ASP.NET WP – 处理视频
ASP.NET WP – 处理视频
在本章中,我们将介绍如何在您的网页上显示视频。在 ASP.NET 中,您可以轻松播放 Flash (*.swf)、媒体播放器 (*.wmv) 和 Silverlight (*.xap) 视频。
-
有时您可能需要在您的网站上显示视频。
-
您可以通过链接到已有视频的网站(如 YouTube、Dailymotion 等)来显示视频。
-
要将来自这些站点的视频直接嵌入到您自己的页面中,您需要从站点获取 HTML 标记,然后将其复制到您的页面中。
如何嵌入视频?
让我们看一个简单的例子,我们将在其中嵌入来自 YouTube 的视频。首先,我们需要创建一个新的 CSHTML 文件。

在名称字段中输入EmbededVideo.cshtml,然后单击确定。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Embedded Video Example</title>
</head>
<body>
<h1>Embedded Video Example</h1>
<p>The following video provides an introduction to WebMatrix:</p>
<iframe
width = "560"
height = "315"
src = "http://www.youtube.com/embed/fxCEcPxUbYA"
frameborder ="0"
allowfullscreen>\
</iframe>
</body>
</html>
让我们运行应用程序并指定以下 URL – http://localhost:36905/embededvideo然后您将看到以下输出。

您现在可以简单地播放视频。

选择球员
如果您想播放在您自己的网站上可用的视频。您可以使用视频助手从您的站点播放视频,该助手可直接在页面中呈现媒体播放器。
-
如您所知,视频文件有多种格式,每种格式通常需要不同的播放器和不同的播放器配置方式。
-
在 ASP.NET Razor 页面中,您可以使用视频助手在网页中播放视频。
-
视频助手简化了在网页中嵌入视频的过程,因为它会自动生成对象并嵌入通常用于向页面添加视频的 HTML 元素。
视频助手支持以下媒体播放器 –
-
Adobe Flash
-
Windows媒体播放器
-
微软银光
使用 Windows Media Player 显示视频
让我们看一个简单的例子,在这个例子中,我们将使用 Windows Media Player 在我们的网页上显示一个视频。首先,我们将创建一个新的 CSHTML 文件。

在名称字段中输入 MediaPlayer.cshtml,然后单击确定。
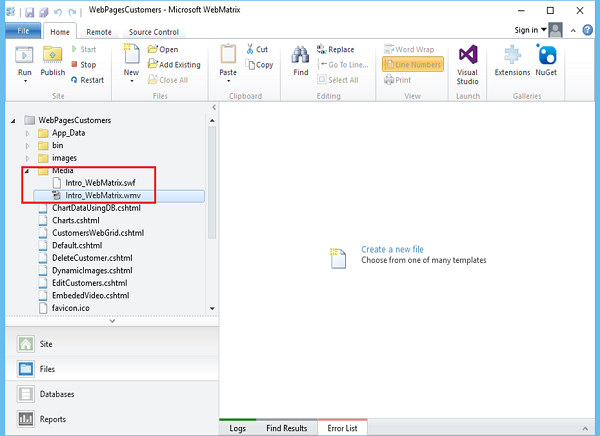
现在让我们在您的网站中创建一个新文件夹并将其命名为Media,然后添加您要在网页上播放的视频文件,如下面的屏幕截图所示。

现在替换 FlashPlayer.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Flash Video</title>
</head>
<body>
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
</body>
</html>
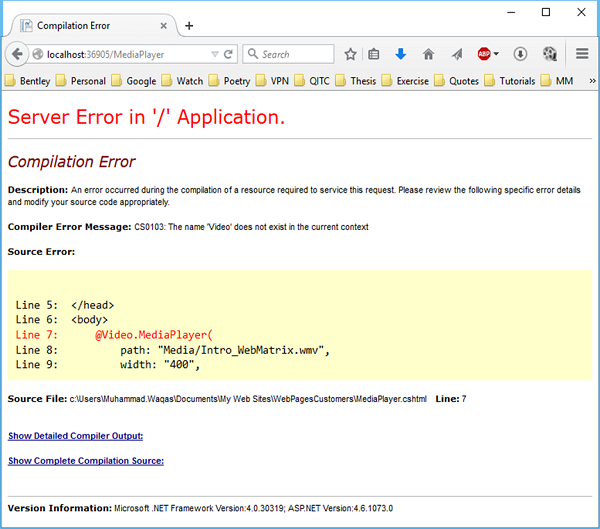
当您运行此应用程序并指定以下 url – http://localhost:36905/MediaPlayer 时,您将看到以下错误。

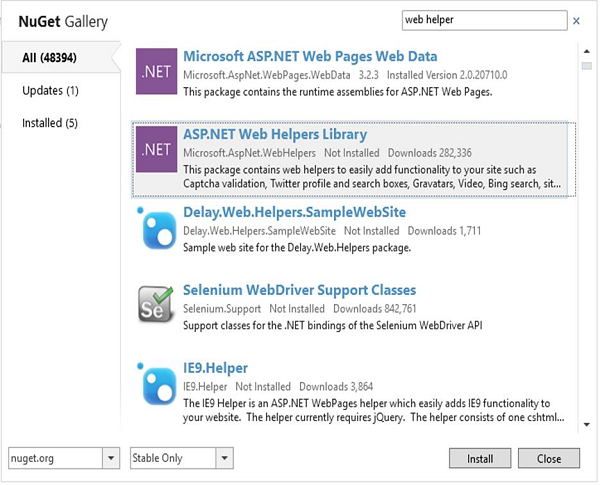
这是因为我们还没有安装 Web 助手。为此,让我们从 WebMatrix 打开 NuGet。

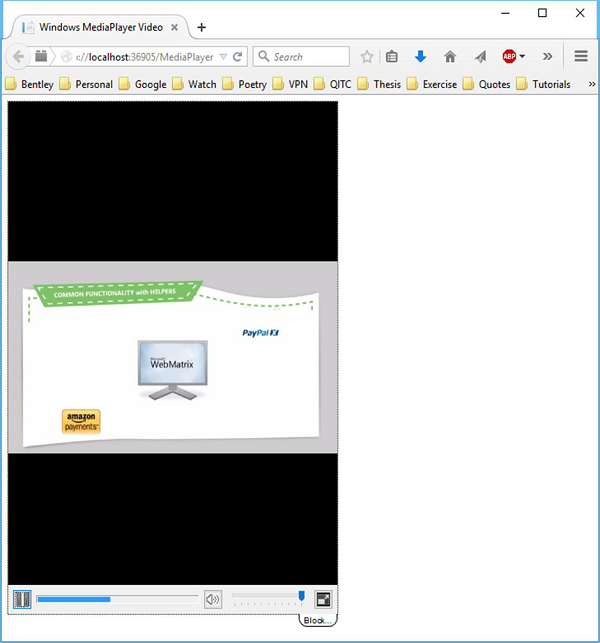
搜索ASP.NET Web Helpers Library,然后单击安装。安装成功完成后,您可以通过指定相同的 url 再次运行您的应用程序,您将看到它将使用 Windows Media Player 播放视频。

同样,您也可以使用Silverlight 播放器和Flash 播放器在您的网页上显示视频。
