Windows 10 开发 – 动态磁贴
Windows 10 开发 – 动态磁贴
在本章中,我们将讨论通过磁贴与用户的交互。它是 Windows 10 的标志性部分。磁贴显示在“开始”屏幕和“开始”菜单上。换句话说,它是一种应用程序图标资产,它以多种形式出现在整个 Windows 10 操作系统中。它们是通用 Windows 平台 (UWP) 应用的名片。
瓷砖解剖
瓷砖有三种状态。
-
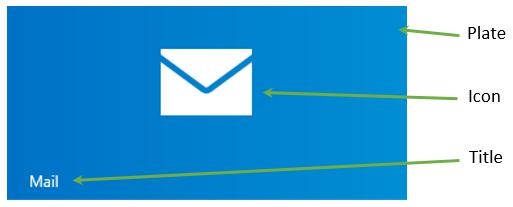
基本状态– 开始磁贴的基本组件由背板、图标和应用程序标题组成。

-
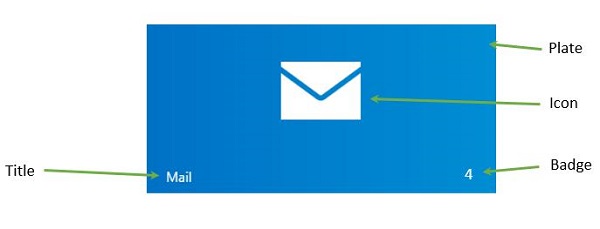
半实时状态– 与基本磁贴相同,唯一的区别是徽章是一个数字,可以显示 0-99 的数字。

-
实时状态– 此图块包含半实时状态图块的所有元素,还显示额外的内容板块,您可以在其中放置任何您想要的内容,例如照片、文本等。
更新瓷砖
有四种方法可以更新磁贴。
-
Scheduled – 您可以使用ScheduledTileNotification设置模板和时间。
-
Periodic – 当从 URI 中检索信息时,您可以指定在该时间段后提取信息的时间,例如 30 分钟、1 小时、6 小时。等等。
-
本地– 本地可以从您的应用程序更新;无论是从前台还是后台应用程序。
-
Push – 通过从服务器推送信息从服务器更新。
要创建磁贴,请按照给定的代码进行操作。
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
更新徽章非常简单,因为它只是一个数字,您可以设置徽章的值,如下所示。
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);
让我们在 Visual Studio 中创建一个新的 UWP 项目。
-
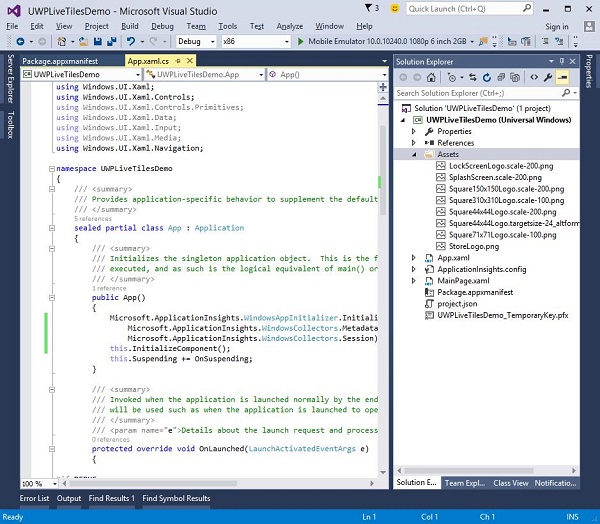
您将在解决方案资源管理器的Assets文件夹下看到不同的 png 文件。

-
让我们在包清单中定义一个默认磁贴及其图像。
-
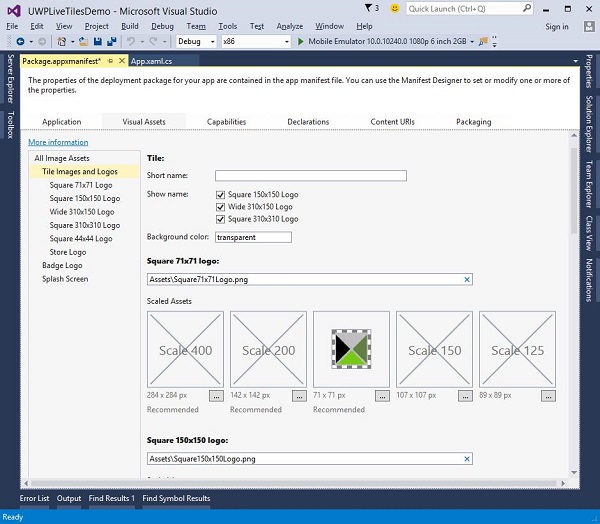
双击package.appxmanifest。这将打开清单编辑器窗口。
-
选择视觉资产选项卡。

-
您可以选择具有任何指定尺寸的应用程序磁贴的图像和图标。在平铺图像和徽标下,为所有徽标提供默认图像,例如
- 方形 71×71 徽标
- 方形 150×150 徽标
- 方形 310×310 徽标
- 商店标志
-
当您执行应用程序然后转到开始屏幕时,您将看到应用程序的磁贴。