XAML – 资源
XAML – 资源
资源通常是与某个对象相关联的定义,这些对象只是您预计会经常使用不止一次。它能够为控件或当前窗口或全局为整个应用程序在本地存储数据。
将对象定义为资源允许我们从另一个地方访问它。因此,它允许可重用性。资源在资源字典中定义,任何对象都可以定义为资源,有效地使其成为可共享的资产。为 XAML 资源指定了唯一键,并且可以使用该键通过使用 StaticResource 标记扩展来引用它。
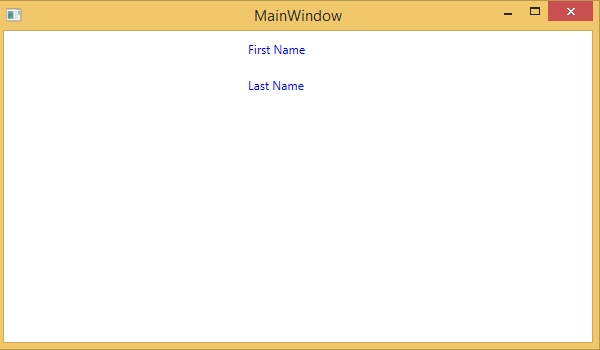
让我们再看一个简单的例子,其中创建了两个带有一些属性的文本块,它们的前景色在Window.Resources 中定义。
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>
上述代码编译执行后,会产生如下MainWindow。您可以看到两个前景色为蓝色的文本块。资源的优点是,如果有多个文本块,并且你想改变它们的背景颜色,那么你只需要在资源字典中改变它。

资源范围
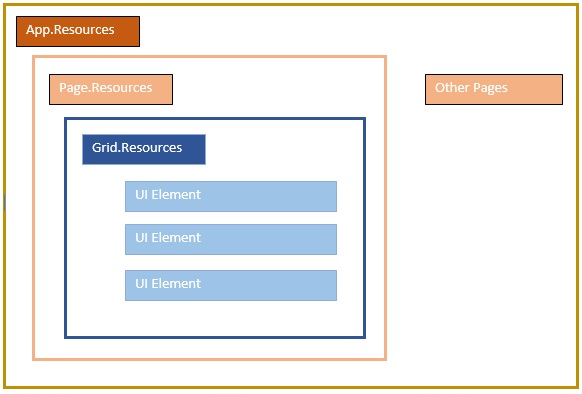
资源在资源字典中定义,但是有很多地方可以定义资源字典。在上面的例子中,资源字典是在窗口/页面级别定义的。在哪个字典中定义资源会立即限制该资源的范围。因此范围,即您可以在何处使用资源,取决于您定义它的位置。
-
在网格的资源字典中定义资源,并且只能由该网格及其子元素访问。
-
在窗口/页面上定义它,并且该窗口/页面上的所有元素都可以访问它。
-
App 根可以在 App.xaml 资源字典中找到。它是我们应用程序的根,因此这里定义的资源的范围是整个应用程序。
就资源的范围而言,最常见的是应用程序级别、页面级别和特定元素级别,如 Grid、StackPanel 等。

资源词典
XAML 应用程序中的资源字典意味着单独文件中的资源字典。几乎所有 XAML 应用程序都遵循它。在单独的文件中定义资源具有以下优点 –
-
资源字典中定义资源与UI相关代码的分离。
-
在单独的文件(例如 App.xaml)中定义所有资源将使它们在整个应用程序中可用。
那么,我们如何在一个单独的文件中的资源字典中定义我们的资源?嗯,这很容易,只需通过以下步骤通过 Visual Studio 添加一个新的资源字典 –
-
在您的解决方案中,添加一个新文件夹并将其命名为ResourceDictionaries。
-
右键单击此文件夹并从添加子菜单项中选择资源字典并将其命名为DictionaryWithBrush.xaml
让我们来看看同一个应用程序;现在只是在应用程序级别定义了资源字典。
这是 MainWindow.xaml 的 XAML 代码。
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>
这是 DictionaryWithBrush.xaml 中的实现 –
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush> </ResourceDictionary>
这是 app.xaml 中的实现 –
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>
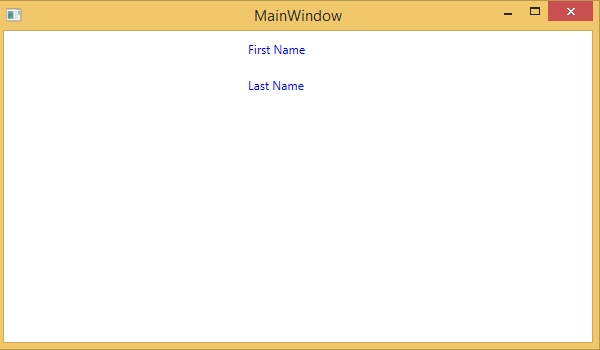
当上面的代码被编译和执行时,它会产生以下输出 –

我们建议您执行上述代码并尝试更多资源,例如背景颜色等。
