Watir – 使用 iframe
Watir – 使用 iframe
Watir 提供易于使用的语法来处理 iframe。
句法
browser.iframe(id: 'myiframe') // will get the reference of the iframe where we want to input details.
为了理解如何处理 iframe 并在 iframe 中定位元素,在本章中,我们将使用一个示例。
例子
主文件
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>
测试1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
输出

在上面的示例中,条目表单是在 iframe 中定义的。下面给出了帮助我们找到它并测试表单的 Watir 代码 –
守则
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
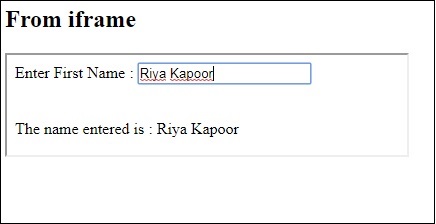
b.screenshot.save 'iframetestafter.png'
用于在此处给出的 url 中定位 iframe 的 Watir 代码 –
t = b.iframe(id: 'myiframe').text_field
我们使用了标签名称 iframe 和 iframe 的 id,如上所示。
上面代码的截图如下所示 –
iframetestbefore.png

iframetestafter.png

