ASP.NET WP – 编程概念
ASP.NET WP – 编程概念
在本章中,我们将使用 Razor 语法介绍 ASP.NET 网页的编程概念。ASP.NET 是 Microsoft 用于在 Web 服务器上运行动态网页的技术。
-
本章的主要目的是让您熟悉将用于 ASP.NET 网页的编程语法。
-
您还将了解用 C# 编程语言编写的 Razor 语法和代码。
-
我们在前面的章节中已经看到了这种语法,但是在本章中,我们将详细解释该语法。
什么是剃须刀
Razor 语法是一种 ASP.NET 编程语法,用于使用 C# 或 Visual Basic .NET 编程语言创建动态网页。此 Razor 语法自 2010 年 6 月开始开发,并于 2011 年 1 月针对 Microsoft Visual Studio 2010 发布。
-
Razor 是一种标记语法,用于向网页添加基于服务器的代码。
-
Razor 具有传统 ASP.NET 标记的强大功能,但更易于学习和使用。
-
Razor 是一种服务器端标记语法,很像 ASP 和 PHP。
-
Razor 支持 C# 和 Visual Basic 编程语言。
基本剃刀语法
Razor 语法基于 ASP.NET,专为创建 Web 应用程序而设计。它具有传统 ASP.NET 标记的强大功能,但更易于使用和学习。
-
Razor 代码块包含在 @{…}
-
内联表达式(变量和函数)以 @ 开头
-
代码语句以分号 (;) 结尾
-
变量用 var 关键字声明
-
字符串用引号括起来
-
C# 代码区分大小写
-
C# 文件的扩展名为 .cshtml
让我们看看下面的例子 –
<!-- Single statement blocks -->
@{
var total = 7;
}
@{
var myMessage = "Hello World";
}
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
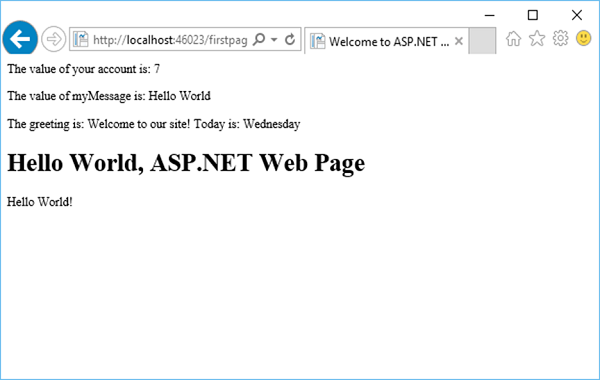
正如您在上面的示例中看到的,在代码块内,每个完整的代码语句都必须以分号结尾。内联表达式不以分号结尾。
让我们运行您的应用程序并在浏览器中指定以下 URL http://localhost:46023/firstpage,您将看到以下输出。

存储数据的变量
您可以将值存储在变量中,包括字符串、数字和日期等。您可以使用 var 关键字创建一个新变量。您可以使用@ 直接在页面中插入变量值。让我们看另一个简单的例子,在这个例子中我们将数据存储在另一个变量中。
<!-- Storing a string -->
@{
var welcomeMessage = "Welcome to ASP.NET Web Pages!";
}
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{
var year = DateTime.Now.Year;
}
<!-- Displaying a variable -->
<p>Current year is : @year!</p>
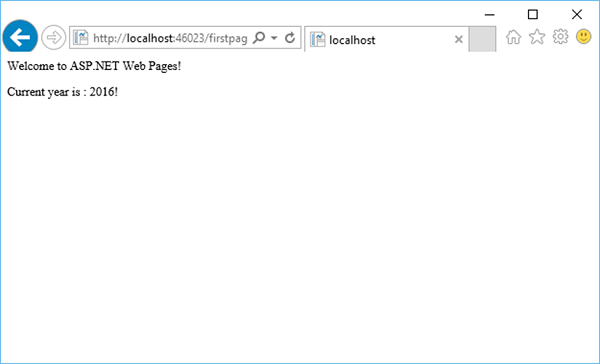
让我们运行您的应用程序并在浏览器中指定以下 URL http://localhost:46023/firstpage,您将看到以下输出。

决策
动态网页的一个关键特性是您可以根据条件确定要执行的操作。最常用的方法是使用If 和 Else 语句。让我们看看以下程序中显示的决策制定代码。
@{
var result = "";
if(IsPost){
result = "This page was posted using the Submit button.";
} else{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method = "POST" action = "" >
<input type = "Submit" name = "Submit" value = "Submit"/>
<p>@result</p>
</form>
</body>
</html>
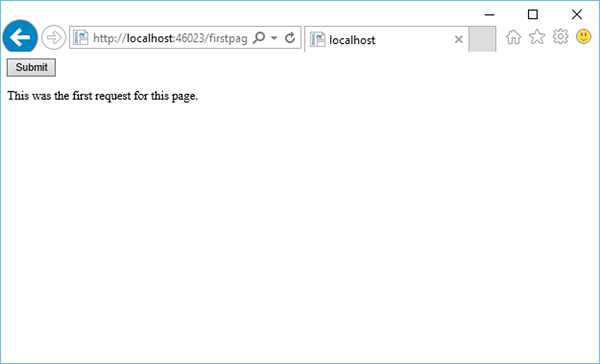
让我们运行您的应用程序并在浏览器中指定以下 URL – http://localhost:46023/firstpage,您将看到以下输出。

现在让我们点击提交,您将看到它也会更新消息,如下面的屏幕截图所示。

让我们看一下另一个示例,在该示例中,我们必须创建一个简单的加法功能,让用户输入两个数字,然后将它们相加并显示结果。
@{
var total = 0;
var totalMessage = "";
if (IsPost){
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
totalMessage = "Total = " + total;
}
}
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Title</title>
<meta charset = "utf-8" />
<style type = "text/css">
body {
background-color: #d6c4c4;
font-family: Verdana, Arial;
margin: 50px;
}
form {
padding: 10px;
border-style: dashed;
width: 250px;
}
</style>
</head>
<body>
<p>Enter two whole numbers and then click <strong>Add</strong>.</p>
<form action = "" method = "post">
<p>
<label for = "text1">First Number:</label>
<input type = "text" name = "text1" />
</p>
<p>
<label for = "text2">Second Number:</label>
<input type = "text" name = "text2" />
</p>
<p><input type = "submit" value = "Add" /></p>
</form>
<p>@totalMessage</p>
</body>
</html>
让我们运行应用程序并在浏览器中指定以下 URL – http://localhost:46023/firstpage,您将看到以下输出。

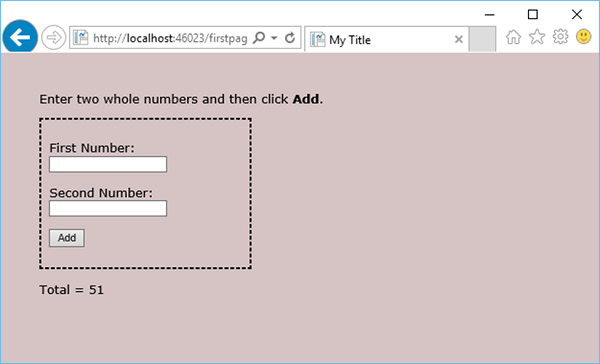
现在在提到的字段中输入两个数字,如下面的屏幕截图所示。

单击添加,您将看到这两个数字的总和,如下面的屏幕截图所示。