XAML – 环境设置
XAML – 环境设置
微软为 XAML 提供了两个重要的工具 –
- 视觉工作室
- 表情混合
目前,这两种工具都可以创建 XAML,但事实是开发人员更多地使用 Visual Studio,而设计人员仍然更频繁地使用 Expression Blend。
Microsoft 提供了免费版本的 Visual Studio,可以从https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx下载
注意– 对于本教程,我们将主要使用 WPF 项目和 Windows Store 应用程序。但是免费版的 Visual Studio 不支持 Windows Store App。因此,为此,您将需要 Visual Studio 的许可版本。
安装
按照下面给出的步骤在您的系统上安装 Visual Studio –
-
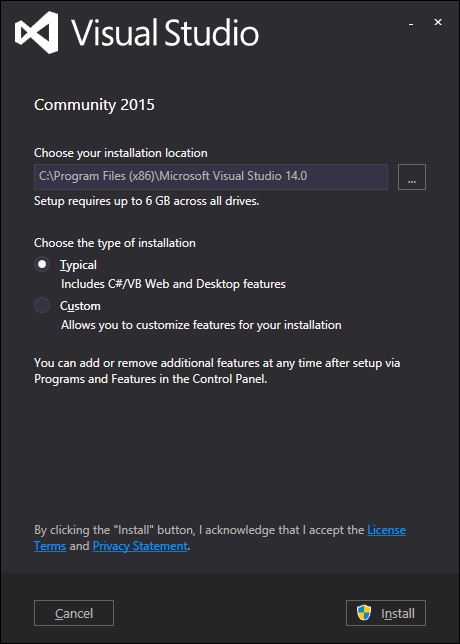
下载文件后,运行安装程序。将显示以下对话框。

-
单击安装按钮,它将开始安装过程。

-
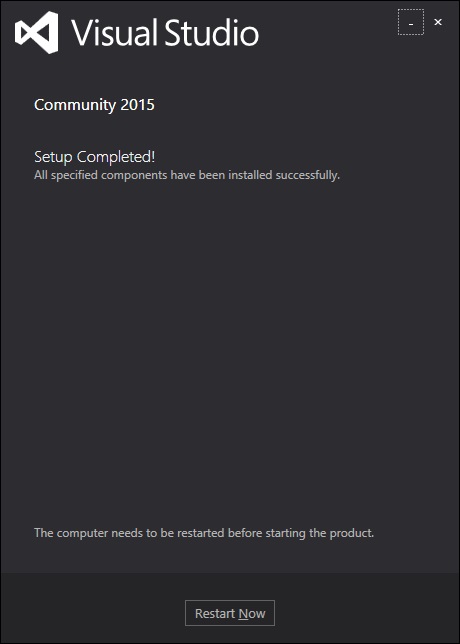
安装过程成功完成后,您将看到以下屏幕。

-
如果需要,关闭此对话框并重新启动计算机。
-
现在从开始菜单打开 Visual Studio,它将显示以下对话框。第一次需要一些时间,只为准备。

完成所有操作后,您将看到 Visual Studio 的主窗口。

实施的第一步
让我们从一个简单的实现开始。按照下面给出的步骤 –
-
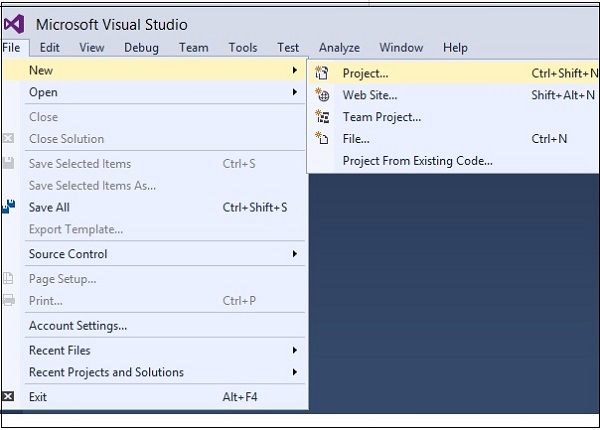
单击文件 → 新建 → 项目菜单选项。

-
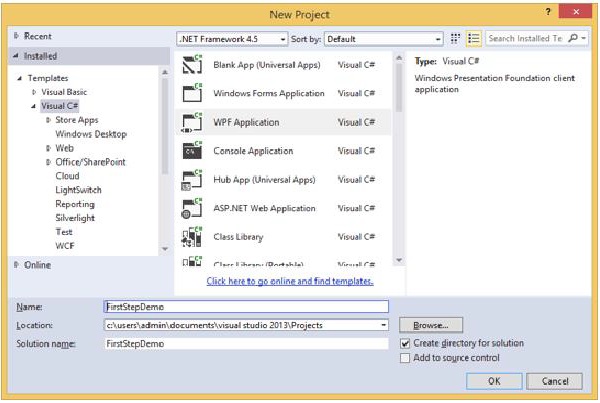
将显示以下对话框 –

-
在模板下,选择 Visual C# 并选择 WPF 应用程序。为项目命名,然后单击“确定”按钮。
-
在 mainwindow.xaml 文件中,默认写入以下 XAML 标记。在本教程后面,您将了解所有这些标签。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>
默认情况下,网格被设置为页面后的第一个元素。
让我们在 Grid 元素下添加一个按钮和一个文本块。这称为对象元素语法,左尖括号后跟我们要实例化的名称,例如按钮,然后定义内容属性。分配给内容的字符串将显示在按钮上。现在将按钮的高度和宽度分别设置为 30 和 50。同样初始化 Text 块的属性。
现在看看设计窗口。你会看到一个按钮。现在按 F5 执行此 XAML 代码。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>
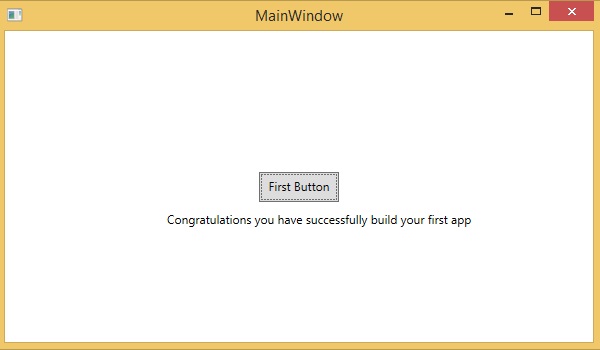
当您编译并执行上述代码时,您将看到以下窗口。

恭喜!您已经设计了您的第一个按钮。
