Windows 10 开发 – SQLite 数据库
Windows 10 开发 – SQLite 数据库
在许多应用程序中,存在某些类型的数据,它们彼此之间存在某种关系。这些类型的数据难以存储在文件中,可以存储在数据库中。
如果您熟悉任何应用程序中的数据库类型,例如 SQL server 或 Oracle 数据库,那么了解SQLite 数据库是非常容易的。
什么是 SQLite?
SQLite 是一个软件库,它实现了一个自包含、无服务器、零配置、事务性 SQL 数据库引擎。
重要功能是 –
-
SQLite 是世界上部署最广泛的数据库引擎。
-
SQLite 的源代码是开源的。
-
由于其便携性和占用空间小,它对游戏和移动应用程序开发产生了巨大影响。
SQLite 的优点
以下是 SQLite 的优点 –
- 它是一个非常轻量级的数据库。
- 它是独立于平台的,适用于所有平台。
- 它的内存占用很小。
- 这是可靠的。
- 无需任何设置和安装。
- 它没有依赖关系。
要在通用 Windows 平台 (UWP) 应用程序中使用SQLite,您需要按照以下步骤操作。
-
创建一个名为UWPSQLiteDemo的新通用 Windows 空白应用程序。
-
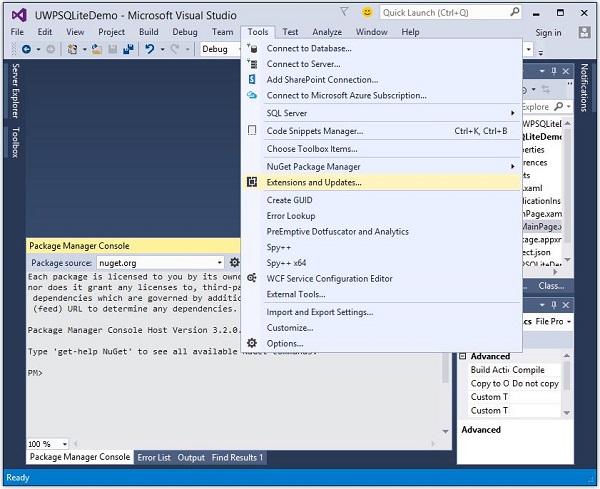
转到“工具”菜单并选择“扩展和更新”。将打开以下对话框。

- 选择扩展和更新后,将打开以下窗口。

-
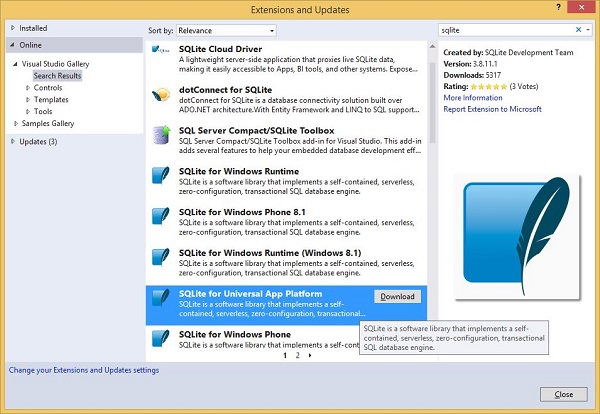
现在选择Online选项并从左侧窗格中搜索 SQLite。
-
下载并安装 SQLite for Universal App Platform。
-
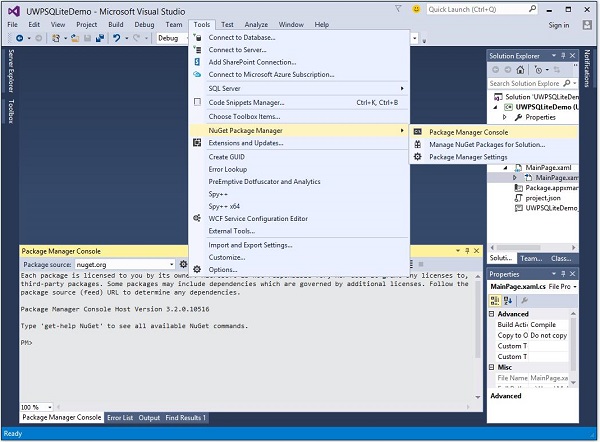
现在,再次转到“工具”菜单并选择NuGet 包管理器 > 包管理器控制台菜单选项,如下所示。

-
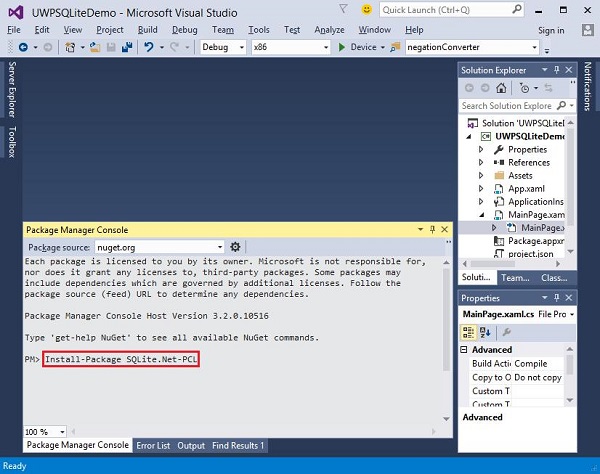
在包管理器控制台中编写以下命令并按 Enter 执行此命令 –
Install-Package SQLite.Net-PCL

-
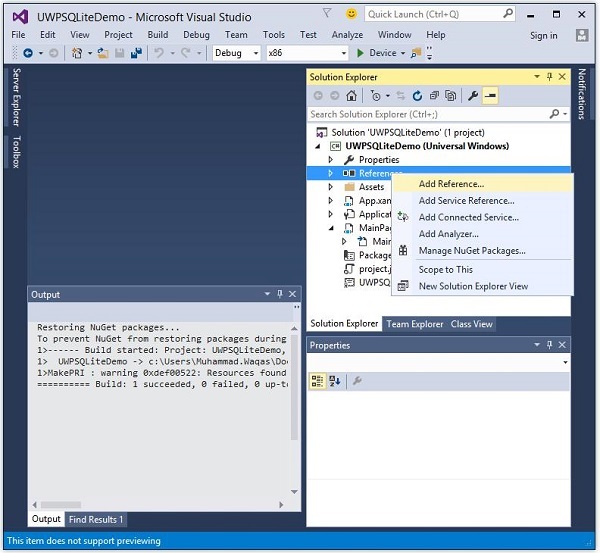
现在,右键点击引用在解决方案资源管理,然后选择添加引用。

- 将打开以下对话框。

-
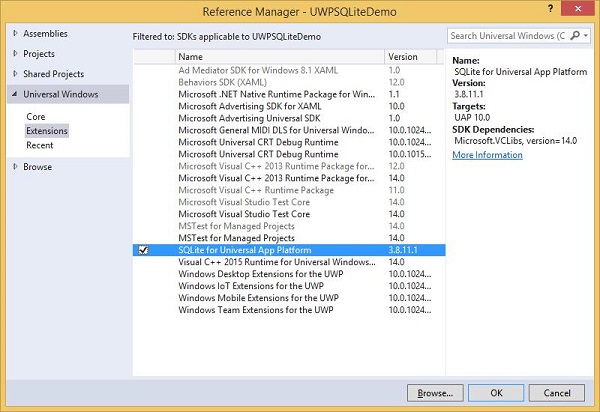
在Universal Windows下的左侧窗格中选择Extensions,在中间窗格中选中 SQLite for Universal App Platform,然后单击 Ok。
-
现在您已准备好在 UWP 应用程序中使用 SQLite。
您可以使用以下代码创建数据库。
string path = Path.Combine(Windows.Storage.ApplicationData. Current.LocalFolder.Path, "db.sqlite"); SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
要创建表,您需要使用表名对象调用CreateTable方法。
conn.CreateTable<Customer>();
您可以使用以下代码将数据插入表中。
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
下面给出的是从表中检索数据的代码。
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
通过一个简单的示例,让我们了解如何创建数据库、表以及如何从数据库中插入和检索数据。我们将添加姓名和年龄,然后我们将从表中检索相同的数据。下面给出了 XAML 代码,其中添加了不同的控件。
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>
下面给出的是事件和SQLite 数据库的 C# 实现。
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}
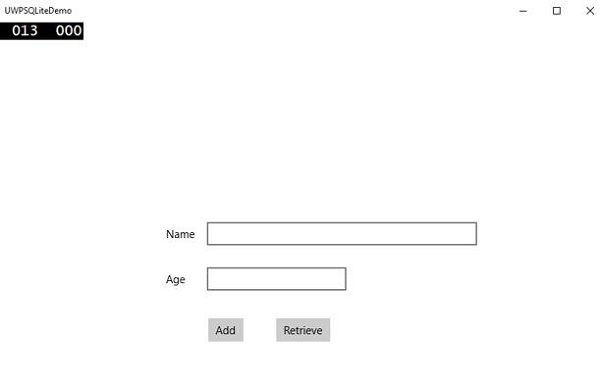
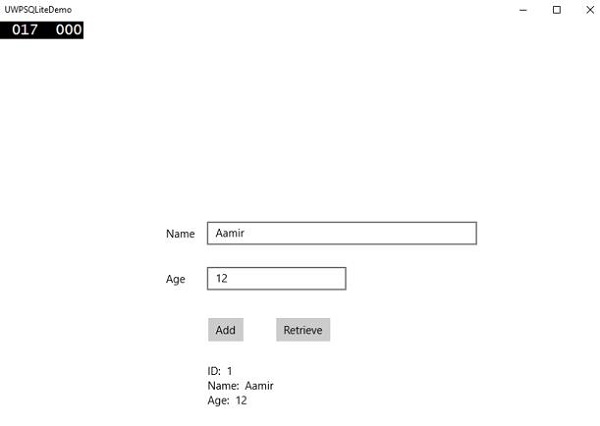
上述代码编译执行后,会看到如下窗口。

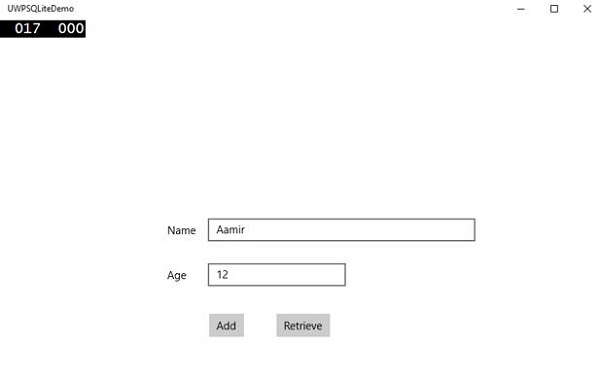
输入姓名和年龄,然后单击添加按钮。

现在单击检索按钮。您将在文本块上看到以下数据。

ID 字段是主键和自动增量字段,在 Customer 类中指定。
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
