ASP.NET WP – 快速指南
ASP.NET WP – 快速指南
ASP.NET WP – 概述
本教程将让您大致了解如何开始使用 ASP.NET 网页。Microsoft ASP.NET 网页是一种免费的 Web 开发技术,旨在为为 Internet 制作网站的 Web 开发人员提供世界上最好的体验。主要目标是在完成本教程后,您将更好地了解 ASP.NET 网页是什么,我们为什么需要它们,当然还有如何将 ASP.NET 网页添加到您的项目中。
什么是 ASP.NET 网页?
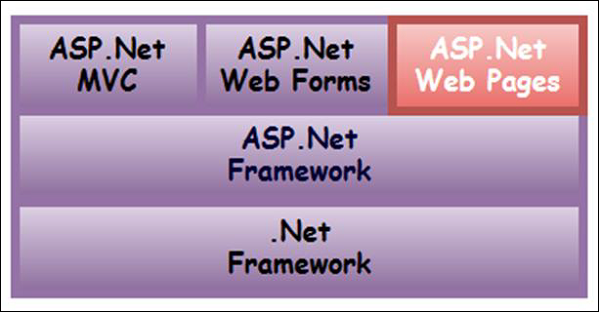
ASP.NET 网页是一个简化的框架,我们可以使用它来快速轻松地构建 ASP.NET 内容。它是用于创建 ASP.NET 网站和 Web 应用程序的三种编程模型之一。另外两种编程模型是Web Forms 和 MVC。

-
ASP.NET 网页是一个框架,可用于创建动态网页。
-
简单的 HTML 网页是静态的,其内容由页面中的固定 HTML 标记决定,而对于动态页面,您可以使用代码动态创建页面内容。
-
它提供了一种组合HTML、CSS、JavaScript 和服务器代码的简单方法。
使用动态页面,您可以做很多事情,例如 –
-
要求用户使用表单进行输入,然后更改页面显示的内容或外观。
-
从用户那里获取信息,将其保存在数据库中,然后再将其列出。
-
从您的站点发送电子邮件。
-
与网络上的其他服务交互。
ASP.NET 网页支持并排运行网站的能力。这使您可以继续运行旧的 ASP.NET 网页应用程序,构建新的 ASP.NET 网页应用程序,并在同一台计算机上运行所有这些应用程序。
你应该知道什么?
-
在本教程中,我们假设您对学习基本编程感兴趣。
-
ASP.NET 网页使用 C# 和 Visual Basic 编程语言。在本教程中,我们将使用 C# 作为编程语言。
-
无需编程经验。
-
如果您之前曾在网页中编写过任何 JavaScript,那么理解本教程就足够了。
你需要什么?
要开始 ASP.NET 网页开发,您需要以下内容 –
-
运行 Windows 10、Windows 8、Windows 7、Windows Server 2008 或 Windows Server 2012 的计算机/笔记本电脑。
-
实时互联网连接。
-
仅安装所需的管理员权限。
ASP.NET WP – 环境设置
您可以使用以下任何一种工具开始 ASP.NET 网页开发 –
- 网络矩阵
- 视觉工作室
网络矩阵
WebMatrix 是一套免费、轻量级、易于安装且易于使用的 Web 开发工具,它提供了构建网站的最简单方法。它是一个集成了网页编辑器、数据库实用程序、用于测试页面的 Web 服务器以及用于将您的网站发布到 Internet 的功能的工具。
-
它包括作为开发 Web 服务器的IIS Express、ASP.NET 和作为嵌入式数据库的 SQL Server Compact。
-
您使用 WebMatrix 创建的网页可以是动态的。
-
要对动态网页进行编程,您可以将 ASP.NET 与Razor 语法以及 C# 或 Visual Basic 编程语言一起使用。
-
如果您已经拥有喜欢的编程工具,可以尝试使用 WebMatrix 工具,也可以使用自己的工具创建使用 ASP.NET 的网站,例如 Visual Studio。
网络矩阵安装
您可以从以下链接安装 WebMatrix – https://www.microsoft.com/web/webmatrix/

下载 WebMatrix 并双击WebMatrixWeb.exe,它将启动 Microsoft Web 平台安装程序。

出现 Web 平台安装程序,现在可以安装 WebMatrix。

单击安装按钮开始 WebMatrix 安装。

单击我接受以继续安装。

安装完成后,您将看到以下消息。

Visual Studio 安装
Microsoft 提供了一个免费版本的 Visual Studio,其中也包含 SQL Server,可以从https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx下载
步骤 1 – 下载完成后,运行安装程序。它将显示以下对话框。

步骤 2 – 单击安装,它将开始安装过程。

步骤 3 – 安装过程成功完成后,您将看到以下对话框。

步骤 4 – 关闭此对话框并根据需要重新启动计算机。
第 5 步– 现在从开始菜单打开 Visual Studio,这将打开一个下面的对话框,第一次打开需要一些时间,如下面的屏幕截图所示。

第 6 步– 完成所有这些后,您将看到 Visual Studio 的主窗口。

您现在可以开始 ASP.NET 网页开发。
ASP.NET WP – 入门
在本章中,我们将了解如何开始使用 ASP.NET 网页的简单示例。首先,我们将创建一个新网站和一个简单的网页。
如何创建一个空白网站?
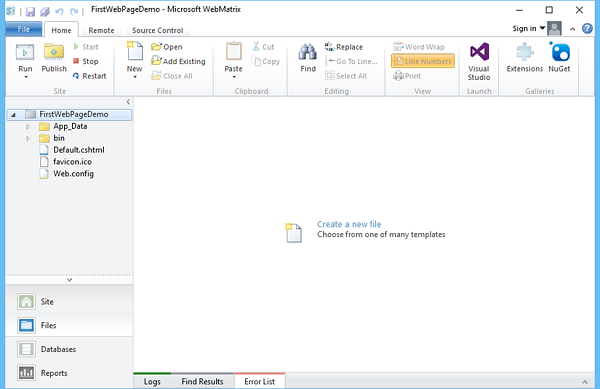
首先,启动我们在上一章中安装的 Microsoft WebMatrix。

我们将创建一个空白站点,然后添加一个页面。首先,单击新建,它将显示内置模板。

模板是为不同类型的网站预先构建的文件和页面。要查看默认情况下可用的所有模板,请选择模板库选项。

选择空站点模板并输入站点名称。在这种情况下,我们输入FirstWebPageDemo作为站点名称,然后我们必须单击下一步。

它将安装所需的软件包。安装完成后,WebMatrix 创建并打开站点,如下面的屏幕截图所示。

创建 ASP.NET 网页
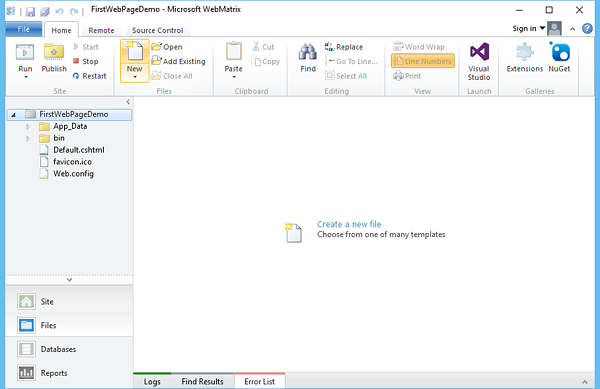
现在要了解并熟悉 WebMatrix 和 ASP.NET 网页,让我们通过单击“主页”选项卡中的“新建”来创建一个简单的网页。

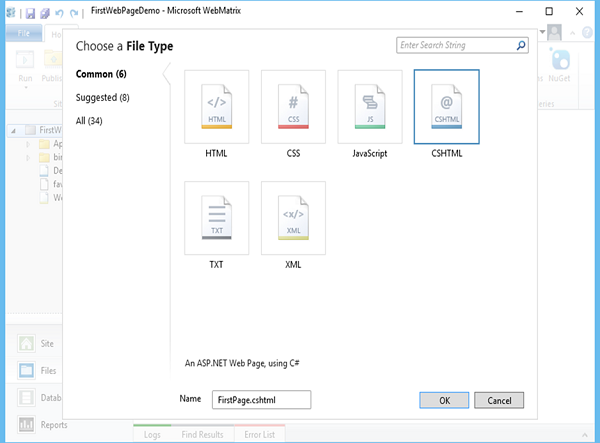
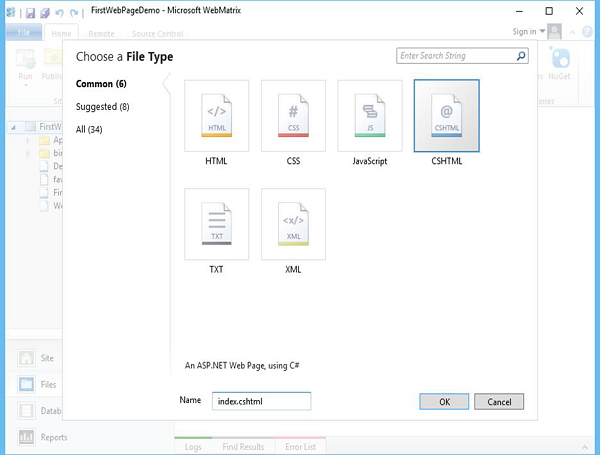
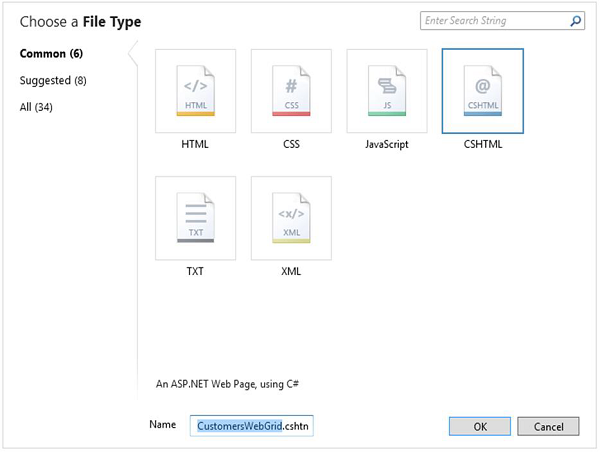
WebMatrix 显示文件类型列表,如下面的屏幕截图所示。

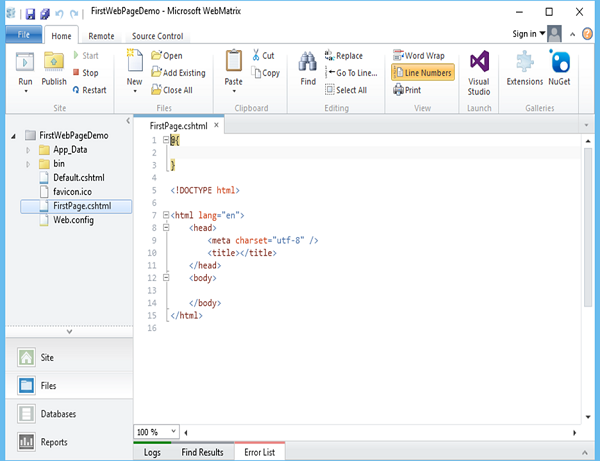
选择CSHTML,并在名称框中,输入FirstPage.cshtml并单击确定。

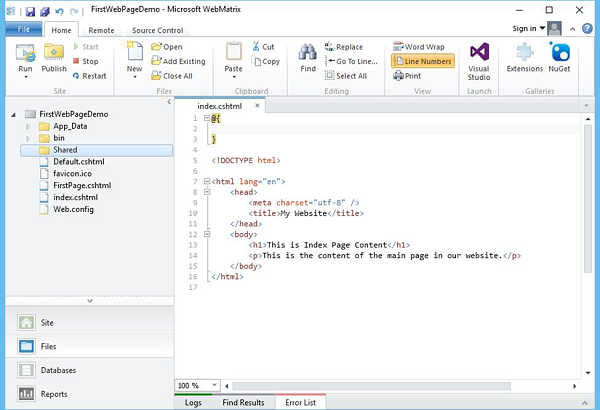
现在您可以看到 WebMatrix 已创建页面并在编辑器中打开它。
让我们首先更新FirstPage.cshtml页面,如下面的程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
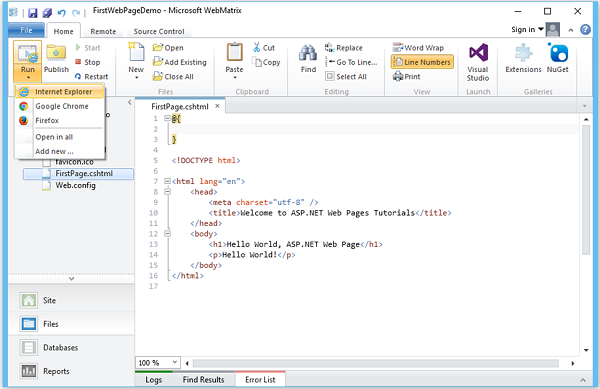
现在要测试此网页,让我们选择主页选项卡上运行选项下方的箭头,然后选择 Internet Explorer,如下面的屏幕截图所示。

现在您将看到以下空白网页。

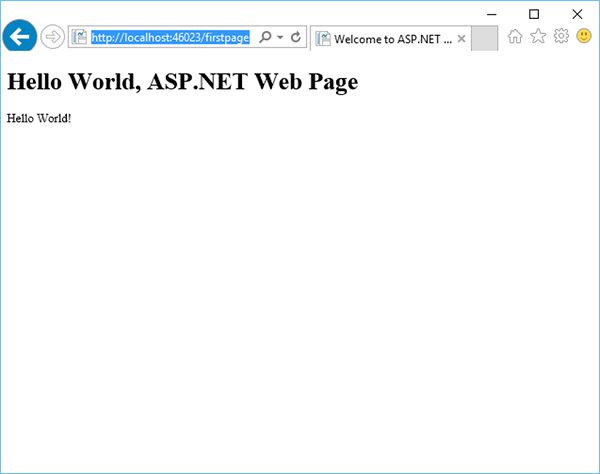
现在让我们在浏览器中指定以下 url – http://localhost:46023/firstpage,您将看到以下输出。

ASP.NET WP – 查看引擎
ASP.NET 中的视图引擎用于将我们的视图转换为 HTML,然后将它们呈现给浏览器。默认情况下,ASP.Net 支持ASPX和Razor View Engine。视图引擎模板的语法与实现不同。在本章中,我们将讨论两个最重要的视图引擎,它们是 –
-
ASPX 视图引擎也称为 Web 表单视图引擎和
-
剃刀视图引擎
还有更多的第三方视图引擎,如Spark、Nhaml等。
ASPX 视图引擎
ASPX 或 Web 窗体引擎是 ASP.NET 的默认视图引擎,从一开始就包含在 ASP.NET MVC 中。
-
使用 ASPX 视图引擎编写视图的语法与 ASP.NET Web 表单中使用的语法相同。
-
文件扩展名也与 ASP.NET Web 表单(如 .aspx、.ascx、.master)的相同。
-
ASPX 使用“<% = %>”或“<% : %>”来呈现服务器端内容。
-
Webform Engine 的命名空间是System.Web.Mvc.WebFormViewEngine。
-
默认情况下,ASPX 视图引擎不采取任何措施来避免跨站点脚本攻击。
-
ASPX 视图引擎比 Razor 视图引擎相对更快。
剃刀视图引擎
Razor Engine 是一种高级视图引擎,它是随MVC3一起引入的。它不是一种新语言,而是一种新的标记语法。
-
Razor 语法基于 C# 编程语言。
-
Razor 语法还支持 Visual Basic 语言,我们将使用 C# 执行的所有操作都可以在 Visual Basic 中执行。
-
Razor 引擎的命名空间是System.Web.Razor。
-
Razor 使用“@”字符而不是 ASPX 视图引擎使用的“<% %>”。
-
对于 C# 语言,Razor 文件扩展名是“cshtml”。
-
默认情况下,Razor 视图引擎在将 html 标签或脚本呈现给视图之前对其进行编码,以避免跨站点脚本攻击。
-
与 ASPX 视图引擎相比,Razor 视图引擎速度较慢。
语法差异
要了解语法差异,让我们看一个用 ASPX 和 Razor 视图引擎编写的简单示例。以下是 ASPX 视图引擎的代码片段。
<%foreach (var student in Students){ %>
<% if (student.IsPassed){ %>
<% = student.FirstName%> is going to next grade.
<% } else{ %>
<% = student. FirstName %> is not going to next grade.
<% } %>
<% } %>
以下是在 Razor View 引擎中编写的相同示例代码。
@foreach (var student in Students){
@if(student.IsPassed){
@student. FirstName is going to next grade.
} else {
@student. FirstName is not going to next grade.
}
}
如果您查看以上用 ASPX 和 Razor 语法编写的代码片段,那么您可以非常清楚地看到,与 ASPX 语法相比,Razor 语法更简洁、更简单。Razor 的缺点之一是,它不受 Dream Viewer 等可视化编辑器的支持。
ASP.NET WP – 项目文件夹结构
在本章中,我们将介绍便于任何 ASP.NET 应用程序使用的项目文件夹结构。为了更轻松地使用您的应用程序,ASP.NET 保留了可用于特定类型内容的某些文件和文件夹名称。
如何在 WebMatrix 中创建新项目?
要了解项目文件夹结构,让我们在 WebMatrix 中创建一个新项目。
首先,单击“快速启动”对话框中的“新建”图标。

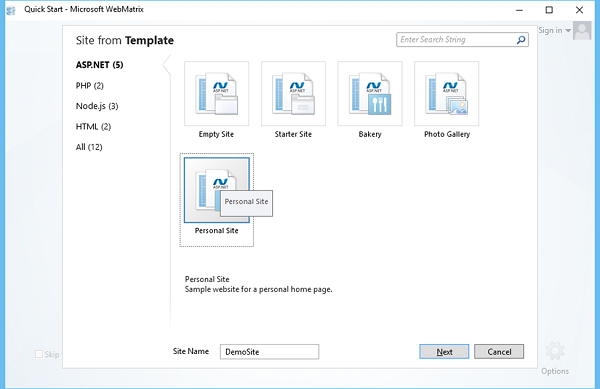
从模板中选择个人站点,然后在站点名称中输入DemoSite,然后单击下一步,如下面的屏幕截图所示。

将安装个人站点包,如下面的屏幕截图所示。

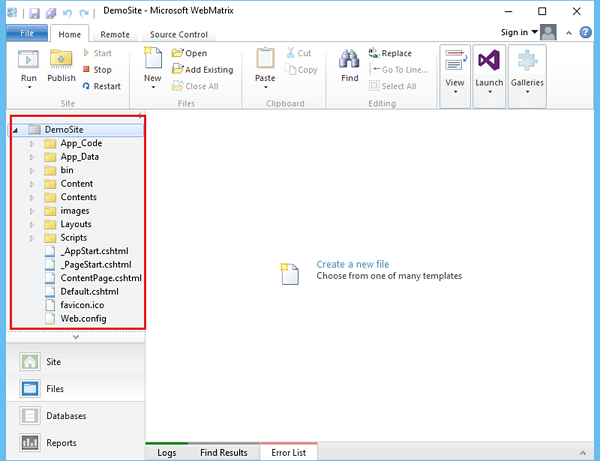
安装所有包并创建项目后,您将看到以下文件夹结构。

正如您在 DemoSite 下的文件夹结构中看到的那样,有 App_Code、App_Data 等子文件夹。
WebMatrix 中的文件夹
详细解释了默认创建的最重要的文件夹。
应用代码
此文件夹包含要编译为应用程序一部分的共享类和业务对象的源代码。

在动态编译的网站项目中,这些类是根据应用程序的初始请求编译的。当在此文件夹中检测到任何更改时,将重新编译所有类/项目。
应用程序数据
App_Data 文件夹包含应用程序数据文件,包括.mdf 数据库文件、XML 文件和其他数据存储文件。ASP.NET 使用此文件夹来存储应用程序的本地数据库,例如用于维护成员资格和角色信息的数据库
它还包括包文件夹,其中包含作为应用程序一部分的不同包,例如 – Razor 包或网页包等。

斌
Bin 文件夹包含已编译的程序集,例如用于控件、组件或其他要在应用程序中引用的代码(如 Razor、Web Pages dll)的.dll。

Bin 文件夹中的代码表示的任何类都会在您的应用程序中自动引用。
内容
Content 文件夹包含不同的资源,如图像和样式表文件,如css、png 和 gif文件

这些文件还定义了 ASP.NET 网页和控件的外观。
内容
Contents 文件夹包含主要网页,例如ASPX 或 cshtml 文件。


同样,您可以看到包含网站中使用的图像的图像文件夹。Layouts 文件夹包含布局文件,Scripts 文件夹包含 JavaScript 文件。
ASP.NET WP – 全局页面
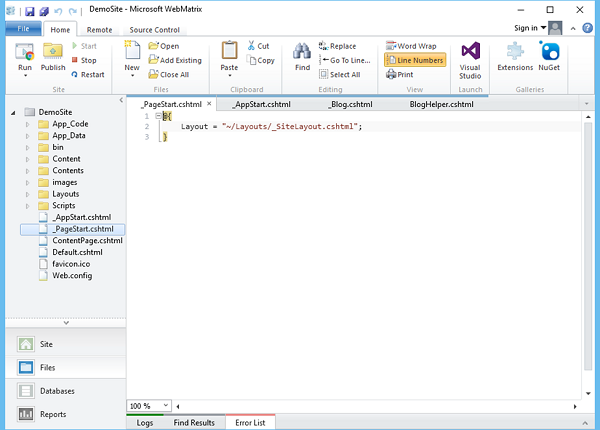
在本章中,我们将介绍像_AppStart.cshtml和_PageStart.cshtml这样的全局页面,它们不常被提及,当它们出现时,它似乎作为 WebMatrix / ASP.Net 网页的一部分被提及。
_AppStart
_AppStart.cshtml 在应用程序第一次启动时执行一次。在您网站的根文件夹中,您将看到一个 _AppStart.cshtml 文件,该文件是用于包含全局设置的特殊文件。

-
它是网页框架的官方部分,而 Razor 视图引擎正是基于该框架。
-
根文件夹中的 _AppStart 有一个在站点启动之前执行的启动代码。
-
_AppStart 有一个下划线前缀,因此无法直接浏览文件。
-
如果此页面存在,则 ASP.NET 在请求站点中的任何其他页面之前第一次运行它。
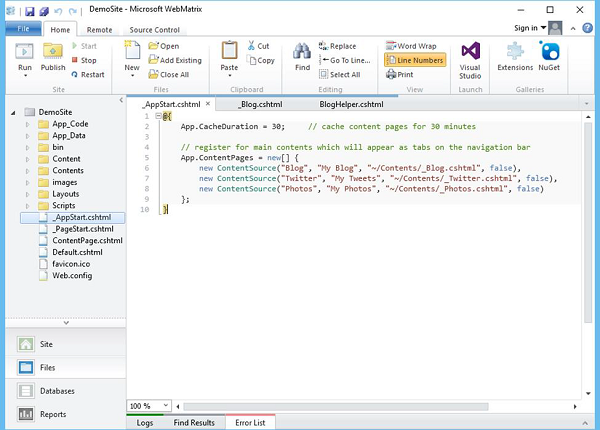
让我们来看看 AppStart.cshtml 文件
@{
App.CacheDuration = 30;
// cache content pages for 30 minutes
// register for main contents which will appear as tabs on the navigation bar
App.ContentPages = new[] {
new ContentSource("Blog", "My Blog", "~/Contents/_Blog.cshtml", false),
new ContentSource("Twitter", "My Tweets", "~/Contents/_Twitter.cshtml", false),
new ContentSource("Photos", "My Photos", "~/Contents/_Photos.cshtml", false)
};
}
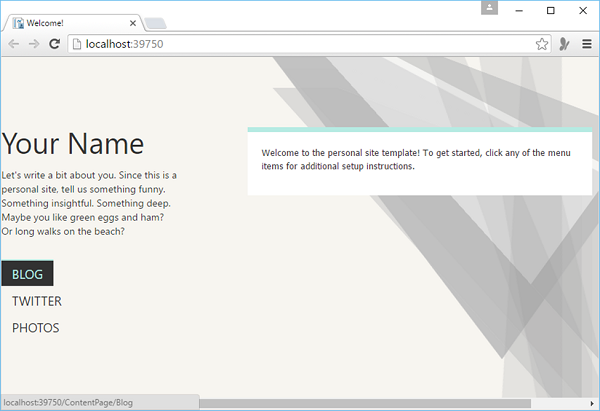
如您所见,当您运行此应用程序时,三个页面的内容 –博客、推特和照片将显示为导航栏中的选项卡,如下面的屏幕截图所示。

_页面开始
与在您的站点启动之前运行的 _AppStart 类似,您也可以编写在任何其他页面之前运行的代码。对于 Web 中的每个文件夹,您可以添加一个名为 _PageStart 的文件。
-
_PageStart.cshtml 每次请求相同或较低级别文件夹中的页面时都会执行。
-
它是执行每个请求处理的地方,例如设置布局页面。

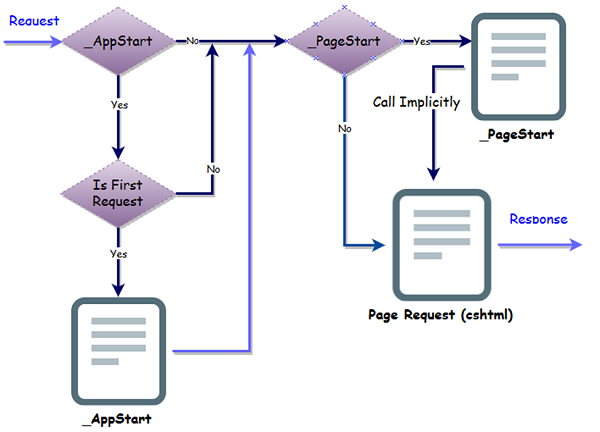
工作流程
当一个页面请求进入时,如果这是对站点中任何页面的第一个请求,ASP.NET 首先检查 _AppStart.cshtml 页面是否存在。如果 _AppStart.cshtml 页面存在,则 _AppStart.cshtml 页面中的任何代码首先运行,然后将运行请求的页面。

当请求进入页面时,ASP.NET 首先检查是否存在 _PageStart.cshtml 页面,如果有,则运行该页面,然后运行请求的页面。
ASP.NET WP – 编程概念
在本章中,我们将使用 Razor 语法介绍 ASP.NET 网页的编程概念。ASP.NET 是 Microsoft 用于在 Web 服务器上运行动态网页的技术。
-
本章的主要目的是让您熟悉将用于 ASP.NET 网页的编程语法。
-
您还将了解用 C# 编程语言编写的 Razor 语法和代码。
-
我们在前面的章节中已经看到了这种语法,但是在本章中,我们将详细解释该语法。
什么是剃须刀
Razor 语法是一种 ASP.NET 编程语法,用于使用 C# 或 Visual Basic .NET 编程语言创建动态网页。此 Razor 语法自 2010 年 6 月开始开发,并于 2011 年 1 月针对 Microsoft Visual Studio 2010 发布。
-
Razor 是一种标记语法,用于向网页添加基于服务器的代码。
-
Razor 具有传统 ASP.NET 标记的强大功能,但更易于学习和使用。
-
Razor 是一种服务器端标记语法,很像 ASP 和 PHP。
-
Razor 支持 C# 和 Visual Basic 编程语言。
基本剃刀语法
Razor 语法基于 ASP.NET,专为创建 Web 应用程序而设计。它具有传统 ASP.NET 标记的强大功能,但更易于使用和学习。
-
Razor 代码块包含在 @{…}
-
内联表达式(变量和函数)以 @ 开头
-
代码语句以分号 (;) 结尾
-
变量用 var 关键字声明
-
字符串用引号括起来
-
C# 代码区分大小写
-
C# 文件的扩展名为 .cshtml
让我们看看下面的例子 –
<!-- Single statement blocks -->
@{
var total = 7;
}
@{
var myMessage = "Hello World";
}
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
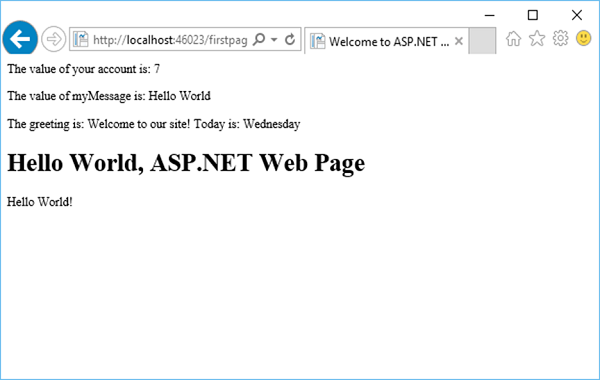
正如您在上面的示例中看到的,在代码块内,每个完整的代码语句都必须以分号结尾。内联表达式不以分号结尾。
让我们运行您的应用程序并在浏览器中指定以下 URL http://localhost:46023/firstpage,您将看到以下输出。

存储数据的变量
您可以将值存储在变量中,包括字符串、数字和日期等。您可以使用 var 关键字创建一个新变量。您可以使用@ 直接在页面中插入变量值。让我们看另一个简单的例子,在这个例子中我们将数据存储在另一个变量中。
<!-- Storing a string -->
@{
var welcomeMessage = "Welcome to ASP.NET Web Pages!";
}
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{
var year = DateTime.Now.Year;
}
<!-- Displaying a variable -->
<p>Current year is : @year!</p>
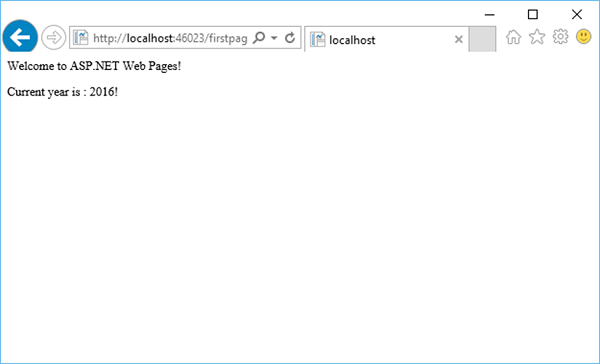
让我们运行您的应用程序并在浏览器中指定以下 URL http://localhost:46023/firstpage,您将看到以下输出。

决策
动态网页的一个关键特性是您可以根据条件确定要执行的操作。最常用的方法是使用If 和 Else 语句。让我们看看以下程序中显示的决策制定代码。
@{
var result = "";
if(IsPost){
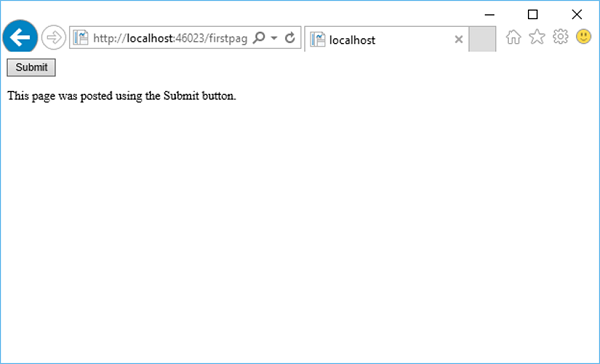
result = "This page was posted using the Submit button.";
} else{
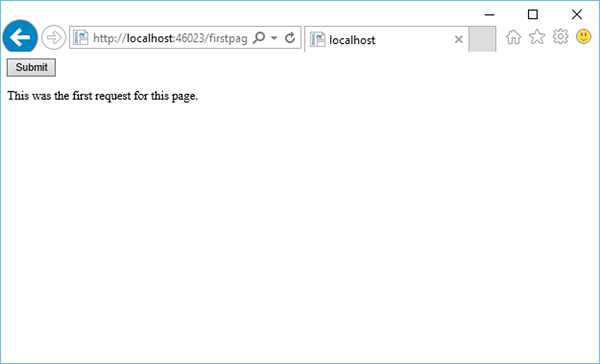
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method = "POST" action = "" >
<input type = "Submit" name = "Submit" value = "Submit"/>
<p>@result</p>
</form>
</body>
</html>
让我们运行您的应用程序并在浏览器中指定以下 URL – http://localhost:46023/firstpage,您将看到以下输出。

现在让我们点击提交,您将看到它也会更新消息,如下面的屏幕截图所示。

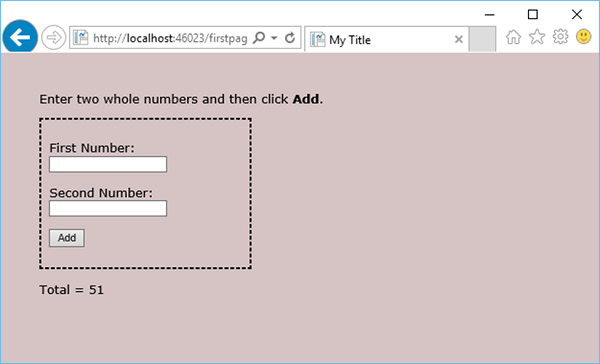
让我们看一下另一个示例,在该示例中,我们必须创建一个简单的加法功能,让用户输入两个数字,然后将它们相加并显示结果。
@{
var total = 0;
var totalMessage = "";
if (IsPost){
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
totalMessage = "Total = " + total;
}
}
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Title</title>
<meta charset = "utf-8" />
<style type = "text/css">
body {
background-color: #d6c4c4;
font-family: Verdana, Arial;
margin: 50px;
}
form {
padding: 10px;
border-style: dashed;
width: 250px;
}
</style>
</head>
<body>
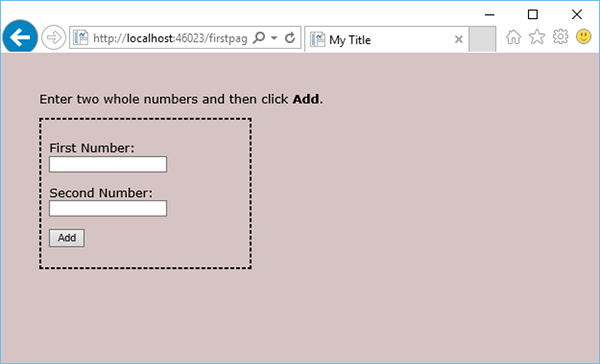
<p>Enter two whole numbers and then click <strong>Add</strong>.</p>
<form action = "" method = "post">
<p>
<label for = "text1">First Number:</label>
<input type = "text" name = "text1" />
</p>
<p>
<label for = "text2">Second Number:</label>
<input type = "text" name = "text2" />
</p>
<p><input type = "submit" value = "Add" /></p>
</form>
<p>@totalMessage</p>
</body>
</html>
让我们运行应用程序并在浏览器中指定以下 URL – http://localhost:46023/firstpage,您将看到以下输出。

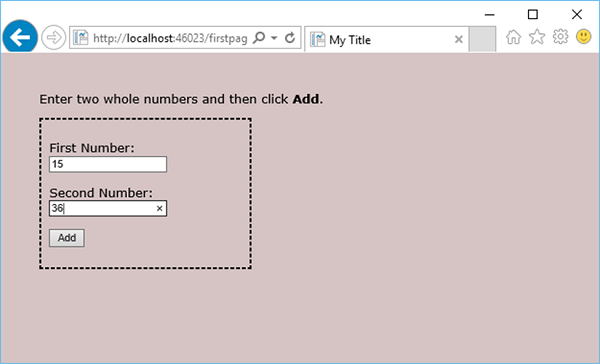
现在在提到的字段中输入两个数字,如下面的屏幕截图所示。

单击添加,您将看到这两个数字的总和,如下面的屏幕截图所示。

ASP.NET WP – 布局
在本章中,我们将介绍如何创建具有一致布局的网站。在日常生活中,您可能会看到许多具有一致外观和感觉的网站,例如 –
-
每个页面都有相同的标题
-
每个页面都有相同的页脚
-
每个页面都具有相同的样式和布局
为了提高效率并为您的网站创建网页,您可以为您的网站创建可重复使用的内容块,例如页眉和页脚,并且您可以为所有页面创建一致的布局。
创建可重用的内容块
ASP.NET 允许您创建带有内容块的单独文件,该文件可以包含文本、标记和代码,就像普通网页一样。
-
然后,您可以在站点上希望显示信息的其他页面中插入内容块。
-
这样您就不必将相同的内容复制并粘贴到每个页面中。
-
像这样创建通用内容还可以更轻松地更新您的网站。
-
如果您需要更改内容,您只需更新单个文件,然后更改就会反映在插入内容的任何地方。
让我们看一个简单的例子,在这个例子中,我们将创建一个引用两个内容块的页面——位于不同文件中的页眉和页脚。您可以在网站的任何页面中使用这些相同的内容块。
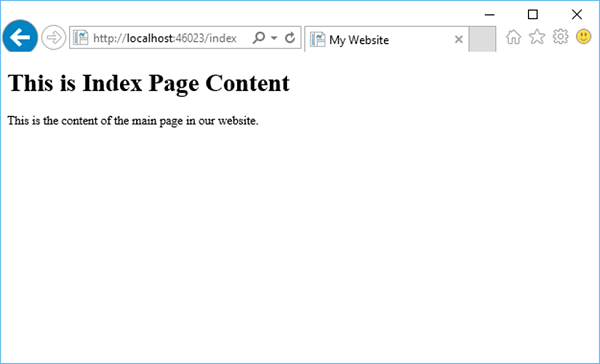
通过右键单击项目并选择一个新文件,在您的根目录中创建一个新的index.cshtml文件。

选择 CSHTML 文件类型并在名称字段中输入index.cshtml并单击确定并将 index.cshtml 文件中的代码替换为以下代码
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
</body>
</html>
现在让我们运行应用程序并指定以下 URL http://localhost:46023/index然后您将看到以下输出。

现在,我们需要在网站中添加页眉和页脚,因此在根文件夹中,通过右键单击项目创建一个文件夹并选择一个新文件夹,然后将其命名为“共享”。将 Web 页面之间共享的文件存储在名为 Shared 的文件夹中是一种常见做法。您也可以参考以下屏幕截图。

右键单击共享文件夹并选择新建文件。
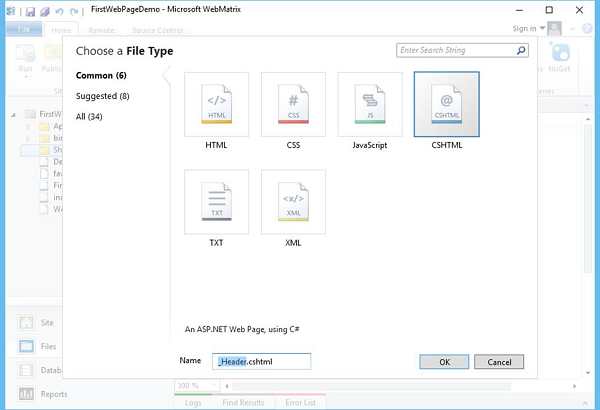
选择 CSHTML 文件类型并在名称字段中输入_Header.cshtm并单击确定。

前导下划线 (_) 字符很重要。如果页面名称以下划线开头,ASP.NET 不会直接将该页面发送到浏览器。此约定允许您定义站点所需的页面,但同时用户不应能够直接请求它们。
替换_Header.cshtm 中的代码,如下程序所示。
<div class = "header"> This is header text from _Header.cshtml file </div>
同理,在 Shared 文件夹中添加另一个文件 _footer.cshtml 并替换代码,如下程序所示。
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
如您所见,我们已经添加了页眉和页脚,现在我们需要通过调用RenderPage方法从 Index.cshtml 页面显示这些,如下面的程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以通过调用 RenderPage 方法将内容块插入到网页中,并将其传递给您要在该点插入其内容的文件的名称。在上面的代码中,您可以看到我们已将 _Header.cshtml 和 _Footer.cshtml 文件的内容插入到 Index.cshtml 文件中。
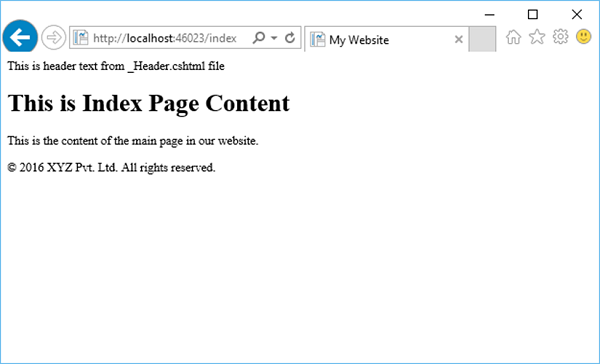
现在让我们再次运行应用程序并指定以下 URL – http://localhost:46023/index然后您将看到以下输出。

同样,您可以通过调用 RenderPage 方法并将文件名传递给您网站的所有页面上添加页眉和页脚。
使用布局页面创建一致的外观
为网站创建一致外观的更结构化的方法是使用布局页面。布局页面定义了网页的结构,但不包含任何实际内容。
-
布局页面就像任何 HTML 页面一样,除了它包含对 RenderBody 方法的调用。
-
RenderBody 方法在布局页面中的位置决定了内容页面的信息将包含在何处。
-
创建布局页面后,您可以创建包含内容的网页,然后轻松地将它们链接到布局页面。
-
显示这些页面时,它们将根据布局页面进行格式化。
-
布局页面充当在其他页面中定义的内容的一种模板。
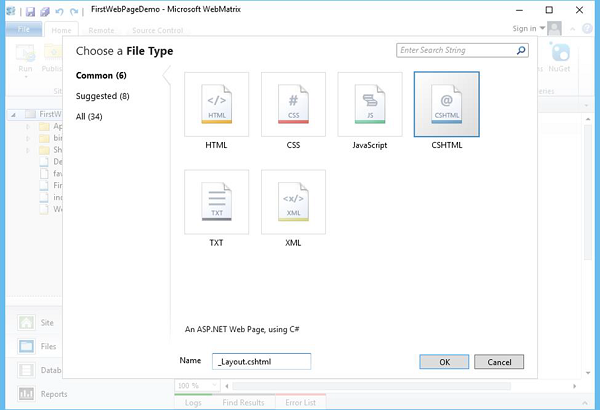
让我们通过右键单击并选择一个新文件将布局页面添加到网站的根目录中。

单击“确定”继续并替换以下代码。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title> Structured Content </title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以在布局页面中使用 RenderPage 方法插入内容块,就像我们在上面的代码中用于页眉和页脚一样。一个布局页面只能包含一次对 RenderBody 方法的调用。
在上面的代码中可以看到我们添加了对Site.css文件的引用,但是我们还没有创建这个文件,所以我们需要在根文件夹中添加一个新文件夹,并将其命名为 Styles。
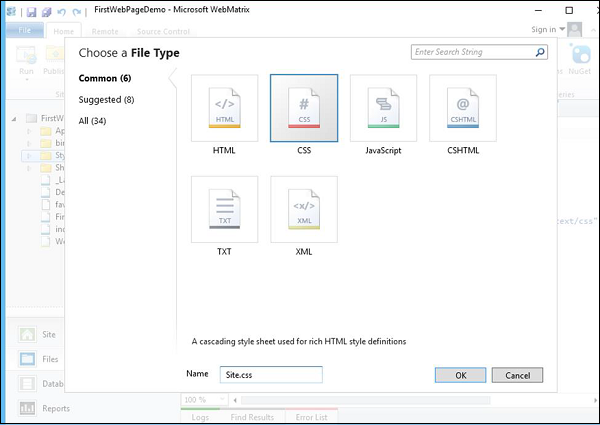
在 Styles 文件夹中,创建一个名为 Site.css 的文件

在 Site.css 文件中添加以下样式定义 –
h1 {
border-bottom: 3px solid #2f84d6;
font: 3em/2em Georgia, serif;
color: #911a42;
}
ul {
list-style-type: none;
}
body {
margin: auto;
padding: 1em;
background-color: #d9dbdb;
font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif;
color: #100478;
}
#list {
margin: 1em 0 7em -3em;
padding: 1em 0 0 0;
background-color: #ffffff;
color: #996600;
width: 25%;
float: left;
}
#header, #footer {
margin: 0;
padding: 0;
color: #996600;
}
现在让我们在您的项目中添加另一个 cshtml 文件,名称为MyLayoutPage.cshtml,并添加以下代码。
@{
Layout = "~/_Layout.cshtml";
}
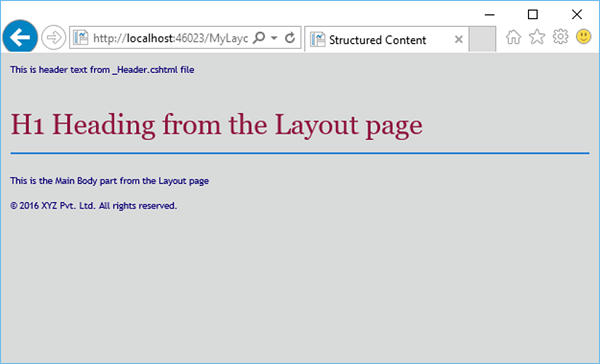
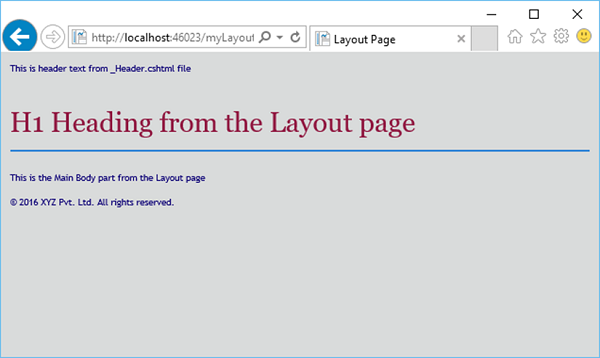
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
要从任何页面使用新布局,您只需在任何页面的顶部添加以下行,如以下程序所示。
@{
Layout = "~/_Layout.cshtml";
}
现在让我们再次运行应用程序并指定以下 URL http://localhost:46023/MyLayoutPage然后您将看到以下输出。

ASP.NET WP – 使用表单
在本章中,我们将介绍如何创建输入表单以及在使用 Razor 语法使用 ASP.NET 网页时如何处理用户的输入。
-
表单是 HTML 文档的一部分,您可以在其中放置用户输入控件,例如文本框、复选框、单选按钮和下拉列表。
-
当您想要收集和处理用户输入时,您可以使用表单。
如何创建输入表单?
让我们看一个简单的例子,创建一个名为 MyForm.cshtml 的新 cshtml 文件,并将代码替换为以下程序。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = "StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name = "Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
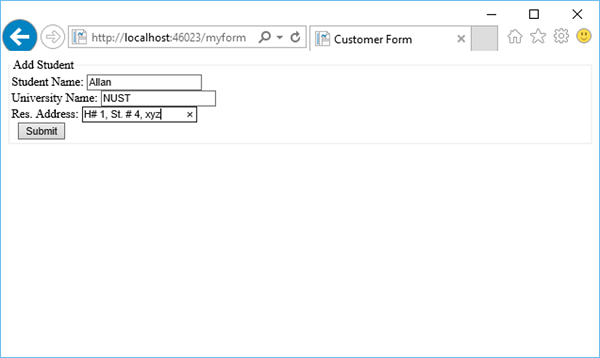
现在让我们再次运行应用程序并指定以下 URL – http://localhost:46023/myform,然后您将看到以下输出。

让我们在所有字段中输入一些数据,如下面的屏幕截图所示。

现在,当您单击“提交”按钮时,您将看到没有任何反应。为了使表单有用,我们需要添加一些将在服务器上运行的代码。
从表单中读取用户输入
为了从表单中读取用户输入,我们将添加一些代码,这些代码将从所有字段中读取值,然后根据需要处理它们。此过程向您展示如何读取字段并在页面上显示用户输入。
让我们再次查看相同的示例,其中我们添加了一些代码来处理来自字段的所有值。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
@{
if (IsPost){
string StudentName = Request["StudentName"];
string UniName = Request["UniName"];
string Address = Request["Address"];
<p>
You entered: <br />
Student Name: @StudentName <br />
University Name: @UniName <br />
Res. Address: @Address <br />
</p>
} else{
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = y"StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name="Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
}
}
</body>
</html>
现在让我们再次运行应用程序并指定以下 URL – http://localhost:46023/myform然后您将看到以下输出。

让我们在所有字段中输入一些数据。

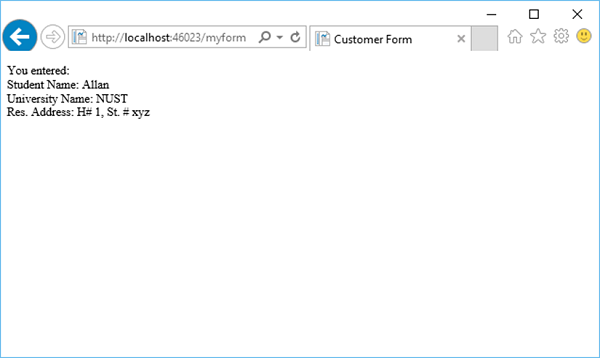
现在,当您单击提交按钮时,您将看到以下输出。

让我们通过在项目中创建一个新文件夹并将其命名为图像,然后在该文件夹中添加一些图像来查看另一个简单示例。
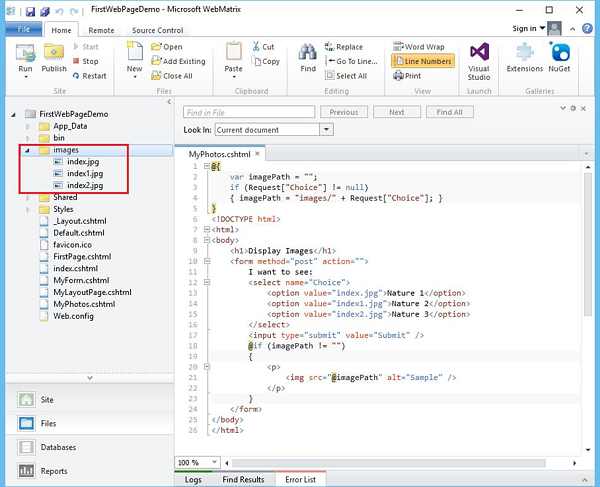
现在添加另一个CSHTML文件MyPhotos.cshtml名和替换下面的代码。
@{
var imagePath = "";
if (Request["Choice"] != null)
{ imagePath = "images/" &plus Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
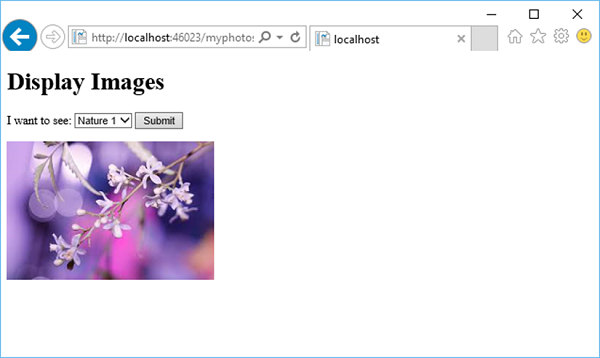
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
如您所见,我们添加了一些 jpg 文件的引用,这些文件位于图像文件夹中,如下面的屏幕截图所示。

当您运行应用程序并指定以下 url – http://localhost:46023/myphotos 时,您将看到以下输出。

让我们单击 Submit,您将看到index.jpg文件已加载到页面上。

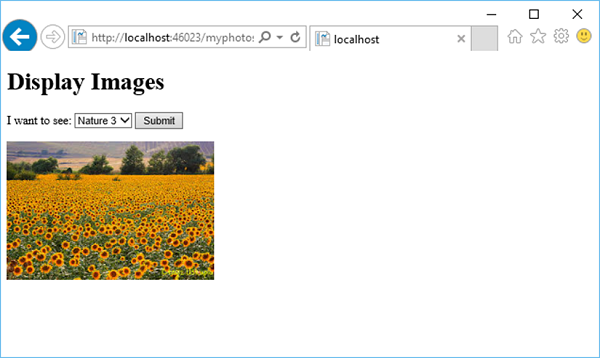
从下拉列表中选择另一张照片时,假设为 Nature 3 并单击 Submit,然后它将更新页面上的照片,如下图所示。

ASP.NET WP – 页面对象模型
ASP.NET 中最基本的对象是页面。您可以直接访问页面对象的属性,而无需任何限定对象。在前面的章节中,我们已经使用了页面对象的一些属性和方法,例如 Layout、RenderPage 和 RenderBody。WebPageBase 类是表示 ASP.NET Razor 页面的类的基类。
页面对象模型的属性和方法
以下是页面对象的一些最常用的属性。
| S.No | 属性和描述 |
|---|---|
| 1 |
邮局 如果客户端使用的 HTTP 数据传输方法是 POST 请求,则返回 true。 |
| 2 |
布局 获取或设置布局页面的路径。 |
| 3 |
输出 获取页面的当前 TextWriter 对象。 |
| 4 |
页 提供对页面和布局页面之间共享的数据的类似属性的访问 |
| 5 |
要求 获取当前 HTTP 请求的 HttpRequest 对象。 |
| 6 |
服务器 获取提供网页处理方法的 HttpServerUtility 对象。 |
以下是Page Object的一些最常用的方法。
| S.No | 方法和说明 |
|---|---|
| 1 |
ConfigurePage 在派生类中重写时,根据父网页的配置来配置当前网页。 |
| 2 |
DefineSection 由内容页面调用以创建命名的内容部分。 |
| 3 |
ExecutePageHierarchy() 在一组相关网页中执行代码。 |
| 4 |
GetOutputWriter 返回用于呈现页面的文本编写器实例。 |
| 5 |
href 使用指定的参数构建 URL |
| 6 |
InitializePage 初始化当前页面。 |
| 7 |
IsSectionDefined 返回一个值,该值指示指定的部分是否在页面中定义。 |
| 8 |
PopContext 从 OutputStack 实例的顶部返回并删除上下文。 |
| 9 |
PushContext 在 OutputStack 实例的顶部插入指定的上下文。 |
| 10 |
RenderBody() 呈现不在命名部分内的内容页面部分(在布局页面中) |
| 11 |
RenderPage(page) 在另一个页面中呈现一个页面的内容 |
| 12 |
RenderSection(section) 呈现命名部分的内容(在布局页面中) |
| 13 |
Write(object) 将对象作为 HTML 编码的字符串写入 |
| 14 |
WriteLiteral 写入一个对象,而不先对其进行 HTML 编码。 |
让我们看一下 Page Object 的 Page 属性的一个简单示例,它提供对页面和布局页面之间共享数据的类似属性的访问。在本例中,我们将使用Page.Title属性设置页面的标题。
这是我们在其中设置页面标题的MyLayoutPage.cshtml文件的实现。
@{
Layout = "~/_Layout.cshtml";
page.Title = "Layout Page";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
现在我们需要在_Layout.cshtml页面中指定相同的页面标题,如下面的代码所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title>@Page.Title</title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
让我们运行应用程序并指定以下 URL – http://localhost:46023/MyLayoutPage然后您将看到以下页面。

如您所见,标题现在是我们使用 Page 对象的 Page 属性设置的布局页面。
让我们看另一个简单的例子,在这个例子中我们将使用 Page 对象的 Request 属性
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Layout Page";
var path = Request.FilePath;
var pageUrl = this.Request.Url;
}
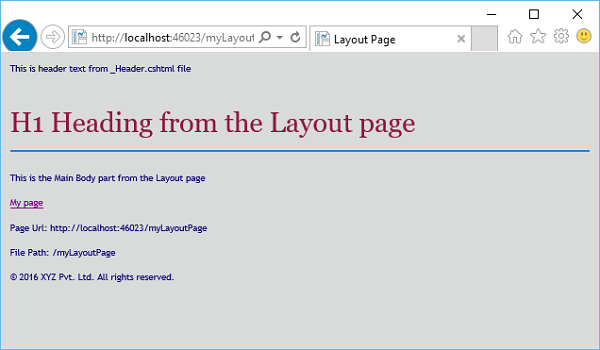
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
<a href = "@pageUrl">My page</a>
<p>Page Url: @pageUrl</p>
<p>File Path: @path</p>
您可以使用页面的 Request 对象获取页面的文件路径和 URL。让我们再次运行您的应用程序,您将看到以下输出。

ASP.NET WP – 数据库
在本章中,我们将介绍如何使用 ASP.NET 网页(Razor)在 WebMatrix 中创建数据库以及如何在页面中显示数据库数据。
-
一个数据库包含一个或多个包含信息的表,例如客户信息表或学生信息表。
-
在任何给定的表中,您都有几条信息,例如在客户表中,将有他们的名字、姓氏和地址等。
-
在大多数数据库表中,有一列包含唯一标识符,也称为主键,如 CustomerID 或 StudentID 等。
-
主键标识表中的每一行。
创建数据库
WebMatrix 提供了一些工具,您可以在其中轻松创建数据库,然后可以在该数据库中添加表。数据库的结构称为数据库的模式。现在让我们打开 WebMatrix 并创建一个新的空站点。

在站点名称字段中输入WebPagesCustomers,然后单击下一步。
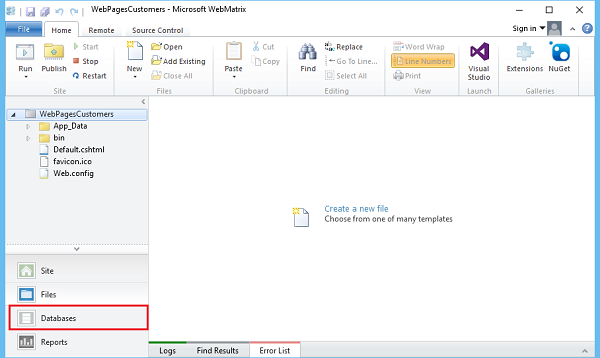
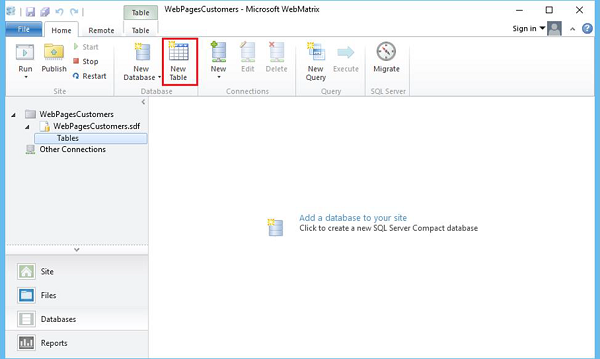
在左窗格中,单击以下屏幕截图中突出显示的数据库。

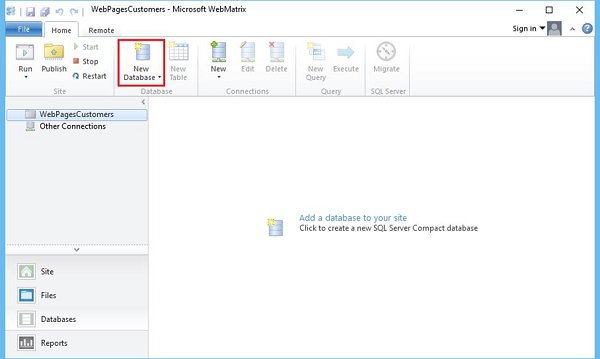
现在您将看到它在功能区中打开了与数据库相关的选项。

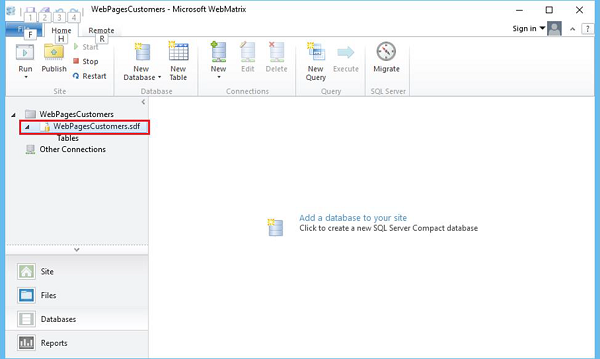
单击新建数据库选项。

您将看到 WebMatrix 创建了一个 SQL Server 数据库,它是一个*.sdf文件,与您的站点WebPagesCustomers.sdf同名,您也可以重命名该文件。
创建表
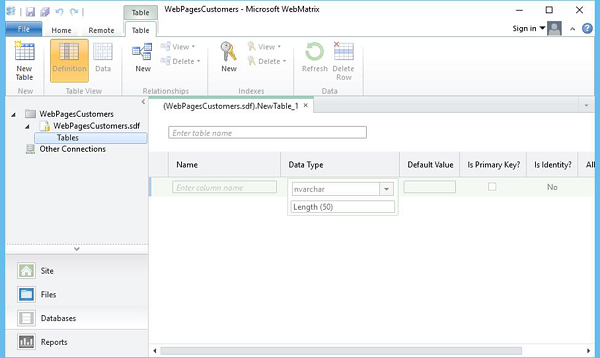
您可以通过右键单击左侧窗格中的表,然后选择一个新表,或者单击功能区中的新建表选项,轻松地在数据库中创建一个表。

现在您可以看到 WebMatrix 已打开表设计器。

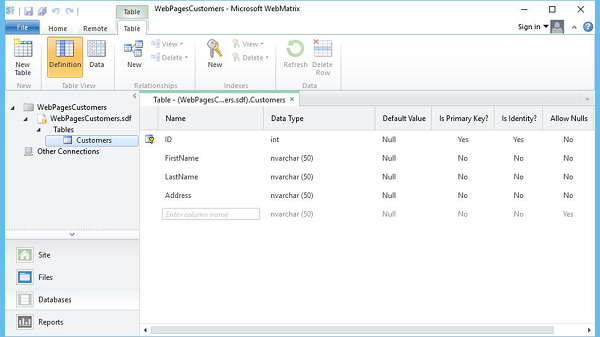
输入表名称,然后输入一些列,然后按 Ctrl+S 进行保存,如下面的屏幕截图所示。

对于 ID 行集,是主键吗?和是识别?选项更改为是(如果不是)。
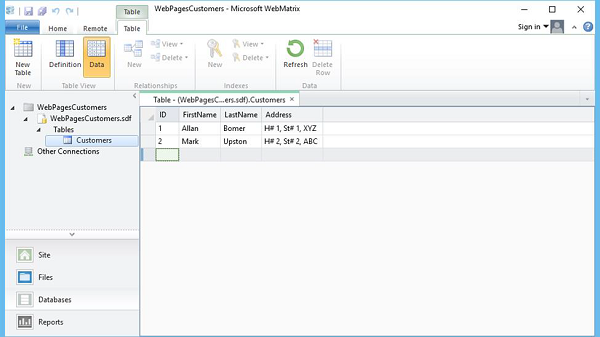
现在让我们通过单击“数据”选项然后输入一些数据来输入一些原始数据,如下面的屏幕截图所示。

显示数据库数据
因为我们有一个数据库和一个客户表,我们在数据库中也有一些数据。现在我们需要将它显示在数据库中的网页上。让我们创建一个新的 CSHTML 文件。

在名称字段中输入ListCustomers.cshtml并单击确定。现在要从数据库中检索所有客户,让我们替换 ListCustomers.cshtml 文件中的所有代码,如以下程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.ID</td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
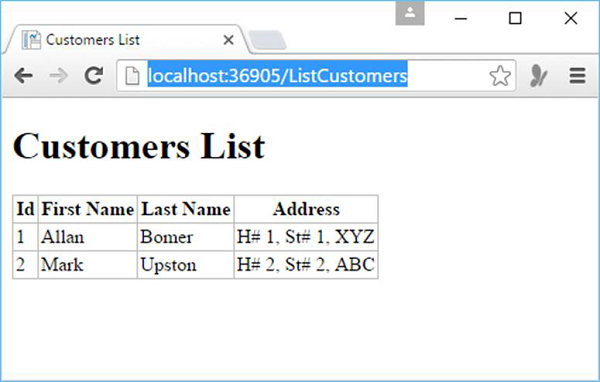
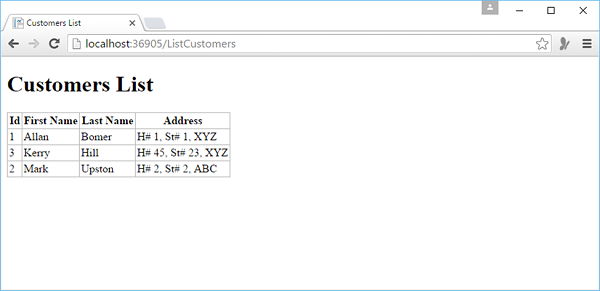
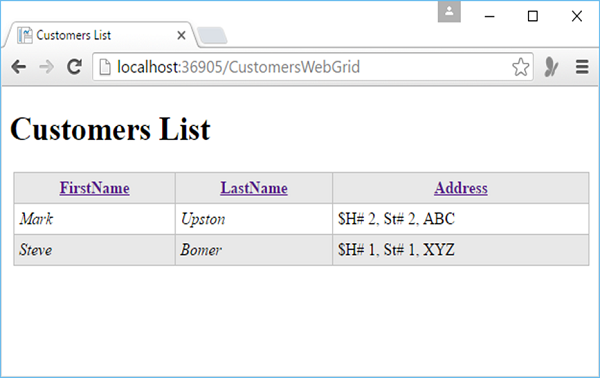
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/ListCustomers,您将在网页上看到客户列表,如下面的屏幕截图所示。

ASP.NET WP – 将数据添加到数据库
在本章中,我们将介绍如何创建一个页面,让用户向数据库中的客户表添加数据。
-
在此示例中,您还将了解何时插入记录,然后该页面使用我们在上一章中创建的 ListCustomers.cshtml 页面显示更新后的表。
-
在此页面中,我们还添加了验证以确保用户输入的数据对数据库有效。例如,用户已为所有必需的列输入数据。
如何向数据库中的客户表添加数据?
让我们向您的网站添加一个新的 CSHTML 文件。

在名称字段中输入InsertCustomer.cshtml,然后单击确定。
现在创建一个新的网页,用户可以在其中在 Customers 表中插入数据,因此将 InsertCustomer.cshtml 文件替换为以下代码。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var db = Database.Open("WebPagesCustomers");
var FirstName = Request.Form["FirstName"];
var LastName = Request.Form["LastName"];
var Address = Request.Form["Address"];
if (IsPost && Validation.IsValid()) {
// Define the insert query. The values to assign to the
// columns in the Customers table are defined as parameters
// with the VALUES keyword.
if(ModelState.IsValid) {
var insertQuery = "INSERT INTO Customers (FirstName, LastName, Address) " +
"VALUES (@0, @1, @2)";
db.Execute(insertQuery, FirstName, LastName, Address);
// Display the page that lists products.
Response.Redirect("~/ListCustomers");
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Add Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align:
right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Add New Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Add Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Insert" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
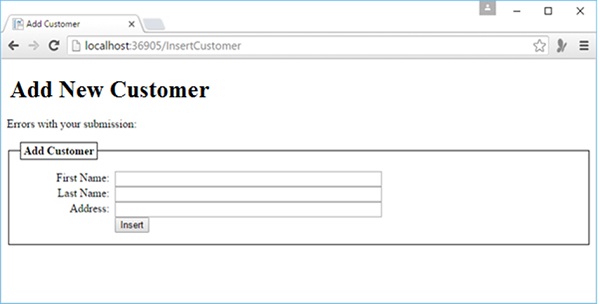
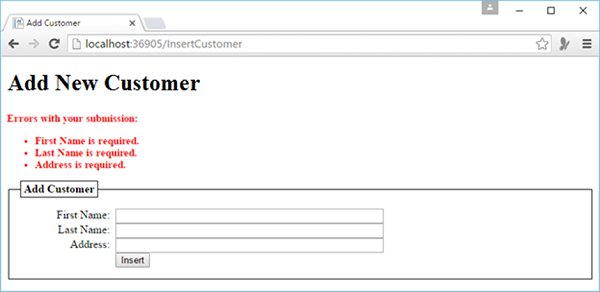
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/InsertCustomer,您将看到以下网页。

在上面的屏幕截图中,您可以看到我们添加了验证,因此您在不输入任何数据或错过任何上述字段的情况下单击插入按钮,您将看到它显示错误消息,如下面的屏幕截图所示。

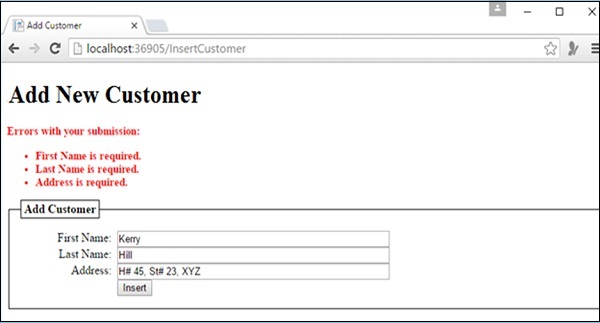
现在让我们在所有字段中输入一些数据。

现在单击插入,您将看到更新的客户列表,如下面的屏幕截图所示。

ASP.NET WP – 编辑数据库数据
在本章中,我们将介绍如何创建一个网页,用户可以在其中编辑数据库的现有数据。
-
在此过程中,我们将创建两个类似于我们之前为数据插入创建的页面。
-
第一页显示客户列表并让用户选择他们想要更改的列表。
-
第二页让用户实际进行编辑并保存它们。
如何编辑数据库现有数据?
让我们在项目中创建一个新的 CSHTML 文件。

在名称字段中输入EditCustomers.cshtml并单击确定。
现在用以下代码替换 EditCustomers.cshtml 文件。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/UpdateCustomers", row.Id)">Edit</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
EditCustomers.cshtml页面和ListCustomers.cshtml页面之间的唯一区别是它包含一个额外的列,用于显示编辑链接。
当您单击该编辑链接时,它会将您带到尚未创建的UpdateCustomer.cshtml页面。所以我们需要创建 UpdateCustomer.cshtml 文件并将其替换为以下代码。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var FirstName = "";
var LastName = "";
var Address = "";
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/EditCustomers");
}
var db = Database.Open("WebPagesCustomers");
if (IsPost && Validation.IsValid()) {
var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1,
Address = @2 WHERE Id = @3" ;
FirstName = Request["FirstName"];
LastName = Request["LastName"];
Address = Request["Address"];
db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId);
// Display the page that lists products.
Response.Redirect(@Href("~/EditCustomers"));
} else {
var selectQueryString = "SELECT * FROM Customers WHERE ID = @0";
var row = db.QuerySingle(selectQueryString, CustomerId);
FirstName = row.FirstName;
LastName = row.LastName;
Address = row.Address;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Update Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align: right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Update Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Update Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Save" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/EditCustomers,您将看到以下网页。

如您所见,它与ListCustomer是同一个网页,但它为每条记录提供了额外的编辑链接。现在让我们点击任何客户的编辑链接,假设是第一个,您将看到以下页面。

让我们将名字从 Allan 更改为 Steve,然后单击 Save。
您将看到带有更新后的名字的以下页面,该页面现在位于末尾,因为我们已根据名字对列表进行了排序。

ASP.NET WP – 删除数据库数据
在本章中,我们将介绍如何删除现有的数据库记录。本主题与上一章类似,不同之处在于 – 我们将删除它而不是更新记录。删除和更新过程几乎相同,只是删除更简单。此示例还将包含两个网页。
-
在第一页上,用户将选择要删除的记录。
-
在第二页上,将显示要删除的记录,以便用户可以确认他/她要删除该记录。
如何删除数据库记录?
让我们看一个简单的例子,我们将在其中删除现有的数据库记录。首先,我们需要创建一个新的 CSHTML 页面。

在名称字段中输入ListCustomersForDelete.cshtml并单击确定。
现在替换 ListCustomersForDelete.cshtml 文件中的以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Delete a Customer</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Delete a Customer</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
如您所见,上面的页面类似于 EditCustomers.cshtml 页面,唯一的区别是没有为每个客户显示一个 Edit 链接。使用以下代码添加删除链接。完成此操作后,它将显示一个删除链接,该链接将有助于删除所选记录。
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
从数据库中删除客户
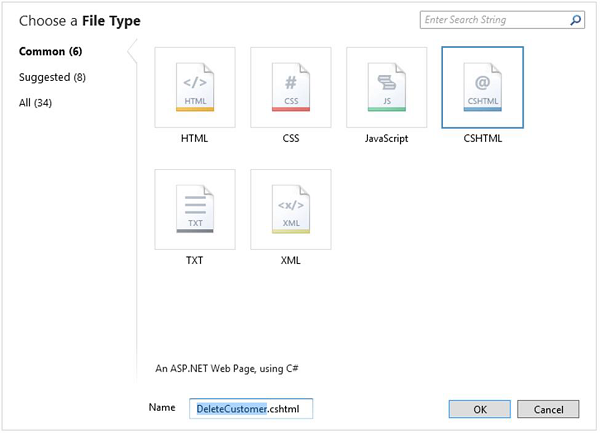
我们应该从创建一个 CHTML 文件开始,如下面的屏幕截图所示。

在名称字段中输入DeleteCustomer.cshtml并单击确定。现在用以下代码替换 DeleteCustomer.cshtml 文件。
@{
var db = Database.Open("WebPagesCustomers");
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/ListCustomersForDelete");
}
var customer = db.QuerySingle("SELECT * FROM CUSTOMERS WHERE ID = @0", CustomerId);
if( IsPost && !CustomerId.IsEmpty()) {
var deleteQueryString = "DELETE FROM Customers WHERE Id=@0";
db.Execute(deleteQueryString, CustomerId);
Response.Redirect("~/ListCustomersForDelete");
}
}
<!DOCTYPE html>
<html>
<head>
<title>Delete Customer</title>
</head>
<body>
<h1>Delete Customer - Confirmation</h1>
<form method = "post" action = "" name = "form">
<p>Are you sure you want to delete the following Customer?</p>
<p>FirstName: @customer.FirstName <br />
LastName: @customer.LastName <br />
Address: @customer.Address</p>
<p><input type = "submit" value = "Delete" /></p>
</form>
</body>
</html>
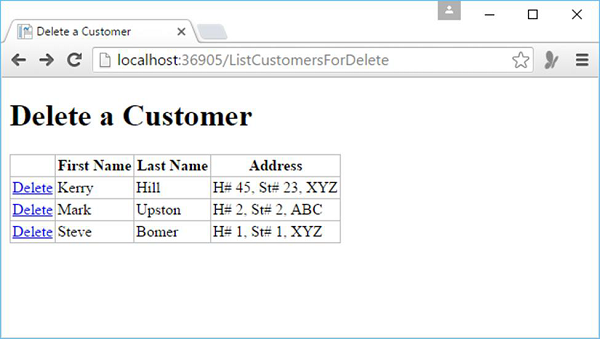
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/ListCustomersForDelete,您将看到以下网页。

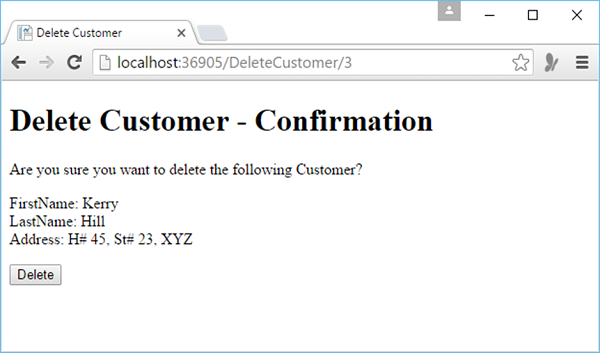
正如您可以看到数据库中的所有客户以及每个客户的删除链接。让我们选择 Kerry Hill 的删除链接,您将看到以下页面。

显示该客户的所有信息。当您单击“删除”按钮时,该客户将从数据库中删除。
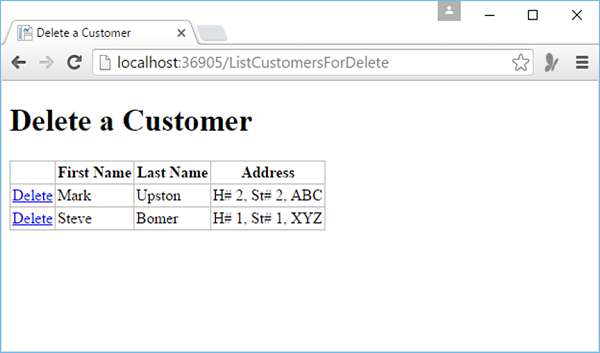
让我们单击“删除”按钮,您将看到它已从数据库中删除,如下面的屏幕截图所示。

现在数据库只有两条记录。
ASP.NET WP – WebGrid
在前面的数据库章节中,我们已经使用剃刀代码显示数据库数据,并自己进行 HTML 标记。但是在使用 Razor 的 ASP.NET 网页中,我们还可以通过使用WebGrid 帮助程序更轻松地显示数据。
-
这个助手可以为您呈现一个显示数据的 HTML 表格。
-
此帮助程序支持格式化选项,用于创建分页数据的方式。
-
在 WebGrid 助手中,您只需单击列标题即可对数据进行排序。
让我们看一个简单的例子,在这个例子中我们将显示相同的数据,但这次我们将使用 WebGrid 助手。在此示例中,我们将创建ListCustomers.cshtml文件的副本,然后使用 WebGrid 而不是使用 HTML 标记(如<tr>和<td>标记)手动创建表格。
使用 WebGrid 显示和排序数据
我们需要先创建一个 CSHTML 文件。

在名称字段中输入CustomersWebGrid.cshtml并单击确定以继续。
替换 CustomersWebGrid.cshtml 文件中的以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml()
</div>
</body>
</html>
如您所见,代码首先打开WebPagesCustomers数据库文件,然后创建一个简单的 SQL 查询。
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
名为 data 的变量填充有从 SQL Select 语句返回的数据。
var data = db.Query(selectQueryString);
然后使用 WebGrid 助手从数据创建一个新网格。
var grid = new WebGrid(data);
此代码创建一个新的 WebGrid 对象并将其分配给 grid 变量。在页面正文中,您使用 WebGrid 帮助程序呈现数据,如以下程序所示。
<div id = "grid"> @grid.GetHtml() </div>
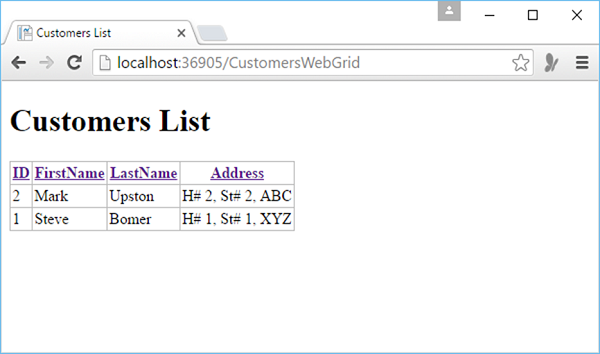
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/CustomersWebGrid,您将看到以下网页。

如您所见,通过使用尽可能简单的代码,WebGrid 助手在显示和排序数据时做了大量工作。
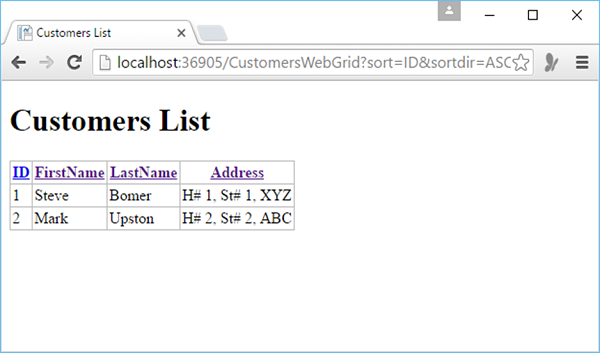
在上面的输出中,您可以看到数据是按名字排序的,现在您只需单击列标题即可轻松地按 ID 或姓氏等对数据进行排序。
因此,让我们单击 ID 列标题,您将看到数据现在按 ID 排序,如下面的屏幕截图所示。

WebGrid 助手可以做更多的事情,比如格式化列和设置整个网格的样式。
让我们看看同一个例子,但这次,我们将格式化列。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>[email protected]</text>)
)
)
</div>
</body>
</html>
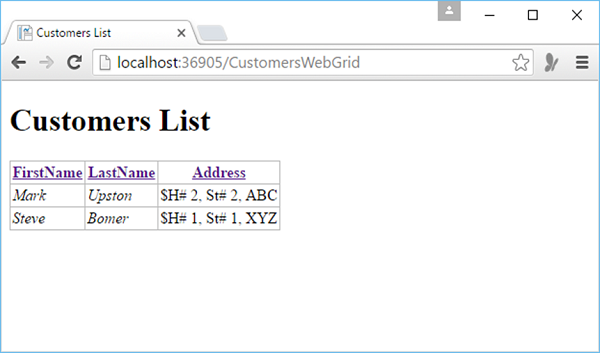
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/CustomersWebGrid,您将看到以下网页。

如您所见,FirstName 和 LastName 列中的数据现在以斜体格式显示。
让我们看一下另一个简单的例子,在这个例子中,我们将通过定义CSS 类来设置整个网格的样式,这些类指定呈现的 HTML 表格的外观,如以下代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style type = "text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>[email protected]</text>)
)
)
</div>
</body>
</html>
现在让我们运行应用程序并指定以下 URL – http://localhost:36905/CustomersWebGrid,您将看到以下网页。

ASP.NET WP – 图表
在本章中,我们将介绍图表助手以及如何在图表上显示数据。在上一章中,我们已经在 WebGrid 助手上显示了数据。图表助手可用于以图形格式显示数据。
-
Chart helper 可以呈现以各种图表类型显示数据的图像。
-
它还可以支持不同的格式和标签选项。
-
它能够渲染 30 多种您可能在 Microsoft Office 中看到的图表,如面积图、条形图柱状图等。
-
图表显示数据和其他元素,如图例、轴、系列等。
-
您在图表中显示的数据可以来自数组、数据库返回的结果或 XML 文件中的数据。
如何在图表上显示数据?
让我们看一个简单的例子,在这个例子中我们将在图表上显示数据。所以首先我们需要创建一个新的 CSHTML 文件。

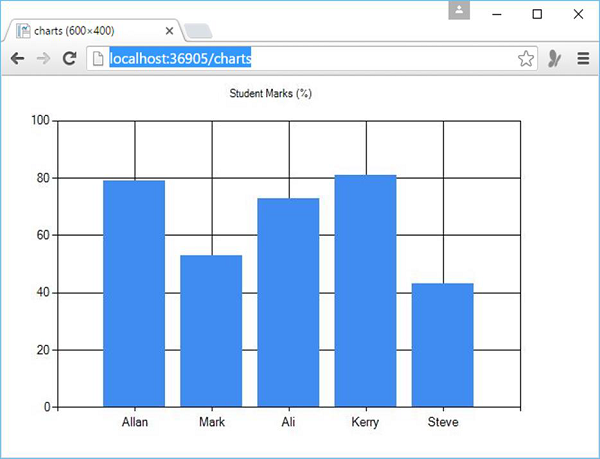
在名称字段中输入Charts.cshtml并单击确定,然后替换 Charts.cshtml 文件中的以下代码。
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks (%)")
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
.Write();
}
正如您在上面的代码中看到的那样,它首先会创建一个新图表并设置其宽度和高度。
var myChart = new Chart(width: 600, height: 400)
您可以使用AddTitle方法指定图表标题,如以下代码所示。
.AddTitle("Student Marks (%)")
该AddSeries方法可用于将值添加数据,然后分配给x值,和AddSeries方法的yValues参数。名称参数显示在图表图例中。
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
xValue 参数包含将沿图表水平轴显示的数据数组,而 yValues 参数包含将用于绘制图表垂直点的数据数组。
该Write方法实际呈现的图表。在本例中,由于您没有指定图表类型,因此 Chart 助手呈现其默认图表,即柱状图。
现在让我们运行您的应用程序并指定以下网址 – http://localhost:36905/charts,您将看到以下网页。

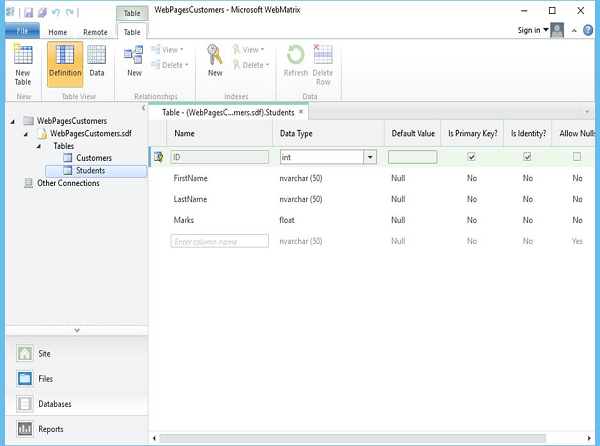
现在让我们看看另一个示例,在该示例中,我们将使用数据库查询来检索数据,然后该数据将显示在图表上。因此,首先我们需要将另一个 Student 表添加到我们的数据库中,如下面的屏幕截图所示。

现在让我们向 Students 表添加一些数据,如下面的屏幕截图所示。

如您所见,现在我们有了学生数据。
现在要在图表上显示此数据,让我们创建一个新的 CSHTML 文件。

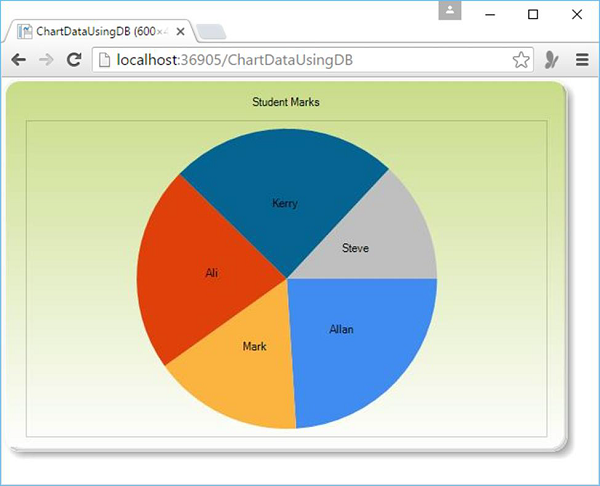
在名称字段中输入ChartDataUsingDB.cshtml并单击确定,然后替换 ChartDataUsingDB.cshtml 文件中的所有代码。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
}
正如您在上面的代码中看到的那样,它首先会打开WebPagesCustomers数据库,然后将其分配给名为 db 的变量。
var db = Database.Open("WebPagesCustomers");
接下来创建一个简单的 SQL 查询,它将从 Students 表中检索 FirstName 和 Marks。
var data = db.Query("SELECT FirstName, Marks FROM Students");
然后创建一个新图表并通过调用图表的DataBindTable方法将数据库查询传递给它。
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
这个方法需要两个参数
-
该数据源参数是从查询数据。
-
所述xField参数可设置其数据列用于图表的x轴。
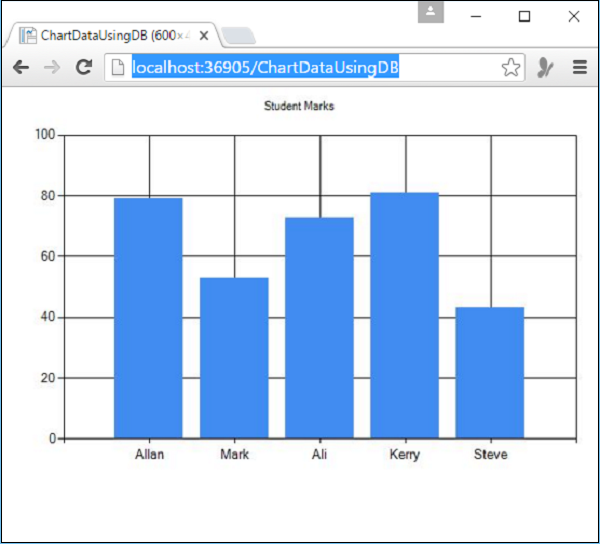
现在让我们运行这个应用程序并指定以下 URL – http://localhost:36905/ChartDataUsingDB,您将看到以下网页。

您可以使用 AddSeries 方法代替 DataBindTable,也可以在 AddSeries 方法中指定图表类型参数,如以下代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "FirstName",
yValues: data, yFields: "Marks")
.Write();
}
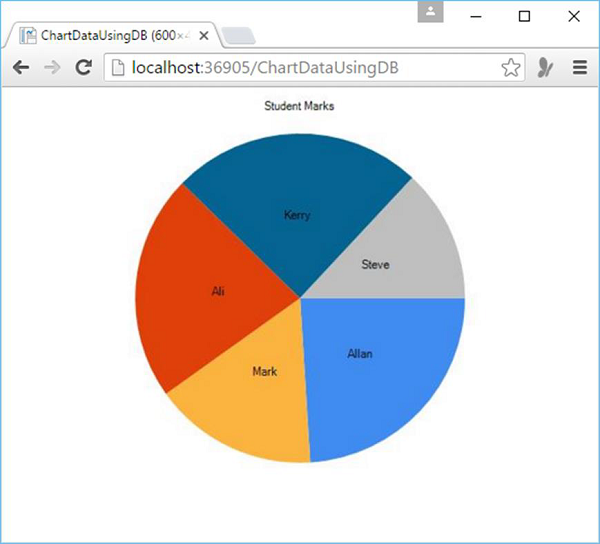
现在让我们再次运行应用程序并指定以下 URL – http://localhost:36905/ChartDataUsingDB,您将看到以下网页。

您还可以通过在创建图表时简单地指定主题参数来更改图表的主题,如以下代码中所述。
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
现在让我们再次运行此应用程序并指定以下 URL – http://localhost:36905/ChartDataUsingDB,您将看到以下网页。

ASP.NET WP – 处理文件
在本章中,我们将介绍如何处理网站中的文本文件。您可以使用文本文件作为存储网站数据的简单方法。
-
文本文件可以采用不同的格式,例如 *.txt、*.xml 或 *.csv。
-
您可以使用File.WriteAllText方法指定要创建的文件,然后向其中写入数据。
-
您可以从/向文本文件读取/写入和移动数据。
将数据写入文件
让我们看一个简单的例子,我们将学生信息写入文本文件。首先我们需要创建一个新的 CSHTML 文件

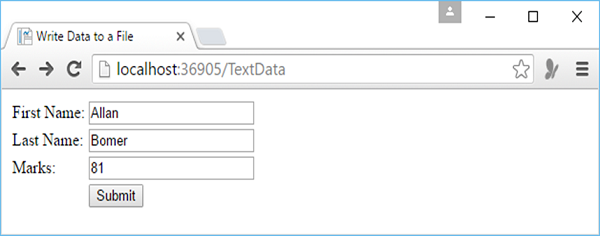
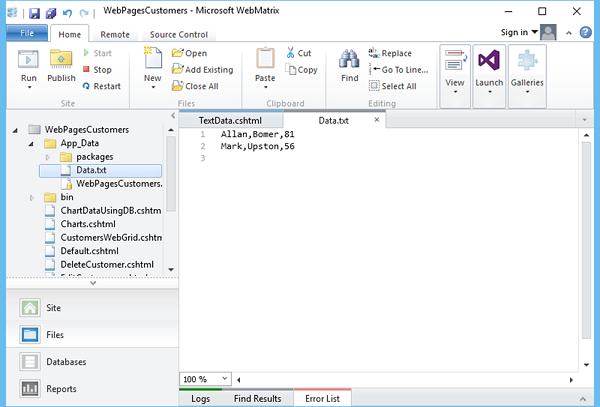
在名称字段中输入TextData.cshtml并单击确定以继续。在这个例子中,我们将创建一个简单的表单,用户可以在其中输入学生信息,如名字、姓氏和标记。
我们还需要在App_Data文件夹中创建一个名为Data.txt的文本文件

让我们替换TextData.cshtml文件中的以下代码。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.WriteAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
在代码中,我们使用IsPost属性来确定页面在开始处理之前是否已提交。File 对象的WriteAllTex t 方法接受两个参数,文件名路径和要写入文件的实际数据。
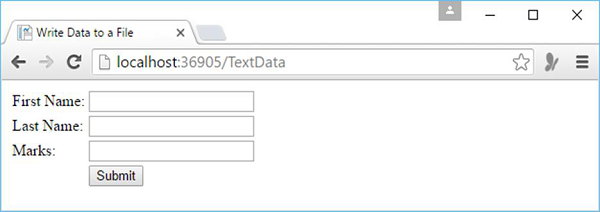
现在让我们运行这个应用程序并指定以下 URL – http://localhost:36905/TextData,您将看到以下网页。

让我们在所有字段中输入一些数据。

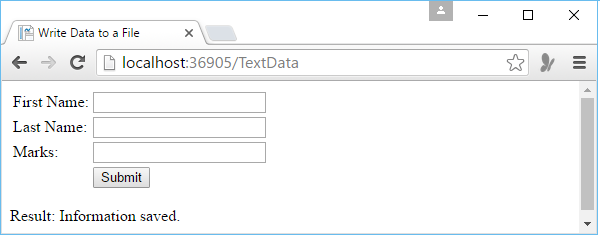
现在点击提交按钮。

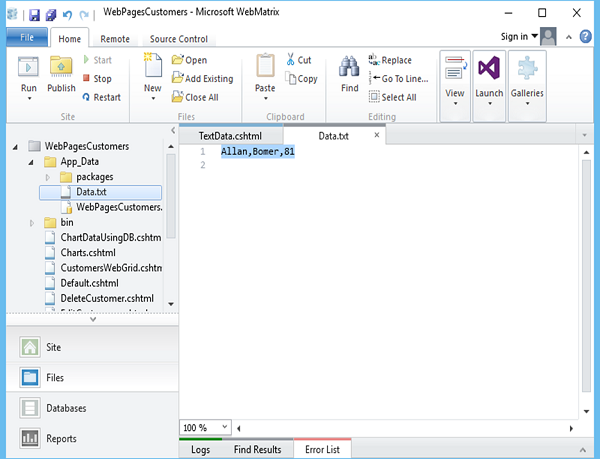
如您所见,信息已保存,现在让我们打开Data.txt文件,您将看到数据已写入文件。

将数据附加到现有文件
为了将数据写入文本文件,我们使用了 WriteAllText。如果再次调用此方法并以相同的文件名传递它,则它将完全覆盖现有文件。但是在大多数情况下,我们经常希望在文件末尾添加新数据,因此我们可以通过使用文件对象的AppendAllText方法来实现。
让我们看一下同一个例子,我们只是将WriteAllText()更改为 AppendAllText(),如下面的程序所示。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.AppendAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type = "submit" value = "Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下 URL http://localhost:36905/TextData,您将看到以下网页。

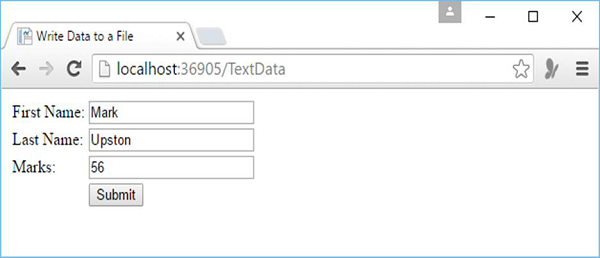
输入一些数据并单击提交按钮。
现在,当您打开 Data.txt 文件时,您将看到数据附加在该文件的末尾。

从文件中读取数据
要从文件中读取数据,您可以使用 File 对象,然后调用ReadAllLines(),这将从文件中读取所有行。为此,让我们创建一个新的 CSHTML 文件。

在名称字段中输入ReadData.cshtml,然后单击确定。
现在替换 ReadData.cshtml 文件中的以下代码。
@{
var result = "";
Array userData = null;
char[] delimiterChar = {','};
var dataFile = Server.MapPath("~/App_Data/Data.txt");
if (File.Exists(dataFile)) {
userData = File.ReadAllLines(dataFile);
if (userData == null) {
// Empty file.
result = "The file is empty.";
}
} else {
// File does not exist.
result = "The file does not exist.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Reading Data from a File</title>
</head>
<body>
<div>
<h1>Reading Data from a File</h1>
@result
@if (result == "") {
<ol>
@foreach (string dataLine in userData) {
<li>
Student
<ul>
@foreach (string dataItem in dataLine.Split(delimiterChar)) {
<li>@dataItem</li >
}
</ul>
</li>
}
</ol>
}
</div>
</body>
</html>
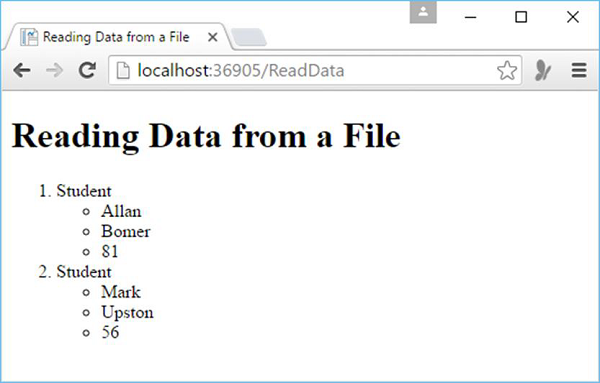
现在让我们再次运行应用程序并指定以下 URL http://localhost:36905/ReadData,您将看到以下网页。

ASP.NET WP – 处理图像
在本章中,我们将讨论如何在您的网站上添加和显示图像。在开发网站时,您可以将图像添加到您的网站和单个页面。如果您的网站上已有图片,那么您可以使用HTML <img> 标签将其显示在页面上。
动态显示图像
让我们看一个简单的例子,在项目中创建一个新文件夹并将其命名为Images,然后在该文件夹中添加一些图像。

现在添加另一个 cshtml 文件并将其命名为DynamicImages.cshtml。

单击确定,然后替换 DynamicImages.cshtml 文件中的以下代码。
@{
var imagePath = "";
if (Request["Choice"] != null){ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
如您所见,页面正文有一个下拉列表,它是一个<select> 标记,名为Choice。该列表具有三个选项,每个列表选项的值属性都有已放入图像文件夹中的图像之一的名称。
在上面的代码中,列表让用户选择一个友好的名称,如Nature 1,然后在提交页面时传递.jpg 文件名。
在代码中,您可以通过阅读Request[“Choice”]从列表中获取用户的选择。首先,它将查看是否有任何选择,然后它将为图像设置一个路径,该路径由图像文件夹的名称和用户的图像文件名组成。
让我们运行应用程序并指定以下 URL http://localhost:36905/DynamicImages然后您将看到以下输出。

让我们点击提交按钮,您将看到index.jpg文件已加载到页面上,如下面的屏幕截图所示。

如果您想从下拉列表中选择另一张照片,比如说 Nature 2,然后单击提交按钮,它将更新页面上的照片。

上传图片
只有在您的网站上可用时,您才能动态显示图像,但有时您必须显示在您的网站上不可用的图像。因此,您需要先上传它,然后才能在网页上显示该图像。
让我们看一个上传图片的简单示例,首先我们将创建一个新的 CSHTML 文件。

在名称字段中输入UploadImage.cshtml并单击确定。现在让我们替换 UploadImage.cshtml 文件中的以下代码
@{ WebImage photo = null;
var newFileName = "";
var imagePath = "";
if(IsPost){
photo = WebImage.GetImageFromRequest();
if(photo != null){
newFileName = Guid.NewGuid().ToString() + "_" +
Path.GetFileName(photo.FileName);
imagePath = @"images\" + newFileName;
photo.Save(@"~\" + imagePath);
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Image Upload</title>
</head>
<body>
<form action = "" method = "post" enctype = "multipart/form-data">
<fieldset>
<legend> Upload Image </legend>
<label for = "Image">Image</label>
<input type = "file" name = "Image" size = "35"/>
<br/>
<input type = "submit" value = "Upload" />
</fieldset>
</form>
<h1>Uploaded Image</h1>
@if(imagePath != ""){
<div class = "result"><img src = "@imagePath" alt = "image" /></div>
}
</body>
</html>
让我们运行这个应用程序并指定以下 URL – http://localhost:36905/UploadImage然后您将看到以下输出。

要上传图像,请单击“选择文件”,然后浏览到要上传的图像。选择图像后,图像名称将显示在“选择文件”按钮旁边,如下面的屏幕截图所示。

如您所见,images.jpg图片被选中,让我们点击 Upload 按钮上传图片。

ASP.NET WP – 处理视频
在本章中,我们将介绍如何在您的网页上显示视频。在 ASP.NET 中,您可以轻松播放 Flash (*.swf)、媒体播放器 (*.wmv) 和 Silverlight (*.xap) 视频。
-
有时您可能需要在您的网站上显示视频。
-
您可以通过链接到已有视频的网站(如 YouTube、Dailymotion 等)来显示视频。
-
要将来自这些站点的视频直接嵌入到您自己的页面中,您需要从站点获取 HTML 标记,然后将其复制到您的页面中。
如何嵌入视频?
让我们看一个简单的例子,我们将在其中嵌入来自 YouTube 的视频。首先,我们需要创建一个新的 CSHTML 文件。

在名称字段中输入EmbededVideo.cshtml,然后单击确定。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Embedded Video Example</title>
</head>
<body>
<h1>Embedded Video Example</h1>
<p>The following video provides an introduction to WebMatrix:</p>
<iframe
width = "560"
height = "315"
src = "http://www.youtube.com/embed/fxCEcPxUbYA"
frameborder ="0"
allowfullscreen>\
</iframe>
</body>
</html>
让我们运行应用程序并指定以下 URL – http://localhost:36905/embededvideo然后您将看到以下输出。

您现在可以简单地播放视频。

选择球员
如果您想播放在您自己的网站上可用的视频。您可以使用视频助手从您的站点播放视频,该助手可直接在页面中呈现媒体播放器。
-
如您所知,视频文件有多种格式,每种格式通常需要不同的播放器和不同的播放器配置方式。
-
在 ASP.NET Razor 页面中,您可以使用视频助手在网页中播放视频。
-
视频助手简化了在网页中嵌入视频的过程,因为它会自动生成对象并嵌入通常用于向页面添加视频的 HTML 元素。
视频助手支持以下媒体播放器 –
-
Adobe Flash
-
Windows媒体播放器
-
微软银光
使用 Windows Media Player 显示视频
让我们看一个简单的例子,在这个例子中,我们将使用 Windows Media Player 在我们的网页上显示一个视频。首先,我们将创建一个新的 CSHTML 文件。

在名称字段中输入 MediaPlayer.cshtml,然后单击确定。
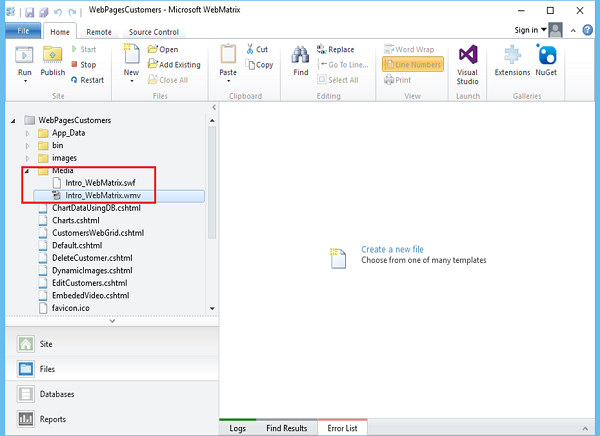
现在让我们在您的网站中创建一个新文件夹并将其命名为Media,然后添加您要在网页上播放的视频文件,如下面的屏幕截图所示。

现在替换 FlashPlayer.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Flash Video</title>
</head>
<body>
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
</body>
</html>
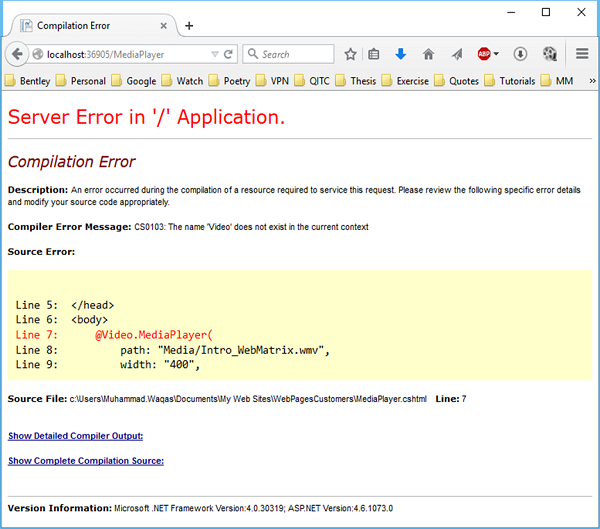
当您运行此应用程序并指定以下 url – http://localhost:36905/MediaPlayer 时,您将看到以下错误。

这是因为我们还没有安装 Web 助手。为此,让我们从 WebMatrix 打开 NuGet。

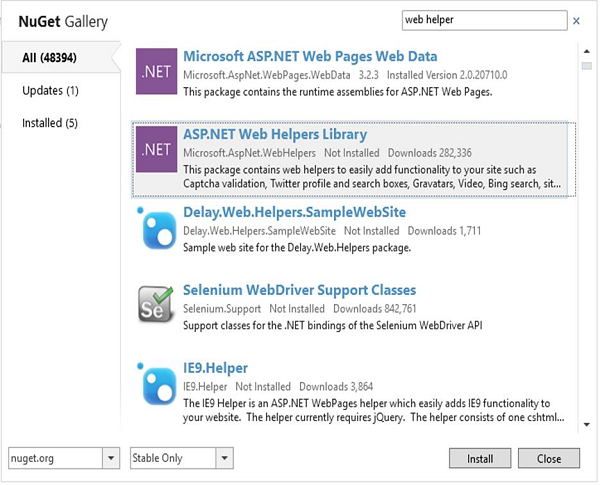
搜索ASP.NET Web Helpers Library,然后单击安装。安装成功完成后,您可以通过指定相同的 url 再次运行您的应用程序,您将看到它将使用 Windows Media Player 播放视频。

同样,您也可以使用Silverlight 播放器和Flash 播放器在您的网页上显示视频。
ASP.NET WP – 添加电子邮件
在本章中,我们将介绍如何向网站添加电子邮件以及如何从网页发送电子邮件。您可能需要从您的网站发送电子邮件的原因有很多。
-
您可以向用户发送确认消息。
-
您也可以向自己发送通知。例如,当新用户在网站上注册时。
使用WebMail 助手发送电子邮件非常容易。要使用此 WebMail 助手,您必须能够访问 SMTP(SMTP 代表简单邮件传输协议)服务器。
-
SMTP 服务器是仅将消息转发到收件人服务器的电子邮件服务器。
-
如果您为您的网站使用托管服务提供商,那么他们将设置您的电子邮件,并且他们可以告诉您您的 SMTP 服务器名称是什么。
-
如果您在公司网络内工作,管理员或您的 IT 部门通常可以为您提供有关您可以使用的 SMTP 服务器的信息。
-
如果您在家工作,您甚至可以使用您的普通电子邮件提供商进行测试,他们可以告诉您他们的 SMTP 服务器的名称。
要使用 SMTP 服务器,您将需要以下内容;
-
SMTP 服务器的名称。
-
端口号多为 25。但是,您的 ISP 可能会要求您使用端口 587。
-
凭据,例如用户名、密码。
让我们看一个简单的例子,我们将在其中发送一封电子邮件。首先,我们需要创建一个新的 CSHTML 文件。

在名称字段中输入EmailRequest.cshtml并单击确定。
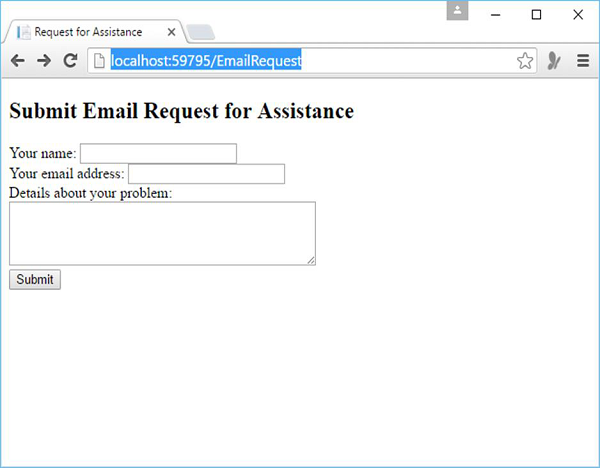
现在替换 EmailRequest.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Request for Assistance</title>
</head>
<body>
<h2>Submit Email Request for Assistance</h2>
<form method = "post" action = "ProcessRequest.cshtml">
<div>
Your name:
<input type = "text" name = "customerName" />
</div>
<div>
Your email address:
<input type = "text" name = "customerEmail" />
</div>
<div>
Details about your problem: <br />
<textarea name = "customerRequest" cols = "45" rows = "4"></textarea>
</div>
<div>
<input type = "submit" value = "Submit" />
</div>
</form>
</body>
</html>
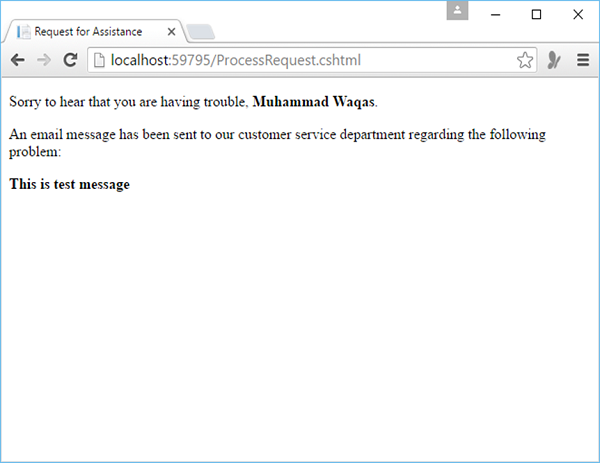
在上面的代码中可以看到,表单的 action 属性设置为ProcessRequest.cshtml,这意味着表单将提交到该页面。因此,让我们创建另一个 CSHTML 文件 ProcessRequest.cshtml 并替换以下代码。
@{
var customerName = Request["customerName"];
var customerEmail = Request["customerEmail"];
var customerRequest = Request["customerRequest"];
var errorMessage = "";
var debuggingFlag = false;
try {
// Initialize WebMail helper
WebMail.SmtpServer = "smtp.mail.yahoo.com";
WebMail.SmtpPort = 465;
WebMail.UserName = "[email protected]";
WebMail.Password = "**********";
WebMail.From = "[email protected]";
// Send email
WebMail.Send(to: customerEmail,
subject: "Help request from - " + customerName,
body: customerRequest
);
}catch (Exception ex ) {
errorMessage = ex.Message;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Request for Assistance</title>
</head>
<body>
<p>Sorry to hear that you are having trouble, <b>@customerName</b>.</p>
@if(errorMessage == ""){
<p>An email message has been sent to our customer service department regarding
the following problem:</p>
<p><b>@customerRequest</b></p>
} else{
<p><b>The email was <em>not</em> sent.</b></p>
<p>Please check that the code in the ProcessRequest page has
correct settings for the SMTP server name, a user name,
a password, and a "from" address.</p>
if(debuggingFlag){
<p>The following error was reported:</p>
<p><em>@errorMessage</em></p>
}
}
</body>
</html>
如果您使用 Yahoo 电子邮件提供商,则必须替换上述程序中的以下代码以使其运行。
// Initialize WebMail helper WebMail.SmtpServer = "smtp.mail.yahoo.com"; WebMail.SmtpPort = 465; WebMail.UserName = "[email protected]"; WebMail.Password = "**********"; WebMail.From = "[email protected]";
您需要在WebMail.Password属性中键入您自己的密码。
现在让我们运行应用程序并指定以下 URL – http://localhost:59795/EmailRequest,您将看到以下网页。

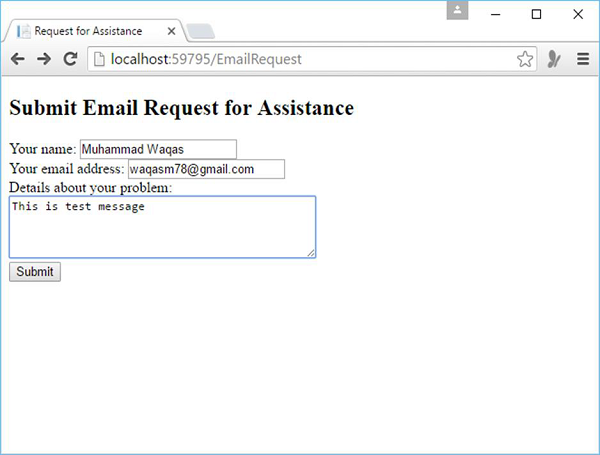
现在在所有提到的字段中输入一些信息,如下面的屏幕截图所示。

点击提交,邮件发送成功后,您将看到以下消息。

ASP.NET WP – 添加搜索
在本章中,我们将介绍如何使用Microsoft Bing 搜索引擎在您的网站中添加搜索功能。向您的网站添加搜索功能非常简单,您可以使用必应助手并指定要搜索的站点的 URL。Bing 助手呈现一个文本框,用户可以在其中输入搜索词。
通过添加搜索功能,您还可以在不离开站点的情况下包含 Internet 搜索结果。您可以通过以下方式使用搜索选项 –
-
添加搜索,用户只能在该对话框中搜索您的网站,以便用户轻松找到您网站上的内容。
-
添加一个框,让用户可以轻松搜索相关站点。
-
添加一个框,让用户无需离开您的站点即可搜索 Web。这可以通过在另一个窗口中启动该搜索来完成。
您可以在网站中使用两种类型的搜索选项。
- 简单搜索
- 高级搜索
简单搜索
在这个简单的搜索选项中,助手呈现一个包含必应搜索图标的框,用户可以单击该图标以启动搜索。
-
在简单的搜索中,帮助程序还将呈现单选按钮,用户可以在其中指定是仅搜索指定的站点还是一般的网络。
-
当用户提交搜索时,简单选项只是将搜索重定向到 Bing 站点 – http://bing.com。
-
然后结果将显示在新的浏览器窗口中,就像用户在 Bing 主页中搜索一样。
高级搜索
在高级选项中,助手将呈现一个没有单选按钮的搜索框。在这种情况下,帮助程序获取搜索结果,然后将它们格式化并直接显示在该页面中,而不仅仅是重定向到 Bing 站点。
让我们通过创建一个新的 CSHTML 文件来看看一个简单的搜索示例。

在名称字段中输入Search.cshtml文件,然后单击确定。
替换 Search.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Custom Bing Search Box</title>
</head>
<body>
<div>
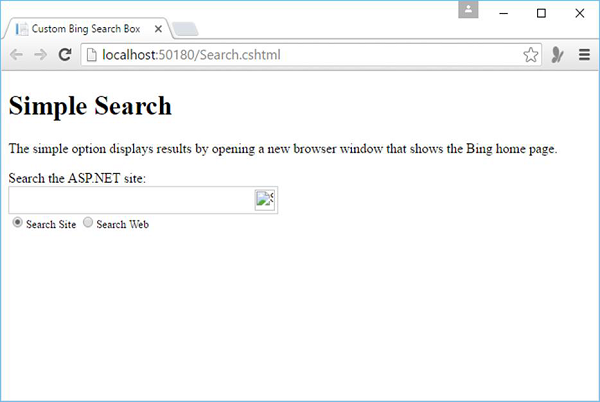
<h1>Simple Search</h1>
<p>The simple option displays results by opening a new browser window
that shows the Bing home page.</p>
Search the ASP.NET site: <br/>
@Bing.SearchBox(siteUrl: "www.asp.net")
</div>
</body>
</html>
正如你可以在上面的代码中看到,SITEURL在参数@ Bing.SearchBox()是可选的,这意味着你可以指定用户的搜索哪个网站的选项。如果您不指定 URL,Bing 将搜索网络。
您可以看到我们指定了 www.asp.net 网站,因此它将搜索该网站,但是如果您想搜索自己的网站,则需要指定该 URL 而不是www.asp.net。
让我们运行应用程序并指定以下 URL – http://localhost:36905/Search,您将看到以下输出。

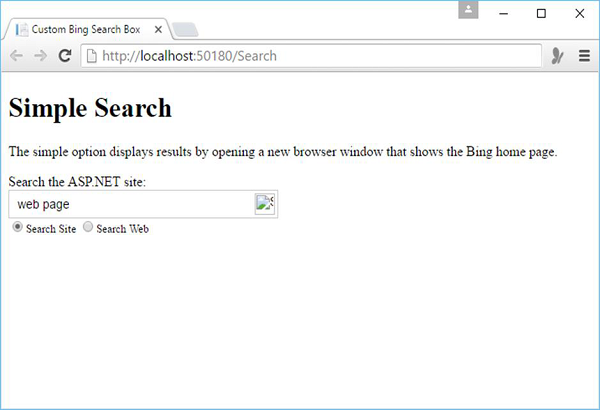
让我们在搜索框中输入一些文本进行搜索。

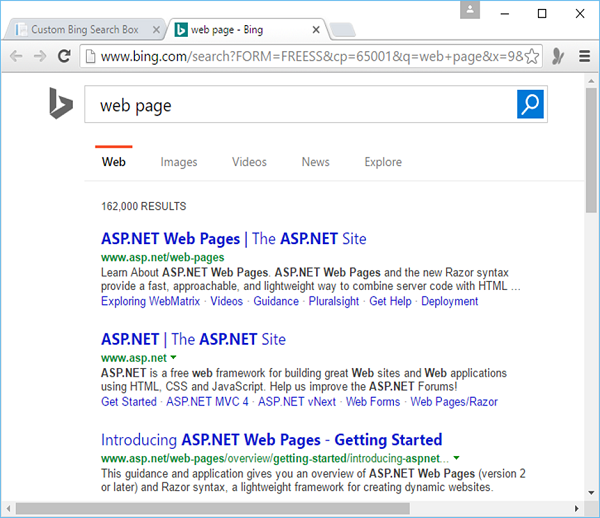
按 Enter,您将看到 Microsoft Bing 主页在另一个选项卡中打开。

将社交网络添加到网站
现在,您会看到许多网站都集成了社交网络服务,以使他们的网站更受欢迎和更有趣。在本章中,您将学习如何将社交网络集成到网站中。
-
当人们访问您的网站并喜欢您网站上的某些内容时,他们通常希望与朋友分享。
-
为了方便用户,您可以简单地显示图标,人们可以点击这些图标来共享页面或在任何社交网站(如 Facebook、Twitter 等)上发布。
-
要显示这些字形或图标,您可以将 LinkShare 助手添加到页面。
-
如果访问您的页面的人拥有该社交网站的帐户,则他们可以单击单个字形/图标,然后他们可以发布指向您页面的链接或在该站点上发布。
让我们看一个简单的例子,我们将在我们的网页上添加社交网站的选项。首先,我们需要创建一个新的 CSHTML 文件。

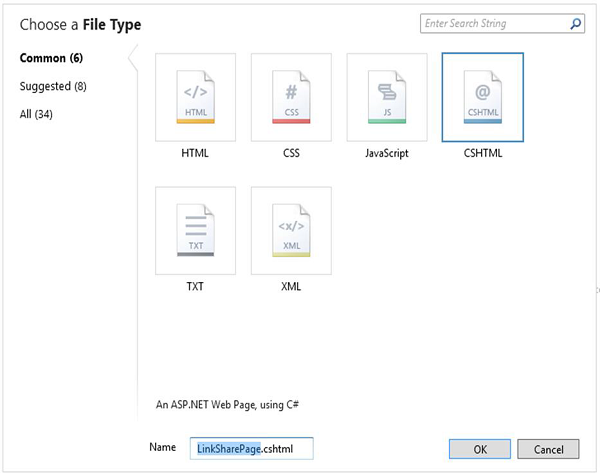
在名称字段中输入LinkSharePage.cshtml,然后单击确定。替换 LinkSharePage.cshtml 文件中的以下代码
<!DOCTYPE html>
<html>
<head>
<title>LinkShare Example</title>
</head>
<body>
<h1>LinkShare Example</h1>
Share: @LinkShare.GetHtml("LinkShare Example")
</body>
</html>
让我们运行应用程序并指定以下 URL – http://localhost:36905/LinkSharePage,您将看到以下输出。

让我们单击 Twitter 图标,您将在新选项卡中看到以下 Twitter 登录页面。

游戏卡
当人们在线玩 Microsoft Xbox 游戏时,每个用户都有一个唯一的 ID。以玩家卡的形式保存每个玩家的统计数据,显示他们的声誉、玩家得分和最近玩的游戏。如果您是 Xbox 游戏玩家,则可以使用GamerCard 助手在您站点的页面上显示您的玩家卡。
让我们看一个简单的例子,我们将在其中显示一张游戏卡,首先我们需要创建一个新的 CSHTML 文件

在名称字段中输入GameCard.cshtml并单击确定,然后替换以下代码。
<html>
<head>
<title>Xbox Gamer Card</title>
</head>
<body>
<h1>Xbox Gamer Card</h1>
@GamerCard.GetHtml("major nelson")
</body>
</html>
让我们运行应用程序,您将看到以下输出。

ASP.NET WP – 缓存
当有人从您的站点请求页面时,Web 服务器必须执行一些工作才能满足请求。因此,服务器可能必须执行需要很长时间的任务,例如从数据库中检索数据。
-
在某些情况下,如果您的站点遇到大量流量,则导致 Web 服务器执行复杂或缓慢任务的一系列单独请求可能会增加大量工作。
-
这最终会影响网站的性能。
-
提高网站性能的一种方法是缓存数据。
-
当您的站点收到重复请求相同的信息时,不需要为每个人修改信息,并且时间不敏感,因此无需重新获取或重新计算,只需获取一次数据,然后将其存储结果。
-
下次收到该信息的请求时,您只需将其从缓存中取出即可。
如何缓存数据?
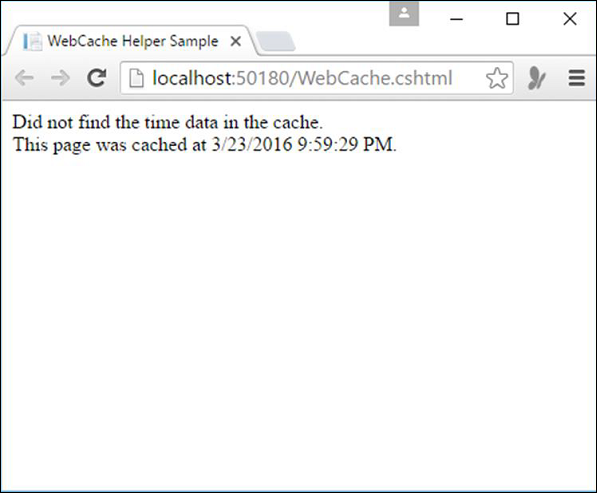
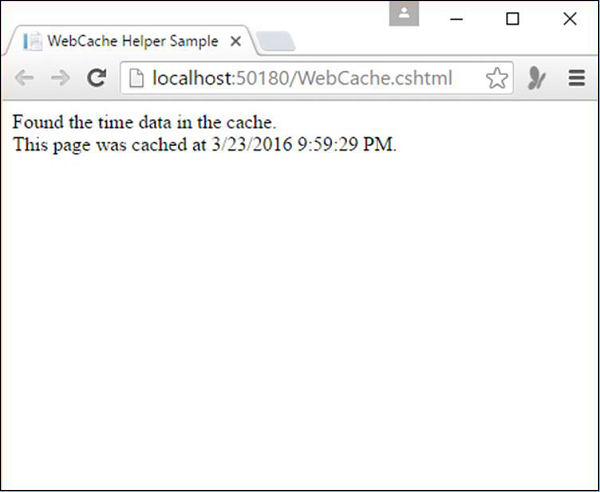
让我们看一个简单的例子,我们将在第一次加载页面时缓存数据。因此,让我们创建一个名为WebCache.cshtml的新 CSHTML 文件,并替换以下代码。
@{
var cacheItemKey = "CachedTime";
var cacheHit = true;
var time = WebCache.Get(cacheItemKey);
if (time == null){
cacheHit = false;
}
if (cacheHit == false){
time = @DateTime.Now;
WebCache.Set(cacheItemKey, time, 1, false);
}
}
<!DOCTYPE html>
<html>
<head>
<title>WebCache Helper Sample</title>
</head>
<body>
<div>
@if (cacheHit){
@:Found the time data in the cache.
} else {
@:Did not find the time data in the cache.
}
</div>
<div>
This page was cached at @time.
</div>
</body>
</html>
-
正如您在上面的代码中看到的那样,当我们缓存数据时,我们将使用在整个网站上唯一的名称将其放入缓存中。在这种情况下,我们将使用名为CachedTime的缓存条目。这是cacheItemKey。
-
该代码首先读取 CachedTime 缓存条目。如果返回一个值,代码只是将时间变量的值设置为缓存数据。
-
但是如果缓存条目不存在,代码会设置时间值,将其添加到缓存中,并将过期值设置为一分钟。
-
WebCache.Set(cacheItemKey, time, 1, false) 显示了如何将当前时间值添加到缓存并将其过期时间设置为 1 分钟。
让我们运行应用程序并指定以下 URL – http://localhost:50180/WebCache.cshtml,您将看到以下页面。

现在让我们在一分钟内刷新您的页面,您将看到相同的时间,这是因为时间是从缓存中加载的。

ASP.NET WP – 安全
在本章中,我们将介绍如何保护网站,以便某些页面仅对登录的人可用。为了保护您的网站,您可以制作您的网站,以便用户可以登录。出于多种原因,保护您的网站非常有用。
-
您的站点可能包含仅供会员访问的页面。
-
有时您会要求用户登录,以便他们可以在您的网站上发送反馈或发表评论。
-
如果用户没有登录,那么他们仍然可以浏览一些页面,但不是所有页面。
-
未登录的用户称为匿名用户。
如何通过身份验证保护网站?
用户首先需要在您的网站上注册,然后才能登录该网站。要在网站上注册,用户需要一个用户名和一个电子邮件地址以及一个密码,以确认用户是他们声称的身份。这种登录和确认用户身份的过程称为身份验证。
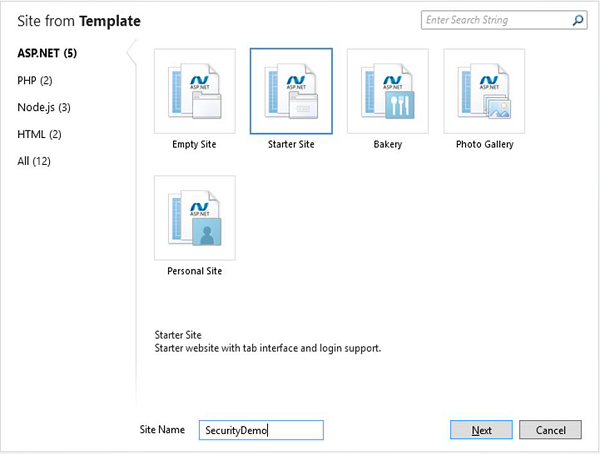
WebMatrix提供了一个称为Starter Site的内置模板来创建网站,其中包含以下属性。
-
可以为用户存储用户名和密码的数据库。
-
用户可以注册的注册页面。
-
登录/注销页面。
-
密码恢复和重置页面。
让我们通过创建一个新的 Starter Site 来看看一个简单的示例。

在站点名称字段中输入SecurityDemo,然后单击下一步。这将安装和配置所需的包。
安装完成后,让我们运行应用程序,您将看到以下网页。

如您所见,页面右上角有两个按钮“注册”和“登录”。
让我们点击注册链接,您将看到以下网页,您可以在其中提供以下信息进行注册。

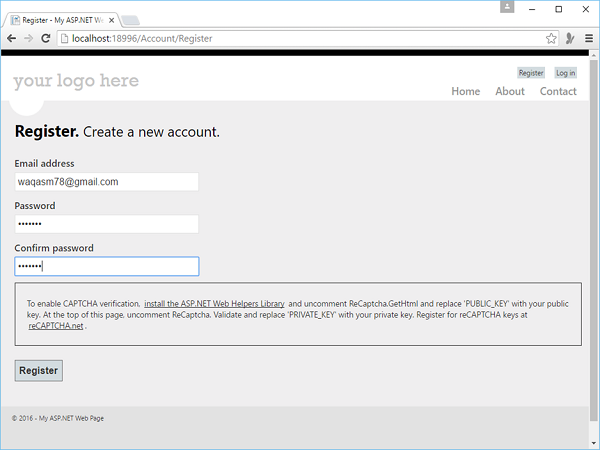
这是网站上 Account 文件夹下的实施Register.cshtml文件。
@* 如果您使用捆绑,请删除此部分 *@
@section Scripts {
<script src = "~/Scripts/jquery.validate.min.js"></script>
<script src = "~/Scripts/jquery.validate.unobtrusive.min.js"></script>
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register";
// Initialize general page variables
var email = "";
var password = "";
var confirmPassword = "";
// Setup validation
Validation.RequireField("email", "You must specify an email address.");
Validation.RequireField("password", "Password cannot be blank.");
Validation.Add("confirmPassword",
Validator.EqualsTo("password", "Password and confirmation password do not match."));
Validation.Add("password",
Validator.StringLength(
maxLength: Int32.MaxValue,
minLength: 6,
errorMessage: "Password must be at least 6 characters"));
// If this is a POST request, validate and process data
if (IsPost) {
AntiForgery.Validate();
email = Request.Form["email"];
password = Request.Form["password"];
confirmPassword = Request.Form["confirmPassword"];
// Validate the user's captcha answer
// if (!ReCaptcha.Validate("PRIVATE_KEY")) {
// ModelState.AddError("recaptcha", "Captcha response was not correct");
// }
// If all information is valid, create a new account
if (Validation.IsValid()) {
// Insert a new user into the database
var db = Database.Open("StarterSite");
// Check if user already exists
var user = db.QuerySingle("SELECT Email FROM UserProfile WHERE LOWER(Email) =
LOWER(@0)", email);
if (user == null) {
// Insert email into the profile table
db.Execute("INSERT INTO UserProfile (Email) VALUES (@0)", email);
// Create and associate a new entry in the membership database.
// If successful, continue processing the request
try {
bool requireEmailConfirmation = !WebMail.SmtpServer.IsEmpty();
var token = WebSecurity.CreateAccount(email, password,
requireEmailConfirmation);
if (requireEmailConfirmation) {
var hostUrl = Request.Url.GetComponents(UriComponents.SchemeAndServer,
UriFormat.Unescaped);
var confirmationUrl = hostUrl + VirtualPathUtility.ToAbsolute
("~/Account/Confirm?confirmationCode = "
+ HttpUtility.UrlEncode(token));
WebMail.Send(
to: email,
subject: "Please confirm your account",
body: "Your confirmation code is: " + token + ".
Visit <a href = \"" + confirmationUrl + "\">" +
confirmationUrl + "</a> to activate your account."
);
}
if (requireEmailConfirmation) {
// Thank the user for registering and let them know an
email is on its way
Response.Redirect("~/Account/Thanks");
} else {
// Navigate back to the homepage and exit
WebSecurity.Login(email, password);
Response.Redirect("~/");
}
} catch (System.Web.Security.MembershipCreateUserException e) {
ModelState.AddFormError(e.Message);
}
} else {
// User already exists
ModelState.AddFormError("Email address is already in use.");
}
}
}
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Create a new account.</h2>
</hgroup>
<form method = "post">
@AntiForgery.GetHtml()
@* If at least one validation error exists, notify the user *@
@Html.ValidationSummary("Account creation was unsuccessful.
Please correct the errors and try again.",
excludeFieldErrors: true, htmlAttributes: null)
<fieldset>
<legend>Registration Form</legend>
<ol>
<li class = "email">
<label for = "email" @if(!ModelState.IsValidField("email")){
<text>class = "error-label"</text>}>Email address</label>
<input type = "text" id = "email" name = "email" value = "@email"
@Validation.For("email") />
@* Write any email validation errors to the page *@
@Html.ValidationMessage("email")
</li>
<li class = "password">
<label for = "password" @if(!ModelState.IsValidField("password")) {<text>
class = "error-label"</text>}>Password</label>
<input type = "password" id = "password" name = "password"
@Validation.For("password") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("password")
</li>
<li class = "confirm-password">
<label for = "confirmPassword"
@if(!ModelState.IsValidField("confirmPassword"))
{<text>class = "error-label"</text>}>Confirm password</label>
<input type = "password" id = "confirmPassword" name = "confirmPassword"
@Validation.For("confirmPassword") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("confirmPassword")
</li>
<li class = "recaptcha">
<div class = "message-info">
<p>
To enable CAPTCHA verification, <a href =
"http://go.microsoft.com/fwlink/?LinkId=204140">install the
ASP.NET Web Helpers Library</a> and uncomment ReCaptcha.GetHtml
and replace 'PUBLIC_KEY' with your public key. At the top of this
page, uncomment ReCaptcha. Validate and replace 'PRIVATE_KEY' with
your private key.Register for reCAPTCHA keys at <a href =
"http://recaptcha.net"> reCAPTCHA.net</a>.
</p>
</div>
@*
@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white")
@Html.ValidationMessage("recaptcha")
*@
</li>
</ol>
<input type = "submit" value = "Register" />
</fieldset>
</form>
当您单击“注册”按钮时,您将再次看到主页,但您会看到现在您已通过提及您的电子邮件 ID 登录。

仅为会员创建页面
在网站中,您需要一些只有会员才能访问的页面。ASP.NET 允许您配置页面,以便只有登录成员才能访问它们。通常,如果匿名用户尝试访问仅限会员的页面,您会将他们重定向到登录页面。
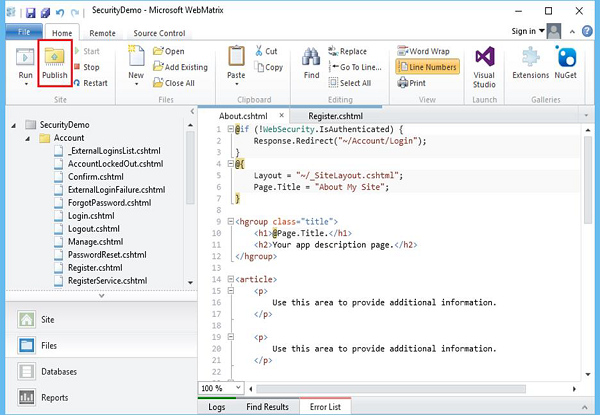
让我们看一个简单的例子,在这个例子中我们修改了About 页面。当用户登录时,用户可以访问此页面,否则用户将被重定向到登录页面。所以让我们替换About.cshtml文件中的以下代码。
@if (!WebSecurity.IsAuthenticated) {
Response.Redirect("~/Account/Login");
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "About My Site";
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Your app description page.</h2>
</hgroup>
<article>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
</article>
<aside>
<h3>Aside Title</h3>
<p>Use this area to provide additional information.</p>
<ul>
<li><a href = "~/">Home</a></li>
<li><a href = "~/About">About</a></li>
<li><a href = "~/Contact">Contact</a></li>
</ul>
</aside>
让我们运行该应用程序,您将看到以下主页。

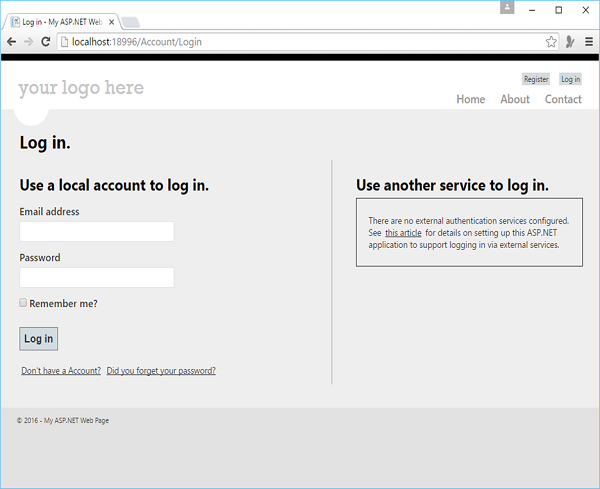
用户目前尚未登录,因此当您单击“关于”链接时,您将看到您将被定向到登录页面,如下面的屏幕截图所示。

让我们输入凭据。

现在单击登录,您将看到主页。
当您现在单击“关于”链接时,您将看到“关于”页面现在可供您访问,如下面的屏幕截图所示。

ASP.NET WP – 发布
在前面的所有章节中,我们都在本地计算机上完成了所有工作,包括测试页面。为了运行我们的*.cshtml页面,我们使用了内置在 WebMatrix 中的 IIS Express Web 服务器。但是这些页面只能在本地计算机上访问。为了让其他人可以看到该网站,我们需要将其发布到 Internet 上。
-
发布您的网站意味着您将拥有一个托管服务提供商的帐户。
-
托管服务提供商是一家拥有可公开访问的网络服务器的公司,该公司将为您租用该网站的空间。
-
托管计划从小型网站的每月几美元甚至免费到大容量商业网站的每月数百美元不等。
选择托管服务提供商
当您想发布网站时,您需要做的第一件事就是找到托管服务提供商。您可以通过搜索网络或直接从 WebMatrix 中查找。

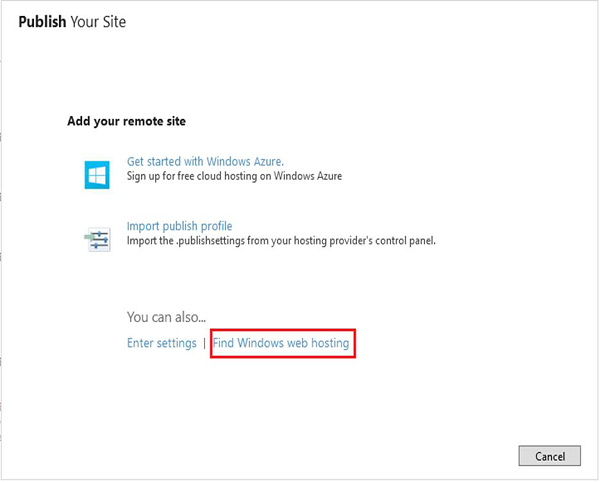
您可以在 WebMatrix 功能区的主页选项卡上看到发布按钮。单击发布,您将看到以下对话框。

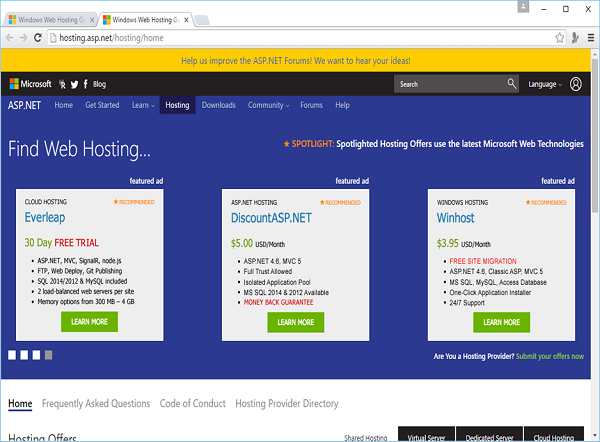
单击“查找 Windows 网络托管”,它将在 Microsoft 站点上打开一个页面,其中列出了支持 ASP.NET 的托管服务提供商,如下面的屏幕截图所示。

一些网站提供免费试用期。免费试用版是尝试使用 WebMatrix 发布和托管网站的好方法。我们将选择Everleap,它有 30 天的免费试用期。

点击免费试用。

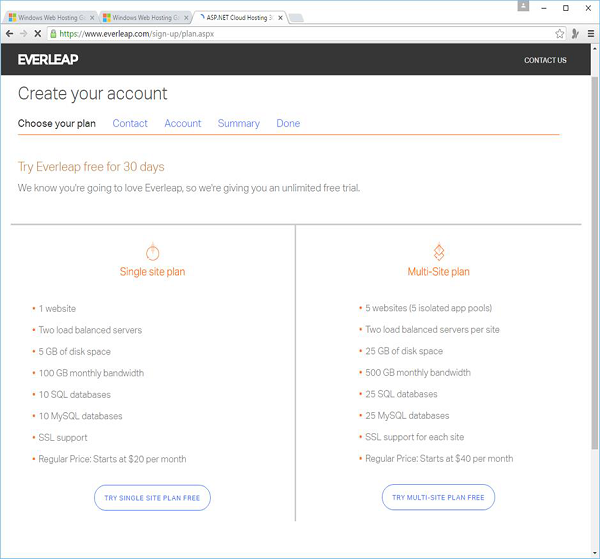
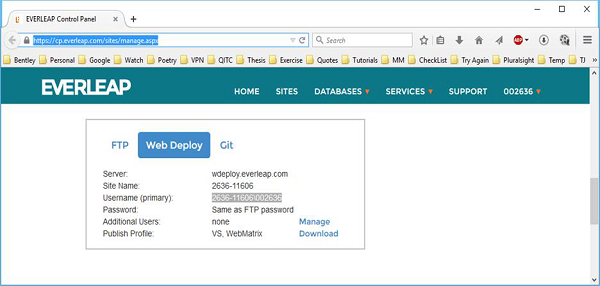
从上面显示的任何站点计划中创建一个帐户。创建帐户后,我们将收到一封包含所有必要信息的电子邮件。然后登录 Everleap 网站并转到以下页面 – https://cp.everleap.com/sites/manage.aspx

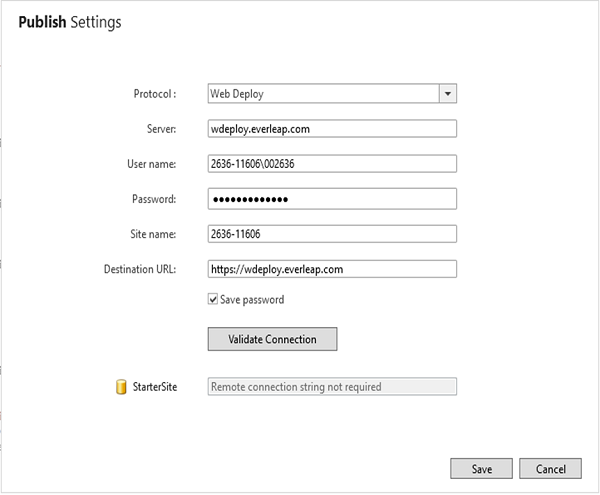
我们将看到所有必要的信息,您可以借助这些信息发布您的网站。现在让我们转到 WebMatrix 并单击“发布您的站点”对话框中的“输入设置”,您将看到“发布设置”对话框并从上述页面输入以下信息。

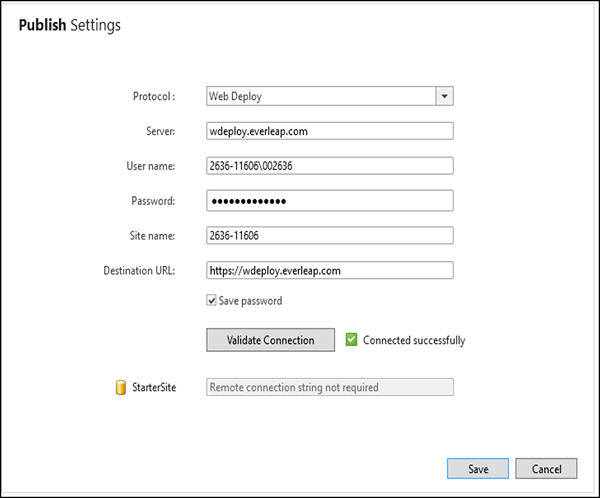
单击验证连接。如果一切正常,对话框会报告连接成功,这意味着它可以与托管服务提供商的服务器进行通信,如下面的屏幕截图所示。

单击保存以保存您的设置。
WebMatrix 提供执行测试以确保它可以与托管站点正确通信,如下面的屏幕截图所示。

单击继续以开始发布过程。

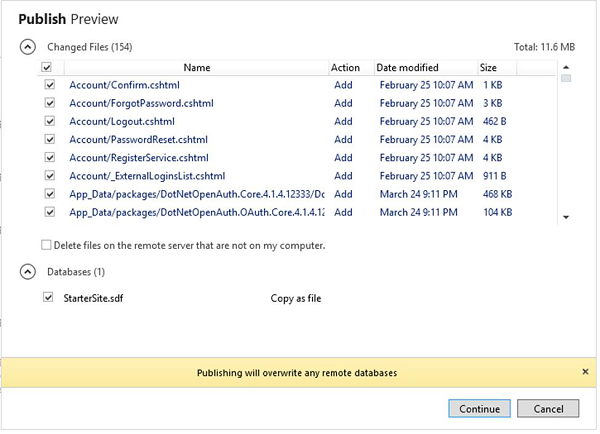
如您所见,要发布的文件列表包括创建的网页。单击继续。
WebMatrix 将您的文件复制到托管提供商的服务器。完成后,结果将报告在状态栏中。网站发布成功后,点击状态栏中提到的网址,您将看到该网站现已上线。