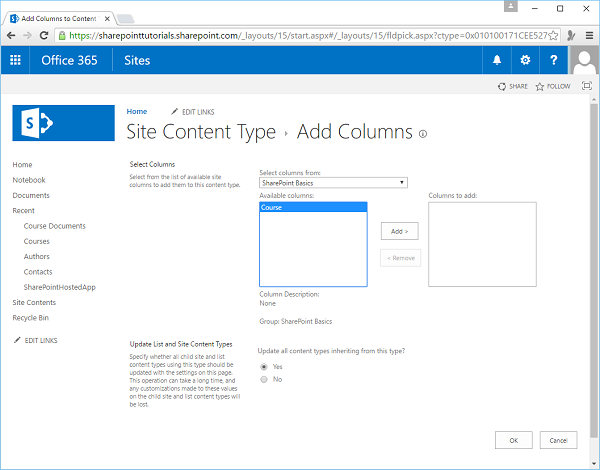
步骤 17 – 将组更改为“SharePoint Basics”并选择左侧的课程。单击“添加”将该列添加到列表中,然后单击“确定”。

第 18 步– 让我们回到课程文件。

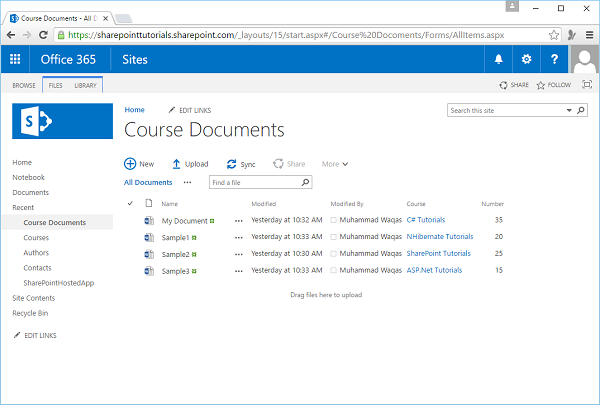
第 19 步– 您可以看到我们的新课程列,但它是空的,因为当我们删除原始课程列时,先前此处的信息已被删除。因此,让我们将其添加回来,如下所示。

如果这个列表有数百个项目,它就会把一个可能需要几个小时的任务变成一个可能需要几分钟的任务。
内容类型
在本节中,我们将看看创建自定义内容类型。
步骤 1 – 让我们转到站点设置,然后转到站点内容类型。单击创建链接。

当我们创建一个内容类型时,这里有两个关键的事情需要考虑。
-
第一个是所有内容类型都基于另一种内容类型,或者您可以将其视为所有内容类型都继承自另一种内容类型。
-
第二个是内容类型要么与列表一起工作,要么与库一起工作。它是否适用于列表或库取决于您继承的类型。
例如,如果我们要创建自定义联系人列表,我们将转到列表内容类型,然后找到联系人。我们将创建内容类型,添加我们需要但不属于 Contact 的内容,或删除我们不想要的属于 Contact 的内容。
-
创建内容类型时可以使用的一种策略是找到一种已经拥有大部分所需内容的内容类型,从中继承,然后对其进行自定义。
-
另一种策略是从基本内容类型开始,然后在其基础上进行构建。
在列表的情况下,这是项目内容类型。对于库,您希望从 Document 继承,因此我们将转到Document Content Types。
第 2 步– 我们的内容类型将用于与课程相关的文档库。这就是我们在继承方面想要的。

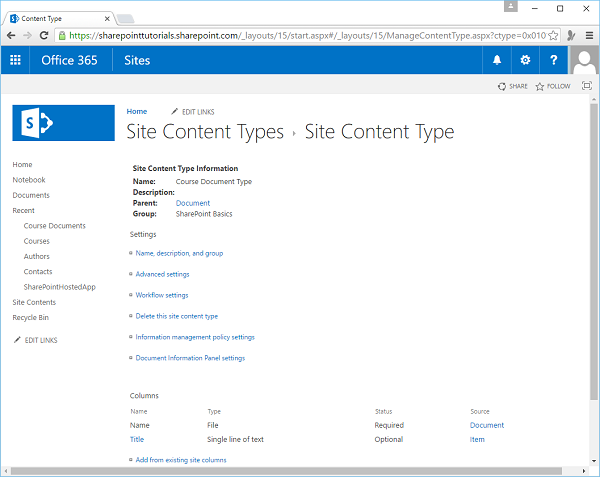
第 3 步– 让我们称之为课程文件类型。正如我们对网站栏所做的那样,我们会将其放入一个组中,以便我们可以轻松识别它,并且该组名称将为“SharePoint Basics”。单击确定。

Step 4 – 您可以在以下屏幕截图中看到 Document Content Type、File Name 和 Title 中已经存在几个字段。我们将添加课程字段。现在,在这里我们不能只向内容类型添加一栏,该栏必须是站点栏。因此,我们将选择从现有网站栏添加,然后在“SharePoint Basics”组上应用过滤器。

步骤 5 – 选择课程列,单击添加,然后单击确定。

在这种情况下,这就是我们想要对内容类型进行的所有自定义,所以现在我们可以使用它了。
第 6 步– 让我们通过单击站点内容 → 添加应用程序并创建一个文档库来创建一个新的文档库。

第 7 步– 我们将调用此库测试,然后单击创建。打开测试库并将课程文档类型设置为该库的内容类型。转到功能区上的库,然后转到库设置。

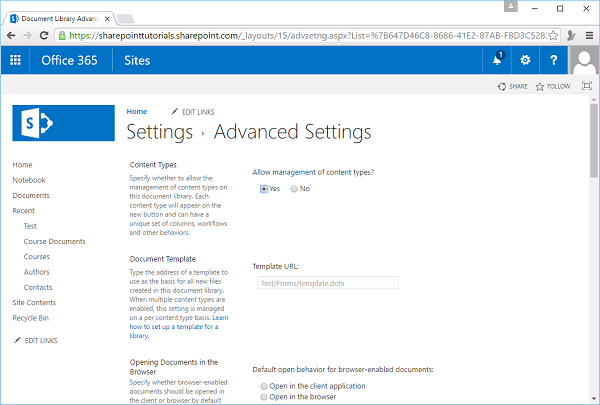
步骤 8 – 要管理内容类型,请转到高级设置。

步骤 9 – 将允许管理内容类型设置为是,然后单击确定。

步骤 10 – 您可以看到该库当前与文档内容类型相关联。我们需要通过单击从现有站点内容类型添加来添加我们的课程内容类型。

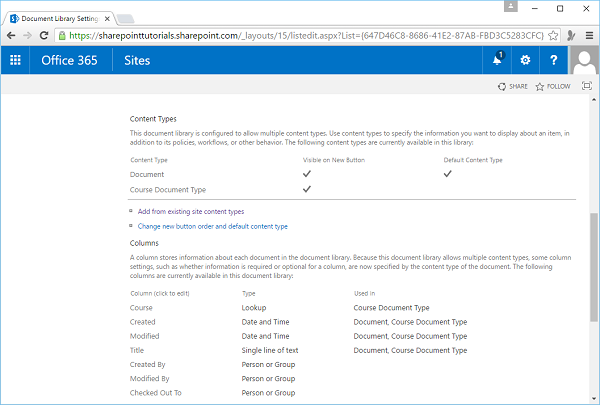
步骤 11 – 在“SharePoint Basics”中再次过滤它。选择课程文档类型,单击添加,然后单击确定。

所以现在,我们的库与两种内容类型相关联,文档内容类型和课程文档类型。

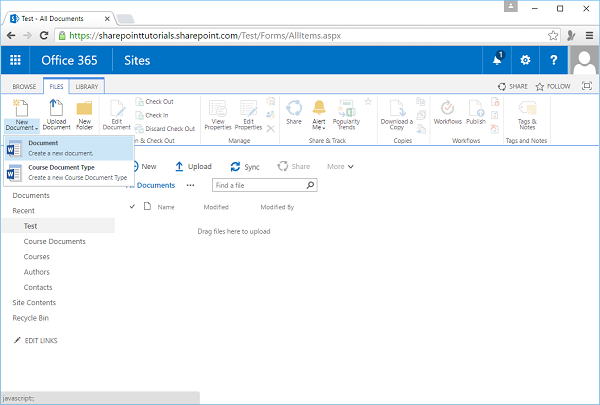
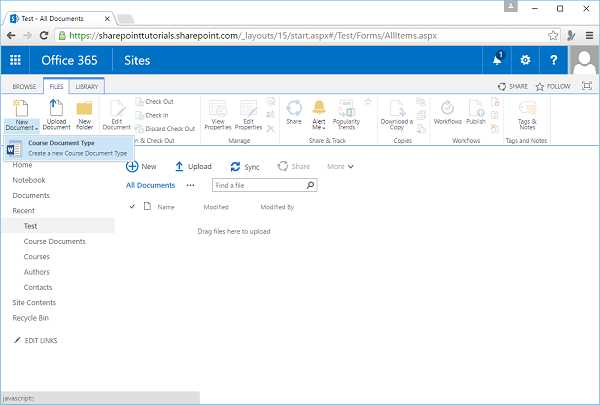
步骤 12 – 接下来,转到测试库,然后单击新建文档。
当您单击新建文档或下拉箭头时,您可以看到我们可以创建任一类型的文档。现在,如果您只希望人们能够创建课程文档,那么只需返回库设置即可。通过单击内容类型部分中的文档来删除文档内容类型关联。

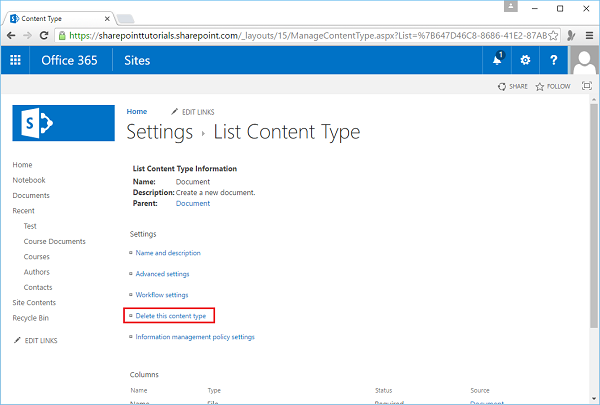
步骤 13 – 单击删除此内容类型。返回库并单击文件,然后单击新建文档。

现在您可以看到只有课程文档类型选项可用。这些是在 SharePoint 中使用内容类型的基础知识。

SharePoint – 数据
在本章中,我们将介绍 SharePoint 最常见的任务之一,即与各种数据源(如列表或文档库)交互。SharePoint 的一大优点是您有许多选项可用于与数据交互。一些示例是服务器对象模型、客户端对象模型、REST 服务等。
在以编程方式使用 SharePoint 执行任何操作之前,您需要与 SharePoint 网站建立连接和上下文。但是,为此我们需要本地 SharePoint,它可以安装在 Window Server 上。
您需要在项目中添加对Microsoft.SharePoint.dll或Microsoft.SharePoint.Client.dll 的引用。将适当的引用添加到您的项目后,您就可以开始在该上下文中设置上下文和代码。
让我们看一个简单的例子。
步骤 1 – 打开 Visual Studio 并从文件 → 新建 → 项目菜单选项创建一个新项目。
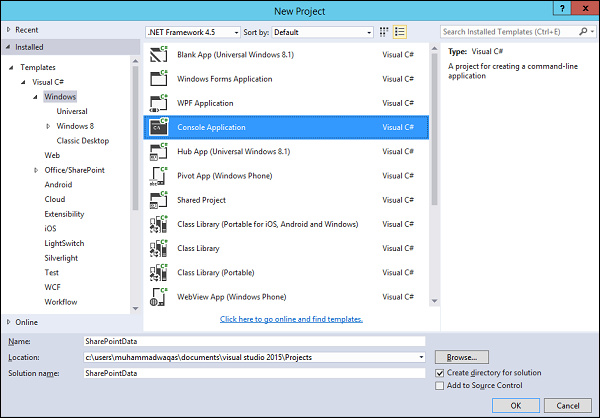
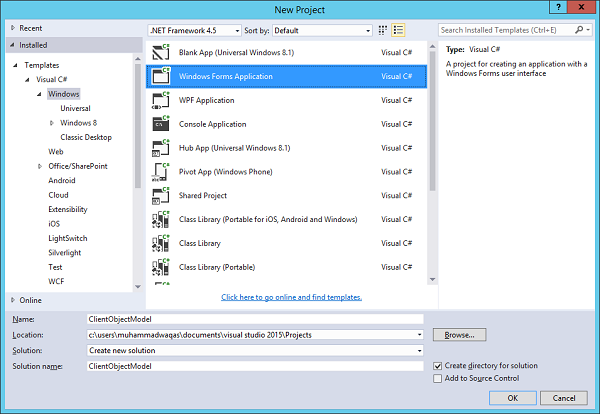
步骤 2 –在左侧窗格中从模板中选择 Windows → Visual C#,然后在中间窗格中选择控制台应用程序。输入项目名称,然后单击“确定”。
步骤 3 – 创建项目后,右键单击解决方案资源管理器中的项目,然后选择添加 → 引用。

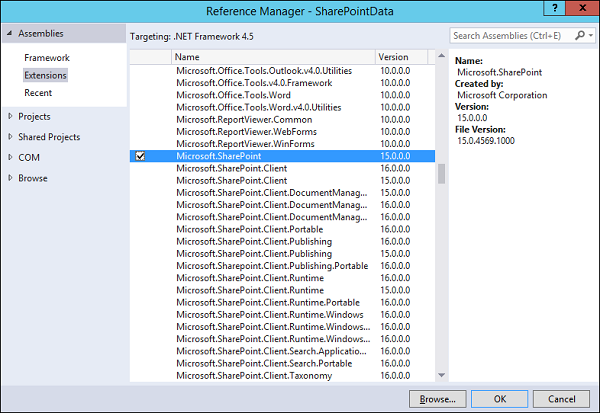
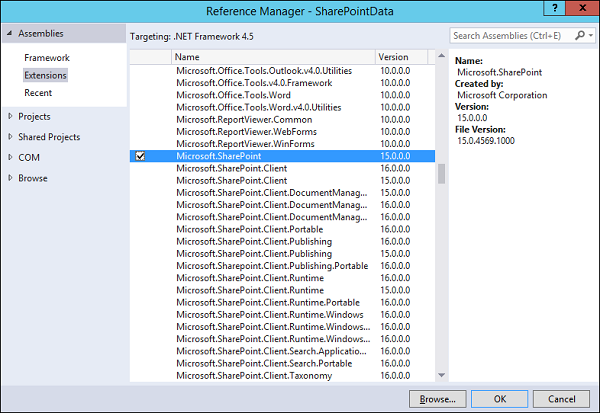
步骤 4 –在左窗格中选择程序集→ 扩展,然后在中间窗格中选中Microsoft.SharePoint,然后单击确定。
现在在解决方案资源管理器中再次右键单击该项目并选择属性。

步骤 5 – 单击左窗格中的构建选项卡并取消选中首选 32 位选项。

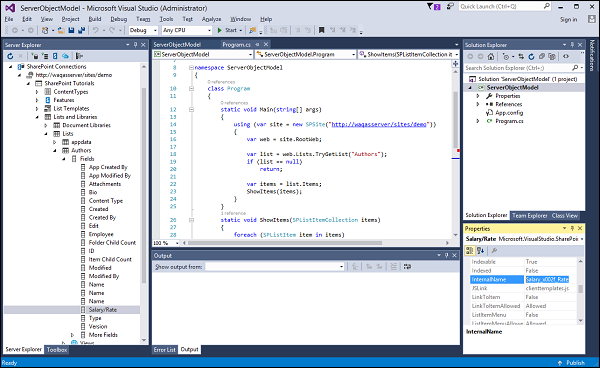
步骤 6 – 现在返回Program.cs文件并将其替换为以下代码。
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" &plus list.Title);
}
Console.ReadLine();
}
}
}
}
注意– 在上面的代码中首先创建了一个新的 SPSite 对象。这是一个一次性对象,因此它是在 using 语句中创建的。SPSite 构造函数接受网站集的 URL,这在您的情况下会有所不同。
var web = site.RootWeb将获得网站集的根。
我们可以使用 web.Lists 获取列表并打印列表项的标题。
编译并执行上述代码后,您将看到以下输出 –
SharePoint Tutorials appdata Composed Looks Documents List Template Gallery Master Page Gallery Site Assets Site Pages Solution Gallery Style Library Theme Gallery User Information List Web Part Gallery
SharePoint – 服务器对象模型
在本章中,我们将了解 SharePoint Server 对象模型。在编写将在 SharePoint 上下文中运行的代码时,可以使用 SharePoint Server 对象模型。一些常见的示例是页面或 Web 部件中的代码隐藏、功能或列表背后的事件处理程序、计时器作业等。
服务器对象模型的特点
以下是服务器对象模型的主要功能
-
如果您在 SharePoint 使用的同一应用程序池中编写 ASP.NET 应用程序,则可以使用服务器对象模型。
-
如果您正在开发将在 SharePoint 服务器上运行的客户端应用程序(例如控制台或 Windows 窗体或 WPF 应用程序),则可以使用服务器对象模型。
-
您不能使用服务器对象模型远程连接到 SharePoint Server。
-
当您要使用服务器对象模型时,请参考Microsoft.SharePoint程序集。还有其他程序集构成服务器对象模型,但 Microsoft.SharePoint 是主要的程序集。
-
您最常使用的核心类型映射到您作为最终用户使用的组件,因此网站集、网站、列表、库和列表项等内容由类型 SPSite、SPWeb、SPList、SPDocumentLibrary 和SPListItem。
-
表示网站集的类型和服务器对象模型是 SPSite,在服务器对象模型中表示 SharePoint 网站的类型是 SPWeb。因此,当您从最终用户术语转到开发人员术语时,您只需进行心理映射。
现在,当您第一次开始使用 SharePoint 时,可能会感到困惑,因为网站超载,并且在最终用户和开发人员词汇表中意味着相反的东西,更不用说 Web 词汇表了。
让我们看一个简单的服务器对象模型示例。
步骤 1 – 打开 Visual Studio 并从文件 → 新建 → 项目菜单选项创建一个新项目。
步骤 2 –在左侧窗格中从模板中选择 Windows → Visual C#,然后在中间窗格中选择控制台应用程序。输入项目名称,然后单击“确定”。
步骤 3 – 创建项目后,右键单击解决方案资源管理器中的项目,然后选择添加 → 引用。

步骤 4 –在左窗格中选择程序集→ 扩展并在中间窗格中选中 Microsoft.SharePoint,然后单击确定按钮。
现在再次右键单击解决方案资源管理器中的项目并选择属性。

步骤 5 – 单击左窗格中的构建选项卡并取消选中首选 32 位选项。

步骤 6 – 现在返回Program.cs文件并将其替换为以下代码。
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}
注意– 在上面的代码中首先创建了一个新的 SPSite 对象。这是一个一次性对象,因此它是在 using 语句中创建的。SPSite 构造函数接受网站集的 URL,这在您的情况下会有所不同。
var web = site.RootWeb将获得网站集的根。
我们可以使用 web.Lists 获取列表并打印列表项的标题。
编译并执行上述代码后,您将看到以下输出 –
SharePoint Tutorials appdata Authors Composed Looks Contacts Course Documents Courses Documents List Template Gallery Master Page Gallery Site Assets Site Pages Solution Gallery Style Library Theme Gallery User Information List Web Part Gallery
您可以看到这些标题是解决方案库、样式库、表单模板。这些是 SharePoint 内部使用的列表。因此,您可能只想显示用户通常会看到的列表,而不是显示所有列表。
因此,我们想要获取所有未隐藏的列表,而不是获取整个列表集合。我们可以使用下面给出的链接查询来做到这一点。
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}
编译并执行上述代码后,您将看到以下输出 –
SharePoint Tutorials Authors Contacts Course Documents Courses Documents Site Assets Site Pages Style Library
您可以看到,这会将所有未隐藏的列表返回给我们。
让我们看另一个简单的例子,在这个例子中我们还将显示一些关于列表项的信息。
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
var items = list.Items.OfType<SPListItem>().Take(5);
var isDocLib = list is SPDocumentLibrary;
foreach (SPListItem item in items) {
var value = isDocLib ? item.Name : item.Title;
Console.WriteLine("\t\t" + value);
}
}
Console.ReadLine();
}
}
}
}
编译并执行上述代码后,您将看到以下输出 –
SharePoint Tutorials
Authors
Muhammad Waqas
Mark Upston
Allan Bommer
Andy Onian
Contacts
Waqas
Upston
Bommer
Course Documents
Sample1.docx
Sample2.docx
Sample3.docx
Courses
SharePoint Tutorials
C# Tutorials
ASP.Net Tutorials
NHibernate Tutorials
Documents
Site Assets
Site Pages
Home.aspx
How To Use This Library.aspx
Style Library
列出数据
当您第一次创建一个列表时,它总是有一个标题栏。默认情况下,此标题列可访问列表项上下文或编辑控制块菜单。
由于每个列表都以列标题开头,因此SPListItem类型将其公开为属性。对于每个列表不通用的列,您可以通过SpListItem类型的索引器访问它们。
您可以将几条信息传递给索引器,但最常见的是Column。列表设置中的最终用户可以更改此名称。您不想使用此名称,因为它可以再次更改。
第二个是InternalName,它在创建此列表时设置并且永远不会更改。这是您在访问列值时要使用的名称。
让我们看一个简单的例子,我们将在其中检索作者列表,如下所示 –

在这个例子中,我们将获得作者列表,然后将薪水/费率提高一些值。因此,对于 Salary/Rate 列,我们将使用InternalName。
步骤 1 – 转到服务器资源管理器;右键单击SharePoint 连接并选择添加连接…指定 URL 并单击确定。

第 2 步– 展开SharePoint 教程 → 列表库 → 列表 → 作者 → 字段 → 薪水/费率字段。右键单击工资/费率并选择属性。您将在“属性”窗口中看到InternalName。

第 3 步– 下面给出了一个简单的例子,它根据工资/费率检索作者并提高他们的工资/费率。
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = list.Items;
ShowItems(items);
RaiseRates(items);
Console.WriteLine("\nAfter Raise\n");
ShowItems(items);
Console.ReadKey();
}
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}", item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}
在上面的代码中,您可以看到我们有两种方法 –
-
一种是检索名为ShowItems的列表,然后
-
另一种方法是提高利率,称为RaiseRates()。
编译并执行上述代码后,您将看到以下输出 –
Salary or rate for Muhammad Waqas is $950.00 Salary or rate for Mark Upston is $15.00 Salary or rate for Allan Bommer is $20.00 Salary or rate for Andy Onian is $870.00 After Raise Salary or rate for Muhammad Waqas is $951.00 Salary or rate for Mark Upston is $15.10 Salary or rate for Allan Bommer is $20.10 Salary or rate for Andy Onian is $871.00
CAML 查询
在上面的例子中,我们总是使用 foreach 循环多次迭代所有项目,并且我们总是带回所有列或至少所有列都可以访问。
它实际上类似于在 SQL 查询中执行 select* from table name。
我们可以通过使用所谓的CAML 查询来解决这个问题。进行 CAML 查询时,您有两个选择 –
-
如果只想查询单个列表,可以使用 SPQuery 对象。
-
如果要查询网站集中的多个列表,则可以使用 SPSiteDataQuery。
通常,当您执行SPSiteDataQuery 时,您是在查询特定类型的所有列表。
例如,我想查询所有联系人列表等。SPSiteDataQuery 允许您确定范围,因此您可以指示您要查询整个网站集、单个网站或该网站及其所有子网站。
CAML 查询的语法基本上以 XML 格式描述,需要一点时间来习惯构建这些类型的查询。
让我们看一个简单的 CAML 查询示例。在这里,我们将创建一个 CAML 查询来查询我们的作者列表中的数据。
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = QueryItems(list);
ShowItems(items);
//RaiseRates(items);
//Console.WriteLine("\nAfter Raise\n");
//ShowItems(items);
Console.ReadKey();
}
}
static SPListItemCollection QueryItems(SPList list) {
var query = new SPQuery();
query.ViewFields =
"<FieldRef Name='Title' />" +
"<FieldRef Name='Employee' />" +
"<FieldRef Name='Salary_x002f_Rate' />";
query.Query =
"<OrderBy>" +
" <FieldRef Name='Salary_x002f_Rate' />" +
"</OrderBy>" +
"<Where>" +
" <Eq>" +
" <FieldRef Name='Employee' />" +
" <Value Type='Boolean'>False</Value>" +
" </Eq>" +
"</Where>";
return list.GetItems(query);
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}",
item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}
我们使用 CAML 查询来获取一些项目。在QueryItems方法中,您可以看到我们只检索了那些不是 Employee 的项目。
Salary or rate for Mark Upston is $15.10 Salary or rate for Allan Bommer is $20.10
SharePoint – 客户端对象模型
在本章中,我们将了解客户端对象模型或 CSOM。这是两个 API 之一,用于构建添加到 SharePoint 2010 的远程应用程序。
客户端对象模型的设计目标之一是尽可能地模仿服务器对象模型,因此对于已经熟悉在服务器端进行开发的开发人员来说,学习曲线会更短。
客户端对象模型的核心是一个名为 Client.svc 的 Web 服务,它位于_vti_bin虚拟目录中。我们不应该直接与 Client.svc 通信,但我们会得到三个代理或入口点,我们可以使用它们。他们是 –
- .NET 托管代码。
- JavaScript。
- JavaScript。
代码与这些代理进行通信,然后这些代理最终与 Web 服务进行通信。
由于这是一个远程 API,并且通过 Web 服务调用与 SharePoint 进行通信,因此客户端对象模型旨在允许我们批量处理命令和信息请求。
.NET 托管代码
.NET 管理实现的两个核心程序集是 –
Microsoft.SharePoint.Client.dll和Microsoft.SharePoint.Client.Runtime.dll。
银光代码
Silverlight 实现的程序集位于TEMPLATE\LAYOUTS\ClientBin 中。程序集名称也以Microsoft.SharePoint.Client开头。对于除一个之外的所有程序集,程序集名称都以 Silverlight 结尾。
Silverlight 实现的两个核心组件是 –
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
客户端对象模型上的 JavaScript 实现位于 SharePoint 系统根目录下的 TEMPLATE\LAYOUTS 文件夹中。JavaScript 库名称均以 SP 开头。这三个核心库SP.js,Sp.Runtime.js和SP.Core.js。
客户端对象模型在 SharePoint 2013 中得到了扩展。
使用 .NET 检索带负载的资源
让我们看一个简单的示例,在该示例中,我们将使用 Windows 窗体应用程序使用客户端对象模型的托管实现。因此,首先我们需要创建一个新项目。
步骤 1 –在中间窗格中选择Windows 窗体应用程序,然后在名称字段中输入名称。单击确定。

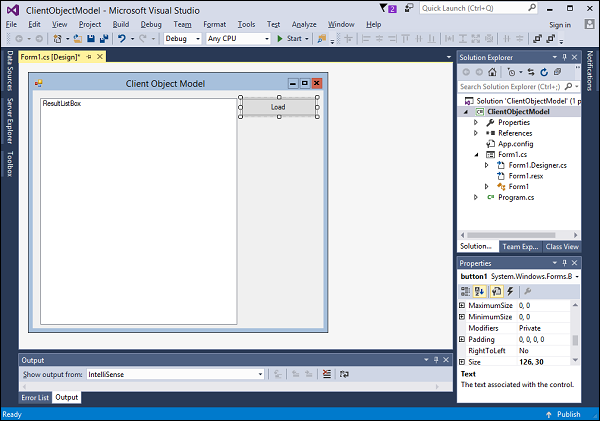
第 2 步– 创建项目后,让我们添加一个列表框和一个按钮,如下所示。要使用客户端对象模型,我们需要添加几个程序集引用。右键单击引用并选择添加引用。

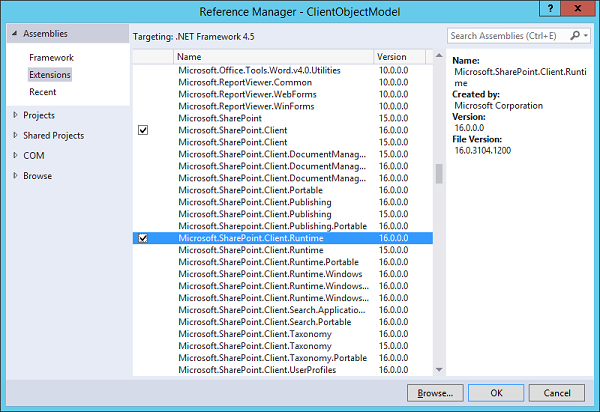
第 3 步–在左窗格中的Assemblies下选择Extensions。
客户端对象模型的托管实现的两个核心程序集是Microsoft.SharePoint.Client和Microsoft.SharePoint.Client.Runtime。选中这两个选项,然后单击“确定”。

现在双击 Load 按钮以添加如下所示的事件处理程序。
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}
客户端对象模型的入口点是客户端上下文。它是SPContext对象的客户端版本的远程。这是一个一次性类型,所以它被包装在using语句中。我们将 URL 传递到ClientContext 中的 SharePoint 站点。
所以现在,我们有了我们的上下文。我们需要一个对象来表示当前站点,即var web = context.web。
注意– 请记住,这个对象只是一个空壳,所以我们需要使用 context.load 加载 web 对象并传递 web 对象。这表明我们希望在下一次批量检索中填充 Web 对象属性。
接下来,我们需要调用context.ExecuteQuery并实际启动批量检索。我们从服务器检索属性值并添加到列表框中。
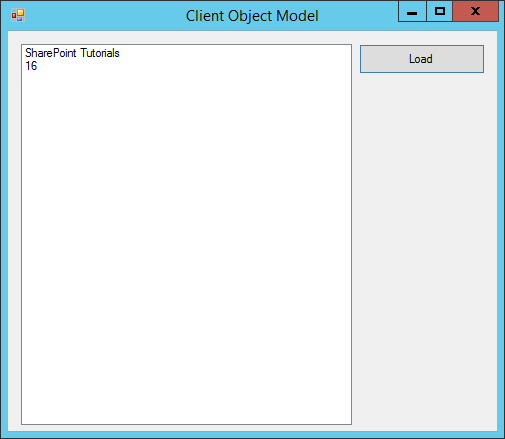
编译并执行上述代码后,您将看到以下输出 –

单击加载按钮,您将看到我们同时获得了列表的标题和计数。
它使我们的项目设置能够使用客户端对象模型使用 load 方法检查加载资源。
SharePoint – REST API
在本章中,我们将介绍 REST API。这不是传统的 API,我们有一组包含类型的库,而这些类型包含属性和方法。
REST API 实现为基于开放数据协议或 OData 的以数据为中心的 Web 服务。这些 Web 服务的工作方式(使用系统中的每个资源)可以通过您传递给服务器的特定 URL 进行寻址。
让我们在打开 SharePoint 站点的 Internet Explorer 中查看此内容。
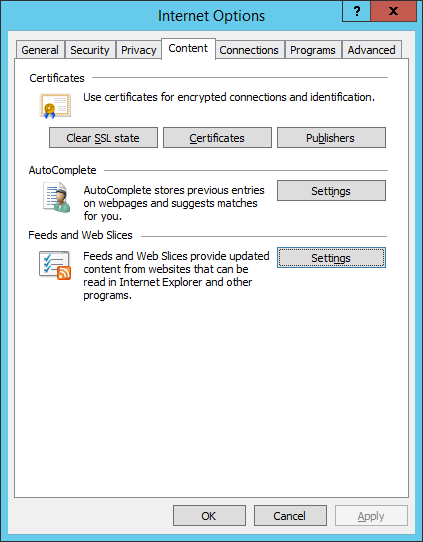
步骤 1 – 如果您使用的是 Internet Explorer,请转到 Internet Explorer 设置并在内容选项卡上,选择订阅源和网页快讯的设置,如下面的屏幕截图所示。

您将看到以下对话框。确保订阅源阅读视图已关闭,然后单击确定。
第 2 步– 现在让我们将 URL 更改为站点 URL &plus/_api/web,然后按 Enter。

现在您应该得到一个类似于以下屏幕截图的视图。
我们需要有关当前网站或当前站点的信息。因此,站点 URL &plus/_api 是 SharePoint 2013 REST API 的基本 URL,而 web 是我们的查询。我们想要有关当前网络的信息。
我们得到一个 XML 文档,如果我们向下滚动,我们将获得有关我们当前网络的信息。

接下来,如果您想了解网络中的列表,您可以将列表附加到您的 URL。我们将获得有关当前站点中所有列表的信息集合,而不是有关单个对象的信息。

当我们使用浏览器时,我们向服务器发出 get 请求,这意味着我们要检索信息。但是,我们也可以执行其余的标准 CRUD 操作。

使用 REST API 检索资源
SharePoint 2013 REST API 不公开元数据。因此,当我们在托管代码中使用它时,我们无法使用 Visual Studio 使用服务引用对话框生成服务代理。相反,我们可以使用像 http web 请求对象的 web 客户端这样的类型将请求发送到服务器并返回原始结果。
这些结果是作为 XML 还是 JSON 返回取决于我们随请求一起发送的接受标头。
-
如果我们返回 XML,那么我们可以使用 LINQ to XML 从我们的应用程序所需的响应中检索信息。
-
如果我们返回 JSON,那么我们可以使用各种 JSON 序列化之一将 JSON 解析为 .NET 对象,然后使用它来检索我们需要的信息。
在 JavaScript 中使用 REST API 时,我们可以使用 jQuery 或 SP.RequestExecutor 对象来调用服务。就像在托管代码示例中一样,我们可以使用 accept 标头控制是返回 XML 还是 JSON。因为,我们大部分时间都在使用 JavaScript,所以我们想要取回 JSON。
另一件需要注意的事情是,当您构建服务的 URL 时,我们可以使用_spPageContextInfo对象从站点获取绝对 URL,然后将服务 URL 和查询附加到它。这是因为 REST API 服务不公开元数据,并且您无法在 Visual Studio 中创建服务引用,因此在托管代码中使用 REST API 确实不是入门者。
让我们来看看通过创建一个新项目从 JavaScript 调用 REST API。
步骤 1 –在中间窗格中选择App for SharePoint并输入项目名称。单击“确定”。

步骤 2 – 输入您的站点 URL 并选择SharePoint – 托管选项,然后单击下一步。单击完成。

第 3 步– 创建项目后,让我们打开 Default.aspx 页面,该页面位于解决方案资源管理器中的页面下,并添加一个按钮。
这是 Default.aspx 文件的完整实现。
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>
第 4 步– 打开 App.js 文件,该文件位于解决方案资源管理器中的脚本下,并将其替换为以下代码。
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
我们正在使用 jQuery 创建document.ready函数。在这里,我们只想将点击事件处理程序附加到按钮上。因此,我们使用选择器来获取loadButton,然后我们使用Load添加了点击事件处理程序。
因此,当我们单击按钮时,我们想要做与在演示的托管版本中所做的相同的事情,我们想要显示 web 的标题。
第 5 步– 发布您的应用程序,您将看到以下文件 –

第 6 步– 将此文件拖到您的 SharePoint 站点应用程序页面。

您将在列表中看到文件JavaScriptDemo。

步骤 7 – 单击左窗格中的站点内容,然后选择添加应用程序。单击JavaScriptDemo图标。
![]()
步骤 8 – 单击信任它。

第 9 步– 现在您将看到您的应用程序。单击应用程序图标。
![]()
步骤 10 – 当您单击加载按钮时,它将更新文本。

您可以看到更新的文本。

SharePoint – 功能和元素
在本章中,我们将了解功能和元素。功能在某些方面是 SharePoint 中的组件模型。它们允许您定义功能的逻辑单元。
例如,您可能希望在站点内拥有能力 –
-
要创建具有特定架构的列表,
-
有一个页面将显示该列表中的数据,然后
-
在站点内的某处有一个链接或菜单选项以导航到该页面。
您可以创建一个功能,它定义功能的逻辑分组。功能的各个部分由元素定义。
所以会有一个元素 –
-
创建列表并设置架构。
-
将页面预配到您的 SharePoint 网站,以及
-
创建菜单选项或链接。
该功能定义了单元,然后元素定义了该单元内部的各个功能块。我们讨论了三种元素 –
-
用于创建列表的列表实例。
-
提供页面的模块。
-
创建菜单选项或链接的自定义操作。
但是,可以在 SharePoint 中创建许多其他类型的元素。另一个需要了解的关于功能的重要概念是激活和停用的概念。
例如,如果最终用户希望将上述功能添加到他的站点,他将激活相应的功能来创建列表、添加菜单选项或链接,并将页面提供到他们的站点。稍后他可以停用该功能以删除该功能。
请务必注意,在停用某个功能时,会自动删除某些元素。例如,SharePoint 会自动删除由自定义操作定义的菜单选项或链接。
其他的不会自动删除。因此,在我们的例子中,列表实例和页面不会被自动删除。
因此,作为开发人员,您需要了解哪些元素会被自动删除,哪些不会。如果您想删除那些不会自动删除的内容,您可以在功能接收器中编写代码。
让我们看看功能和元素的使用。我们将从最终用户的功能视图开始。
步骤 1 – 打开您的 SharePoint 网站。

第 2 步– 要转到站点设置,您有两个链接可让您管理功能。
-
第一个链接管理站点功能位于站点操作下,它使您能够管理站点范围功能。
-
网站集管理下的其他链接网站集功能,它使您能够管理网站集范围功能。

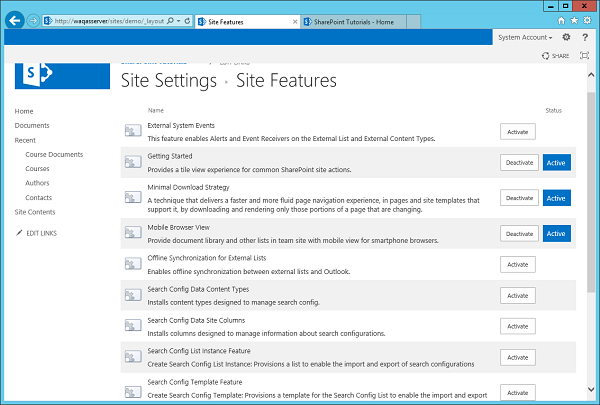
步骤 3 – 如果您单击这些链接中的任何一个,您将被带到一个页面,该页面显示当前活动和非活动功能。对于每个功能,您都可以选择激活或停用该功能。

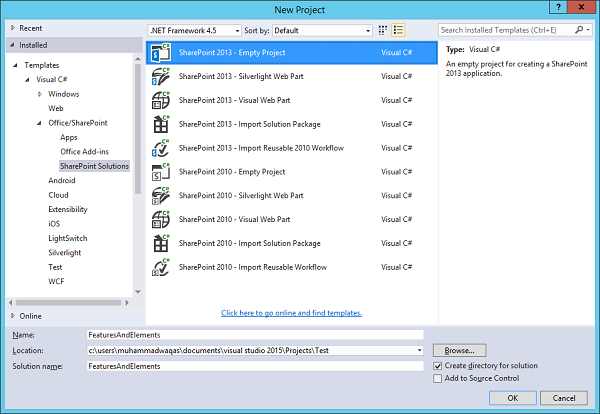
让我们通过创建一个新的 SharePoint 解决方案空项目来查看一个简单的示例。
第 1 步– 让我们将此称为FeaturesAndElements,然后单击确定。

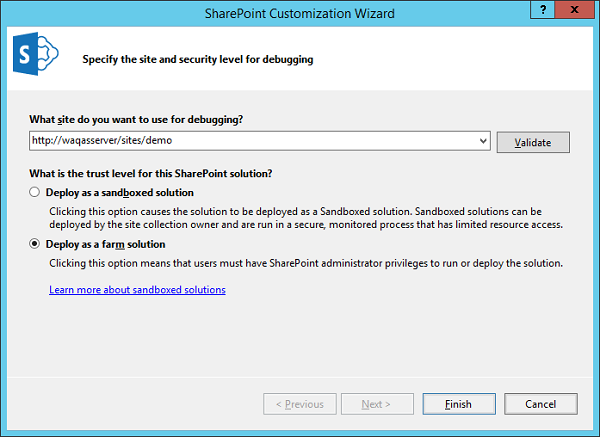
步骤 2 – 指定要使用的站点并选择部署为场解决方案选项,然后单击完成。

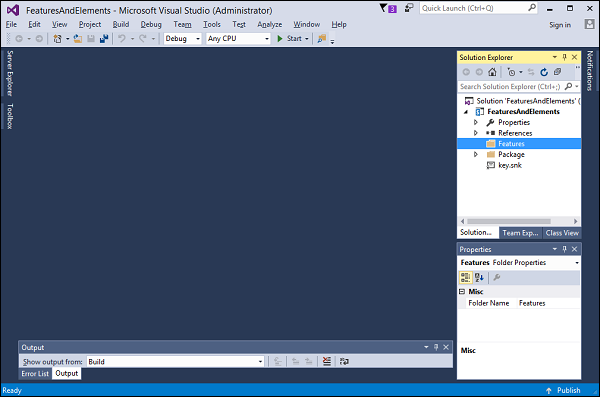
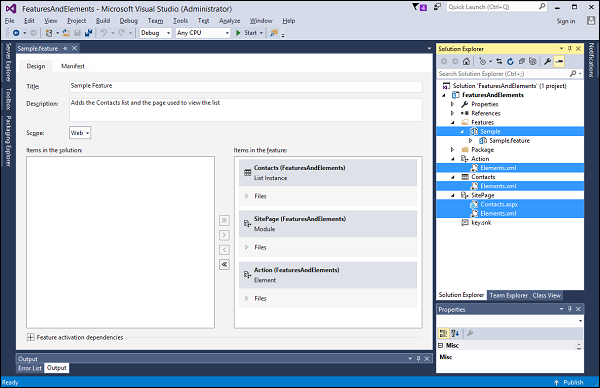
我们要创建的第一件事是特征。在解决方案资源管理器中,您可以看到一个 Features 文件夹,该文件夹当前为空。

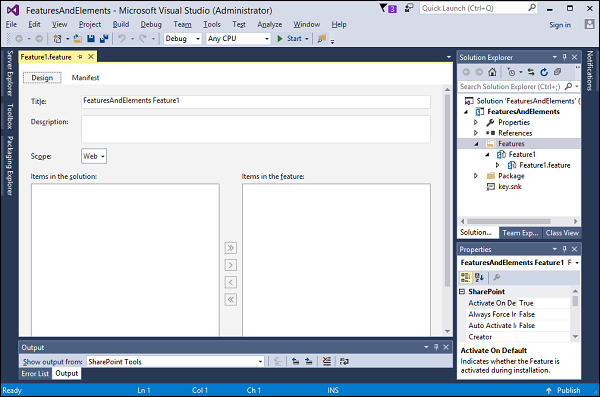
步骤 3 – 右键单击Features文件夹并选择Add Feature。它创建一个名为Feature1的功能,并打开功能设计器。默认标题是项目的标题,加上功能的标题。

步骤 4 – 将特征从 Feature1 重命名为 Sample。
标题和描述是用户在激活和停用功能的页面中看到的内容。
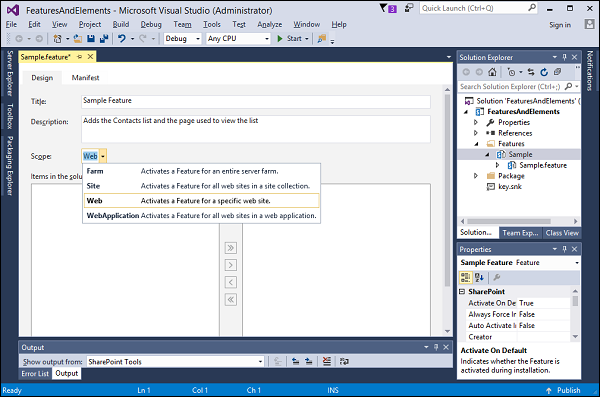
将标题设置为示例功能,将描述设置为添加联系人列表,该页面用于查看列表。我们需要设置的另一件事是功能的作用域,也就是激活作用域。
它可以是农场、Web 应用程序、站点集合或站点。在这种情况下,我们将提供一个列表和一个页面。由于两者都位于 SharePoint 站点中,因此我们将在此处选择 Web。

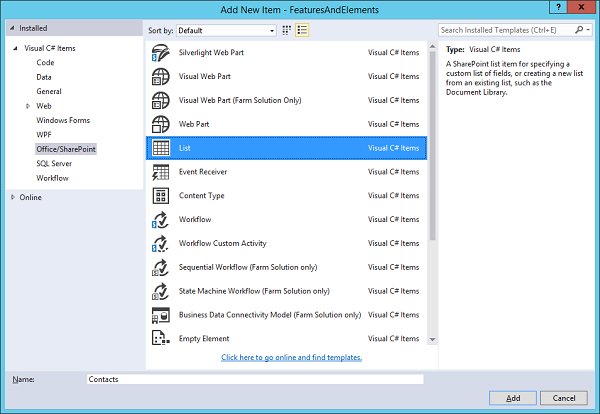
第 5 步– 让我们开始在我们的元素中添加功能。第一个元素是列表,我们将创建一个联系人列表。右键单击您的项目并选择添加 → 新项目…
步骤 6 – 在中间窗格中选择列表,然后在名称字段中输入联系人。单击添加。

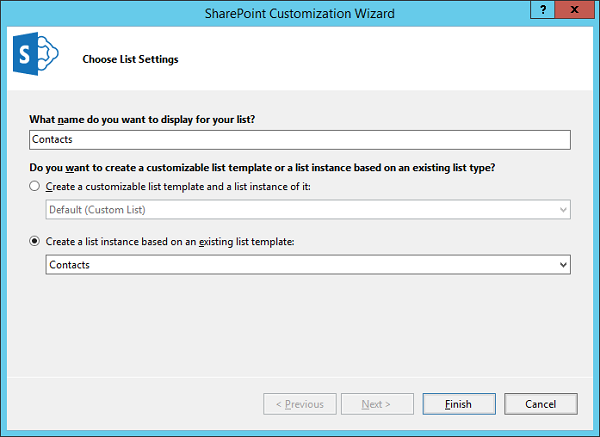
步骤 7 – 您将看到列表创建向导。根据联系人列表创建一个名为联系人的列表。单击完成以创建列表或至少创建元素,这将最终创建列表。

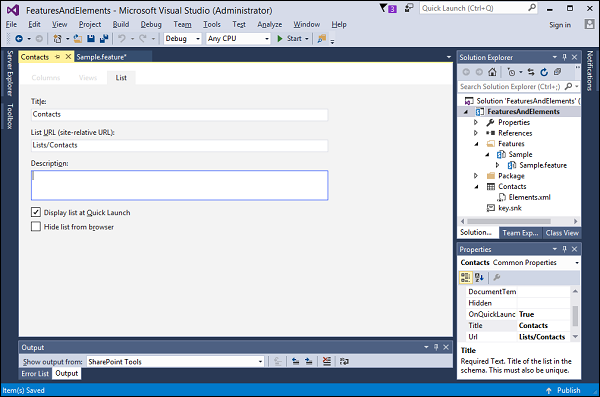
下面给出的是列表设计器的屏幕截图。

第 8 步– 这个设计器只是一个 XML 编辑器。打开联系人下的文件 Elements.xml 并添加以下数据。
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>
请注意以下事项 –
-
在ListInstance元素中,我们有一个名为Data的元素,其中包含一些行。
-
ListInstance 将具有属性Contacts,无论我们是否在快速启动中显示。
-
我们想要一个基于联系人模板的列表。此处,TemplateType设置为105。这不是一个随机数,而是一个有意义的数字。
-
您可以在 SharePoint 中拥有的每种默认列表类型(例如公告列表、任务列表、联系人列表等)都有一个关联的编号。因此,如果将 105 更改为 107,您将获得不同类型的列表。
-
FeatureId是与联系人列表定义相关的指南。
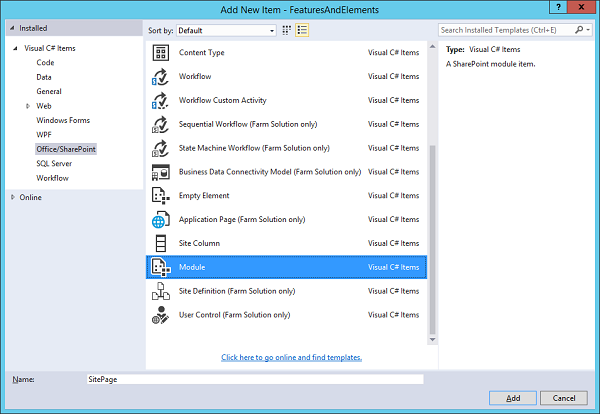
第 9 步– 现在我们想要一个页面,显示此列表中的数据。右键单击您的项目并选择Add → New Item…在中间窗格中选择 Module,在 name 字段中输入 SitePage,然后单击Add。

您将看到一个名为SitePage的节点,它有两个文件,Elements.xml和Sample.txt文件。我们不想提供这个 sample.txt 文件,但我们想要提供一个 SitePage。
步骤 10 – 将文本文件重命名为Contacts.aspx并替换以下代码 –
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>
SitePage 有一个SP.DataSource文件,我们将使用它来制作联系人列表数据,我们可以在我们的页面中绑定到该数据。该SP.GridView将显示联系人信息。
那是我们的 SitePage,现在让我们看看 Feature。

请注意,在Feature中的Items 中,我们的 SitePage 上的 Contacts list 实例和 Module 配置已添加为元素。
Visual Studio 了解元素本身不能做任何事情。元素需要成为功能的一部分。因此,当您添加元素时,您需要将其添加到功能中。
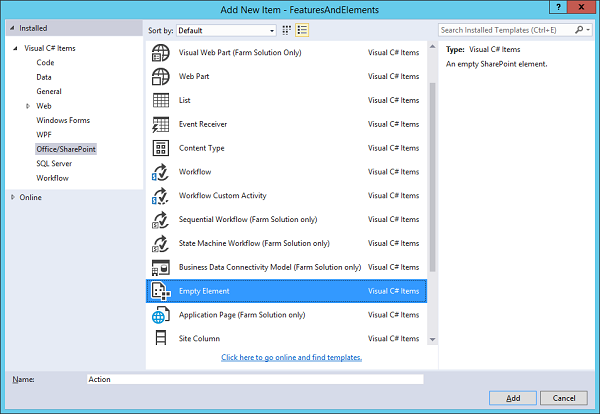
步骤 11 – 转到您的项目并右键单击,然后选择添加 → 新项目…
这里我们要添加一个CustomAction,所以在中间窗格中选择Empty Element,调用这个Action,然后单击Add。

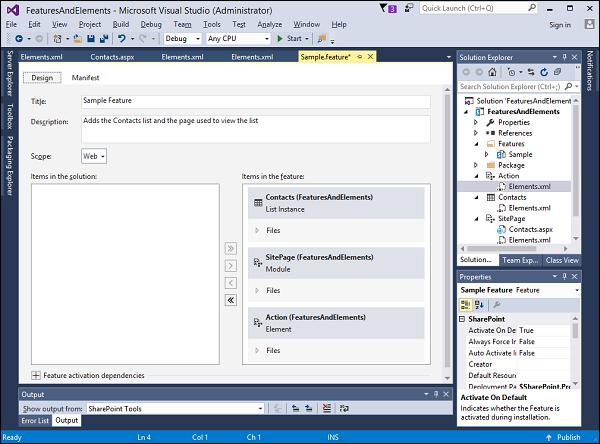
如果您返回到您的 Feature,您可以看到该元素现已添加到 Feature,如下面的屏幕截图所示。

第 12 步– 回到Action 下的Elements.xml并替换以下代码 –
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>
现在,如果要添加链接或菜单选项,则需要定义要添加它的位置,它是定义它们的 Location 和 GroupId 的组合。此值组合表示应将菜单选项添加到 SiteActions 菜单。
还有许多其他值组合,用于在我们的 SharePoint 网站内的其他位置添加链接或菜单。当您想在 SharePoint 中的某处添加菜单选项时,您必须研究此内容才能找出所需的正确值组合。
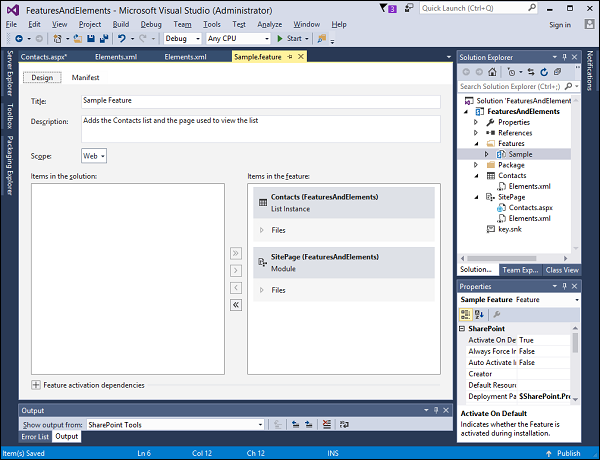
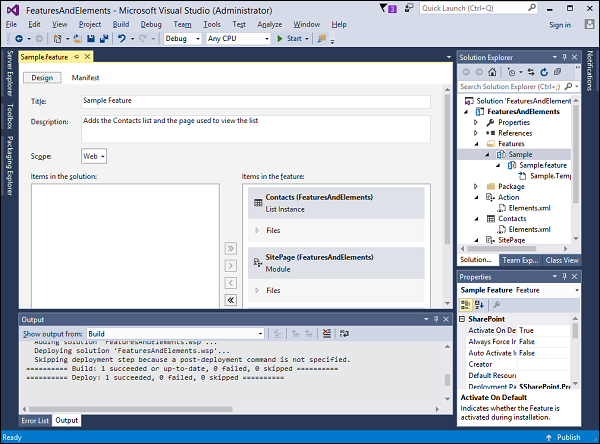
步骤 13 – 双击Feature,您将看到 Feature 设计器。Feature Designer 是 Feature Manifest 的一个花哨的编辑器,它是一个 XML 文档。

要点 –
-
该功能定义了元素的逻辑分组。在这里,我们的 Feature 指的是我们刚刚创建的三个 Element 清单。
-
当您激活该功能时,SharePoint 将查看单个元素清单并将列表、页面和链接添加到我们的 SharePoint 网站中。
-
使用 Visual Studio 进行部署时,它会自动激活项目中的任何功能。由于我们想要完成激活功能的过程,我们将告诉 Visual Studio 不要这样做。
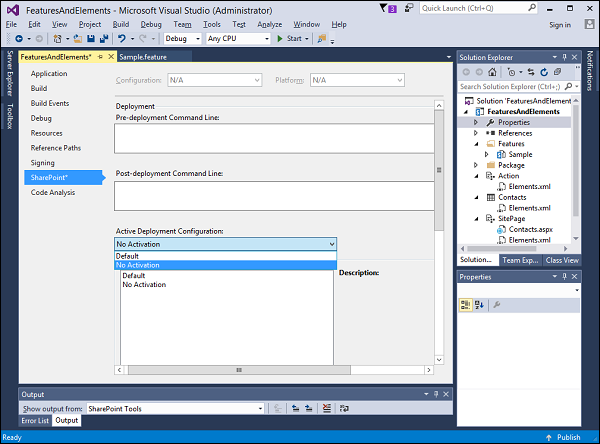
步骤 14 – 通过转到 SharePoint 选项卡转到项目属性。将部署配置更改为No Activation。

让我们测试一下。
步骤 15 – 在解决方案资源管理器中右键单击您的项目,然后选择Deploy。它将打包您项目中的所有内容并将其部署到您的 SharePoint 开发场。

成功部署后,您将在“输出”窗口中看到它。
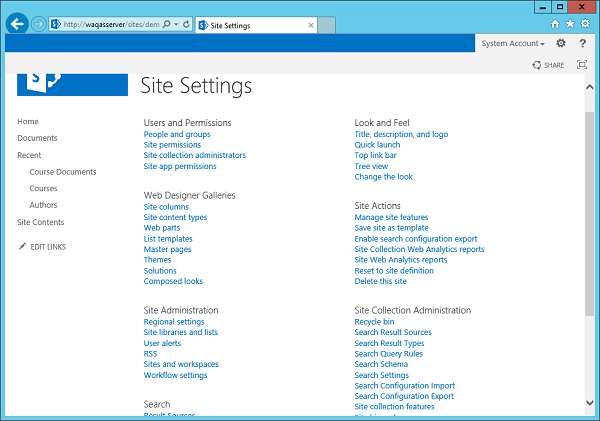
步骤 16 – 转到 SharePoint 站点并刷新它。转到站点设置 → 站点操作。

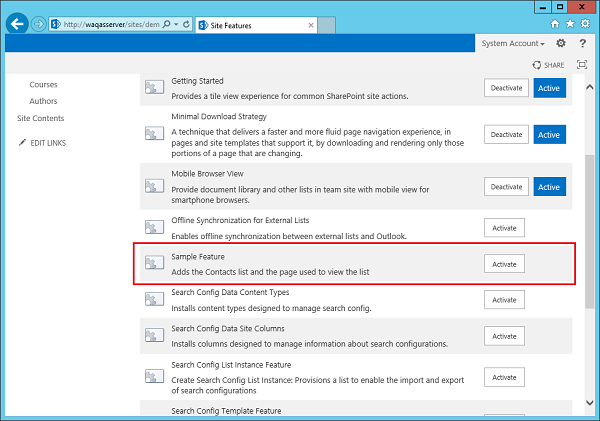
步骤 17 – 选择管理站点功能,因为您的自定义功能是 Web 范围的,您将看到您的示例功能。可以看到这个功能还没有被激活,那么让我们继续激活它。

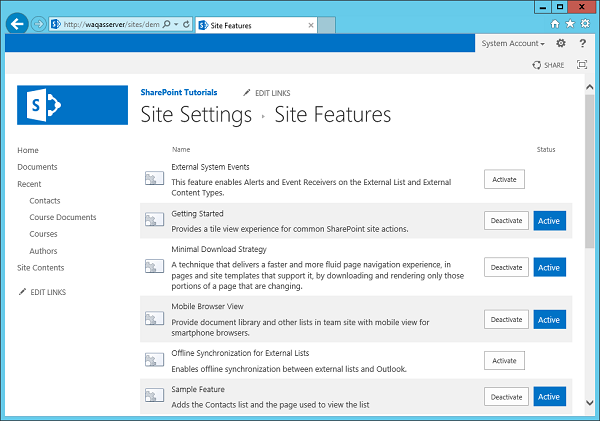
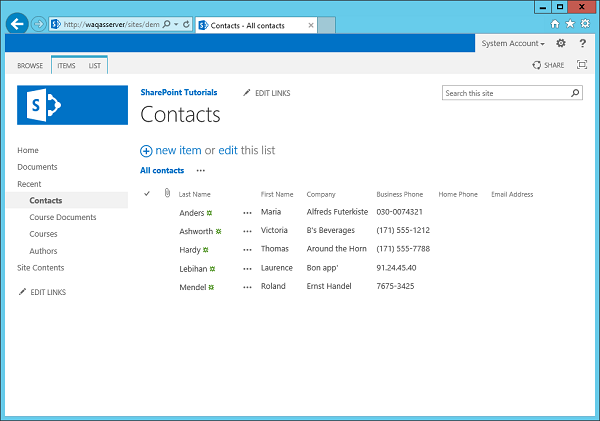
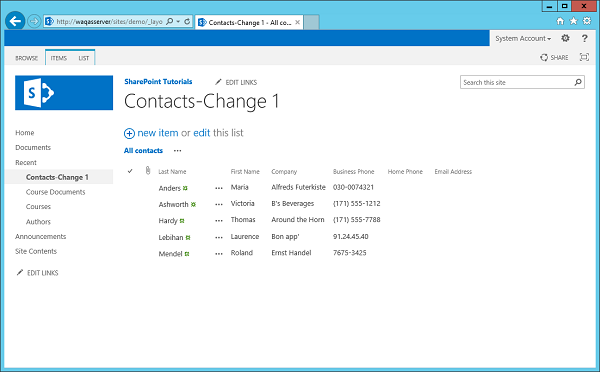
您将在左窗格中看到联系人列表。

步骤 18 – 单击联系人,将显示我们在列表中的数据。

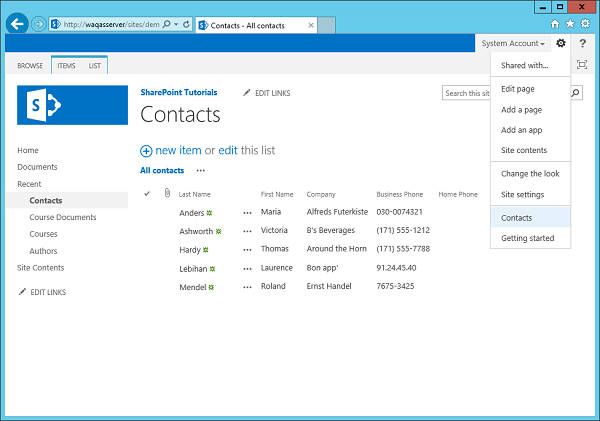
步骤 19 – 转到站点操作菜单。有一个选项可以导航到“联系人”页面。那就是我们的 CustomAction。

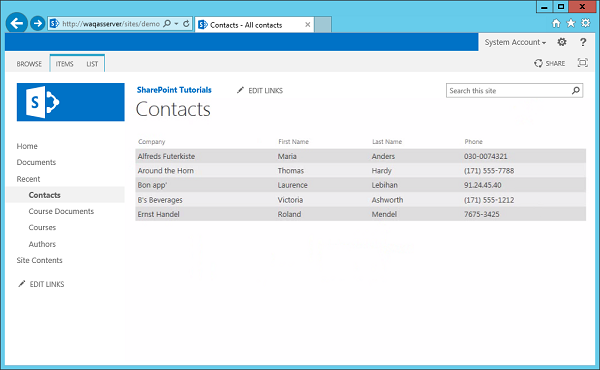
步骤 20 – 如果您单击联系人,您将看到您的站点页面,其中显示了联系人列表中的数据。

SharePoint – 功能\事件接收器
在本章中,我们将学习添加代码句柄。代码句柄是在激活或停用功能时引发的事件。换句话说,我们将检查Feature Receivers。
我们在上一章中创建的 Visual Studio 项目有一个功能,当它被激活时,它提供了我们的联系人列表、我们的站点页面和指向站点页面的链接。
但是,当停用该功能时,SharePoint 仅删除链接,站点页面和联系人列表仍保留。
如果需要,我们可以在功能停用时编写代码以删除列表和页面。在本章中,我们将学习如何在禁用功能时删除内容和元素。
为了处理功能的事件,我们需要一个功能接收器。
步骤 1 – 要获取功能接收器,请右键单击解决方案资源管理器中的功能,然后选择添加事件接收器。
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}
你可以看到我们得到的是一个继承自SPFeatureReceiver的类。
在 SharePoint 中,您可以处理不同类型的事件的不同类。例如,列表上的事件、列表项上的事件、站点上的事件。您可以创建一个派生自特定事件接收器的类,然后您可以覆盖该类中的方法来处理事件。
功能的事件在它被使用时 –
- 活性
- 停用
- 已安装
- 已卸载
- 升级
接下来,您需要将该类附加为特定项目的事件处理程序。例如,如果有处理列表事件的事件处理程序,则需要将该类附加到列表。
因此,我们将处理两个功能 –
-
当该功能被激活并且
-
当它被停用时。
第 2 步– 我们将实现FeatureActivated和 FeatureDeactivated 方法,如下所示 –
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}
注意–
-
当该功能被激活时,我们将创建一个公告列表。
-
当该功能被停用时,我们将检查公告列表是否为空,如果是,我们将删除它。
步骤 3 – 现在右键单击项目并选择部署。您将看到以下部署冲突警告。

Visual Studio 告诉我们我们正在尝试创建一个名为联系人的列表,但站点中已经有一个名为联系人的列表。它询问我们是否要覆盖现有列表,在这种情况下单击Resolve。
第 4 步– 返回 SharePoint,然后刷新您的站点并转到站点操作 → 站点设置 → 管理站点功能 → 示例功能。

您可以看到左侧窗格中没有公告列表。
第 5 步– 让我们激活示例功能,您将看到公告列表,但现在它是空的。

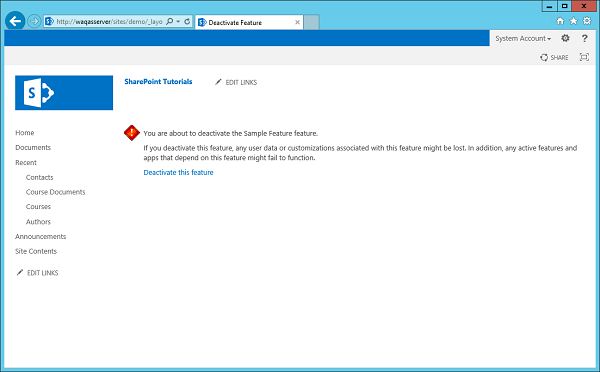
注意– 如果您停用您的示例功能,那么您会注意到公告列表消失了。
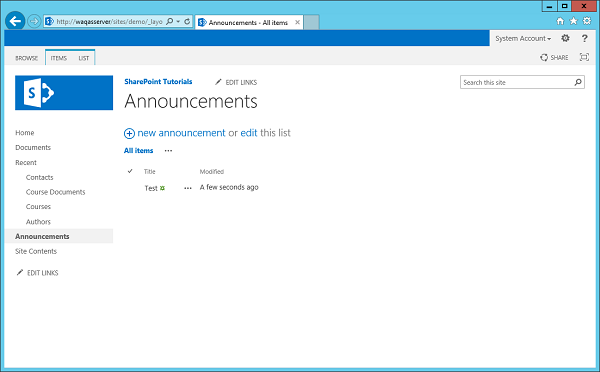
第 6 步– 让我们重新激活该功能。转到公告,然后添加新公告。我们将调用此测试,然后单击保存。

您将在公告下看到测试文件。

现在,当您停用公告时,您将看到公告列表保持不变,因为它不是空的。

SharePoint – Azure 平台
在本章中,我们将介绍 Microsoft Azure 平台。Microsoft Azure 是微软的云平台技术,它本身就是一项非常强大的技术。它不仅是部署代码的地方,而且是一整套服务,您作为开发人员可以在 SharePoint 解决方案开发中使用这些服务。
云计算
要了解 Microsoft Azure,您必须首先对云有所了解。云计算就是利用 Web 作为一组资源来开发和部署您的解决方案。传统上,云计算被定义为服务类别。他们是 –
- 基础设施即服务 (IAAS)
- 平台即服务 (PAAS)
- 软件即服务 (SAAS)
这些类别中的每一个在发展的背景下都是不同的。例如,您可能会认为 –
-
IAAS 作为您远程管理的托管虚拟机 (VM)。
-
PAAS 作为将代码、数据、二进制大对象 (BLOB)、Web 应用程序和其他应用程序工件部署到基于云的环境(例如 Windows Server 2012 R2 和 IIS)的位置。
-
SAAS 作为基于订阅的服务,您可以注册使用,例如 Office 365。
尽管这三类服务主导了云的特征,但云有四个普遍接受的支柱 –
-
与其他云用户共享资源。
-
通过管理门户管理您自己的服务和应用程序。
-
应用程序和服务可以根据您的业务需求增长和收缩。
-
只需为您在云中使用的内容付费。
Azure 平台概述
Microsoft Azure 平台由许多不同的服务组成。您可以在应用程序设计、部署和管理(例如数据、服务和集成)中利用它们,这是使用 Microsoft Azure 中服务的任何应用程序中的客户端层。
数据层
在数据层中,有许多不同类型的数据存储机制或功能直接映射到包含非关系和关系的数据存储。
非关系特征
非关系存储功能使您能够 –
-
在 Blob 中存储虚拟机图像或图像或视频等资产
-
创建非关系表
-
管理沿服务总线的消息队列,并管理分布式应用程序中的数据缓存
关系特征
关系数据特征如下 –
-
核心 Azure SQL 数据库,它是本地 SQL Server 的云版本
-
报告服务(SQL 报告)
-
能够从数据事务中流式传输近乎实时的数据流 (Stream Insight)
服务层
服务层包含许多您在构建解决方案时可以使用的默认服务,从媒体服务到核心云服务,例如 –
-
创建网站
-
工人角色类
-
在 Microsoft Azure 上利用 Hadoop 处理大数据请求
对于其中许多服务,您可以在应用程序中使用内置功能和一组 API。例如,如果您想构建多媒体学习解决方案,您可以利用媒体服务 –
-
上传 WMV
-
将它们转码为 MP4
-
将它们保存到 BLOB 存储
-
创建用于访问的公共 URL,然后从 Microsoft Azure 流式传输它们
集成层
集成层包含一些基本服务,例如 –
-
地理复制内容分发网络 (CDN)
-
流量管理器
-
虚拟专用网络,可让您将虚拟机连接到本地系统
-
工作流和业务流程以及集成服务
所有这些功能都使您能够集成系统或保护它们。
Azure 应用程序
Microsoft Azure 不仅仅与服务有关。Azure 是一个不断发展的云平台,它具有一组工具和 SDK,使你能够快速开始开发云应用程序。
要开始使用 Microsoft Azure,您需要以下内容 –
- Visual Studio 最新
- 微软 Azure 订阅
- 微软 Azure 订阅
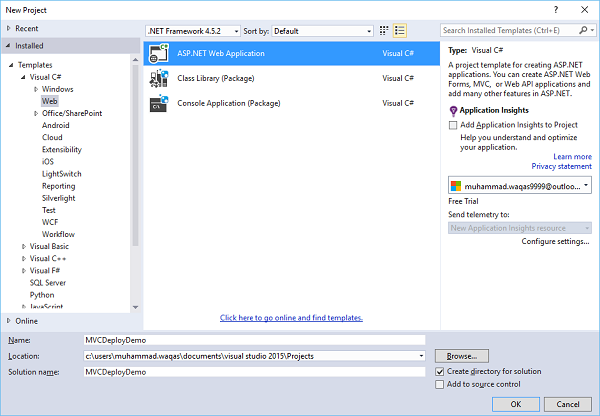
第 1 步– 让我们看一个简单的示例,在该示例中,我们将通过创建一个新的 ASP.NET MVC 应用程序将我们的 Web 应用程序部署到 Microsoft Azure。

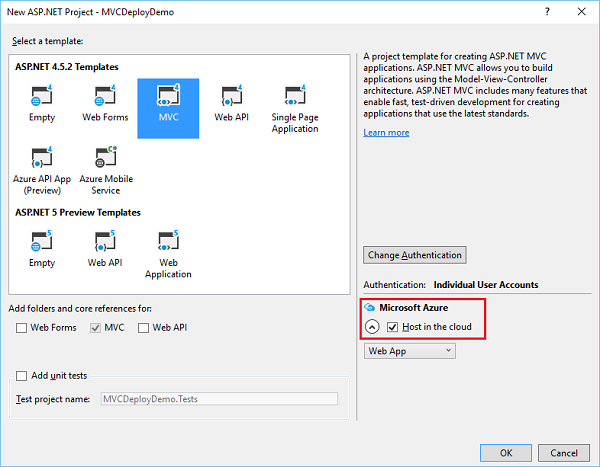
步骤 2 – 单击确定,您将看到以下对话框。选择 MVC 模板,勾选云复选框中的主机,然后单击确定。

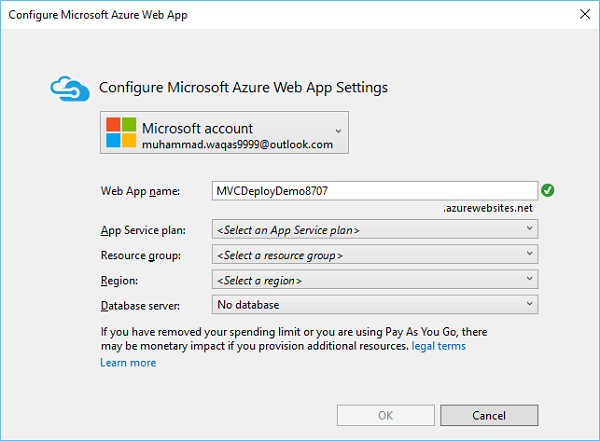
第 3 步– 当“配置 Microsoft Azure Web 应用设置”对话框出现时,请确保您已登录 Azure。如果您尚未登录,请先登录。
您可以看到默认名称,但您可以更改Web App name。

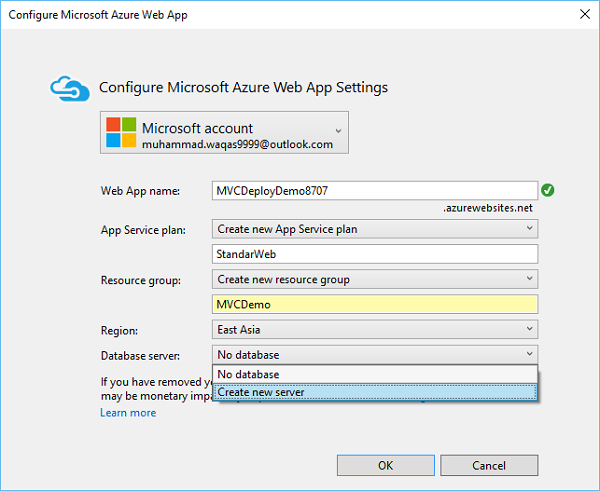
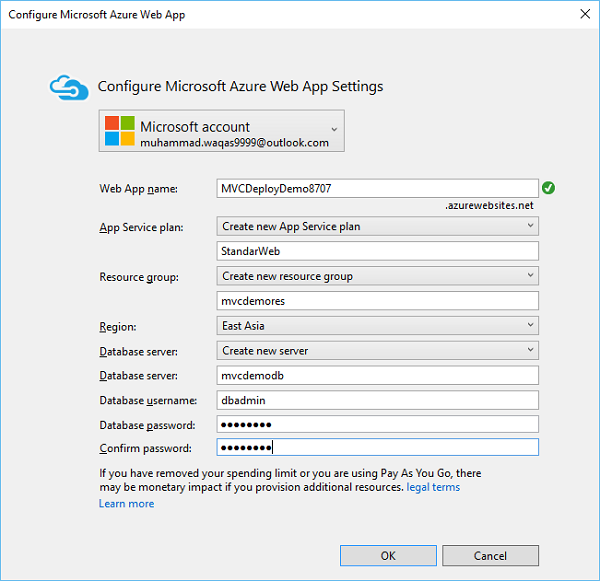
步骤 4 – 输入所需的信息,如下所示。从数据库服务器下拉列表中选择创建新服务器。

第 5 步– 您将看到附加字段。输入数据库服务器、用户名和密码,然后单击确定。

创建项目后,运行您的应用程序,您将看到它正在本地主机上运行。

步骤 6 – 要将这些应用程序部署到 Azure,请右键单击解决方案资源管理器中的项目并选择发布。

步骤 7 – 您将看到以下对话框。单击 Microsoft Azure Web 应用程序。

步骤 8 – 从现有 Web 应用程序中选择您的应用程序名称,然后单击确定。

步骤 9 – 单击验证连接按钮检查 Azure 上的连接。

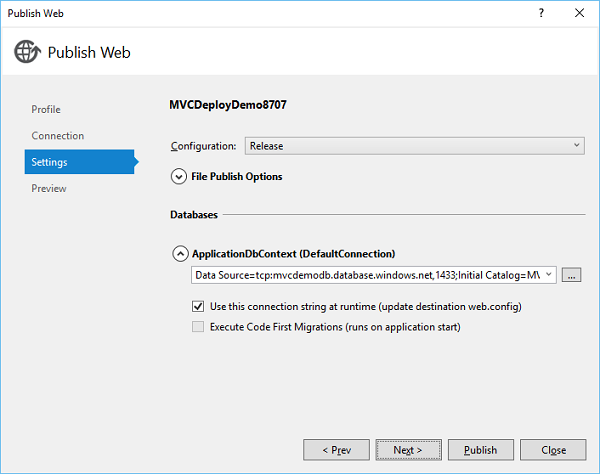
步骤 10 – 单击下一步继续。

现在您将看到默认情况下已经为您生成了连接字符串。

步骤 11 – 单击下一步继续。

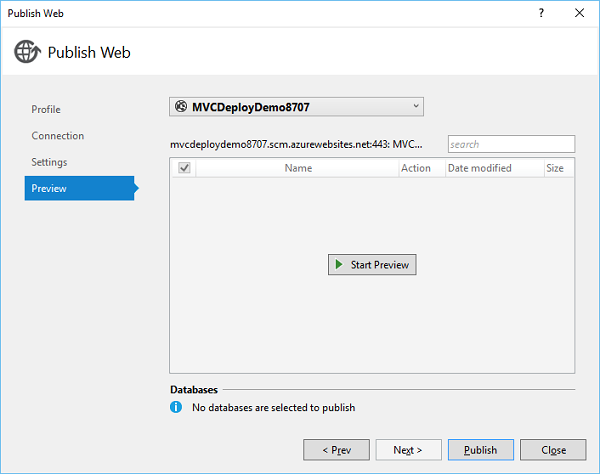
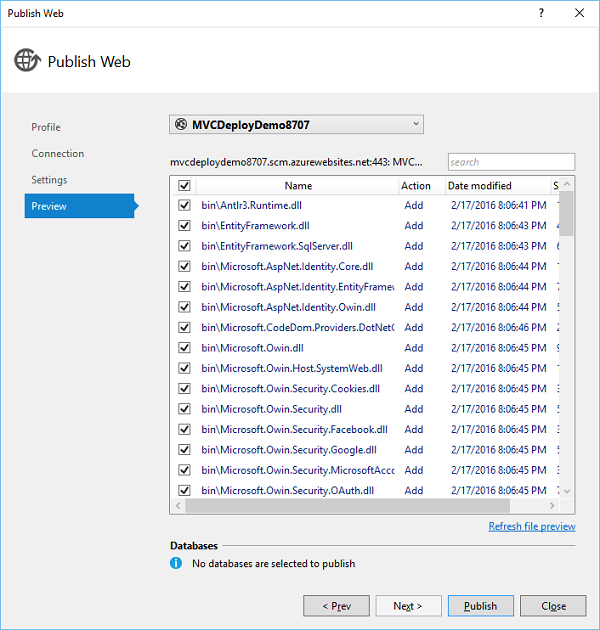
步骤 12 – 要检查我们将发布到 Azure 的所有文件和 dll,请单击开始预览。

步骤 13 – 单击发布以发布您的应用程序。

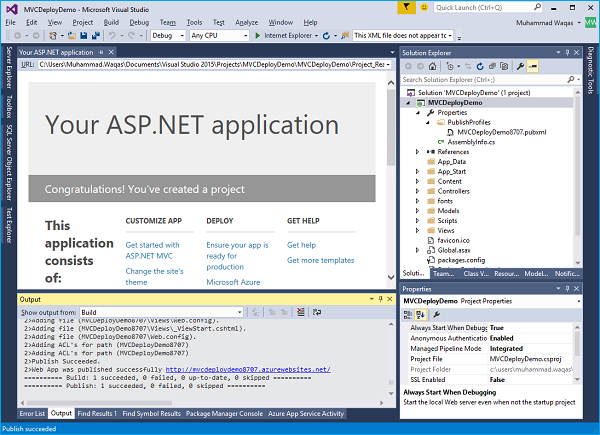
应用程序成功发布到 Azure 后,您将在输出窗口中看到消息。

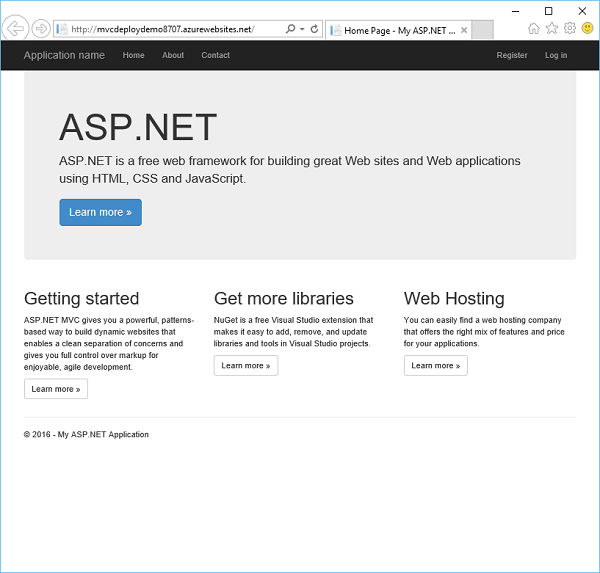
您还将看到您的应用程序现在正在从云中运行。

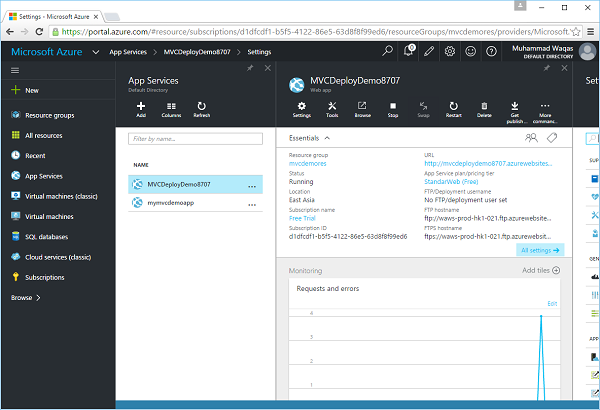
现在让我们再次转到 Azure 门户,您也会在此处看到该应用程序。

SharePoint 应用程序和 Microsoft Azure
SharePoint 和 Microsoft Azure 本身就是两个相当大的平台。SharePoint 是 Microsoft 领先的服务器生产力平台之一,或者是企业和 Web 的协作平台。
Microsoft Azure 是 Microsoft 在云中的操作系统。分别地,他们有自己的优势、市场生存能力和开发商追随者。
它们一起提供了许多强大的好处。他们是 –
-
它们有助于扩展您部署代码和数据的方式和位置。
-
它们增加了利用 Microsoft Azure 的机会,同时降低了本地应用程序的存储和故障转移成本。
-
它们为您提供了新的商业模式和产品,您可以将它们带给您的客户,以增加您自己的解决方案产品。
在 SharePoint 2010 中,Azure 和 SharePoint 是两个不同的平台和技术,它们可以很容易地集成,但它们不是同一系统的一部分。但是,在 SharePoint 2013 中,这种情况发生了变化。
SharePoint 2013 引入了不同类型的云应用程序。事实上,您可以构建两种类型的 Azure 集成应用程序。
第一种类型的应用程序是自动托管,第二种是提供商托管(有时称为自托管)。
两者之间的主要区别是 –
-
自动托管的应用程序本身支持一组 Azure 功能,例如具有 SharePoint 开发和部署经验的网站和 SQL 数据库。
-
提供商托管的应用程序旨在与比自动托管应用程序更广泛的 Web 技术和标准集集成,其中之一是 Microsoft Azure。
因此,您可以在构建使用 Azure 的提供商托管应用程序时利用整个 Microsoft Azure 堆栈。
SharePoint – 打包和部署
在本章中,我们将介绍 SharePoint 解决方案的打包和部署。部署 SharePoint 解决方案的第一步是创建解决方案包。
一个解决方案包是一个CAB与WSP扩展,它包含了所有实现Visual Studio项目的特点所要求的文件的文件。
实现功能所需的文件包括 –
-
特征显现。
-
任何元素都显现出来。
-
dll,其中包含已编译的托管代码。
-
相关文件,如网页、用户控件和 Web 配对文件。
-
解决方案包中包含的另一个文件是解决方案清单。解决方案清单是包中包含的文件的目录。对于 Farm 解决方案,它还包含部署说明。
-
与功能清单一样,Visual Studio 会在您修改项目时自动创建和维护解决方案清单。您可以使用解决方案设计器查看解决方案清单。
-
除了创建和维护解决方案清单之外,Visual Studio 还会自动为我们的项目创建解决方案包。每次部署调试工作时,它都会在幕后执行此操作。
-
生成的解决方案包与 dll 放在同一文件夹中,因此将是 bin debug 或 bin release 文件夹。要在 Windows 资源管理器中查看此文件的内容,只需将扩展名从 WSP 更改为 CAB,然后双击该文件。
让我们看一个简单的示例,在该示例中,我们将检查与我们在上一章中创建的 SharePoint 解决方案项目相关联的解决方案包。让我们从我们之前创建的功能和元素项目开始。

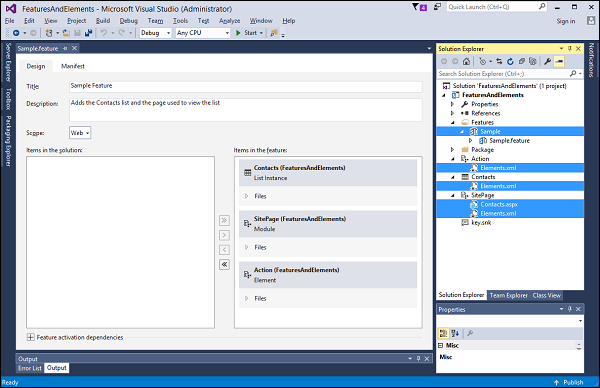
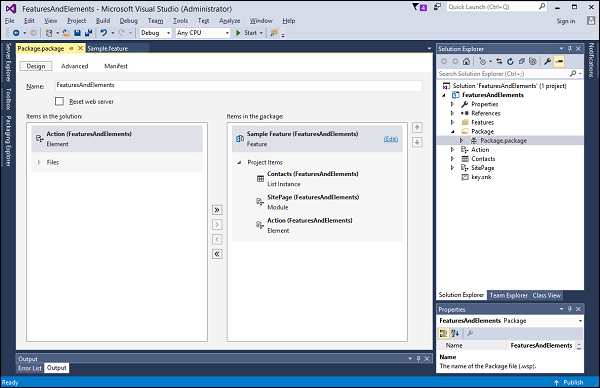
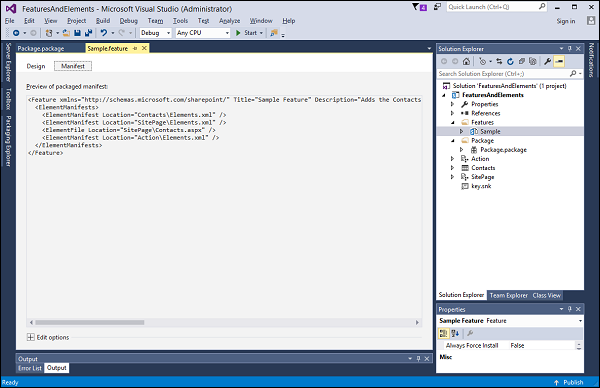
如您所知,在项目中,我们有一个 Feature,称为 Sample。此功能引用了三个元素清单Contacts、SitePage 和 Action。
您还可以看到 Action 具有 Element 清单,Contacts 具有其 Element 清单,SitePage 具有 Element 清单,以及一个网页,该网页将此网页供应到站点中。因此,我们应该期望解决方案包包含功能清单、三个元素清单、网页以及构建项目时创建的程序集。
步骤 1 – 在解决方案资源管理器中右键单击您的项目,然后选择在文件资源管理器中打开文件夹。

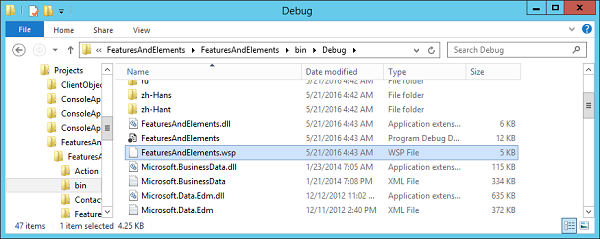
步骤 2 – 转到 bin 并打开 Debug 文件夹。您将看到解决方案包。

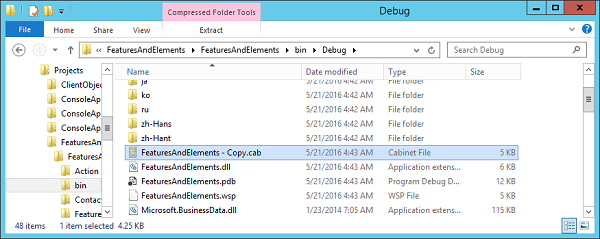
步骤 3 – 复制它,然后将复制文件的扩展名从 wsp 更改为 cab。

步骤 4 – 现在双击 cab 文件将其打开,您将看到这些文件。您将看到功能清单、三个元素清单、aspx 页面、dll 和一个附加文件,即解决方案清单。

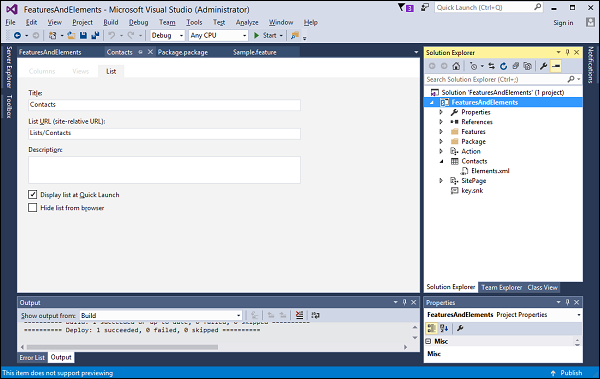
步骤 5 – 在解决方案资源管理器中,您将看到一个名为 Package 的文件夹,如果展开它,您将看到一个名为Package.package的文件。双击该文件,您将看到解决方案设计器。

此设计器表明,当前解决方案中只有一个功能,并且该功能引用了三个元素清单:联系人、站点页面和操作。
这个设计器就像特征设计器一样是一个 XML 文档的编辑器。

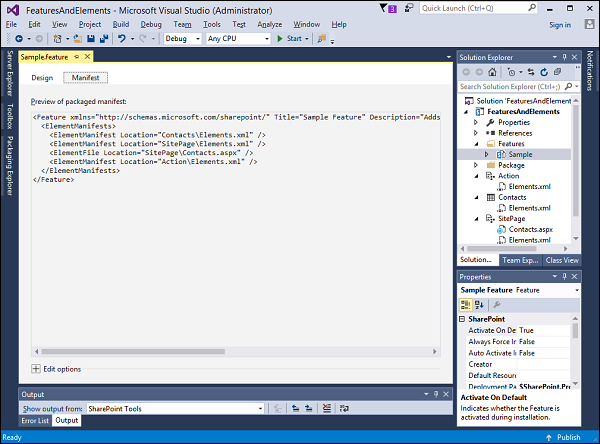
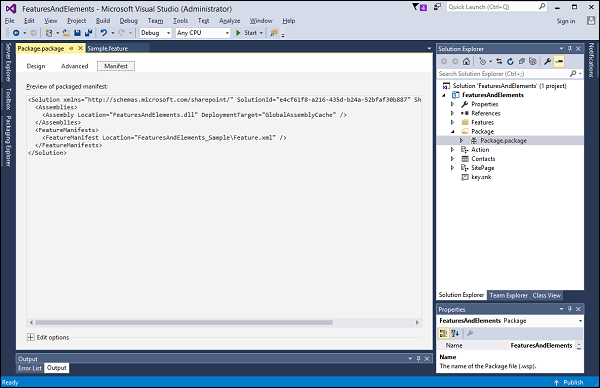
此代理的解决方案清单很简单。它只是表明这里需要部署一个名为 FeaturesandElemenest.dll 的程序集,我们将把它部署到GlobalAssemblyCache。
它还表明我们有这个功能清单的一个功能。如果我们导航回 Feature 并查看它的 Manifest,它表明存在三个 Element 清单和我们的 aspx 页面。

农场解决方案部署
现在我们知道了解决方案包是什么以及它们包含什么,我们需要学习如何部署它们。
要部署 Farm 解决方案,请将 Visual Studio 创建的解决方案包提供给 SharePoint 管理员。他们将使用 PowerShell 或管理中心或这两种工具的组合来部署包。
让我们看看 Farm 解决方案的部署。
步骤 1 – 转到 Visual Studio 项目中的功能和元素。

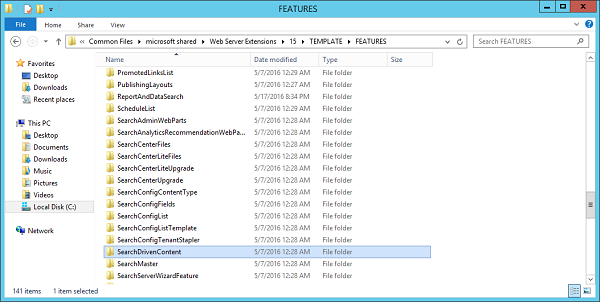
这个项目有一个包含三个元素的功能。部署 Farm 解决方案时,解决方案的内容将复制到 SharePoint 系统文件夹中,如下所示 –

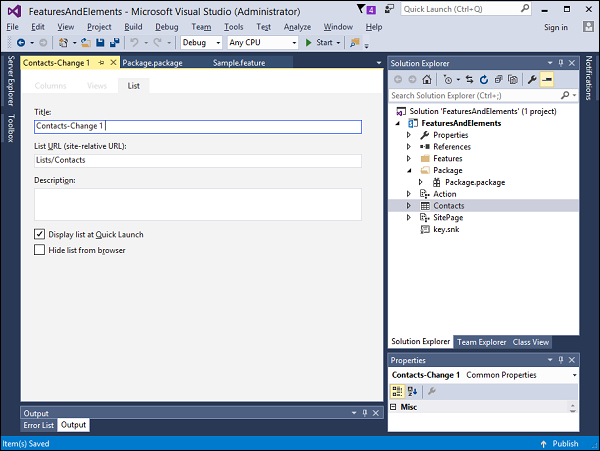
第 2 步– 现在让我们转到列表设计器,然后将标题更改为 Contacts-Change 1,然后单击保存按钮。

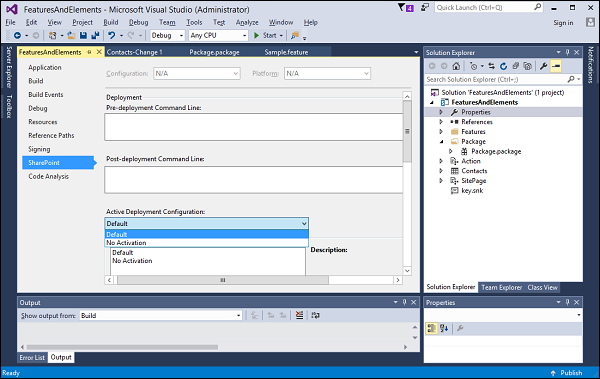
步骤 3 – 现在转到项目属性,然后在左窗格中选择 SharePoint。在Active Deployment Configuration选项中,从下拉列表中选择 Default 选项。

步骤 4 – 在解决方案资源管理器中,右键单击项目并选择部署。部署完成后,刷新您的站点,您将看到更改。

SharePoint – 沙盒解决方案
在本章中,我们将介绍沙盒解决方案的部署。沙盒解决方案的部署比农场解决方案的部署简单得多。
它类似于将文档上传到文档库。完成开发后,您将获得解决方案包,而不是将其提供给您的 SharePoint 管理员,而是将其提供给最终用户,即具有网站集所有者特权的人。然后他们将获取该包并将其上传到站点集合解决方案库。
与 Farm 解决方案一样,Visual Studio 中的工具会在开发过程中自动执行此部署过程。
让我们看一个沙盒解决方案部署的简单示例。它比 Farm 解决方案部署要简单得多。
步骤 1 – 在这里我们需要创建一个新的网站集并将其命名为 Demo 1。

第 2 步– 在 FeaturesAndElements 项目中将联系人列表名称更改回仅联系人。

步骤 3 – 通过右键单击项目并选择撤回来撤回解决方案。如果我们回到 SharePoint 系统文件夹,您会注意到我们的 Feature 文件夹不存在。

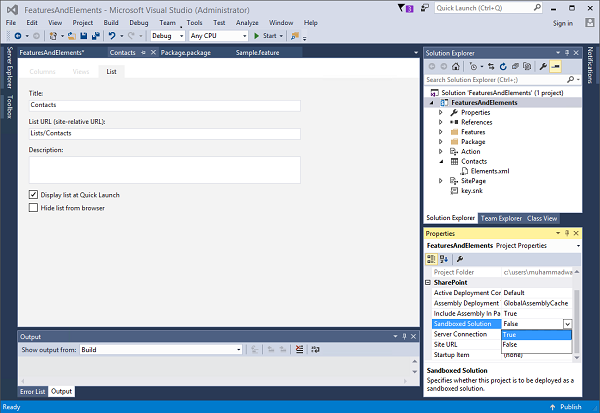
接下来,如果我们转到管理站点功能,我们应该不会看到示例功能。

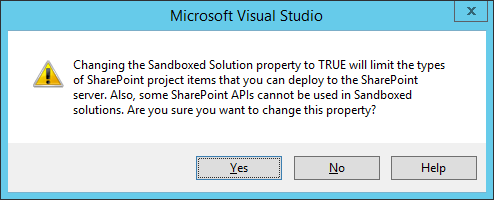
步骤 4 – 返回 Visual Studio 项目,单击解决方案资源管理器中的项目,然后转到属性窗口。将沙盒解决方案从 False 更改为 True。

显示警告对话框。

这表明您添加到 Visual Studio 项目的某些项目将不适用于 Sandbox 解决方案和某些 SharePoint API。SharePoint Server 对象模型中的某些类型与沙盒解决方案不兼容。
单击是进行更改。在这种情况下,构建沙盒解决方案与构建场解决方案相同,但部署过程完全不同。
使用沙盒解决方案,我们不是将文件部署到 SharePoint 系统文件夹中,而是部署到 SharePoint 内容数据库中。
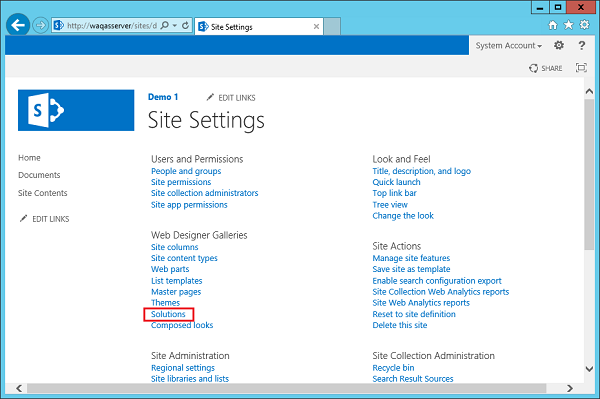
步骤 5 – 转到站点设置。在网页设计师画廊下,有解决方案画廊。

第 6 步– 单击解决方案链接,您将看到我们部署沙箱解决方案的以下页面。

你已经完成了开发。无需将解决方案包提供给 SharePoint 管理员,然后让他们使用 PowerShell 或 Central Admin 来部署 Farm 解决方案,您可以将您的包提供给最终用户(具有网站集所有者权限的人),然后他们可以将解决方案上传到解决方案库。
步骤 7 – 返回 Visual Studio,右键单击并选择发布到文件系统。

单击发布按钮将新解决方案包发布到包文件夹。
您将在 Package 文件夹中看到该包。

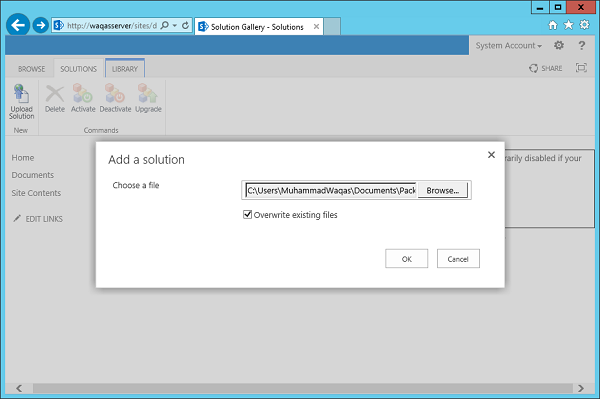
第 8 步– 现在转到 SharePoint 网站。单击功能区上的“上传解决方案”按钮选项。

步骤 9 – 浏览到您的 FeaturesAndElements 解决方案。单击确定。

您将看到以下对话框。
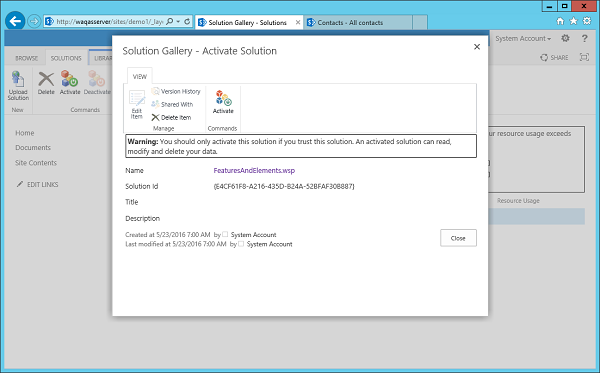
步骤 10 – 您只需要单击“激活”按钮即可激活沙盒解决方案

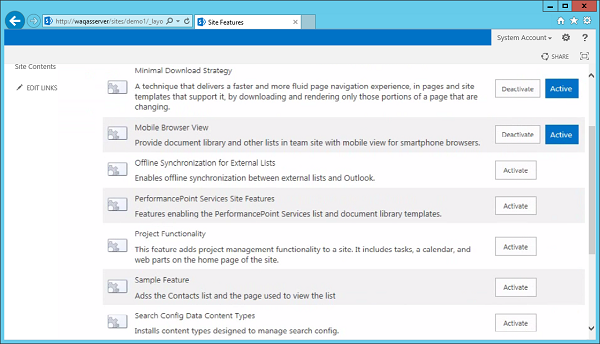
步骤 11 – 转到管理站点功能。

您现在将看到您的示例功能,当您单击“激活”时,您应该会获得与我们之前看到的相同的行为。

SharePoint – 应用程序
在本章中,我们将介绍 SharePoint 应用程序。应用程序模型是一种用于 SharePoint 扩展的新开发部署和托管模型。作为 SharePoint 2013 中的开发人员,我们可以选择使用解决方案模型(场或沙盒解决方案)或使用应用程序模型。
Microsoft 文档和指南建议您更喜欢应用程序模型而不是解决方案模型,这可能是非常有效的指南。但是,您必须考虑应用程序模型,这是对 SharePoint 2013 的重要补充,而解决方案模型自 SharePoint 2007 以来一直存在。
因此,使用解决方案模型进行开发的知识库明显优于用于开发应用程序的知识库的当前状态。
应用程序的出现时间还不够长,人们无法分享他们使用它的真实世界体验。我认为了解应用程序模型及其优缺点非常重要。
应用特点
应用程序特性如下 –
-
从开发人员的角度来看,第一个也是最重要的一点是应用程序中的所有代码都在 SharePoint 服务器之外执行。这意味着代码要么是在用户浏览器中运行的 JavaScript,要么是在某个外部服务器上运行的代码。
-
由于所有代码都在 SharePoint 之外运行,因此与 SharePoint 的通信是通过 Web 服务完成的,这意味着您使用的是客户端对象模型或 REST API。
-
在任何情况下都不能在 SharePoint 应用程序中使用服务器对象模型。
-
完成构建应用程序后,您要么将其放入公共应用程序商店或本地应用程序目录中。这需要一个审查过程,并且有一些规则,您需要遵循这些规则才能使您的应用程序有资格进入公共应用程序商店。
-
另一种选择是将您的应用程序放在本地应用程序目录中,该目录只是您的 Web 应用程序中的一个网站集,已由中央管理配置为应用程序目录。
-
将您的应用程序部署到目录存储区后,具有网站集所有者权限的用户可以将其安装在 SharePoint 网站中。
应用程序类型
您可以构建不同类型的应用程序,如下所示 –
SharePoint 托管的应用程序
第一个是 SharePoint 托管的应用程序。顾名思义,此类应用程序托管在您的 SharePoint 场中。
重要功能是 –
-
它托管在安装它的站点的子站点中,并且该子站点的大部分行为与其他站点一样。
-
它可以包含列表、库、页面、内容类型等。
-
构建 SharePoint 托管应用程序的基础知识类似于构建 SharePoint 解决方案的基础知识。
-
我们有一个特点。
-
我们可以向该功能添加元素,这些元素是使用 CAML 定义的。
-
对于许多元素,我们在 Visual Studio 中有设计器。
-
我们可以添加网站页面。
-
我们可以向这些站点页面添加服务器控件。
-
我们不能在这些网站页面后面添加代码,但我们可以添加 JavaScript 代码。
-
现在一旦你超越了基础,事情就会开始变得越来越不相似。
-
云托管应用程序
其他两种类型的应用程序,提供商托管和自动托管,一起归类为云托管应用程序。重要功能是 –
-
这些应用程序位于 SharePoint 外部的站点中。
-
提供商托管和自动托管之间的最大区别在于谁将创建和管理此外部站点 –
-
在提供商托管的应用程序中,即您或您的组织。
-
在自动托管应用程序中,那就是 Microsoft。
-
-
构建云托管应用程序与构建任何其他网站相同。
-
如果您是 .NET 开发人员,您可能正在使用 MVC 或 Web 窗体。但是,您不仅限于这些技术。您可以使用您想要的任何 Web 技术构建云托管应用程序。当您完成应用程序的构建后,在提供商托管的场景中,您将应用程序部署到您的站点,就像您在任何其他网站上所做的那样。
-
在自动托管方案中,您使用 Visual Studio 创建应用程序包。它是一个相当于解决方案包的应用程序,然后您可以将其上传到 SharePoint Online 和网站。如有必要,将为您提供一个数据库来托管您的应用程序。
-
自动托管应用程序只能与 SharePoint Online 一起使用,本地场不支持它们。
这是我们在 App 模型章节中已经介绍过的相同示例。
让我们通过打开 Visual Studio 并选择文件 → 新建 → 项目菜单选项来查看 SharePoint 托管应用程序的简单示例。
步骤 1 – 打开 Visual Studio 并选择文件 → 新建 → 项目菜单。

步骤 2 – 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
在名称字段中输入名称,单击确定,您将看到以下对话框。

在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为您要托管 SharePoint 应用程序的方式。
步骤 3 – 转到 SharePoint 管理中心并复制 SharePoint URL。

步骤 4 – 将 URL 粘贴到New App for SharePoint对话框中,如下所示。

步骤 5 – 单击下一步,它将打开我们需要登录的连接到 SharePoint对话框。

步骤 6 – 输入您的凭据并单击登录按钮。成功登录 SharePoint 网站后,您将看到以下对话框 –

步骤 7 – 单击完成。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

步骤 8 – 单击权限选项卡。范围下拉列表将打开。

步骤 9 – 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在权限下拉列表中,选择读取,这是您正在配置的权限类型。

步骤 10 – 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
步骤 11 – 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并为您准备好部署到您的 SharePoint 网站。

您将看到以下文件夹,其中包含 *.app 文件。

第 12 步– 导航到您的 SharePoint 在线网站。

步骤 13 – 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

第 14 步– 将您的文件拖到此处进行上传。

文件上传后,您将看到以下页面 –

步骤 15 – 单击左侧窗格中的选项 –站点内容。单击添加应用程序图标,如下面的屏幕截图所示 –

将打开一个新页面。
步骤 16 –在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击应用程序。

步骤 17 – 当您单击该应用程序时,将打开一个对话框,如下面的屏幕截图所示。单击信任它。

步骤 18 – 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

您将看到以下页面,其中包含一个按钮 –

当您单击Push me按钮时,它将显示当前日期。

自动托管
让我们通过创建一个新项目来看看一个简单的Autohosted示例。
步骤 1 – 选择适用于 SharePoint 2013 的应用程序,然后单击确定。

步骤 2 – 选择自动托管。

步骤 3 – 选择 ASP.NET MVC Web 应用程序并单击完成。

创建项目后,发布您的应用程序。其余步骤与针对 SharePoint 托管选项给出的步骤相同。
