XAML – 样式
XAML – 样式
XAML 框架提供了多种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象中重用这些特定设置以获得一致的外观。
-
在样式中,您只能设置对象的现有属性,例如高度、宽度和字体大小。
-
只能指定控件的默认行为。
-
可以将多个属性添加到单个样式中。
样式用于为一组控件提供统一的外观。隐式样式用于将外观应用于给定类型的所有控件并简化应用程序。
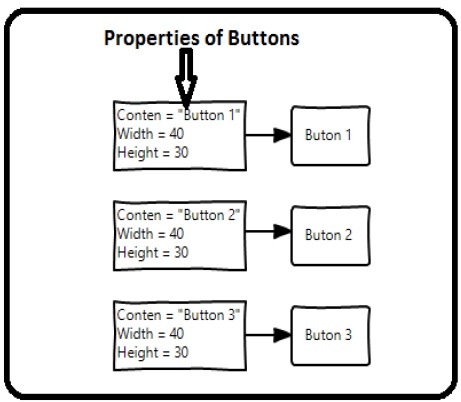
想象一下,我们有三个按钮,而且它们都必须看起来相同——相同的宽度和高度、相同的字体大小和相同的前景色。我们可以在按钮元素本身上设置所有这些属性,这对于所有按钮来说仍然很好,如下图所示。

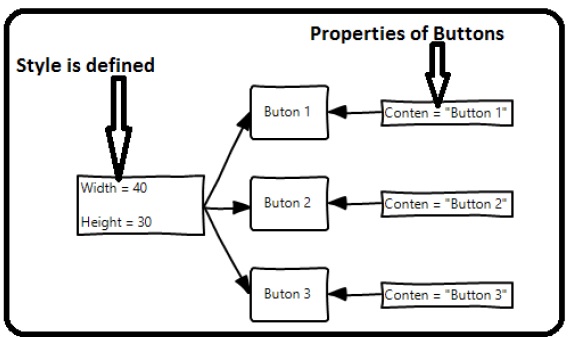
但是在现实生活中的应用程序中,您通常会拥有更多需要看起来完全相同的内容。当然不仅是按钮,您通常还希望您的文本块、文本框和组合框等在您的应用程序中看起来相同。当然必须有更好的方法来实现这一点 – 它被称为造型。您可以将样式视为将一组属性值应用于多个元素的便捷方式,如下图所示。

让我们看一下包含三个按钮的示例,这些按钮是在 XAML 中创建的,具有一些属性。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>
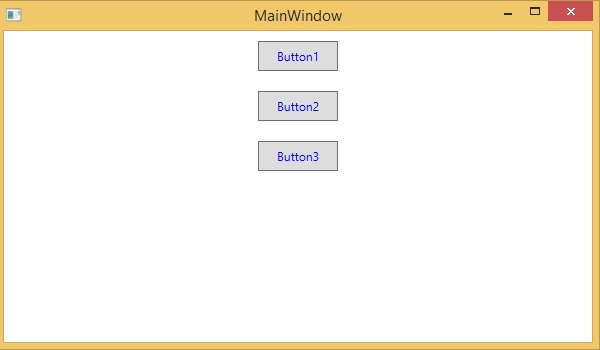
当您查看上面的代码时,您会看到所有按钮的高度、宽度、前景色、字体大小和边距属性都保持不变。编译并执行上述代码后,将显示以下输出 –

现在让我们看一下同一个例子,但这次,我们将使用style。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>
样式在资源字典中定义,每个样式都有唯一的键标识符和目标类型。在 <style> 中,您可以看到为将包含在样式中的每个属性定义了多个 setter 标记。
在上面的例子中,每个按钮的所有公共属性现在都在 style 中定义,然后通过 StaticResource 标记扩展设置 style 属性,将样式分配给具有唯一键的每个按钮。
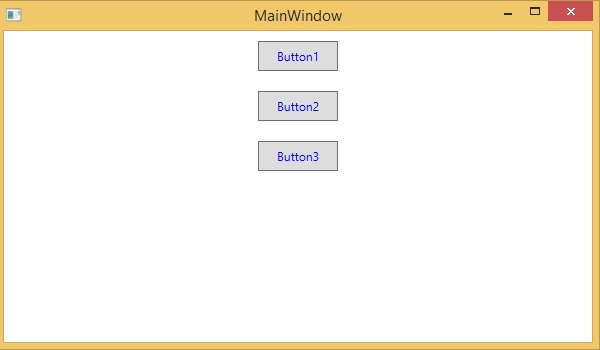
当上面的代码被编译和执行时,它会产生以下窗口,它是相同的输出。

这样做的好处是显而易见的。我们可以在其范围内的任何地方重用该样式,如果我们需要更改它,我们只需在样式定义中更改一次,而不是在每个元素上更改它。
在什么级别上定义样式会立即限制该样式的范围。因此范围,即您可以在何处使用样式,取决于您定义它的位置。可以在以下级别定义样式 –
| Sr.No | 级别和描述 |
|---|---|
| 1 | Control Level
在控件级别定义样式只能应用于该特定控件。 |
| 2 | Layout Level
在任何布局级别定义样式只能由该布局及其子元素访问。 |
| 3 | Window Level
在窗口级别定义样式可由该窗口上的所有元素访问。 |
| 4 | Application Level
在 App 级别定义样式使其可在整个应用程序中访问。 |
