ASP.NET WP – WebGrid
ASP.NET WP – WebGrid
在前面的数据库章节中,我们已经使用剃刀代码显示数据库数据,并自己进行 HTML 标记。但是在使用 Razor 的 ASP.NET 网页中,我们还可以通过使用WebGrid 帮助程序更轻松地显示数据。
-
这个助手可以为您呈现一个显示数据的 HTML 表格。
-
此帮助程序支持格式化选项,用于创建分页数据的方式。
-
在 WebGrid 助手中,您只需单击列标题即可对数据进行排序。
让我们看一个简单的例子,在这个例子中我们将显示相同的数据,但这次我们将使用 WebGrid 助手。在此示例中,我们将创建ListCustomers.cshtml文件的副本,然后使用 WebGrid 而不是使用 HTML 标记(如<tr>和<td>标记)手动创建表格。
使用 WebGrid 显示和排序数据
我们需要先创建一个 CSHTML 文件。

在名称字段中输入CustomersWebGrid.cshtml并单击确定以继续。
替换 CustomersWebGrid.cshtml 文件中的以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml()
</div>
</body>
</html>
如您所见,代码首先打开WebPagesCustomers数据库文件,然后创建一个简单的 SQL 查询。
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
名为 data 的变量填充有从 SQL Select 语句返回的数据。
var data = db.Query(selectQueryString);
然后使用 WebGrid 助手从数据创建一个新网格。
var grid = new WebGrid(data);
此代码创建一个新的 WebGrid 对象并将其分配给 grid 变量。在页面正文中,您使用 WebGrid 帮助程序呈现数据,如以下程序所示。
<div id = "grid"> @grid.GetHtml() </div>
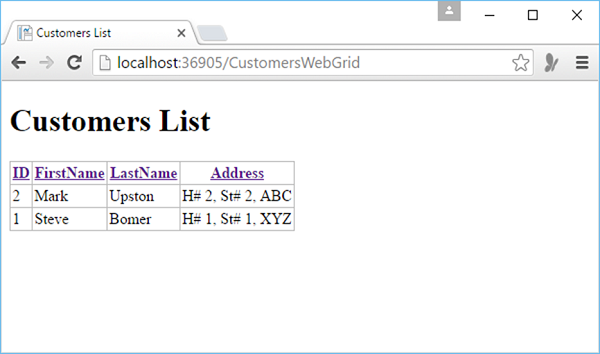
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/CustomersWebGrid,您将看到以下网页。

如您所见,通过使用尽可能简单的代码,WebGrid 助手在显示和排序数据时做了大量工作。
在上面的输出中,您可以看到数据是按名字排序的,现在您只需单击列标题即可轻松地按 ID 或姓氏等对数据进行排序。
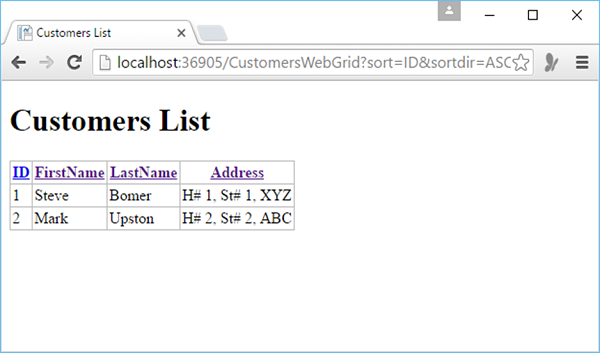
因此,让我们单击 ID 列标题,您将看到数据现在按 ID 排序,如下面的屏幕截图所示。

WebGrid 助手可以做更多的事情,比如格式化列和设置整个网格的样式。
让我们看看同一个例子,但这次,我们将格式化列。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>[email protected]</text>)
)
)
</div>
</body>
</html>
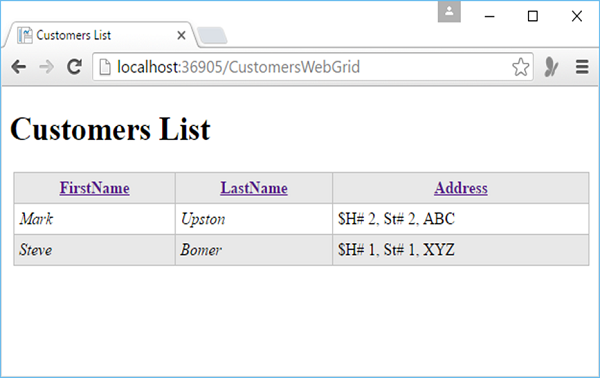
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/CustomersWebGrid,您将看到以下网页。

如您所见,FirstName 和 LastName 列中的数据现在以斜体格式显示。
让我们看一下另一个简单的例子,在这个例子中,我们将通过定义CSS 类来设置整个网格的样式,这些类指定呈现的 HTML 表格的外观,如以下代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style type = "text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>[email protected]</text>)
)
)
</div>
</body>
</html>
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/CustomersWebGrid,您将看到以下网页。