Plotly – 添加按钮下拉菜单
Plotly – 添加按钮下拉菜单
Plotly 通过在绘图区域使用不同的控件(例如按钮、下拉菜单和滑块等)来提供高度的交互性。这些控件与绘图布局的updatemenu属性相结合。您可以通过指定要调用的方法来添加按钮及其行为。
有四种可能的方法可以与按钮相关联,如下所示 –
-
restyle – 修改数据或数据属性
-
重新布局– 修改布局属性
-
更新– 修改数据和布局属性
-
animate – 开始或暂停动画
所述restyle时,应使用的方法,修改所述数据和数据属性图表的。在以下示例中,Updatemenu()方法使用restyle方法将两个按钮添加到布局中。
go.layout.Updatemenu( type = "buttons", direction = "left", buttons = list([ dict(args = ["type", "box"], label = "Box", method = "restyle"), dict(args = ["type", "violin"], label = "Violin", method = "restyle" )] ))
价值型属性按钮默认。要呈现按钮的下拉列表,请将 type 更改为dropdown。在更新其布局之前添加到 Figure 对象的 Box 跟踪如上。根据单击的按钮呈现箱线图和小提琴图的完整代码如下 –
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)
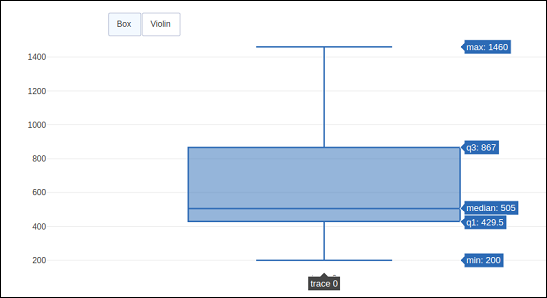
代码的输出如下 –

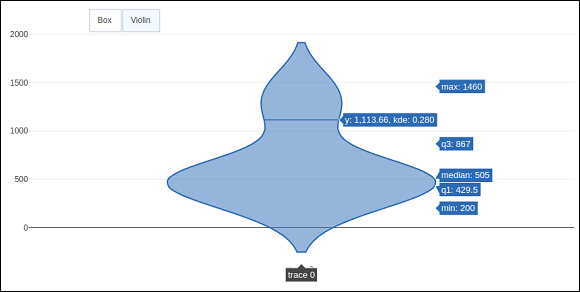
单击Violin按钮以显示相应的Violin 图。

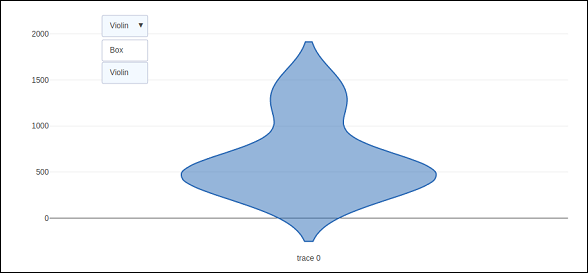
如上所述,Updatemenu()方法中的key类型的值被分配给下拉列表以显示按钮的下拉列表。该图如下所示 –

所述更新方法应该修改所述图形的数据和布局部分时使用。以下示例演示了如何在更新布局属性(例如图表标题)的同时更新以及显示哪些跟踪。对应于正弦和余弦波的两条 Scatter 轨迹被添加到Figure 对象。可见属性为True 的迹线将显示在图上,其他迹线将被隐藏。
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)
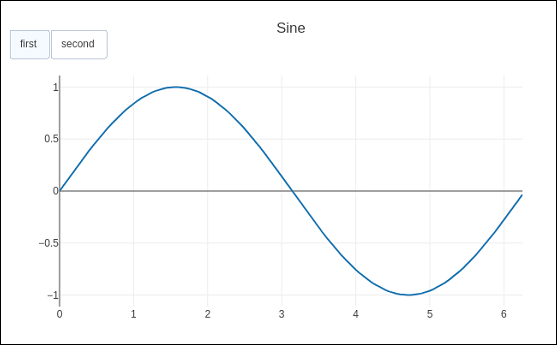
最初,将显示正弦曲线。如果单击第二个按钮,则会出现cos 跟踪。
请注意,图表标题也会相应更新。

为了使用animate方法,我们需要向Figure对象添加一个或多个Frames。与数据和布局一起,框架可以添加为图形对象中的键。帧关键点指向一个图形列表,每个图形将在触发动画时循环显示。
您可以通过向布局添加更新菜单数组来添加、播放和暂停按钮以在图表中引入动画。
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]
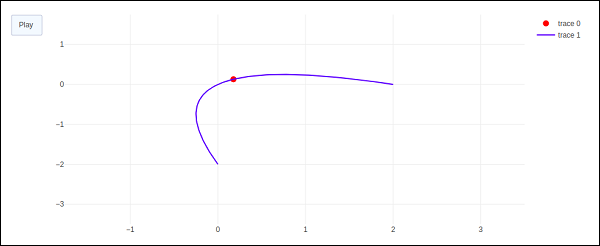
在以下示例中,首先绘制散点曲线轨迹。然后添加框架,这是一个包含50 个框架对象的列表,每个对象代表曲线上的一个红色标记。请注意,按钮的args属性设置为 None,因此所有帧都是动画的。
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)
代码的输出如下 –

单击播放按钮后,红色标记将开始沿曲线移动。
