ASP.NET WP – 数据库
ASP.NET WP – 数据库
在本章中,我们将介绍如何使用 ASP.NET 网页(Razor)在 WebMatrix 中创建数据库以及如何在页面中显示数据库数据。
-
一个数据库包含一个或多个包含信息的表,例如客户信息表或学生信息表。
-
在任何给定的表中,您都有几条信息,例如在客户表中,将有他们的名字、姓氏和地址等。
-
在大多数数据库表中,有一列包含唯一标识符,也称为主键,如 CustomerID 或 StudentID 等。
-
主键标识表中的每一行。
创建数据库
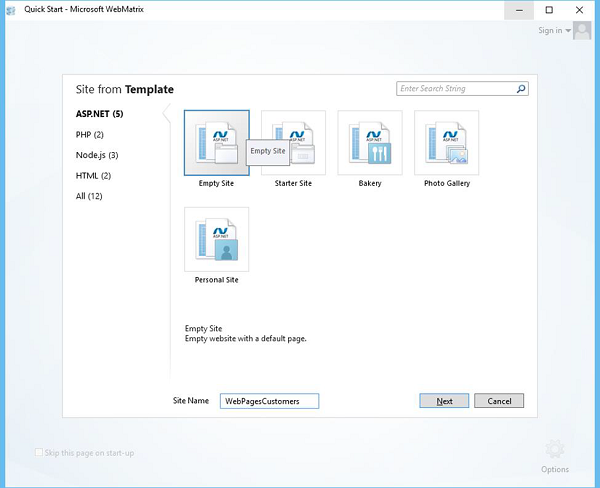
WebMatrix 提供了一些工具,您可以在其中轻松创建数据库,然后可以在该数据库中添加表。数据库的结构称为数据库的模式。现在让我们打开 WebMatrix 并创建一个新的空站点。

在站点名称字段中输入WebPagesCustomers,然后单击下一步。
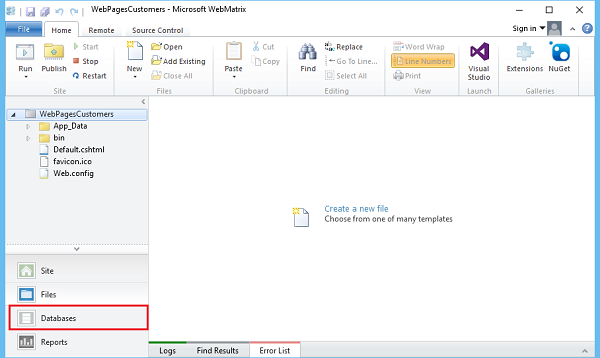
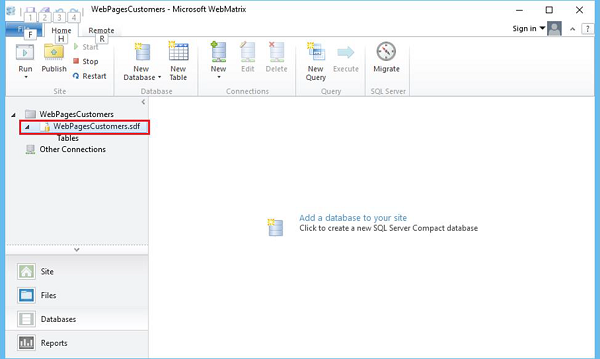
在左窗格中,单击以下屏幕截图中突出显示的数据库。

现在您将看到它在功能区中打开了与数据库相关的选项。

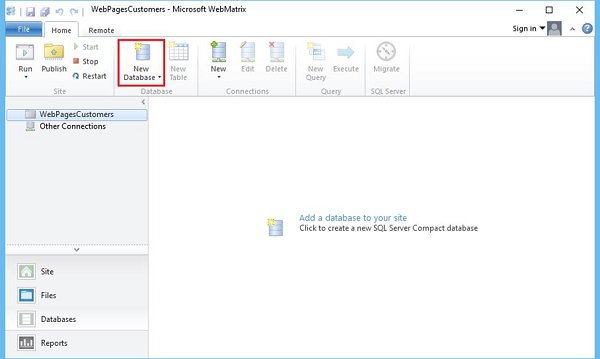
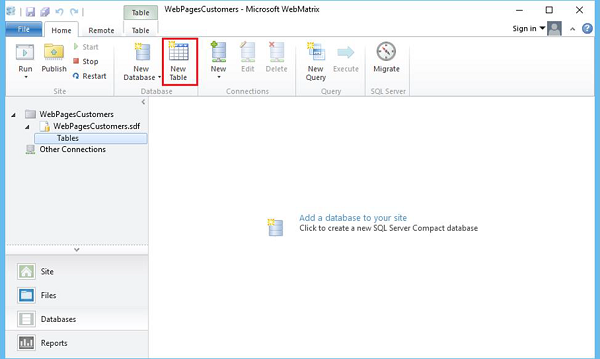
单击新建数据库选项。

您将看到 WebMatrix 创建了一个 SQL Server 数据库,它是一个*.sdf文件,与您的站点WebPagesCustomers.sdf同名,您也可以重命名该文件。
创建表
您可以通过右键单击左侧窗格中的表,然后选择一个新表,或者单击功能区中的新建表选项,轻松地在数据库中创建一个表。

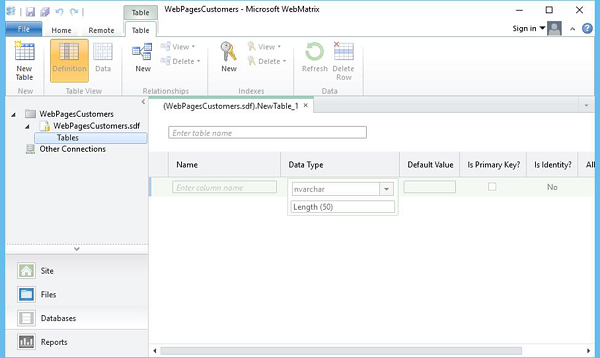
现在您可以看到 WebMatrix 已打开表设计器。

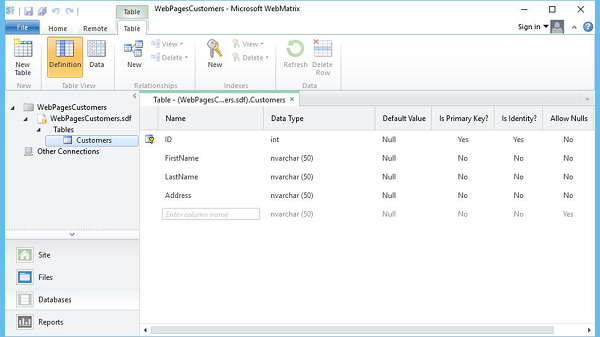
输入表名称,然后输入一些列,然后按 Ctrl+S 进行保存,如下面的屏幕截图所示。

对于 ID 行集,是主键吗?和是识别?选项更改为是(如果不是)。
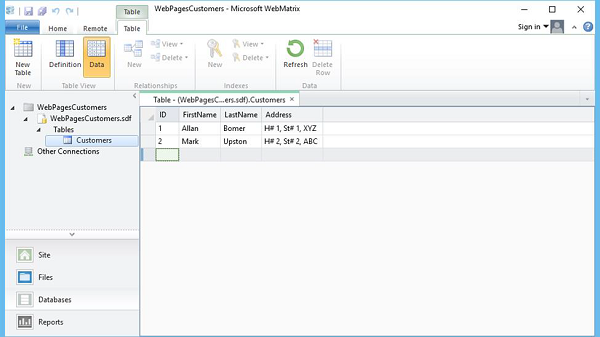
现在让我们通过单击“数据”选项然后输入一些数据来输入一些原始数据,如下面的屏幕截图所示。

显示数据库数据
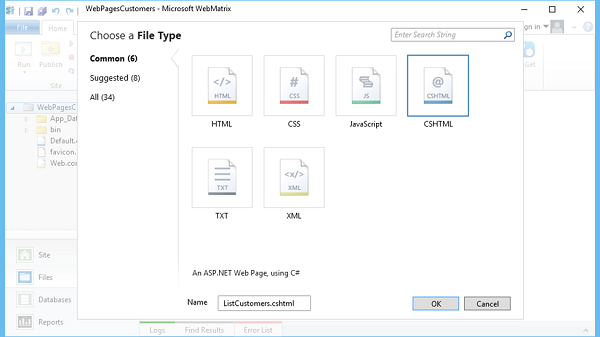
因为我们有一个数据库和一个客户表,我们在数据库中也有一些数据。现在我们需要将它显示在数据库中的网页上。让我们创建一个新的 CSHTML 文件。

在名称字段中输入ListCustomers.cshtml并单击确定。现在要从数据库中检索所有客户,让我们替换 ListCustomers.cshtml 文件中的所有代码,如以下程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.ID</td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
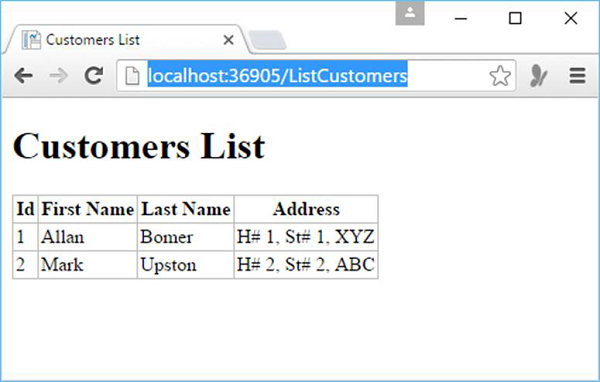
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/ListCustomers,您将在网页上看到客户列表,如下面的屏幕截图所示。