ASP.NET WP – 添加搜索
ASP.NET WP – 添加搜索
在本章中,我们将介绍如何使用Microsoft Bing 搜索引擎在您的网站中添加搜索功能。向您的网站添加搜索功能非常简单,您可以使用必应助手并指定要搜索的站点的 URL。Bing 助手呈现一个文本框,用户可以在其中输入搜索词。
通过添加搜索功能,您还可以在不离开站点的情况下包含 Internet 搜索结果。您可以通过以下方式使用搜索选项 –
-
添加搜索,用户只能在该对话框中搜索您的网站,以便用户轻松找到您网站上的内容。
-
添加一个框,让用户可以轻松搜索相关站点。
-
添加一个框,让用户无需离开您的站点即可搜索 Web。这可以通过在另一个窗口中启动该搜索来完成。
您可以在网站中使用两种类型的搜索选项。
- 简单搜索
- 高级搜索
简单搜索
在这个简单的搜索选项中,助手呈现一个包含必应搜索图标的框,用户可以单击该图标以启动搜索。
-
在简单的搜索中,帮助程序还将呈现单选按钮,用户可以在其中指定是仅搜索指定的站点还是一般的网络。
-
当用户提交搜索时,简单选项只是将搜索重定向到 Bing 站点 – http://bing.com。
-
然后结果将显示在新的浏览器窗口中,就像用户在 Bing 主页中搜索一样。
高级搜索
在高级选项中,助手将呈现一个没有单选按钮的搜索框。在这种情况下,帮助程序获取搜索结果,然后将它们格式化并直接显示在该页面中,而不仅仅是重定向到 Bing 站点。
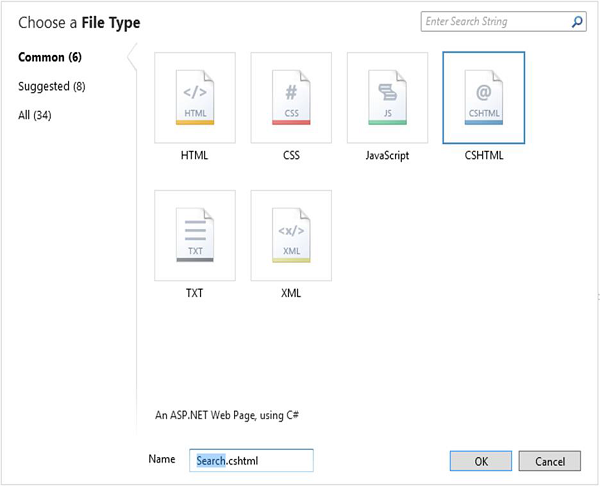
让我们通过创建一个新的 CSHTML 文件来看看一个简单的搜索示例。

在名称字段中输入Search.cshtml文件,然后单击确定。
替换 Search.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Custom Bing Search Box</title>
</head>
<body>
<div>
<h1>Simple Search</h1>
<p>The simple option displays results by opening a new browser window
that shows the Bing home page.</p>
Search the ASP.NET site: <br/>
@Bing.SearchBox(siteUrl: "www.asp.net")
</div>
</body>
</html>
正如你可以在上面的代码中看到,SITEURL在参数@ Bing.SearchBox()是可选的,这意味着你可以指定用户的搜索哪个网站的选项。如果您不指定 URL,Bing 将搜索网络。
您可以看到我们指定了 www.asp.net 网站,因此它将搜索该网站,但是如果您想搜索自己的网站,则需要指定该 URL 而不是www.asp.net。
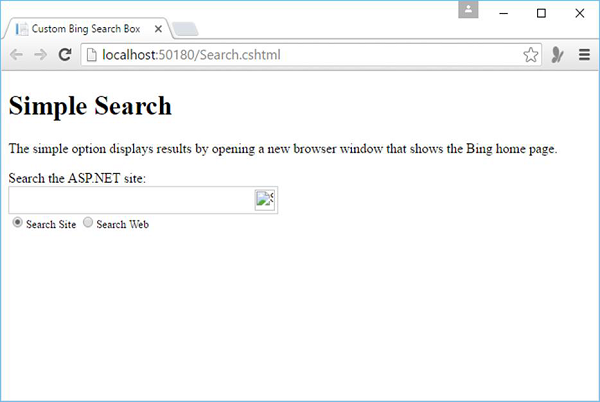
让我们运行应用程序并指定以下 URL – http://localhost:36905/Search,您将看到以下输出。

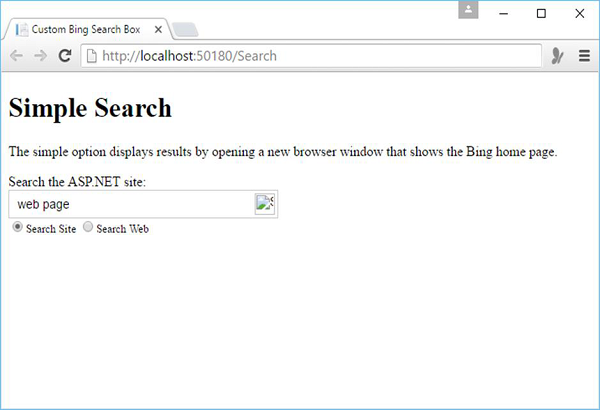
让我们在搜索框中输入一些文本进行搜索。

按 Enter,您将看到 Microsoft Bing 主页在另一个选项卡中打开。