XAML – 构建块
XAML – 构建块
本章将介绍 XAML 应用程序的一些基本和重要的构建块。它将解释如何
- 创建和初始化一个对象,
- 可以使用资源、样式和模板轻松修改对象,
- 通过使用变换和动画使对象具有交互性。
对象
XAML 是一种典型的声明性语言,可以创建和实例化对象。它是另一种基于 XML 描述对象的方式,即需要创建哪些对象以及在执行程序之前应该如何初始化它们。对象可以是
- 容器(堆栈面板、停靠面板)
- UI 元素/控件(按钮、文本框等)
- 资源词典
资源
资源通常是与某个对象相关联的定义,这些对象只是您预计会经常使用不止一次。它能够在本地为控件或当前窗口或为整个应用程序全局存储数据。
样式
XAML 框架提供了多种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象中重用这些特定设置以获得一致的外观。
- 在样式中,您只能设置对象的现有属性,例如高度、宽度、字体大小等。
- 只能指定控件的默认行为。
- 可以将多个属性添加到样式中。
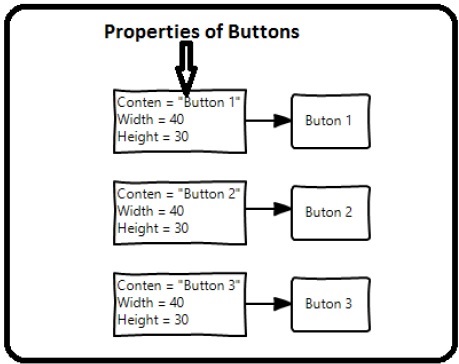
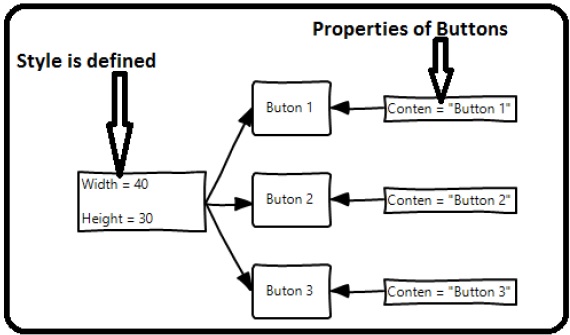
在第一个图中,您可以看到三个按钮分别设置了相同的高度和宽度属性;但是在第二个图中,您可以看到所有按钮的高度和宽度都相同,它们被添加到一个样式中,然后该样式与所有按钮相关联。


模板
模板描述了控件的整体外观和视觉外观。对于每个控件,都有一个与之关联的默认模板,用于为该控件提供外观。在 XAML 中,当您想要自定义控件的视觉行为和视觉外观时,您可以轻松创建自己的模板。
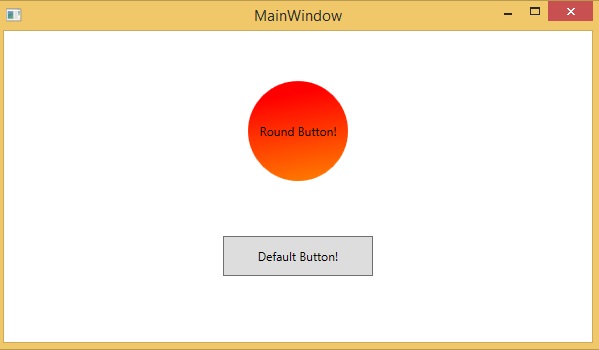
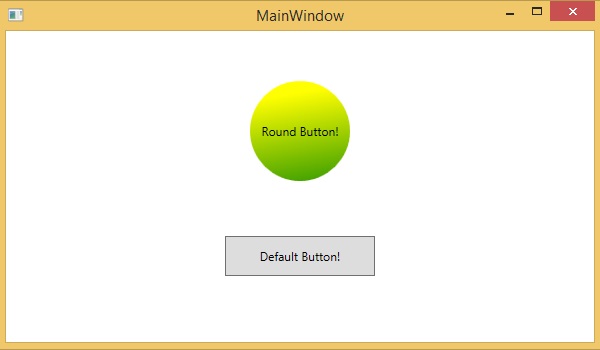
在下面的屏幕截图中,有两个按钮,一个是模板,另一个是默认按钮。

现在,当您将鼠标悬停在按钮上时,它也会更改颜色,如下所示。

使用模板,您可以访问控件的更多部分而不是样式。您可以指定控件的现有行为和新行为。
动画和转换
Windows 运行时中的动画和转换可以通过构建交互性和移动来改进您的 XAML 应用程序。通过使用 Windows 运行时动画库中的动画,您可以轻松地在 XAML 应用程序中集成交互式外观。使用动画
- 增强用户界面或使其更具吸引力。
- 以吸引用户注意变化。
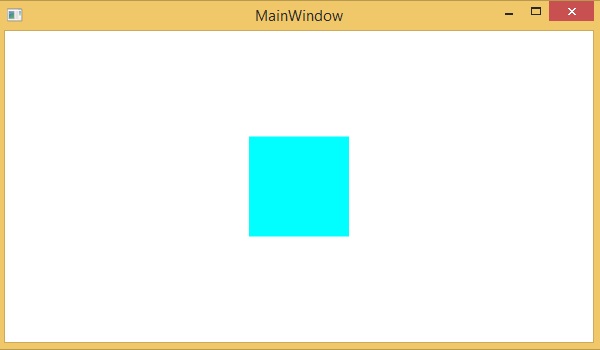
在以下屏幕截图中,您可以看到一个正方形 –

当您将鼠标悬停在此方块上时,它将向各个方向展开,如下所示。