ASP.NET MVC – 部署
ASP.NET MVC – 部署
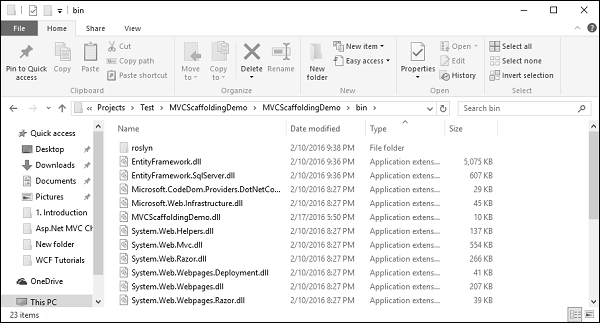
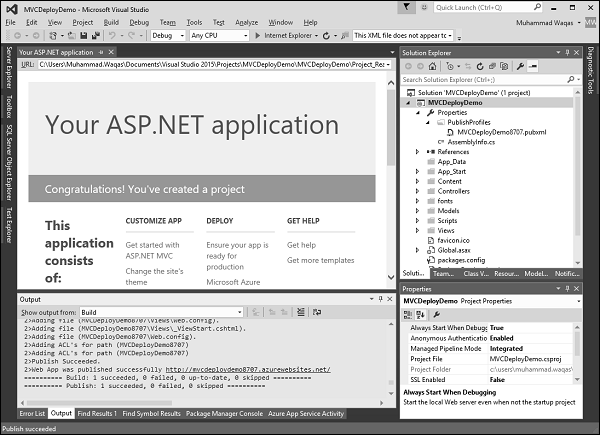
在本章中,我们将介绍如何部署 ASP.NET MVC 应用程序。在了解了 ASP.NET MVC 应用程序中的不同概念之后,现在是时候了解部署过程了。因此,每当我们构建任何 MVC 应用程序时,我们基本上都会生成一个与内部所有应用程序设置和逻辑相关联的dll文件,这些dll位于项目的 bin 目录中,如下面的屏幕截图所示。

发布到 Microsoft Azure
让我们看一个简单的例子,在这个例子中我们将把我们的例子部署到 Microsoft Azure。
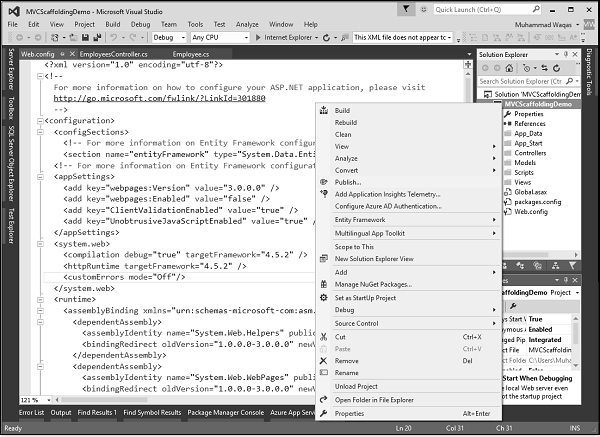
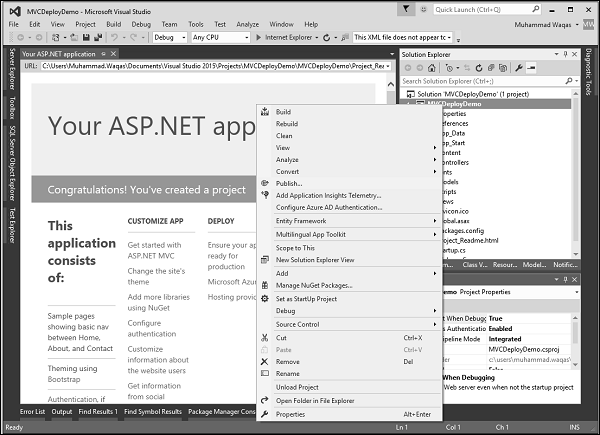
步骤 1 – 右键单击解决方案资源管理器中的项目,然后选择发布,如下面的屏幕截图所示。

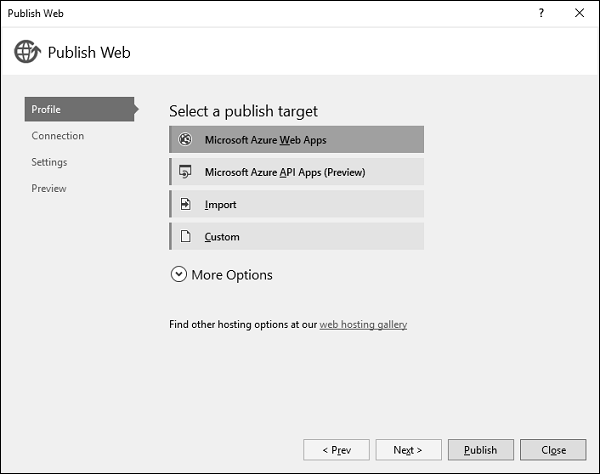
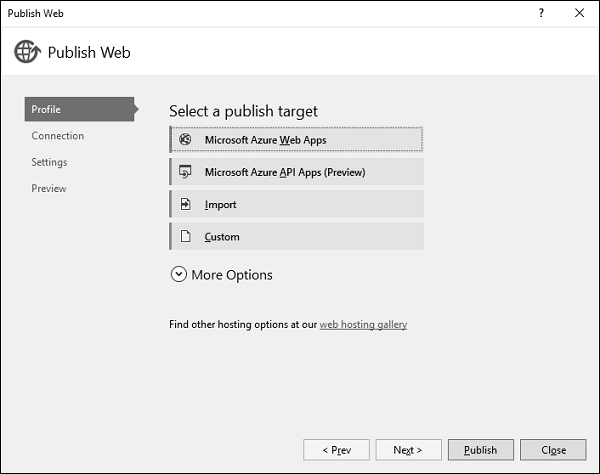
第 2 步– 您将看到“发布 Web”对话框。单击 Microsoft Azure Web 应用程序。

它将显示“登录”页面。
步骤 3 – 输入 Microsoft Azure 订阅的凭据。

成功连接到 Azure 帐户后,您将看到以下对话框。

第 4 步– 单击“新建”按钮。

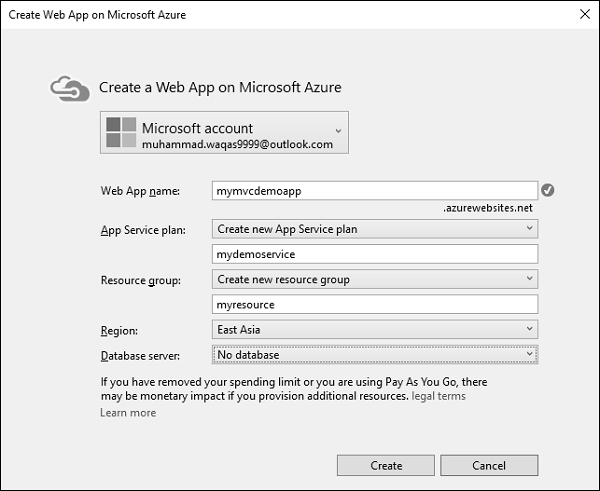
步骤 5 – 在上述对话框中输入所需信息,例如 Web 应用程序名称,该名称必须是唯一的名称。您还需要输入应用服务计划、资源组,然后选择您所在的地区。

步骤 6 – 单击“下一步”按钮继续。

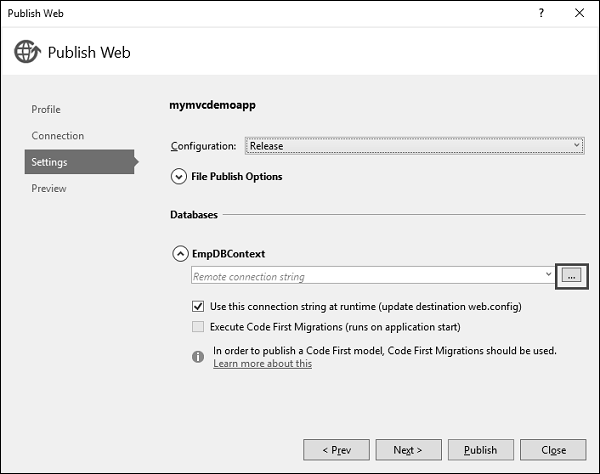
步骤 7 – 单击省略号“…”以选择连接字符串。

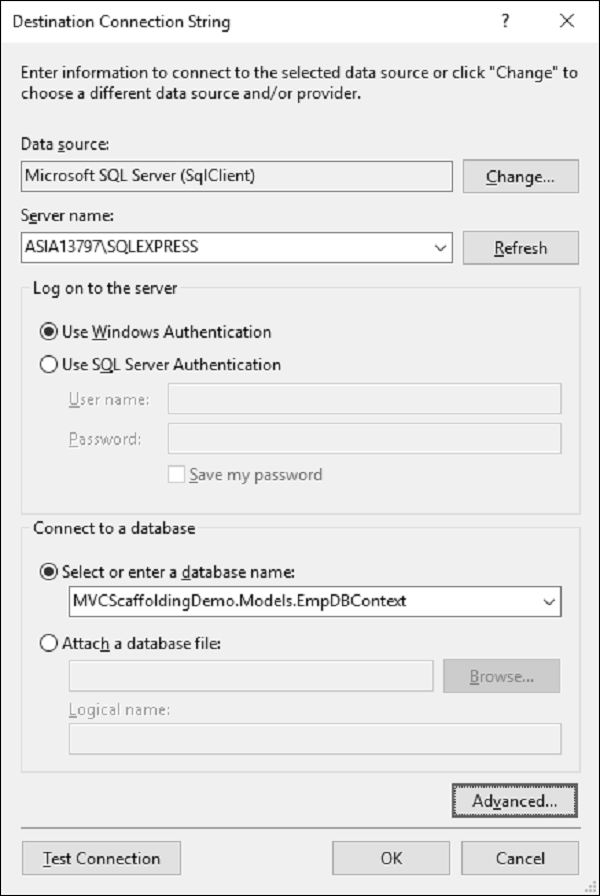
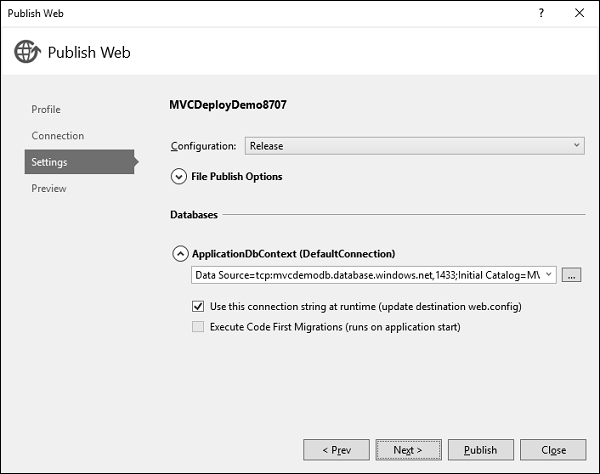
步骤 8 – 选择服务器名称,然后选择 Windows 身份验证选项。还要选择数据库名称。现在您将看到为您生成了连接字符串。

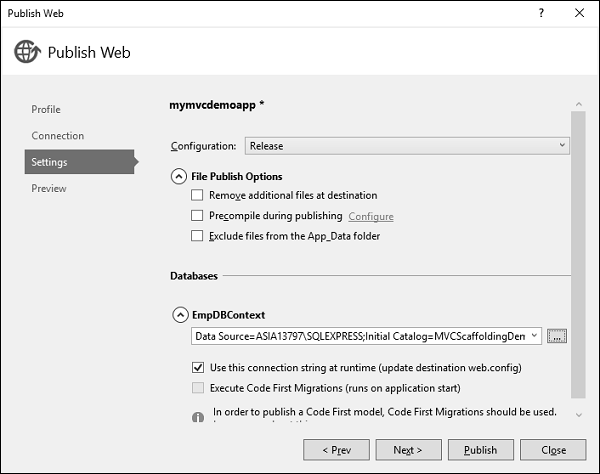
步骤 9 – 单击“下一步”继续。

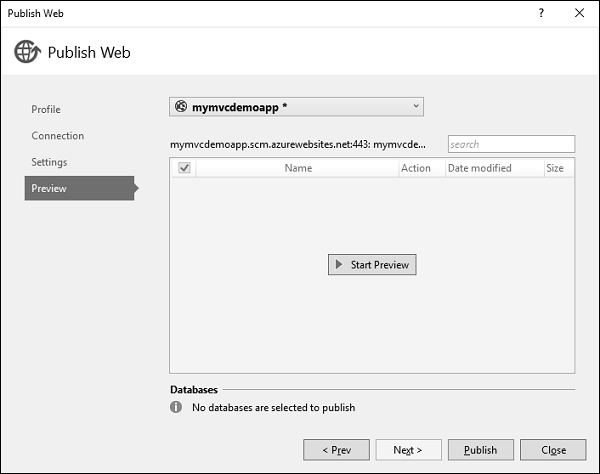
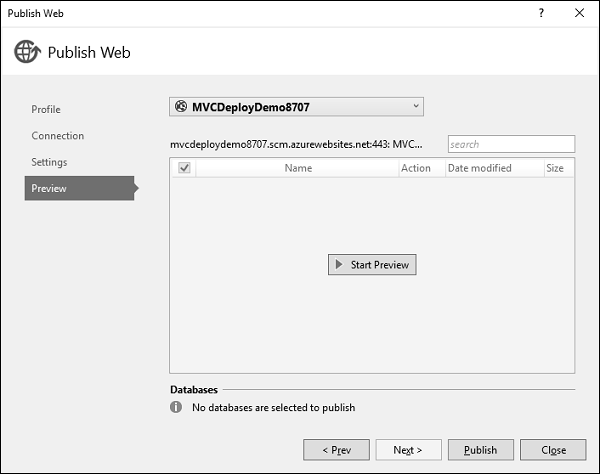
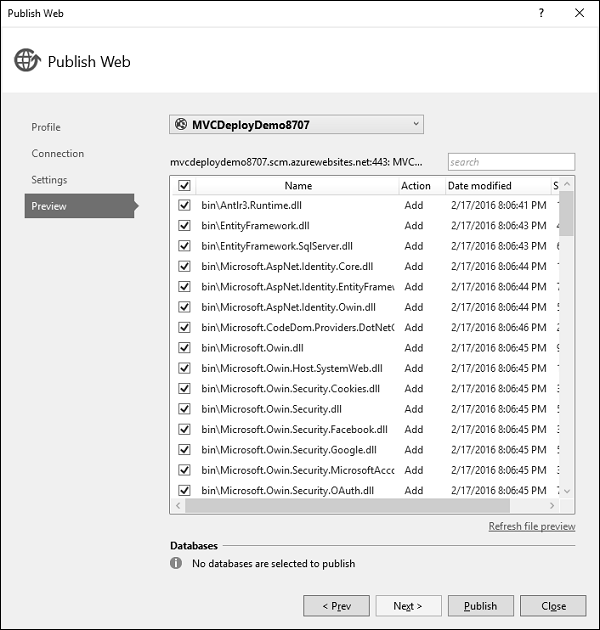
步骤 10 – 要检查我们将发布到 Azure 的所有文件和 dll,请单击开始预览。单击“发布”按钮发布您的应用程序。
应用程序成功发布到 Azure 后,您将在输出窗口中看到该消息。

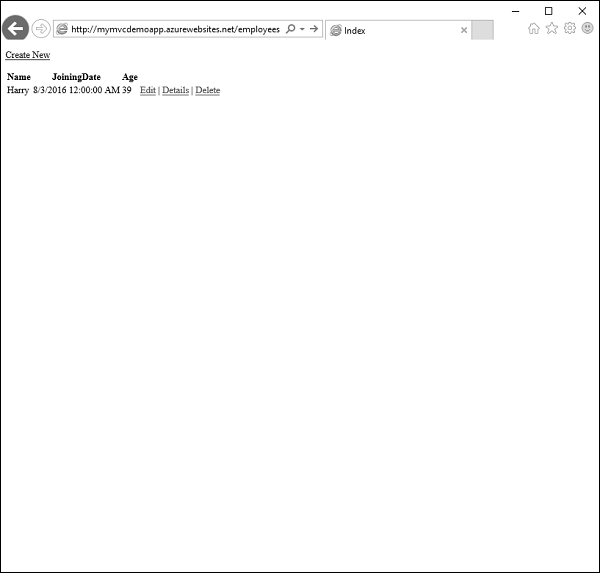
第 11 步– 现在打开浏览器并输入以下 URL “http://mymvcdemoapp.azurewebsites.net/employees”,您将看到员工列表。

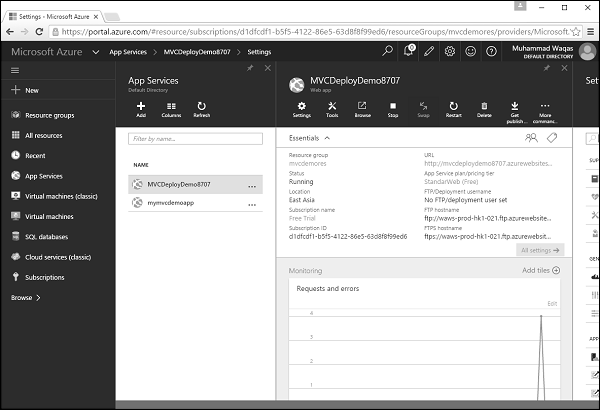
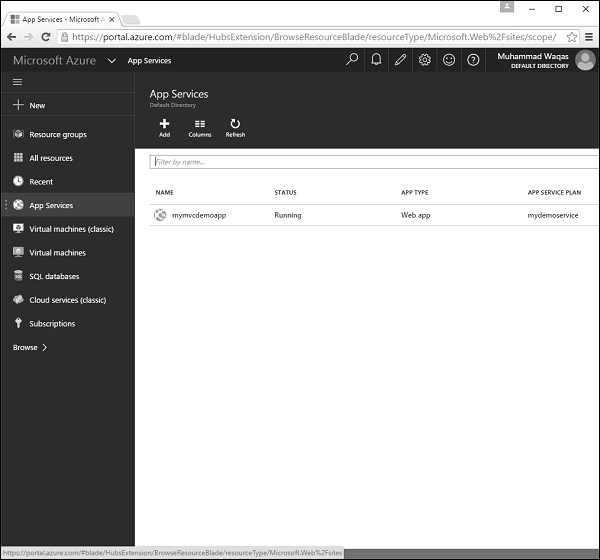
第 12 步– 现在,如果您转到 Azure 门户并单击“应用服务”,则会看到您的应用程序已部署到 Azure。

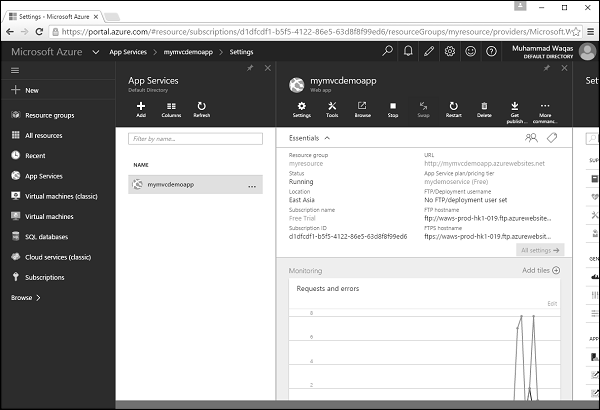
第 13 步– 单击您的应用程序名称,您将看到与该应用程序相关的信息,例如 URL、状态、位置等。

到目前为止,我们已经看到了如何在创建应用程序后将 Web 应用程序发布到 Azure 应用程序。您还可以创建一个应用程序,该应用程序将部署到 Azure。
让我们创建一个新的 ASP.NET MVC 应用程序。

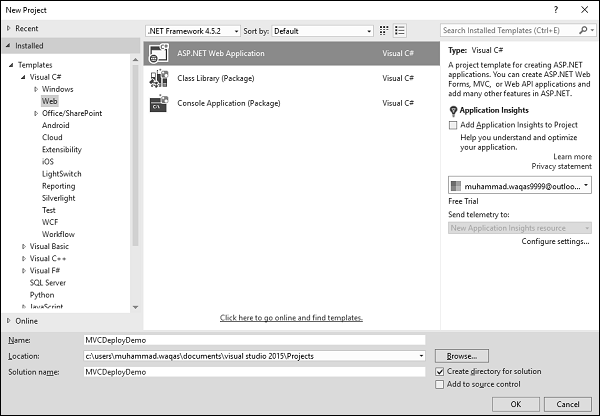
步骤 1 – 单击确定,您将看到以下对话框。

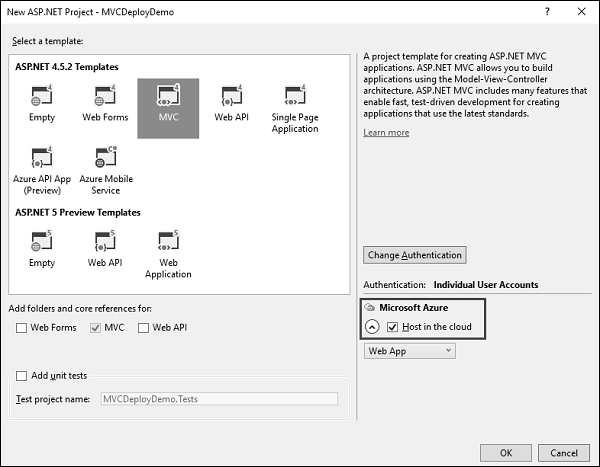
第 2 步– 选择 MVC 模板,并在云复选框中选中主机。单击确定。
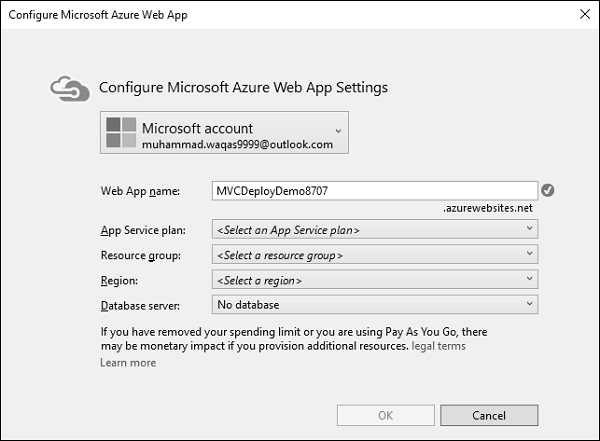
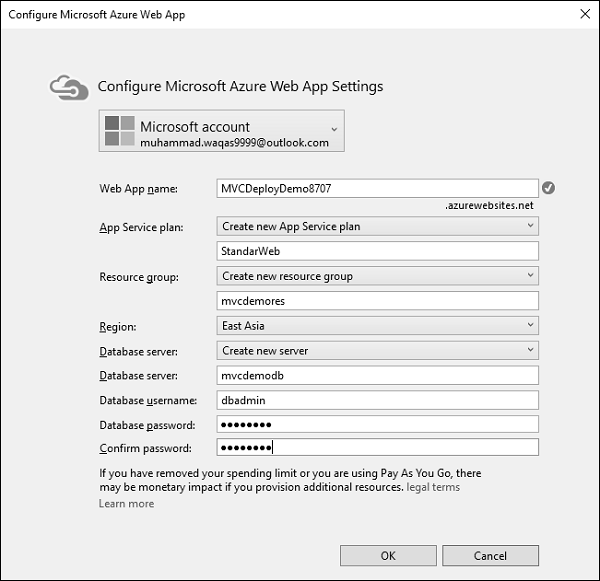
当“配置 Microsoft Azure Web 应用设置”对话框出现时,请确保您已登录到 Azure。

您可以看到默认名称,但您也可以更改Web App name。
步骤 3 – 输入所需的信息,如下面的屏幕截图所示。

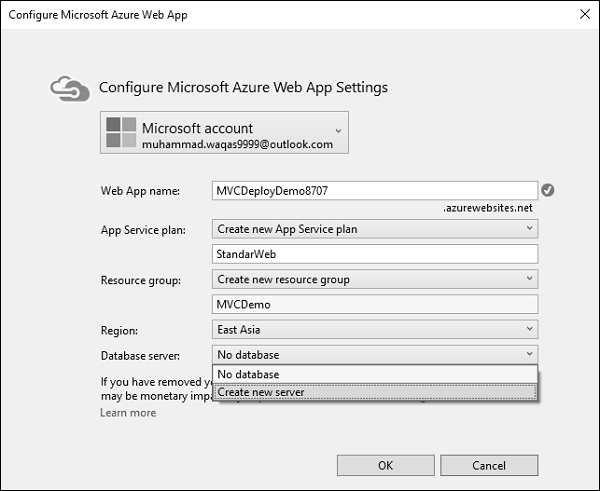
第 4 步– 从数据库服务器下拉列表中选择“创建新服务器”,您将看到附加字段。

步骤 5 – 输入数据库服务器、用户名和密码。单击确定。
第 6 步– 创建项目后,运行应用程序,您将看到它正在本地主机上运行。

第 7 步– 要将这些应用程序部署到 Azure,请右键单击解决方案资源管理器中的项目并选择“发布”。

您将看到以下对话框。

步骤 8 – 单击“Microsoft Azure Web 应用程序”。

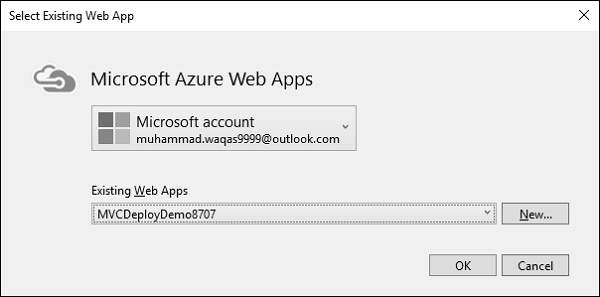
第 9 步– 从现有 Web 应用程序中选择您的应用程序名称,然后单击确定。

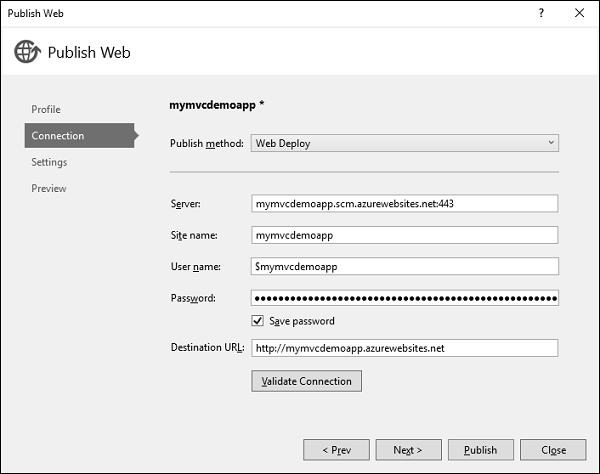
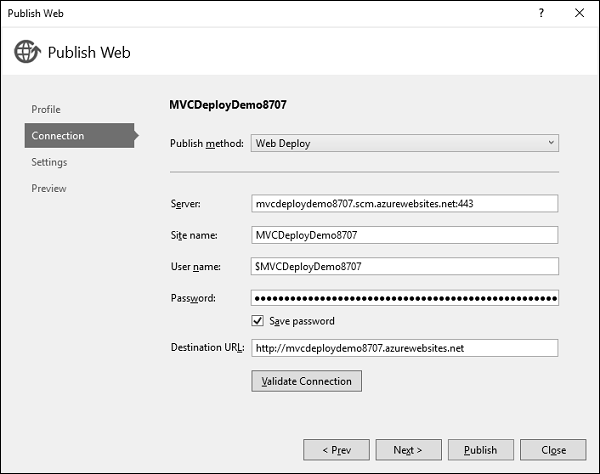
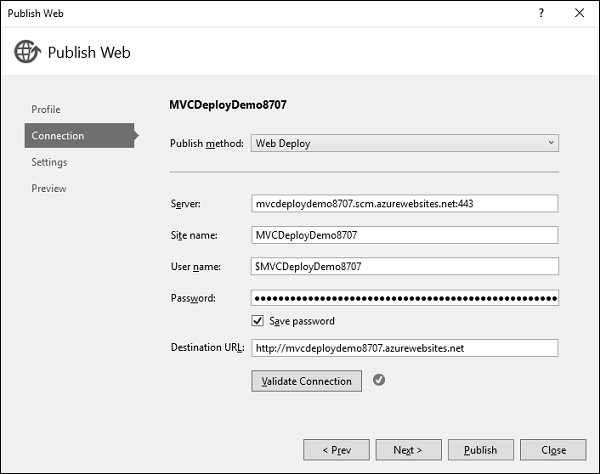
步骤 10 – 单击“验证连接”按钮以检查 Azure 上的连接。

步骤 11 – 单击“下一步”继续。

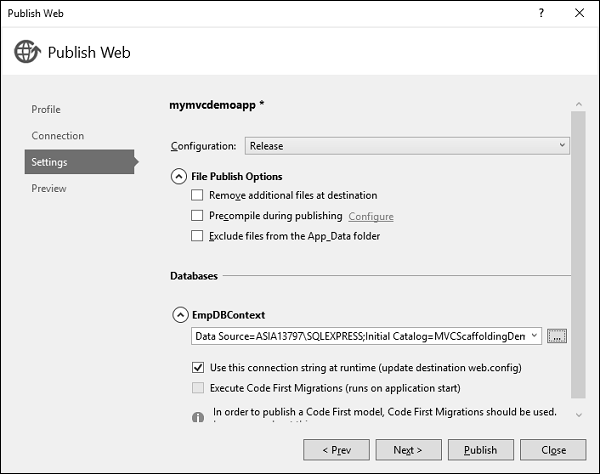
现在您将看到默认情况下已经生成了连接字符串。

步骤 12 – 单击“下一步”继续。

步骤 13 – 要检查将发布到 Azure 的所有文件和 dll,请单击“开始预览”。

第 14 步– 单击“发布”按钮发布您的应用程序。应用程序成功发布到 Azure 后,您将在输出窗口中看到该消息。

您还将看到应用程序现在正在从云中运行。

让我们再次访问 Azure 门户。您也将在此处看到该应用程序。