Plotly – FigureWidget 类
Plotly – FigureWidget 类
Plotly 3.0.0 引入了一个新的 Jupyter 小部件类:plotly.graph_objs.FigureWidget。它与我们现有的 Figure 具有相同的调用签名,并且是专门为Jupyter Notebook和JupyterLab 环境制作的。
所述go.FigureWiget()函数返回与默认x和一个空FigureWidget对象ÿ轴。
f = go.FigureWidget() iplot(f)
下面给出的是代码的输出 –

FigureWidget 最重要的特性是生成的 Plotly 图形,它可以随着我们继续向其添加数据和其他布局属性而动态更新。
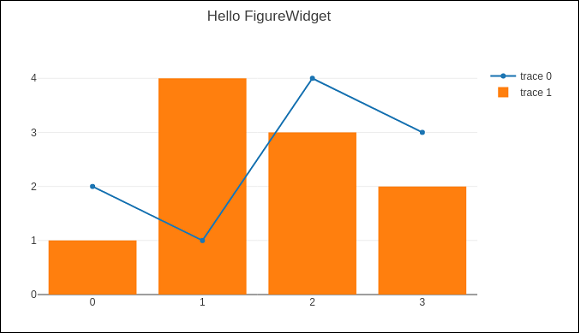
例如,将以下图形轨迹一一添加,查看动态更新的原始空图。这意味着我们不必一次又一次地调用 iplot() 函数,因为绘图会自动刷新。FigureWidget 的最终外观如下所示 –
f.add_scatter(y = [2, 1, 4, 3]); f.add_bar(y = [1, 4, 3, 2]); f.layout.title = 'Hello FigureWidget'

这个小部件能够作为悬停、点击、选择点和放大区域的事件监听器。
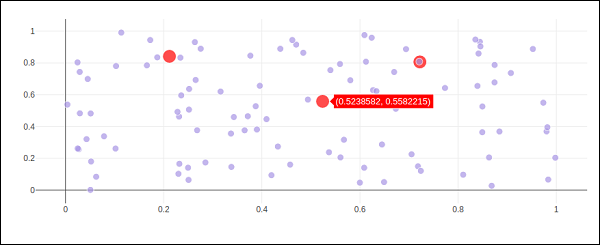
在以下示例中,FigureWidget 被编程为响应绘图区域上的单击事件。小部件本身包含一个带有标记的简单散点图。鼠标点击位置用不同的颜色和大小标记。
x = np.random.rand(100) y = np.random.rand(100) f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')]) scatter = f.data[0] colors = ['#a3a7e4'] * 100 scatter.marker.color = colors scatter.marker.size = [10] * 100 f.layout.hovermode = 'closest' def update_point(trace, points, selector): c = list(scatter.marker.color) s = list(scatter.marker.size) for i in points.point_inds: c[i] = 'red' s[i] = 20 scatter.marker.color = c scatter.marker.size = s scatter.on_click(update_point) f
在 Jupyter notebook 中运行上面的代码。显示散点图。单击该区域中标记为红色的位置。

Plotly 的 FigureWidget 对象也可以使用Ipython自己的小部件。在这里,我们使用ipwidgets模块中定义的交互控制。我们首先构建一个FigureWidget并添加一个空的散点图。
from ipywidgets import interact fig = go.FigureWidget() scatt = fig.add_scatter() fig
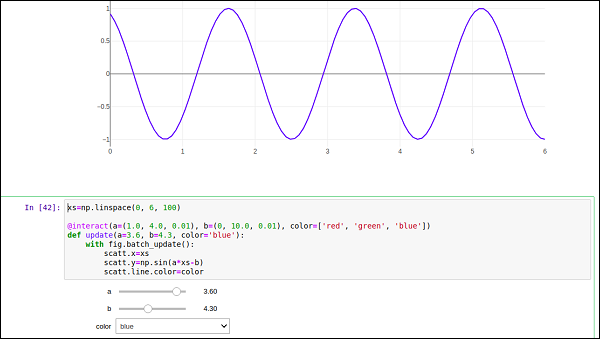
我们现在定义一个更新函数,它输入频率和相位并设置上面定义的散射轨迹的 x 和y属性。来自 ipywidgets 模块的@interact 装饰器用于创建一组简单的小部件来控制绘图的参数。更新函数用来自ipywidgets 包的@interact 装饰器装饰。装饰器参数用于指定我们要扫描的参数范围。
xs = np.linspace(0, 6, 100) @interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue']) def update(a = 3.6, b = 4.3, color = 'blue'): with fig.batch_update(): scatt.x = xs scatt.y = np.sin(a*xs-b) scatt.line.color = color
Empty FigureWidget 现在以蓝色填充,正弦曲线a 和b分别为 3.6 和 4.3。在当前笔记本单元格下方,您将获得一组用于选择a和b值的滑块。还有一个下拉菜单可以选择跟踪颜色。这些参数在@interact 装饰器中定义。