Silverlight – 模板
Silverlight – 模板
一个模板描述了整体外观和控件的视觉外观。对于每个控件,都有一个与之关联的默认模板,它为该控件提供外观。
在 WPF 应用程序中,当您想要自定义控件的视觉行为和视觉外观时,您可以轻松创建自己的模板。
一些重要的功能是 –
-
所有 UI 元素都具有某种外观和行为,例如Button具有外观和行为。
-
单击事件或鼠标悬停事件是响应单击和悬停而触发的行为,并且按钮的默认外观可以通过Control模板进行更改。
让我们再看一个简单的例子,其中一个按钮是用模板定义的。
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>
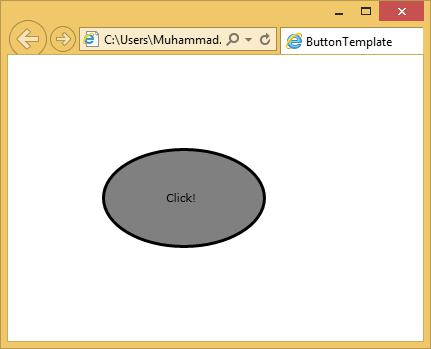
当上面的代码编译执行后,你会看到下面的输出。

连接模板
我们想要模板化的所有控件功能都带有模板绑定。有些方面稍微复杂一些。例如,无论何时您拥有某种形式的内容模型,仅靠模板绑定是不够的,就像您在按钮上看到的那样。我们还必须使用内容展示器,如上例所示。
