Silverlight – 固定布局
Silverlight – 固定布局
控件的布局对于应用程序的可用性非常重要和关键。它用于在您的应用程序中排列一组 GUI 元素。选择布局面板时需要考虑一些重要的事情。他们是 –
- 子元素的位置。
- 子元素的大小。
- 重叠的子元素相互叠加。
如果应用程序已在不同的屏幕分辨率上使用,则控件的固定像素排列不起作用。XAML 提供了一组丰富的内置布局面板,以适当的方式排列 GUI 元素。
我们将从查看简单的固定布局开始。然后我们将查看Silverlight 设计支持的动态布局方案。我们将看到渗透到所有用户界面元素的与布局相关的属性和概念。
固定布局
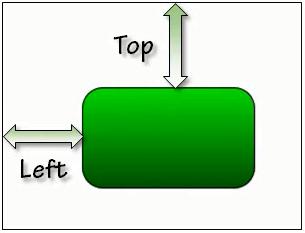
Canvas元素提供了最简单的布局。的画布面板是基本布局面板,其中,子元素可以明确地使用是相对于帆布的任一侧,诸如左,右,顶和底的坐标定位。

通常,画布用于 2D 图形元素(例如椭圆、矩形等)。它不用于 UI 元素,因为在调整 XAML 应用程序的大小、本地化或缩放时指定绝对坐标会带来麻烦。
下面给出了Canvas类的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 |
Background 获取或设置填充面板内容区域的 Brush。(继承自面板) |
| 2 |
Children 获取此 Panel 的子元素的 UIElementCollection。(继承自面板。) |
| 3 |
Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 |
ItemHeight 获取或设置一个值,该值指定包含在 WrapPanel 中的所有项目的高度。 |
| 5 |
ItemWidth 获取或设置一个值,该值指定包含在 WrapPanel 中的所有项目的宽度。 |
| 6 |
LogicalChildren 获取可以迭代此 Panel 元素的逻辑子元素的枚举数。(继承自面板。) |
| 7 |
LogicalOrientation 面板的方向,如果面板仅支持单一维度的布局。(继承自面板。) |
| 8 |
LeftProperty 标识 Canvas.Left XAML 附加属性。 |
| 9 |
Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 10 |
Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理期间构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 11 |
Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 12 |
Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 13 |
Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 14 |
Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 15 |
TopProperty 标识 Canvas.Top XAML 附加属性。 |
| 16 |
Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
| 17 |
ZIndexProperty 标识 Canvas.ZIndex XAML 附加属性。 |
下面给出Canvas的常用方法。
| Sr. No. | 方法和说明 |
|---|---|
| 1 |
GetLeft 获取目标元素的 Canvas.Left XAML 附加属性的值。 |
| 2 |
GetTop 获取目标元素的 Canvas.Top XAML 附加属性的值。 |
| 3 |
GetZIndex 获取目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
| 4 |
SetLeft 设置目标元素的 Canvas.Left XAML 附加属性的值。 |
| 5 |
SetTop 设置目标元素的 Canvas.Top XAML 附加属性的值。 |
| 6 |
SetZIndex 设置目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
以下示例显示了如何将子元素添加到Canvas 中。下面是 XAML 实现,其中在具有不同偏移属性的 Canvas 内创建 Ellipse。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>
当上面的代码编译执行后,你会看到下面的输出。