XAML – 调试
XAML – 调试
如果您熟悉任何过程语言(例如 C#、C/C++ 等)中的调试,并且您知道break的用法并期望在 XAML 中进行相同类型的调试,那么您会惊讶地发现它不是还可以像调试任何其他过程语言代码一样调试 XAML 代码。调试 XAML 应用程序意味着尝试查找错误;
-
在数据绑定中,您的数据不会显示在屏幕上,您也不知道为什么
-
或者问题与复杂的布局有关。
-
或者对齐问题或边距颜色、覆盖等问题,使用一些广泛的模板,如列表框和组合框。
在 XAML 中进行调试通常是为了检查绑定是否有效,如果无效,则检查哪里出了问题。不幸的是,除了 Silverlight 之外,无法在 XAML 绑定中设置断点,但我们可以使用“输出”窗口来检查数据绑定错误。让我们看一下以下 XAML 代码以查找数据绑定中的错误。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
两个文本块的文本属性静态设置为“名称”和“标题”,而另外两个文本块的文本属性则绑定到“名字”和“标题”。但是类变量被故意作为 Employee 类中的 Name 和 Title ,它们是不正确的变量名称。现在让我们尝试了解当未显示所需的输出时,我们可以在哪里找到此类错误。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}
这是 C# 代码中 MainWindow 类的实现 –
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
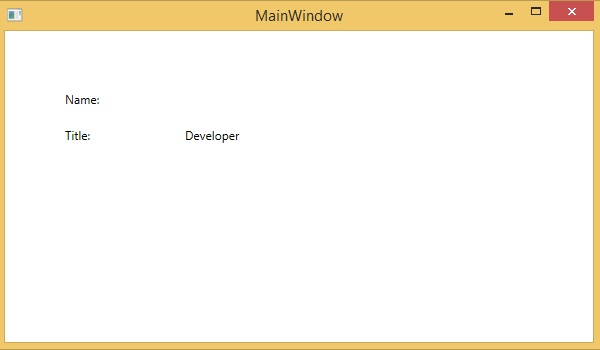
让我们运行这个应用程序,您可以立即在我们的 MainWindow 中看到我们已成功绑定到该 Employee 对象的 Title 但名称未绑定。

要检查名称发生了什么,让我们看看生成大量日志的输出窗口。
查找错误的最简单方法是仅搜索错误,您会发现下面提到的错误,内容为“BindingExpression path error: ‘FirstName’ property not found on ‘object”’Employe”
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName' property not found on 'object' ''Employee' (HashCode = 11611730)'. BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = ''); target property is 'Text' (type 'String')
这清楚地表明 FirstName 不是 Employee 类的成员,因此它有助于解决应用程序中的此类问题。
当您再次将FirstName更改为Name时,您将看到所需的输出。
XAML 的 UI 调试工具
XAML 的 UI 调试工具随 Visual Studio 2015 一起引入,用于在运行时检查 XAML 代码。在这些工具的帮助下,XAML 代码以您正在运行的 WPF 应用程序的可视化树以及树中不同 UI 元素属性的形式呈现。要启用此工具,请按照以下步骤操作。
-
步骤 1 – 转到“工具”菜单,然后从“工具”菜单中选择“选项”。
-
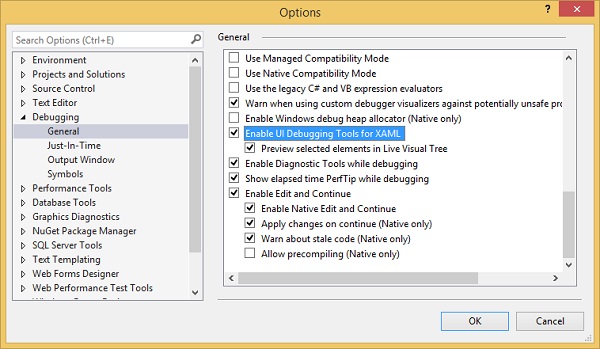
步骤 2 – 您将看到以下对话框。

-
步骤 3 – 转到左侧调试项目下的常规选项。
-
第 4 步– 检查突出显示的选项,即“为 XAML 启用 UI 调试工具”
-
步骤 5 – 按 OK 按钮。
现在运行任何 XAML 应用程序或使用以下 XAML 代码 –
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
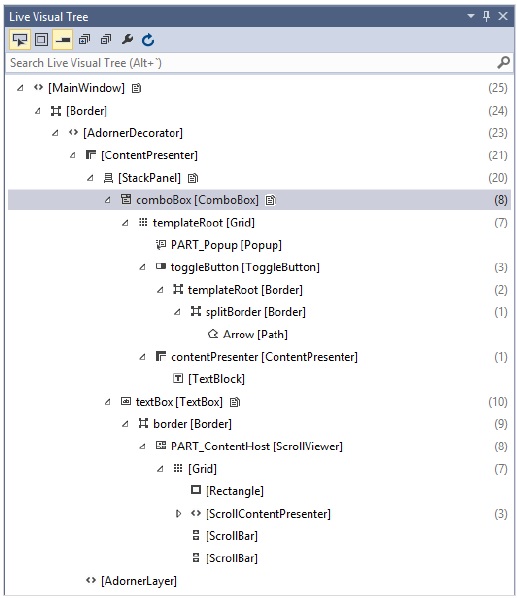
当应用程序执行时,它将显示实时可视树,其中所有元素都显示在树中。

此实时可视化树显示了完整的布局结构,以了解 UI 元素的放置位置。但是这个选项只在Visual Studio 2015中可用。如果你使用的是旧版本的Visual Studio,那么你就不能使用这个工具;但是,还有另一种工具可以与 Visual Studio 集成,例如用于 Visual Studio 的 XAML Spy。您可以从http://xamlspy.com/download下载它。如果您使用的是旧版本的 Visual Studio,我们建议您下载此工具。
