Windows 10 开发 – Web 平台
Windows 10 开发 – Web 平台
在 Windows 10 中,开发人员很容易创建通用 Windows 平台 (UWP) 应用程序并在该应用程序上托管他们的网站,然后可以将其发布到 Windows 应用商店进行下载。
好处
-
借助 Windows 10 中的这一新功能,Web 开发人员可以轻松地将其网站的组件转换为 Windows 应用程序。
-
但是,所有这些组件仍将远程托管在他们自己的 Web 服务器上。
-
此外,他们还可以访问通用 API,这将允许开发人员访问一些很酷的东西,如通知、相机、日历、Cortana 等。
微软希望这个特性和能力能够吸引更多的开发者为 Windows 10 平台编写应用程序,其中包括。
- 台式机
- 智能手机
- Xbox
- 平板电脑
- HoloLens 和其他设备
目前,此功能只有一个问题,那就是安全性。显然,微软需要尽快解决这个问题。
让我们借助一个示例来了解我们将托管一个网站并将该网站转换为 Windows 应用程序。
按照下面给出的步骤。
-
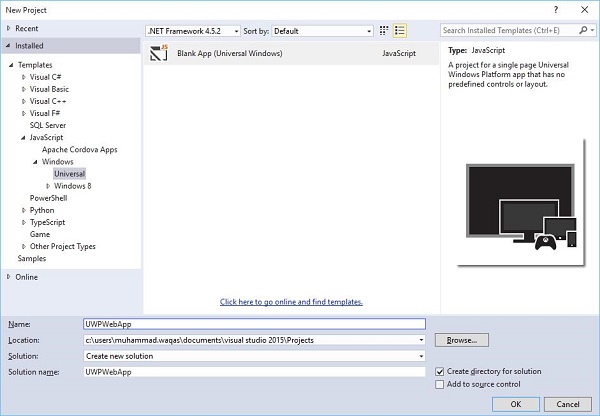
从File > New > Project创建一个新的通用 Windows项目。

-
从新建项目和对话框的左窗格中选择JavaScript > Windows > Universal选项。
-
从中间窗格中,选择Blank App (Universal Windows)。
-
在名称字段中写入UWPWebApp,然后单击确定按钮。
-
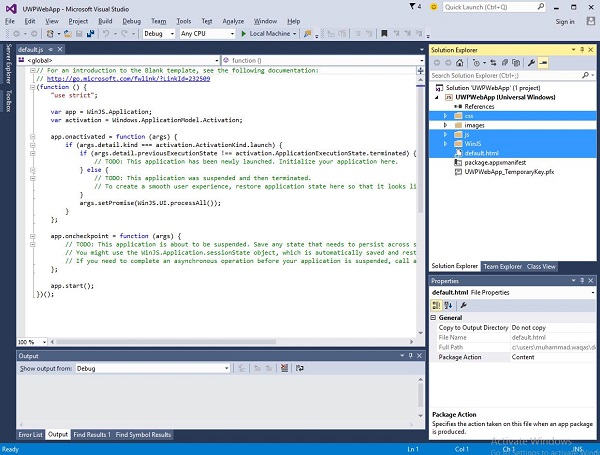
如果您查看解决方案资源管理器窗口,您将看到一些文件和文件夹。

-
删除css、js、WinJS文件夹和default.html文件,因为在这个例子中,我们只是托管一个网站,我们假设所有内容都在远程服务器上。因此,我们不需要大部分本地文件。
-
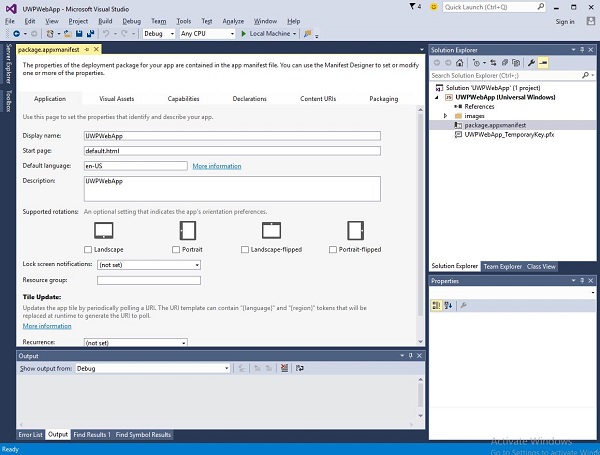
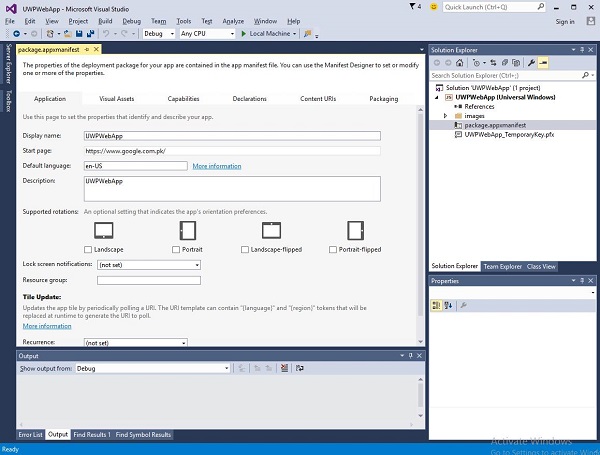
删除上述文件和文件夹后,现在双击package.appxmanifest文件,您将看到以下窗口。

-
现在通过将起始页字段中的default.html替换为 URL 来指定网站URL。出于演示目的,我们将使用 URL https://www.google.com.pk/网站。

-
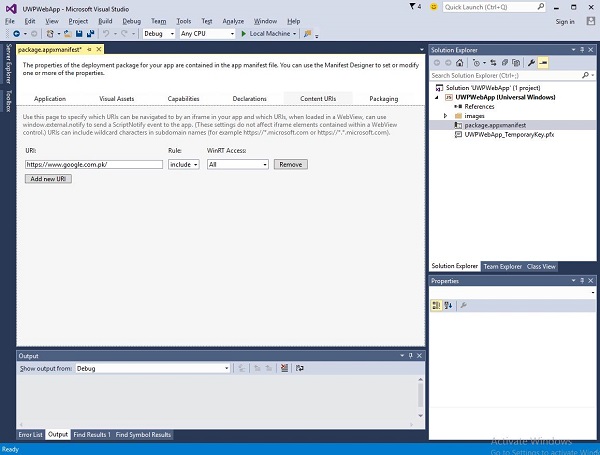
现在转到Content URIs选项卡并为您的 Web 应用程序定义规则和访问权限。

-
在 URI 字段中,指定您的网站链接,然后从规则下拉列表中选择包括和从WinRT Access 中选择所有。
-
当您运行此应用程序时,您将在您的应用程序上看到如下所示的 google 起始页。