Windows 10 开发 – 导航
Windows 10 开发 – 导航
在通用 Windows 平台 (UWP) 应用程序中,导航是导航结构、导航元素和系统级功能的灵活模型。它为在应用程序、页面和内容之间移动提供了各种直观的用户体验。
在某些情况下,所有内容和功能都可以轻松地放入一个页面中,开发人员无需创建多个页面。然而,在大多数应用程序中,多个页面用于不同内容和功能之间的交互。
当应用程序有多个页面时,开发人员提供正确的导航体验非常重要。
页面模型
通常,在通用 Windows 平台 (UWP) 应用程序中,使用单页导航模型。
重要功能是 –
-
单页导航模型将应用程序的所有上下文以及附加内容和数据维护到一个中央框架中。
-
您可以将应用程序的内容分成多个页面。但是,当从一个页面移动到另一个页面时,您的应用程序会将页面加载到主页面表单中。
-
既不卸载应用程序的主页面,也不卸载代码和数据,这样可以更轻松地管理状态,并在页面之间提供更平滑的过渡动画。
多页面导航还用于在不同页面或屏幕之间导航,而无需担心应用程序上下文。在多页面导航中,每个页面都有自己的一套功能、用户界面和数据等。
多页导航通常用于网站内的网页。
导航结构
在多页面导航中,每个页面都有自己的一组功能、用户界面和数据等。例如,一个照片应用程序可能有一个页面用于拍摄照片,然后当用户想要编辑照片时,它会导航到另一个页面为了维护图像库,它还有另一个页面。
应用程序的导航结构由这些页面的组织方式定义。
以下是在您的应用程序中构建导航的方法 –
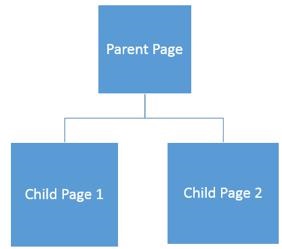
等级制度
在这种类型的导航结构中,
-
页面被组织成树状结构。
-
每个子页面只有一个父页面,但一个父页面可以有一个或多个子页面。
-
要访问子页面,您必须通过父页面。

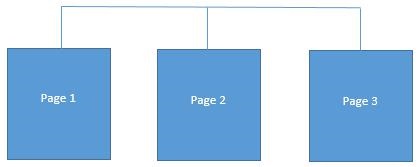
同行
在这种类型的导航中 –
- 页面并排存在。
- 您可以按任何顺序从一页转到另一页。

在大多数多页应用程序中,两种结构同时使用。一些页面被组织为对等页面,而其中一些页面被组织成层次结构。
让我们以包含三个页面的示例为例。
-
创建一个名为UWPNavigation的空白 UWP 应用程序。
-
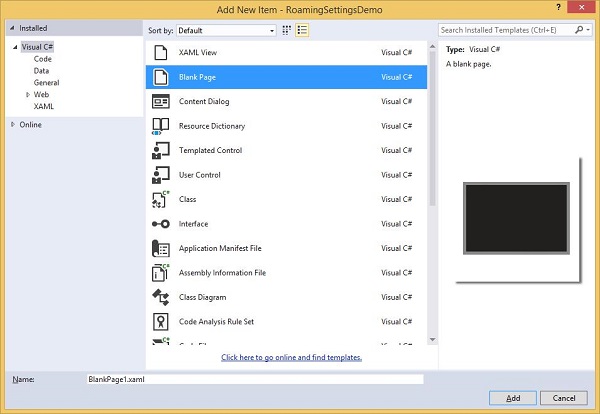
通过右键单击解决方案资源管理器中的项目并从菜单中选择添加 > 新项选项,再添加两个空白页,这将打开以下对话框窗口。

-
从中间窗格中选择空白页,然后单击添加按钮。
-
现在按照上述步骤再添加一页。
您将在解决方案资源管理器中看到三个页面 – MainPage、BlankPage1和BlankPage2。
下面给出了MainPage的 XAML 代码,其中添加了两个按钮。
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>
下面给出的是MainPage上两个按钮的 C# 代码,它们将导航到其他两个页面。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}
空白页 1的 XAML 代码如下所示。
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>
空白页 1上的按钮单击事件的 C# 代码,它将导航到主页,如下所示。
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
下面给出的是空白页 2的 XAML 代码。
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>
下面给出了空白页 2上按钮单击事件的 C# 代码,它将导航到主页。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
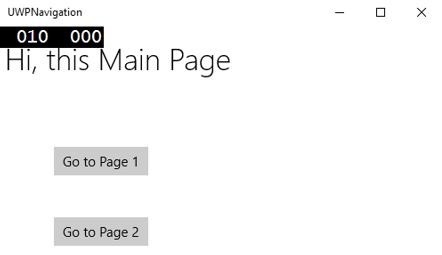
上述代码编译执行后,会看到如下窗口。

当您单击任何按钮时,它将导航到相应的页面。让我们点击转到第 1页,将显示以下页面。

当您单击“转到主页”按钮时,它将导航回主页。
