Plotly – 条形图和饼图
Plotly – 条形图和饼图
在本章中,我们将学习如何在 Plotly 的帮助下制作条形图和饼图。让我们从了解条形图开始。
条形图
条形图使用矩形条显示分类数据,矩形条的高度或长度与其所代表的值成正比。条可以垂直或水平显示。它有助于显示离散类别之间的比较。图表的一个轴显示正在比较的特定类别,另一个轴表示测量值。
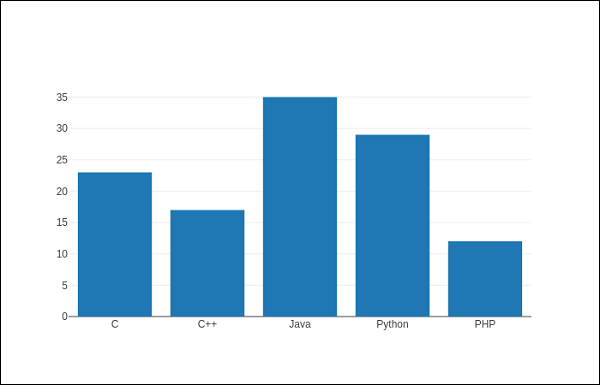
以下示例绘制了一个关于注册不同课程的学生人数的简单条形图。该go.Bar()函数返回以x酒吧跟踪坐标集为主题列表,y坐标为学生人数。
import plotly.graph_objs as go langs = ['C', 'C++', 'Java', 'Python', 'PHP'] students = [23,17,35,29,12] data = [go.Bar( x = langs, y = students )] fig = go.Figure(data=data) iplot(fig)
输出将如下所示 –

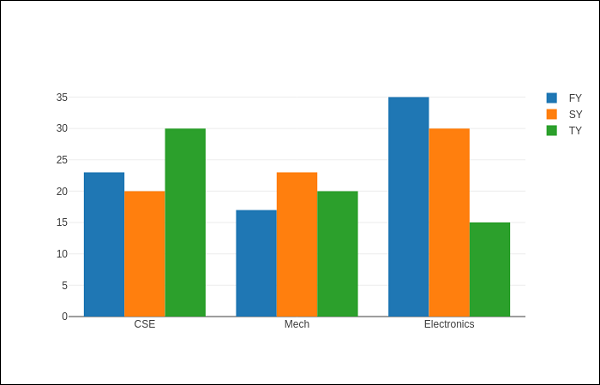
要显示分组条形图,必须将 Layout 对象的barmode属性设置为group。在以下代码中,代表每年学生的多条轨迹针对科目绘制并显示为分组条形图。
branches = ['CSE', 'Mech', 'Electronics'] fy = [23,17,35] sy = [20, 23, 30] ty = [30,20,15] trace1 = go.Bar( x = branches, y = fy, name = 'FY' ) trace2 = go.Bar( x = branches, y = sy, name = 'SY' ) trace3 = go.Bar( x = branches, y = ty, name = 'TY' ) data = [trace1, trace2, trace3] layout = go.Layout(barmode = 'group') fig = go.Figure(data = data, layout = layout) iplot(fig)
相同的输出如下 –

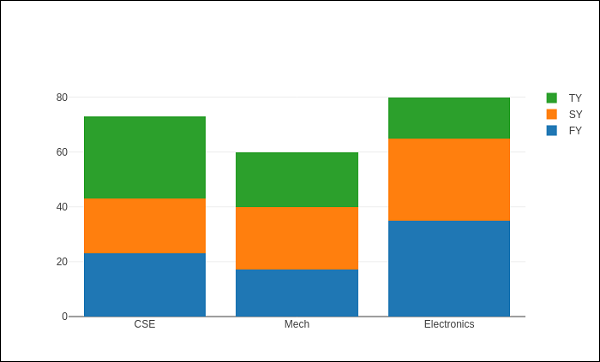
所述barmode属性确定如何在相同的位置坐标条被显示在图表上。定义的值是“堆叠”(条形堆叠在另一个顶部),“相对”,(条形堆叠在另一个顶部,轴下方为负值,轴上方为正值),“组”(条形图旁边绘制另一个)。
通过将 barmode 属性更改为“堆栈”,绘制的图形如下所示 –

饼形图
饼图仅显示一系列数据。饼图显示一个数据系列中项目(称为楔形)的大小,与项目的总和成正比。数据点显示为整个饼图的百分比。
graph_objs模块中的pie()函数– go.Pie(),返回 Pie 跟踪。两个必需的参数是标签和值。让我们绘制一个简单的语言课程与学生人数的饼图,如本文给出的示例所示。
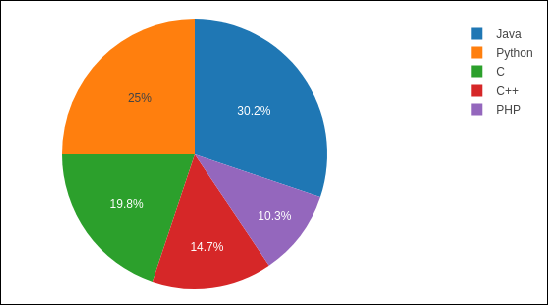
import plotly plotly.tools.set_credentials_file( username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN' ) from plotly.offline import iplot, init_notebook_mode init_notebook_mode(connected = True) import plotly.graph_objs as go langs = ['C', 'C++', 'Java', 'Python', 'PHP'] students = [23,17,35,29,12] trace = go.Pie(labels = langs, values = students) data = [trace] fig = go.Figure(data = data) iplot(fig)
以下输出显示在 Jupyter 笔记本中 –

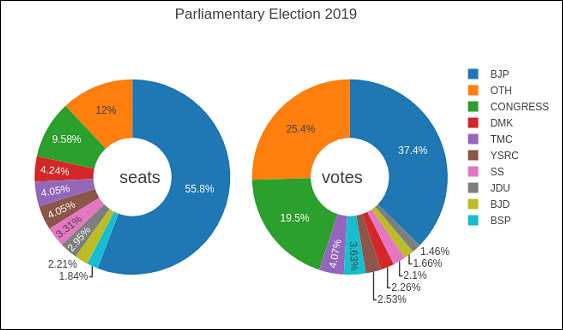
甜甜圈图是一个饼图,中间有一个圆孔,使它看起来像一个甜甜圈。在以下示例中,两个圆环图以 1X2 网格布局显示。虽然两个饼图的“标签”布局相同,但每个子图的行和列目标由域属性决定。
为此,我们使用了 2019 年议会选举中党派席位和投票份额的数据。在 Jupyter 笔记本单元格中输入以下代码 –
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)
下面给出了相同的输出 –