ASP.NET MVC – 引导程序
ASP.NET MVC – 引导程序
在本章中,我们将介绍 Bootstrap,它是一个前端框架,现在包含在 ASP.NET 和 MVC 中。它是一种流行的 Web 应用程序前端工具包,可帮助您使用 HTML、CSS 和 JavaScript 构建用户界面。
它最初是由 Twitter 的 Web 开发人员创建供个人使用的,但是,它现在是一个开源软件,并因其灵活性和易用性而受到设计人员和开发人员的欢迎。
您可以使用 Bootstrap 创建一个界面,该界面在从大型桌面显示器到小型移动屏幕的所有内容上都看起来不错。在本章中,我们还将了解 Bootstrap 如何与您的布局视图一起工作以构建应用程序的外观。
Bootstrap 提供了布局、按钮、表单、菜单、小部件、图片轮播、标签、徽章、排版和各种功能所需的所有部分。由于 Bootstrap 全是 HTML、CSS 和 JavaScript,都是开放标准,因此您可以将它与任何框架一起使用,包括 ASP.NET MVC。当你开始一个新的 MVC 项目时,Bootstrap 将会出现,这意味着你会在你的项目中找到 Bootstrap.css 和 Bootstrap.js。
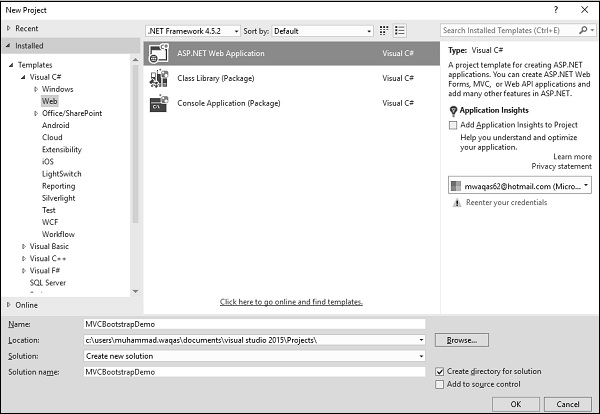
让我们创建一个新的 ASP.NET Web 应用程序。

输入项目名称,假设为“MVCBootstrap”,然后单击“确定”。您将看到以下对话框。

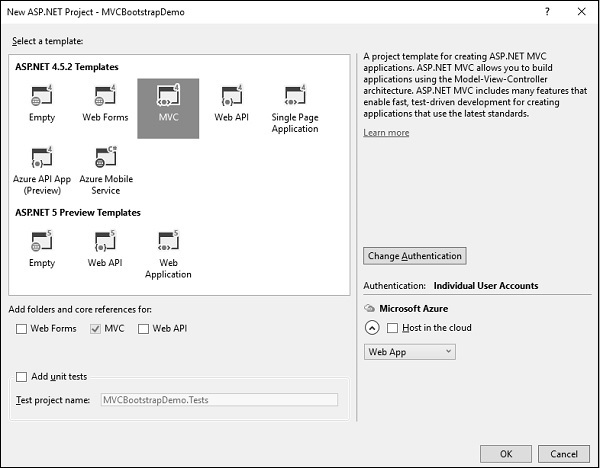
在此对话框中,如果您选择空模板,您将获得一个空的 Web 应用程序,并且不存在 Bootstrap。也不会有任何控制器或任何其他脚本文件。
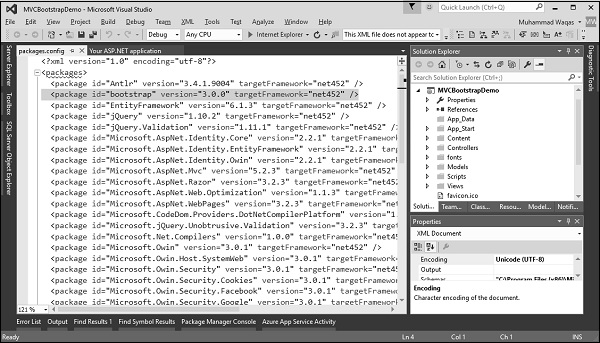
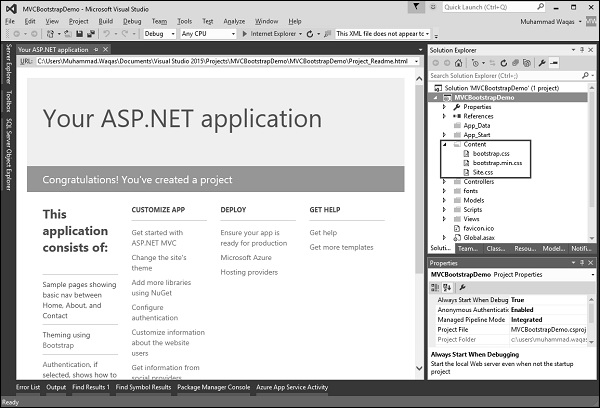
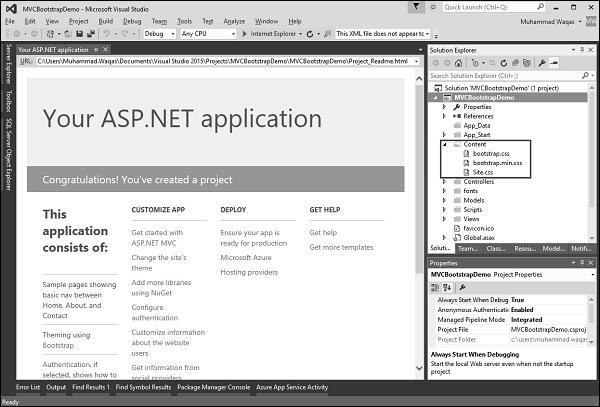
现在选择 MVC 模板并单击确定。当 Visual Studio 创建此解决方案时,它将下载并安装到项目中的包之一将是 Bootstrap NuGet 包。您可以通过转到 packages.config 进行验证,您可以看到 Bootstrap 版本 3 包。

您还可以看到包含不同 css 文件的 Content 文件夹。

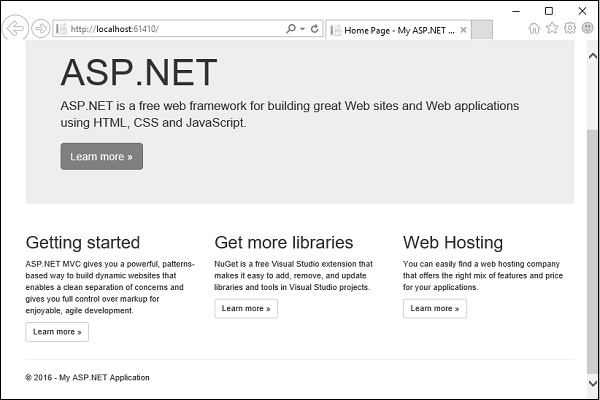
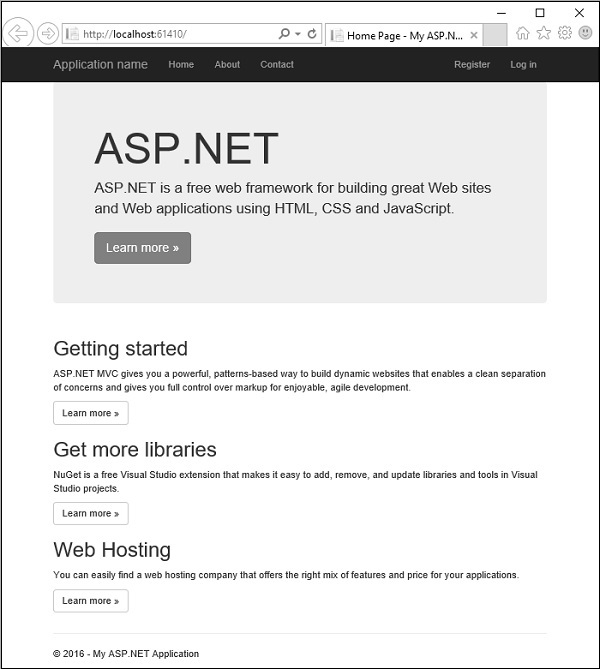
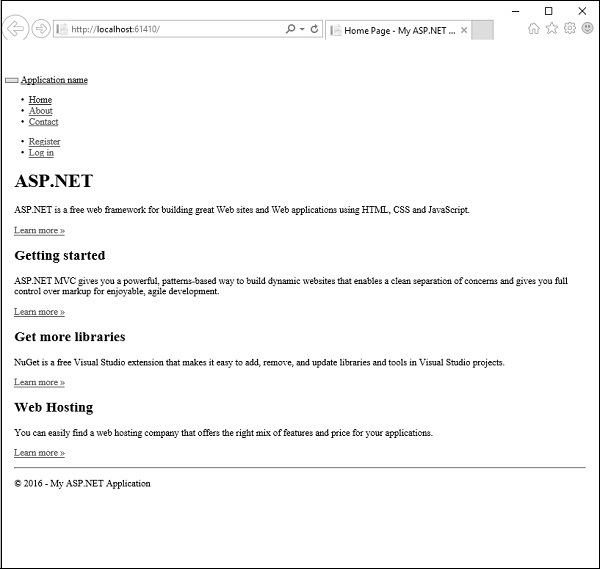
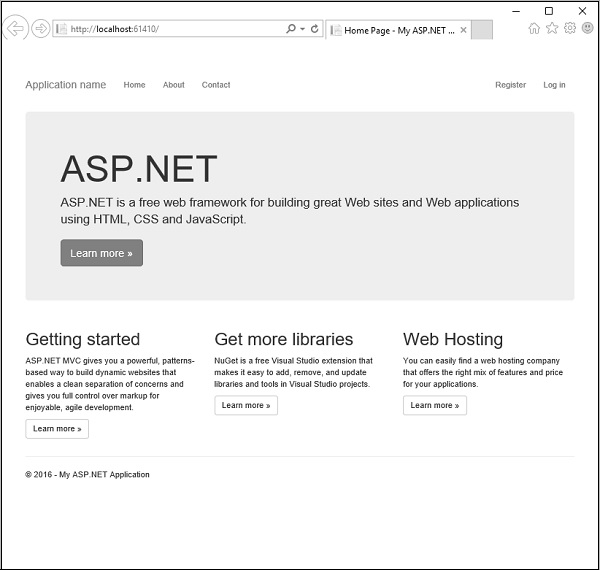
运行此应用程序,您将看到以下页面。

出现此页面时,您看到的大部分布局和样式都是 Bootstrap 应用的布局和样式。它包括顶部带有链接的导航栏以及为 ASP.NET 做广告的显示。它还包括所有这些关于入门和获得更多图书馆和网络托管的内容。
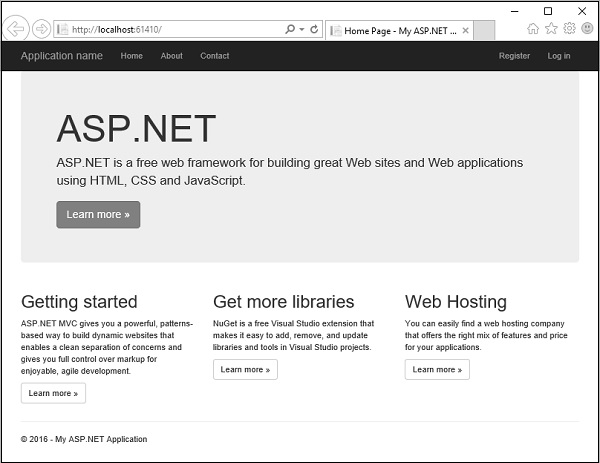
如果您稍微扩展浏览器,它们实际上会并排排列,这是 Bootstrap 响应式设计功能的一部分。

如果您查看内容文件夹,您将找到 Bootstrap.css 文件。

NuGet 包还提供了该文件的缩小版本,该版本更小一些。在脚本下,您将找到 Bootstrap.js,这是 Bootstrap 的某些组件所必需的。

它确实依赖于 jQuery,幸运的是 jQuery 也安装在这个项目中,并且有一个 Bootstrap JavaScript 文件的缩小版本。
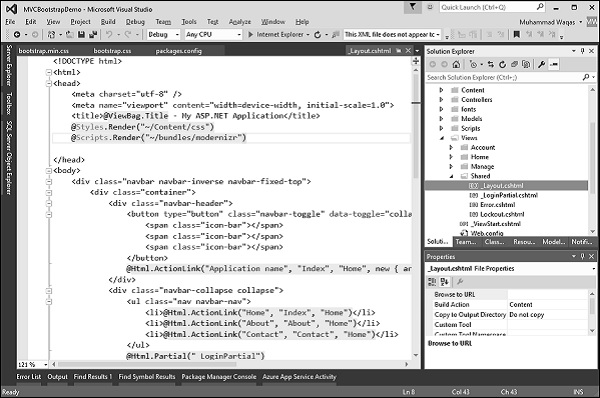
现在的问题是,所有这些都在应用程序中添加到哪里了?您可能会期望,它会在布局模板中,该项目的布局视图位于 View/Shared/_layout.cshtml 下。

布局视图控制 UI 的结构。以下是 _layout.cshtml 文件中的完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new
{ area = "" }, new { @class = "navbar-brand" })
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class = "container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
在上面的代码中,有两点需要注意。首先在顶部,在 <title> 之后,您将看到以下代码行。
@Styles.Render("~/Content/css")
用于 Content/css 的 Styles.Render 实际上是将包含 Bootstrap.css 文件的位置,在底部,您将看到以下代码行。
@Scripts.Render("~/bundles/bootstrap")
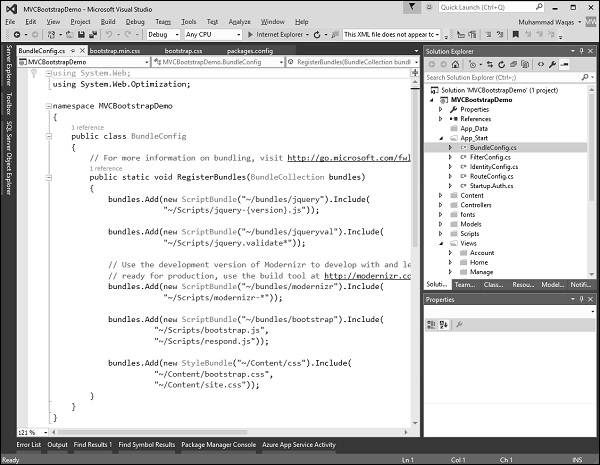
它正在呈现 Bootstrap 脚本。因此,为了找出这些包中的确切内容,我们必须进入 App_Start 文件夹中的 BundleConfig 文件。

在 BundleConfig 中,您可以在底部看到 CSS 包包括 Bootstrap.css 和我们自定义的 site.css。
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
在这里,我们可以添加自己的样式表来自定义应用程序的外观。您还可以看到出现在包含 Bootstrap.js 和另一个 JavaScript 文件 response.js 的 CSS 包之前的 Bootstrap 包。
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
让我们对 Bootstrap.css 进行注释,如以下代码所示。
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
再次运行此应用程序,只是为了让您了解 Bootstrap 正在做什么,因为现在唯一可用的样式是 site.css 中的样式。

如您所见,我们丢失了布局,即页面顶部的导航栏。现在一切看起来都很普通和无聊。
现在让我们看看 Bootstrap 是什么。Bootstrap 可以自动完成一些事情,当您添加类并拥有正确的 HTML 结构时,Bootstrap 可以为您做一些事情。如果您查看 _layout.cshtml 文件,您将看到如下代码所示的导航栏类。
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "/">Application name</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li><a href = "/">Home</a></li>
<li><a href = "/Home/About">About</a></li>
<li><a href = "/Home/Contact">Contact</a></li>
</ul>
<ul class = "nav navbar-nav navbar-right">
<li><a href = "/Account/Register" id = "registerLink">Register</a></li>
<li><a href = "/Account/Login" id = "loginLink">Log in</a></li>
</ul>
</div>
</div>
</div>
它是来自 Bootstrap 的 CSS 类,如导航栏、反向导航栏和固定顶部导航栏。如果您删除其中一些类(如 navbar inverse、navbar fixed top 并取消对 Bootstrap.css 的注释,然后再次运行您的应用程序,您将看到以下输出。

你会看到我们仍然有一个导航栏,但现在它没有使用反色,所以它是白色的。它也不会粘在页面的顶部。当您向下滚动时,导航栏会从顶部滚动,您将无法再看到它。