Windows 10 开发 – XAML 控件
Windows 10 开发 – XAML 控件
XAML 代表可扩展应用程序标记语言。它是一个用户界面框架,它提供了一个广泛的控件库,支持 Windows 的 UI 开发。其中一些具有可视化表示,例如 Button、Textbox 和 TextBlock 等;而其他控件用作其他控件或内容的容器,例如图像等。所有 XAML 控件都继承自“System.Windows.Controls.Control”。
XAML 新兴故事
XAML 用于许多重要的 Microsoft 平台,例如 Windows Presentation Foundation (WPF)、Silverlight 和现在的 Windows 应用程序。现在,Microsoft Office 2016 也是一个 UWP 应用家族。XAML 是一个丰富的平台,它提供了可以在 UWP 应用程序中使用的非常酷的功能和控件。
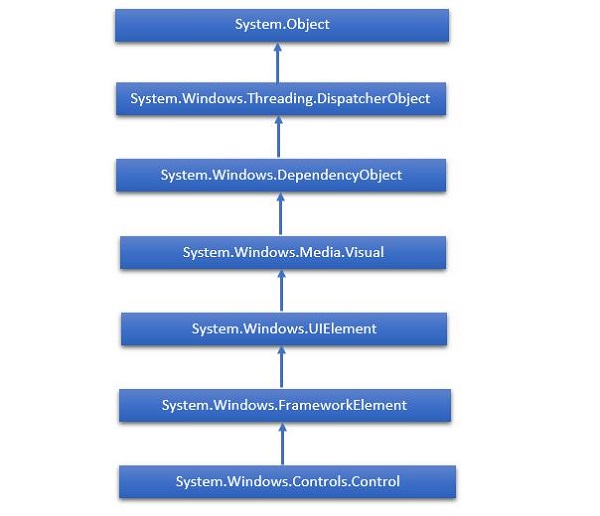
控件的完整继承层次如下所示。

布局控件
控件的布局对于应用程序的可用性非常重要和关键。它用于在您的应用程序中排列一组 GUI 元素。选择布局面板时需要考虑一些重要的事情 –
- 子元素的位置。
- 子元素的大小。
- 重叠的子元素相互叠加。
下面给出了布局控件列表–
| S.No. | 控制和描述 |
|---|---|
| 1 |
StackPanel StackPanel是一个简单而有用的 XAML 布局面板。在堆栈面板中,子元素可以根据方向属性水平或垂直排列在一行中。 |
| 2 |
WrapPanel 在WrapPanel 中,子元素根据orientation 属性按从左到右或从上到下的顺序排列。StackPanel 和 WrapPanel 之间的唯一区别是它不会将所有子元素堆叠到一行中,而是在没有剩余空间时将剩余元素换行到另一行。 |
| 3 |
DockPanel DockPanel定义了一个区域来相对于彼此排列子元素,无论是水平还是垂直。使用 DockPanel,您可以使用 Dock 属性轻松地将子元素停靠到顶部、底部、右侧、左侧和中心。 使用LastChildFill属性,最后一个子元素填充剩余空间,而不管为该元素设置的任何其他停靠值。 |
| 4 |
Canvas Canvas是基本的布局面板,可以使用相对于任何一侧(例如左侧、右侧、顶部和底部)的坐标来明确定位子元素。通常,Canvas 用于 2D 图形元素(例如椭圆、矩形等),但不用于 UI 元素,因为在 XAML 应用程序中调整大小、本地化或缩放时指定绝对坐标会带来麻烦。 |
| 5 |
Grid 网格提供了一个灵活的区域,它由行和列组成。在 Grid 中,子元素可以以表格形式排列。可以使用Grid.Row和Grid.Column属性将元素添加到任何特定的行和列。 |
| 6 |
SplitView SplitView代表一个有两个视图的容器;一个视图用于主要内容,另一个视图通常用于导航命令。 |
| 7 |
RelativePanel 相对面板定义了一个区域,您可以在该区域内相对于彼此或父面板定位和对齐子对象。 |
| 8 |
ViewBox ViewBox定义了一个内容装饰器,可以拉伸和缩放单个子项以填充可用空间。 |
| 9 |
FlipView FlipView表示一个项目的控件,它一次显示一个项目,并启用“翻转”行为以遍历其项目集合。 |
| 10 |
GridView GridView是一个控件,它以行和列的形式呈现项目集合,并且可以水平滚动。 |
用户界面控件
这是最终用户可见的 UI 控件列表。
| S.No. | UI 控件和说明 |
|---|---|
| 1 |
Button 响应用户输入的控件 |
| 2 |
Calendar 表示一个控件,该控件使用户能够使用可视日历显示来选择日期。 |
| 3 |
CheckBox 用户可以选择或清除的控件。 |
| 4 |
ComboBox 项目的下拉列表,用户可以从中进行选择。 |
| 5 |
ContextMenu 获取或设置上下文菜单元素,每当通过用户界面 (UI) 从此元素内请求上下文菜单时,该元素应出现。 |
| 6 |
DataGrid 表示在可自定义的网格中显示数据的控件。 |
| 7 |
DatePicker 允许用户选择日期的控件。 |
| 8 |
Dialogs 应用程序还可以显示额外的窗口,以便用户收集或显示重要信息。 |
| 9 |
Flyout 表示显示轻量级 UI 的控件,该 UI 是信息或需要用户交互。与对话框不同的是,可以通过单击或轻敲它的外部、按设备的后退按钮或按“Esc”键来轻松关闭弹出窗口。 |
| 10 |
Image 显示图像的控件。 |
| 11 |
ListBox 显示用户可以从中选择的内联项目列表的控件。 |
| 12 |
Menus 表示一个 Windows 菜单控件,它使您能够分层组织与命令和事件处理程序关联的元素。 |
| 13 |
MenuFlyout 表示显示命令菜单的浮出控件。 |
| 14 |
PasswordBox 用于输入密码的控件。 |
| 15 |
Popup 在现有内容之上,在应用程序窗口的边界内显示内容。 |
| 16 |
ProgressBar 通过显示条形指示进度的控件。 |
| 17 |
ProgressRing 通过显示环来指示不确定进度的控件。 |
| 18 |
RadioButton 允许用户从一组选项中选择一个选项的控件。 |
| 19 |
RichEditBox 允许用户编辑包含格式化文本、超链接和图像等内容的富文本文档的控件。 |
| 20 |
ScrollViewer 允许用户平移和缩放其内容的容器控件。 |
| 21 |
SearchBox 允许用户输入搜索查询的控件。 |
| 22 |
Slider 允许用户通过沿轨道移动 Thumb 控件从一系列值中进行选择的控件。 |
| 23 |
TextBlock 显示文本的控件。 |
| 24 |
TimePicker 允许用户设置时间值的控件。 |
| 25 |
ToggleButton 可以在两种状态之间切换的按钮。 |
| 26 |
ToolTip 显示元素信息的弹出窗口。 |
| 27 |
Window 提供最小化/最大化选项、标题栏、边框和关闭按钮的根窗口。 |
下面给出了一个示例,其中包含SplitView中不同类型的控件。在 XAML 文件中,使用一些属性和事件创建了不同的控件。
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>
下面给出的是C# 中的事件实现。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}
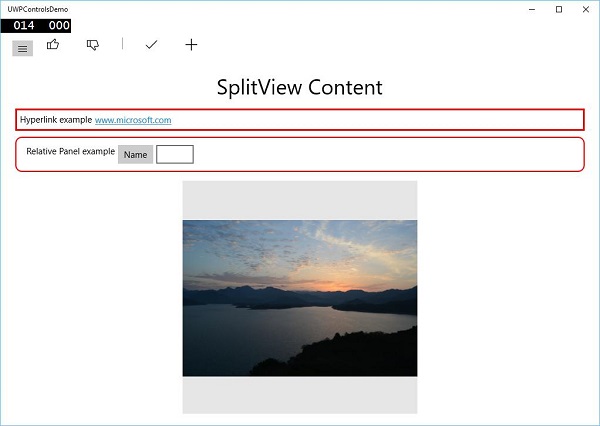
编译并执行上述代码后,您将看到以下窗口 –

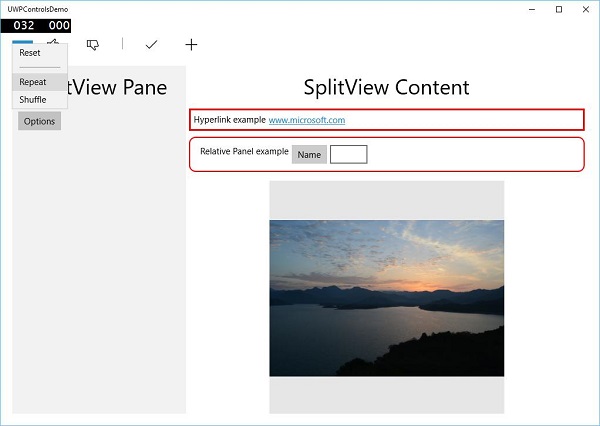
当您单击左上角的汉堡按钮时,它将打开/关闭SplitView窗格。

在SplitView窗格中,您可以看到Flyout、MenuFlyout和FlipView控件。
在SplitView Content 中,可以看到 Hyperlink、Relative Panel、ViewBox 等按钮和文本框控件。
