Plotly – 滑块控件
Plotly – 滑块控件
Plotly 有一个方便的Slider,可用于通过滑动位于渲染图底部的控件上的旋钮来更改图的数据/样式视图。
滑块控件由不同的属性组成,如下所示 –
-
定义旋钮在控件上的滑动位置需要steps 属性。
-
方法属性有可能的值作为restyle | 重新布局| 动画 | 更新 | 跳过,默认为restyle。
-
args 属性设置要传递给幻灯片方法中设置的 Plotly 方法的参数值。
我们现在在散点图上部署一个简单的滑块控件,当旋钮沿着控件滑动时,它将改变正弦波的频率。滑块配置为具有 50 个步骤。首先添加 50 条具有递增频率的正弦波曲线,除第 10 条以外的所有迹线设置为可见。
然后,我们使用restyle方法配置每个步骤。对于每个步骤,所有其他步骤对象的可见性设置为false。最后,通过初始化滑块属性更新 Figure 对象的布局。
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𝜈 = " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)
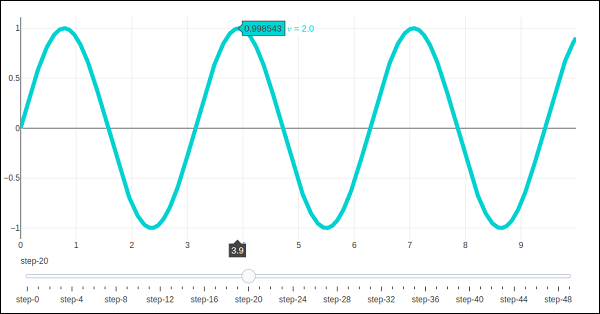
首先,10th正弦波轨迹将可见。尝试在底部的水平控件上滑动旋钮。您将看到如下所示的频率变化。