ASP.NET MVC – 入门
ASP.NET MVC – 入门
在本章中,我们将看一个简单的 ASP.NET MVC 工作示例。我们将在这里构建一个简单的 Web 应用程序。要创建 ASP.NET MVC 应用程序,我们将使用 Visual Studio 2015,它包含创建、测试和部署 MVC 框架应用程序所需的所有功能。
创建 ASP.Net MVC 应用程序
以下是使用 Visual Studio 中可用的项目模板创建项目的步骤。
步骤 1 – 打开 Visual Studio。单击文件 → 新建 → 项目菜单选项。
一个新的项目对话框打开。

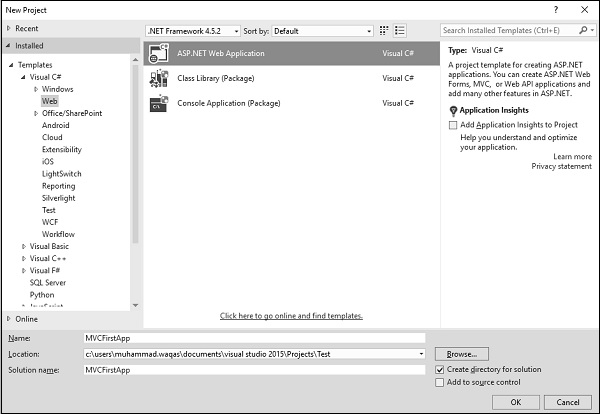
步骤 2 – 从左侧窗格中,选择模板 → Visual C# → Web。
步骤 3 – 在中间窗格中,选择 ASP.NET Web 应用程序。
步骤 4 – 在名称字段中输入项目名称 MVCFirstApp,然后单击确定继续。您将看到以下对话框,要求您设置 ASP.NET 项目的初始内容。

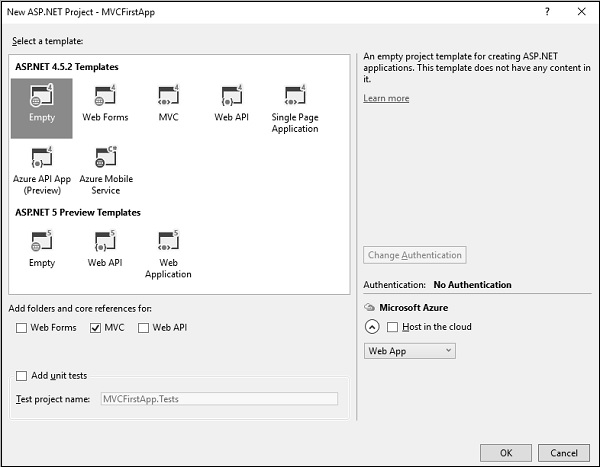
第 5 步– 为简单起见,请选择“空”选项并选中“添加文件夹和核心参考”部分中的 MVC 复选框。单击确定。
它将创建一个具有最少预定义内容的基本 MVC 项目。
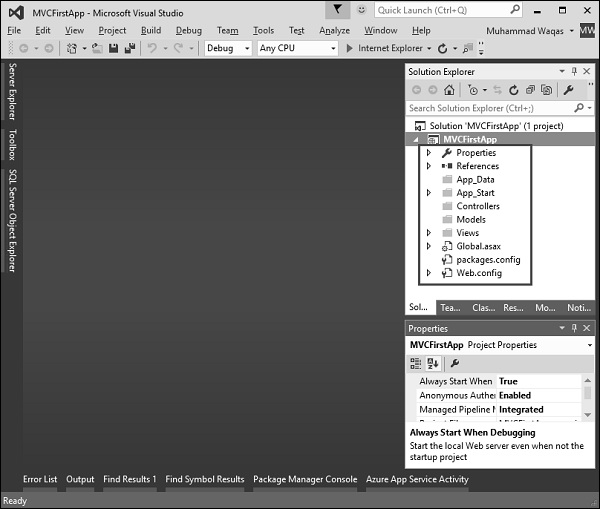
一旦 Visual Studio 创建了项目,您将在解决方案资源管理器窗口中看到许多文件和文件夹。

如您所知,我们已经从一个空的项目模板创建了 ASP.Net MVC 项目,因此目前该应用程序不包含任何要运行的内容。
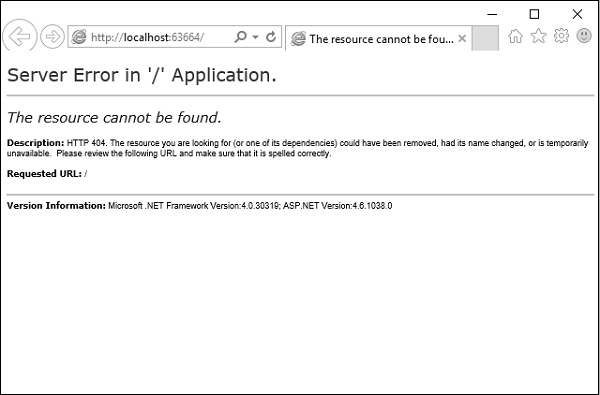
第 6 步– 从 Debug → Start Debugging 菜单选项运行此应用程序,您将看到404 Not Found错误。

默认浏览器是 Internet Explorer,但您可以从工具栏中选择已安装的任何浏览器。
添加控制器
为了消除 404 Not Found 错误,我们需要添加一个控制器,它处理所有传入的请求。
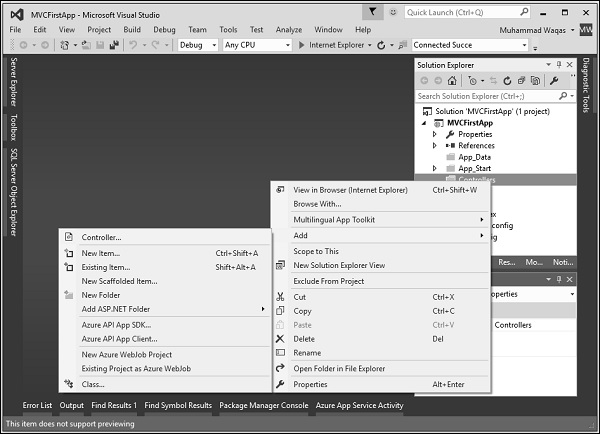
步骤 1 – 要添加控制器,请右键单击解决方案资源管理器中的控制器文件夹,然后选择添加 → 控制器。

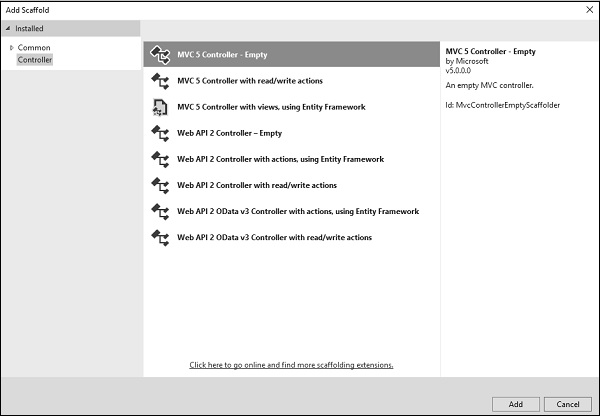
它将显示“添加脚手架”对话框。

第 2 步– 选择 MVC 5 控制器 – 空选项,然后单击“添加”按钮。
将出现添加控制器对话框。

第 3 步– 将名称设置为 HomeController 并单击添加按钮。
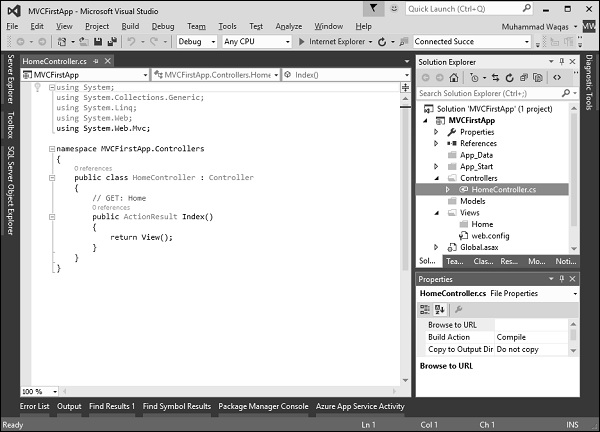
您将在 Controllers 文件夹中看到一个新的 C# 文件 HomeController.cs,该文件夹也已打开以在 Visual Studio 中进行编辑。

第 4 步– 为了使其成为一个工作示例,让我们通过使用以下代码更改名为Index的操作方法来修改控制器类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCFirstApp.Controllers {
public class HomeController : Controller {
// GET: Home
public string Index(){
return "Hello World, this is ASP.Net MVC Tutorials";
}
}
}
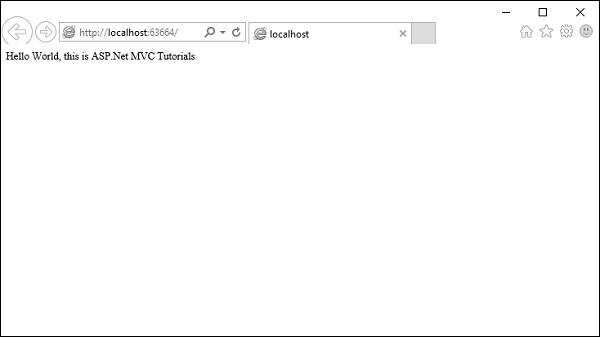
第 5 步– 运行此应用程序,您将看到浏览器正在显示 Index 操作方法的结果。