Windows 10 开发 – 第一个应用程序
Windows 10 开发 – 第一个应用程序
在本章中,我们将在 Windows 10 上使用 XAML 和 C# 在通用 Windows 平台 (UWP) 中创建我们的第一个简单应用程序“Hello world”。我们将演示如何在 Visual Studio 中创建的单个 UWP 应用程序可以在任何平台上运行和执行Windows 10 设备。
让我们按照下面给出的步骤开始创建应用程序。
-
启动 Visual Studio 2015。
-
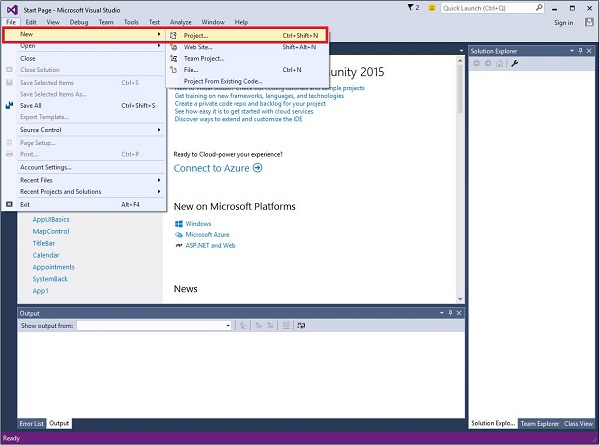
单击“文件”菜单并选择“新建”>“项目”。

-
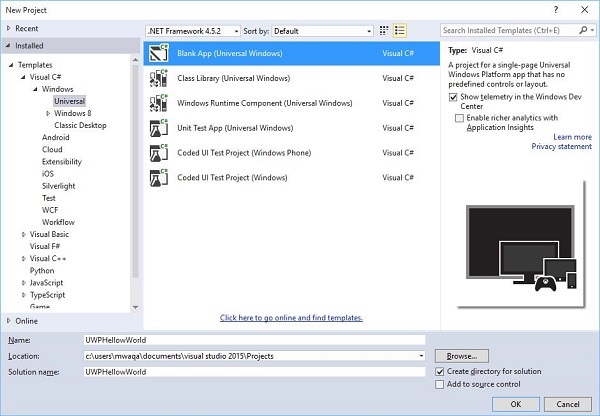
将显示以下新建项目对话窗口。您可以在对话框的左窗格中看到不同类型的模板。

-
在左窗格中,您可以看到树视图。从模板 > Visual C# > Windows 中选择通用模板。
-
从中心窗格中,选择Blank App (Universal Windows)模板
-
通过在名称字段中写入UWPHelloWorld为项目命名。
-
单击“确定”以创建新的 UWP 项目。

-
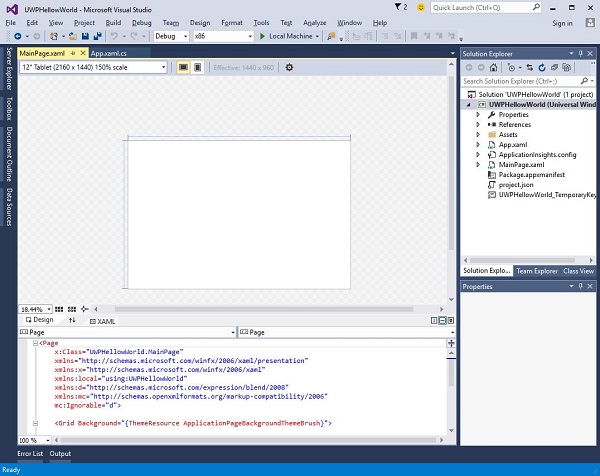
您可以在解决方案资源管理器中看到新创建的项目。
-
这是一个空白的应用程序,但它包含许多文件,这是任何 UWP 应用程序的最低要求。
-
MainPage.xaml和MainPage.xaml.cs在您执行应用程序时运行。
-
默认情况下,MainPage.xaml文件包含以下信息。
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>
-
下面给出的是MainPage.xaml.cs 中可用的默认信息。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}
-
让我们添加一些文本块、一个文本框和一个按钮,如下面的 XAML 代码所示。
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>
- 下面给出的是 C# 中的点击事件按钮。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
}
-
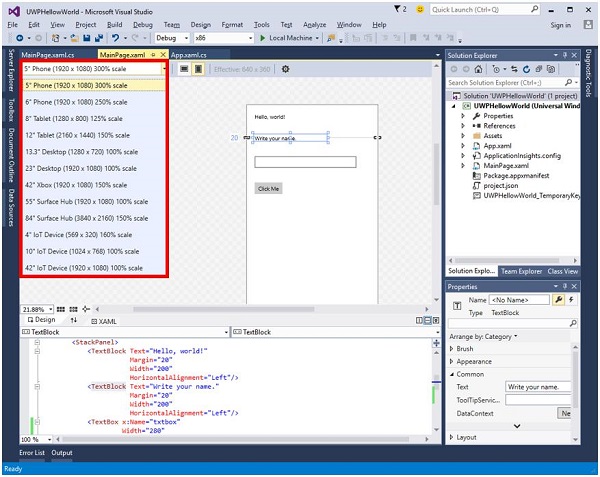
在 UWP 项目中,设计窗口中提供了设备预览选项,借助该选项,您可以轻松更改布局,以适应您为应用程序定位的设备系列中所有设备的屏幕尺寸。

-
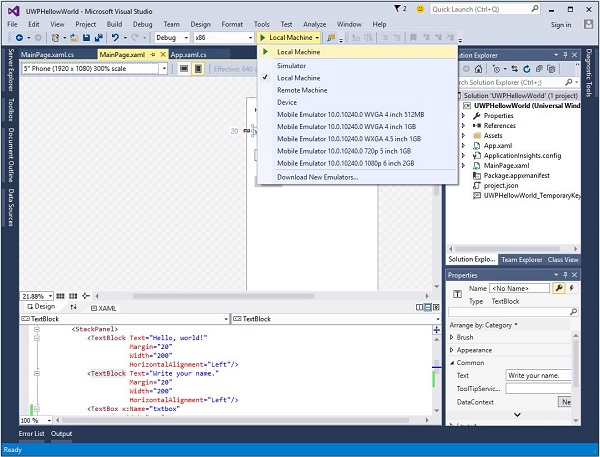
您可以在本地计算机、模拟器或模拟器或远程设备上运行和测试您的应用程序。您可以从以下菜单中选择目标设备,如下所示 –

-
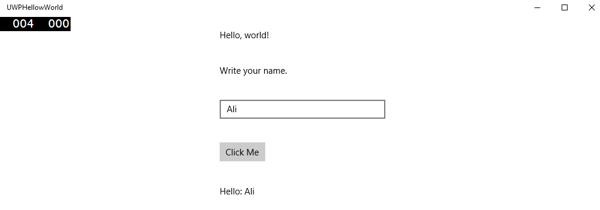
让我们在本地机器上运行上述代码,您将看到以下窗口。现在,在文本框中输入任何名称,然后单击“单击我”按钮。

-
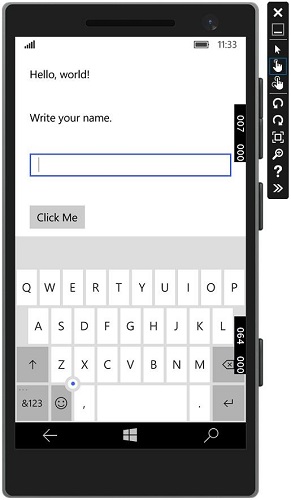
现在,如果您想在模拟器上测试您的应用程序,您可以从菜单中选择一个特定的模拟器并执行您的应用程序。您将看到以下模拟器 –

我们建议您使用不同的设备执行上述应用程序。
