ASP.NET MVC – 单元测试
ASP.NET MVC – 单元测试
在计算机编程中,单元测试是一种软件测试方法,通过它测试源代码的各个单元以确定它们是否适合使用。换句话说,它是一个软件开发过程,其中应用程序的最小可测试部分(称为单元)被单独和独立地检查以确保正常运行。
在过程编程中,一个单元可以是一个完整的模块,但更常见的是一个单独的函数或过程。在面向对象的编程中,一个单元通常是一个完整的接口,例如一个类,但也可以是一个单独的方法。
单元测试通常是自动化的,但也可以手动完成。
单元测试的目标
单元测试的主要目标是采用应用程序中最小的可测试软件,并确定它的行为是否完全符合您的预期。每个单元在将它们集成到模块中之前分别进行测试,以测试模块之间的接口。
让我们看一个简单的单元测试示例,在该示例中,我们使用单元测试创建了一个新的 ASP.NET MVC 应用程序。
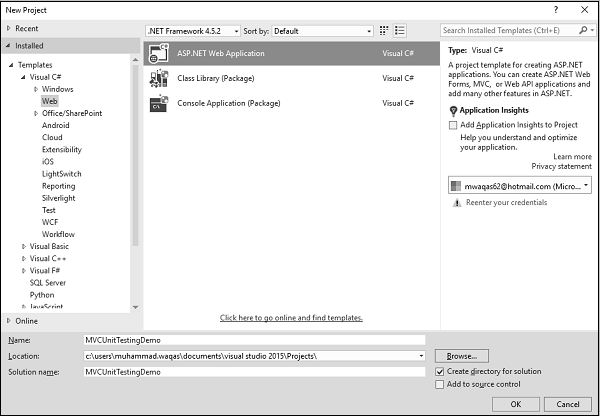
步骤 1 – 打开 Visual Studio 并单击文件 → 新建 → 项目菜单选项。
一个新的项目对话框打开。

步骤 2 – 从左侧窗格中,选择模板 > Visual C# > Web。
步骤 3 – 在中间窗格中,选择 ASP.NET Web 应用程序。
第 4 步– 在名称字段中输入项目名称“MVCUnitTestingDemo”,然后单击“确定”继续。您将看到以下对话框,要求您设置 ASP.NET 项目的初始内容。

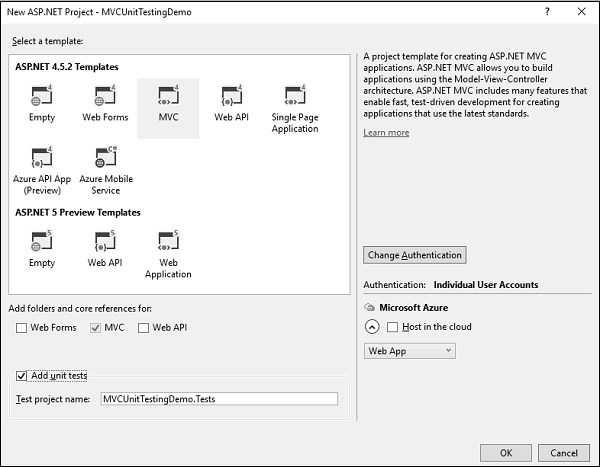
第 5 步– 选择 MVC 作为模板,不要忘记选中对话框底部的添加单元测试复选框。您也可以更改测试项目名称,但在本示例中,我们将其保留原样,因为它是默认名称。
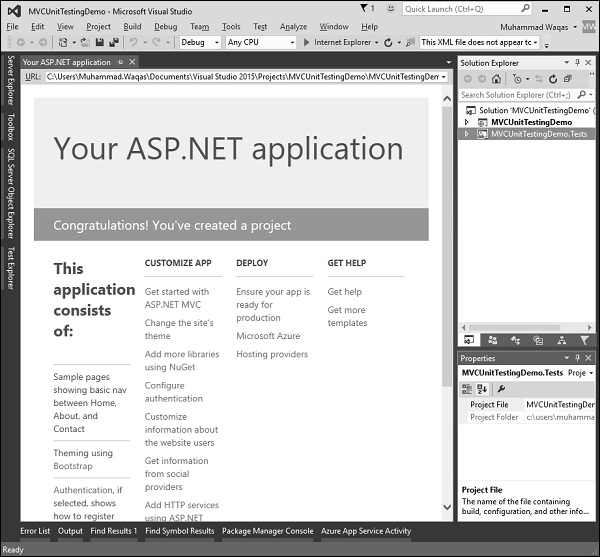
一旦 Visual Studio 创建了项目,您将在解决方案资源管理器窗口中看到许多文件和文件夹。
第 6 步– 您可以看到解决方案资源管理器中有两个项目。一个是 ASP.NET Web 项目,另一个是单元测试项目。

步骤 7 – 运行此应用程序,您将看到以下输出。

如上图所示,导航栏上有主页、关于和联系人按钮。让我们选择“关于”,您将看到以下视图。

让我们选择联系人,然后弹出以下屏幕。

现在让我们展开“MVCUnitTestingDemo”项目,您将在 Controllers 文件夹下看到 HomeController.cs 文件。

HomeController 包含三个操作方法,如以下代码所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCUnitTestingDemo.Controllers {
public class HomeController : Controller{
public ActionResult Index(){
return View();
}
public ActionResult About(){
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact(){
ViewBag.Message = "Your contact page.";
return View();
}
}
}
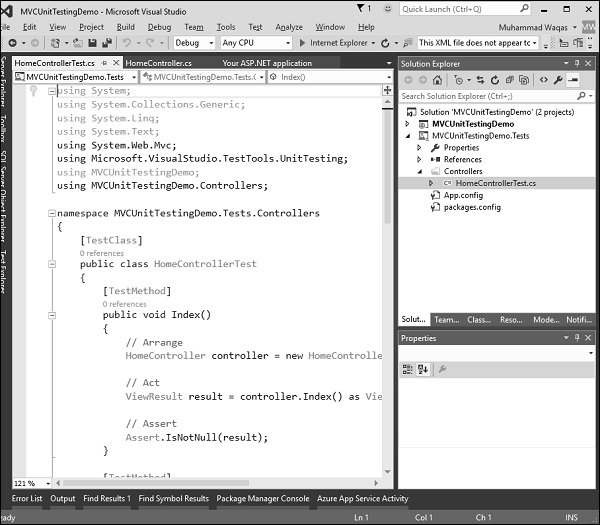
让我们展开MVCUnitTestingDemo.Tests项目,您将在 Controllers 文件夹下看到 HomeControllerTest.cs 文件。

在这个 HomeControllerTest 类中,您将看到三个方法,如以下代码所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.Mvc;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using MVCUnitTestingDemo;
using MVCUnitTestingDemo.Controllers;
namespace MVCUnitTestingDemo.Tests.Controllers{
[TestClass]
public class HomeControllerTest{
[TestMethod]
public void Index(){
// Arrange
HomeController controller = new HomeController();
// Act
ViewResult result = controller.Index() as ViewResult;
// Assert
Assert.IsNotNull(result);
}
[TestMethod]
public void About(){
// Arrange
HomeController controller = new HomeController();
// Act
ViewResult result = controller.About() as ViewResult;
// Assert
Assert.AreEqual("Your application description page.", result.ViewBag.Message);
}
[TestMethod]
public void Contact(){
// Arrange
HomeController controller = new HomeController();
// Act
ViewResult result = controller.Contact() as ViewResult;
// Assert
Assert.IsNotNull(result);
}
}
}
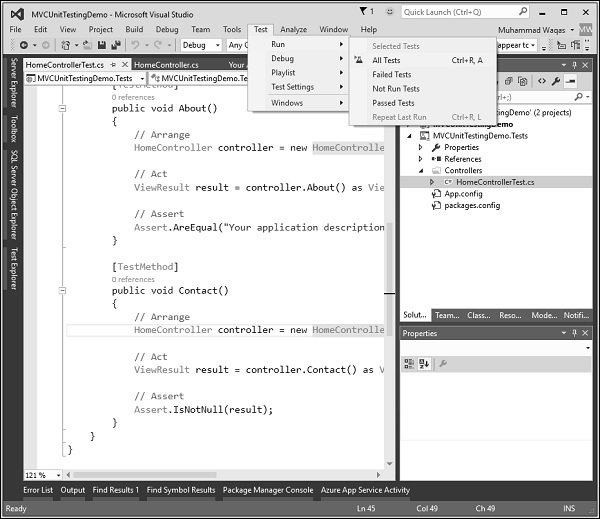
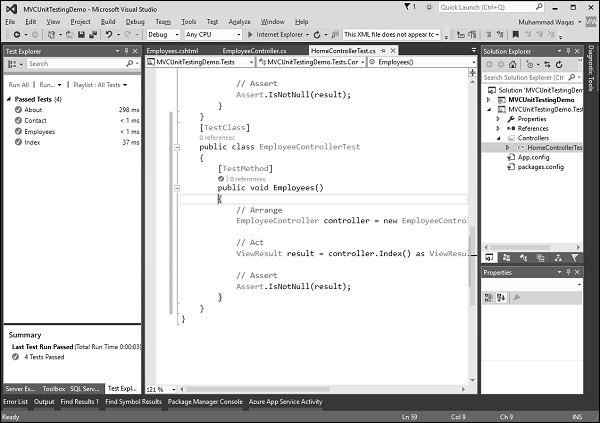
这三个方法将测试Index、About 和Contact 操作方法是否正常工作。要测试这三种操作方法,请转到“测试”菜单。

选择运行 → 所有测试来测试这些操作方法。

现在您将在左侧看到测试资源管理器,您可以在其中看到所有测试均已通过。让我们再添加一个操作方法,它将列出所有员工。首先,我们需要在 Models 文件夹中添加一个员工类。
以下是 Employee 类的实现。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCUnitTestingDemo.Models{
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
我们需要添加EmployeeController。右键单击解决方案资源管理器中的控制器文件夹,然后选择添加 → 控制器。
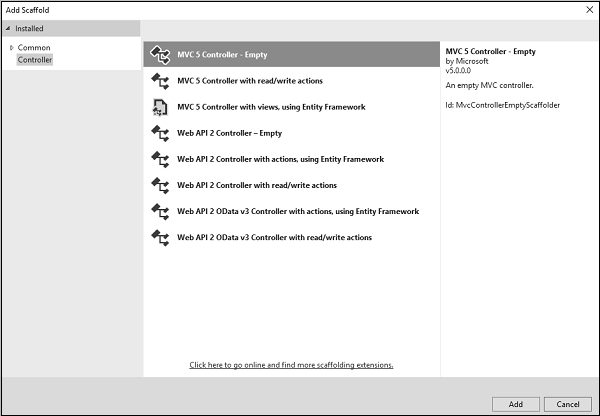
它将显示“添加脚手架”对话框。

选择 MVC 5 Controller – Empty 选项并单击“添加”按钮,将出现“添加控制器”对话框。
将名称设置为 EmployeeController 并单击“添加”按钮。

您将在 Controllers 文件夹中看到一个新的 C# 文件“EmployeeController.cs”,该文件已打开以在 Visual Studio 中进行编辑。让我们使用以下代码更新 EmployeeController。
using MVCUnitTestingDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCUnitTestingDemo.Controllers {
public class EmployeeController : Controller{
[NonAction]
public List<Employee> GetEmployeeList(){
return new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
}
// GET: Employee
public ActionResult Index(){
return View();
}
public ActionResult Employees(){
var employees = from e in GetEmployeeList()
orderby e.ID
select e;
return View(employees);
}
}
}
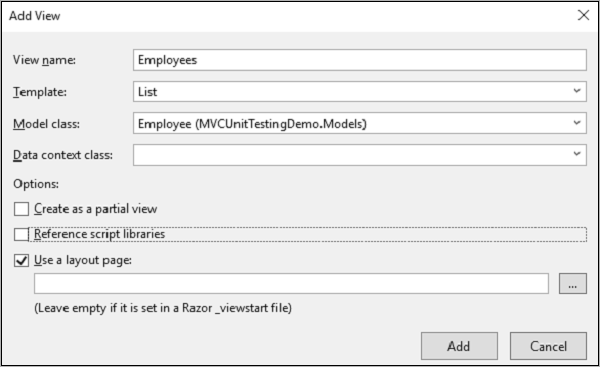
要为员工操作方法添加视图,请右键单击员工操作并选择添加视图…

您将看到视图的默认名称。从模板下拉列表中选择“列表”,从模型类下拉列表中选择“员工”,然后单击确定。
现在我们需要添加链接员工列表,让我们打开 Views/Shared 文件夹下的 _layout.cshtml 文件,并在联系人链接下方添加员工列表的链接。
<li>@Html.ActionLink("Employees List", "Employees", "Employee")</li>
以下是_layout.cshtml 的完整实现。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new
{ area = "" }, new { @class = "navbar-brand" })
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Employees List", "Employees", "Employee")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class = "container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
要从 Employee 控制器测试 Employees 操作方法,我们需要在单元测试项目中添加另一个测试方法。下面是 EmployeeControllerTest 类,我们将在其中测试 Employees 操作方法。
[TestClass]
public class EmployeeControllerTest{
[TestMethod]
public void Employees(){
// Arrange
EmployeeController controller = new EmployeeController();
// Act
ViewResult result = controller.Index() as ViewResult;
// Assert
Assert.IsNotNull(result);
}
}
从测试菜单中选择运行 → 所有测试来测试这些操作方法。

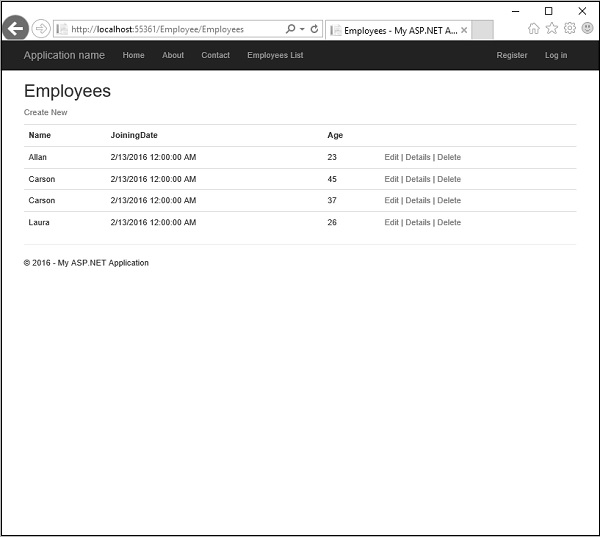
可以看到现在Employees测试方法也通过了。运行应用程序时,您将看到以下输出。

单击导航栏中的“员工列表”选项,您将看到员工列表。