Windows 10 开发 – 自适应 UI
Windows 10 开发 – 自适应 UI
通用 Windows 平台 (UWP) 应用程序可以在许多不同的设备上运行,每个设备都有自己的输入形式、屏幕分辨率、DPI 密度和其他独特的特性。
在 Windows 10 中,借助新的通用控件、布局面板和工具,您可以轻松地调整您的 UI,以适应您的应用程序可能在其上运行的设备。例如,当您的 UWP 应用程序在台式计算机、移动设备或平板电脑上运行时,您可以定制 UI 以利用不同的屏幕分辨率、屏幕尺寸和 DPI 密度。
在 Windows 10 中,您可以轻松地将 UI 定位到具有以下功能的多个设备 –
-
您可以使用通用控件和布局面板针对不同的屏幕分辨率和屏幕尺寸增强 UI。
-
通用输入处理允许您通过触摸板、笔、鼠标、键盘或控制器(如 Microsoft Xbox 控制器)接收输入。
-
借助工具,您可以设计可以适应不同屏幕分辨率的应用程序 UI。
-
自适应缩放会根据设备之间的分辨率和 DPI 差异进行调整。
在 Windows 10 中,您可以按您想要的任何方式轻松排列、调整大小和定位应用程序。它还为用户以他们想要的方式使用您的应用程序提供了某种灵活性。在 Windows 10 中,有多种方法可以在 UWP 应用程序中实现响应式技术,因此无论屏幕或窗口大小如何,它看起来都很棒。
视觉状态管理器
在 Windows 10 中,VisualStateManager类具有两种新机制,您可以借助它们在 UWP 应用程序中实现响应式设计。新的VisualState.StateTriggers允许开发人员检查某些条件,如窗口高度或窗口宽度,然后VisualState.Setters API 定义视觉状态以响应这些特定条件。
让我们看一下下面给出的示例,其中在堆栈面板中添加了一些控件。
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
</Page>
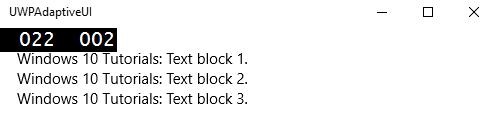
现在VisualStateManager,将根据窗口的宽度调整堆栈面板的方向。如果宽度 >= 720,则方向将变为水平,否则将保持垂直。上述代码编译执行后,您将看到以下窗口,其中包含三个按垂直顺序排列的文本块。

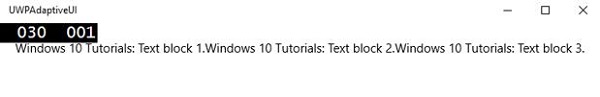
让我们调整上述窗口的宽度,您将看到以下窗口 –

现在您可以看到文本块处于水平顺序。
相对面板
RelativePanel可用于通过表达元素之间的空间关系来布置 UI 元素。让我们以在相关面板中创建一些矩形为例。
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
</Page>
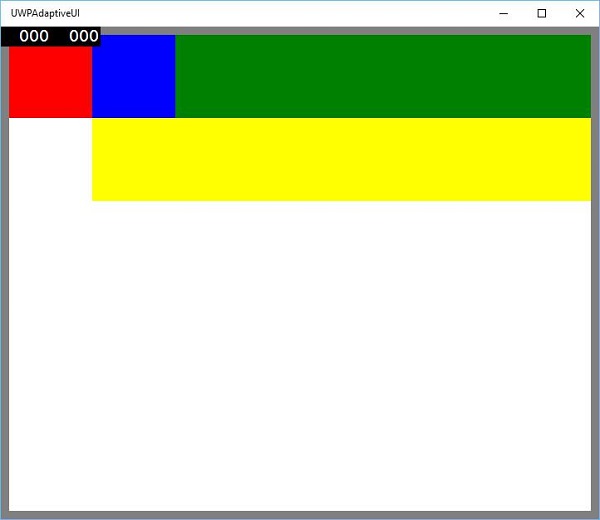
上述代码编译执行后,会看到如下窗口。

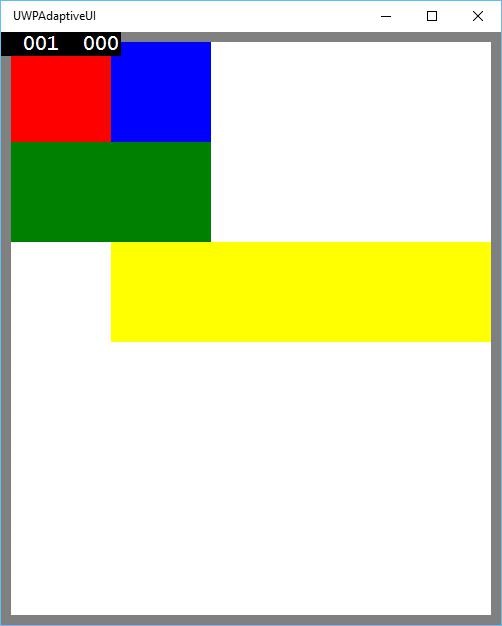
当您调整上述窗口的大小时,您将看到绿色矩形现在调整到蓝色矩形左侧的顶行,如下所示。